Волжский университет имени В.Н. Татищева
Факультет “Информатика и телекоммуникации”
Кафедра “Информатика и системы управления”
РАСЧЁТНО-ГРАФИЧЕСКАЯ РАБОТА
по дисциплине: “Web-технологии”
на тему: “Создание тематического WEB-сайта с использованием методов CSS и языка Java Script ”
Выполнил: студент гр.
Преподаватель:
Тольятти
Содержание
1. Постановка задачи
2. Изучение предметной области
3. Реализация поставленной задачи
3.1. Разработка навигации по сайту
3.2. Разработка интерфейса
Заключение
Приложение
1. Программный код index.html
2. Программный код reg.html
3. Программный код main.html
4. Программный код spec.html
5. Программный код news.html
1. Постановка задачи
В своей расчётно-графической работе я буду создавать web-сайт факультета информатики ВУиТ. Целью работы является разработка удобного интерфейса сайта.
2. Изучение предметной области
При создании web-сайта необходимо предусмотреть следующие странички и операции на них:
1. Аутентифицированный вход на сайт (index.html);
2. Регистрацию на сайте (для тех посетителей, которые первый раз пользуются данным сайтом) (reg.html);
3. Главную страничку факультета(main.html);
4. Страничку со специальностями факультета (spec.html);
5. Страничку с объявлениями (news.html).
На основе всего перечисленного выше будут происходить дальнейшие этапы разработки.
3. Реализация поставленной задачи
В данном разделе моей работы описываются основные этапы разработки web-сайта.
3.1 Разработка навигации по сайту
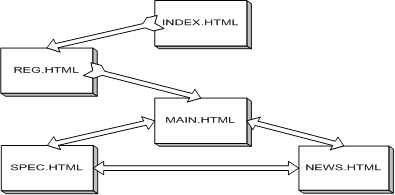
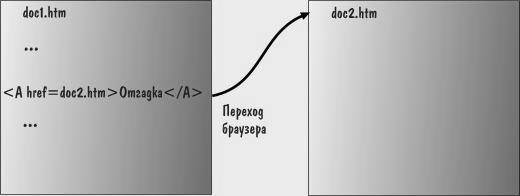
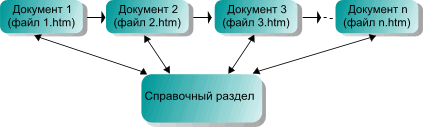
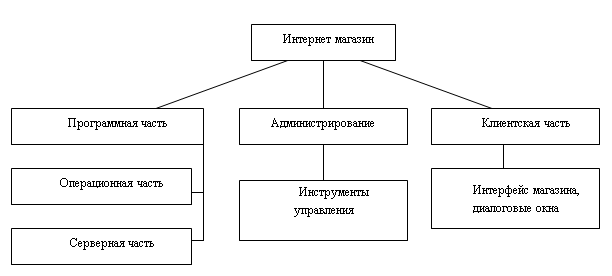
Создание сайта предполагает разработку структурной схемы – навигации сайта, таким образом, в данном разделе я опишу в виде схемы принцип функционирования разрабатываемого мной web-сайта. Эта схема представлена на рисунке 1.

Рис.1. Схема навигации по web-сайту
3.2 Разработка интерфейса
После того как определена структурная схема функционирования, необходимо разработать интерфейс сайта, таким образом, чтобы он отвечал тематическим требованиям.
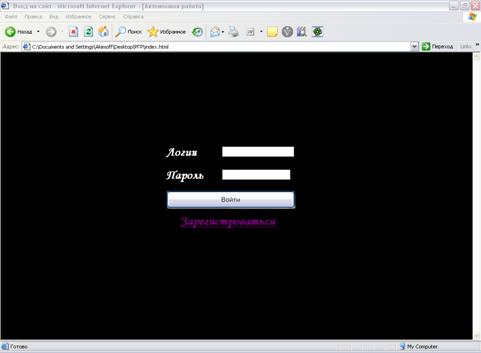
При выборе данного сайта из множества других, ему подобных, мы сначала попадаем на страничку “index.html”.

