Владимир Коробицын
Реакция приложения на различные кнопки мыши. Построение системы меню. Управление принтеромРассмотрим некоторые графические возможности на примере построения приложения «Альбом для рисования».
На стартовой форме Form1 разместите компонент Image1 из вкладки Additional. У компонента Form1 для его свойства Color установите значение clWhite (Цвет белый). Свойству Caption этого компонента установите значение «Альбом для рисования». В функцию обработки FormMouseDown (При нажатии кнопки мыши) запишите строку:
Image1->Canvas->LineTo(X, Y); //рисовать линию
Canvas (канва, холст) – это свойство компонента Image, представляющее из себя поверхность для вывода графики. На этой поверхности метод LineTo (Линия в) будет вычерчивать прямую линию от точки текущей позиции в точку с координатами, где окажется курсор при нажатии кнопки мыши. Запустите приложение, порисуйте мышкой. Очевиден недостаток такого рисования – вы не можете задать начальную точку траектории движения карандаша! Для разрешения этой проблемы используем метод MoveTo (Перемещение в), который будет в работе программы перемещать текущую точку в новую позицию без рисования линии. Возникает другая проблема – как с помощью мыши пользователь сможет сообщить: рисовать дальше или начать с новой позиции? Благо, что мышка имеет как минимум две кнопки. Научим приложение чувствовать разницу между левой и правой кнопками мыши. Для этого придется функцию обработки FormMouseDown немного усложнить:
if (Button == mbLeft) Image1->Canvas->LineTo(X, Y);
if (Button == mbRight) Image1->Canvas->MoveTo(X, Y);
Button – кнопка мыши. Первое условие if (если) разрешает левой кнопке мыши рисовать линию. Второе условие разрешает правой кнопке перенести точку рисования в новую позицию. Посмотрите, как теперь работает приложение.
Пока в распоряжении пользователя единственный цвет карандаша. Расширим возможности приложения. Выберите из палитры компонентов во вкладке Standard компонент MainMenu (Система меню) и разместите его на форме под именем MainMenu1, предложенном средой C++ Builder по умолчанию. Кликните по этому объекту мышкой два раза: появится окно, имитирующее вид формы с будущей системой меню, это и есть наглядный редактор меню. В начале редактор покажет один прямоугольник-заготовку пункта меню. Для превращения заготовки в рабочий пункт меню нужно свойству Caption придать значение произвольного необходимого названия, например, «Файл». После этого внизу появится прямоугольник первой команды меню, а справа прямоугольник следующего пункта меню. Постройте систему меню, так как показано на рисунках. Любая команда может вызывать вторичное (дочернее) меню. Чтобы выстроить вторичное меню кликните по необходимой команде, затем отработайте клавишный аккорд Ctrl+Right (Одновременное нажатие Ctrl и курсора «Вправо»). Для того чтобы эта система меню заработала, необходимо написать функции обработки событий нажатия на пункты и команды меню.
Начнем с написания функции обработки команды меню «Цвет рисования». Для этого в режиме создания приложения кликните мышью по пункту меню «Режим», а затем по команде этого пункта «Цвет рисования». В окне редактирования программного кода появится заготовка функции обработки команды меню «Цвет рисования». Наполните эту функцию обработки программным кодом:
//вызов окна диалога ЦВЕТ для выбора цвета рисования
ColorDialog1->Execute();
//передача цвета перу холста из окна диалога ЦВЕТ
Image1->Canvas->Pen->Color = ColorDialog1->Color;
Pen (Перо) – свойство поверхности Canvas. Color (Цвет), это свойство объекта Pen. Запустите приложение на выполнение и порисуйте разными цветами. Теперь в распоряжении пользователя палитра с огромным числом цветов. Это число ограничивается только возможностями видеокарты вашего компьютера. Если видеокарта 16-битная, то глубина цвета на экране дисплея составляет 16 бит, а количество возможных цветов равно 216 = 65 536. Современные видеокарты являются, как правило, 32-битными, поэтому число возможных цветов оказывается равным 232 = 4 294 967 296.
