Введение
Правила проектирования пользовательского интерфейса
Правило 1: дать контроль пользователю
Правило 2: уменьшить нагрузку на пользователя
Правило 3: сделать интерфейс совместимым
Руководящие принципы
Программа "Tidy Start Menu"
Заключение
Литература
Введение
"Золотое правило проектировщика гласит: "Никогда не делай другим того, что они сделали тебе". Вспомните, что вам не нравится в программном обеспечении, которым вы пользуетесь. И не делайте того же самого в программе, над которой работаете."
Трэйси Леонард
Почему надо следовать принципам построения пользовательского интерфейса?Программное обеспечение должно разрабатываться с учетом требований и пожеланий пользователя — система должна подстраиваться к пользователю. Вот почему принципы проектирования столь важны.
Пользователи компьютера могут иметь удачный опыт, который внушит им уверенность в своих силах и укрепит высокую самооценку при работе с компьютером. Их действия с компьютером могут быть охарактеризованы как "успех порождает успех". Каждый позитивный опыт общения с программой позволяет пользователю расширять область знакомства с программным обеспечением и повышать свой уровень компетентности. Хорошо продуманный интерфейс, подобно хорошему учителю и учебникам, обеспечивает плодотворное взаимодействие пользователя и компьютера. Удачные интерфейсы даже способны помочь человеку выйти из привычного круга программ, которыми он пользуется, и открыть новые, углубить понимание работы интерфейсов и компьютеров.
Принципы разработки интерфейса — это высокоуровневые концепции и представления, которые могут использоваться при проектировании программного обеспечения. Нужно определить, какой из принципов наиболее важен и приемлем для вашей системы.
Приступая к проектированию, необходимо выделить важнейший принцип, который будет определяющим при поиске компромиссов. Попытка соблюсти все принципы проектирования может привести к тому, что в некоторых ситуациях это не оправдает себя и отрицательно скажется на конечном результате. Принципы — это руководство к действию.
Три принципа разработки пользовательского интерфейса формулируются так:
1)контроль пользователем интерфейса;
2)уменьшение загрузки памяти пользователя;
3)последовательность пользовательского интерфейса.
Где найти принципы разработки пользовательского интерфейсаХансен представил первый список принципов проектирования[2]. Принципы таковы:
1)знать пользователя;
2)сократить запоминание;
3)оптимизировать операции;
4)устранить ошибки.
Многие крупные производители операционных систем, выпусти на рынок свои новые продукты, публикуют соответствующие руководства и инструкции. В этих изданиях раскрываются принципы подхода к проектированию интерфейса. Руководства выпускали Apple Computer, Inc. (1992), IBM Corporation (1992), Microsoft Corporation (1995) и UNIX OSF/Motif (1993).
Читатели могут использовать названные публикации как пособие при обучении. Терминология по интерфейсу в разных руководствах может отличаться, но адресация материала, уровень сложности и описанные принципы пользовательского интерфейса едины для всех книг.
Важность соблюдения принципов"Несовместимость интерфейса может стоить большой компании миллионов долларов убытка из-за потери продуктивности и увеличения стоимости технической поддержки." - Джесси Брист.
Эти принципы применимы ко всему программному и аппаратному обеспечению, во всех типах и стилях интерфейсов. Вырабатывались они на протяжении довольно длительного времени: производились изыскания в области программного интерфейса, осуществлялись разработки, опрашивались пользователи многих компьютерных платформ, в том числе Macintosh и PC.
Данные принципы выдержали проверку временем и появлением новых компьютерных технологий. Якоб Нильсен заметил: "Принципы останутся основополагающими даже если программа будет иметь футуристичный трехмерный дизайн с печаткой "DataGlove", служащей для ввода, будут распознаваться движения и "живые" видеоизображения. Они будут актуальны, поскольку выражают основную идею диалога с машиной при помощи команд"[8].
Трактовка этих принципов будет зависеть от аппаратного обеспечения, операционной системы, составляющих пользовательского интерфейса и его задач. Зачастую деловое решение довлеет над использованием принципов проектировщиками. Пользовательские модели и модели проектировщика также различны и влияют на то, как будут применяться принципы. На некоторых важных этапах разработки проекта может встать вопрос: "Что произойдет далее?". Ответ должен быть таким: "Что захочет пользователь!".
Решение о выборе оптимальных принципов построения интерфейса должно вырабатываться совместно всеми членами команды по проектированию. Эти решения должны способствовать улучшению покупаемости и развитию программных продуктов.
Правила проектирования пользовательского интерфейса
"Делай это проще, но не примитивнее."
Альберт Эйнштейн
Правило 1: дать контроль пользователюОпытные проектировщики позволяют пользователям решать некоторые задачи по собственному усмотрению. Архитекторы по завершении строительства сложного комплекса зданий должны проложить между ними дорожки для пешеходов. Пока они не знают, в каком именно месте люди будут пересекать площадки. Поэтому дорожки никогда не прокладывают одновременно с возведением зданий. На площадках между домами помещаются таблички с надписью: "Пожалуйста ходите по траве". Через некоторое время строители возвращаются и только теперь, согласно "волеизъявлению" населения, заливают протоптанные дорожки асфальтом.