Это страничка аутентифицированного входа на сайт, т.е. здесь необходимо ввести свой логин и пароль и нажать кнопку “Войти”. При неверном заполнении этих полей выдаются сообщения:
1. при неверном заполнении поля “Логин”

2. при неверном заполнении поля “Пароль”

При правильном заполнении полей происходит переход на главную страницу. А если данное посещение является первым, то следует выбрать ссылку “Зарегистрироваться”. При этом открывается страничка регистрации reg.html.

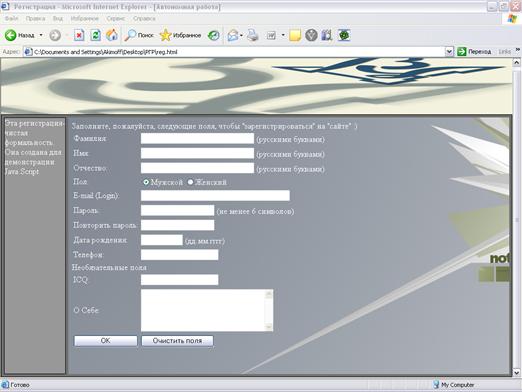
На данной странице выполняется регистрация посетителей. Для этого необходимо правильно заполнить обязательные поля: Фамилия, Имя, Отчество, Пол, E-Mail, Пароль, Подтверждение пароля, Дата рождения и Телефон, а также необязательные поля: ICQ и О Себе. Если вдруг посетителю понадобилось исправить всю информацию, то достаточно нажать кнопку “Очистить поля”.
Здесь я предусмотрел несколько проверок вводимых данных:
1. Не все обязательные поля заполнены!!!
2. Введите пароль!!!
3. Слишком короткий пароль!!!
4. Пароль не совпал!!! Повторите попытку!!!
5. Неверно введён адрес e-mail!!!
При этом выдаются соответствующие сообщения, аналогично странице index.html.
После завершения ввода данных, следует нажать кнопку “ОК”. После чего выдаётся следующее сообщение

и происходит переход на главную страничку.

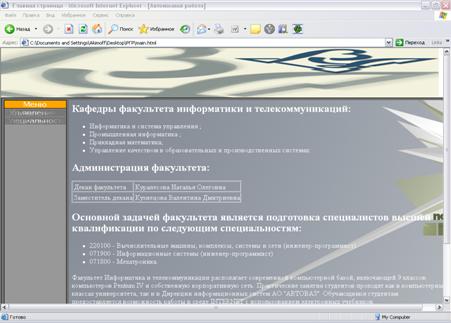
На главной страничке слева и снизу расположены ссылки на страницы spec.html и news.html. А чуть правее – информация о факультете.

Аналогично главной странице, на spec.html расположены ссылки, только вместо Специальностей, справа – Объявления.
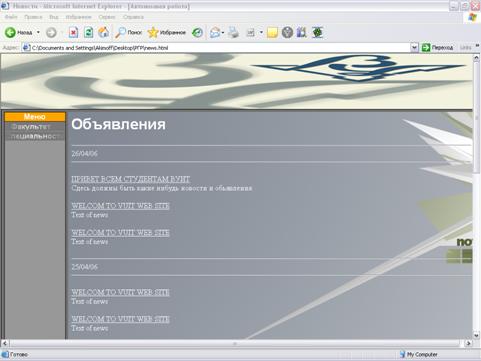
А news.html выглядит следующим образом:

Она абсолютно аналогична страницам main.html и spec.html. Справа на ней расположена информация о событиях, происходящих с факультетом и некоторых его новостях.
Заключение
В данной расчётно-графической работе был разработан web-сайт, предоставляющий некоторую информацию о факультете информатики ВУиТ и его специальностях. В разработанном web-сайте организован аутентифицированный вход на сайт, регистрация посетителей, просмотр новостей, просмотр информации о факультете и специальностях.
Тем самым, поставленная задача решена в полном объёме.
