Дипломна робота
«Macromedia Flash MX»
Зміст
Введення
ЧАСТИНА I. ОСНОВНІ ПРИНЦИПИ РОБОТИ З FLASH
Розділ 1. Основи призначеного для користувача інтерфейсу Flash
Розділ 2. Типові функції Flash
Розділ 3. Настройка Flash
ЧАСТИНА П. Работа Із СТАТИЧНОЮ ГРАФІКОЮ.
Розділ 4. Формати статичної графіки
Розділ 5. Малювання
Розділ 6. Робота з кольором .
Розділ 7. Робота з текстом
Розділ 8. Імпорт графіки
Розділ 9. Робота з графічними фрагментами
Розділ 10. Зразки і бібліотеки. Провідник Flash
Розділ 11. Публікація і експорт статичної графіки
ЧАСТИНА III. РОБОТА З АНІМАЦІЄЮ
Розділ 12. Формати анімованої графіки і відео
Розділ 13. Покадрова анімація
Розділ 14. Трансформаційна анімація
Розділ 15. Шари
Розділ 16. Імпорт анімації і відео
Розділ 17. Робота із звуком
Розділ 18. Створення інтерактивних фільмів
Розділ 19. Створення додатків Flash
Розділ 20. Робота із зовнішніми застосуваннями
Розділ 21. Засоби відладки сценаріїв ActionScript
Висновок
Література
Введення
Дана робота присвячена останній на даний момент версії програмного пакету Macromedia Flash - Flash MX, вона ж Flash 6.
Скажемо відразу, що Flash - пакет комп'ютерної графіки і формат збереження її у файлі. Скажемо більше: це пакет для створення і формат для збереження двовимірної анімованої комп'ютерної графіки, призначеної, в основному, для публікації в Інтернеті. Скажемо простіше: це засіб створення мультиків, які ми можемо викласти в Мережу. Скажемо чисту правду: саме Flash приніс в Інтернет високоякісну і компактну анімацію. Скажемо ще дещо: Flash породив цілий вид мистецтва, відомий як "Flash-анимация", і цілу касту діячів цього мистецтва, відому як "Flash-аниматори".
На сьогоднішній момент існує безліч Web-сайтов, побудованих з використанням технології Flash. Також задоволено багато програм, що використовують для тих або інших цілей Flash-графику. Створена велика кількість непоганих Flash-фильмов, які ми можемо побачити на сайтах http://www.mp4.com, http://www.hypnotic.com, http://atomfflms.shockwave.coin і ін. Існує Дмитро Дібров, що показує в телепередачі "Нічна зміна" приголомшливі по своїй незрозумілості Flash-ролики. І, нарешті, існує ціле співтовариство «флешерів».
Нижче ми докладніше розглянемо всі можливості, пропоновані Macromedia Flash. І, оскільки Flash, в першу чергу, призначений для створення інтернет-графіки, особливу увагу ми приділимо комп'ютерним мережам.
Історія комп'ютерної графіки неотделима від історії персональних комп'ютерів. Насправді, за часів великих ЕОМ комп'ютерна графіка якщо і існувала, то носила чисто утилітарний характер. Наприклад, намалювати зеленими лініями на чорному фоні простий графік, що грунтується на результатах яких-небудь розрахунків. Або вивести на екран тільки що спроектовану друкарську плату. Як бачите, тодішні ЕОМ використовувалися тільки для справи. А, як співається в одній старій пісні, "насамперед - літаки"
Персональний комп'ютер (ПК) провів справжню революцію в світі обчислювальної техніки. Спочатку малося на увазі, що це диво може використовуватися своїм господарем не тільки для справи, але і для потіхи. (І справі час, і потісі година - так свідчить прислів'я.) А для цього "персоналке" потрібні хороші можливості по виведенню складних графічних зображень. Недивно, що навіть на зорі нової епохи тільки найдешевші ПК мали відеоадаптер, пристосований виключно для виведення тексту (як говорять професіональні комп'ютерники, алфавітно-цифровий).
Комп'ютерна графіка еволюціонувала разом з комп'ютерним "залізом" і програмним забезпеченням. Спочатку це були коряві картинки, виконані в шістнадцять квітів величезними пікселями. З вдосконаленням графічних підсистем і моніторів зображення на них почало виглядати більше схожим на оригінал і менше - на погану мозаїку. У міру вдосконалення графічних файлових форматів, алгоритмів стиснення і програм, оброблювальних графіку, якість зображення поліпшувалася, а розміри графічного файлу зменшувалися. В результаті комп'ютерні художники з нечисленних навіжених перетворилися на справжніх професіоналів своєї справи.
Зараз всі книги, журнали і газети верстаються на комп'ютерах, в Інтернеті повно електронних репродукцій картин і фотографій на будь-які смаки (і на будь-який несмак), якість комп'ютерних ігор наближається до якості блокбастерів десятирічної давності, а самі блокбастери поміщаються на звичайних компакт-дисках з написом "DIVX". Здавалося б, все чудово. Так навіщо потрібний ще один графічний формат - Macromedia Flash?
Для того, щоб відповісти на це питання, нам потрібно звернутися до інтернет-графіки. Саме для Інтернету і був створений Flash.
Що таке Інтернет? Ні, не так... Що таке Інтернет для більшості його користувачів? Електронна пошта (відмітаємо відразу, бо не наш профіль), віруси (тиснути!), хакери (тиснути!) і Усесвітня Павутина, або, як говорять ще, World Wide Web, вона ж ). Ось на ній ми зупинимося докладніше.
Що таке Усесвітня Павутина? Це Web-странички. А що таке Web-странички? Це текст, який можна читати, графіка, яку можна дивитися, музика, яку можна слухати, відео, яке також можна дивитися, і файли, які можна викачати. Якщо ви не новачок в Інтернеті, то самі знаєте, що таке Павутина. Вона живе, взаємодіє з вами, реагує на вас і ваші дії. Тобто, вона інтерактивна, інакше кажучи, товариська.
Поштові Web-сервери запрошують у вас ім'я і пароль і видають вам саме вашу пошту. Нові сайти виводять список найостанніших подій рядком", що "біжить, дозволяючи вам клацнути по потрібному заголовку і прочитати більше. Файлові архіви реєструють кожне скачування кожного файлу, що зберігається на них. А сайти з онлайновими іграми? І "просунуті" сайти з "просунутими" інтерфейсними елементами, на зразок спливаючих меню або картинок, що повзають за курсором миші? І концептуальні сайти з приголомшливо красивими заставками? Невже ви не бачили всього цього?!!
Адже були часи, коли Інтернет був повністю текстовим. Не дивуйтеся. Тім Бернерслі, що створив в 1989 році мову HTML (HyperText Markup Language - мова гіпертекстової розмітки), на якій і пишуться Web-сторінки, не передбачив в нім підтримку графіки. Потім, правда, під натиском громадськості консорціум WWWC (World Wide Web Consortium - консорціум усесвітньо протягнутої павутини, ну і назва!..), що займається розвитком мови HTML, вніс до нього деякі зміни. Так в Інтернет прийшла графіка.
Але інший недолік HTML не подоланий до цих пір. Це його порочна неінтерактивність. Насправді, якщо ви хочете зробити на своїй Web-странице спливаюче меню з посиланнями на інші сторінки, одним лише HTML вам не обійтися. Вам потрібно буде вбудовувати в HTML-код сторінки програми, написані на спеціальній мові JavaScript. Такі програми називаються сценаріями і служать для управління поведінкою тієї або іншої частини Web-страници у відповідь на ту або іншу дію користувача. Як бачите, вроджену ваду інваліда - HTML - намагаються подолати за допомогою милиць - сценаріїв. І не завжди це виходить.
Те, що дає нам Flash, можна виразити трьома словами: компактність, безпека, інтерактивність. Давайте розглянемо детально, що ж ховається за всім цим.
Файли, що зберігають зображення Flash, насправді дуже компактні. Це досягається однією особливістю, яку ми у всіх подробицях рас-смотрим пізніше. А поки проведемо таку аналогію.
Можливо, ви писали які-небудь програми на одній з компільованих мов програмування (Pascal, C++, Visual Basic і т. п.). При цьому процес написання програми виглядає таким чином. Ви пишете початковий текст програми у вигляді текстового файлу; при цьому текст виглядає так, що з ним зручно працювати (звичайно, зручно тому, хто знайомий з цією мовою програмування). Після цього ви запускаєте особливу програму - компілятор - і передаєте їй текстовий файл, що вийшов. Компілятор перетворить набір команд мови в набір інструкцій процесора - виконує його компіляцію - і зберігає його у виконуваному файлі з розширенням exe (com, dll, ocx і ін.). Якщо ви відкриєте виконуваний файл в текстовому редакторові, ви нічого не зрозумієте - цей файл є мішаниною шістнадцятирічних цифр, в якій немає нічого від початкового текстового файлу. Проте процесор комп'ютера чудово розуміє цю мішанину - для нього ця мова "рідної".
Так само поступає і Flash. При публікації Flash-изображения воно піддається такому ж перетворенню. В результаті створюється виключно компактний файл формату Shockwave/Flash з розширенням swf, аналог виконуваного файлу звичайної програми. Цей файл згодом може бути завантажений і проглянутий за допомогою спеціального програвача Flash, який можна розглядати як аналог процесора комп'ютера.
Останнім часом з'явилися технології, що дозволяють упроваджувати в Web-страници невеликі програми, які можна використовувати, зокрема, для відображення різної інформації і створення призначених для користувача інтерфейсів. Існує два різновиди таких програм: атлети Java і компоненти ACTIVEX. Аплети (від англійського applet - додаток) Java пишуться на міжплатформеній мові програмування Java, розробленій фірмою Sun. Компоненти ACTIVEX були розроблені фірмою Microsoft і пишуться на будь-якій мові програмування, їх створення. До гідності цих технологій можна віднести можливість реалізації логіки будь-якої складності, до недоліку - трудність створення.
І, нарешті, "найгарячіша" новинка сучасних інтернет-технологій. Це мова опису документів і, одночасно, програмування Curl, розроблений фірмою Curl Corporation (http://www.curl.cora). Curl позиціонується як "могильник" мов HTML, JavaScript, аплетів Java, компонентів ACTIVEX і практично всіх графічних форматів, використовуваних в Інтернеті, у тому числі і Flash. Гідністю цієї мови виступає простота написання документів і програмування будь-яких сценаріїв, а недоліком - поки що дуже мала поширеність.
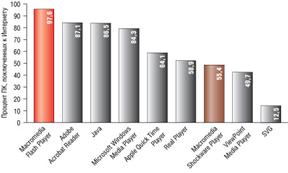
Як бачите, всі вище перелічені технології мають серйозні недостат-ки, що перешкоджають їх розповсюдженню. Тільки Flash поєднує такі особливості, як широка поширеність, простота створення графіки і реалізація програмної логіки призначеного для користувача інтерфейсу, висока якість графіки, багаті можливості по її обробці і компактність отримуваного файлу. Недивно, що 95% користувачів Інтернету мають на своїх комп'ютерах встановлений модуль розширення Web-обозревателя, що дозволяє проглядати графіку Flash.
ЧАСТИНА I. ОСНОВНІ ПРИНЦИПИ РОБОТИ З FLASH
Розділ 1 Основи призначеного для користувача інтерфейсу Flash
Розглянемо базові принципи роботи з пакетом Macromedia Flash.
Отже, нам потрібно створити зображення. Статичне або анімоване (тобто, фільм), просте або інтерактивне (фактично, програму) - неважливо. Що робити?
Перш за все, чітко уявляти, що ми хочемо зробити. Це означає, що нам потрібно заздалегідь спланувати своє поки що не існуюче зображення. Краще всього намалювати його на папері, хоча це необов'язково. Важливо просто добре уявляти собі остаточний результат. Це потрібно хоч би для того, щоб в процесі роботи не забути, що ми хочемо зробити. Адже якщо ми щось забудемо, переробляти вже зроблене буде набагато важче, ніж робити це відразу, правильно.
Другий етап - власне малювання. Якщо в наші плани входить створення анімації, то спочатку підготуємо нерухому частину графіки. Потім займемося створенням самої анімації. Повторюю, тут ми створюємо саму графіку, не зачіпаючи інтерактивні можливості, якщо вони є. Намалюємо все, що потрібне, навіть ті елементи, які необхідні тільки для реалізації інтерактивних можливостей. Це потрібно, щоб перевірити саму композицію нашого зображення і при необхідності вчасно виправити її.
Інтерактивними можливостями займемося на третьому етапі. Саме тут ми створимо всі елементи, які відповідатимуть тільки за інтерактивність. І. напишемо сценарії на мові ActionScript, які і реалізовуватимуть цю інтерактивність. Тут же ми виконаємо відладку і виправимо помилки в цих сценаріях.
Найостанніший, такий, що завершує етап - це публікація готового зображення в один з форматів, придатних для розповсюдження. Що мається на увазі під публікацією, варто розглянути детальніше.
Коли ви працюєте в середовищі Flash, вам потрібно зберігати проміжні і остаточні результати роботи. Для цього Flash, як і всі програми, надає можливість створення файлів свого власного формату, званого документом Flash. Це файл з розширенням - досить великих розмірів, в якому зберігається вся графіка і всі сценарії ActionScript, прив'язані до цієї графіки. Крім того, в даному файлі зберігається вся інформація, необхідна для того, щоб ви могли у будь-який момент виправити як графіку, так і сценарії. Подібна інформація часто вельми об'ємиста, тому файл документа Flash має такі великі розміри - до сотень кілобайт.
Ось тому Flash підтримує два графічні формати. Один з них служить для збереження результатів роботи в самому середовищі Flash - це формат документів Flash, записуваних у файли з розширенням fla. Другий формат служить тільки для розповсюдження графіки і включає лише ту інформацію, яка потрібна для відображення цієї графіки і додання нею інтерактивності. Ця інформація сильно оптимізована, щоб зменшити розмір файлу і прискорити його обробку. Такі файли називаються поширюваними файлами Shockwave/Flash. He переплутайте ці два формати даних - вони абсолютно різні і служать різним цілям, хоча і той, і іншими призначені для збереження графіки.
Формально останнім етапом створення Flash-изображения є його розповсюдження. Але ми не розглядатиме, як це здійснюється. Врешті-решт, це проблеми вже не Flash. Тут ми опишемо тільки, як і за допомогою якого програмного забезпечення можна проглянути готове зображення.
Скажемо відразу, що зображення Flash можна експортувати в іншому форматі, наприклад, Apple QuickTime, AVI або тих же GIF або JPEG. Правда, деяка інформація при цьому загубиться, зокрема, сценарії ActionScript. Тому в інших, альтернативні Shockwave/Flash, формати варто експортувати тільки ту графіку, яка не має ніяких интерактивних можливостей.
