ФЕДЕРАЛЬНОЕ АГЕНТСТВО ПО ОБРАЗОВАНИЮ
ФГОУ СПО ТАМБОВСКИЙ БИЗНЕС-КОЛЛЕДЖ
Курсовая работа
по учебной дисциплине: "Техническая разработка программного продукта"
Тема: Разработка Web-сайта на основе HTML с использованием JavaScript
Дата сдачи:
Студента 3 курса 13 группы
Дата защиты:
Специальности 230105 "ПОВТ и АС
Оценка:
Козлова Алексея
Руководитель: Толмачева Т.Н.
Тамбов 2008
Содержание
Введение
2. Таблицы стилей, Уровни CSS
3. JavaScript
3.1 Использование JavaScript
3.2 Важность изучения JavaScript
3.3 Программный код Web сайта
Заключение
Список используемой литературы
Введение
Термин HTML (Hyper Text Markup Language) означает "язык маркировки гипертекстов". Это понятие более широкое, включает в себя Интернет и локальные сети, редакторы, браузеры, разнообразные программные продукты, компакт-диски, обучающие курсы, дизайн и многое другое.html - своеобразная противоположность сложным языкам программирования, известным только специалистам.
HTML давно перестал быть просто языком программирования. Человек, изучавший этот язык, обретает возможность делать сложные вещи простыми способами и, главное, быстро, что в компьютерном мире не так уж и мало. Гипертекст подходит для включения элементов мультимедиа в традиционные документы. Практически именно благодаря развитию гипертекста, большинство пользователей получило возможность создавать собственные мультимедийные продукты и распространять их на компакт-дисках. Такие информационные системы, выполненные в виде набора HTML-страниц, не требует разработки специальных программных средств, так как все необходимые инструменты для работы с данными (WEB-браузеры) стали частью стандартного программного обеспечения большинства персональных компьютеров. От пользователя требуется выполнить только ту работу, которая относится к тематике разрабатываемого продукта: подготовить тексты, нарисовать рисунки, создать HTML-страницы и продумать связь между ними.
HTML, как основа создания WEB-страниц, имеет прямое отношение и к новому направлению изобразительного искусства - WEB-дизайн. Художнику в Интернете недостаточно просто нарисовать красивые картинки, оригинальный логотип, создать новый фирменный стиль. Он должен еще поместить все это в Сети, продумать связь между WEB-страницами, чтобы все двигалось, откликалась на действие пользователя, поражало воображение, вызывало желание создать что-нибудь свое, оригинальное в этой области.
1. История HTML
Первая версия HTML была разработана в 1989 году Тимом Бенерс-Ли для популярного в прошлом браузера Mosaic. Но в то время ни для языка, ни для браузера не нашлось достойного применения. В 1993 году появился HTML+, и эта версия также осталась практически незамеченной. Начало широкого использования гипертекста дала версия 2.0, которая, появилась в июне 1994 года. Это был год роста популярности WWW по всему миру. Элементы, включенные в версию 2, в большинстве своем используются по сей день.
В версии 3.0 HTML, которая появилась год спустя, была реализована возможность прорисовки математических символов (знаков интервала, бесконечности, дроби, скобок и т.д.) при помощи элементов языка. Под эту версию был разработан браузер Arena. Но этот проект оказался тупиковым и не получил дальнейшего распространения.
В 1996 году появился HTML 3.2 Это было новаторское решение, в спецификацию языка были введены фреймы, которые стали теперь весьма популярны у разработчиков WEB-страниц. Даже сейчас на основе этой спецификации можно реализовать интересные дизайнерские решения. Практически все современные браузеры поддерживают версию 3.2, поэтому авторы WEB-страниц уверенны в работоспособности всех элементов.
Наряду с официальными спецификациями языка, которые разрабатывались организацией W3C (W3 Консорциум), компании-производители браузеров создавали собственные элементы (расширения). Впоследствии, некоторые из этих элементов, после получения всеобщего признания включились в спецификацию следующих версий языка. Но новаторское решение - фреймы, не были включены в спецификацию 3.2 Но браузеры поддерживали фреймы и многие книги, посвященные HTML, содержали описание фреймов без упоминания о том, что это нестандартные элементы. В последствии, фреймы стали стандартом де-факто. В версии 4 они уже были включены на полном основании.
И наоборот, элементы APPLET и SCRIPT, необходимые для расширения HTML другими программными кодами версии 3.2, не сыграли той роли, которую были призваны сыграть. Это объясняется тем, что браузеры различных версий по-разному интерпретировали программы на разных языках JAVA, JAVASCKRIPT, Visual Basic (VBScript). В результате не удалось получить достаточно надежный работающий код, и данные языки использовались любителями HTML в основном для экспериментов.
Официальная спецификация HTML 4 (Dynamic HTML) появилась в 1997 году. В это время уже было очевидно, что дальнейшее развитие гипертекста будет осуществляться за счет скрипт - программирования. Это оказалось немногим более эффективным, чем вводить в язык все новые элементы. Появившиеся в то время браузеры (Netscape Navigator 4, Microsoft Internet Explorer 4 и др.) уже достаточно надежно интерпретировали программный код (был установлен определенный уровень стандартизации). Однако проблемы у разработчиков еще остались. В качестве примера можно отметить, что многие скрипты начинаются с определения версии браузера, чтобы потом использовать тот или иной фрагмент кода. Очевидно, что на программиста ложится обязанность тестирования страниц на всех популярных в настоящие время браузерах.
