ФГОУ ВПО «Башкирский государственный аграрный университет»
ЛАБОРАТОРНАЯ РАБОТА
«Создание анимации средствами Macromedia Flash 5»
Уфа 2009
Лабораторная работа
«Создание анимации средствами Macromedia Flash 5»
Цель работы
Освоить основные приемы создания анимационных роликов средствами пакета Macromedia Flash-5.
Задачи работы
Научиться создавать анимационные фильмы несколькими способами для оформления страниц web-узлов.
Содержание работы
Запускаю Maromedia Flash-5. Создаю новый файл. Выполняю задания 3.1 – 3.6.
Создание анимации движения с помощью автоматического заполнения кадров
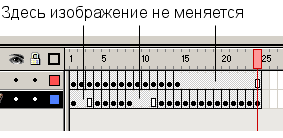
Рисую с помощью панели инструментов графический объект, например шар. Применяю заливку. Двойным щелчком выделяю рисунок и преобразовываю его в символ (F8), в диалоговом окне Свойства символа выбираю тип Графика. Созданный символ автоматически помещается в библиотеку символов ролика. Щелчком левой кнопкой мыши выделяю 25-ый кадр временной диаграммы и делаю его ключевым (F6) как на рисунке 1.
![]()
Рисунок 1 Начальный и конечный кадры
В конечном кадре перемещаю фигуру в новое положение. Перхожу к первому кадру. Выбраю команду Вставка4Создать пространство движения. Все кадры будут заполнены переходными формами символа, а линейка кадров окрасится в голубой цвет и появится стрелка от первого кадра к последнему, это означает, что анимация движения создана. Просматриваю результат командой Контроль4Играть. Можно установить непрерывность просмотра командой Контроль4Играть без остановки.
Движение по заданной траектории с вращением объекта.
Устанавливаю для инструмента Карандаш на панели Опции свойство Выпрямить и рисую треугольник. Раскрашиваю фигуру и преобразовываю ее в символ (F8), в появившемся диалоговом окне Свойства символа устанавливаю тип Графика. Это будет первый ключевой кадр (рисунок 1). Выбраю 35-ый кадр временной диаграммы и делаю его ключевым (F6). Выделяю второй ключевой кадр. Вставляю направляющий слой («слой подсказки», кнопка ![]() , расположенная ниже списка слоев). Выделяю слой траектории, в первом кадре слоя траектории Карандашом (устанавливаю параметр Сгладить) рисую траекторию движения. Выделяю слой, в котором нарисован треугольник, перехожу в первый кадр этого слоя и совмещаю центр треугольника (обозначается знаком «+» или «£» при перемещении) с началом траектории, затем перехожу в последний кадр и совмещаю центр фигуры с окончанием траектории. Выделяю слой рисунка, щелкую правой кнопкой мыши между ключевыми кадрами, выбираю в контекстном меню команду Панели4Фрейм (рамка). В поле Промежуточные отображения (Tweening) выбираю Движение (Motion), задаю опции Поворот – по часовой стрелке (CW), указываю количество поворотов (например, 5). Нажимаю клавишу Enter. Тестирую результат.
, расположенная ниже списка слоев). Выделяю слой траектории, в первом кадре слоя траектории Карандашом (устанавливаю параметр Сгладить) рисую траекторию движения. Выделяю слой, в котором нарисован треугольник, перехожу в первый кадр этого слоя и совмещаю центр треугольника (обозначается знаком «+» или «£» при перемещении) с началом траектории, затем перехожу в последний кадр и совмещаю центр фигуры с окончанием траектории. Выделяю слой рисунка, щелкую правой кнопкой мыши между ключевыми кадрами, выбираю в контекстном меню команду Панели4Фрейм (рамка). В поле Промежуточные отображения (Tweening) выбираю Движение (Motion), задаю опции Поворот – по часовой стрелке (CW), указываю количество поворотов (например, 5). Нажимаю клавишу Enter. Тестирую результат.
Создаю новый ролик, рисую в первом кадре небольшой самолетик, раскрашиваю его и преобразовываю в графический символ (F8). Второй ключевой кадр выбираю на позиции 35, затем создаю слой траектории (подсказки), рисую путь самолетика, совмещаю в начальном и конечном кадре нарисованный объект с началом и концом пути соответственно. В панели Фрейм задаю параметр Движение (без вращения). Тестирую ролик. Самолетик будет двигаться «носом» в одну сторону. В панели Фрейм включаю свойство Ориентироваться на путь. Оцениваю разницу. Сохраняю ролик.
