Филиал АОО «Назарбаев Интеллектуальные школы» Назарбаев
Интеллектуальная школа физико-математического направления г. Уральск
Курсовая работа по информатике
Автоматизованная система управления онлайн записи на занятия в учебный центр «Genius Academy»
Выполнила: Арстанова Айгерим,
ученица 12 «G»класса
Учитель: Зеленов Б.А.
![]() Уральск, 2015
Уральск, 2015
Оглавление
Введение. 5
Изложение проблемы.. 6
Описание клиента и проблемы.. 6
Анализ альтернативной системы.. 7
Методы, которые используются сейчас. 7
Интервью.. 9
Требования к средствам ПО.. 13
Проектирование. 15
Сущность решения. 15
Диаграммы объекты-отношения: 15
Словарь данных. 16
Диаграмма потока данных. 21
Преимущества системы.. 22
Программирование. 25
Тестирование. 40
Установка. 53
План инсталляции. 53
План подготовки кадров. 53
Системный план внедрения. 54
Доказательства пользовательского теста. 54
Результаты анкетирования. 56
Документация. 57
Словарь данных. 57
Значения переменных. 59
Таблицы.. 60
Примечания раздела. 62
Документация пользователя. 62
Руководство по наиболее распространенным ошибкам. 65
Глоссарий: 65
Оценивание. 66
Степень успеха. 67
Оценка заказчика новой системы.. 68
Анализ ответа клиента. 69
Заключение. 70
Список литературы: 71
Введение
Данная курсовая работа основана на создании интерактивной онлайн страницы, которая рассчитана на наличие специальных данных. Следуя этому, проект будет нуждаться в создании базы данных. База данных будет напрямую осуществлять работу с веб страницей, так как будет происходить ввод информации в базу данных. Например, регистрация пользователей и подача заявок на занятия по тем или иным предметам. Более того, будет произведен и вывод данных из системы (базы данных). Одним из таких примеров является вывод расписания персонально каждого ученика, по запросу.
Разрабатываемый проект предназначен для учебного центра «Genius Academy»города Уральск. На данный момент учебный центр использует бумажную систему работы. Организацией расписания, а также осведомлением учеников о занятиях занимается администратор учебного заведения. Заказчиком сайта является владелец учебного центра – Мерует Кушенова. Администратор, согласовываясь со студентами, должна составить удобное для ученика расписание, а также, согласовать его с преподавателем. В большинстве случаев, на это уходит большое количество времени, и в силу человеческого фактора, возможны частые несогласования расписания между учениками и преподавателем. Для решения данной проблемы клиент заказал создать онлайн сайт учебного центра, где будет предоставлено возможное расписание ученика по каждому, нужному для него предмету.
Изложение проблемы
Описание клиента и проблемы
Мой клиент, Мерует Кушенова- частный предприниматель, владелец и по совместительству работник нового учебного центра «Genius Academy».Учебно-образовательный центр«Genius Academy» предоставляет занятия по разным предметам, таким как математика, физика, критическое мышление, английский язык. Также, за счет владения трех языков, мой клиент может предоставить обучение на трех языках: казахском, русском и английском. Следуя из того, что Мерует Кушенова выпускник Назарбаев Университета, она может подготовить учеников и абитурентов к поступлению Назарбаев Университета, предлагая им занятия по подготовке к таким экзамена как, SAT,SET,IELTS,TOEFL. Более того, «Genius Academy» подготавливает учеников старших классов к сдаче ЕНТ. Штат «Genius Academy» состоит из двух работников Мерует Кушеновой - преподавателя и Самал Алимовой – администратора. В последнее время, популярность и актуальность подобных учебных центров возросла, так как большинство учеников не усваивают учебный материал в школе. МеруетКушенова помогает своему ученику понять материал, находя к каждому студенту индивидуальный подход. Из-за того, что мой клиент с большой ответственностью подходит к каждому ученику, зачастую ей не хватает времени на распределение своего расписание.
Мерует Кушенова столкнулась с такой проблемой, что составление расписания для каждого ученика и для каждой группы занимает большое количество времени, так как еще нужно сообщить и согласовать данное расписание с самим студентом или же учеником. На данный момент, мой клиент ведет все записи, расчеты, временные таблицы и расписание в бумажном виде. Мерует считает, что это не практично и неудобно, так как записи легко могут быть утеряны или повреждены внешними факторами. Доказательства ее работы и записи будут представлены ниже. Для этого моему клиенту нужен веб-сайт, где каждый желающий, во-первых, сможет узнать подробную информацию об учебном центре(местоположение, контактные данные, виды предоставляемых занятий и стоимость обучения). Во-вторых, наличие расписания, которое будет доступно для просматривания всех учеников, которые будут внесены в базу данных веб-страницы. Также, на сайте, должны быть представлена возможность составления расписания самими учениками, так как это будет на много быстрее и удобнее для двух сторон. Запись на занятия будет происходить по соглашению обоих сторон. После того, как ученик добавил свое занятие в расписание, на почту моего клиента должно будет прийти уведомление.
Мой клиент предлагает создать базу данных для всех учеников и клиентов ее учебного центра, также Мерует Кушенова хочет, чтобы при регистрации было как минимум три обязательных пункта. Для простоты регистрирования, при регистрации будет использована уже существующая почта. Во-первых, настоящее имя и фамилия ученика, во-вторых, электронный адрес (почта клиента), в-третьих, пароль для регистрации. Также, при желании может быть указан номер телефона. Я предлагаю, для создания регистрации и базы данных, использовать mysqlи php, а для создания интерфеса сайта работать с помощью редактора веб-страниц.
Анализ альтернативной системы
Я провела анализ альтернативной системы электронной регистратуры, учебного центра “Andas” в городе Уральск. Это электронная регистратура предоставляет возможность клиентам записаться на дополнительные занятия или узнать расписание курсов, не выходя из дома или офиса. Также, позволяющая администратору подтверждать заявки на прием и внести изменения в расписание.Для записи на прием Вам необходимо:
Найти расписание интересующего вас курса можно:
· выбрать (последовательно из списка или воспользоваться формой поиска)
· выбрать необходимую дату в расписании, выбрать время занятий из числа доступных для записи.
Для записи на прием (формирования талона) потребуется авторизация (если она не была выполнена ранее, при просмотре расписания или при входе в систему). Для авторизации надо пройти регистрацию, после чего нажать кнопку «войти».
Методы, которые используются сейчас
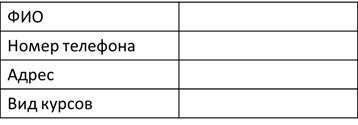
Вся работа проводится в письменном виде, по приходу либо звонку потенциального ученика администратор учебного центра должен записать всю полученную о клиенте информацию в специальную форму (смотреть рисунок 1.форма) в бумажном виде. После заполнения формы администратор должен поговорить о свободном времени с преподавателем, и лишь затем перезвонить ученику и сообщить об указанном времени. Данный процесс занимает большое количество времени и средств, так как если клиента не устраивает время, администратор снова должен поговорить с учителем о переносе времени. Администратор также ведет список всех учеников, которые уже записаны и ходят на курсы на постоянной основе (Рисунок 2. список). Также, администратор ведет расписание в бумажном виде(Рисунок 3.расписание)