В результате, использование всех возможностей Dynamic HTML стало уделом программистов достаточно крупных организаций, где есть условия для разработки сложных программ и всестороннего их тестирования. Создателям личных WEB-страниц подчас приходится искать компромисс между надежностью и новаторством, чтобы получить достаточно грамотный HTML-код.
2. Таблицы стилей, Уровни CSS
Впервые каскадные таблицы стилей CSS были реализованы в браузере Internet Explorer 3.0. Однако в то время развитие CSS находилось в зачаточном состоянии, поэтому правила составления стилевых шаблонов были весьма разрозненными.
С момента своего возникновения структура CSS была несколько раз пересмотрена, в нее были добавлены новые элементы и убраны (видоизменены) старые. Существуют три уровня CSS, определяемых наличием завершенной редакции структуры. Это: CSS 1 (первый уровень структуры стилевых шаблонов, окончательно утвержденный 11 января 1999 года), CSS 2 (второй уровень стилевых конструкций, начало обсуждения которого датируется маем 1998 года) и CSS 3 (третий уровень стилевого оформления электронных документов, принятый к обсуждению 23 мая 2001 года, на момент написания книги находился в стадии проработки).
В завершение разговора об уровнях CSS следует добавить, что переход от одного уровня к другому, в основном, сопровождался некоторыми видоизменениями в структуре и в правилах стилевого оформления, технологическими дополнениями, а также попытками систематизировать применение CSS.
Именно третий уровень (CSS 3) позиционируется разработчиками в качестве некой единой системы представления стилей в электронном документе, основанной на использовании специальных модулей.
Способы определения таблиц стилей. Как уже было сказано, любая таблица стилей CSS должна быть интерпретирована браузером для того, чтобы правила CSS, обозначенные для конкретных элементов электронного документа, вступили в силу.
Определение таблицы стилей (стилевого шаблона) возможно четырьмя способами:
ссылка на внешний файл. Если все стилевые шаблоны для конкретного HTML-документа разместить в одном текстовом файле (с расширением ess), то с помощью специального тега <link> из текущего документа можно сделать ссылку на внешний CSS-файл стилевых шаблонов, например:
<LINK REL="stylesheet" TYPE="text/css" HREF="style. css">
Браузер, анализируя HTML-код, обратится по указанному пути и, обнаружив указанный файл стилевого оформления, отобразит элементы страницы в соответствии с определенными правилами CSS.
Следует помнить, что конструкция указания пути к внешнему CSS-файлу должна находиться в пределах раздела head HTML-документа;
внедрение в документ. Под внедрением в документ подразумевается задание стилевой конструкции внутри самой HTML-страницы, например:
<STYLE TYPE="text/CS3">
<! - -
BODY { font-family: Arial, Helvetica; }
INPUT { background-color: ICECECE; }
>
</STYLE>
Данная конструкция также должна присутствовать в разделе head. Для браузеров, не поддерживающих CSS вообще или поддерживающих лишь отдельные правила стилевого оформления, описание шаблонов заключается между символами комментариев (при отсутствии поддержки CSS браузер пропустит содержание стилевых шаблонов, если же поддержка есть, то браузер интерпретирует правила CSS);
включение в теговые конструкции. Любой отдельный HTML-элемент может быть подвергнут форматированию средствами CSS. Для этого необходимо задать определенное правило реализации того или иного тега, например:
<Р ALIGN="justify" STYLE="color: 1000000; font-family: Verdana; "> Текст параграфа...
В этом случае задано отдельное правило для конкретного параграфа. Также можно присваивать отдельному HTML-элементу определенный класс стилевого шаблона:
<TABLE>
<TR>
<TD CLASS="header"X/TD>
<TD CLASS="text"X/TD>
</TR>
</TABLE>
Описание классов должно строиться следующим способом (на примере внедрения стилевого шаблона в документ):
<STYLE TYPE="text/css">
<! - -
. header { font-weight: bold; color: gray; }
. text { color: black; font-size: llpx; }
>
</STYLE>
В данном случае текст табличной ячейки класса. header будет отображаться жирным начертанием и серым цветом, а ячейки класса. text - обычным начертанием, черным цветом и размером шрифта 11 пикселов;
импортирование. Импортирование стилевого шаблона CSS, по сути, аналогично указанию ссылки на внешний файл:
<STYLE TYPE-"text/css">
<! - -
@import: url (style. ess);
>
</STYLE>
Все четыре способа определения стилевого шаблона CSS можно использовать одновременно в пределах одного HTML-документа (листинг 9.1). Такая возможность позволяет задавать основное правило CSS, к примеру, в виде внешнего файла шаблонов, а для исключительных или редких HTML-элементов - отдельные конструкции либо в теге <style>, либо в кодовых конструкциях самих тегов.