Принципы, которые дают пользователю контроль над системой:
1)использовать режимы благоразумно;
2)предоставить пользователю возможность выбирать: работать либо мышью, либо клавиатурой, либо их комбинацией;
3)позволить пользователю сфокусировать внимание;
4)демонстрировать сообщения, которые помогут ему в работе;
5)создать условия для немедленных и обратимых действий, а также обратной связи;
6)обеспечить соответствующие пути и выходы;
7)приспосабливайте систему к пользователям с различным уровнем подготовки;
8)сделать пользовательский интерфейс более понятным;
9)дать пользователю возможность настраивать интерфейс по своему вкусу;
10)разрешить пользователю напрямую манипулировать объектами интерфейса;
Использовать режимы благоразумноРежимы — не всегда плохо. Надо позволить человеку самому выбирать нужные ему режимы. Интерфейс должен быть настолько естественным, чтобы пользователю было комфортно работать с ними. Пользователь не думает о переключении в режим вставка или перезаписи при работе в текстовом процессоре — это вполне рационально и естественно.
Позволить человеку использовать мышь и клавиатуруВозможность работы с клавиатурой использование клавиатуры вместо мыши. Это значит, что пользователю будет легче работать, просто он либо не может ею пользоваться, либо ее у него нет. Панели инструментов созданы, чтобы ускорить работу при использовании мыши. Однако при работе с клавиатурой до них нельзя добраться — для подобных случаев предусмотрены "выпадающие" меню.
Позволить пользователю переключить вниманиеНе вынуждать пользователей заканчивать выполнение начатых последовательностей действий. Дать им выбор — аннулировать или сохранить данные и вернутся туда, где они прервались. Пусть у пользователей останется возможность контролировать процесс работы в программе.
Показывать поясняющие сообщения и текстыВо всем интерфейсе использовать понятные для пользователя термины. Они не обязаны знать о битах и байтах!
Следует выбрать правильный тон в сообщениях и приглашениях. не менее важно застраховаться от проблем и ошибок. Неудачная терминология и не правильный тон приведут к тому, что пользователи будут винить себя в возникающих ошибках.
Обеспечить немедленные и обратимые действия и обратную связьКаждый программный продукт должен включать в себя функции UNDO и REDO. Необходимо информировать пользователя о том, что данное действие не может быть отменено, и по возможности разрешить ему альтернативное действие. Постоянно держать человека в курсе происходящего в данный момент.
Предоставлять понятные пути и выходыПользователи должны получать удовольствие при работе с интерфейсом любого программного продукта. Даже интерфейсы, применяемые в индустрии, не должны пугать пользователя, он не должен боятся нажиматься нажимать кнопки или переходить на другой экран. Вторжение Internet показало, что навигация — основная интерактивная техника в Internet. Если пользователь понимает, как зайти на нужную страницу в WWW, то существует 80-процентная вероятность, что он разберется в интерфейсе. Люди осваивают методы работы с браузером очень быстро.
Приспосабливаться к пользователям с разными уровнями навыковНе "жертвовать" опытными пользователями во благо обычных. Надо предусмотреть для них быстрый доступ к функциям программы. Не утомлять их прохождением многочисленных шагов для выполнения какого-либо действия, если они привыкли пользоваться одной макрокомандой.
Сделать пользовательский интерфейс "прозрачным"Пользовательский интерфейс — "мифическая" часть программного продукта. При хорошем проекте пользователи даже не ощущают его "присутствия". Если он разработан неудачно, пользователям придется приложить даже немало усилий для эффективного использования программного продукта. Задача интерфейса — помочь людям почувствовать себя находящимся как бы "внутри" компьютера, свободно манипулировать и работать с объектами. Это и называется "прозрачным" интерфейсом!
"Прозрачность" интерфейса обеспечивается тем, что человеку будет дана возможность пользоваться объектами, отличными от системных команд.
Дать пользователю возможность настроить интерфейс на свой вкусСекрет "прозрачного" интерфейса — в прямой связи с ментальной моделью. Пользователь должен быть сосредоточен непосредственно на выполнении задач, стоящих перед ним, а не разбираться в функциях программы.
Представление функций в OS/2 и диалоговые окна для изменения функциональных свойств в Windows 95 позволяют настраивать многие системные предпочтения и объекты. Разработчики Windows 95 даже создали дополнительную утилиту — Tweak UI. Программные продукты должны использовать свойства операционной системы согласно другим приложениям. Однако все иные атрибуты программного интерфейса, включая меню и кнопки, должны иметь функцию индивидуальной настройки.
Разрешить пользователю прямое манипулирование объектами интерфейсаПользователь начинает сомневаться в собственных силах, если прямые манипуляции с объектами не отвечают их ментальной модели и системе представлений о взаимодействии с реальным миром. Простое правило: увеличивать метафоричность, но не ломать ее. Иногда система прямых манипуляций терпит крах, если пользователь не знает, что надо взять и куда это поместить. Объекты должны "кричать" человеку пользователю: "схвати меня, отпусти меня, обращайся со мною, как с предметом, который я представляю!". Иначе человек не поймет, как работать с этим объектом. Единственная проблема прямых манипуляций — визуально не понятно, может ли объект перемещен и отпущен на экране. Пользователи должны чувствовать себя комфортно при производстве данной операции и знать о предполагаемом результате. Кроме того, необходимо, чтобы интерфейс можно было без труда изучить.
Позволить пользователю думать, что он контролирует ситуациюХорошо разработанный интерфейс должен быть удобен для пользователей и развлекать их, пока компьютер находится в состоянии загрузки. Людям не нравится сидеть около компьютера, ничего не делая, пока компьютер занят "своими делами". Если нельзя дать пользователю контроль, то необходимо создать его иллюзию!
Правило 2: уменьшить нагрузку на пользователяОснованная на знании того, как люди хранят и запоминают информацию, сила компьютерного интерфейса должна защитить память людей от излишней загруженности.
Принципы, позволяющие снизить нагрузку на память пользователя:
1)не загружать кратковременную память;
2)полагаться на распознавание, а не на повторение;
3)представить визуальные заставки;
4)предусмотреть установки по умолчанию, команды Undo и Rendo;
5)предусмотреть "быстрые" пути;
6)активировать синтаксис действий с объектами;
7)использовать метафоры из реального мира;
8)применять раскрытие и объяснение понятий и действий;
9)увеличить визуальную ясность.