Приложение
1. Программный код index.html:
<HTML>
<TITLE>Вход на сайт</TITLE>
<SCRIPT language="JavaScript">
function test()
{
var f=0;
if (document.f.login.value.length==0){alert("Введите логин!!!");f=1;}
if (document.f.pw.value.length==0){alert("Введите пароль!!!");f=1;}
if (f==0){window.close();window.open("main.html");}
}
</SCRIPT>
<BODY bgcolor="black">
<FORM name="f">
<H1 style="font-family: Monotype Corsiva; font-size: 20pt; Color:white; position:absolute; left:350; top:200";> Логин</H1>
<INPUT style="position:absolute; left:470; top:205"; type="text" size=20 name="login">
<H1 style="font-family: Monotype Corsiva; font-size: 20pt; Color:white; position:absolute; left:350; top:250";>Пароль</H1>
<INPUT style="position:absolute; left:470; top:255"; type="password" size=20 name="pw">
<INPUT style="position:absolute; left:350; top:300; width:276; height: 40"; type="button" name="enter" value="Войти" onclick="test(); return true;">
<H1 style="font-family: Monotype Corsiva; font-size: 20pt; Color:white; position:absolute; left:380; top:350";><A href="reg.html">Зарегистроваться</A></H1>
</FORM>
</BODY>
</HTML>
2. Программный код reg.html:
<HTML>
<HEAD>
<TITLE>Регистрация</TITLE>
</HEAD>
<BODY text=white bgColor=white leftMargin=0 topMargin=0>
<SCRIPT language="JavaScript">
function test()
{ var f=0;
if ((document.form.fam.value.length==0)||(document.form.nam.value.length==0)
||(document.form.otch.value.length==0)||(document.form.email.value.length==0)
||(document.form.dob.value.length==0)||(document.form.phone.value.length==0)){alert("Не все обязательные поля заполнены!");f=1;}
if (document.form.password.value.length==0) {alert("Введите пароль!!!")}
else {if (document.form.password.value.length<6)
{alert("Слишком короткий пароль!!!"); document.form.password.value="";
document.form.password1.value="";f=1;}}
if (document.form.password.value!=document.form.password1.value)
{alert ("Пароль не совпал!!! Повторите попытку!!!");
document.form.password.value="";
document.form.password1.value="";f=1;}
if (document.form.email.value.indexOf('@', 0) == -1){alert("Неверно введен адрес e-mail!");f=1;}
if (f==0){alert("Поздравляю, регстрация завершена успешно!!!");window.close();window.open("main.html");}
}
</SCRIPT>
<FORM name="form">
<TABLE cellSpacing=0 cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD class=menu vAlign=bottom align=left width=850 background="top.jpg" height=118> </TD>
</TR></TBODY></TABLE>
<TABLE cellSpacing=1 cellPadding=0 width="100%" bgColor=#000000 border=0>
<TBODY>
<TR>
<TD class=menu vAlign=top width=140 bgColor=#707070 height="100%">
<TABLE height="100%" cellSpacing=5 cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD class=menu vAlign=top>
<TABLE height="100%" cellSpacing=1 cellPadding=0 width="100%"
bgColor=black border=0>
<TBODY>
<TR>
<TD class=menu vAlign=top bgColor=#989898>
<TABLE cellSpacing=1 cellPadding=0 width=119
align=middle>Эта регистрация- чистая формальность.<BR>
Она создана для демонстрации Java Script<TBODY>
</TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD>
<TD vAlign=top bgColor=#efdfff height="100%">
<TABLE height="100%" cellPadding=5 width=865 background="fon.jpg">
<TBODY>
<TR>
<TD vAlign=top height=480>
Заполните, пожалуйста, следующие поля, чтобы "зарегистрироваться" на "сайте" :)<BR>
<TABLE class=smallcont cellSpacing=1 cellPadding=2 border=0>