Листинг. Совмещение различных способов определения стилевого шаблона CSS
<HTML> <HEAD>
<Т1ТЬЕ>Совмещение различных способов определения CSS</TITLE>
<LINK REL="stylesheet" TYPE="text/css" HREF="style. css"> <STYLE TYPE="text/css"> <! - -
P { text-align: justify; color: green; }
. title { color: blue; font-weight: bold; font-size: 16px; } - >
</STYLE> </HEAD>
<BODY BGCOLOR="#FFFFFF" TEXT="black" LINK="|OOFFOO" ALINK="IOOFFOO" VLINK="blue">
<FONT CLASS="title">Cnoco6bi определения шаблонов CSS</FONT>
Ниже перечислены существующие способы определения стилевых шаблонов CSS, даны характеристики каждого способа, приведены примеры их использования.
<UL>
<Ы>Ссылка на внешний файл
<Ы>Внедрение в документ
<Ы>Включение в теговые конструкции
<Ы>Импортирование
</UL>
</BODY>
</HTML>
Также следует сказать, что использование каждого способа определения стилевых шаблонов CSS может быть связано с некоторыми минусами.
В случае ошибки интерпретации HTML-кода браузером, плохой связи с сервером и пр. внешний файл CSS может не загрузиться, вследствие чего стиль для нужных элементов HTML не будет переопределен.
Если внешний файл CSS включает слишком большое количество стилевых шаблонов (что отражается на конечном размере файла), то существует вероятность того, что браузер не сумеет полностью интерпретировать файл CSS или вообще исчерпает лимит времени по загрузке данных. В первом случае стили для части элементов не будут переопределены (браузер успеет "обнаружить" только те правила, которые размещены в верхней части CSS-файла). Во втором случае все элементы страницы останутся без изменения, загрузившись по умолчанию.
При использовании способа включения стиля в сам документ наличие слишком большого количества шаблонов CSS заметно увеличит конечный размер HTML-страницы, что скажется на времени загрузки документа в браузере.
CSS и Dynamic HTML - просто и привлекательно! 187
При сочетании различных способов определения стилевых шаблонов следует учитывать особенности браузеров. К примеру, Netscape "плохо относится" к использованию символа нижнего подчеркивания (_) в указании классов для элементов HTML (. news_titie,. _about и т.д.). Также ряд браузеров (и Netscape в том числе) не подключает стилевой шаблон класса, присвоенного ячейке таблицы <то>/<тн>: конструкция <то CLASS="text">TeKCT</TD> выведет текст по умолчанию, a <tdxfont CLASS="text">TeKCT</FONT></TD> отобразит текст заданным стилем.
3. JavaScript
JavaScript - язык подготовки сценариев, позволяющий сделать Web-страницы более интерактивными и функциональными. После его изучения вы сможете заниматься разработкой Web-приложений на качественно новом уровне. Для написания сценариев JavaScript обязательно требуется знание языка HTML. В этой главе вы получите первое представление о JavaScript еще до того, как начнете создавать свой первый сценарий.
Здесь приводится следующая информация:
Q важность изучения JavaScript; а история JavaScript;
а некоторые различия между языками подготовки сценариев и языками программирования; а инструменты, необходимые для написания сценариев JavaScript.
3.1 Использование JavaScriptПрисмотритесь к сайтам, которые вы посещаете. На каждой странице содержится текст и некоторое количество картинок. Быть может, есть часы, показывающие время, или бегущий текст в строке состояния браузера. Возможно, на сайте имеется форма, которую нужно заполнить. Если пропустить какую-либо графу анкеты, то появится сообщение об ошибке. На некоторых страницах встречаются движущиеся по экрану изображения или текст, изменяющийся при щелчке мыши.
Таким образом, вы можете наблюдать JavaScript в действии, а создать подобные эффекты может любой человек, знающий этот язык. Причем без особого труда.
Рекомендация Следует понаблюдать за тем, что создают с помощью JavaScript другие разработчики. Это отличный способ найти свежее решение.
Прочитав эту книгу, вы не только освоите JavaScript (вместо того, чтобы просто копировать и вставлять в Web-страницу готовые сценарии), но и узнаете множество интересных идей, реализовать которые вы сможете сами - с помощью JavaScript.
3.2 Важность изучения JavaScriptПолезно изучить JavaScript хотя бы из-за его широкого распространения в сети. Огромное количество Web-страниц сделано с использованием сценариев (по самым разным причинам), и сайты без них кажутся блеклыми и скучными. Каким бы интересным не было содержание сайта, некоторые посетители сразу захотят уйти. Конечно, нет смысла оспаривать важность текстового содержания для любой Web-страницы, однако использование JavaScript не только улучшит подачу материала, но и сделает вашу страницу более запоминающейся.
Рекомендация Запомните: единственное, что отличает пользующиеся успехом сайты от неудачных, - их внешний вид. Чем интереснее оформлен сайт, тем он популярнее.
Предупреждение Остерегайтесь использования найденных в сети сценариев, предназначенных для копирования и вставки. Как правило, они не отличаются хорошим качеством и, что хуже всего, дублируются на тысячах сайтов. Изучение JavaScript избавит вас от такой практики и позволит создавать оригинальные запоминающиеся Web-страницы.