Команда «Толщина линии» меню «Режим» позволит пользователю менять толщину следа рисования. Эта команда будет вызывать вторичное (дочернее) меню, содержащее команды задающие размер следа рисования. Команды вторичного меню имеют названия «1», «2», «5», «10» и «20». Кликните, например, на команду «5» и появившуюся заготовку функции обработки запишите инструкцию:
Image1->Canvas->Pen->Width = 5; //задать ширину пера равную пяти
Здесь Width (Ширина), это свойство объекта Pen. Остальные команды вторичного меню оживите аналогичными инструкциями. Теперь процесс рисования станет интереснее. Опробуйте новые возможности приложения.
Обработайте команду «Сохранить» меню «Файл» для возможности записи рисунка на диск в графический файл. Функция обработки этой команды может выглядеть так:
//вызов окна диалога ЗАПИСЬ ГРАФИЧЕСКОГО ФАЙЛА
SavePictureDialog1->Execute();
//изображение из поля Image1 записать в файл
Image1->Picture->
SaveToFile(SavePictureDialog1->FileName + ".bmp");
SaveToFile (Сохранить в файл) – функция, позволяющая записывать разного рода информацию на диск, в данном случае – графическую. Запустите приложение. Нарисуйте что-либо. Сохраните ваш рисунок на нужный диск в выбранную папку.
Обработайте следующую команду меню «Файл» – «Открыть». Эта команда позволит пользователю считать с диска свой или чужой рисунок, для его просмотра или редактирования. Функция обработки этой команды меню может содержать программный код:
//вызов окна диалога ОТКРЫТИЕ ГРАФИЧЕСКОГО ФАЙЛА
OpenPictureDialog1->Execute();
if (OpenPictureDialog1->FileName != "") //если в окне диалога есть файл
{
//загрузка файла в поле Image1 с диска
Image1->Picture->LoadFromFile(OpenPictureDialog1->FileName);
//ширину Image1 сравнять с шириной загружаемого изображения
Image1->Width = Image1->Picture->Width;
//высоту Image1 сравнять с высотой загружаемого изображения
Image1->Height = Image1->Picture->Height;
}
Составной знак «!=» означает – «не равно». Две рядом расположенные кавычки означают пустое множество. Условие if (если) проверяет наличие файла в поле окна диалога «Открытие графического файла». Если условие выполняется, идет загрузка файла и центровка изображения на экране, иначе инструкции в фигурных скобках не выполняются. Функция LoadFromFile (Загрузить из файла) позволяет считывать информацию с диска. Проверьте работоспособность вновь созданной команды м
Похожие работы
... и тексты, и иллюстрации. Многие художники-иллюстраторы предпочитают при работе над книжными проектами с самого начала использовать графические программы. Темой данной курсовой работы является использование графических редакторов в дизайне проектировании женских костюмов. При создании швейных изделий графические редакторы используются: на этапе технического проектирования для выбора материала), ...
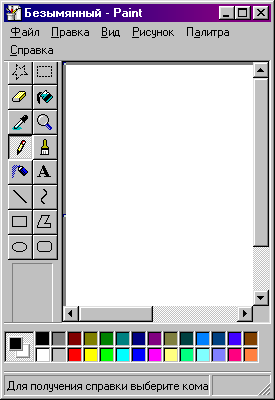
... в % - 100%, 200%, 400%, 600% и 800%. Примечание. Увеличив масштаб изображения, можно точнее отредактировать небольшой участок рисунка. Вывод на экран полного изображения рисунка. В графическом редакторе Paint существует удобный способ для просмотра всего рисунка в обычном масштабе. При этом с экрана исчезнут рамка окна, все панели инструментов, палитра и полосы прокрутки. Будет виден ...
... (модули). По варианту задания на базе объектного подхода необходимо спроектировать и разработать модель системы, работающей с графикой по заданному плану. Постановка задачи подразумевает разработку многофункционального графического редактора со стандартными функциями удаления (стирания) фигур, рисования, вставки готовых образов, наложения фигур, растяжения (сжатия) и др. Система должна быть ...
... рисунков, схем. Обычно вызывается из MS Word. 4)Adobe Illustrator, Corel Draw — программы используются в издательском деле, позволяет создавать сложные векторные изображения. Изображения в графических редакторах хранятся по-разному. Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Любой пиксель имеет фиксированное положение и цвет. ...







0 комментариев