<TBODY>
<TR>
<TD>Фамилия:</TD>
3. Программный код main.html:
<HTML>
<HEAD>
<TITLE>Главная страница</TITLE>
<STYLE TYPE="text/css">
H1 {font-family: Monotype Corsiva; font-size: 24pt; Color:white}
</STYLE>
</HEAD>
<BODY text=white bgColor=white leftMargin=0 topMargin=0>
<TABLE cellSpacing=0 cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD class=menu vAlign=bottom align=left width=850 background="top.jpg" height=118> </TD>
</TR></TBODY></TABLE>
<TABLE cellSpacing=1 cellPadding=0 width="100%" bgColor=#000000 border=0>
<TBODY>
<TR>
<TD class=menu vAlign=top width=140 bgColor=#707070 height="100%">
<TABLE height="100%" cellSpacing=5 cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD class=menu vAlign=top>
<TABLE height="100%" cellSpacing=1 cellPadding=0 width="100%"
bgColor=black border=0>
<TBODY>
<TR>
<TD class=menu align=middle bgColor=orange height=16><B><FONT
face=Verdana>Меню</FONT></B></TD></TR>
<TR>
<TD class=menu vAlign=top bgColor=#989898>
<TABLE cellSpacing=1 cellPadding=0 width=118
align=middle><TBODY>
<TR>
<TD class=menu
onmouseover="this.style.backgroundColor='black'"
title=Объявления style="CURSOR: hand"
onclick="parent.location='news.html'"
onmouseout="this.style.backgroundColor='#787878'"
bgColor=#787878 height=16>
<TABLE cellSpacing=0 cellPadding=0 width=118>
<TBODY>
<TR>
<TD class=menu
style="FILTER: Alpha(opacity=100, finishopacity=0, style=3)"
align=middle><B><FONT face=Verdana> Объявления
</FONT></B></TD></TR></TBODY></TABLE></TD></TR>
<TR>
<TD class=menu
onmouseover="this.style.backgroundColor='black'"
title="Специальности" style="CURSOR: hand"
onclick="parent.location='spec.html'"
onmouseout="this.style.backgroundColor='#787878'"
bgColor=#787878 height=16>
<TABLE cellSpacing=0 cellPadding=0 width=118>
<TBODY>
<TR>
<TD class=menu
style="FILTER: Alpha(opacity=100, finishopacity=0, style=3)"
align=middle><B><FONT face=Verdana>Специальности
</FONT></B></TD></TR></TBODY></TABLE></TD></TR>
</TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD>
<TD vAlign=top bgColor=#efdfff height="100%">
<TABLE height="100%" cellPadding=5 width="865" bgColor=black background="fon.jpg">
<TBODY>
<TR>
<TD vAlign=top height="100%">
<h2>Кафедры факультета информатики и телекоммуникаций:</h2>
<ul>
<li />Информатика и система управления ;
<li />Промышленная информатика ;
<li />Прикладная математика;
<li />Управление качеством в образовательных и производственных системах.
</ul>
<h2>Администрация факультета:</h2>
<table border="1">
<tr>
<td>Декан факультета</td>
<td>Куралесова Наталья Олеговна</td>
</tr>
<tr>
<td>Заместитель декана</td>
<td>Кузнецова Валентина Дмитриевна</td>
</tr>
</table>
<h2>Основной задачей факультета является подготовка специалистов высшей квалификации по следующим специальностям: </h2>
<ul>
<li />220100 - Вычислительные машины, комплексы, системы и сети (инженер-программист)
<li />071900 - Информационные системы (инженер-программист)
<li />071800 - Мехатроника.
</ul>
Факультет Информатика и телекоммуникации располагает современной компьютерной базой, включающей 9 классов компьютеров Pentium IV и собственную корпоративную сеть. Практические занятия студентов проходят как в компьютерных классах университета, так и в Дирекции информационных систем АО "АВТОВАЗ". Обучающимся студентам предоставляется возможность работы в среде INTERNET с использованием электронных учебников.