На відміну від зображень GIF і JPEG, підтримуваних всіма програмами Web-оглядачів, що існують на даний момент, зображення Shockwave/Flash для перегляду вимагає спеціальної програми – програвача Shockwave/Flash. Цей програвач може бути вбудований в Web-обозреватель як модуль розширення або існувати у вигляді програми, що запускається окремо. У цьому формат Shockwave/Flash схожий з форматами Apple QuickTime і AVI, для яких також потрібні окремі програвачі, в першому випадку - однойменний програвач фірми Apple, в другому - Універсальний програвач фірми Microsoft, що поставляється у складі Windows.
Але з проблемами розповсюдження своєї творчості ми зіткнемося ще не скоро. Поки що ми не знайомі з самим середовищем Flash. Познайомимося ж з нею ближче.
Головне (або основне) вікно програми Macromedia Flash показане на мал. 1.1. Розглянемо його докладніше.
Скажемо відразу, що Flash - додаток з багатодокументним інтерфейсом або просто багатодокументне застосування. Це означає, що ви можете відкрити в одному і тому ж робочому вікні програми відразу декілька документів. В цьому випадку вікна, що містять відкриті документи, відкриваються усередині великого вікна самої програми. До багатодокументних застосувань також відносяться Microsoft Word і Adobe Photoshop. Цим вони відрізняються від додатків з однодокументним інтерфейсом (однодокументних застосувань), в яких можна відкрити тільки один документ, а щоб відкрити другою, потрібно запускати другу копію додатку. Прикладами однодокументних застосувань є, зокрема, текстовий редактор Microsoft WordPad і графічний редактор Microsoft Paint, що поставляються у складі Windows.
Вікно документа Flash займає велику частину вікна програми. Його заголовок співпадає з ім'ям відкритого в нім файлу. Ви можете переміщати, згортати і розгортати це вікно і змінювати його розміри, загалом, проробляти з ним ті ж маніпуляції, що і з будь-яким іншим вікном Windows. Єдине виключення: ви не можете "витягнути" це вікно за межі вікна програми (так званого батьківського вікна).
При першому запуску Flash MX виводить на екран ще одне невелике вікно, показане на мал. 1.2. Це так зване запрошення, що містить текст, що пропонує користувачеві прочитати деякі довідкові дані або запустити інтерактивні презентації, що пояснюють, як працювати в Flash. Ви можете проглянути їх або відразу ж закрити це вікно. При подальших запусках вікно-запрошення з'являтися більше не буде.
Лівіше за вікно документа знаходиться головний інструментарій Flash або просто інструментарій. (Його також називають панеллю інструментів, але ми не використовуватимемо цей термін, щоб уникнути плутанини.) Ця невелика сіра панель, витягнута по вертикалі, містить в собі набір кнопок. Натискаючи кнопки, ви можете вибирати ті або інші інструменти, пропоновані Flash для малювання або правки графіки.
Якщо ви "захопите" інструментарій мишею за особливу "ручку", що відображається у вигляді набору крапок на темно-сірому фоні в її верхній частині (мал. 1.3), то він "відклеїться" від краю батьківського вікна і перетвориться на незалежне вікно (мал. 1.4). Таким чином ви можете збільшити площу вікна документа Flash. Можна переміщати це вікно по екрану так само, як будь-яке інше вікно. Є навіть можливість "витягнути" його за межі вікна програми, що недоступно для вікон документів. Проте міняти розміри вікна, що містить інструментарій, ви не можете - вони завжди постійні.
Якщо ж ви не хочете, щоб інструментарій маячив постійно перед очима, знов "приклейте" його до краю вікна. Для цього "піднесіть" його мишею до лівого або правого краю батьківського вікна і залиште там. Відстежити момент "приклеювання" і "відклеювання" дуже просто: якщо при перетяганні інструментарій міняє товстий контур на тонкий, то при відпуску кнопки миші він буде "приклеєний". І навпаки, якщо тонкий контур міняється на товстий, інструментарій буде "відклеєний". Щоб ін-струментарій у жодному випадку не "приклеювався" до краю вікна, при його перетяганні утримуйте натиснутою клавішу <Ctrl>.
Якщо ви гарненько придивитеся до інструментарію, то побачите, що він роздільний на чотири області. Перерахуємо їх зверху вниз.
1. Область основних інструментів (заголовок Tools). Тут знаходяться кнопки, що надають доступ до всіх інструментів, що передбачені в Flash для малювання і правки вже намальованого.
Область допоміжних інструментів (заголовок View). Тут знаходяться всього дві кнопки, які ми розглянемо в цьому розділі.
Область завдання кольору (заголовок Colors). Тут знаходяться елементи управління, що дозволяють вам задавати колір.
Область модифікаторів (заголовок Options). Тут знаходяться кнопки, що надають доступ до модифікаторів - додаткових режимів, передбачених в тому або іншому вибраному в даний момент інструменті.
Не завжди в даний момент часу в інструментарії присутні всі чотири області. Область модифікаторів в деякі моменти може бути порожня.
Панель може бути переміщена в будь-яке місце екрану, навіть за межі головного вікна програми. Перетягувати панель можна як за її "ручку", так і за заголовок її вікна. Крім того, ви можете змінювати розміри вікон панелей, що недоступно для інструментарію.
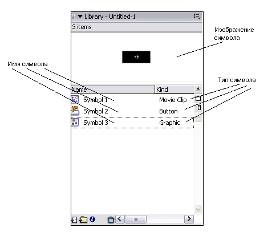
Більшість панелей мають так зване додаткове меню. Воно відкривається при клацанні мишею по невеликій кнопці, що розташованій в правому верхньому кутку панелі і має зображення списку з трьох позицій і невеликої стрілки, направленої вниз (мал. 1.9). У додатковому меню знаходяться пункти, використовувані команди, що виконують рідко.
Пункт Tools служить для виводу на екран або утаєння головного інструментарію. Якщо зліва від імені цього пункту коштує галочка, це означає, що інструментарій виведений на екран (або, як ще говорять, що відповідний пункт меню "включений"). Щоб прибрати його, знову виберіть цей пункт; інструментарій зникне разом з галочкою. Якщо згодом ви ще раз виберете цей пункт, інструментарій і галочка знову з'являться. Такі пункти меню, що міняють свій стан на протилежне при виборі, називають вимикачами. Замість вибору цього пункту ви можете натиснути "гарячу" комбінацію клавіш <Ctrl>+<F2>.
Велику частину меню Window займає набір аналогічних пунктів-вимикачів, службовців для виводу на екран або утаєння різних панелей. Далі в книзі ми розглянемо ці пункти разом з розглядом тієї або іншої панелі.
Якщо вам для якоїсь мети потрібно закрити всі панелі і інструментарії, наприклад, щоб проглянути без перешкоди все зображення, виберіть пункт Close All Panels. Всі панелі будуть тут же закриті. Але майте на увазі, що відкривати вам їх доведеться уручну.
Якщо ж вам потрібно не закрити безповоротно, а просто приховати на якийсь час всі панелі і інструментарії, виберіть пункт Hide Panels в меню View. Цей пункт працює як вимикач, тобто при першому виборі він приховує всі панелі, а при другому - знову виводить їх на екран. Ви також можете натиснути клавіші <ТАЬ> або <F4> - це простіше і швидше, ніж лізти в меню.
Є ще один вельми зручний спосіб організувати своє робоче місце: призначені для користувача розкладки панелей. Двома словами це можна пояснити таким чином. Ви відкриваєте потрібні вам в даний момент панелі, розташовуєте на екрані так, як вам зручно, і зберігаєте їх розташування в настройках Flash. Після цього ви можете закрити їх зовсім або перемістити на інші місця. Але щоб повернутися до колишнього стану, вам досить буде вибрати збережену раніше розкладку, і всі панелі вишикуються на екрані так, як вони були збудовані при збереженні вибраної розкладки. Таких збережених розкладок може бути скільки завгодно.
Щоб зберегти розкладку панелей, виберіть пункт Save Panel Layout. На екрані з'явиться діалогове вікно Save Panel Layout (мал. 1.12). Введіть в поле введення Name ім'я розкладки, що зберігається, і натисніть кнопку ОК. Якщо ви передумали зберігати розкладку, натисніть кнопку Cancel.
Вікно документа Flash показане на мал. 1.13. Розглянемо його докладніше.
Як бачите, вікно документа Flash розділене на дві нерівні частини. Розділені вони тонкою сірою лінією, яку ви можете перетягувати мишею, міняючи розміри цих частин. Нижче за цю сіру лінію, практично зливаючись з нею, знаходиться також невелика панель з кнопками, яку неможливо приховати.
Ця панель належить вікну документа, а не головному вікну програми. Тепер звернемо увагу на нижню, велику частину вікна. У ній на сірому вікні знаходиться білий прямокутник, обмежений тонкими чорними иниями.
Невелике зображення, намальоване нами для прикладу, знаходиться якраз усередині цього прямокутника. Цей прямокутник схематично представляє наш малюнок, і розміри його співпадають з розмірами цього зображення, заданого при його створенні.
Те, що не входить в межі цього прямокутника, не потрапляє в наше зображення і відкидається Flash при збереженні у форматі Shockwave/Flash. Назвемо цей прямокутник робочим листом або просто листом, а всю сіру область, де малюється графіка, - робочою областю.
Як ви вже зрозуміли, зображення малюється в робочій області. При цьому все, що не попадає на робочий лист (тобто, знаходиться на тому, що оточує його сірому полі), не увійде до остаточного зображення, збереженого у файлі Shockwave/Flash. Проте у файлі документа Flash зберігається все: і що потрапляє на робочий лист, і що знаходиться на сірому полі. Цим можна користуватися, розміщуючи деякі частини зображення на сірому полі і перетягуючи їх на лист, коли в них з'явиться потреба.
Розділ 2 Типові функції Flash
Розібравшись з призначеним для користувача інтерфейсом Flash і можливостями, що надаються ним, візьмемося до роботи з файлами. У цьому розділі ми розповімо про файлові операції Flash, точніше, про їх особливості в порівнянні з іншими Windows-приложениями, що створюють файли документів.Коли ви набираєте текст в коханому Microsoft Word, ви зберігаєте його на жорсткому диску у вигляді файлу. Файл - це масив інформації, що записаний на дисковому пристрої і має унікальне ім'я, по якому його можна однозначно розпізнати. Окрім імені, файл має також набір атрибутів: ознака "тільки для читання", дати створення і останньої зміни, коментар і тому подібне Але, як правило, пізнається файл по імені. Документи Microsoft Word зберігаються у файлах. Документи Macromedia Flash також зберігаються у файлах, як і готові до розповсюдження зображення формату Shockwave/Flash. Сама програма Flash зберігається у вигляді величезного багатомегабайтного файлу. А вже скільки файлів займає інтерактивне керівництво по Flash - страшно представити! Додаток, що створює які-небудь документи, повинен зберігати їх у файлах. А для цього воно повинне підтримувати так звані файлові операції: створення, відкриття, закриття, збереження, збереження під іншим ім'ям. Таким чином, файлові операції відносяться до типових операцій, які повинні підтримуватися всіма подібними програмами. Також до типових операцій відносяться друк документа і попередній перегляд його перед друком. У додатках, написаних для Windows, виконання типових операцій стандартизоване. Windows надає стандартні діалогові вікна відкриття, збереження файлів, друку і настройки принтера. (Виняток становлять хіба тільки учнівські і зовсім вже хитромудрі програми.) Звичайні діалогові вікна вам, звичайно, знайомі, тому ми їх не описуватимемо. Зосередимося тільки на особливостях, властивих саме Flash.
Перш, ніж почати працювати з документом, його потрібно створити. Давайте ж з'ясуємо, як створити новий документ (точніше, новий файл документа) в середовищі Flash.
Створити сам документ дуже просто. Для цього виберіть в меню File пункт New або натисніть комбінацію клавіш <Ctrl>+<N>. Усередині вікна програми Flash відкриється нове вікно документа з порожнім робочим листом і порожньою тимчасовою лінією. На цьому етапі ніяких нових діалогових вікон, що запрошують додаткову інформацію, на екрані не з'являється.
Власне, коли ви запускаєте програму Flash клацанням по її ярлику на Робочому столі, в меню Start (Пуск) або на самому виконуваному файлі, новий документ створюється автоматично відразу після її запуску. Удаватися до пункту New меню File вам потрібно тільки тоді, коли ви хочете створити ще один новий документ в процесі роботи з програмою.
Збереження документа у файлі виконується після вибору пункту Save меню File або натиснення комбінації клавіш <Ctrl>+<S>. Якщо збереження виконується перший раз, тобто документ ще не був збережений у файлі, то на екрані з'явиться стандартне діалогове вікно збереження файлу Windows, де ви повинні будете задати ім'я файлу. Згодом Flash просто зберігатиме документ, не питаючи імені файлу.
Flash MX також надає вам можливість зберегти документ у форматі Flash 5 (попередній версії Flash). Для цього просто виберіть в списку типів файлу стандартного діалогового вікна збереження пункт Flash 5 Document.
Якщо вам потрібно пересохранить документ в іншому файлі під іншим ім'ям, виберіть пункт Save As в меню File або натисніть комбінацію клавіш <Ctrl>+<Shift>+<S>. На екрані з'явиться стандартне діалогове вікно збереження файлу Windows, де ви повинні будете задати ім'я нового файлу.
Якщо ви після безлічі змін хочете завантажити останню версію документа, виберіть пункт Revert в меню File. Врахуйте тільки, що цей пункт недоступний, якщо ви жодного разу не зберегли поточний документ або жодного разу не змінювали його після завантаження.
Щоб закрити відкритий файл, активізуйте вікно документа, в якому він відкритий, і виберіть пункт Close меню File або натисніть комбінацію клавіш <Ctrl>+<W>. Хоча найпростіше буде закрити це вікно (мається на увазі вікно документа, а не вікно програми).
Крім того, Flash надає можливість відправки відкритого в його середовищі документа по електронній пошті. Для цього виберіть пункт Send в меню File. На екрані з'явиться вікно програми поштового клієнта, встановленого в системі як клієнт за умовчанням. У цьому вікні буде сформовано готовий лист з вкладеним в нього файлом, що містить документ, що відправляється. Вам залишиться тільки вписати адресу, тему і, можливо, текст листа і запустити відправку пошти.
Друк
Друк документів, створених в середовищі Flash, декілька відрізняється від друку документів в інших програмах. Зараз ми розглянемо ці відмінності. І заразом перерахуємо всі операції, пов'язані з друком документів.