Рисунок 1.форма

Рисунок 2. список

Рисунок 3.расписание
Интервью
Вопрос 1. С какой проблемой вы столкнулись?
Весной 2015 года я открыла новый учебный центр, помогающий ребятам повысить их успеваемость, подготовить к сдаче экзаменов и к поступлению в ВУЗы. Если честно, я не ожидала, что учебный центр будет настолько популярен, с каждой неделей количество учеников увеличивается. Следуя из этого, составить расписание, которое будет устраивать не только ученика, но и преподавателя очень сложно. Уходит много времени, чтобы согласовать все это, очень много телефонных звонков и так далее. Это отнимает много важного для нас времени. Также, одной из проблем, это личные данные каждого ученика. Во всей суматохе, и куче бумаг и документов очень легко потерять важную запись, или же номер ученика. В дальнейшем это вызывает очень большие сложности. Также, очень часто ученик теряет документ со своим расписанием, что вызывает затруднения, так как студент пропускает занятие.
Вопрос 2. Что требуется сделать мне?
Создать онлайн страницу для нашего учебного центра, сайт должен удовлетворять и решать все выше перечисленные проблемы. Сайт обязательно должен быть онлайн, так как на данный момент, большинство времени мы проводим в интернете и это будет наиболее удобный и рациональный вариант не только для студентов, но и для самой администрации учебного заведения.
Вопрос 3. Кто будет основной аудиторией сайта?
Сайт должен быть предназначен в основном для учеников школы, колледжа или же ВУЗа. Также, это может быть и взрослый человек, который хочет повысить свои академические навыки в какой-либо области. Другими словами, никаких возрастных ограничений не должно быть. Важно только одно, чтобы все клиенты были жителями Уральска. Так как я часто сталкивалась с такой проблемой, звонили с других городов, в основном из Астаны и пытались записаться на дополнительные занятия. Это тоже отнимало много времени и сил.
Вопрос 4. Должна ли быть регистрация на сайте?
Да, конечно. Регистрация ученика – это одно из самых важнейших требований к сайту. Каждый ученик должен быть зарегистрирован.
Вопрос 5. Какие данные должны заполняться пользователем для регистрации?
Прежде всего, это фамилия и имя ученика, чтобы мы знали с кем так сказать, имеем дело. Также, должен быть указан логин и пароль, для дальнейшего использования (эти данные будут нужны пользователю при входе). Не маловажным данным является почта пользователя, для того, чтобы в дальнейшем связаться с ним.
Вопрос 6. Будут ли какие либо ограничения при заполнении полей регистрации?
Да, думаю, они будут нужны. Например, поля имя не должно превышать 15-20 символов. Не думаю, что у кого-то будет имя длиннее данного количества. Тоже самое, касается и остальных полей. Мне кажется, вы поняли, остальные поля вы ограничьте по вашему усмотрению, в ходе работы будет видно, какие еще ограничения будут нужны.
Вопрос 7. Есть ли у вас еще какие-либо предпочтения для входа на сайт?
Да, желательно чтобы при входе пользователь мог ввести только свой логин и пароль, а не вводить всю свою личную информацию. Все должно быть как можно проще в использовании. Также, хотелось бы, чтобы пользователь мог выйти из своего аккаунта. Думаю, это будет очень полезная функция, например, если ученик зашел не со своего устройства, или же его знакомый тоже хочет зарегистрироваться.
Вопрос 8. Есть ли у вас предпочтения в дизайне сайта?
Да, на сайте обязательно должен присутствовать логотип нашего учебного центра. Цветовая гамма не очень важна, главное, чтобы все сочеталось и цвета должны быть насыщенными, но не слишком яркими и пестрыми. Все должно быть лаконично и просто. На сайте, должна присутствовать краткая информация о нашем центре, где мы находимся(наш адрес) и контактные данные, чтобы заинтересовавшиеся лица могли связаться с нами.
Вопрос 9. Какие поля должны обязательно присутствовать в меню сайта?
Конечно же, главная (основная страничка), раздел с новостями, галерея страница для регистрации, входа и записи на занятие. Думаю, будет необходима страница с персональным расписанием ученика.
Вопрос 10. Какие занятия будут доступны для учеников?
Учебный центр будет предоставлять дополнительные занятия по данным видам занятий:
· SAT
· SET
· IELTS
· TOEFL
· Физика для начинающих
· Полная подготовка по ЕНТ
· Английский всех уровней
· Химия
· Математика
· Подготовка в зарубежные университеты
· Итальянский язык
Вопрос 12. Не могли бы вы подробнее рассказать про страницу с личным расписанием ученика? Как вы себе это представляете?
Страница с расписанием должна быть доступна только самому ученику, для этого и нужен вход на сайт. Думаю, должна быть отдельная страница, где будет располагаться расписание ученика.
Вопрос 13.Как пользователь может подать заявку? Какие условия должны выполняться?
Во-первых, для того, чтобы подать заявку нужно быть зарегистрированным пользователем и войти на сайт. Так как, расписание уже есть, пользователь может выбрать из предлагаемых вариантов, тот, который ему подходит. Если же таких вариантов нет, он может обратиться на прямую к администратору учебного центра. Написав письмо на почту центра или же позвонив, и переговорив с администратором лично.
Вопрос 14. Что должен содержать сайт?
Прежде всего, новости касательно нашего центра и основная информация о нашем учебном филиале. Информация о каждой предлагаемой услуге, но это уже будет заполняться позже, администратором сайта.
Интервью с администратором
Вопрос 1. Согласны ли со всеми требованиями, которые перечислил заказчик?
Да, я полностью согласна. Я считаю, что все требование достижимы и реализуемы.
Вопрос 2. Есть ли у вас какие-нибудь предпочтения?
Думаю, основной целью сайта будет нести информационный характер. Прежде всего, это базовая информация о нашем учебном центре. Также, это отличная идея, что пользователь может сам записаться на занятия и просмотреть свое расписание. Это хорошо поможет мне в работе.
Вопрос 3. Какие поля еще нужно добавить в меню сайта?
Мне кажется, что было бы лучше, если бы у каждого предмета была отдельная страница, где я могла бы полностью описать методику обучения именно этого предмета, так как они значительно отличаются друг от друга в зависимости от предмета. Более того, здесь можно будет указать какие учебник, и научные материалы используются при обучении того, или иного курса.
Вопрос 4. Есть ли у вас какие-нибудь предпочтения и пожелания на счет интерфейса сайта?
Да, перед интервью я просмотрела много разный онлайн сайтов, обращая большое внимание на внешние оформление сайта. Мне очень понравилось, когда картинки имеют не стандартную прямоугольную форму, а они выглядят в форме круга. Конечно же, картинки должны находиться на главной странице (логотип нашего учебного центра)
· После проведения интервью со своим заказчиком и администратором можно выделить несколько обязательных требований, которые должны быть Обеспечить максимально понятный и удобный интерфейс для пользователя;
· Рассмотреть возможность прямого ввода информации в базу данных;
· Рассмотреть возможность прямого вывода информации в базу данных;
· Должна происходить проверка всех полей на корректность, а также на заполненность данных;
· Ограниченный доступ к информации для незарегистрированных пользователей;
· Наличие новостного портала и основной информации на главной странице, для новых посетителей сайта;
· Основное меню со всеми видами занятий, предлагаемых учебным центром;
Требования к средствам ПО
Таблица 1.Требования к средствам программного обеспечения
|
Требования к ПО |
Причина использования |
|
Операционная система Windows |
Программа должна работать на данной операционной системе, потому что она установлена на компьютере заказчика и ноутбуках редакторов газеты. |
|
MySQL |
Используемая база данных необходимая для сохранения зарегистрированных пользователей, а также публикаций. |
|
Apache |
Локальный веб сервер |
|
Браузер (Яндекс или Амиго) |
Позволяет просматривать веб страницы |
Требования к аппаратному обеспечению
Таблица 2.Требования к средствам аппаратногообеспечения
|
Устройство |
Функция |
|
|
Устройство вывода |
Клавиатура Qwerty |
Необходима для ввода новостей из жизни школы в базу данных. |
|
Лазерная мышь |
Необходима для управления курсором при работе с графическим интерфейсом. |
|
|
Устройство вывода |
17 дюймовый монитор |
Для того, что видеть всю необходимую информуцию. |
|
Хранение |
Жесткий диск с свободной памятью более 1 гигабайта. |
Для того, чтобы скачать все необходимое программное обеспечение на главный компьютер. |
|
Flash card |
Для того, чтобы скачать необходимое програмное обеспечение на компьютеры других участников клуба. |
|
|
Обработка |
Процессор с частотой 2,4 ГГц |
Процессор с данной частотой сможет достаточно быстро обрабатывать данные при работе с сайтом. |
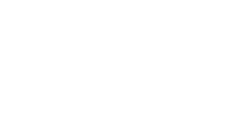
DFDдиаграмма нулевого уровня

Проектирование
Сущность решения
Цели системы:
· Обеспечить максимально понятный и удобный интерфейс для пользователя;
· Рассмотреть возможность прямого ввода информации в базу данных;
· Рассмотреть возможность прямого вывода информации в базу данных;
· Создать аутентификацию паролей при входе в систему зарегистрированных пользователей;
· Логин каждого пользователя должен быть индивидуальным;
· Ограниченный доступ к информации для незарегистрированных пользователей;
· Наличие новостного портала и основной информации на главной странице, для новых посетителей сайта;
· Основное меню со всеми видами занятий, предлагаемых учебным центром;
Описанные выше цели были определены благодаря интервью с клиентом. Также, дополнительные вопросы по электронной почте помогли обсудить выше перечисленные цели.
Таким образом, просмотрев цели проекта, заказчик- основатель учебного центра “Genius Academy” прислал ответ, используя электронную почту.
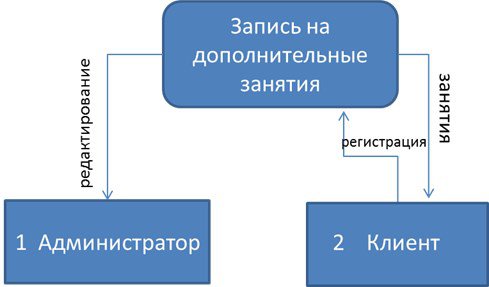
Диаграммы объекты-отношения:
Проанализировав текущую систему и определив основные цели новой системы учебного центра “GeniusAcademy” я начала процесс разработки диаграмм объекты отношения.
В результате моих исследований я пришла к такому выводу как, основными объектами в системе будут: пользователи, занятия. При этом, один ученик может посещать несколько курсов, также, на один курс могут ходить группа студентов. Между объектами будет связь, многим ко многим. Ниже приведена диаграмма отношений учеников и занятий.(Рисунок 4. Связь между объектами)