Можно найти еще множество причин для изучения и использования JavaScript. Сценарий всего в несколько строк помогает посетителям сайта отыскать страницу, соответствующую их браузеру и установкам, либо автоматически подсчитать сумму колонок в форме заказа. Подобные "мелочи" не рассчитаны на внешний эффект, но они свидетельствуют о высоком уровне профессионализма разработчика и знании им этики деловых отношений.
3.3 Программный код Web сайта
<html>
<head>
<title>Хостинг. Готовые шаблоны сайтов. </title>
<meta name="robots" content="ALL">
<meta name="keywords" content="хостинг, бесплатный, готовый, шаблон, сайт">
<meta http-equiv=Content-Type content="text/html; charset=windows-1251">
<meta name="description" content="Бесплатный хостинг. Готовые бесплатные шаблоны сайтов. ">
<! - Хостинг - ->
<style type="text/css">
a {text-decoration: none; font-size: 8pt; color: #E0FDAF; }
a: hover {text-decoration: underline; font-size: 8pt; color: #E0FDAF; }
font { font-family: Arial, Tahoma, Helvetica; font-size: 8pt; color: white; }
b. yellow {color: #FAF294; }
hr {color: #D1D33B; }
hr. bw {color: black; }
font. green { font-family: Arial, Tahoma, Helvetica; font-size: 8pt; color: #B5FC39; }
font. title { font-family: Arial, Tahoma, Helvetica; font-size: 14pt; color: #ffffff; }
font. title1 { font-family: Arial, Tahoma, Helvetica; font-size: 16pt; color: black; }
font. title2 { font-family: Arial, Tahoma, Helvetica; font-size: 20pt; color: #D2A801; }
font. title3 { font-family: Arial, Tahoma, Helvetica; font-size: 14pt; color: black; }
font. title4 { font-family: Arial, Tahoma, Helvetica; font-size: 16pt; color: white; }
font. black { font-family: Arial, Tahoma, Helvetica; font-size: 8pt; color: black; }
font. blackt { font-family: Arial, Tahoma, Helvetica; font-size: 14pt; color: #ffffff; }
font. blacklm { font-family: Arial, Tahoma, Helvetica; font-size: 8pt; color: black; }
font. blacklm2 { font-family: Arial, Tahoma, Helvetica; font-size: 7pt; color: black; }
font. blacklight { font-family: Arial, Tahoma, Helvetica; font-size: 10pt; color: white; }
font. blacklight2 { font-family: Arial, Tahoma, Helvetica; font-size: 10pt; color: black; font-weight: bold }
font. tse { font-family: Arial, Tahoma, Helvetica; font-size: 8pt; color: #96B495; }
</style>
</head>
<body bgcolor=white text=#ffffff leftMargin=0 topMargin=0 marginwidth=0 marginheight=0>
<! - -Rating@Mail.ru COUNTER--><script language="JavaScript"><! - -
d=document; a=''; a+='; r='+escape (d. referrer)
js=10 // --></script><script language="JavaScript1.1"><! - -
a+='; j='+navigator. javaEnabled ()
js=11 // --></script><script language="JavaScript1.2"><! - -
s=screen; a+='; s='+s. width+'*'+s. height
a+='; d='+ (s. colorDepth? s. colorDepth: s. pixelDepth)
js=12 // --></script><script language="JavaScript1.3"><! - -
js=13 // --></script><script language="JavaScript"><! - -
d. write ('<img src="http://top. list.ru/counter'+
'? id=280923; js='+js+a+'; rand='+Math. random () +
'" height=1 width=1>')
if (js>11) d. write ('<'+'! - ') // --></script><noscript><img
src="http://top. list.ru/counter? js=na; id=280923"
height=1 width=1 alt=""></noscript><script language="JavaScript"><! - -
if (js>11) d. write ('--'+'>') // --></script><! - -/COUNTER-->
<center>
<! - Бесплатный хостинг - ->
<table border=0 cellpadding=0 cellspacing=0 width=650><! - Хостинг - ->
<tr valign=top>
<td background=vb-1. jpg width=28 height=30></td>
<td background=vb-2. jpg width=592 height=30 align=center></td>
<td background=vb-3. jpg width=30 height=30></td>
</tr>
</table>
<table bgcolor=white border=0 cellpadding=0 cellspacing=0 width=650><! - Хостинг - ->
<tr valign=top>
<td background=vb-4. jpg width=15 height=5></td><! - Столбец 1 (Вертикальный) - ->
<td background=vb-5. jpg width=621 align=center>
<! - Бесплатный Хостинг - ->
<img src=title. jpg alt="Хостинг" border=0>
</td>
<td background=vb-6. jpg width=16 height=5></td>
</tr>
</table>
<table bgcolor=white border=0 cellpadding=0 cellspacing=0 width=650><! - Нижняя часть таблицы - ->
<tr valign=top>
<td background=vb-7. jpg width=28 height=30></td>
<td background=vb-8. jpg width=594 height=30 align=center></td>
<td background=vb-9. jpg width=28 height=30></td>
</tr>
</table>
<table border=0 cellpadding=0 cellspacing=0 width=650><! - Верх таблицы - ->
<tr valign=top>
<td background=vb-1. jpg width=28 height=30></td>
<td background=vb-2. jpg width=592 height=30 align=center></td>
<td background=vb-3. jpg width=30 height=30></td>
</tr>
</table>
<table bgcolor=white border=0 cellpadding=0 cellspacing=0 width=650><! - Средняя основная часть таблицы - ->
<tr valign=top>
<td background=vb-4. jpg width=15 height=5></td><! - Столбец 1 (Вертикальный) - ->