Плавное изменение формы объекта (морфинг)
Создаю новый фильм. Рисую в первом ключевом кадре квадрат, оформляю его линейной градиентной заливкой. Редактирую заливку с помощью панели Заполнение (Окно4Панели4Заполнение) в виде перехода слева направо от темного к светлому цвету. Преобразовываю фигуру в графический символ (F8). Создаю второй ключевой кадр в позиции 25, удаляю квадрат во втором кадре и рисую шар. Затем с помощью панели Заполнение редактирую заливку в виде перехода слева направо от светлого к темному цвету и перемещаю полученный объект. Щелкую правой кнопкой мыши в шкале времени между кадрами, или вызываю панель Фрейм командой Окно4Фрейм. В списке Ускорение (Easing) устанавливаю значение от 1 до 100, чтобы скорость изменений уменьшалась, или от –1 до –100, чтобы скорость увеличивалась. В списке Переход (Blend) выбираю Дистрибутив (Distributive) для гладких фигур или Угол (Angular) для имеющих углы. В первом и затем в последнем кадрах последовательно выделяю фигуру и применяю к ней команду Модифицировать4Прервать разбор. Появится стрелка между ключевыми кадрами, отмеченная красным флажком, линейка кадров окрасится зеленоватым цветом – это означает, что анимация превращения создана. Тестирую клип.
Узловые точки
Создаю в первом кадре нового ролика текстовое поле (кнопка «А» на панели инструментов), ввожу в поле цифру «1».С помощью команд меню ТекстuСимвол устанавливаю цвет цифры – синий, и размер – 96. Отмечаю на шкале времени 25-ый кадр, делаю его ключевым. В этом 25-м кадре цифру «1» заменяю на «2», изменяю ее цвет. Вызываю панель Фрейм командой ОкноuФрейм, выбираю свойство Промежуточные отображенияuФорма. В первом и затем в последнем кадрах последовательно выделяю цифру и применяю к ней команду Модифицировать4Прервать разбор. Тестирую клип.
Создание кнопки
В новом ролике вставляю символ (F8), в диалоговом окне Свойства символа устанавливаю тип Кнопка (Button) и назваю knopka. Установится режим редактирования символа – центр рабочей области будет отмечен крестиком. На линейке времени для кнопки всего четыре кадра: Верх (Up), Над (Over), Низ (Down) и Ответ (Hit). Данные кадры предназначены для управления видом кнопки в зависимости от действий пользователя. Когда указатель мыши пользователя не наведен на кнопку, кнопка отображается так, как определено в кадре Верх (Up). Когда пользователь наводит на кнопку указатель мыши – указатель превращается в «руку» - начинается отображение кадра Над (Over). Когда пользователь нажимает кнопку мыши, отображается кадр Низ (Down). Кадр Ответ (Hit) никогда не отображается, но очень важен, поскольку именно он определяет область действия кнопки
В центре рабочей области кадра Верх (она отмечена крестиком +) рисую кнопку в виде прямоугольника или окружности и оформляю ее заливкой. Обязательно совмещаю центр фигуры с центром рабочего поля. При этом данный кадр автоматически станет ключевым. Перехожу в кадр Над, нажав кнопку F6. В этом кадре изменяю цвет заливки фигуры. Затем перехожу в кадр Низ (F6). Здесь уменьшаю размер кнопки с помощью команды МодифицироватьТрансформироватьМасштаб, можно так же изменить и цвет кнопки. Простейшая кнопка создана. Теперь перехожу в окно редактирования клипа, щелкнув мышью на ссылке Сцена. При этом кнопка автоматически сохранится в библиотеке редактируемого клипа. Открываю окно библиотеки клипа (ОкноuБиблиотека). Из списка созданных символов, расположенного в нижней части окна, перемещаю кнопку на рабочее поле. Выполняю команду КонтрольТест ролика. В окне тестирования проявится кнопка. При наведении на нее мыши она изменит свой цвет, а при нажатии кнопки еще и уменьшится.
Чтобы кнопка «действовала» по всей своей площади, а не только когда указатель мыши приближается к середине кнопки, копирую в кадр Ответ содержимое кадра Верх. Выполняю копирование и тестирую ролик.
Контрольные вопросыЧто представляет собой технология Flash?
Flash-клипы представляют собой элементы векторной графики и анимации для web-страниц. Flash-клипы имеют компактные размеры, быстро загружаются и меняют свой масштаб в соответствии с размерами монитора конкретного пользователя.
Для чего предназначен пакет Macromedia Flash?
С их помощью web-дизайнеры создают навигационные панели, динамические логотипы, полноформатные клипы с синхронизированным звуком и страницы Интернет.
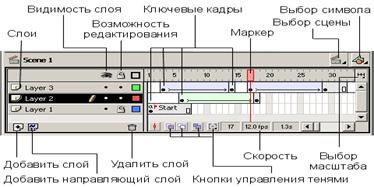
Перечислить компоненты окна.
Основные компоненты окна Macromedia Flash-5:
· строка меню;
· палитра инструментов;
· временная линейка;
· список слоев;
· рабочее поле;
· строка состояния.
Что такое клип?
Flash-клипы представляют собой набор изменяющихся во времени кадров, которые составляются в одну сцену или могут быть разделены на несколько сцен.
Что такое сцена?
Группа кадров.
Какие типы Flash-символов используются при создании анимации? Как создать символ?