Власне друк документа Flash здійснюється звичайним для Windows-приложения способом. Ви вибираєте пункт Print в меню File або натискаєте комбінацію клавіш <Ctrl>+<P>. Після цього на екрані з'являється стандартне діалогове вікно друку Windows, в якому ви можете вибрати принтер, задати кількість копій і вибрати сторінки, які повинні бути надруковані. Flash для друку використовує стандартне вікно без всяких змін.
Як і багато "Windows-приложения", що працюють з документами, Rash надає можливість перегляду документа в тому вигляді, в якому він буде роздрукований. Для цього виберіть пункт Print Preview в меню File. На екрані з'явиться вікно попереднього перегляду, де буде показаний документ.
У верхній частині цього вікна знаходиться набір кнопок, за допомогою яких над показаним в нім документом виконуються різні маніпуляції. Всього цих кнопок сім:
Print - запуск друк документа;
Next Page - перехід на наступну сторінку, якщо вона є;
Prev Page - перехід на попередню сторінку багатосторінкового документа, якщо вона є;
One Page або Two Page - одна і та ж кнопка, перемикальна режими відображення однієї або двох сторінок документа одночасно;
Zoom In - збільшення зображення;
Zoom Out - зменшення зображення;
Про Close - закриття вікна попереднього перегляду.
Знову ж таки, як і багато програм, що передбачають друк своїх документів, Flash надає можливість задати параметри друку. Ці параметри включають завдання розміру
паперу, відступів, масштабу і центрування зображення. Щоб дістати доступ до цих настройок, виберіть пункт Page Setup в меню File. На екрані з'явиться діалогове вікно Page Setup (мал. 2.6).
Інтерактивна довідка Flash
Для виклику інтерактивної довідки вам потрібно просто натиснути клавішу <F1> або вибрати пункт Using Flash в меню Help. Після цього на екрані з'явиться вікно вбудованої довідкової системи, показане на мал. 2.8. Як бачите, довідкова система Flash використовує для роботи Web-обозреватель, встановлений в системі за умовчанням.
У лівій частині вікна довідки розташований деревовидний список статей. Ви можете клацнути мишею по назві статті, щоб проглянути її зміст, розвернути або скрутити гілку "дерева" статей. Зміст вибраної статті відображається справа. Ви можете шукати визначення різних термінів, що зустрілися в керівництві. Виконується такий пошук наступним чином. Над списком тим знаходиться меню з трьох пунктів. Пункт Contents виводить власне список тим. Пункт Index відображає набір букв алфавіту (латинського, природно). Виберіть потрібну букву, і на екрані з'явиться список термінів, що починаються на цю букву. Вам залишиться тільки клацнути потрібний термін, щоб проглянути його роз'яснення.
Розділ 3 Настройка Flash
Розробники практично кожного програмного продукту прагнуть зробити своє дітище популярним, розповсюдити його на максимальну кількість користувачів. Будь-який програміст, навіть якщо він написав всього одну примитивнейшую безкоштовну утиліту, в своїх найсолодших снах бачить себе королем програмного забезпечення, а своє дітище - встановленим на кожному комп'ютері миру. І це нормально. Пихатість властива людській природі так само, як і цікавість.
І, разом з цікавістю, воно править цим світом. Більш того, воно рухає його вперед, об'єднує людей, робить їх єдиним цілим - людством. Насправді, представте на хвилинку, що було б, якщо кожен почне творити тільки для себе коханого, забувши про решту людства? Мир би розколовся на безліч індивідуальних маленьких світів; у чомусь ці маленькі світи, поза сумнівом, будуть багатшими за великий мир, але в останньому - незрівнянно бідніше. "Справжній творець творить тільки для себе", - сказав якийсь високолобий мізантроп, але замкніть цього розумника в затишний карцер, ізолюйте його від решти світу і подивіться - чи багато він натворить.
У цьому розділі ми поговоримо про пихатість, людинолюбство і призначені для користувача настройки Flash. Як це зв'язано між собою, ми зараз пояснимо.
Отже, якщо програміст не належить до "справжніх творців", він прагне зробити свій програмний продукт доступним максимальній кількості користувачів. Тобто, якомога популярнішим. Але, оскільки люди і їх звички дуже разние, виникає проблема: як догодити всім, як зробити, щоб всім було зручно? Існує два шляхи вирішення цієї проблеми.
Шлях перший: переписування програми під кожного конкретного користувача (як правило, за окрему платню). Такого підходу дотримуються розробники бухгалтерських, складських, облікових, розрахункових і інших "ділових" програм. Добре відомо, що бухгалтерія і складський облік в різних країнах істотно відрізняються, тому кожну таку програму доводиться інший раз писати наново для кожного конкретного замовника. А оскільки стандартизацією обліку і контролю тут і не пахне, розробники ділових програм завжди матимуть свій шматок хліба (і свій головний біль).
Шлях другої: створення гнучких програм, що настроюються. Такий підхід вигідний для універсальних програм, якими користуються всі: текстових редакторів, обробників електронних таблиць, систем управління базами даних (СУБД), графічних програм, системних утиліт, програвачів відеофільмів і тому подібне Розробник оснащує свою програму можливостями її настройки користувачем, ці можливості можуть бути більш менш широкими, залежно від програми. Насправді, не буде ж він переписувати весь текстовий редактор повністю, щоб змінити набір кнопок на інструментальній панелі, та ще вимагати за ую гроші! (М'яко кажучи, його не зрозуміють.)
Macromedia Flash відноситься якраз до другої категорії програм, що мають можливості настройки користувачем. Ці можливості досить широкі, ми розглянемо їх в окремому, третьому розділі книги, в її першому розділі. І розглянемо дуже детально.
Ви вже знаєте, що багатьом пунктам меню Flash привласнені клавішні комбінації. Таким чином, ви можете викликати команду, просто натиснувши цю комбінацію, а не звертаючись до меню - так набагато швидше. Але Flash дозволяє вам також перенастроювати ці комбінації клавіш, якщо стандартні вас чомусь не задовольняють. Настройці клавіатурних комбінацій присвячений другий розділ цього розділу.
Настройка програми
Всі призначені для користувача настройки Flash здійснюються в діалоговому вікні настройок Preferences. Щоб викликати його на екран, виберіть пункт Preferences в меню Edit (або натисніть комбінацію клавіш <Ctrl>+<U>). Само це діалогове вікно, точніше, вкладка General, де настроюються основні параметри програми.
У полі введення Undo Levels задається кількість операцій користувача, відомості про які Flash зберігає в пам'яті. Це потрібно для виконання операції так званого відкоту, тобто відміни результату останньої операції користувача. (Докладніше про відкіт див. розділ 5.) В більшості випадків краще залишити значення за умовчанням (100). Якщо ви хочете заощадити оперативну пам'ять комп'ютера для інших потреб, можете зменшити це значення аж до нуля. Якщо ж, навпаки, ви вважаєте, що не упевнені в собі, то можете збільшити його 200.
Включення прапорця Disable PostScript дозволить вам відключити PostScript-вивод при друці на принтері, підтримуючому PostScript. Це може уповільнити друк, так що включайте цей прапорець тільки за наявності проблем з виведенням зображення на принтер.
Якщо прапорець Shift Select включений (а він включений за умовчанням), то для виділення декількох графічних фрагментів на листі вам доведеться утримувати натиснутою клавішу <Shift>. Якщо ж він вимкнений, вам не потрібно утримувати клавішу <Shift> - Flash виділятиме фрагменти при послідовних клацаннях мишею. Включати або не включати цей прапорець - на наш погляд, справа смаку.
Прапорець Show Tooltips включає або відключає виведення спливаючих підказок при наведенні курсору миші на кнопки і інші елементи управління панелей і інструментаріїв. Якщо цей прапорець відключений, то в рядок статусу вікна програми також не виводитиметься довідкова інформація за пунктами меню.
Включення прапорця Disable Panel Docking відміняє можливість "приклеювання" панелей до країв вікна програми. Включення прапорця Disable Timeline Docking відміняє ту ж саму можливість для тимчасової шкали. Про тимчпсову шкалу і анімацію взагалі див. частина 3.
Якщо включений прапорець Span Based Selection, то при клацанні на розтягнутому кадрі буде виділений весь кадр. Якщо цей прапорець вимкнений, то при клацанні буде виділений тільки той проміжний кадр, по якому клацнули мишею. Фактично, прапорець Span Based Selection примушує Flash MX поводитися як попередня версія цього пакету Flash 5. Спочатку він відключений, включите його, якщо ви переходите на Flash MX з попередньої версії.
Якщо включений прапорець Named Anchor on Scene, Flash робить перший кадр кожної сцени іменованим "якорем". Про сцени і "якорі" див. розділ 13.
За допомогою перемикачів Highlight Color можна задати колір, яким виділятимуться екземпляри зразків і групи графічних фрагментів. (Про групи див. розділ 5, а про екземпляри - розділ 10.) Якщо вибраний переклю-чатель Use this color, ви зможете задати колір в розташованому правіше за цей перемикач селекторі кольору. Якщо ж вибраний перемикач Use layer color, то Flash використовуватиме поточний колір лінії.
Список Font Mapping Default, що розкривається, дозволяє встановити шрифт, який підставлятиметься замість відсутніх в системі шрифтів. Виберіть будь-який шрифт, який вам подобається.
ЧАСТИНА П. Робота із СТАТИЧНОЮ ГРАФІКОЮ
Розділ 4 Формати статичної графіки
Отже, з призначеним для користувача інтерфейсом Macromedia Flash ми розібралися. Як виконуються типові для всіх Windows-приложений завдання, з'ясували. Тепер самий час приступити до роботи над графікою.
Так, ми так і поступимо. Спочатку розглянемо створення статичної графіки, потім перейдемо до анімації. Ну, а вже після того, як ми навчимося робити анімовані картинки, можна розглянути і програмування в Flash: інтерактивні фільми, призначені для користувача інтерфейси інтернет-програм і тому подібне Таким чином, до кінця цієї книги ви дізнаєтеся все, що може Flash, і зможете використовувати це "все" в своїх цілях.
Але не поспішаєте. Спочатку трохи поговоримо про саму комп'ютерну графіку.
Ви скажете: ми вже говорили про неї у введенні. Ми дізналися, яке місце на комп'ютерному світі взагалі і в Інтернеті зокрема вона займає зараз, навіть познайомилися з короткою її історією. Так, дещо ви вже знаєте, але цього для справжньої роботи недостатньо. Сучасний комп'ютерний художник повинен знати значно більше.
Щоб повноцінно працювати з комп'ютерною графікою, потрібно знати, в яких форматах вона зберігається, що вони є, і який формат в якому випадку використовується. Формат зберігання графіки - це спосіб запису графічної інформації у файлі на диску. Щоб коректно відобразити той або інший графічний файл, програмне забезпечення повинне підтримувати формат, в якому він записаний.
Форматів зберігання графічною інформацією працелюбне людство наплодила велика кількість. Основна їх маса була створена достатньо давно, разом з програмами для обробки графіки, тобто вони були фірмовим, "рідним" форматом для тієї або іншої програми. Дуже небагато графічних форматів було задумано спеціально для обміну графічними файлами між різними програмами (міжпрограмні або незалежні формати). До перших форматів можна віднести відомий формат BMP, створений спеціально для зберігання графіки в Windows-программах, а до других - популярний формат GIF. Надалі багато форматів графіки зникли (часто разом з програмами, для яких вони були створені), і лише мале число їх дожило до нашого часу.
На живому світі діє жорстокий закон еволюції. Це ж справедливо і для світу комп'ютерів. Будь-який пристрій, програма, будь-яка технологія нежиттєздатні, якщо вони не знайдуть для себе "екологічну нішу", тобто використовуватимуться людьми. Так само як і будь-який графічний формат. Ті з них, що залишилися "живі", більш менш активно використовуються і покривають практично всі потреби сучасних комп'ютерних художників. Їх-то і підтримує велика частина сучасного графічного програмного забезпечення.
Растрова графіка
Якщо узяти звичайну газетну ілюстрацію і гарненько її розглянути, бажано під лупою, то можна побачити, що вона насправді складається з безлічі крапок. Ці крапки можуть бути як жирно-чорними (у тих місцях, де на ілюстрації видно глибокий чорний фон), так і більш менш сірими (де присутні півтони) або взагалі бути майже непомітними (на білих місцях). Якщо розглядати таку ілюстрацію на деякій відстані, а не впритул, як зробили ми, окремі крапки зливаються в єдине зображення. Можна сказати, що звичайна газетна ілюстрація - класичний приклад растрової графіки.
Растрова графіка вперше була створена поліграфістами для того, щоб з мінімальною витратою фарби друкувати на папері ілюстрації. При цьому на початкове зображення немов би накладається тонка сітка, звана растром, і зображення виявляється розбитим на безліч крапок (пікселів). Після цього залишається тільки обчислити інтенсивність чорного кольору в кожній точці растру або, для кольорового зображення, колір крапки і, можливо, її прозорість. Цей процес називається растеризуванням. Отримані в результаті растеризування дані або відразу ж переносяться на друкарські плівки, або записуються у файл для подальшої обробки.
Векторна графіка
Припустимо, що будь-яке, навіть дуже складне графічне зображення можна розбити на прості елементи: прямі, криві, еліпси, прямокутники і тому подібне Ці прості елементи, звані графічними примітивами, можна описати певними формулами. В результаті вийде набір параметрів, використовуючи які, можна точно відтворити початковий набір графічних примітивів, а значить, і початкове зображення.
Така графіка, що складається з окремих примітивів, називається векторною графікою. Саме у такому вигляді зберігаються зображення Flash.
Гібридна графіка
Власне, гібридна графіка - це різновид векторної графіки, що містить усередині себе растрові зображення. Завдяки цьому часто вдається подолати найголовніші недоліки і растровою, і векторної графіки: великий розмір (у растрової графіки) і неможливість точної передачі півтонових зображень (векторною графікою).
Гібридне зображення розбите на фрагменти, частина з яких виконана в растровому, а частина - у векторному вигляді. Зазвичай всі півтонові фрагменти винесення, схеми, карти і тому подібне Таким чином досягається компроміс між якістю зображення і розміром файлу.
Всі сучасні редактори векторної графіки, зокрема Flash, надають можливість створення гібридної графіки. Фактичних можна навіть назвати редакторами гібридної графіки. Також гібридну графіку створюють і програми настільних видавництв.
Застосування різних видів графіки
Якщо на світі існує два види комп'ютерної графіки, значить, це ко-му-то потрібне. Давайте ж з'ясуємо, кому і, головне, в яких випадках це потрібно.