Рисунок 5. Связь между объектами
Рекомендуемый файл, структура данных и записей:
Ниже приведены таблицы, которые будут использоваться в базе данных новой системы.
Словарь данных
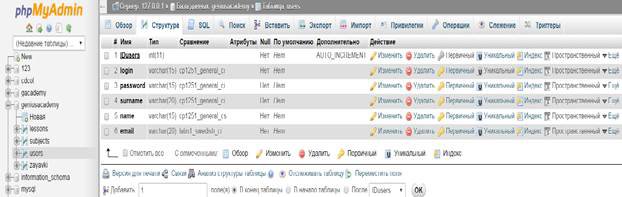
Таблица пользователей «users»
Таблица 3. Пользователи
|
Имя поля |
Вид |
Длина |
Аттестация |
Описание |
Пример |
|
IDusers |
Integer |
11 |
Проверка наличия |
Уникальный порядковый номер, который присваивается автоматически каждому пользователю |
1 |
|
Логин login |
Varchar |
15 |
Проверка наличия |
Индивидуальный логин для входа на сайт, который задаетсясамимпользователем |
azat94 |
|
Пароль password |
Varchar |
15 |
Проверка наличия |
Заданная секретная последовательность чисел/букв или чисел и букв, которая задается пользователем с целью защитить свой аккаунт от взлома. |
040794аza |
|
Фамилия surname |
Varchar |
20 |
Проверка наличия |
Настоящая фамилия пользователя |
Мендыгалиев |
|
Имя name |
Varchar |
20 |
Проверка наличия |
Настоящее имя пользователя |
Азат |
|
|
Varchar |
20 |
Проверка наличия |
Emailпользователя, для использования в качестве дополнительной информации |
Aza_94@mail.ru |
Таблица занятий“lessons”
Таблица 4. Занятия
|
Имя поля |
Вид |
Длина |
Аттестация |
Описание |
Пример |
|
IDlessons |
integer |
10 |
Проверка наличия |
Уникальный порядковый номер, который присваивается автоматическикаждому курсу |
26 |
|
Дата DayOfWeek |
Varchar |
50 |
Контроль формата |
Пользователь выбирает день недели |
Понедельник |
|
IDsubjects |
integer |
10 |
Проверка наличия |
Уникальный порядковый номер, который имеет каждый предмет. |
Математика |
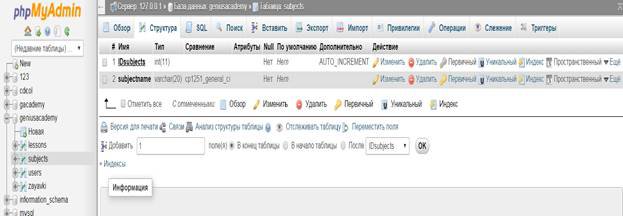
Таблица предметов «subjects»
Таблица 5. Предметы
|
Имя поля |
Вид |
Длина |
Аттестация |
Описание |
Пример |
|
IDsubjects |
integer |
10 |
Проверка наличия |
Уникальный порядковый номер, который присвоивается автоматически каждом,у предмету |
15 |
|
Название предмета subjectname |
Varchar |
20 |
Проверка наличия |
Название предлагаемого курса |
математика |
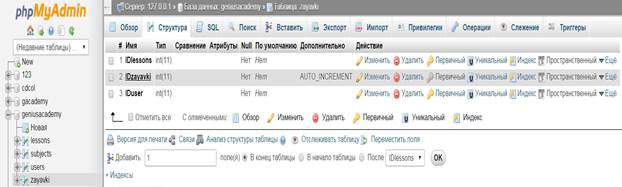
Таблица заявок «zayvki»
Таблица 6. Заявки
|
Имя поля |
Вид |
Длина |
Аттестация |
Описание |
Пример |
|
IDlessons |
integer |
10 |
Проверка наличия |
Уникальный порядковый номер, который присваивается автоматическикаждому курсу |
26 |
|
IDzayvki |
integer |
10 |
Проверка наличия |
Уникальный порядковый номер, который присваивается автоматическикаждой заявке |
67 |
|
IDuser |
Integer |
11 |
Проверка наличия |
Уникальный порядковый номер, который присваивается автоматически каждому пользователю |
1 |
Разновидности ввода данных
На сайте предусмотрена функция прямого ввода данных пользователем информации в базу данных.Это происходит посредством интуитивно понятного и простого пользователюинтерфейса, включающего в себя специальныеполя ввода и кнопки для выпонения регистрации и записи на занятия.В результате, в системе есть 3 вида ввода данных:форма регистрации пользователя и запись на дополнительные занятия в учебный центр. В первом случае пользователь вводит 4 параметра, а во втором–3 параметра.Таким образом, исследование старой системы показало, что новая информационная система сможет оправдать ожидания заказчика и отвечать его требованиям, которые были подробно обсуждены в ходе интервью, и поэтому сможет заменить старую систему работы учебного центра.
Метод ввода нового пользователя

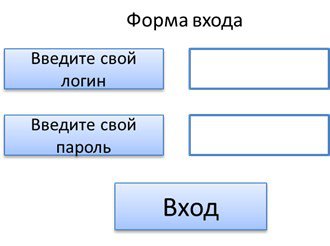
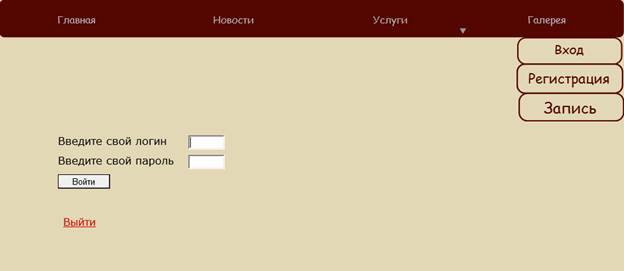
Рисунок 6. Форма входа

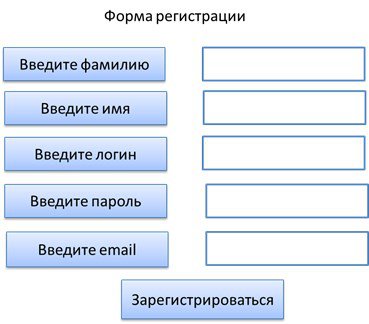
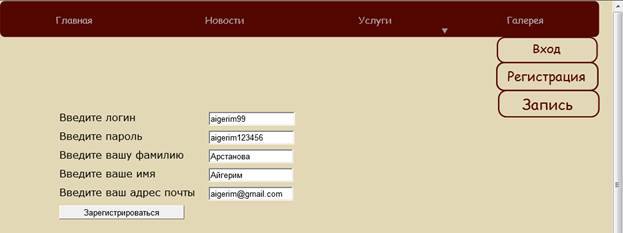
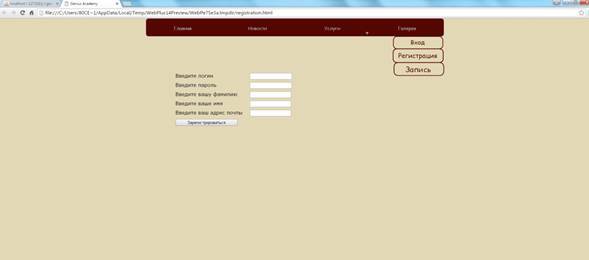
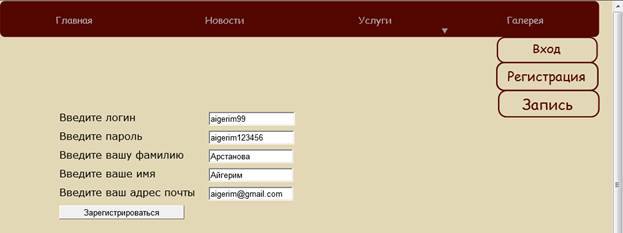
Рисунок 7.Форма регистрации

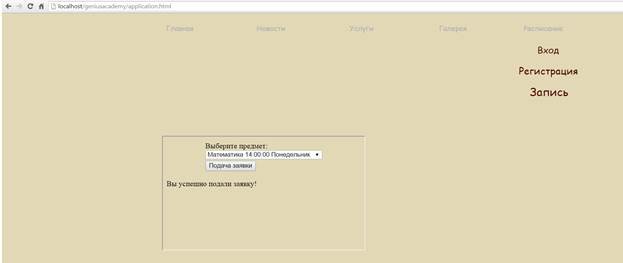
Рисунок 8. Форма заявки

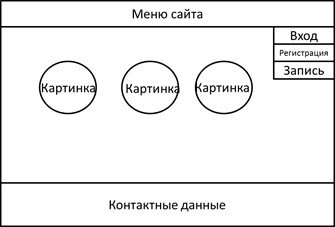
Рисунок 9. Общий вид главной страницы
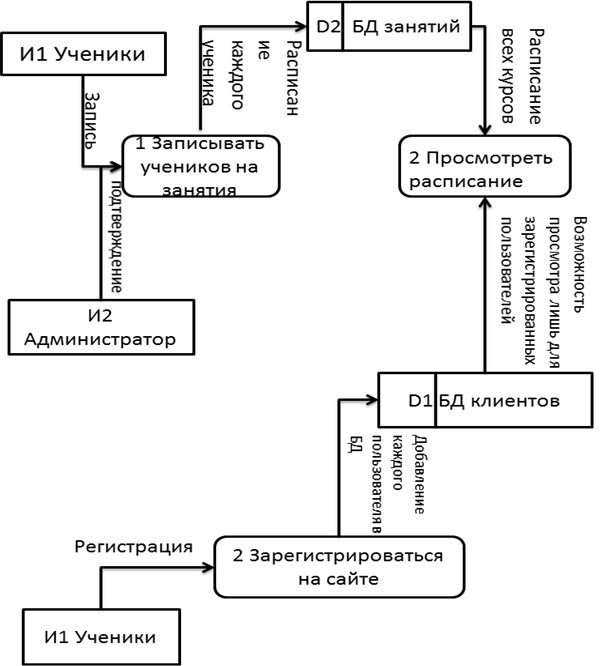
Диаграмма потока данных
Рисунок7. DFD диаграмма новой системы

Основное содержимое меню веб-сайта включает в себя: главную страницу, страницу, содержащую курсы, галерея и страница с дополнительными материалами.
Ниже приведено разработанное меню новой системы:
Рисунок8. Иерархия сайта