Не нагружать кратковременную памятьНе вынуждать пользователей запоминать и повторять то, что может (и должен) делать компьютер. Например, когда необходимо заполнить анкету, потребуется ввести некоторые данные — имя, адрес, телефонный номер, которые фиксируются системой для дальнейшего использования, при повторном входе пользователя в систему или открытия записи. Система должна "запоминать" введенную информацию и обеспечить беспрепятственный доступ к ней в любое время.
Полагаться на распознавание, а не на повторениеПредусмотреть списки и меню, содержащие объекты или документы, которые можно выбрать, не заставляя пользователей вводить информацию вручную без поддержки системы. Почему люди должны запоминать, к примеру, аббревиатуру из двух букв для каждого штата США, когда они заполняют какую нибудь анкету или форму? Не надо вынуждать их запоминать коды для дальнейшего использования. Предусмотреть списки наиболее популярных объектов и документов, которые можно просто выбрать без заполнения командных строк и др.
Обеспечить визуальные подсказкиКогда пользователи находятся в каком-то режиме или работают мышью, это должно отразиться на экране. Индикация должна сообщать пользователю о режиме, в котором он находится. Форма курсора может меняться для указания текущего режима или действия, а индикатор — включаться или отключаться. Тест на визуальную информативность продукта: отойти от компьютера во время выполнения задачи и позднее вернутся к работе. Обратить внимание на визуальные подсказки интерфейса, которые должны информировать о том, с чем вы работали, где находились и что делали.
Предусмотреть функции отмены последнего действия, его повтора, а также установки по умолчаниюИспользовать способность компьютера сохранять и отыскивать информацию о выборе пользователя, а также о свойствах системы. Предусмотреть многоуровневые системы отмены и повтора команд, обеспечивающие уверенную и спокойную работу с программой.
Обеспечить ярлыки для интерфейсаКак только пользователи достаточно хорошо освоят программный продукт, они начинают испытывать потребность в ускорителях. Не игнорировать эту необходимость, однако при разработке следовать стандартам.
Активизировать синтаксис действий с объектамиОбъектно-ориентированный синтаксис позволяет человеку понять взаимосвязь между объектами и действиями в программном продукте. Пользователи могут изучать и "листать" интерфейс, выбирая объекты и просматривая доступные действия.
Использовать метафоры реального мираБыть осторожным при выборе и использовании метафор для интерфейса. Выбрав метафору, зафиксировать ее и следовать ей неукоснително. Если получится, что метафора не отвечает своему назначению во всем интерфейсе, то выбрать новую. Продолжать метафору, не прерывая ее.
Объяснять понятия и действияНикогда не забывать о легком доступе к часто используемым функциям и действиям. Скрыть непопулярные свойства и функции и позволить пользователю вызывать их по мере необходимости. Не надо пытаться отразить всю информацию в главном окне. Использовать вторичные окна.
Увеличить визуальную ясностьКомпьютерные графики и оформители книг хорошо освоили искусство представления информации. Этот навык должны иметь и разработчики пользовательского интерфейса.
Правило 3: сделать интерфейс совместимымСовместимость — ключевой аспект для использования интерфейса. Однако не следует во что бы то ни стало стремиться к ней. Одним из основных преимуществ последовательности является то, что пользователи могут перенести свои знания и навыки из старой программы, которой они пользовались раньше, в новую.
Принципы создания совместимости интерфейса:1)проектирование последовательного интерфейса;
2)общая совместимость всех программ;
3)сохранение результатов взаимодействия;
4)эстетическая привлекательность и цельность;
5)поощрение изучения;
Проектирование последовательного интерфейсаПользователи должны иметь опорные точки при перемещении в интерфейсе. Это заголовки окон, навигационные карты и древовидные структуры. Другая визуальная помощь предоставляет немедленный, динамический обзор местоположения. Пользователь также должен иметь возможность завершить поставленную задачу без изменения среды работы или переключения между стилями ввода информации. Если сначала он использовал клавиатуру, то должна быть обеспечена возможность завершить работу тоже с ней как с главным инструментом для взаимодействия.
Общая совместимость всех программИзучение одной программы не должно кардинально отличаться от изучения подобной программы. Когда похожие объекты не работают одинаково в различных ситуациях, у пользователей происходит отрицательный. Это тормозит изучение программы и приводит к тому, что пользователь теряет уверенность в своих силах.
Улучшение интерфейса и последовательностиПроектировщики программ должны быть осведомлены в применении полученных навыков и осторожны при введении новых. Если улучшается интерфейс, то пользователь должен выучить лишь несколько новых приемов взаимодействия. Не вынуждать его переучиваться и забывать многолетние навыки. "Подавить" имеющиеся навыки гораздо труднее, чем приобрести новые.
Сохранение результатов взаимодействияЕсли результаты могут быть отличны оттого, что ожидает пользователь, то информировать его перед выполнением действия. Дать ему опции выполнения действия, возможность отменить действие или произвести другое.
Эстетическая привлекательность и цельностьПринятый для взгляда интерфейс не должен скрывать недостаток функциональности программного продукта. Пользователи не должны видеть "губной помады на бульдоге", они должны получить красивый интерфейс, который поможет им в работе.
Поощрение изученияИнтерфейсы сегодняшнего и завтрашнего дня — более интуитивны, предсказуемые, дружественные, привлекательные. Нашествие CD/DVD-ROM продуктов и браузеров Internet, домашних страниц и прикладных программ открыло целый мир для пользователей компьютера. Наступило время превращения дружественных интерфейсов в приятные в использовании и завлекающие интерфейсы почти во всех программах.