Головний козир растрової графіки - точність передачі зображень, що сканують. При цьому растрова графіка займає тим більший об'єм, чим більше само зображення, і не надає ніяких можливостей по його обробці (масштабуванню, спотворенню, повороту, перефарбовуванню). Головний козир векторної графіки - виняткові можливості обробки зображення. Недолік - неможливість збереження у векторному виді півтонових зображень в близькому до оригіналу вигляді. Виходячи з цього, можна визначити область застосування для кожного виду комп'ютерної графіки.
Отже, растрова графіка застосовується для:
збереження півтонових зображень (картини, що сканують або спочатку намальовані на комп'ютері, фотографії);
створення невеликих за розміром зображень для оформлення програм або Web-страниц. В цьому випадку, як правило, критичні швидкість виводу на екран і розмір "відповідальної" за вивід програмної коди, а зовсім не розмір зображення.
Векторна графіка краще всього підійде, якщо потрібно:
зберегти штрихові зображення (карти, креслення, малюнки олівцем, гравюри) в електронному вигляді;
створити невеликі зображення, которие'в подальшому всіляко оброблятимуться при виводі. Хороший приклад таких зображень - шрифти формату TrueType, які при виводі на екран не тільки мас-штабируются, але і розфарбовуються в різні кольори, повертаються і тому подібне і растрову графіку. Пам'ятаєте, і, зрозуміло, знайте про їх переваги.
Більшість поширених графічних форматів - растрові. Спочатку їх і розглянемо.
BMP
Формат BMP (BitMaP - бітова матриця) - простий формат запису растрових зображень. Розроблений фірмою Microsoft для збереження графіки в операційній системі Windows і сумісних з нею програмах.
Для цього підтримка формату BMP була вбудована безпосередньо в ядро системи Windows. Також відомий під назвою DIB (Device Independent Bitmap - бітова матриця, не залежна від пристрою виводу).
Графіка зберігається у файлах з розширенням bmp або dib (зустрічається дуже рідко). Підтримує всі колірні відеорежими. Графічні дані можуть бути стислі з використанням простого алгоритму RLE (Run Length Encoding - кодування із змінною довжиною рядка). Якщо стиснення не використовується, розмір графічного файлу може бути дуже великий.
В даний час - один з найпоширеніших графічних форматів. Підтримується практично всіма графічними програмами. Із-за своєї простоти вимагає для виводу дуже мало системних ресурсів, тому основне його призначення - зберігання зображень, використовуваних як елементи призначеного для користувача інтерфейсу операційної системи. Зокрема, саме у форматі BMP зберігаються системні "шпалери", заставки, ікони і тому подібне
PCX
Формат PCX - один з найстаріших графічних форматів. Він був розроблений на початку восьмидесятих років фірмою Z-Soft, що не існувала нині, для власного растрового графічного редактора РС Paintbrush, що працював в середовищі MS-DOS. Також підтримувався безліччю інших програм, що працювали в середовищі DOS і Windows, і продовжує підтримуватися і понині, хоча і є застарілим.
GIF
Формат GIF (Graphic Interchange Format - формат обміну графікою) був розроблений фірмою CompuServe в 1987 році для використання у власній однойменній комп'ютерній мережі. Набув величезного поширення в комп'ютерних мережах, зокрема, в Інтернеті. Мабуть, в даний час більшість комп'ютерної графіки, що використовується в Web-дизайне і взагалі для розповсюдження зображень в Інтернет, збережена в цьому форматі.
Графіка зберігається у файлах з розширенням gif. Підтримуються колірні відеорежими до 256 квітів включно. Для стиснення графіки використовується алгоритм LZW, розроблений ізраїльськими математиками Лемпелом і Зівом. Графіка може бути збережена з чергуванням (по-англійськи -interleaving) рядків; в цьому випадку зображення як би поступово "виявляється" рядок за рядком у міру завантаження файлу.
У 1989 році формат GIF був розширений; нова версія стандарту отримала назву З} Р89а. По-перше, була введена підтримка прозорості або "прозорого" кольору, тобто один колір зі всіх доступних на зображенні міг бути помічений як прозорий, і крізь нього "просвічуватиме" фон зображення. (Професійні графіки часто називають "прозорий" колір альфа-каналом, по-англійськи - alpha channel або просто alpha.) По-друге, з'явилася можливість зберігати в одному файлі декілька зображень, які можуть демонструватися як фільм (так звані "анімовані GIF-файли"; про них ми поговоримо в розділі 12).
Формат GIF чудово підходить для збереження зображень з різкими колірними переходами. Зокрема, Web-дизайнери створюють в цьому форматі елементи оформлення і рекламні баннеридля своїх сторінок, а підтримка прозорості і анімації ним тільки на руку. Іноді в цьому форматі створюються початкові заставки і графічні елементи інтерфейсу програм.
PNG
Формат PNG (Portable Network Graphic -- переносима мережева графіка) розроблений співтовариством незалежних програмістів як заміна перехідного в розряд комерційних продуктів формату GIF. Хоча він і підтримується в даний час багатьма графічними пакетами, проте великої популярності в Інтернеті поки не здобув, хоча авторові зустрічалися сайти з PNG-графікою. Також використовується для зберігання графіки, що розробляється в пакеті интернет-графіки Macromedia Fireworks.
Графіка зберігається у файлах з розширенням png. Підтримує всі колірні відеорежими. Для стиснення графіки застосовується дуже могутній алгоритм Deflate, що забезпечує сильніше стиснення в порівнянні з LZW. Графіка може бути збережена з чергуванням не тільки рядків, але і стовпців, таким чином, зображення "виявлятиметься" і по рядках, і по стовпцях. Також підтримуються 256 фадацій прозорості (альфа-канала) проти всього двох у GIF і автоматичної корекції яскравості.
Проте, в порівнянні з GIF, формат PNG має і недоліки. Перший великий недолік - PNG не підтримує анімацію. Правда, навряд чи це так вже актуально у зв'язку з повсюдним переходом Web-аниматоров на Flash. Другий недолік - файли формату PNG більше, ніж GIF, приблизно на один кілобайт через те, що в заголовку файлу зберігається значно більше інформації. На мій погляд, це теж не дуже значний недолік: вийшов файл трохи більше - ну і що? Отже, в принципі, вищенаведені недоліки не вплинуть на розповсюдження формату PNG в Інтернеті.
Поки що формат PNG використовується для зберігання графіки, розробленої в Fireworks, і в деяких "просунутих" сайтах. Проте, як вже мовилося, його підтримують практично всі графічні пакети.
JPEG
Формат JPEG (Joint Picture Encoding Group - група кодування нерухомих зображень) розроблений однойменною групою програмістів спеціально для розповсюдження високоякісної графіки в комп'ютерних мережах. Саме для цього він і використовується в даний час. JPEG - другий за поширеністю формат графіки в Інтернеті.
Графіка зберігається у файлах з розширеннями jpeg, jpe або jpg. Підтримується тільки колірний відеорежим TrueColor (24-бітовий колір). Для стиснення графіки використовується виключно могутній алгоритм під назвою JPEG, що фактично включає декілька алгоритмів стиснення для різних випадків. Цей алгоритм реалізує стиснення даних з втратами, коли деяка частина інформації про колір відкидається, і результуючий масив даних стає менше. У всіх інших форматах графіки із стисненням застосовуються алгоритми стиснення даних без втрат.
При використанні алгоритмів стиснення з втратами якість графіки погіршується. Чим сильніше стиснення, тим сильніше спотворюється зображення. Проте художник може регулювати відсоток стиснення, вибираючи тим самим компроміс між якістю зображення і розміром результуючого JPEG-файла.
Формат JPEG, на відміну від GIF і PNG, не підтримує ні анімацію, ні прозорість. Проте існує різновид формату JPEG, що званий "прогресивний JPEG" (progressive JPEG або p-JPEG), підтримує чергування рядків.
Область застосування формату JPEG достатньо вузька - розповсюдження високоякісної півтонової графіки в Інтернеті. Півтонові зображення, що сканують, при використанні помірного стиснення виходять дуже навіть непоганими. Особливо популярні "в народі" підбірки картин Бориса Вальєхо і інших так званих "фэнтезійних" живописців, збережені в JPEG-файлах.
TIFF
Формат TIFF (Tag Image File Format - теговий файловий формат зображень) був розроблений фірмою Aldus, розробником відомого пакету настільного видавництва PageMaker, для іншого свого продукту - растрового редактора PhotoStyler, що не дійшов до наших часів. Застосовується для збереження високоякісної повнокольорової графіки без втрати якості для видавничих цілей. Часто використовується для обміну високоякісною графікою між користувачами різних програм.
Графіка записується у файли з розширенням tif або tiff. Підтримуються всі колірні відеорежими, прозорість і декілька алгоритмів стиснення: LZW, Deflate і JPEG. Фірмовою особливістю цього формату є можливість запису в графічний файл так званих тегов: спеціальних приміток, що вносяться художником або самою програмою графічного редактора.
Існує два різновиди формату TIFF: сумісний з РС і з Apple Macintosh. Це викликано відмінностями в архітектурі перерахованих комп'ютерних платформ.
Формат TIFF підтримується всіма графічними програмами професійного рівня. Більш того, підтримка якою-небудь програмою цього формату говорить про її професійну орієнтацію.
Векторні формати
Векторні форматів чомусь значно менше, ніж растрових. Ймовірно, це пов'язано з тим, що реалізувати обробку і виведення векторної графіки незрівнянно важче, ніж растровою. А люди - на жаль! - завжди йдуть по шляху найменшого опору.
Shockwave/Flash
Зрозуміло, ми не могли не почати розгляд форматів векторної графіки з "рідного" формату Macromedia Flash. Як-не-як, саме в нім нам належить зберігати свої творіння.
Формат Shockwave/Flash розроблений фірмою Macromedia для збереження зображень і фільмів, створених в пакеті векторної графіки Shockwave. Пізніше на основі Shockwave був створений пакет інтернет-графіки Flash, що "успадкував" цей формат. Тому говорять, що існує єдиний формат Shockwave/Flash.
Як ви вже знаєте, фактично існує два формати представлення графіки Flash. По-перше, це формат, в якому зберігаються ті, що готуються в середовищі Flash зображення і фільми, - формат документів Flash. По-друге, формат, в якому зберігається вже завершена, експортована і підготовлена для публікації графіка, яку можна завантажити в програвач, - формат поширюваної графіки Shockwave/Flash.
Документи Flash зберігаються у файлах з розширенням fla. Експортована ж графіка зберігається у файлах з розширенням swf.
Крім самого пакету Flash обидва цих формату підтримуються іншими продуктами фірми Macromedia: Dreamweaver, Fireworks і ін. Також ці формати підтримуються деякими іншими графічними програмами.
Windows Metafile і Enhanced Windows Metafile
Формат Windows Metafile - простий формат запису векторних зображень. Розроблений фірмою Microsoft для збереження векторної графіки в операційній системі Windows і сумісних з нею програмах. Підтримка цього формату вбудована безпосередньо в ядро системи Windows.
Можливості формату виключно слабкі, більш-менш складну графіку зберегти в нім неможливо.
В даний час формат Windows Metafile, на відміну від BMP, поширений дуже мало, хоча підтримується практично всіма графічними програмами і вимагає дуже мало системних ресурсів для виводу і обробки. Використовується для зберігання векторних зображень в деяких програмах (наприклад, початкових заставок або елементів призначеного для користувача інтерфейсу). Зокрема, Microsoft Word свій комплект картинок (так званий "клипарт" від англійського clipart) зберігає у форматі Windows Metafile. Ймовірно, фірма Microsoft, хоче показати таким чином, що цей формат теж придатний для розповсюдження графіки.
Формат Enhanced Windows Metafile - подальший розвиток Windows Metafile. Він також розроблений Microsoft, проте "в народ" чомусь не просувався і хоч трохи широкого поширення тому не набув. Авторові за всю його достатньо довгу кар'єру комп'ютерника не попадалося на одного файлу цього формату. Залишається додати, що формат наказує зберігати графіку у файлах і підтримується багатьма сучасними графічними пакетами.
Adobe Illustrator
Цей формат був розроблений фірмою Adobe для векторного графічного редактора Illustrator. В даний час підтримується практично всіма пакетами векторної графіки і використовується для обміну векторними зображеннями між користувачами різних програм.
Графіка зберігається у файлах з розширенням ai. Формат дуже стійкий до збоїв, зіпсований файл, як правило, з великою вірогідністю все ж таки можна прочитати.
CORELDRAW!
Був розроблений фірмою Corel для векторного редактора CORELDRAW!. Фактично дозволяє зберігати гібридну графіку. Іноді використовується для обміну графікою.
Графіка зберігається у файлах з розширенням cdr. Має декілька привабливих можливостей в порівнянні з Adobe Illustrator (наприклад, стиснення графіки, причому растрова і векторна графіки стискаються окремо), але несумісність різних версій формату і невисока стійкість до збоїв зовсім не йдуть на користь нею популярності.
Цей формат Flash не підтримується. Щоб імпортувати графічне зображення у форматі CORELDRAW!, вам доведеться перетворити його в інший формат, наприклад, Adobe Illustrator або Windows Metafile, використовуючи іншу графічну програму.
Encapsulated PostScript
Цей формат був розроблений фірмою Adobe для обміну векторною графікою між користувачами різних програм. Власне, це навіть не формат, а ціла мова, що базується на мові опису графіки для високоякісних принтерів PostScript. Фактично, файл в цьому форматі можна скопіювати на підтримуючу мову PostScript принтер, набравши в командному рядку: сміттю graphic_file.eps prn і він буде надрукований.
Графіка зберігається у файлах з розширенням eps. Такий файл є простій текстовий документ, що містить набір команд для принтера надрукувати той або інший примітив. Таким чином, EPS-файл може бути відредагований в будь-якому текстовому редакторові за наявності знання мови PostScript.
Підтримується практично всіма графічними пакетами. Тому використовується для перенесення великих графічних зображень між різними програмами.
VML
Формат VML (Vector Markup Language - мова векторної розмітки) розроблений фірмою Microsoft для використання у власній програмі Web-обозревателя Internet Explorer версії 5.0 і пізніших. Так само, як і Encapsulated PostScript, це не стільки формат, скільки текстова мова опису векторної графіки. За задумом, фрагменти таких описів поміщаються всередину Web-страниц, серед звичайної HTML-кода, і описують їх графічні елементи. Таким чином, можна буде відмовитися від традиційної Web-графики, що є упровадженими елементами, що зберігаються в окремих файлах.
Формат PDF (Portable Document Format - формат переносимих документів) був розроблений фірмою Adobe для створення переносимих не-залежних електронних документів. Такі документи можуть містити, окрім форматованого тексту, різну векторну і растрову графіку, розбиватися на сторінки, друкуватися на принтері або бути видимим на екрані комп'ютера. Крім цього, документи в цьому форматі мають дуже малий розмір (використовується стиснення, причому кожен вид графіки стискається по самому відповідному для нього алгоритму), таким чином, їх можна поширювати через Інтернет.