Преимущества системы
· Высокая скорость решения проблемы. При использовании бумажной системы, затрачивалось длительное время для того, чтобы элементарно записать ученика на дополнительные занятия и подобрать ему подходящую группу. При использовании веб страницы время, затрачиваемое, на весь этот процесс сократится до нескольких минут, так как клиент самостоятельно подбирает себе подходящее время.
· Экономичность системы. Будет уходить меньше бумаги на оформление документов. Более того, будет меньше выделяться денег на мобильную связь, так как использовать ее не будет необходимости, благодаря, электронной онлайн системы записи студентов на интересующие их курсы.
· Рациональность в использовании. Благодаря дружественному и понятному интерфейсу клиенту будет удобнее и понятнее производить запись на занятие. Клиент будет экономить не только свое время и силы, но и время сотрудников учебного центра.
Ограничения диапазона решения
Новая организация расписания учебного центра в виде онлайн сайта является более удобным и рациональным вариантом. Более того, новая система имеет много преимуществ, если рассматривать многие параметры. Одним из них является, упрощение в работе. Во-первых, с созданием сайта, администрации не нужно будет тратить много времени, оформляя и записывая каждого желающего на дополнительные курсы. Так как новая система компьютеризованна, это может вызвать не большие затруднения. Следуя из этого, не только администрации учебного центра нужно будет переходить на новую систему, но и самим пользователям (ученикам). Это может вызвать затруднения, так как некоторые новые ученики могут не знать о наличии электронной системы, поэтому, часть учеников будет плавно переходить на онлайн страницу. Во-вторых, сайтом должен управлять человек, имеющий и хорошо ориентирующийся человек в компьютерных навыках. Это также, может затруднения, если персонал центра не будет уметь пользоваться онлайн системой записи. Также, есть еще один риск. Это хакерство, так как вся информация будет храниться в электронной базе данных, ее можно будет взломать. Если система будет взломана, возможно, изменение или удаление всей хранимой информации. Для этого, заказчику стоит хранить резервные копии всей информации.
Таблица 9.Количество байт для каждой таблицы
|
Таблица |
Поля |
Пример |
Максимальный размер (в байтах) |
|
Таблица пользователей «users» |
IDusers |
298 |
10 |
|
login |
Azamat |
15 |
|
|
password |
aza1994 |
15 |
|
|
surname |
Bakiev |
20 |
|
|
name |
Azamat |
20 |
|
|
|
Aza240394@gmail.com |
20 |
|
|
Таблица всех занятий«lessons» |
IDlessons |
47 |
10 |
|
DayOfWeek |
Понедельник Физика 14:00 |
50 |
|
|
IDsubjects |
545 |
15 |
|
|
IDusers |
455 |
15 |
|
|
IDsubjects |
47 |
10 |
|
|
Таблица всех предметов«subjects» |
subjectname |
математика |
20 |
|
IDsubjects |
12 |
10 |
|
|
Таблица всех заявок «zayvki» |
IDlessons |
65 |
10 |
|
IDzayvki |
21 |
10 |
|
|
IDuser |
546 |
10 |
Программирование

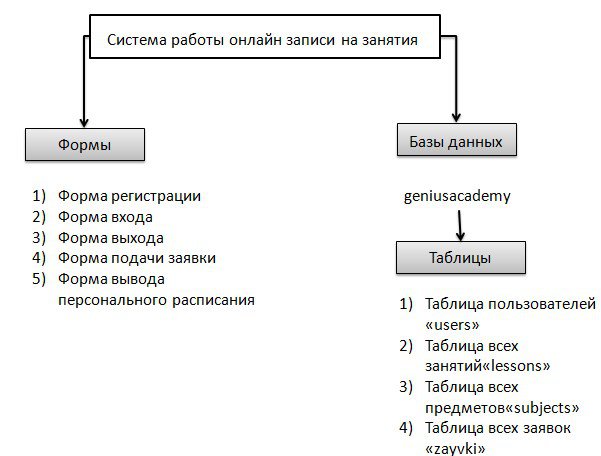
Рисунок 10. Система работы онлайн записи на занятия
Выше указанная схема, предоставляет общий вид нового представления проекта. Более подробную информацию о формах и программном коде вы можете просмотреть в разделе программирование. Также, информация о переменных находится в разделе документация.
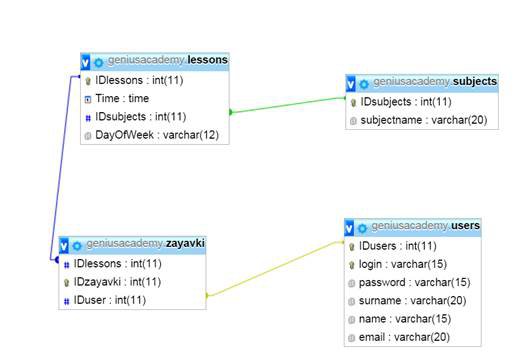
Ниже представлена информация о таблицах и их связи:

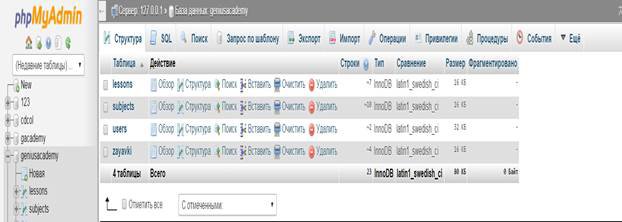
Рисунок 11.Обзор всех таблиц

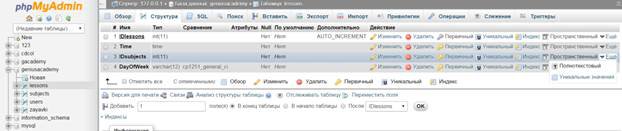
Рисунок 12. Таблица "lessons"

Рисунок 13. Таблица "subjects"

Рисунок 14. Таблица "users"

Рисунок 15. Таблица "zayavki"
Код создания базы данных
db.php
<?php
$db = mysql_connect ("localhost","root", "");
mysql_select_db ("geniusacademy",$db);
?>
Форма регистрации

Рисунок 16. Внешний вид формы регистрации
Код регистрации
save_user.php
<?php
session_start();
include('db.php');
mysql_query("SET NAMES 'UTF8'");
if (isset($_POST['login'])) { $login = $_POST['login']; if ($login == '') { unset($login);} } //заносим введенный пользователем логин в переменную $login, если он пустой, то уничтожаем переменную
if (isset($_POST['password'])) { $password = $_POST['password']; if ($password == '') { unset($password);} }//таким же образом записываем другие данные формы в переменные
if (isset($_POST['surname'])) { $surname = $_POST['surname']; if ($surname == '') { unset($surname);} }
if (isset($_POST['name'])) { $name = $_POST['name']; if ($name == '') { unset($name);} }
if (isset($_POST['email'])) { $email = $_POST['email']; if ($email == '') { unset($email);} }
if (empty($login) or empty($password) or empty($surname) or empty($name) or empty($email)) //если пользователь не ввел логин или пароль, то выдаем ошибку и останавливаем скрипт
{
?>
<script>
window.setTimeout(function() {
window.location = 'registration.html';
}, 1000);
alert('Извините, недостаточно информации для внесения в базу данных!');
</script><?php
}
else
{
//$user=$_SESSION['IDuser'];
if(mysql_query("INSERT INTO users(login,password,surname,name,email)
VALUES('$login','$password','$surname','$name','$email')"))
{
?>
<script>window.setTimeout(function() {
window.location = 'home.html';
}, 1000);
alert('Вы успешно добавили данные в базу!');
</script>
<?php
}
else
{
?>
<script>alert('Ошибка! Проверьте данные!');</script>
<?php
}
}
?>
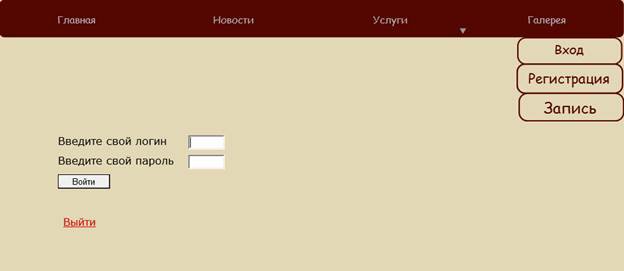
Форма входа на сайт

Рисунок 17. Внешний вид формы входа
Код входа на сайт
testreg.php
<html>
<head><meta http-equiv="Refresh" content="2; url=index.html"></head>
<body style="background:transparent">
<?php
mysql_query("SET NAMES 'UTF8'");
session_start();// вся процедура работает на сессиях. Именно в ней хранятся данные пользователя, пока он находится на сайте. Очень важно запустить их в самом начале странички!!!
if (isset($_POST['login'])) { $login = $_POST['login']; if ($login == '') { unset($login);} } //заносим введенный пользователем логин в переменную $login, если он пустой, то уничтожаем переменную
if (isset($_POST['password'])) { $password=$_POST['password']; if ($password =='') { unset($password);} }
//заносим введенный пользователем пароль в переменную $password, если он пустой, то уничтожаем переменную
if (empty($login) or empty($password)) //если пользователь не ввел логин или пароль, то выдаем ошибку и останавливаем скрипт
{
exit ("Вы ввели не всю информацию, вернитесь назад и заполните все поля!");
}
else
{
//если логин и пароль введены,то обрабатываем их, чтобы теги и скрипты не работали, мало ли что люди могут ввести
$login = stripslashes($login);
$login = htmlspecialchars($login);
$password = stripslashes($password);
$password = htmlspecialchars($password);
//удаляемлишниепробелы
$login = trim($login);
$password = trim($password);
// подключаемся к базе
include ("db.php");// файл db.php должен быть в той же папке, что и все остальные, если это не так, то просто измените путь
$result = mysql_query("SELECT * FROM users WHERE login='$login'",$db); //извлекаем из базы все данные о пользователе с введенным логином
$myrow = mysql_fetch_array($result);
if (empty($myrow['password']))
{
//если пользователя с введенным логином не существует
exit ("Извините, введённый вами login или пароль неверный.Ждите, перехожу на главную страницу...");
//header( 'Refresh:3; URL=home.html' );
}
else {
//если существует, то сверяем пароли
if ($myrow['password']==$password) {
//если пароли совпадают, то запускаем пользователю сессию! Можете его поздравить, он вошел!
$_SESSION['login']=$myrow['login'];
$_SESSION['IDusers']=$myrow['IDusers'];//эти данные очень часто используются, вот их и будет "носить с собой" вошедший пользователь
echo "Вы успешно вошли на сайт! <a href='home.html'>Главная</a> ";
}
else {
//если пароли не сошлись
echo "Извините, введённый вами login или пароль неверный. Ждите, перехожу на главную страницу...<a href='home.html'>Главная</a>";
}
}}
?>
</body>
</html>