<h2>Контактная информация:</h2>
<table border="1">
<tr>
<td>Адрес</td>
<td>г. Тольятти, ул. Советская, 74а</td>
</tr>
<tr>
<td>Телефон:</td>
<td>(8482) 63-83-74</td>
</tr>
</table>
<CENTER> :: <A href="news.html">Обьявления</A>
:: <A href="spec.html">Специальность</A>::</CENTER>
</TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>
</BODY>
</HTML>
4. Программный код spec.html:
<HTML>
<HEAD>
<TITLE>Специальности</TITLE>
<STYLE TYPE="text/css">
H1 {font-family: Monotype Corsiva; font-size: 24pt; Color:white}
H2 {font-family: Monotype Corsiva; font-size: 12pt; Color:#CCCCCC}
</STYLE>
</HEAD>
<BODY text=white bgColor=white leftMargin=0 topMargin=0>
<TABLE cellSpacing=0 cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD class=menu vAlign=bottom align=left width=850 background="top.jpg" height=118> </TD>
</TR></TBODY></TABLE>
<TABLE cellSpacing=1 cellPadding=0 width="100%" bgColor=#000000 border=0>
<TBODY>
<TR>
<TD class=menu vAlign=top width=140 bgColor=#707070 height="100%">
<TABLE height="100%" cellSpacing=5 cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD class=menu vAlign=top>
<TABLE height="100%" cellSpacing=1 cellPadding=0 width="100%"
bgColor=black border=0>
<TBODY>
<TR>
<TD class=menu align=middle bgColor=orange height=16><B><FONT
face=Verdana>Меню</FONT></B></TD></TR>
<TR>
<TD class=menu vAlign=top bgColor=#989898>
<TABLE cellSpacing=1 cellPadding=0 width=110
align=middle><TBODY>
<TR>
<TD class=menu
onmouseover="this.style.backgroundColor='black'"
title=Факультет style="CURSOR: hand"
onclick="parent.location='main.html'"
onmouseout="this.style.backgroundColor='#787878'"
bgColor=#787878 height=16>
<TABLE cellSpacing=0 cellPadding=0 width=110>
<TBODY>
<TR>
<TD class=menu
style="FILTER: Alpha(opacity=100, finishopacity=0, style=3)"
align=middle><B><FONT face=Verdana>Факультет
</FONT></B></TD></TR></TBODY></TABLE></TD></TR>
<TR>
<TD class=menu
onmouseover="this.style.backgroundColor='black'"
title=Объявления style="CURSOR: hand"
onclick="parent.location='news.html'"
onmouseout="this.style.backgroundColor='#787878'"
bgColor=#787878 height=16>
<TABLE cellSpacing=0 cellPadding=0 width=110>
<TBODY>
<TR>
<TD class=menu
style="FILTER: Alpha(opacity=100, finishopacity=0, style=3)"
align=middle><B><FONT face=Verdana>Объявления
</FONT></B></TD></TR></TBODY></TABLE></TD></TR>
</TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD>
<TD vAlign=top bgColor=#efdfff height="100%">
<TABLE height="100%" cellPadding=5 width="865" bgColor=black background="fon.jpg">
<TBODY>
<TR>
<TD vAlign=top height=498>
<H1>071900</H1>
<h2>Квалификационная характеристика специалиста: </h2>
<ul>
<li />алгоритмы (языки программирования Паскаль, С++, ассемблер);
<li />информационные технологии;
<li />программы обработки визуальных изображений (серия приложений Adobe, Corel Draw, др.);
<li />программы моделирования (Visio Professional);
<li />CAD-технологии (программа AutoCAD);
<li />объектно-ориентированное программирование;
<li />информационные сети;
<li />базы и банки данных (Oracle, Delphi, SQL).
</ul>
Сфера применения: разработка и администрирование информационных систем на производственных предприятиях, в банках и т.п.
<br><br>
<h1>220100</h1>
<h2>Квалификационная характеристика специалиста: </h2>
<ul>
<li />языки программирования (Паскаль, С++, ассемблер);
<li />базы и банки данных (Oracle, Delphi, SQL);
<li />компьютерные сети (администрирование Linux, Solaris, NT, Free BS);
<li />Web-технологии;
<li />моделирование информационных процессов и систем.