<td background=vb-5. jpg width=621 align=center>
<table bgcolor=white border=0 cellpadding=0 cellspacing=0 width=560>
<tr>
<td background=vb-5. jpg>
<font><p align=left><br> <img src=point. jpg> <a href=http://vbcomponent. narod.ru/ title="Visual Basic">VB и COM</a> <img src=point. jpg> <a href=http://barbie. oflameron.ru title="Барби">Барби</a> <img src=point. jpg> <a href=http://themonopoly. narod.ru/ title="Игры"><b>Игры</b></a> <img src=point. jpg> <a href=http://gamebuilder. narod.ru/ title="Игры">Генератор игр</a> <img src=point. jpg> <a href=http://www.oflameron.com/ title="Free tutorials">Tutorials</a> <img src=point. jpg> <a href=http://tcp. oflameron.com/ title="Winsock">Winsock</a> <img src=point. jpg> <a href=http://kyrsovik. oflameron.ru/ title="Курсовик">Курсовики</a> <img src=point. jpg> <a href=http://guide. oflameron.ru/ title="Visual Basic">Visual Basic</a> <img src=point. jpg> <a href=http://www.oflameron.com/ title="VB tutorial">Free Tutorials</a> <img src=point. jpg> <a href=http://play. oflameron.ru/ title="Бесплатные игры">Игры</a> <img src=point. jpg> <a href=http://music. instructions.ru/ title="Бесплатные MP3"><b>MP3</b></a> <img src=point. jpg> <a href=http://website. oflameron.ru/ title="Шаблоны сайтов">Шаблоны</a> <img src=point. jpg> <a href=http://web. oflameron.ru/ title="Шаблоны сайтов">Сайт</a> <img src=point. jpg> <a href=http://website. oflameron.ru/ title="Веб дизайн">Вебдизайн</a> <img src=point. jpg> <a href=http://delphi. oflameron.com/ title="Delphi tutorial">Delphi</a> <img src=point. jpg> <a href=http://www.oflameron.ru/ee/ title="Игры скачать">Скачать игру</a> <img src=point. jpg> <a href=http://www.oflameron.ru/nu/ title="Натуризм">Натуризм</a> <img src=point. jpg> <a href=http://oflameron. narod.ru/ title="Карты">Карты</a> <img src=point. jpg> <a href=http://templates. oflameron.ru/ title="Бесплатные шаблоны">Бесплатные шаблоны</a> <img src=point. jpg> <a href=http://freeproject. narod.ru/ title="Курсовики">Курсовики</a> <img src=point. jpg> <a href=http://image. oflameron.ru/ title="Photoshop">Photoshop</a> <br> </p></font>
</td>
</tr>
<tr></tr>
</table>
</td>
<td background=vb-6. jpg width=16 height=5></td>
</tr>
</table>
<table bgcolor=white border=0 cellpadding=0 cellspacing=0 width=650><! - Средняя основная часть таблицы - ->
<tr valign=top>
<td background=vb-4. jpg width=15 height=5></td><! - Столбец 1 (Вертикальный) - ->
<td background=vb-5. jpg width=621 align=center>
<table bgcolor=white border=0 cellpadding=0 cellspacing=0 width=560>
<tr>
<td background=vb-5. jpg>
<font><p align=justify><br> Список серверов для <b>хостинга</b> персональных веб сайтов. Приведена проверенная информация, позволяющая сравнивать качество предоставляемого <b>хостинга</b> - размер выделенного дискового пространства, разрешенный объем трафика, дополнительная рекламная нагрузка, варианты для загрузки файлов (FTP или HTTP), почтовые сервисы, <b>готовые</b> <b>шаблоны</b> <b>сайтов</b> и т.д. </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=justify> В разделе "<b>Готовые</b> <b>шаблоны</b> <b>сайтов</b>" представлен обзор архивов с большим выбором готовых шаблонов веб сайтов. В обзор включены шаблоны, выполненные с использованием различных технологий и на различные тематики. Представленные шаблоны доступны для бесплатного (как правило) скачивания, так и для получения на платной основе (за небольшую плату 10$ - 30$). [</font><a href=http://website. shmeleff.com/ title="Сайты"><font class=green><b><u>Готовые сайты</u></b></font></a><font>] </p><br> </font>
</td>
</tr>
<tr align=center>
<td background=vb-5. jpg>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=left><br> </font><a href=http://geocities. yahoo.com/join/><font><b class=yellow>geocities. yahoo.com</b></font></a><font> - весьма удобный и качественный бесплатный и платный <b>хостинг</b>. Выделяемый объем - 15 Мбайт. Есть доступ по FTP. Редактор - Adv Basic. Реклама - Adsquare. Адрес Вашего сайта - /you. Дополнительные сервисы - RealVideo, RealAudio, POPmail, GuestBook, MailForm Counter. </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=center><br><img src=yahoo. jpg alt="Хостинг"><br> </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=left><br> </font><a href=http://www.holm.ru/><font><b class=yellow>www.holm.ru</b></font></a><font> - бесплатный и платный <b>хостинг</b>. Выделяемый объем - <b>не ограничен</b>. Есть доступ по FTP. Доступны серверные логи. Доменное имя третьего уровня ваш_домен. holm.ru Реклама - банер. Дополнительные сервисы - cgi скрипты, SSI, Perl, PHP4, MySQL, </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=center><br><img src=holm. jpg alt="Хостинг"><br> </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=left><br> </font><a href=http://www.hostultra.com/><font><b class=yellow>www.hostultra.com</b></font></a><font> - бесплатный и платный (от 5$) <b>хостинг</b>. Выделяемый объем - 999 Мбайт. Есть доступ по FTP. Редактор - Adv Basic. Реклама - Banner. Адрес Вашего сайта - /~you. Дополнительные сервисы - Unlimited Bandwidth, Unlimited Webspace, Domain Hosting, PHP, FTP. </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=center><br><img src=hostultra. jpg alt="Хостинг"><br> </p></font>