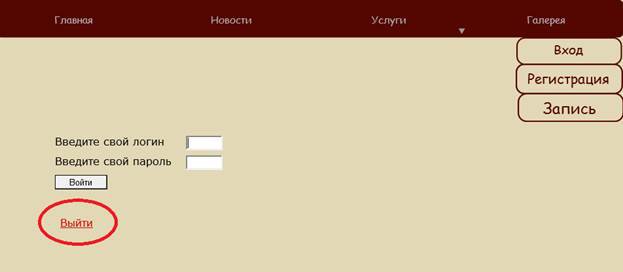
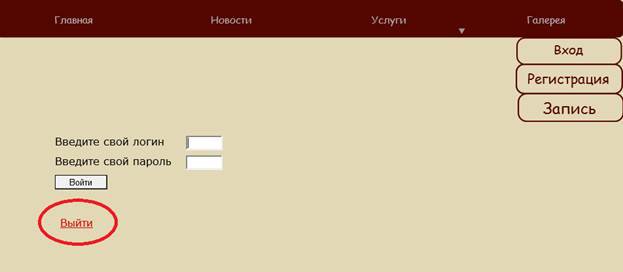
Рисунок 18. Внешний вид выхода из аккаунта
Код выхода из аккаунта
exit.php
<html>
<head>
</head>
<body style="background:transparent">
<?php
//exit.php
session_start();
unset($_SESSION['IDusers']);
session_destroy();
header("Location: signin.html");
?>
</body>
</html>
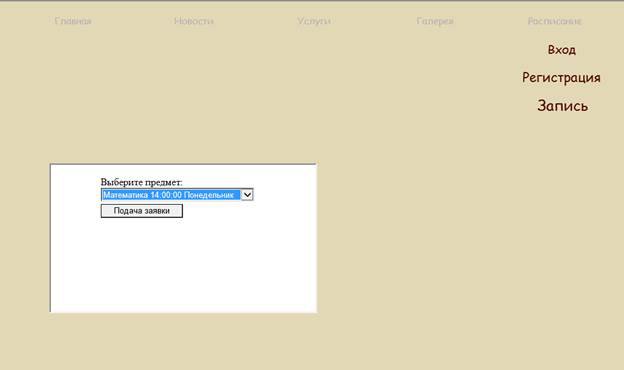
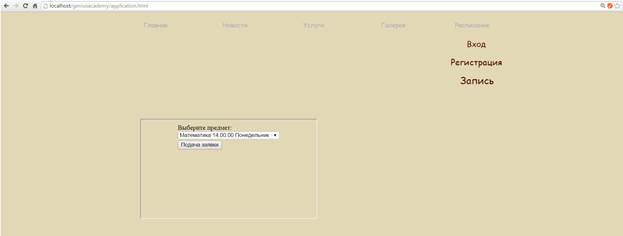
Форма подачи заявки

Рисунок 19. Внешний вид формы подачи заявки
Код формы подачи заявки
zayavki.php
<html>
<head><meta charset="Windows-1251">
<title>cleartuts - Login & Registration System</title>
</head>
<body>
<center>
<?php
SESSION_START();
include('db.php');
mysql_query("SET NAMES 'UTF8'");
if (!empty($_SESSION['IDusers'])){
?>
<div id="login-form">
<form method="POST" action="zayavki.php">
<table align="center" width="30%" border="0">
<tr>
<td>Выберите предмет:<br>
<?php
$result = mysql_query("SELECT * FROM lessons, subjects WHERE lessons.IDsubjects=subjects.IDsubjects");
echo "<select name='lessons'>";
while($row = mysql_fetch_array($result))
{
echo "<option value= {$row['IDlessons']} > {$row['subjectname']} {$row['Time']} {$row['DayOfWeek']} </option> ";
}
echo"</select>";
?>
</td>
</tr>
<tr>
<td><button type="submit" name="btn-login">Подачазаявки</button></td>
</tr>
</table>
</form>
</div>
</center>
<?php
if (isset($_POST['btn-login']))
{
if (isset($_POST['lessons'])) { $IDlessons = $_POST['lessons']; if ($IDlessons == '') { unset($IDlessons);} }
$IDusers=$_SESSION['IDusers'];
$result2 = mysql_query("INSERT INTO `zayavki`(`IDlessons`,`IDuser`) VALUES('$IDlessons','$IDusers')");
if ($result2)
{
echo "Вы успешно подали заявку!";
}
else {
echo "Ошибка! Вы не подали заявку!";
}
}}
else
echo"Вам нужно войти на сайт <ahref='signin.html' target='_top'>Вход</a> "
?>
</body>
</html>
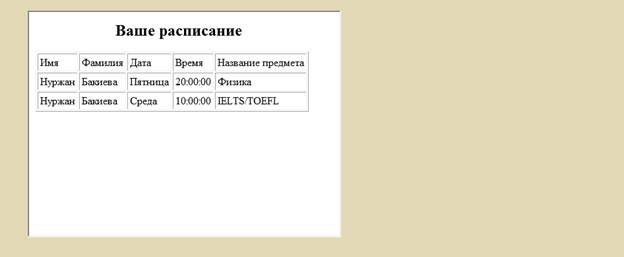
Форма вывода персонального расписания ученика

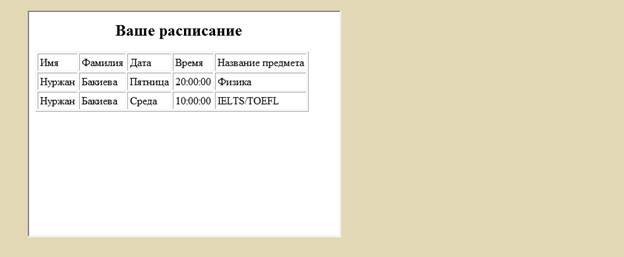
Рисунок 20. Внешний вид расписания ученика
оutput2.php
<?php //подключение к базе данных
include('db.php');
mysql_query("SET NAMES 'UTF8'");
//$result = mysql_query("SELECT users.name, users.surname
//FROM users, zayavki WHERE zayavki.IDuser=users.IDusers");
//WHERE users.IDuser=zayavki.IDuser and lessons.IDlessons=zayavki.IDlessons and subjects.IDsubjects=lessons.IDsubjects
$result = mysql_query("SELECT zayavki.IDzayavki, lessons.DayOfWeek, lessons.Time, users.name, users.surname, subjects.subjectname
FROM zayavki, subjects, users, lessons
WHERE users.IDusers=zayavki.IDuser and lessons.IDlessons=zayavki.IDlessons and subjects.IDsubjects=lessons.IDsubjects");
Print"<h2 align=center>Вашерасписание</h2>";
Print "<table border cellpadding=3>";
Print "<tr>";
Print "<td>Имя</td>";
Print "<td>Фамилия</td>"; //заполнение значениями поля user_name
Print "<td>Дата</td>";
Print "<td>Время</td>";
Print "<td>Название предмета</td>";
Print "</tr>";
while($row = mysql_fetch_array($result))
{
//вывод записей полей
Print "<tr>";
Print "<td>" . $row['name'] . "</td>";
Print "<td>" . $row['surname'] . "</td>";
Print "<td>" . $row['DayOfWeek'] . "</td>"; //заполнениезначениямиполяuser_name
Print "<td>" . $row['Time'] . "</td>";
Print "<td>" . $row['subjectname'] . "</td>";
Print "</tr>";
}
echo "</table>";
//}
?>
Тестирование
|
№тест-ния |
Цель теста |
Метод теста |
Исп. текст.данные |
Ожидаемый результат |
Фактический Результат |
Док-во |
|
1.1 |
Проверить работоспособность кнопки “Регистрация”, после которой произойдет переход на страничку для регистрации аккаунта в БД |
Нажать на кнопку «Регистрация» и перейти на новую страничку «Регистрация» |
Имя: Азат Фамилия: Куанышев Логин:azat1212 Пароль:aza12 Email: azat@qmail.com |
Осуществится переход на страничку «Регистрация». |
Успешно |
Рисунок 21. Доказательство 1.1 |
|
1.2 |
Проверить работает ли форма Регистрации |
Заполнить все поля, соответствующими данными и нажать на кнопку «Зарегистрироваться» |
Регистрация проходит успешно, проводится запись в базу данных. Выходит диалоговое окно об успешной регистрации |
Успешно |
Рисунок 22. Доказательство 1.2 Рисунок 23. Доказательство 1.2 |
|
|
1.3 |
При успешной регистрации выход диалогового окна, осведомляющее пользователя с регистрацией. |
Зарегистрироваться и ожидать выход диалогового окна. |
Появление диалогового окна с надписью: «Вы успешно добавили данные в базу» |
Успешно |
Рисунок 24. Доказательство 1.3 |
|
|
1.4 |
Проверить работает ли регистрация, если оставить одно поле незаполненным. |
Заполнить все поля, кроме одного. Оставить его пустым и нажать на кнопку «Зарегистрироваться» |
Регистрация не проводиться, выходит диалоговое окно «Извините, не достаточно информации для добавления в базу данных». |
Успешно |
Рисунок 25. Доказательство 1.4 Рисунок 26. Доказательство 1.4 |
|
|
2.1 |
Проверить работоспособность кнопки “Вход”, после которой произойдет переход на страничку для входа в свой аккаунт |
Нажатья на кнопку «Вход» и перейти на новую страничку «Входа» |
Логин: azat1212 Пароль: aza12 |
Происходит переход на страничку с формой «Вход». Выходит надпись: «Вы успешно вошли на сайт» |
Успешно |
Рисунок 27. Доказательство 2.1 Рисунок 28. Доказательство 2.1 |
|
2.2 |
Проверить работает ли гиперссылка «Главная» при входе пользователя. |
Нажать на гиперссылку «Главная» |
Переход на главную страницу онлайн сайта |
Успешно |
Рисунок 29. Доказательство 2.2 |
|
|
2.3 |
Проверить, что работу формы входа, при одной не заполненном поле |
Перейти на страницу входа, заполнить поле, кроме одного |
Вывод диалогового окна с записью «Вы ввели не всю информацию, вернитесь и заполните все поля!» |
Успешно |
Рисунок 30. Доказательство 2.3 Рисунок 31. Доказательство 2.3 |
|
|
3.1 |
Проверить функцию «Выйти» |
На странице «Вход» под формой нажать на кнопку выйти |
Происходит выход пользователя из системы |
Успешно |
Рисунок 32. Доказательство 3.1 |
|
|
4.1 |
Проверить форму записи, при не вошедшем пользователе |
Перейти на страницу «Запись» |
Выводится текст с надписью «Вам нужно войти на сайт! Вход» |
Успешно |
Рисунок 33. Доказательство 4.1 |
|
|
4.2 |
Проверить работу гиперссылки «Вход» |
Перейти на страницу «Запись» |
Происходит переход на «Вход» страницу |
Успешно |
Рисунок 34. Доказательство 4.2 |
|
|
4.3 |
Проверить работоспособность формы записи, если пользователь вошел в систему |
Войти на сайт, перейти на страницу «Запись», подать заявку. |
Добавление заявки в базу данных, вывод надписи: «Вы успешно подали заявку» |
Успешно |
Рисунок 35. Доказательство 4.3 Рисунок 36. Доказательство 4.3 Рисунок 37. Доказательство 4.3 |
|
|
5.1 |
Проверить вывод расписания, если пользователь не вошел в систему |
Не входить на сайт, перейти на страницу с расписанием |
Вывод формы с надписью: «Вам нужно войти на сайт! Войти» |
Успешно |
Рисунок 38. Доказательство5.1 |
|
|
5.2 |
Проверить вывод расписания, если пользователь вошел в систему |
Войти на сайт, перейти на страницу с расписанием |
Вывод таблицы с персональным расписанием пользователя. |
Успешно |
Рисунок 39. Доказательство 5.2 Рисунок 40. Доказательство 5.2 |
Тест 1. РЕГИСТРАЦИЯ
Тест 1.1
Когда пользователь находится на «Главной» справой стороны экрана он может увидеть кнопку «Регистрация». Если нажать на данную кнопку, происходит переход на страницу входа, при этом выводит форму регистрации:
Рисунок 21. Доказательство 1.1
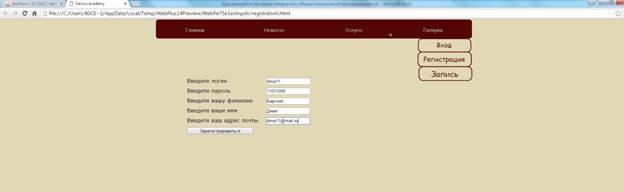
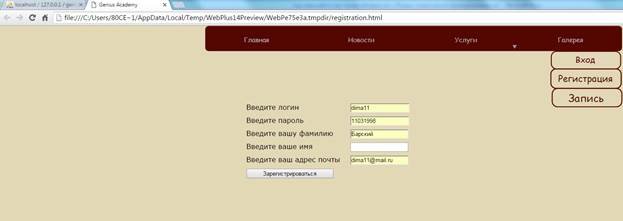
Тест 1.2
Проверка работы формы регистрации, заполняем все поля соответствующими данными, нажимаем кнопку «Зарегистрироваться». Происходит регистрация пользователя, данные записываются в базу данных системы.