Документи цього формату зберігаються у файлах з розширенням pdf. Вони створюються за допомогою пакету Adobe Acrobat, а читаються - за допомогою програми читання Adobe Acrobat Reader, поширюваної безкоштовно. По назві цих двох програм формат PDF отримав свою другу назву - формат документів Acrobat.
Формат PDF отримав величезну популярність для розповсюдження електронних документів з багатим форматуванням і графікою. Фактично, цей формат тепер стоїть на другому місці, після HTML, по поширеності. Окрім Adobe Acrobat, створення документів PDF підтримують безліч інших текстових і графічних пакетів. A Adobe Acrobat Reader -одна з популярних в світі програм.
VRML
Формат, точніше, мова, VRML (Virtual Reality Modeling Language - мова моделювання віртуальної реальності) був розроблений групою незалежних розробників. Він служить для створення так званих віртуальних світів і розповсюдження їх через Інтернет. Описом такого віртуального світу є текстовий файл з розширенням vrm або vrml, що містить набір команд на мові VRML. Такий файл може бути "програний" за допомогою особливих програм -"програвачів" VRML; найпоширенішим з них є Cortona VRML Client фірми Parallel Graphics.
Хоч мова VRML і що підтримує його програмне забезпечення, призначене для створення і "програвання" віртуальних світів були широко розрекламовані свого часу, поширення він набув дуже обмежене. Зв'язано це з тим, що потужностей сучасних комп'ютерів поки що не вистачає для створення чогось складнішого, ніж дивні геометричні фігури з двох сфер і конуса. До того ж, віртуальна реальність, схоже, втратила для простих людей свою привабливість. Тому майбутнє VRML так само туманно, як і сьогодення...
Розділ 5 Малювання
Познайомившись з двома фундаментальними різновидами комп'ютерної графіки, з'ясувавши їх переваги і недоліки, розглянувши сучасні формати запису графічних даних у файл, можна приступити безпосередньо до малювання. Що ми і зробимо в цьому розділі.
Стисло нагадаємо, що таке векторна графіка. Векторне графічне зображення складається з графічних примітивів: простих складових частин, кожна з яких може бути описана особливою формулою. До графічних примітивів відносяться прямі і криві лінії, прості геометричні фігури (еліпси, прямокутники і ін.), текстові написи і імпортовані растрові зображення. (Формально, якщо векторне зображення містить в своєму складі достатньо велику кількість растрових зображень, говорять про гібридну графіку, але ми не гратимемо в термінологічні ігри, щоб не заплутатися.) Для кожного примітиву в графічному файлі зберігаються його тип і параметри формули, що описує його: місцеположення, розміри, колір, кривизна, радіуси і тому подібне Графічна програма, прочитавши з диска такий файл, підставляє у відповідні формули потрібні параметри, і ми отримуємо на екрані або принтері початкове зображення.
Процес перетворення векторної графіки в растрову називається растеризуванням. Зокрема, програма векторного графічного редактора виконує растеризування всякий раз, коли виводить векторне зображення на екран або принтер - пристрої спочатку растрові. Зворотний процес - перетворення растрової графіки у векторний вигляд - називається векторизацією. Векторизація растрового зображення чревата великими втратами в якості, особливо погано векторизуется високоякісне півтонове фотографічне зображення.
Для вибору кольору лінії і заливки створюваних графічних примітивів служить невелика область в середині інструментарію, що носить заголовок Colors.
Перш за все, відмітимо, що в нижній частині цієї області знаходяться три невеликі кнопки. Ці кнопки включають особливі колірні режими, ми розглянемо їх в розділі 6. У даний же момент нас більше цікавлять два селектори кольори, що займають велику частину області Colors. З їх допомогою і задаються кольори графіки. (Правда, окрім них, можливість вибору кольору надають різні панелі; реалізується це за допомогою все тих же селекторів кольору.)
Як бачите, селекторів квітів в області Colors два. Верхній з них встановлює колір лінії про це говорить значок олівця зліва від селектора. Ніжній задає колір заливки, що підтверджує значок перекинутого відра.
"Лінія"
Як ви вже знаєте, цей інструмент служить для проведення прямих ліній. Щоб вибрати його, клацніть в інструментарії кнопку або натисніть на клавіатурі клавішу <N>. Після цього курсор миші прийме вид невеликого хрестика, - це означає, що тепер ви можете проводити мишею прямі лінії.
Щоб провести на робочому листі пряму лінію за допомогою інструменту "лінія", зробіть наступне. (Мається на увазі, що ви вже вибрали цей інструмент.) Помістите курсор миші в тому місці, де у вас буде початок лінії, і натисніть ліву кнопку миші. Після цього, не відпускаючи цю кнопку, протягнете мишу в те місце, де у вас буде кінець лінії. Поки ви буксируєте мишу, від початку лінії за її курсором тягнутиметься "гумова" лінія. Щоб поставити другу крапку - кінець прямої - і тим самим намалювати її, просто відпустите ліву кнопку миші в потрібній крапці. Все, пряма лінія створена.
Ви можете проводити таким чином лінії будь-якої довжини і під будь-яким кутом. Якщо ж вам потрібно провести лінію під кутом, кратним 45°, то під час проведення лінії утримуйте натиснутою клавішу <Shift>. Лінія, що в цьому випадку проводиться, автоматично "підганятиметься" під відповідний кут.
Якщо включений модифікатор "притягання" різних частин вашої графіки один до одного, при малюванні ліній це враховується. При буксируванні миші, якщо якій-небудь з кінців лінії опиниться достатньо близько від іншої лінії (можливо, що належить іншому графічному примітиву), правіше і нижче за курсор миші з'явиться невеликий кружок, що сигналізує про це. Якщо тепер відпустити кнопку миші, завершивши малювання лінії, її кінець буде "приклеєний" до вже намальованої лінії, до якої він наблизився.
Ви можете змінювати колір лінії вже знайомого вам селектори кольору лінії. Селектор кольору заливки ніякого впливу на мальовані прямі лінії не робить, оскільки у ліній немає заливки.
"Прямокутник" і "еліпс"
Обидва цих інструменту дуже схожі. Різниця виявляється лише в результаті їх застосування. Тому ми і описуємо їх тут разом.
Прямокутник створюється таким чином. Помістите курсор миші в тому місці, де у вас буде його лівий верхній кут, і натисніть ліву кнопку миші. Після цього, не відпускаючи цю кнопку, протягнете мишу в те місце, де у вас знаходитиметься правий нижній кут прямокутника. Поки ви буксируєте мишу, Flash відображає "гумовий" прямокутник, так що ви завжди бачитимете, що виходить. Перемістивши курсор в потрібну крапку відпустите ліву кнопку миші - і прямокутник буде намальований.
Еліпс створюється аналогічним чином. Ви вибираєте крапку, відповідну лівому верхньому куту уявного прямокутника, в який буде вписаний еліпс, і буксируєте мишу в точку правого нижнього кута цього прямокутника. В процесі перетягання миші Flash показуватиме вам "гумовий" еліпс.
Ви можете малювати, таким чином, прямокутники і еліпси будь-якої форми. Якщо ж вам потрібно намалювати правильний квадрат або правильне коло, то під час малювання утримуйте натиснутою клавішу <Shift>.
Кожен намальований вами прямокутник і еліпс матиме заливку.
Колір заливки задається нижнім селектором кольору в області Colors інструментарію. А колір ліній, як ви пам'ятаєте, задається за допомогою верхнього селектора кольору.
Прямокутники, що створюються за допомогою однойменного інструменту, можуть мати кути, що округляють. Для цього служить модифікатор кути, що "округляють". Включається він натисненням невеликої кнопки, що з'являється в області Options інструментарію, якщо вибраний інструмент "прямокутник".
"Олівець"
Цей інструмент дозволяє малювати лінії будь-якої (як говорять професійні комп'ютерні художники - вільною) форми. Працює він так само, як звичайний олівець, чому і отримав свою назву. Ви натискаєте ліву кнопку миші і, не відпускаючи її, малюєте лінію, яка вам потрібна. Приклад такої лінії показаний на мал. 5.7.
Щоб вибрати інструмент "олівець", клацніть в інструментарії відповідну кнопку або натисніть клавішу <Y>. Курсор миші при цьому прийме вид олівця.
Щоб намалювати з його допомогою лінію, помістите курсор миші в крапку, де вона повинна починатися, і натисніть ліву кнопку миші. Після цього, не відпускаючи лівої кнопки, рухайте мишу по потрібній траєкторії і, коли курсор миші опиниться в крапці, де повинен бути кінець лінії, відпустите кнопку миші. Rash малюватиме лінію, що проводиться вами, прямо під час руху миші. Якщо вам потрібно провести строго пряму горизонтальну або вертикальну лінію, то під час малювання утримуйте натиснутою клавішу <Shift>.
Ви можете задавати колір лінії, користуючись верхнім селектором кольору, розташованим в області Colors інструментарію. Нижній селектор кольору ніякого впливу на лінії, що проводяться "олівцем", не робить.
Ви, напевно, відмітили, що Flash автоматично згладжує проведену вами лінію. Ця чудова особливість, введена програмістами фірми Macromedia, дозволяє вам за допомогою інструменту "олівець" у будь-якому випадку проводити прямі лінії. Як ви знаєте, людська рука - не дуже точний інструмент, і Flash це враховує, згладжуючи дрібні нерівності ліній, що проводяться вами. Проте, іноді така "послужливість" може нашкодити, наприклад, якщо вам потрібно намалювати щось дуже точно, зі всіма нерівностями і шорсткостями. Для регулювання ступеня згладжування служить модифікатор "згладжування ліній", що є кнопкою, розташованою в області Options інструментарію.
Ви можете відмітити, що в правому нижньому кутку цієї кнопки є невелика чорна стрілка, направлена направо вниз. При натисненні цієї кнопки на екрані з'явиться меню, що пропонує користувачеві на вибір декілька варіантів. Такі кнопки з меню часто застосовуються в Flash.
"Перо"
Цей щонайпотужніший інструмент допоможе вам малювати як прямі, так і криві лінії, точно указуючи початкову і кінцеву точки і радіус кривизни. Криві лінії, що малюються за допомогою цього інструменту, називають також кривими Безьє на ім'я математики, що вивів формулу для опису цих кривих. (Пряму лінію можна вважати виродженим випадком кривий Безьє.) Крім того, "перо" надає можливість створення ламаних ліній, що складаються з безлічі прямих або кривих відрізань, і вельми складних геометричних фігур.
Щоб вибрати інструмент "перо", клацніть в інструментарії відповідну кнопку або натисніть клавішу <Р>. Курсор миші при цьому прийме вид креслярського рейсфедера.
Малювання прямих за допомогою "пера" виконується таким чином. Помістите курсор миші в крапку, де повинен бути початок прямої, і клацніть лівою кнопкою миші. (Майте на увазі - потрібно саме клацнути!) У цьому місці на листі з'явиться невелика порожниста крапка. Далі помістіть курсор в кінцеву точку прямої і знову клацніть мишею. Пряма буде негайно проведена.
Якщо ви продовжите клацати мишею в різних місцях на робочому листі, то зможете побудувати ламану лінію, аналогічну показаною на мал. 5.12. Щоб завершити малювання ламаною, при створенні останньої її крапки зробіть подвійне клацання мишею замість одинарного. Ви також можете відразу після останнього клацання вибрати інший інструмент або клацнути де-небудь на порожньому просторі робочого листа, утримуючи на-жатой клавішу <Ctrl>.
Існує можливість проводити прямі лінії під кутом, кратним 45°.
Для цього вам потрібно при другому клацанні утримувати натиснутою клавішу <Shift>.
При створенні ламаною ви можете замкнути її, для чого підведіть курсор миші до однієї з вже створених її крапок так, щоб нижче і правіше за нього з'явився невеликий кружок, і клацніть лівою кнопкою миші. В цьому випадку
Flash автоматично створить замкнуту область і помістить в неї заливку, як показано на мал. 5.13.
"Кисть"
Цей інструмент поводиться аналогічно реальній кисті. З його допомогою ви можете наносити мазання різної форми і товщини. Приклад таких мазків показаний на мал. 5.16.
Щоб вибрати інструмент "кисть", клацніть в інструментарії відповідну кнопку або натисніть клавішу <В>. Курсор миші при цьому може приймати різні форми; залежно від настройок, заданих за допомогою модифікаторів.
"Відро з фарбою"
Цей інструмент служить для створення заливок. Заливкою називається особливий графічний примітив, що заповнює замкнутий контур, утворений лініями. Часто Flash створює заливки автоматично, наприклад, коли ви малюєте, використовуючи інструменти "прямокутник", "еліпс" і "перо". Якщо ж ви застосовуєте інші інструменти для створення графіки, про заливки вам доведеться поклопотатися самостійно.
Інструмент "відро з фарбою" поводиться аналогічно реальному відру з фарбою: якщо "перекинути" його над замкнутим контуром, фарба "розіллється" і заповнить її. Якщо ж контур має "діру", наприклад, ви забули його замкнути, заливка створена не буде. Як бачите, Flash не допускає, щоб "фарба" "витекла" назовні.
Щоб вибрати інструмент "відро з фарбою", клацніть в інструментарії відповідну кнопку або натисніть клавішу <К>. Курсор миші при цьому прийме вид перекинутого відра з фарбою.
Правка графіки
Отже, створювати графіку ми навчилися. Тепер давайте з'ясуємо, як її редагувати.
Під редагуванням графіки ми розумітимемо зміну її форми, а також її повне або часткове видалення. Як додати нові лінії або фігури ви вже повинні знати - скористайтеся для цього одним з розглянутих нами інструментів малювання.
Для зміни графіки Flash надає чотири могутні інструменти: "стрілка виділення", "додаткова стрілка виділення", "ласо" і "гумка". Перші два інструменти призначено для виділення і правки елементів зображення, третій - для "вирізування" з фігур "латочок" довільної форми, а четвертий - повного або часткового видалення фігур або їх частин. Користуючись цими чотирма інструментами, ви зможете проробляти зі своєю графікою все що завгодно.
Виділення графіки
Для виділення (або, як ще говорять, вибору) фрагментів графіки для редагування служить інструмент "стрільця виділення" (або просто "стрілка"). Клацніть кнопку в інструментарії або натисніть клавішу <V> на клавіатурі. Курсор миші прийме вид невеликої чорної стрілки.
Фрагментація і злиття графіки.
Перш ніж ми приступимо до розгляду способів правки вже створеної графіки, поговоримо ще про одну особливість Flash. Це так звана фрагментація графіки. Суть її в тому, що Flash-графика в певних випадках "розвалюється" на незалежні фрагменти. Іноді це буває корисно, іноді не дуже.