Руководящие принципы
"Количество руководящих принципов увеличивается пропорционально увеличению числа людей, вовлеченных в создание и разработку, а также использование компьютерных систем. Постоянно увеличивающийся объем работ по производству все более лучших инструкций показывает, как трудно создавать систему согласно инструкции. Проектирование — это некоторое количество компромиссов, ряд конфликтов между неплохими принципами. Все это трудно уместить в инструкции."
Джон Гулд
Для чего нужны руководящие принципыПринципы, которые обсуждались выше, адресованы представителям всего "айсберга" проектирования. Инструкции относятся к элементам представления информации и взаимодействия. Инструкции — это правила и объяснения, предназначенные для того, чтобы следовать им при создании элементов интерфейса, их поведения и внешнего вида.
Следование руководствам по проектированию без учета пожеланий пользователя обычно приводит к появлению неудачного интерфейса. Удобный и последовательный интерфейс не будет создан, если слепо следовать инструкции без понимания механизма взаимодействия между собой. Гулд очень хорошо описал: "Многие инструкции слишком много внимания уделяют "расположению кнопок" и мало — пониманию и обучению"[13]. Таким образом, следование руководствам и инструкциям не является единственным критерием успеха.
Руководящие принципы создания интерфейса, отраженные в инструкциях, должны не снижать и ограничивать творческую активность, а позволять пользователю применять к интерфейсу свое знание реального мира(например, если пользователь видит на экране группу кнопок, похожих на кнопки на панели радиоприемника, он может и должен применить свое знание функций кнопок в реальном мире к компьютеру).
Руководящие принципы построения интерфейса рассчитаны на сегодняшние системы вывода и ввода информации. Они затрагивают такие технологии, как использование пера, писание от руки и голосовой ввод. Одна из проблем разработки инструкций, соответствующих новым технологиям, — это расшифровка способов взаимодействия пользователя с системой, так как степень этого взаимодействия еще точно не определена. Инструкции должны базироваться на том, как пользователи реагируют на новшества и создаваться по происшествии некоторого времени, необходимого, чтобы пользователи освоили интерфейс и составили определенное мнение о нем.
НормативыРуководящие принципы содержат характеристики стандартов презентаций, поведения и взаимодействия с элементами управления интерфейсом.
В руководствах по элементам интерфейса и его органам управления сказано, когда их нужно исправить, как "подать" и какой должна быть техника работы с ними (например, клавиатурная или с помощью мыши). Полный набор руководств раскрывает сущность каждого объекта и элемента интерфейса в терминах и способах представления на экране, их поведение, механизм взаимодействия с ними пользователей.
Развитие существующих руководящих принципов проектирования интерфейсаМногие программные продукты созданы для работы на разных платформах. С тех пор, как эти платформы имеют различные операционные системы, инструменты и стили интерфейса, очень сложно разрабатывать интерфейс, удовлетворяющий все платформы или работающий на каждой из платформ. Дополнение — подборка индустриальных руководств по проектированию — было разработано Беллкором [12]. Оно содержит описание и руководящие принципы для основных компаний и операционных систем, как IBM CUA, OSF, Microsoft Windows и др.
Задачи руководящих принципов по проектированию однозначны: предоставить пользователям возможность доступа к информации из любого места системы, в любой форме, создать такой интерфейс, который помогал бы людям работать и нравится им. Хорошо разработанный интерфейс позволяет пользователям сфокусироваться на выполнении задач, а не на особенностях программного и аппаратного обеспечения.
Применение руководящих принциповЦели и руководящие принципы разработки интерфейса должны быть реалистичными и доступными для пользователей. Специфика того или иного бизнеса накладывает ограничения на данную среду. Данные руководящие принципы по разработке интерфейса также должны проходить тестирование. Чтобы продукт соответствовал руководящим принципам, необходимо иметь поддержку со стороны разработчиков. Ответственность за разработку совместимого интерфейса лежит на проектировщиках и разработчиках.
Руководящие принципы по разработке интерфейса на макро- и микроуровнеПри разработке руководящих принципов по пользовательскому интерфейсу необходимо убедиться, что и разработка пользовательского интерфейса, и удобство применения анализируются с двух точек зрения — микро- и макроуровня.
Руководящие принципы на микроуровне рассматривают представление пользователям индивидуальных элементов интерфейса(управляющих — кнопок, полей для галочки, полей для текста, линеек для прокручивания и т. Д.), а так же способы интерактивного их взаимодействия.
Разработка интерфейса на макроуровне представляет собой шаблон пользовательского интерфейса — продукт собирается весь целиком и его концепция становится ясна пользователям по мере взаимодействия с ним.
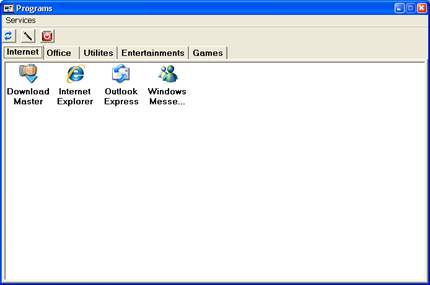
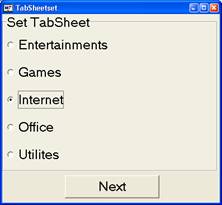
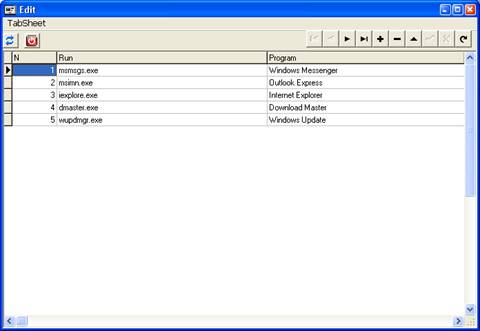
Программа "Tidy Start Menu"
Со временем у вас накопилось много программ в меню "Пуск", и каждый раз для запуска нужной программы вам нужно тратить время на поиски? Программа "Tidy Start Menu" поможет вам навести порядок в меню и сделать работу комфортной!