Рисунок 22. Доказательство 1.2
Рисунок 23. Доказательство 1.2
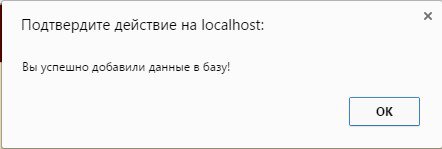
Тест 1.3
Проверка ожидаемого результата при корректной регистрации. Если вы заполнили все поля и прошли регистрацию, выводится диалоговое окно, осведомляющее пользователя с успешной регистрацией: «Вы успешно добавили данные в базу!»

Рисунок 24. Доказательство 1.3
Тест 1.4
Проверка корректной работы формы регистрации. Если оставить некоторые поля не заполненными, то регистрация не происходит, данные не будут записаны в базу данных системы. Также, будет произведен вывод диалогового окна с подтверждением этого: «Извините, недостаточно информации для внесения в базу данных!»

Рисунок 25. Доказательство 1.4

Рисунок 26. Доказательство 1.4
Тест 2 ВХОД
Тест 2.1
Проверка формы входа, заполняем все данным уже зарегистрированного пользователя, нажимаем кнопку «Войти». Выводится запись: «Вы успешно вошли на сайт! Главная»

Рисунок 27. Доказательство 2.1

Рисунок 28. Доказательство 2.1
Тест 2.2
Проверка работы гиперссылки «Главная». При нажатии на слово «Главная», происходит переход на домашнюю страницу сайта.

Рисунок 29. Доказательство 2.2
Тест 2.3
Проверка формы входа на корректность работы. Если оставить одно поле не заполненным, то вход в систему не будет произведен. При этом выводится запись: «Вы ввели не всю информацию , вернитесь и заполните все поля!»
Рисунок 30. Доказательство 2.3

Рисунок 31. Доказательство 2.3
Тест 3 ВЫХОД
Тест 3.1
Проверка работоспособности функции выйти. При нажатии на кнопку «Выйти», пользователь выходит из системы

Рисунок 32. Доказательство 3
Тест 4 ЗАПИСЬ
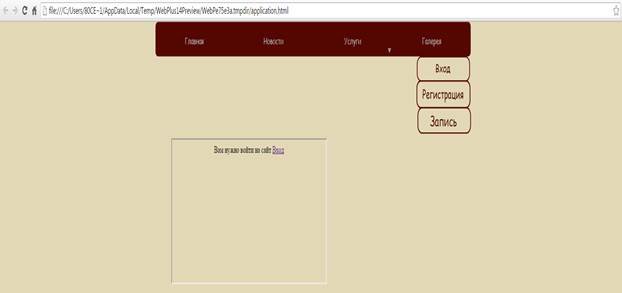
Тест 4.1
Проверка работоспособности формы записи на дополнительные занятия. Если пользователь еще не вошел на сайт, он не сможет подать заявку, так как это ограниченная информация. На месте формы выводится запись: «Вам нужно войти на сайт! Войти».

Рисунок 33. Доказательство 4.1
Тест 4.2
Проверка работы гиперссылки «Войти». При нажатии на кнопку «Войти», происходит переход на страницу «Вход».

Рисунок 34. Доказательство 4.2
Тест 4.3
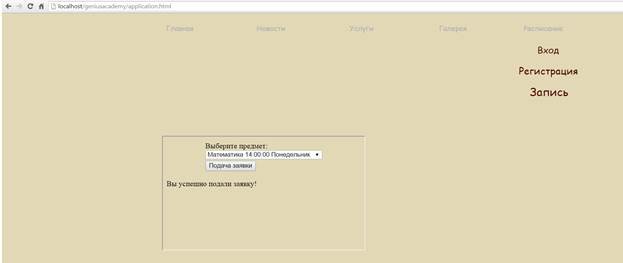
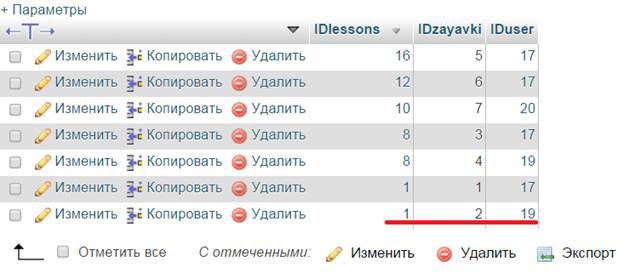
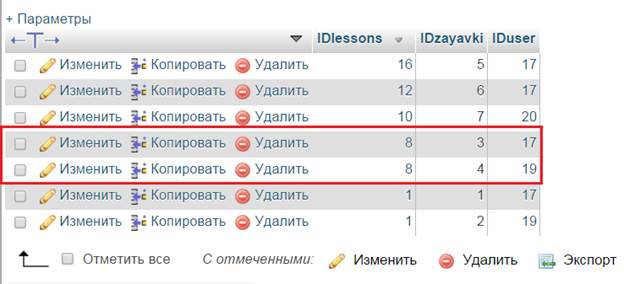
Проверка формы подачи заявки. Если пользователь вошел на сайт, у него есть возможность записать на дополнительные занятия. Для этого он выбирает нужный предмет и время и нажимает на кнопку «Подать заявку». После нажатия данной кнопки, выводится запись «Вы успешно подали заявку!». Все данные записываются в базу данных, в нужную таблицу» zayvki»

Рисунок 35. Доказательство 4.3

Рисунок 36. Доказательство 4.3

Рисунок 37. Доказательство 4.3
ТЕСТ 5 РАСПИСАНИЕ
Тест 5.1
Проверка вывода таблицы персонального расписания ученика, если он не вошел на сайт. Если пользователь не вошел в систему, он не может просматривать расписание, так как это ограниченная информация. Вместо таблицы с расписанием выводится надпись: «Вам нужно войти на сайт! Войти».

Рисунок 38. Доказательство 5.1
Тест 5.2
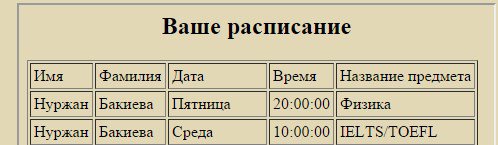
Проверка вывода расписания, если пользователь вошел в систему. Если пользователь вошел на сайт, выводится его расписание в виде таблицы с полями: Имя, Фамилия, Дата, Время и Название предмета. Все данные выводятся из базы данных.