</td>
</tr>
</table>
</td>
<td background=vb-6. jpg width=16 height=5></td>
</tr>
</table>
<table bgcolor=white border=0 cellpadding=0 cellspacing=0 width=650><! - Средняя основная часть таблицы - ->
<tr valign=top>
<td background=vb-4. jpg width=15 height=5></td><! - Столбец 1 (Вертикальный) - ->
<td background=vb-5. jpg width=621 align=center>
<table bgcolor=white border=0 cellpadding=0 cellspacing=0 width=560>
<tr>
<td background=vb-5. jpg>
<font><p align=left><br> </font><a href=http://www.hut.ru/><font><b class=yellow>www.hut.ru</b></font></a><font> - бесплатный <b>хостинг</b>. Выделяемый объем - <b>не ограничен</b>. Есть доступ по FTP. Адрес Вашего сайта - /state/you. Дополнительные сервисы - <b>PHP-скрипты </b>, cgi-скрипты, MySql, доступ к файлу. htaccess, SSI, доступ к лог-файлам, форум и гостевая книга. </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=center><br><img src=hut. jpg alt="Хостинг"><br> </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=left><br> </font><a href=http://www.joinme.net/><font><b class=yellow>www.joinme.net</b></font></a><font> - бесплатный <b>хостинг</b>. Выделяемый объем - 5 Мбайт. Есть доступ по FTP. Редактор - Adv Basic. Реклама - Banner. Адрес Вашего сайта - /you. Дополнительные сервисы - online web-page creation tools, guestbook, Bulletin Board, additional space available upon request. </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=center><br><img src=join. jpg alt="Хостинг"><br> </p></font>
</td>
</tr>
<tr align=center>
<td background=vb-5. jpg>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=left><br> </font><a href=http://www.justfree.com><font><b class=yellow>www.justfree.com</b></font></a><font> - бесплатный <b>хостинг</b>. Выделяемый объем - 40 Мбайт. Есть доступ по FTP. Без рекламы. Адрес Вашего сайта - /you. Дополнительные сервисы - Unlimited Bandwidth, Free Support, Free Guestbook, Free Forum, E-Z File Manager, Free Email. </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=center><br><img src=justfree. jpg alt="Хостинг"><br> </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=left><br> </font><a href=http://www.megspace.com/index2.html><font><b class=yellow>www.megspace.com</b></font></a><font> - бесплатный <b>хостинг</b>. Выделяемый объем - 50 Мбайт. Есть доступ по FTP. Редактор - Adv Basic. Реклама - Banner. Адрес Вашего сайта - /dir/you. Дополнительные сервисы - Free Message Boards, Free Personal Guest Book, Free Search Engine Submissions, Free Easy to Use Upload Manager, Free Form Mailer, Free Site Builder, Fast Servers. </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=center><br><img src=megspace. jpg alt="Хостинг"><br> </p></font>
</td>
</tr>
</table>
</td>
<td background=vb-6. jpg width=16 height=5></td>
</tr>
</table>
<table bgcolor=white border=0 cellpadding=0 cellspacing=0 width=650><! - Средняя основная часть таблицы - ->
<tr valign=top>
<td background=vb-4. jpg width=15 height=5></td><! - Столбец 1 (Вертикальный) - ->
<td background=vb-5. jpg width=621 align=center>
<table bgcolor=white border=0 cellpadding=0 cellspacing=0 width=560>
<tr>
<td background=vb-5. jpg>
<font><p align=left><br> </font><a href=http://narod. yandex.ru/><font><b class=yellow>narod. yandex.ru</b></font></a><font> - бесплатный <b>хостинг</b>. Выделяемый объем - 999 Мбайт. Есть доступ по FTP. Редактор - Adv Basic. Реклама - Banner. Адрес Вашего сайта - Subdomain. Дополнительные сервисы - почтовый ящик, шаблоны сайтов, статистика посещений, гостевая книга, форум. </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=center><br><img src=narod. jpg alt="Хостинг"><br> </p></font>
</td>
</tr>
<tr align=center>