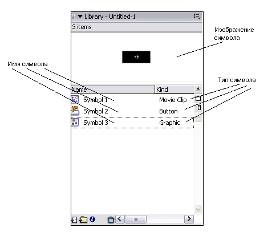
В технологии Flash используются самостоятельные объекты, называемые Flash-символами. Каждый Flash-символ помещается в библиотеку и впоследствии может быть использован в сцене или ролике многократно. Существуют Flash-символы трех типов:
· ролик (Movie clip),
· кнопка (Button)
· графика (Graphic)
Чтобы преобразовать какой-либо объект во Flash-символ, его следует выделить и нажать клавишу F8. При этом появится диалоговое окно Свойства символа, в котором необходимо указать в поле Имя имя символа, используемое при его помещении в библиотеку, а также установить его тип с помощью переключателя.
Перечислить инструменты программы Macromedia Flash и их назначение.
Панель инструментов предназначена для создания различных графических изображений. Она состоит из четырех частей. В верхней области Инструменты (Tools) расположены инструменты для рисования и трансформации объектов. Затем идут инструменты для управления отображением Вид (View). Далее расположены инструменты для выбора цвета контуров и заливок - Цвета (Colors). Содержимое раздела - Опции (Options) зависит от выбранного инструмента.
Перечислить способы создания анимации.
В Macromedia Flash анимация создается следующими способами:
· покадровая анимация - при этом каждое преобразование или перемещение объекта создается пользователем в отдельном кадре;
· автоматическая анимация – пользователю достаточно задать во времени только начальный и конечный кадр элементарного преобразования, а промежуточные кадры будут выстроены программой автоматически.
Назовите два метода создания анимации автоматическим заполнением кадров.
Во Flash предусматриваются два метода автоматического заполнения кадров: движение (Motion-tweening) – данный метод предназначен для изменения атрибутов объекта и превращение (Shape-tweening) – этот метод предназначен для преобразования одного объекта в другой.
Для чего используется направляющий слой?
Для того, чтобы заставить объект двигаться по траектории, следует создать направляющий слой (подсказки) и нарисовать в нем желаемую траекторию движения.
Как вставить ключевой кадр?
Чтобы кадр сделать ключевым, нужно его выделить и нажать клавишу F6.
4.1 Как отображаются слои в кадре? Что обозначают значки в списке слоев?
Слои можно сравнить с совокупностью изображений, нарисованных на прозрачной бумаге и наложенных друг на друга. При этом нижние слои просвечивают сквозь верхние листы, но в тех местах, где на верхних листах имеется изображение, оно закроет собой нижнее. Текущий слой, в котором осуществляется изменение изображения, выделен черным цветом и изображением карандаша.
Что такое морфинг?
Это плавное изменение формы объекта
Как протестировать, сохранить и опубликовать ролик? В каких форматах это осуществляется?
Просмотр фильма или отдельных сцен, тестирование ролика выполняется с помощью следующих команд меню Контроль:
· играть, тест ролика – просмотр клипа;
· играть без остановки – включает режим непрерывного воспроизведения;
· играть все сцены – команда позволяет проиграть все сцены фильма, по умолчанию проигрывается только текущая сцена.
Сохранение созданного клипа осуществляется командой ФайлСохранить (FileSave), при сохранении автоматически присваивается расширение файла .fla, позволяющее редактировать ролик. Публикация фильма выполняется командой ФайлПубликовать (FilePublish), результатом публикации являются файлы, готовые для просмотра или размещения.
Похожие работы
... небольшая часть учащихся обладает средним уровнем развития воображения, а высокий и очень высокий уровни вообще отсутствуют. 2.2 Развитие воображения в процессе создания компьютерной анимации в Macromedia Flash MX Для развития воображения у учащихся 8 класса на формирующем этапе проводились соответствующие уроки по созданию анимации в Macromedia Flash MX: Покадровая анимация. Управление ...
... будет подставляться вместо отсутствующих в системе шрифтов. Выберите любой шрифт, который вам нравится. ЧАСТЬ П. РАБОТА СО СТАТИЧНОЙ ГРАФИКОЙ.. Глава 4. Форматы статичной графики Итак, с пользовательским интерфейсом Macromedia Flash мы разобрались. Как выполняются типичные для всех Windows-приложений задачи, выяснили. Теперь самое время приступить к работе над графикой. Да, мы так и ...
... , который позволяет быстро найти любой объект и поменять его свойства. 14. Возможность вставки в текущий проект раннее созданный другой проект. 2. Применение технологии Macromedia Flash 2.1 Исследование структуры Flash сайта Oral.kz Задачей данного параграфа является исследование структуры Flash сайта Oral.kz. Данное исследование проводится путем изучения программы Macromedia Flash, и ...
... Если можно обойтись без Flash, лучше обойтись без Flash. web дизайн flash баннер Глава 2. Разработка тематического и лабораторно практического курса «WEB дизайн:Flash технологии» 2.1 Тематическое планирование курса «WEB дизайн:Flash технологии» 2.1.1 Пояснительная записка Цель: научить учащихся 10-х классов создавать Web-сайты с использованием технологии Macromedia Flash и размещать их в ...







0 комментариев