Для этого программа предлагает разбить все программы из меню на категории. Так, например, программы, которые используются для работы в Интернет, можно объединить в группу "Интернет", а все игры поместить в категорию "Игры".
Программа наглядно демонстрирует второе правило проектирования пользовательского интерфейса: уменьшить нагрузку на пользователя, а также предусматривает "быстрые" пути, предусматривает меню, содержащее объекты, которые можно выбрать, не заставляя пользователей вводить информацию вручную, имеет установки по умолчанию.
Ниже приведены исходники програмы и снимки его интерфейса.
program Man;
uses
Forms,Dialogs,Controls,
Viewing in 'Viewing.pas' {look},
Setuping in 'Setuping.pas' {setup},
Editing in 'Editing.pas' {Edit},
ADOTableofset in 'ADOTableofset.pas' {TabSheetset};
{$R *.res}
begin
try
Application.Initialize;
Application.Title := 'Programs';
Application.CreateForm(Tlook, look);
Application.CreateForm(Tsetup, setup);
Application.CreateForm(TEdit, Edit);
Application.CreateForm(TTabSheetset, TabSheetset);
Application.Run;
except
if MessageDlg('The software is not installed! You wish to instal it?',
mtInformation,[mbYes, mbCancel],0) = mryes then
begin
Application.Initialize;
Application.CreateForm(Tsetup, setup);
Application.Run;
end;end;
end.

unit Viewing;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, Menus, ComCtrls, ShellCtrls, ToolWin, ImgList;
const
WM_MYICONNOTIFY = WM_USER + 123;
type
Tlook = class(TForm)
PageControl1: TPageControl;
TabSheet1: TTabSheet;
TabSheet2: TTabSheet;
TabSheet3: TTabSheet;
TabSheet4: TTabSheet;
TabSheet5: TTabSheet;
ShellListView1: TShellListView;
ShellListView2: TShellListView;
ShellListView3: TShellListView;
ShellListView4: TShellListView;
ShellListView5: TShellListView;
PopupMenu1: TPopupMenu;
N1: TMenuItem;
N2: TMenuItem;
N3: TMenuItem;
N4: TMenuItem;
MainMenu1: TMainMenu;
Services1: TMenuItem;
oreinstall1: TMenuItem;
Edit1: TMenuItem;
Exit1: TMenuItem;
ToolBar1: TToolBar;
ImageList1: TImageList;
ToolButton1: TToolButton;
ToolButton2: TToolButton;
ToolButton3: TToolButton;
ToolButton4: TToolButton;
ToolButton5: TToolButton;
procedure FormCreate(Sender: TObject);
procedure FormDestroy(Sender: TObject);
procedure N1Click(Sender: TObject);
procedure N2Click(Sender: TObject);
procedure N4Click(Sender: TObject);
procedure FormActivate(Sender: TObject);
procedure oreinstall1Click(Sender: TObject);
procedure Exit1Click(Sender: TObject);
procedure Edit1Click(Sender: TObject);
private
ShownOnce: Boolean;
public
procedure WMICON(var msg: TMessage); message WM_MYICONNOTIFY;
procedure WMSYSCOMMAND(var msg: TMessage);message WM_SYSCOMMAND;
procedure CreateTrayIcon(n:Integer);
procedure DeleteTrayIcon(n:Integer);
procedure RestoreMainForm;
procedure HideMainForm;
end;
var
look: Tlook;
implementation
{$R *.dfm}
uses
ComObj, activex, ShellApi,
registry,StdCtrls,ADOTableofset, Setuping;
procedure Tlook.CreateTrayIcon(n:Integer);
var
nidata : TNotifyIconData;
begin
with nidata do
begin
cbSize := SizeOf(TNotifyIconData);
Wnd := Self.Handle;
uID := 1;
uFlags := NIF_ICON or NIF_MESSAGE or NIF_TIP;
uCallBackMessage := WM_MYICONNOTIFY;
hIcon := Application.Icon.Handle;
StrPCopy(szTip,Application.Title);
end;
Shell_NotifyIcon(NIM_ADD, @nidata);
end;
procedure Tlook.DeleteTrayIcon(n: Integer);
var nidata : TNotifyIconData;
begin
with nidata do
begin
cbSize := SizeOf(TNotifyIconData);
Wnd := Self.Handle;
uID := 1;
end;
Shell_NotifyIcon(NIM_DELETE, @nidata);
end;
procedure Tlook.FormCreate(Sender: TObject);
begin
ShownOnce:= False;
CreateTrayIcon(1);
end;
procedure Tlook.FormDestroy(Sender: TObject);
begin
DeleteTrayIcon(1);
end;
procedure Tlook.HideMainForm;
begin
Application.ShowMainForm := False;
ShowWindow(Application.Handle, SW_HIDE);
ShowWindow(Application.MainForm.Handle, SW_HIDE);
end;
procedure Tlook.N1Click(Sender: TObject);
begin
RestoreMainForm;
DeleteTrayIcon(1);
N1.Enabled := False;
N2.Enabled := True;
end;
procedure Tlook.N2Click(Sender: TObject);
begin
HideMainForm;
CreateTrayIcon(1);
n2.Enabled := False;
n1.Enabled := True;
end;
procedure Tlook.N4Click(Sender: TObject);
begin
close;
end;
procedure Tlook.RestoreMainForm;
var i,j : Integer;
begin
Application.ShowMainForm := True;
ShowWindow(Application.Handle, SW_RESTORE);
ShowWindow(Application.MainForm.Handle, SW_RESTORE);
if not ShownOnce then
begin
for I := 0 to Application.MainForm.ComponentCount -1 do
if Application.MainForm.Components[I] is TWinControl then
with Application.MainForm.Components[I] as TWinControl do
if Visible then
begin
ShowWindow(Handle, SW_SHOWDEFAULT);
for J := 0 to ComponentCount -1 do
if Components[J] is TWinControl then
ShowWindow((Components[J] as TWinControl).Handle, SW_SHOWDEFAULT);