Фрагментації схильні складні фігури, що складаються з безлічі графічних примітивів, намальованих різним кольором. Це основне правило фрагментації. Ви можете також розбити на фрагменти і монолітні фігури, але про це ми поговоримо трохи нижче.
Щоб краще зрозуміти, що таке фрагментація, приведемо невеликий приклад. Намалюємо на листі Flash нескладну фігуру, показану на мал. 5.33. На цій фігурі ми і розглянемо фрагментацію Flash-графики як явище.
Намалювавши фігуру, виберемо інструмент "стрільця виділення" і клацнемо на порожньому місці, щоб зняти будь-яке виділення. Після цього виділимо якій-небудь з кінців лінії, виступаючих за межі перекресленого круга. Замість того щоб виділити всю лінію, Flash виділив тільки її фрагмент.
Це відбулося тому, що лінія, що розітнула еліпс на чотири частини (дві половинки контуру і дві половинки заливки), і сама виявилася розділеною на три відрізання. На мал. 5.35 це проілюстровано наочно.
Як бачите, фрагментація в наявності.
Монолітна, здавалося б, фігура "розвалилася" сама собою на сім частин. І кожна її частина є абсолютно незалежним фрагментом.
З фрагментацією тісно зв'язана і інша особливість Flash-графики - злиття фігур. Полягає воно в тому, що якщо два або більш графічних фрагментів, намальованих одним кольором, стикаються, вони перетворюються на єдине ціле.
Правка графіки
Flash надає практично ті ж можливості по редагуванню створеної графіки, що і інші програми векторних графічних редакторів. Якщо ви знайомі з ними, вам буде зовсім просто. Якщо ж немає, не біда - всі операції правки графіки виконуються виключно просто і наочно, так що ви швидко набудете потрібних навичок. Розглянемо їх докладніше.
Перевірте, чи вибраний у вас інструмент "стрільця виділення" на панелі інструментів. Переважна більшість операцій по правці графіки виконуються за допомогою именно цього, добре вже знайомого вам інструменту. Якщо для яких-небудь операцій знадобляться інші інструменти, ми спеціально попередимо про це.
Переміщення і видалення графіки
Переміщення і видалення графіки - найпростіші і наочніші операції. Ми розглянемо їх разом.
Перш за все, ви можете переміщати виділені фрагменти. Для цього спочатку виділите їх. Далі встановіть курсор миші на яку-небудь частину виділеного фрагмента, натисніть ліву кнопку миші і, не відпускаючи її, перетягнете виділений фрагмент на нове місце, після чого відпустите кнопку. Якщо вам потрібно перемістити графіку в напрямі під кутом, кратним 45°, утримуйте під час перетягання клавішу <Shift>.
Для точного переміщення графіки можна скористатися клавішами-стрілками. Виділіть потрібний фрагмент і натискайте клавіші-стрілки, поки він не опиниться на потрібному місці. При одноразовому натисненні на клавішу-стрілку відбувається зсув на один піксел. Якщо ж ви при цьому утримуватимете клавішу <Shifl>, при кожному натисненні вибраний фрагмент зміщуватиметься відразу на 8 пікселів.
На нове місце можна перемістити не сам виділений фрагмент, а його копію. Для цього просто перетягнете його, утримуючи натиснутою клавішу <Alt>. Ви також можете вибрати пункт Duplicate в меню Edit або натиснути комбінацію клавіш <Ctrl>+<D>, щоб створити нову копію виділеного фрагмента, а потім перетягнути її на нове місце звичайним способом.
Видалити непотрібну графіку зовсім просто. Для цього виберіть її і або натисніть клавішу <Del> або <Backspace>, або виберіть пункт Clear в меню Edit.
"Притягання" графіки
Раніше ми вже сказали, що графічні фрагменти, що перетягуються по робочому листу, можуть "притягуватися" до інших фрагментів, лініям сітки і що направляє. Це сильно полегшує малювання складних геометричних фігур: не потрібно точно підганяти одну лінію до іншої. Звернете увагу, що "притягується" та крапка на лінії або заливці, за яку ви "вхопилися" мишею. Ця крапка (назвемо її "крапкою відображається у вигляді достатнього великого чорного кола).
Проте це може бути і шкідливо, наприклад, якщо ви хочете намалювати дуже складну і звивисту криву за допомогою олівця або провести дві лінії дуже близько один до одного. Тому Flash надає вам воз-можность тимчасово відключити "притягання".
Відключити "притягання" дуже просто. Якщо у вас вибраний інструмент "стрільця виділення", стає доступним модифікатор "притягання". Він є кнопкою. За умовчанням ця кнопка натиснута, тобто модифікатор включений. Щоб його відключити, "відіжміть" цю кнопку. Згодом ви, звичайно, зможете знову його включити.
Якщо інструментарій у вас прихований, ви можете скористатися меню. Пункт-вимикач Snap to Objects меню View і однойменний пункт контекстного меню листа діють так само. Але найшвидше, ймовірно, натиснути комбінацію клавіш <Ctrl>+<Shift>+</>.
Відключити "притягання" до ліній координатної сітки і що направляє також дуже просто. У першому випадку відключите пункт-вимикач Snap to Grid підміню Grid меню View або натисніть комбінацію клавіш <Ctrl>+<Shift>+<'>. У другому випадку, аналогічно, відключите пункт-вимикач Snap to Guides підміню Guides меню View або натисніть ком-бинацию клавіш <Ctrl>+<Shift>+<;>. (Підміню Guides і Grid також при-сутствуют в контекстному меню листа.) Щоб тимчасово відключити "притягання" до ліній пикселной сітки, ви можете натиснути клавішу <С>; коли ви її відпустите, "притягання" включиться знову.
Робота з буфером обміну
Всі сучасні більш-менш складні Windows-приложения дозволяють працювати із стандартним буфером обміну Windows. Користувач може поміщати в буфер обміну фрагменти текстів, графічних зображень, схем, програмних компонентів і потім вставляти їх в інше місце цього ж або зовсім іншого документа, відкритого зовсім в іншому застосуванні.
Зрозуміло, Flash також підтримує роботу з буфером обміну. І предос-тавляет стандартний набір операцій, які ми зараз перерахуємо.
Ви можете "вирізувати" виділений графічний фрагмент з листа і помес-тить його в буфер обміну. При цьому сам виділений фрагмент з листа пропадає. Щоб "вирізувати" фрагмент, виділіть його і виберіть пункт Cut меню Edit або контекстного меню або натисніть комбінацію клавіш <Ctrl>+<X>.
Ви також можете скопіювати в буфер обміну виділений графічний фрагмент, залишивши його на листі. Для цього виберіть пункт Сміттю меню Edit або контекстного меню або натисніть комбінацію клавіш <Ctrl>+<C>.
Щоб вставити вміст буфера обміну на лист, виберіть пункт Paste меню Edit або контекстного меню або натисніть комбінацію клавіш <Ctrl>+<V>. Вміст буфера обміну буде поміщений в центр листа.
Якщо ви хочете помістити вміст буфера обміну в ту ж позицію, клг на-ходится початковий фрагмент, виберіть пункт Paste in Place меню Edit або контекстного меню або натисніть комбінацію клавіш <Ctrl>+<Shift>+<V>. Ця операція характерна тільки для Flash, в інших програмах вона може і не підтримуватися.
Розділ 6 Робота з кольором
Сучасні художники, що працюють на сучасних комп'ютерах, мають в своєму розпорядженні багатющий вибір всіляких квітів. В даний час відеокарти можуть виводити одночасно на екран мільйони квітів і відтінків - це значно більше, чим може розрізнити людське око. Як бачите, апаратні можливості комп'ютера не накладають ніяких обмежень на творця.
Проблема зовсім в іншому: чи зможе творець розпорядитися цим багатством? Але це вже проблема самого творця. І вже ніяк не комп'ютера, і не Flash.
У цьому розділі ми поведемо розмову про засоби, пропонованих Flash для роботи з кольором. Ми докладніше розглянемо вже знайомий вам селектор кольору, додаткові інструменти і спеціальні панелі. А в самому кінці ми поговоримо про те, які "підводні камені" підстерігають початкуючого Flash-художника при публікації його творінь.
Використання селектора кольору
Наявність селектора кольору - відмінна риса всіх продуктів фірми Macromedia. З ним ми вже знайомі. Ми знаємо, як вибрати колір з його по-мощью. Але всіх його можливостей ми ще не знаємо.
Давайте поглянемо на мал. 6.1, на якому зображений відкритий селектор кольору. Ми бачимо, що велика його частина зайнята набором невеликих квадра-тиков, що представляють всі доступні для вибору кольори, - так званою палітрою. Щоб вибрати необхідний колір, помістіть курсор миші над потрібним квадратиком і клацніть лівою кнопкою миші. Вікно селектора кольору при цьому закриється.
Проте 'селектор кольору надає ще одну цікаву можливість. Ви можете вибрати колір, просто "узявши" його з будь-якої точки екрану. Якщо ви придивитеся до курсора миші, то відмітите, що він має вид невеликої піпетки. Клацніть цією піпеткою по потрібній точці екрану, і колір цієї крапки буде вибраний селектором. (Вікно селектора при цьому повинне бути відкрите.) Таким чином, ви можете "узяти" для роботи колір вікна Windows, колір відкритої в графічному редакторові фотографії і тому подібне
У верхній частині вікна селектора знаходиться невелике поле введення. У цьому полі відображається шістнадцятиричний код кольору, який знаходиться під курсором миші. Всі кольори, що відображаються на екрані комп'ютера, однозначно ідентифікуються цим кодом. Спробуйте переміщати курсор (вид піпетки, що має) по екрану і подивіться, як змінюватиметься вміст цього поля введення. Ви також можете ввести потрібне значення коди кольору уручну, якщо, звичайно, знаєте його.
Створення нових квітів. Змішувач
Звичайно, палітра селектора квітів вельми багата, і в деяких випадках її багатства може вистачити. Проте для роботи часто потрібні кольори, які в ній не присутні. Тому Flash надає інструмент, що дозволяє створювати нові кольори, застосовувати їх до вибраних на листі графічних фрагментів і додавати при необхідності в палітру. Цей інструмент - особлива панель, звана змішувачем квітів. Зараз ми його розглянемо.
Щоб викликати змішувач на екран, виберіть в меню Window пункт Color Mixer. Ви також можете вибрати пункт Mixer підміню Panels контекстного меню листа або натиснути комбінацію клавіш <Shift>+<F9>. Панель змішувача, що з'явилася на екрані, показана на мал. 6.8.
Ви можете клацнути розташовану в нижньому правому кутку цієї панелі кнопку, що має вид трикутної стрілки, направленої вниз. Після цього змішувач прийме вигляд такий, як на мал. 6.9. Надалі ми працюватимемо з розгорненим змішувачем, оскільки у такому вигляді він надає більше можливостей, хоч і займає більше місця на екрані.
Подивитеся на ліву частину змішувача. Там все знайомо: два селектори кольору - лінії і заливки, - які можна вибирати мишею і розкривати, три додаткові кнопки, розглянуті нами трохи вище. Ці елементи управління дублюють область Colors інструментарію і можуть стати в нагоді, якщо інструментарій прихований.
У нижній частині змішувача розташовано два поля вибору кольору. Задати з їх допомогою потрібний колір дуже просто. Для цього спочатку виберіть потрібний селектор кольору - лінії або заливки. Після цього клацніть мишею по потрібній точці центрального поля, щоб вибрати сам колір, потім клацніть по потрібній точці правого поля, щоб задати його яскравість. Після цього заданий вами колір з'явиться у вибраному селекторі і, одночасно, в розташованій зліва області попереднього перегляду.
Робота із заливками
А зараз, після розгляду різних параметрів ліній, які пропонує нам для роботи Flash, поговоримо про параметри заливок. Як і у разі лінії, виділите потрібну заливку і...
Види заливки
Ви вже знаєте, що кожен замкнутий контур в Flash може бути заповнений так званою заливкою. Також ви знаєте, що Flash у багатьох випадках (зокрема, при малюванні прямокутників і еліпсів) сам створює такі заливки. І, звичайно, вам вже відомо, як задати колір заливки. Про це ми говорили ще в розділі 5, коли розглядали операції малювання фігур.
Але розмова про заливки ще не закінчена. Зараз ми розглянемо ще деякі параметри цих графічних примітивів, які ви можете задавати. І допоможе нам в цьому змішувач.
Flash надає художникові декілька видів заливки. Всі вони задаються за допомогою списку, що розкривається, селектора кольору заливки і розташованого в панелі змішувача, що знаходиться правіше. Розглянемо всі ці заливки докладніше.
Прості види заливки
Прості види заливки - це однотонна, суцільна заливка і її відсутність. У останньому випадку досвідчені комп'ютерні художники часто говорять про так звану прозору заливку, що у разі Flash невірно.
Щоб відключити створення заливки при малюванні замкнутих фігур, виберіть в списку видів заливки, що розкривається, пункт None. Це простий вид заливки - більше вам не потрібно задавати для нього ніяких параметрів.
Щоб включити створення однотонної заливки, виберіть пункт Solid. В цьому випадку ви можете задати колір заливки, скориставшись відповідними селекторами квітів в інструментарії і на редакторові властивостей. Якщо у вас відкритий змішувач, ви можете скористатися їм.
Градієнтна заливка
Окрім простих видів заливки, Flash може створювати і складніші. Зокрема, градієнтні заливки, в яких колір плавно міняється від одного значення до іншого, наприклад, від білого до чорного. Ви можете побачити приклад градієнтної заливки, якщо подивитеся на будь-яке вікно будь-якої програми, що працює в операційній системі Microsoft Windows 98 або новішій її версії, - колір його заголовка плавно міняється від синього до ясно-блакитного.
Перш ніж ми продовжимо розмову про градієнтні заливки (іноді їх скорочено називають градієнтами), давайте введемо один термін. Назвемо кольори, на підставі яких створюватиметься градієнт, ключовими. Наприклад, для заголовка вікна Windows 98 ключовими квітами будуть синій і ясно-блакитний. Це допоможе нам надалі.
Flash підтримує два види градієнтної заливки: лінійну і радіальну. У лінійній градієнтній заливці колір міняється лінійно при русі від одного кінця фігури до іншого (мал. 6.14). У радіальній же градієнтній заливці колір міняється при русі від центру уявного кола, вписаного у фігуру, до її периферії (мал. 6.15). Як бачите, назви видів зафарбовування говорять самі за себе.