</ul>
Сфера применения: разработка и администрирование глобальных и локальных компьютерных систем, Web-серверов.
<CENTER> :: <A href="main.html">Факультет</A>
:: <A href="spec.html">Специальности</A>::</CENTER>
</TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>
</BODY>
</HTML>
5. Программный код news.html:
<HTML>
<HEAD>
<LINK href="style.css" type=text/css rel=STYLESHEET>
<TITLE>Новости</TITLE>
<STYLE TYPE="text/css">
H1 {font-family: Comic Sans MS; font-size: 24pt; Color:white}
</STYLE>
</HEAD>
<BODY text=white bgColor=white leftMargin=0 topMargin=0>
<TABLE cellSpacing=0 cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD class=menu vAlign=bottom align=left width=850 background="top.jpg" height=118> </TD>
</TR></TBODY></TABLE>
<TABLE cellSpacing=1 cellPadding=0 width="100%" bgColor=#000000 border=0>
<TBODY>
<TR>
<TD class=menu vAlign=top width=140 bgColor=#707070 height="100%">
<TABLE height="100%" cellSpacing=5 cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD class=menu vAlign=top>
<TABLE height="100%" cellSpacing=1 cellPadding=0 width="100%"
bgColor=black border=0>
<TBODY>
<TR>
<TD class=menu align=middle bgColor=orange height=16><B><FONT
face=Verdana>Меню</FONT></B></TD></TR>
<TR>
<TD class=menu vAlign=top bgColor=#989898>
<TABLE cellSpacing=1 cellPadding=0 width=110
align=middle><TBODY>
<TR>
<TD class=menu
onmouseover="this.style.backgroundColor='black'"
title=Факультет style="CURSOR: hand"
onclick="parent.location='main.html'"
onmouseout="this.style.backgroundColor='#787878'"
bgColor=#787878 height=16>
<TABLE cellSpacing=0 cellPadding=0 width=110>
<TBODY>
<TR>
<TD class=menu
style="FILTER: Alpha(opacity=100, finishopacity=0, style=3)"
align=middle><B><FONT face=Verdana>Факультет
</FONT></B></TD></TR></TBODY></TABLE></TD></TR>
<TR>
<TD class=menu
onmouseover="this.style.backgroundColor='black'"
title="Специальности" style="CURSOR: hand"
onclick="parent.location='spec.html'"
onmouseout="this.style.backgroundColor='#787878'"
bgColor=#787878 height=16>
<TABLE cellSpacing=0 cellPadding=0 width=110>
<TBODY>
<TR>
<TD class=menu
style="FILTER: Alpha(opacity=100, finishopacity=0, style=3)"
align=middle><B><FONT face=Verdana>Специальности
</FONT></B></TD></TR></TBODY></TABLE></TD></TR>
</TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD>
<TD vAlign=top bgColor=#efdfff height="100%">
<TABLE height="100%" cellPadding=5 width="865" bgColor=black background="fon.jpg">
<TBODY>
<TR>
<TD vAlign=top height="100%">
<H1>Объявления</H1>
<div id="ll" name="ggg" style="visibility:visible;">
<hr>
<font class="newsDate">26/04/06</font>
<hr>
<p>
<font class="newsHead">Привет всем студентам ВУиТ</font><br>
<font class="newsText">Сдесь должны быть какие нибудь новости и обьявления</font>
</p>
<p>
<font class="newsHead">Welcom to VUiT Web site</font><br>
<font class="newsText">Text of news</font>
</p>
<p>
<font class="newsHead">Welcom to VUiT Web site</font><br>
<font class="newsText">Text of news</font>
</p>
</div>
<div id="ll" name="ggg" style="visibility:visible;">
<hr><font class="newsDate">25/04/06</font><hr>
<p>
<font class="newsHead">Welcom to VUiT Web site</font><br>
<font class="newsText">Text of news</font>
</p>
<p>
<font class="newsHead">Welcom to VUiT Web site</font><br>
<font class="newsText">Text of news</font>