end;
ShownOnce := True;
end;end;
procedure Tlook.WMICON(var msg: TMessage);
var P : TPoint;
begin
case msg.LParam of
WM_LBUTTONDOWN:
begin
GetCursorPos(p);
SetForegroundWindow(Application.MainForm.Handle);
PopupMenu1.Popup(P.X, P.Y);
end;
WM_LBUTTONDBLCLK : n1Click(Self);
end;
end;
procedure Tlook.WMSYSCOMMAND(var msg: TMessage);
begin
inherited;
if (Msg.wParam=SC_MINIMIZE) then n2Click(Self);
end;
procedure Tlook.FormActivate(Sender: TObject);
begin
n2.Click;
end;
procedure Tlook.oreinstall1Click(Sender: TObject);
begin
setup.Show;
end;
procedure Tlook.Exit1Click(Sender: TObject);
begin
close;
end;
procedure Tlook.Edit1Click(Sender: TObject);
begin
hide;
TabSheetset.Show;
end;
end.
Модуль Setup:
unit setuping;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, ComCtrls, StdCtrls, ShlObj, ComObj, ActiveX, DB, ADODB;
type
Tsetup = class(TForm)
ProgressBar1: TProgressBar;
Button1: TButton;
ListBox1: TListBox;
Label1: TLabel;
Button2: TButton;
DataSource1: TDataSource;
ADOConnection1: TADOConnection;
ADOTable1: TADOTable;
ADOTable2: TADOTable;
ADOTable3: TADOTable;
ADOTable4: TADOTable;
ADOTable5: TADOTable;
ADOTable1N: TAutoIncField;
ADOTable1Run: TWideStringField;
ADOTable1Program: TWideStringField;
ADOTable2N: TAutoIncField;
ADOTable2Run: TWideStringField;
ADOTable2Program: TWideStringField;
ADOTable3N: TAutoIncField;
ADOTable3Run: TWideStringField;
ADOTable3Program: TWideStringField;
ADOTable4N: TAutoIncField;
ADOTable4Run: TWideStringField;
ADOTable4Program: TWideStringField;
ADOTable5N: TAutoIncField;
ADOTable5Run: TWideStringField;
ADOTable5Program: TWideStringField;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure FormClose(Sender: TObject; var Action: TCloseAction);
end;
var
setup: Tsetup;
f:Text;
implementation
{$R *.dfm}
procedure Tsetup.Button1Click(Sender: TObject);
var
i:integer;
s1,s2:string;
procedure LookDir(StartDir, Mask : String;List : TStrings);
var
SearchRec : TSearchRec;
s,k:string;
begin
if StartDir[Length(StartDir)] <> '\' then StartDir := StartDir + '\';
if FindFirst(StartDir+'*.*', faAnyFile, SearchRec) = 0 then
begin
repeat
if (SearchRec.Attr and faDirectory) <> faDirectory then
begin
if ExtractFileExt(StartDir+SearchRec.Name) = Mask then
begin
List.Add(StartDir+SearchRec.Name);
s:=StartDir+SearchRec.Name;
k:=SearchRec.Name;
writeln(f,s);
writeln(f,k);i:=i+1;
ProgressBar1.Position:=i;
end;end
else
if (SearchRec.Name <> '..') and (SearchRec.Name <> '.') then
begin
LookDir(StartDir + SearchRec.Name + '', Mask,list);
end;
until FindNext(SearchRec) <> 0;
FindClose(SearchRec);
end;end;
procedure jarlik(const PathObj, PathLink, Desc, Param: string);
var
IObject: IUnknown;
SLink: IShellLink;
PFile: IPersistFile;
begin
IObject := CreateComObject(CLSID_ShellLink);
SLink := IObject as IShellLink;
PFile := IObject as IPersistFile;
with SLink do
begin
SetArguments(PChar(Param));
SetDescription(PChar(Desc));
SetPath(PChar(PathObj));
end;
PFile.Save(PWChar(WideString(PathLink)), FALSE);
end;
procedure setap;
begin
while not eof(f) do
begin i:=i+1;
ProgressBar1.Position:=i;
readln(f,s1);readln(f,s2);
ADOTable1.First;
ADOTable2.First;ADOTable3.First;
ADOTable4.First;ADOTable5.First;
while not ADOTable1.Eof do
begin
if s2=ADOTable1Run.AsString then
jarlik(s1,'C:\setup\Entertainments\'+ADOTable1Program.AsString+'.lnk','','')
ADOTable1.Next;
end;
while not ADOTable2.Eof do
begin
if s2=ADOTable2Run.AsString then
jarlik(s1,'C:\setup\Games\'+ADOTable2Program.AsString+'.lnk','','');
ADOTable2.Next;
end;
while not ADOTable3.Eof do
begin
if s2=ADOTable3Run.AsString then
jarlik(s1,'C:\setup\Internet\'+ADOTable3Program.AsString+'.lnk','','');
ADOTable3.Next;
end;
while not ADOTable4.Eof do
begin
if s2=ADOTable4Run.AsString then
jarlik(s1,'C:\setup\Office\'+ADOTable4Program.AsString+'.lnk','','');
ADOTable4.Next;
end;
while not ADOTable5.Eof do
begin
if s2=ADOTable5Run.AsString then
jarlik(s1,'C:\setup\Utilites\'+ADOTable5Program.AsString+'.lnk','','');
ADOTable5.Next;
end;end;end;
begin
ProgressBar1.Max:=5000;i:=0;
CreateDir('C:\setup');
CreateDir('C:\setup\Internet');
CreateDir('C:\setup\Entertainments');
CreateDir('C:\setup\Games');
CreateDir('C:\setup\Office');
CreateDir('C:\setup\Utilites');
assignfile(f,'REZ.txt');
rewrite(f);
LookDir('C:\Program Files', '.exe',ListBox1.Items);
reset(f);setap;
closefile(f);
ProgressBar1.Position:=ProgressBar1.Max;
Label1.Caption:='Installation is finished';
Button1.Visible:=False;
Button2.Visible:=true;
end;
procedure Tsetup.Button2Click(Sender: TObject);
begin
Close;
end;
procedure Tsetup.FormClose(Sender: TObject; var Action: TCloseAction);
begin
ADOTable1.Close;ADOTable2.Close;
ADOTable3.Close;ADOTable4.Close;
ADOTable5.Close;
end;
end.