Щоб створити лінійну або радіальну градієнтну заливку, відкрийте змішувач і виберіть в списку видів заливки, що розкривається, відповідно пункт Linear Gradient або Radial Gradient. Після цього змішувач змінить свій вигляд (мал. 6.16). Розглянемо, що ж пропонується нашій увазі в цьому випадку.
Списку видів заливки, що нижче розкривається, знаходиться лінійка завдання ключових квітів заливки. По цій лінійці переміщаються два покажчики, задаючі потрібні кольори. Ви можете вибирати той або інший покажчик, просто клацнувши по ньому мишею; вибраний покажчик має не білу, а чорну стрілку. Вибравши покажчик, ви можете задати відповідний ключовий колір, вказавши в розташованому правіше селекторі кольору або скориставшись двома розташованими нижче панелями. Ну і, звичайно, можна переміщати покажчики, "захоплюючи" їх мишею, щоб підібрати потрібну відстань між ключовими квітами на результуючій заливці.
Робота з палітрами
Коли ми знайомилися з селектором квітів, то назвали весь доступний в його вікні набір квітів палітрою. Як ви вже знаєте, в цю палітру можна додавати нові кольори і градієнтні заливки, створені за допомогою змішувача. Після цього ви зможете вибрати і застосувати у виділеній графіці створені вами кольори і заливки, скориставшись селектором кольору.
Настала пора докладніше поговорити про палітру і управління її вмістом.
Перш за все, потрібно сказати, що кожен документ Flash містить свою власну унікальну палітру, тобто використовуваний в нім набір квітів.
Ця палітра зберігається і у файлі формату Shockwave/Flash, призначеного для розповсюдження. Звідси витікає, що, уміло підібравши палітру і, можливо, обмеживши кількість використовуваних в зображенні квітів, ви можете значно зменшити розмір цього файлу.
Вся робота над вмістом палітри здійснюється в панелі Color Swatches. Щоб викликати її на екран, виберіть пункт-вимикач Color Swatches в меню Window або натисніть комбінацію клавіш <Ctrl>+<F9>. Можна також вибрати пункт Swatches підміню Panels контекстного меню листа. Сама панель Color Swatches показана на мал. 6.34.
Ця панель складається з двох частин. У верхній її частині знаходиться вже знайома вам палітра квітів, в нижней - різні види градієнтних і графічних заливок, як задані за умовчанням самій профаммои, так і створені користувачем. Ви можете переміщати мишачу сіру смугу, що розділяє ці частини. Для цього встановите на неї курсор миші, натисніть ліву кнопку, не відпускаючи її, перетягнете смугу верх або вниз і відпустите кнопку миші.
Вибирати будь-які кольори або види заливок можна, просто клацаючи по ним мишею, як ви це робили у вікні селектора квітів. Вибраний колір або вид заливки виділяється білим квадратом. Якщо на робочому листі у вас була вибрана яка-небудь заливка, то вибраний в панелі Color Swatches колір або вид заливки буде негайно до неї застосований. (Для ліній це чомусь не спрацьовує.)
Ви вже знаєте, як додавати в палітру нові кольори. Розглянемо тепер, що ще можна з ними робити.
Якщо Flash дозволяє вам додавати в палітру нові кольори і види заливок, то вже звичайно він повинен дозволити вам і видаляти їх. Насправді, що робити, якщо палітра розростеться до нелюдських розмірів і перестане поміщатися в панелі Color Swatches? Тільки видалити непотрібне. А віддаляються непотрібні кольори і види заливки з палітри дуже просто. Для цього виділите колір або вид заливки, який ви хочете видалити, і виберіть пункт Delete Swatch додаткового меню.
Крім того, є можливість продублювати вибраний колір або вид заливки, щоб надалі внести до нього зміни. Для цього виділите потрібний колір або вид заливки, який ви хочете видалити, і виберіть пункт Duplicate Swatch додаткового меню.
Якщо ви створили, на ваш погляд, виключно вдалу палітру і хочете зберегти її для подальшого використання, то можете зберегти її на диску. Палітра зберігається у файлі з розширенням (так звані файли колірних наборів Rash) або act (колірні таблиці). Колірні набори Flash можуть бути використані тільки в самому Flash, а колірні таблиці підтримуються також іншими графічними програмами, зокрема, Macromedia Fireworks і Adobe Photoshop. Крім того, ви можете імпортувати таблиці квітів з файлів GIF. Врахуйте тільки, що градієнти імпортувати з і експортувати у файли колірних таблиць і GIF не можна.
Щоб зберегти колірну палітру у файлі, виберіть пункт Save Colors додаткового меню. На екрані з'явиться стандартне діалогове вікно збереження файлу Windows. Задайте ім'я файлу, виберіть його формат і натисніть кнопку збереження.
Також ви можете зберегти створену вами палітру як палітру за умовчанням, яка використовуватиметься у всіх новостворюваних документах Flash. Для цього виберіть пункт Save as Default додаткового меню.
Надалі збережені вами палітри можна знову завантажити. Щоб завантажити палітру з файлу, затерши що існує, виберіть в додатковому меню пункт Replace Colors. Якщо ж ви хочете додати кольори із завантажуваної палітри в існуючу палітру, виберіть пункт Add Colors. У обох цих випадках на екрані з'явиться стандартне діалогове вікно відкриття файлу Windows. Виберіть формат файлу, сам файл і натисніть кнопку відкриття. Таким чином ви можете імпортувати палітри з файлів колірних наборів Flash, колірних таблиць і файлів GIF.
Щоб завантажити палітру за умовчанням, виберіть в додатковому меню пункт Load Default Colors. А щоб видалити з палітри всі кольори, залишивши тільки чорний і білий, і всі види заливки, окрім простого чорно-білого лінійного градієнта, виберіть пункт Clear Colors.
Пункт Web 216 додаткового меню дозволить вам завантажити так звану безпечну палітру квітів WWW. Ця палітра включає 216 квітів, які гарантовано відображатимуться на будь-якому комп'ютері. Якщо ви створюєте зображення для публікації в Інтернеті, то краще всього використовувати саме цю палітру.
Останній пункт додаткового меню Sort by Color дозволить вам відсортувати кольори в палітрі по відтінку. На жаль, повернути звичайний порядок сортування квітів після цього неможливо.
Розділ 7 Робота з текстом
Текст, що поміщається на робочий лист, знаходиться в так званому текстовому блоці. Це особливий вид графічних примітивів, службовець саме для розміщення тексту. (Досвідчені комп'ютерники такі "вмістища" називають контейнерами; зокрема, текстовий блок - контейнер для тексту; аналогічно, робочий лист - контейнер для графіки.) Блок тексту має прямокутну форму, власне текст поміщається усередині його меж.
Створення текстових блоків виконується за допомогою інструменту "текст". Щоб вибрати його, клацніть в інструментарії кнопку або натисніть на клавіатурі клавішу <Т>. Після цього курсор миші прийме вид невеликого хрестика з буквою "А".
Це означає також, що ви можете перенести текст з іншого Windows-приложения, наприклад, Microsoft Word. У разі достатнього великого тексту це може бути зручнішим, ніж набір його прямо в Flash, оскільки Word містить, крім усього іншого, систему перевірки орфографії, яка, не дивлячись на всі свої недоліки, все ж таки може принести користь.
Ви, ймовірно, вже відмітили, що при наборі тексту створений нами тексто-вий блок розтягується тільки по вертикалі. Якщо текст підходить до правої межі текстового блоку, то переноситься на наступний рядок, для чого блок розтягується вниз. Горизонтальний же розмір (ширина) залишається постійним, таким, яким ми його задали при створенні текстового блоку. Подібний текстовий блок називається блоком з фіксованою шириною (див. мал. 7.2).
Текстовий блок створюється приблизно так само, як прямокутник. Помістите курсор миші в тому місці, де у вас буде його лівий верхній кут, і натисніть ліву кнопку миші. Потім, не відпускаючи цю кнопку, протягнете мишу в те місце, де у вас знаходитиметься правий нижній кут текстового блоку. Поки ви буксируєте мишу, Flash відображатиме синій "гумовий" прямокутник, так що ви завжди бачитимете, що ж у вас виходить. Перемістивши курсор миші в потрібну крапку, відпустите ліву кнопку миші - текстовий блок буде намальований, і усередині нього з'явиться текстовий курсор (мал. 7.2). Наберіть потрібний текст і або створіть новий текстовий блок, або змініть інструмент на "стрілку виділення".
Для перенесення тексту на новий рядок при наборі тексту ви можете використовувати клавішу <Enter>. Також ви можете редагувати текст, користуючись клавішами-стрілками, <Backspace>, <Del> і ін.
Користуючись мишею або звичайними, використовуваними в інших програмах, клавіатурними комбінаціями, можна виділяти фрагменти тексту і працювати з буфером обміну Windows. Зокрема, ви можете виділяти слова подвійним клацанням миші і виділяти весь вміст текстового блоку натисненням клавішної комбінації <Ctrl>+<A>.
Ви також можете, вибравши інструмент "текст", просто клацнути по листу мишею.
Форматування
Текстові можливості Flash зовсім не вичерпуються набором про-стого тексту, розбитого на абзаци за допомогою клавіші <Entei>. Ваш текст може містити фрагменти, набрані різними шрифтами, з різним вирівнюванням і відступами. Фактично, текстові можливості Flash рівні аналогічним можливостям мови HTML, а то і перевершують їх.
Форматування тексту
Форматування тексту в Flash, а саме, завдання шрифту і кольору, виконується за допомогою все того ж редактора властивостей.
Відразу помітний список шрифтів, що розкривається, який дозволяє вам вибрати власне шрифт. У цьому списку перераховані всі шрифти, встановлені в системі. Коли ви вибираєте в розкритому списку шрифт, лівіше в невеликому віконці для вашої зручності показується приклад тексту, на лайкового цим шрифтом.
Правіше за цей список знаходиться поле введення з регулятором, за допомогою якого задається розмір (або, як говорять поліграфісти, кегль) шрифту в пунктах. Правіше ж за поле введення розміру знаходяться селектор кольору шрифту, а також кнопки В (включення або відключення "жирності" шрифту) і I (включення або відключення курсивного зображення). Все це знайомо вам по текстових редакторах.
Щоб змінити які-небудь параметри всього тексту в текстовому блоці або його фрагмента, вам потрібно буде виділити цей текст або фрагмент. Це виконується так само, як і в інших програмах редагування тексту. Якщо ж ви хочете змінити форматування всього тексту в текстовому блоці, просто виділите текстовий блок одиночним клацанням миші при вибраному інструменті "стрільця виділення".
Flash підтримує векторні шрифти стандартів TrueType і Турі 1.
Для вибору шрифту ви можете скористатися підміню Font меню Text. Там перераховані всі встановлені в системі шрифти. Аналогічно вибрати розмір шрифту можна, скориставшись підміню Size меню Text, -там перераховані найбільш споживані розміри шрифтів. Це може бути корисно, якщо редактора властивостей немає на екрані. .
У тому ж меню (Text) є пункт Style, що дозволяє задати і інші параметри шрифту. Зокрема:
пункт Bold (або комбінація клавіш <Ctrl>+<SMft>+<B>) включає або відключає "жирність" шрифту;
пункт Italic (або комбінація клавіш <Ctrl>+<Shift>+<I>) включає або відключає курсивне зображення.
Обидва цих пункту працюють як вимикачі. А пункт Plain (і комбінація клавіш <Ctrl>+<Shift>+<P>) дозволяють повернути шрифту звичайний вигляд.
Але повернемося до редактора властивостей.
Нижче і лівіше за список шрифтів знаходиться інше поле введення з регулятором. З його допомогою задається так званий трекінг, тобто додатковий простір між символами. Це іноді буває дуже корисно, наприклад, для виділення заголовків - просто задайте для шрифту заголовка великий трекінг, щоб букви отстояли далеко один від одного.
Значення трекінгу вводиться в пунктах, причому можна вводити як позитивні, так і негативні значення. У першому випадку символи тексту розсуються, а в другому - зближуються. При цьому головне - не переборщити з трекінгом, інакше символи або "розбредуться" дуже далеко один від одного, переставши бути єдиним текстом, або зіллються в крапку.
Задавати значення трекінгу ви також можете, використавши підміню Tracking меню Text. Пункт Increase (і комбінація клавіш <Ctrl>+<Shift>+<->>) збільшує трекінг, а пункт Decrease (і комбінація клавіш <Ctrl>+<Shift>+<^>) - зменшує. Пункт Reset (і комбінація клавіш <Ctrl>+<Shift>+<t>) дозволяє повернути значення трекінгу за умовчанням.
Також в редакторові властивостей знаходиться прапорець Kern. Цей прапорець включає або відключає кернінг - спеціальне управління простором між символами. Річ у тому, що деякі пари символів вимагають завдання різних значень проміжку між ними, наприклад, проміжок між "А" і "W" повинен бути менше, ніж між "А" і . Саме цим і займається кернінг, завдяки ньому текст виглядає рівнішим.
Правіше за поле завдання кернінгу розташований ще один список, що розкривається. Він задає положення символів щодо базової лінії тексту - уявній лінійці, по якій "пишеться" текст. У нім доступні три пункти:
Про Normal - звичайне положення тексту, коли він "лежить" на базовій лінії;
Про Superscript - верхній індекс;
Про Subscript - нижній індекс.
Ви також можете скористатися пунктами-вимикачами Superscript і Subscript підміню Style меню Text. Перший перетворює текст на верхній індекс, другий, - в нижній.
Підтримка шрифтів в Flash
А зараз самий час поговорити про підтримку різних шрифтів в Flash.
Відразу скажемо, що для створення текстових блоків Flash дозволяє використовувати тільки векторні шрифти, тобто шрифти формату TrueType і Adobe Турі 1. Будь-які растрові шрифти, навіть якщо вони і встановлені в системі (а вони напевно встановлені, адже більшість системних шрифтів Windows - растрові), ігноруються і не показуються в списку шрифтів редактора властивостей.
Коли ви експортуєте готове зображення у формат Shockwave/Flash, то Flash фактично зберігає в результуючому SWF-файле всі використані в зображенні шрифти. Цей процес називається впровадженням шрифтів. Завдяки цьому програвач Flash зможе вивести текст, набраний цими шрифтами, навіть якщо вони не встановлені на комп'ютері користувача. Таким чином, вам не потрібно обмежувати себе невеликим набором стандартних шрифтів або поширювати недостаючі шрифти окремо, щоб користувач побачив ваше зображення в первозданному вигляді.
Форматування абзацу
Форматування цілого текстового абзацу, а саме, завдання вирівнювання і відступів, виконується за допомогою все того ж редактора властивостей. Для цього використовуються інші елементи управління, не розглянуті нами раніше. Але зараз-то ми їх розглянемо.