Рисунок 39. Доказательство 5.2

Рисунок 40. Доказательство 5.2
Установка
План инсталляции
План инсталляции был обсужден и согласован с заказчиком. Для внедрения новой системы были также, обсуждены все сроки установки системы на рабочую технику учебного центра. После всех обсуждений был составлен план инсталляции, удовлетворяющий заказчика и исполнителя.
1) Предоставить заказчику возможность протестировать новую систему, для того, чтобы он убедился в ее рабочем состоянии. Более, того он должен убедиться в рациональности работы системы.
2) Дать клиенту проверить систему на стадии разработки. Выслушать его предложения и возможные изменения, применить их.
3) Провести полный инструктаж с работником, который будет напрямую работать с системой. Обучить и рассказать о всех функциях новой системы.
4) После всех выполненных действий, нужно поддерживать обратную связь с заказчиком, для дальнейших улучшений системы и решений не больших проблем.
5) Внедрять новую систему согласно план внедрения системы.
6) Оказывать дополнительную поддержку, до тех пор, пока персонал полностью не поймет работу новой системы.
7) Убедиться, что все пожелания и изменения заказчика были выполнены корректно.
План подготовки кадров
Обучение кадров будет состояться с 23 по 24 января 2016 года. Обучение будет проходить один кадр учебного цента - администратор, так как именно он будет работать в данной системе. Причина выбранной даты такова, что для заказчика это является более удобным числом, так как 23 и 24 января 2016 года являются разгрузочными днями для учебного центра. Наиболее рациональным и выгодным методом обучения является индивидуальный, по причине малого количества времени, которое будет затрачено на обучение. В дальнейшем, при необходимости расширить штат, либо заменить администратора, обучение будет проводить действующий администратор учебного центра.
Системный план внедрения
Сайт будет внедряться параллельно старой (бумажной) системе, так как большинство обучаемых, или же потенциальных студентов GeniusAcademyне смогут узнать о наличии сайта в очень короткий промежуток времени. Следуя из этого, веб-страница учебного центра будет внедрена параллельно старой системы. Система вступит в рабочее состояние с 1 февраля 2016 года, и окончательно заменит предыдущую систему 1 марта 2016 года. Будет потрачен месяц на плавный переход от старой системы на новую, в виде сайта. Данной промежуток времени будет потрачен на ознакомление всех учеников учебного центра с наличием новой системы.
Доказательства пользовательского теста
Все даты были обсуждены и согласованы с заказчиком. Клиент был ознакомлен с целями, а также планом реализации и адаптации программы. Вся работа над проектом была согласована с клиентом, более того, он принимал участие в тестировании.
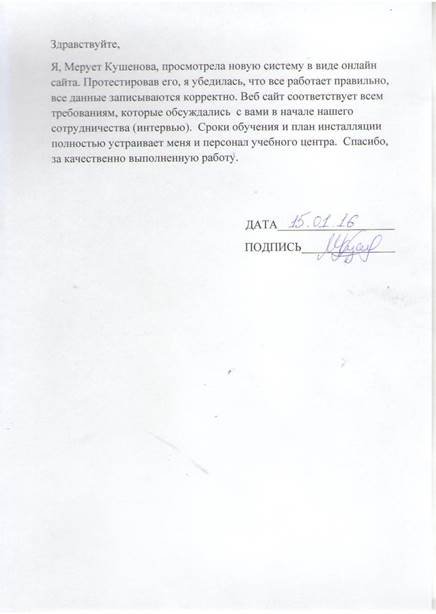
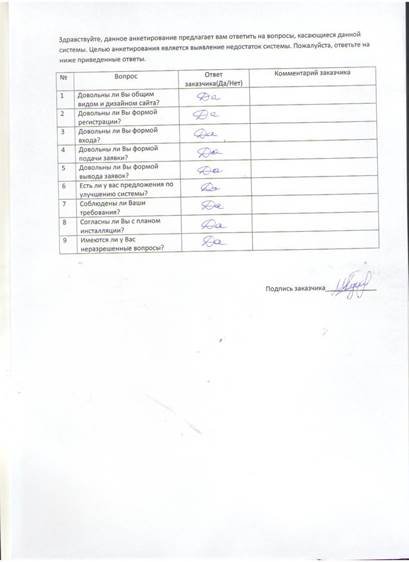
Ниже приведены доказательства:

Результаты анкетирования
После проведения всей работы я провела анкетирование клиента, для получения обратной связи:
Документация
Словарь данных
Формы
|
Название формы |
Использование |
|
Форма регистрации |
Позволяет вводить пользователем новые данные |
|
Форма входа |
Позволяет зарегистрированному пользователю войти в систему |
|
Фома подачи заявки |
Позволяет вводить новые данные (записаться на занятия) |
|
Форма расписания |
Позволяет выводить конкретные данные из базы данных, в виде таблицы |
Таблица 10. Формы, используемые в системе
Форма регистрации
|
Название объекта |
Тип |
Использование |
|
Текстовое поле имя |
Текстовое поле |
Пользователь вводит свое имя |
|
Текстовое поле фамилия |
Текстовое поле |
Пользователь вводит свою фамилию |
|
Текстовое поле логин |
Текстовое поле |
Пользователь вводит свой логин |
|
Текстовое поле пароль |
Текстовое поле |
Пользователь вводит свой пароль |
|
Текстовое поле email |
Текстовое поле |
Пользователь вводит свой email |
|
Кнопка «Зарегистрироваться» |
Кнопка команды |
Вводит данные в базу данных и выводит диалоговое окно |
|
Кнопка входа на главную страницу |
Кнопка команды |
Позволяет перейти на главную страницу сайта. |
Таблица 11. Объекты, используемые в форме регистрации
Форма входа
Таблица 12. Объекты, используемые в форме входа
|
Название объекта |
Тип |
Использование |
|
Текстовое поле логин |
Текстовое поле |
Пользователь вводит свой логин |
|
Текстовое поле пароль |
Текстовое поле |
Пользователь вводит свой пароль |
|
Кнопка войти |
Кнопка команды |
Сравнивает введенные пользователем данные с существующими данными в базе данных, при совпадении открывает функцию перехода на главную страницу веб сайта |
|
Кнопка перехода к регистрации |
Кнопка команды |
Позволяет перейти на страницу, где находится форма регистрации пользователя. |
Форма подачи заявки
Таблица 13. Объекты, используемые в форме подачи заявки
|
Название объекта |
Тип |
Использование |
|
Тест подачи заявки |
Текстовое поле |
Отображает название формы |
|
Текстовое поле выбора предмета |
Текстовое поле |
Пользователь выбирает подходящий предмет с учетом его расписания |
|
Кнопка входа на главную страницу |
Кнопка команды |
Позволяет перейти на главную страницу сайта. |
Форма вывода персонального расписания ученика
Таблица 14. Объекты, формы вывода расписания
|
Название объекта |
Тип |
Использование |
|
Тест вывода расписания |
Текстовое поле |
Отображает название формы |
|
Таблица с расписанием ученика |
Текстовое поле |
Просмотр персонального расписания |
|
Кнопка входа на главную страницу |
Кнопка команды |
Позволяет перейти на главную страницу сайта. |
Значения переменных
Таблица 15. Использование переменных в системе
|
Значение переменной |
Тип |
Форма |
Использование |
|
IDusers |
Целое число |
Форма регистрации |
Хранит ID пользователя, чтобы сохранить его в таблице пользователей в конце процедуры. |
|
login |
Строковый |
Форма регистрации |
Хранит логин пользователя, чтобы сохранить его в таблице пользователей в конце процедуры. |
|
password |
Строковый |
Форма регистрации |
Хранит пароль пользователя, чтобы сохранить его в таблице пользователей в конце процедуры. |
|
surname |
Строковый |
Форма регистрации |
Хранит фамилию пользователя, чтобы сохранить его в таблице пользователей в конце процедуры. |
|
name |
Строковый |
Форма регистрации |
Хранит имя пользователя, чтобы сохранить его в таблице пользователей в конце процедуры. |
|
|
Строковый |
Форма регистрации |
Хранит email пользователя, чтобы сохранить его в таблице пользователей в конце процедуры. |
|
IDlessons |
Целое число |
Форма расписания |
Хранит ID занятия, чтобы сохранить его в таблице пользователей в конце процедуры. |
|
DayOfWeek |
Строковый |
Форма расписания |
Хранит день недели расписания занятий, чтобы сохранить его в таблице заявок в конце процедуры. |
|
IDsubjects |
Целое число |
Форма расписания |
Хранит ID предмета, чтобы сохранить его в таблице пользователей в конце процедуры. |
|
subjectsname |
Строковый |
Форма расписания |
Хранит название предмета, чтобы сохранить его в таблице заявок в конце процедуры. |
|
IDzayvki |
Целое число |
Форма подачи заявки |
Хранит ID заявки, чтобы сохранить его в таблице пользователей в конце процедуры. |
|
IDuser |
Целое число |
Форма подачи заявки |
Хранит ID пользователя, чтобы сохранить его в таблице пользователей в конце процедуры. |
Таблицы
Таблица 16. Таблицы, используемые в новой системе
|
Название таблицы |
Использование таблицы |
|
Таблица пользователей «users» |
Назначает уникальный ID каждому пользователю, чтобы избежать дублирования данных |
|
Таблица занятий «lessons» |
Назначает уникальный ID каждому занятию, чтобы избежать дублирования данных |
|
Таблица предметов «subjects» |
Назначает уникальный ID каждому предмету, чтобы избежать дублирования данных |
|
Таблица заявок «zayvki» |
Назначает уникальный ID каждой заявке, чтобы избежать дублирования данных |
Таблица пользователей
Таблица 17. Таблица пользователей
|
Название поля |
Тип данных |
Использование |
|
IDusers |
Автоматический номер |
Назначает уникальный ID каждому пользователю |
|
Login |
Строковый |
Хранит введенные логины пользователей |
|
password |
Строковый |
Хранит введенные пароли пользователей |
|
surname |
Строковый |
Хранит введенные фамилии пользователей |
|
name |
Строковый |
Хранит введенные имена пользователей |
|
|
Строковый |
Хранит введенные email пользователей |
Таблица занятий
Таблица 18. Таблица занятий
|
Название поля |
Тип данных |
Использование |
|
IDlessons |
Автоматический номер |
Назначает уникальный ID каждому занятию |
|
DayOfWeek |
Строковый |
Хранит введенные данные пользователей |
|
IDsubjects |
Автоматический номер |
Назначает уникальный ID каждому предмету |
Таблица предметов
Таблица 19. Таблица предметов
|
Название поля |
Тип данных |
Использование |
|
IDsubjects |
Автоматический номер |
Назначает уникальный ID каждому предмету |
|
Subjectname |
Строковый |
Хранит названия предметов пользователей |
Таблица заявок
Таблица 20. Таблица заявок
|
Название поля |
Тип данных |
Использование |
|
IDzayvki |
Автоматический номер |
Назначает уникальный ID каждой заявке |
|
IDuser |
Автоматический номер |
Назначает уникальный ID каждому пользователю |
Примечания раздела
|
Раздел |
Страница |
|
Диаграмма объекты-отношения |
Страница |
|
Словарь данных |
Страница |
|
Разновидности ввода и вывода данных |
Страница |
|
Диаграмма потоков данных |
Страница |
|
Меню новой системы |
Страница |
|
Необходимое программное и аппаратное обеспечение |
Страница |
Документация пользователя
I. Регистрация нового пользователя:

Рисунок 41. Внешний вид регистрации
1. Придумайте и введите новый логин, пароль, фамилию, имя и адрес почты.
2. Щелкните на кнопку «Зарегистрироваться», когда все поля будут заполнены, чтобы они были записаны в базу данных системы.
II. Вход в систему:

Рисунок 42. Внешний вид входа
1. Введите сохраненные вами данные в системе логин и пароль.
2. Если данные совпадут, тогда Вам станет доступна функция «Главная». Щелкните по кнопке, и вы перейдете на главную страницу.
III. Выход из системы:

Рисунок 43. Внешний вид выхода
1. Нажмите на кнопку «Выйти» и вы выйдите из системы.
IV. Запись на дополнительные занятия:

Рисунок 44. Внешний вид подачи заявки
1. Войти на сайт
2. Перейти в раздел «Запись»
3. Выбрать подходящий для вас вариант
4. Нажать на кнопку «Подать заявку».
V. Вывод расписания

Рисунок 45. Внешний вид таблицы расписания
1. Войти на сайт
2. Перейти в раздел «Расписание»
Руководство по наиболее распространенным ошибкам
|
Ошибка |
Причина |
Решение |
|
Сообщение: «Вы ввели не всю информацию, вернитесь назад и заполните все поля!» |
Была введена не вся информация, имеется пустое поле |
Вернуться назад и заполнить все поля ввода |
|
Сообщение: «Вы не вошли на сайт «Войти» |
Вы не вошли в систему |
Перейти на страницу «Войти», и войти в систему |
Глоссарий:
База данных – это набор упорядоченных данных, который имеет структуру и построен понятным образом для компьютера.
Переменная – атрибут информационной системы, который может быть изменен пользователем.
Программное обеспечение – комплекс программ, которые контролируют работу компьютера и осуществляют обработку информации.
Аппаратное обеспечение – физические компоненты компьютера, которые входят в состав компьютерной системы.
Оценивание
В разделе «Проектирование» были указаны цели, который предложил заказчик:
· Обеспечить максимально понятный и удобный интерфейс для пользователя;
· Рассмотреть возможность прямого ввода информации в базу данных;
· Рассмотреть возможность прямого вывода информации в базу данных;
· Должна происходить проверка всех полей на корректность, а также на заполненность данных;
· Ограниченный доступ к информации для незарегистрированных пользователей;
· Наличие новостного портала и основной информации на главной странице, для новых посетителей сайта;
· Основное меню со всеми видами занятий, предлагаемых учебным центром;
Оценка всех выше перечисленных целей указана в таблице ниже:
|
№ |
Оценка |
Доказательство |
|
1 |
Внешний вид сайт очень простой и удобный. Цветовая гамма сайта удовлетворяет клиента. Также было предусмотрено пожелание администратора о виде главной странице (картинки с логотипом учебного центра в круглой форме). |
Страница |
|
2 |
Пользователи могут напрямую вводить данные, которые будут записываться в базу данных системы. Это могут делать пользователи, которые все еще не зарегистрированы. Например, провести свою регистрацию. Более того, это могут делать зарегистрированные пользователи: войти на сайт, указав данные, которые уже находятся в базу данных. Также это могут делать пользователи, которые уже вошли в систему сайта. Одним из примеров является подача заявки на дополнительные занятия |
Страница |
|
3 |
На сайте может происходить и вывод информации напрямую из базы данных системы. Если пользователь уже вошел на сайт, он может вывести нужную информацию из базы данных, например: вывести свое расписание, которое может просматривать только вошедший пользователь. |
Страница |
|
4 |
При вводе данных в любую форму на сайте, происходит проверка данных и строк на заполнение. Если пользователей не ввел какое-либо значение, он осведомлен об этом. |
Страница |
|
5 |
Посещать сайт могут зарегистрированные и не зарегистрированные пользователи. Некоторую информацию могут просматривать только зарегистрированные, при этом вошедшие в систему пользователи. Например, просмотр персонального расписания ученика, или же запись на дополнительные занятия могут делать только те пользователи, которые вошли в систему. Пользователи, которые впервые на сайте, могут просматривать новостной портал, просмотреть фотографии центра, узнать общую информацию о нем. Также, почитать об особенностях преподавания каждого предмета. |
Страница |
|
6 |
На главной (домашней) странице сайта есть отдельное место для самых важных новостей учебного центра «Genius Academy». Это первая страница, которую видят пользователи, в том числе и новые, которые входят на сайт. |
Страница |
|
7 |
В меню входят все поля, которые захотел клиент. Все услуги, которые предоставляет учебный центр имеют свою отдельную страницу, где позже администратор сайта будет заполнять нужной информацией. |
Страница |
Степень успеха
Проанализировав все поставленные цели, можно дать оценку, что все поставленные цели были достигнуты. Требования заказчика были выполнены, предложения приняты. Предпочтения работников учебного центра были, также учтены и выполнены в той форме, которую они хотели и представляли.
Оценка заказчика новой системы
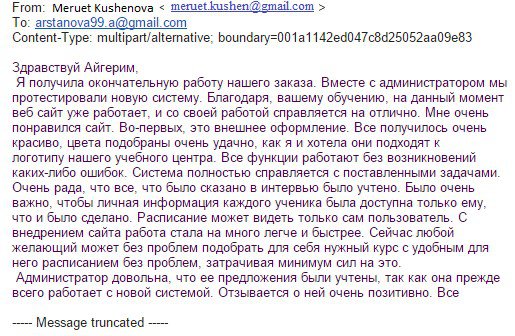
Ниже предоставлены доказательства письма заказчика – Мерует Кушеновой:

Здравствуй Айгерим,
Я получила окончательную работу нашего заказа. Вместе с администратором мы протестировали новую систему. Благодаря, вашему обучению, на данный момент веб сайт уже работает, и со своей работой справляется на отлично. Мне очень понравился сайт. Во-первых, это внешнее оформление. Все получилось очень красиво, цвета подобраны очень удачно, как я и хотела они подходят к логотипу нашего учебного центра. Все функции работают без возникновений каких-либо ошибок. Система полностью справляется с поставленными задачами. Очень рада, что все, что было сказано в интервью было учтено. Было очень важно, чтобы личная информация каждого ученика была доступна только ему, что и было сделано. Расписание может видеть только сам пользователь. С внедрением сайта работа стала на много легче и быстрее. Сейчас любой желающий может без проблем подобрать для себя нужный курс с удобным для него расписанием без проблем, затрачивая минимум сил на это.
Администратор довольна, что ее предложения были учтены, так как она прежде всего работает с новой системой. Отзывается о ней очень позитивно. Все работает очень быстро и легко. Интерфейс приятный и лаконичный. Благодаря инструкциям, все очень ясно и понятно.
Успехов вас в дальнейшей работе,
С уважением Мерует Кушенова.
Анализ ответа клиента
После письма с отзывом, которое отправил заказчик, проанализировав, можно придти к следующим выводам:
· Ответ пришел спустя 2 недели использования новой системы. Заказчик уже использует сайт для работы: «Благодаря, вашему обучению, на данный момент веб сайт уже работает, и со своей работой справляется на отлично».
· Веб сайт понравился клиенту и сотруднику, который будет работать с новой системой: «Администратор довольна, что ее предложения были учтены, так как она прежде всего работает с новой системой».
· Все требования заказчика были исполнены и выполнены в корректной форме: «Очень рада, что все, что было сказано в интервью, было учтено».
· Предпочтения сотрудника, также были предусмотрены и выполнены: «Администратор довольна, что ее предложения были учтены, так как она прежде всего работает с новой системой. Отзывается о ней очень позитивно».
· Проанализировав ответ заказчика можно понять, что никаких технических проблем с системой не возникало. Все работает как должно: «Все работает очень быстро и легко».
· Заказчик доволен и рад проделанной работе «Мне очень понравился сайт».
·
Заключение
В течение 5 месяцев была разработана новая система для учебного центра «Genius Academy» в городе Уральск. До разработки новой системы персонал учебного центра работал на бумажной системе, которая замедляла работу и требовала много затрат и времени. Таким образом, владелец центра (заказчик) приняла решение избавиться от этой проблемы, и перейти на новую систему. Новая система представлена в виде онлайн сайта, который имеет базу данных, где хранится вся информация, которой владеет «Genius Academy». Благодаря новой системе, появляются новые возможности.
Все цели, поставленные заказчиком, были достигнуты и выполнены, учитывая предпочтения заказчика и персонала. Клиент остался доволен разработанной онлайн страницы исполнителя.
При выполнении данной работы, был получен необходимый опыт в программировании, анализе и во многих других сферах. Также, были усовершенствованны навыки общения с клиентом.
Список литературы:
Вступление в PHP и MySQL.(2011).
Доступ: http://www.mysql.ru/docs/tkachenko/
Кузнецова, М. & Симдянова, И.(н.в.). Взаимодействие PHP и MySQL.
Учебник по PHP 4.
Доступ: http://www.softtime.ru/bookphp/gl12_10.php
Уроки PHP.(2013). Портал PHP.SU.
Доступ: http://www.php.su/lessons/
Словарь основных понятий и терминов (н.в.).
Доступ: http://book.kbsu.ru/theory/definition.html
0 комментариев