unit ADOTableofset;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, ExtCtrls, DB, ADODB;
type
TTabSheetset = class(TForm)
RadioGroup1: TRadioGroup;
Button1: TButton;
DataSource1: TDataSource;
ADOTable1: TADOTable;
procedure Button1Click(Sender: TObject);
procedure FormClose(Sender: TObject; var Action: TCloseAction);
end;
var
TabSheetset: TTabSheetset;
implementation
{$R *.dfm}
uses Editing, Viewing, Setuping;
procedure TTabSheetset.Button1Click(Sender: TObject);
begin
edit.Show;
case TabSheetset.RadioGroup1.ItemIndex of
0:ADOTable1.TableName:='Entertainments';
1:ADOTable1.TableName:='Games';
2:ADOTable1.TableName:='Internet';
3:ADOTable1.TableName:='Office';
4:ADOTable1.TableName:='Utilites';
end;
ADOTable1.Open;
hide;
end;
procedure TTabSheetset.FormClose(Sender: TObject;
var Action: TCloseAction);
begin
ADOTable1.Close;
look.Show;
end;
end.

unit Editing;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, Grids, DBGrids, DB, ADODB, Menus, ComCtrls, ToolWin, ExtCtrls,
DBCtrls;
type
TEdit = class(TForm)
DBGrid1: TDBGrid;
MainMenu1: TMainMenu;
abSheet1: TMenuItem;
choose1: TMenuItem;
N1: TMenuItem;
Close1: TMenuItem;
ToolBar1: TToolBar;
ToolButton1: TToolButton;
ToolButton2: TToolButton;
ToolButton5: TToolButton;
DBNavigator1: TDBNavigator;
procedure FormClose(Sender: TObject; var Action: TCloseAction);
procedure Close1Click(Sender: TObject);
procedure ToolButton1Click(Sender: TObject);
procedure choose1Click(Sender: TObject);
end;
var
Edit: TEdit;
implementation
uses Viewing, ADOTableofset;
{$R *.dfm}
procedure TEdit.FormClose(Sender: TObject; var Action: TCloseAction);
begin
TabSheetset.ADOTable1.Close;
look.Show;
end;
procedure TEdit.Close1Click(Sender: TObject);
begin
close;
end;
procedure TEdit.ToolButton1Click(Sender: TObject);
begin
TabSheetset.Show;close;
end;
procedure TEdit.choose1Click(Sender: TObject);
begin
TabSheetset.Show;close;
end;
end.
Заключение
"Разработчики, которые борются за совместимость пользовательского интерфейса, могут стать похожими на судей из Верховного суда, когда те пытаются дать определение порнографии: каждый из нас чувствует, что узнает это, как только увидит, однако люди часто дают определения, которые остаются иллюзорными. При ближайшем рассмотрении становится ясно, что совместимость — ненадежное руководство и что разработчикам часто лучше сконцентрироваться на рабочей среде пользователя."
Джонатан Грудин
Совместимость – одна из основных задач разработки пользовательского интерфейса. Совместимость очень сложно идентифицировать, определить и внедрить. Кроме того, она может и отвлекать от основных целей. Грудин делает предположение о том, что "когда совместимость пользовательского интерфейса становится первоочередной задачей, то это уводит наше внимание в сторону от главного — пользователей и их работы" [14].
Совместимость системы и интерфейса в некоторых случаях может противостоять ожиданиям и пожеланиям пользователей. Не стоит следовать принципам в области совместимости лишь ради самой совместимости — сначала надо правильно разработать что-либо, а уже за тем последовательно применять это ко всему интерфейсу. При разработке интерфейса продукта все принципы могут интерпретироваться по-разному. Не важно, насколько они детальны. Принципы по разработке интерфейса никогда не были и не будут "поваренной книгой" для программного проектирования.