<td background=vb-5. jpg>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=left><br> </font><a href=http://www.owns1.com/><font><b class=yellow>www.owns1.com</b></font></a><font> - бесплатный <b>хостинг</b>. Выделяемый объем - 100 Мбайт. Загрузка файлов через FTP. Редактор - Adv Basic. Реклама - Topbanner. Адрес Вашего сайта - Subdomain. Дополнительные сервисы - Free Frontpage extensions, php, cgi, mysql, control panels. </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=center><br><img src=owns1. jpg alt="Хостинг"><br> </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=left><br> </font><a href=http://home. redrival.com/? module=signup><font><b class=yellow>redrival.com</b></font></a><font> - бесплатный <b>хостинг</b>. Выделяемый объем - 2 Мбайт. Есть доступ по FTP. Редактор - Adv Basic. Реклама - Popup. Адрес Вашего сайта - /you. Дополнительные сервисы - PHP 5, SQLite Databases, SSI/XSSI Scripting, Email Address, Advertising Supported. </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=center><br><img src=redrival. jpg alt="Хостинг"><br> </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=left><br> </font><a href=http://www.sitepalace.com/><font><b class=yellow>www.sitepalace.com</b></font></a><font> - бесплатный <b>хостинг</b>. Выделяемый объем - 10 Мбайт. Загрузка через HTTP. Редактор - Adv Basic. Реклама - Popup. Адрес Вашего сайта - /you. Дополнительные сервисы - Unlimited Transfer, Unlimited Hits, Page Counter, FREE Submission to 300+ Search Engines. </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=center><br><img src=sitepalace. jpg alt="Хостинг"><br> </p></font>
</td>
</tr>
</table>
</td>
<td background=vb-6. jpg width=16 height=5></td>
</tr>
</table>
<table bgcolor=white border=0 cellpadding=0 cellspacing=0 width=650><! - Средняя основная часть таблицы - ->
<tr valign=top>
<td background=vb-4. jpg width=15 height=5></td><! - Столбец 1 (Вертикальный) - ->
<td background=vb-5. jpg width=621 align=center>
<table bgcolor=white border=0 cellpadding=0 cellspacing=0 width=560>
<tr>
<td background=vb-5. jpg>
<font><p align=left><br> </font><a href=http://www.spaceports.com/><font><b class=yellow>www.spaceports.com</b></font></a><font> - бесплатный <b>хостинг</b>. Выделяемый объем - 10 Мбайт. Есть доступ по FTP. Реклама - Banner. Адрес Вашего сайта - /~you. Дополнительные сервисы - CGI-BIN, MailForm, PHP scripting, MySQL database support. </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=center><br><img src=spaceports. jpg alt="Хостинг"><br> </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=left><br> </font><a href=http://www.stormloader.com/><font><b class=yellow>www.stormloader.com</b></font></a><font> - бесплатный <b>хостинг</b>. Выделяемый объем - 50 Мбайт. Загрузка файлов - Browser. Реклама - Topbanner. Адрес Вашего сайта - /you. Дополнительные сервисы - Page Building Tools, Unmetered Bandwidth. </p></font>
</td>
</tr>
<tr>
<td background=vb-5. jpg>
<font><p align=center><br><img src=stormloader. jpg alt="Хостинг"><br> <br> </p></font>
</td>
</tr>
</table>
</td>
<td background=vb-6. jpg width=16 height=5></td>
</tr>
</table>
<table bgcolor=white border=0 cellpadding=0 cellspacing=0 width=650><! - Средняя основная часть таблицы - ->
<tr valign=top>
<td background=vb-4. jpg width=15 height=5></td><! - Столбец 1 (Вертикальный) - ->
<td background=vb-5. jpg width=621 align=center>
<table bgcolor=white border=0 cellpadding=0 cellspacing=0 width=560>
<tr></tr>
<tr>
<td background=vb-5. jpg>
<font><p align=left></font>
</td>
</tr>
</table>
</td>
<td background=vb-6. jpg width=16 height=5></td>
</tr>
</table>
<table bgcolor=white border=0 cellpadding=0 cellspacing=0 width=650><! - Нижняя часть таблицы - ->
<tr valign=top>
<td background=vb-7. jpg width=28 height=30></td>
<td background=vb-8. jpg width=594 height=30 align=center></td>
<td background=vb-9. jpg width=28 height=30></td>
</tr>
</table>
<table border=0 cellpadding=0 cellspacing=0 width=650><! - Хостинг - ->
<tr valign=top>
<td background=vb-1. jpg width=28 height=30></td>
<td background=vb-2. jpg width=592 height=30 align=center></td>
<td background=vb-3. jpg width=30 height=30></td>
</tr>
</table>
<table bgcolor=white border=0 cellpadding=0 cellspacing=0 width=650><! - Хостинг - ->
<tr valign=top>
<td background=vb-4. jpg width=15 height=5></td><! - Столбец 1 (Вертикальный) - ->
<td background=vb-5. jpg width=621 align=center>
<! - Бесплатный Хостинг - ->
<img src=title. jpg alt="Хостинг" border=0>
</td>
<td background=vb-6. jpg width=16 height=5></td>
</tr>
</table>
<table bgcolor=white border=0 cellpadding=0 cellspacing=0 width=650><! - Нижняя часть таблицы - ->
<tr valign=top>
<td background=vb-7. jpg width=28 height=30></td>
<td background=vb-8. jpg width=594 height=30 align=center></td>
<td background=vb-9. jpg width=28 height=30></td>
</tr>
</table>
<font class=tse>
<p> </p>
<p> </p>
</body>
</html>
Заключение
В этом проекте был рассмотрен язык разметки гипертекстовых документов HTML, его основные функции свойства и параметры. Сегодня применение HTML практикуется во всех без исключения электронных документах, независимо от тематики, величины и коммерческой направленности Интернет проекта.