</p>
</div>
<div id="ll" name="ggg" style="visibility:visible;">
<hr><font class="newsDate">24/04/06</font><hr>
<p>
<font class="newsHead">Welcom to VUiT Web site</font><br>
<font class="newsText">Text of news</font>
</p>
</div>
<div id="ll" name="ggg" style="visibility:visible;">
<hr><font class="newsDate">23/04/06</font><hr>
<p>
<font class="newsHead">Welcom to VUiT Web site</font><br>
<font class="newsText">Text of news</font>
</p>
<p>
<font class="newsHead">Welcom to VUiT Web site</font><br>
<font class="newsText">Text of news</font>
</p>
</div>
<div id="ll" name="ggg" style="visibility:visible;">
<hr><font class="newsDate">22/04/06</font><hr>
<p>
<font class="newsHead">Welcom to VUiT Web site</font><br>
<font class="newsText">Text of news</font>
</p>
</div>
<div id="ll" name="ggg" style="visibility:visible;">
<hr><font class="newsDate">21/04/06</font><hr>
<p>
<font class="newsHead">Welcom to VUiT Web site</font><br>
<font class="newsText">Text of news</font>
</p>
</div>
<div id="ll" name="ggg" style="visibility:visible;">
<hr><font class="newsDate">20/04/06</font><hr>
<p>
<font class="newsHead">Welcom to VUiT Web site</font><br>
<font class="newsText">Text of news</font>
</p>
</div>
<div id="ll" name="ggg" style="visibility:visible;">
<hr><font class="newsDate">219/04/06</font><hr>
<p>
<font class="newsHead">Welcom to VUiT Web site</font><br>
<font class="newsText">Text of news</font>
</p>
</div>
<CENTER> :: <A href="main.html">Факультет</A>
:: <A href="spec.html">Специальности</A>::</CENTER>
</TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>
</BODY>
</HTML>
Похожие работы
... , дублируются на тысячах сайтов. Изучение JavaScript избавит вас от такой практики и позволит создавать оригинальные запоминающиеся Web-страницы. Можно найти еще множество причин для изучения и использования JavaScript. Сценарий всего в несколько строк помогает посетителям сайта отыскать страницу, соответствующую их браузеру и установкам, либо автоматически подсчитать сумму колонок в форме ...
... Если можно обойтись без Flash, лучше обойтись без Flash. web дизайн flash баннер Глава 2. Разработка тематического и лабораторно практического курса «WEB дизайн:Flash технологии» 2.1 Тематическое планирование курса «WEB дизайн:Flash технологии» 2.1.1 Пояснительная записка Цель: научить учащихся 10-х классов создавать Web-сайты с использованием технологии Macromedia Flash и размещать их в ...
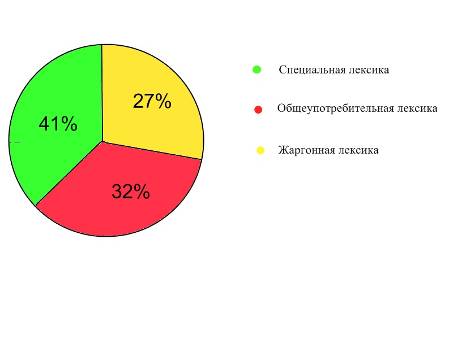
... техносферы, такие как: специальная (профессиональная и терминологическая) лексика; общеупотребительная; жаргонная лексика. Были проанализированы вопросы о классификации новой лексики в русском языке, выделены основные проблемы лексики техносферы в русском языке начала XXI века. Во второй главе в ходе анализа способов, средств и моделей словообразования в русском языке были выявлены общие и ...
... 20% от общего товарооборота, соответственно окупаемость магазина произойдет за более длинный промежуток времени, нежели чем при полном ассортименте. Получение дополнительной прибыли электронному магазину по продаже программного обеспечения, компакт дисков и dvd дисков на основании приведенных выше затрат ожидается уже с третьего - четвертого месяца, что является достаточно хорошим экономическим ...












0 комментариев