Исследователи занимались изучением того, как разработчики используют руководящие принципы. Одно исследование было проведено в рамках подготовки компанией IBM (1992) руководства по пользовательскому интерфейсу и справочнику. Тецлав и Шварц предложили разработчикам построить соответствующие интерфейсы на базе руководящих принципов по общему пользовательскому интерфейсу. Они выяснили, что были упущены несколько важных идей и деталей. Разработчики отдавали предпочтение графическим иллюстрациям и примерам, а не тексту, рассказывающему о концепциях разработки. Кроме того, они хотели иметь возможность исследовать предлагаемые примеры интерактивным способом. Полученные разработки в большой степени были признаны совместимыми, однако имели место и расхождения в интерпретации руководящих принципов [15]. Разработка интерфейса во многом похожа на нашу жизнь — на конкретный вопрос не всегда есть однозначный ответ.
Другое исследование Товтрап и Нильсен принесло аналогичные результаты [16]. Только 71% разработок соответствовал стандартам. Большая часть отличий была обусловлена влияниям опыта разработчиков по созданию нестандартных проектов. Представленный для оценки интерфейс имел в среднем от 4 до 12 отклонений. Это было особенно удивительно, поскольку у участников теста интерес к удобству применения интерфейса был выше среднего. Разработка интерфейса — больше искусство, чем наука. Конкретные примеры чрезвычайно полезны, поскольку демонстрируют, как надо следовать руководящим принципам по разработке. Чтобы обучить разработчиков использованию принципов, требуются продолжительные тренинги. Алан Зейчик удачно подвел итог по этой теме: "Мораль такова: при разработке программных инструментов и потребительских продуктов стоит следовать существующим руководящим принципам по пользовательскому интерфейсу. Следуйте им, даже если вам кажется, что они имеют дефекты. Возможно, ваш проект более высокого качества, но спросите себя: поможет ли эта высочайшего качества схема, отображающая функциональные клавиши, или усовершенствованная метафора меню моему приложению стать неотъемлемой частью рабочей среды пользователя? Или это станет постоянным источником раздражения, из-за которого мой совершенный продукт в итоге будет пылиться на полке?".
Литература
1. Apple Computer, Inc. 1992. Macintosh Human Interface Guidelines. Reading. MA: Addison-Wesley.
2. Hansen, W. 1971. User engineering principles for interactive systems. AFIPS Conference Proceedings 39. AFIPS Press, pp. 523-532.
3. Heckel, Paul. 1984. The Elements of Friendly Software Design. New York: Warner Books.
4. IBM Corporation. 1992. Object-Oriented Interface Design: IBM Common User Access Cuidelines. New York: QUE.
5. Johnson, Jeff, Teresa Roberts, William Verplank, David Smith, Charles Irby, Marian Beard, and Kevin Mackey. 1989. The Xerox Star: A Retrospective. IEEE Computer 22(9): pp. 11-29.
6. Mayhew, Deborah. 1992. Principles and Guidelines in Software User Interface Design. Englewood Cliffs, NJ: Prentice-Hall.
7. Microsoft Corporation. 1995. The Windows Interface Cuidelines for Software Design. Redmond, WA: Microsoft Press.
8. Nielsen, Jakob. 1990. Traditional dialogue design applied to modern user interfaces. Communication of the ACM 33(10), pp. 109-118.
9. Open Software Foundation. 1993. OSF/Motif Style Guide, Revision 1.2. Englewood Cliffs, Prentice-Hall.
10. Rubenstein, R. and H. Hersch. 1984. The Human Factor: Designing Computer System for People, Newton, MA: Digital Press.
11. Shneiderman, Ben. 1992. Designing the User Interface: Strategies for Effective Human-Computer Interaction. Reading. MA: Addison-Wesley.
12. Bellcore. 1996. Design Guide for Multiplatform Graphical User Interfaces. LP-R13, Piscataway, NJ: Bellcore (http://www.bellcore.com).
13. Gould, Jonh D. 1988. How to design usable systems. In Helander, M. (Ed.), Handbook of Human-Computer Interaction. Amsterdam, Holland: Elsevier Science Publishers.
14. Grudin, Jonathan. 1989. The case against user interface consistency. Communications of the ACM 32(10).
15. Tetzlaff, Linda and David R. Schwartz. 1991. The use of guidelines in interface design. Proceeding of ACM CHI’91, New Orleans, LA.
16. Smith, Sidney and Jane Mosier. 1986. Guidelines for Designing User Interface Software. Report ESD-TR-86-278 MTR-10090. Bedford, MA: MITRE Corporation.
Похожие работы
... взаимодействия. Развитие этого аналитического подхода было вызвано потребностями проектирования и разработки ПО, поскольку позволяет сформулировать руководящие указания по организации и характеристикам оптимального пользовательского интерфейса. Этот подход может быть использован и при оценке качества разработанного пользовательского интерфейса. В этом случае показатель качества оценивается ...
... на тестировщика-оператора. Естественный способ автоматизации тестирования пользовательского интерфейса - использование программных инструментов, эмулирующих поведение тестировщика-оператора при ручном тестировании пользовательского интерфейса. Такие инструменты используют в качестве входной информации сценарии тестовых примеров, записанные на некотором формальном языке, операторы которого ...
... панели клавишу, то никакого эффекта не должно быть, если не указано что-либо иное. --14-- ПРИЛОЖЕНИЕ В качестве примера по созданию пользовательского интерфейса, я прилагаю к реферату программу Anna 1.2, написанную мною в системе программирования Delphi 6. В ней использованы почти все основные принципы, приёмы, и законы создания пользовательского интерфейса. СТРУКТУРА ПРОГРАММЫ Программа Anna ...
... он создает ярлык и переносит его поближе. При необходимости вызова нужной программы, необходимо лишь “запустить” ярлык и программа, для которой он создан, будет открыта. Операционная система Windows 98, в плане пользовательского интерфейса более развита. В ее окна встроены специализированные кнопки-ссылки, которые помогают оперативно обращаться к часто используемым папкам и файлам. В общем, это ...



0 комментариев