В данной работе такие технологии, как CSS JavaScript, были затронуты лишь поверхностно дабы показать эффективность совокупности использования HTML с интерактивными скриптовыми технологиями. Использование последних является отдельной темой, подходящей для отдельного проекта.
Список используемой литературы
1. Айзекс А. Dynamic HTML BHV-Санкт-Петербург 1998
2. Ганчаров А. Самоучитель HTML. Питер 2000
3. Дарнелл Р.html 4 Энциклопедия пользователя ДиаСофт 1999
4. Денисов Internet Explorer 5 Справочник Питер 1999
5. Хоумер А. Dynamic HTML Справочник Питер 1999
6. Петюшкин А.В., HTML. Экспресс-курс. - СПб.: БХВ - Петербург, 2003
7. Кингсли-Хью Э., JavaScript: учебный курс. - СПб.: Питер, 2002
8. http://www.robotland.ru/
Похожие работы
... , дублируются на тысячах сайтов. Изучение JavaScript избавит вас от такой практики и позволит создавать оригинальные запоминающиеся Web-страницы. Можно найти еще множество причин для изучения и использования JavaScript. Сценарий всего в несколько строк помогает посетителям сайта отыскать страницу, соответствующую их браузеру и установкам, либо автоматически подсчитать сумму колонок в форме ...
... , бирж, брокерских фирм и сетевых информационных систем для сферы экономики и финансов. В данной контрольной работе будет разработан web-сайт для предприятия МП г. Тольятти «Управляющая компания №2», которая занимается предоставлением коммунальных услуг. Разработка сайта предназначена для представления информации о данной организации в сети Internet. 1. Постановка задачи Задача состоит в ...
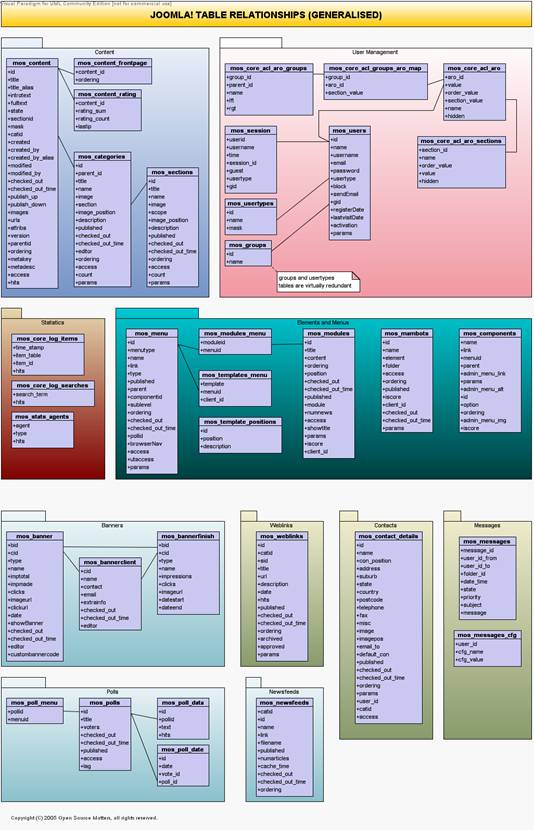
... их вопросы в форуме. При размещении его в глобальной сети география распространения возрастает до масштабов всего мира. При разработке web-сайта были проанализированы современные web-технологии, позволяющие создавать интерактивные web-страницы. Наиболее подходящими для выполнения поставленной задачи оказались Macromedia Dreamweaver MX 2004 и Joomla 1.0.12. Разработанный сайт удовлетворяет всем ...
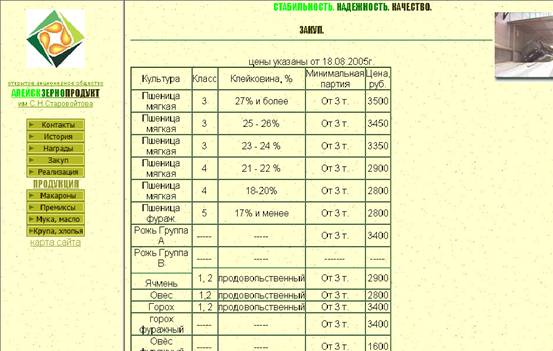
... Создание web-сайта на примере ОАО "алейскзернопродукт" имени С.Н. старовойтова 2.1 Основания для разработки послужило задание руководителя дипломного проектирования. 2.1.1 Назначение web-сайта ОАО "алейскзернопродукт" имени С.Н. Старовойтова Программа предназначена нести информацию пользователю о деятельности предприятия ОАО "алейскзернопродукт" Имени С.Н. Старовойтова через всемирную ...




















0 комментариев