Щоб відформатувати який-небудь абзац, спочатку поставте в нього текстовий курсор. (Для цього спочатку виберіть інструмент "текстовий блок".) Ви також можете виділити який-небудь фрагмент тексту в цьому абзаці - це не зіграє ніякої ролі.
Вирівнювання тексту в абзаці задається за допомогою редактора властивостей набору, що знаходиться у верхньому правому кутку, з чотирьох кнопок-перемикачів. Також ви можете скористатися пунктами підміню Align меню Text.
Перерахуємо всі кнопки цього набору зліва направо:
перша кнопка задає вирівнювання по лівому краю (пункт Align Left підміню Align меню Text або комбінація клавіш <Ctrl>+<Shift>4-^T >);
друга - вирівнювання по центру (пункт Align Center або комбінація клавіш <Ctrl>+<Shift>+<C>);
третя - вирівнювання по правому краю (пункт Align Right або комби-нация клавіш <Ctrl>+<Shift>+<R>);
четверта - - повне вирівнювання по обох краях (пункт Justify або комбінація клавіш <Ctrl>+<Shift>+<J>).
Нижче за цей набір кнопок знаходиться кнопка Format. При натисненні цієї кнопки на екрані з'явиться невелике діалогове вікно Format Options, за допомогою якого ви можете задати інші параметри абзацу.
Параметри текстового блоку
Задавати параметри можна не тільки для фрагмента тексту або окремого абзацу, але і для всього текстового блоку. Зокрема, ви можете зробити текстовий блок вертикальним або дати можливість користувачеві виділяти текст, що знаходиться в нім.
Щоб зробити текстовий блок вертикальним, натисніть кнопку, що знаходиться лівіше за набір кнопок, задаючих вирівнювання. При цьому на екрані з'явиться невелике меню, в якому ви зможете вибрати потрібний пункт. Всього таких пунктів три:
Horizontal - горизонтальний текстовий блок (значення за умовчанням);
Vertical, Left to Right -- вертикальний текстовий блок з напрямом тексту зліва направо;
Vertical, Right to Left -- вертикальний текстовий блок з напрямом тексту справа наліво.
Для європейських мов з напрямом тексту зліва направо другий і третій пункти меню рівнозначні. Ви можете вибирати будь-який.
Нижче за кнопку завдання напряму знаходиться кнопка повороту тексту. Спочатку у вертикальному блоці тексту букви розташовані горизонтально, тобто одна над іншою. Якщо ви натиснете кнопку повороту (вона працює як кнопка-вимикач), то букви тексту будуть повернені на 90°.
Включення прапорця Use Device Fonts примушує Flash використовувати для відображення тексту, введеного в текстовому блоці, шрифти-псевдоніми. Включення прапорця Use Device Fonts аналогічно вибору будь-якого шрифту-псевдоніма в списку шрифтів редактора властивостей, що розкривається, але зачіпає не виділений фрагмент тексту, а весь текст в текстовому блоці.
Поля введення
Що таке поле введення, ви повинні знати. Це свого роду невеликий текстовий редактор, поміщений у вікно Windows-программи і призначений для введення одно- або багаторядкового тексту. При цьому Windows сама управляє текстовим введенням: ви просто набираєте символи, користуєтеся клавішами-стрілками, клавішами <Backspace>, <Del>, виділяєте текст, користуєтеся буфером обміну, як і в "великому" текстовому редакторові. Програмісти фірми Microsoft багато попрацювали над тим, щоб зробити поля введення по-справжньому зручними.
Також ви знаєте, що поля введення підтримуються мовою HTML. Ви можете помістити на своїй Web-странице форму з полем введення, в якому відвідувач вашого сайту повинен буде ввести, наприклад, своє ім'я або ідентифікаційний код. Такі поля введення також надають користувачеві базові можливості редагування тексту (правда, це залежить від операційної системи, під якою працює програма.
Flash також підтримує створення полів введення. Давайте розглянемо, як це робиться. Проте попередимо відразу, що ця інформація дається "на вирощування". Зараз ми розглянемо тільки створення полів введення, як обробляти введені в них дані, ви дізнаєтеся в частині 3 цих книги.
Отже, перш за все нам потрібно створити звичайний текстовий блок. Перемкнетеся на інструмент "стрільця виділення" і виділите його. Після цього зверніться до редактора властивостей, знайдіть в його верхньому лівому кутку список, що розкривається, і виберіть в нім пункт Input Text.
У полі введення Maximum Characters задається максимальна кількість символів, яка в нього зможе вводити користувач. Якщо ви не хочете обмежувати цю кількість, введіть 0.
Ви вже знаєте, що при експорті зображення Flash поміщає у файл Shockwave/Flash опису всіх використаних в зображенні шрифтів. Завдяки цьому програвач Flash може відобразити це зображення на будь-якому комп'ютері, навіть якщо потрібні шрифти на нім не встановлені. Однаково це може сильно збільшити розмір SWF-файла. Є, звичайно, два компромісні способи рішення проблеми, які були описані раніше в цьому розділі, але зараз мова не про це.
Річ у тому, що Flash дозволяє вам вибрати символи використаного в полі введення шрифту, описи, яких будуть упроваджені в зображення Flash при його експорті. Завдяки цьому ви можете внести до результуючого файлу тільки ті символи шрифту, які дійсно потрібні для виведення тексту, а значить, зменшити розмір цього файлу до необхідного мінімуму. Вибір символів виконується в діалоговому вікні Character Options, яке з'являється на екрані при натисненні кнопки Character редактора властивостей.
Розділ 8 Імпорт графіки
Всім хороший Flash. І малювати на нім можна, і створювати анімацію, і навіть писати досить складні програми - ну просто майстер на всі руки. Недивно, що такий популярний він на просторах Мережі.
Проте Flash може робити не все. Деякі завдання краще всього виконати в інших програмах, а потім імпортувати в Flash результати їх роботи. І професійні Flash-художники так і роблять. Насправді, кожне завдання краще всього вирішувати за допомогою найбільш відповідного інструменту. Адже ніхто не забиває цвяхи мікроскопом, хоча теоретично це цілком можливо.
Для забивання цвяхів служить молоток (якщо хто цього не знає). Для редагування растрової графіки служать програми растрових редакторів, наприклад, Adobe PhotoShop і Macromedia Freehand. Для дуже складної векторної графіки є могутніші, ніж Flash, векторні редактори: Corel DRAW! і Macromedia Freehand. Є також спеціальні графічні програми, наприклад, AutoDesk AUTOCAD, службовка для створення креслень і схем, і Microsoft Visio, де так зручно і приємно малювати бланки.
Кожен з перерахованих вище програмних пакетів - в своїй області вузький фахівець. Повнота його одностороння, як у недоброї пам'яті флюсу, але своє завдання він знає прекрасно.
А що ж Flash? Завдання Flash - принести в Інтернет компактну векторну графіку і інтерактивну анімацію, яка не дуже б "навантажувала" малопотужні клієнтські комп'ютери. Flash не працює з надскладною графікою, не створює надпотужні програми і не редагує растрові зображення. Але своє пряме завдання він виконує на "відмінно", про що говорять цифри, що показують його розповсюдження в Мережі. У творців Flash не було наміру обійняти неосяжне.
Підтримка графічних форматів
Спочатку поговоримо про те, які графічні формати підтримує Flash. Це важливо дізнатися в найпершу чергу, щоб потім не намагатися імпортувати файл свідомо не підтримуваного формату і не втратити випадково половину графічних даних, що містяться у файлі.
Якщо ви хочете імпортувати в Flash файл не підтримуваного їм графічного формату, вам доведеться знайти програму, що підтримує цей формат. З її допомогою ви зможете перетворити цей файл до формату, підтримуваному Flash. Проте будьте готові до того, що при такому можливі втрати деякої інформації.
Список підтримуваних форматів
Приведемо список графічних форматів, які можна імпортувати в Flash. Цей список оформимо у вигляді табл. 8.1.
Таблиця 8.1. Список графічних форматів, які можна імпортувати в Flash
| Назва формату | Розширення файлів | |
| Adobe Illustrator | ai, eps | |
| AutoDesk AUTOCAD | dxf | |
| FutureSplash | spl | |
| GIF (звичайний і анімований) | gif | |
| JPEG | jpg, jpe, jpeg | |
| Macromedia Freehand | fh7,ft7,fh8, ft8, fh9, ft9,fh10 | |
| Macromedia Shockwave/Flash | swf J- "1 | |
| PNG -| ||' | | | png | |
| Метафайли Windows | wmf | |
| Растрові файли Windows ...^. | bmp | |
| Розширені метафайли Wndows | emt | |
Розділ 9 Робота з графічними фрагментами
Тут ми розглянемо прості маніпуляції над графічними фрагментами.
Зміна порядку накладення
Ви, ймовірно, вже відмітили, що графічні фрагменти, розташовані на робочому листі, можуть перекривати один одного. При цьому один фрагмент може опинитися вгорі, інший - внизу, а третій - між першими двома. Як бачите, всі графічні фрагменти на листі "складені" згідно особливому порядку, званому порядком перекриття. (Досвідчені комп'ютерні художники часто говорять в цьому випадку про z-Koopduname, по аналогії з координатами х і у.)
Відлік в порядку перекриття ведеться, починаючи з самого нижнього фрагмента, що має номер 0, до самого верхнього. Виходячи з цього, фрагменти з великим номером в порядку перекриття знаходяться вищим за фрагменти з меншим номером. Як бачите, тут все просто.
Коли ви малюєте щось на вже існуючому зображенні, Flash керується тільки одним правилом: те, що намальоване пізнішим, лежить вище. Тому, якщо ви закреслюватимете намальований прямокутник, лінії закреслення знаходитимуться поверх нього. Є тільки одне виключення з цього правила: групи і екземпляри бібліотечних зразків завжди знаходяться вище за звичайну графіку. Щоб перемістити звичайну графіку вище, вам доведеться або згрупувати її, або перетворити в зразки і поместити на робочий лист їх екземпляри.
Часто буває необхідно перемістити який-небудь графічний фрагмент вище або нижче в "стопці" фрагментів, "складених" на листі. Для цього Flash пропонує різні пункти підміню Arrange, розташоване в меню Modify.
Якщо вам потрібно перемістити який-небудь графічний фрагмент вище або нижче в порядку перекриття, виберіть відповідно пункт Bring to Front або Sent to Back цього підміню. Ви також можете натиснути комбінацію клавіш <аг1>+<8ИЙ>+<Т>или <Ctrl>+<Shift>+<;> відповідно.
Якщо вам потрібно перемістити який-небудь графічний фрагмент на самий верх або в самий низ, вам слід вибрати відповідно пункт Bring Forward або Sent Backward цього підміню. Аналогічні комбінації клавіш: <Ctrl>+<t> і <Ctrl>+<i>.
Ви також можете виконувати ці операції відразу над декількома виділеними графічними фрагментами. Пам'ятаєте тільки, що порядок перекриття усередині самої виділеної групи не міняється.
Вирівнювання
Що таке вирівнювання тексту, ви знаєте. Але про вирівнювання графічних фрагментів, напевно, чуєте вперше.
Проте і графіку часто буває необхідно вирівняти, скажімо, по верхній стороні листа або по правій стороні найправішого фрагмента у виділеній групі. Часто виконується також центрування виділених фрагментів по горизонтальній або вертикальній осі.
Вирівнювання графіки виконується за допомогою панелі Align. Щоб викликати її на екран, виберіть пункт меню Window або натисніть комбінацію клавіш <Ctrl>+<K>. Також ви можете вибрати пункт Align підміню Panels контекстного меню виділеного графічного фрагмента.
Зміна розмірів
Ви вже дізналися, як можна змінити розміри графічного фрагмента. Для цього досить вказати нові значення в полях введення W і Н, що знаходяться в редакторові властивостей і на панелі Info, і натиснути клавішу <Enter>. Проте це можна зробити і набагато зручніше, мишею. Для цього використовується модифікатор "зміна розміру". Перевірте, чи вибраний у вас інструмент "трансформатор", виділіть на листі потрібний графічний фрагмент і клацніть кнопку-вимикач.
Якщо у вас немає на екрані інструментарію, і, таким чином, кнопка модифікатора "зміна розмірів" недоступна, ви можете скористатися меню. Для цього вам навіть не потрібно буде вибирати інструмент "трансформатор". Просто виберіть пункт-вимикач Scale підміню Transform меню Modify. Також ви можете вибрати пункт Scale контекстного меню виділеного фрагмента.
Обертання і зрушення
Обертання і зрушення виділеного графічного фрагмента здійснюються також за допомогою інструменту "трансформатор". Проте модифікатор для цього використовується іншою - "обертання і зрушення". Кнопка, за допомогою якої він включається, показана на мал. 9.12. Ви також можете вибрати пункт-вимикач Rotate and Skew підміню Transform меню Modify або однойменний пункт контекстного меню виділеного фрагмента.
Виділений фрагмент графіки матиме при цьому вигляд, такий же, як при вибраному модифікаторі "зміна розмірів". Він знову вписаний в прямокутник виділення, на кутах якого розташовані такі квадратні маркери повороту, а на сторонах - маркери зрушення.
Щоб повернути фрагмент, перетягнете мишею один з кутових маркерів, не важливо, який. Якщо ви хочете повернути фрагмент на кут, кратний 45°, то при перетяганні маркера утримуйте натиснутою клавішу <Shift>. Щоб виконати зрушення, перетягнете маркер, що знаходиться на стороні прямокутника.
В центрі прямокутника, в який вписаний ваш фрагмент, знаходиться біла крапка. Це центр обертання фрагмента, навколо нього здійснюється поворот. (Його також називають точкою фіксації.) Ви можете перетягнути його в інше місце, навіть винести за межі прямокутника. Щоб повернути його назад в центр фрагмента, двічі клацніть по ньому мишею.
Якщо вам потрібно швидко повернути виділений фрагмент на 90°, скористайтеся меню. Пункт Rotate 90° CW в підміню Transform меню Modify повертає фрагмент на 90° за годинниковою стрілкою, а пункт Rotate 90° CWW - проти годинникової стрілки. Замість вибору цих пунктів ви можете натискати комбінації клавіш <rtrl>+<<^hift>+<9> і <Ctrl>+<Shin>+<7; відповідно.
І, звичайно ж, ви можете повернути або зрушити фрагмент, скориставшись панеллю Transform. Виведіть її на екран. Після цього включіть перемикач Rotate і введіть в розташоване праворуч від нього поле введення потрібний кут повороту. Щоб виконати зрушення, вам потрібно буде включити перемикач Skew і ввести в розташовані праворуч від нього поля введення потрібні кути зрушення: горизонтального - в ліве поле введення, вертикального, - в праве. Тепер залишається натиснути клавішу <Enter> - і справа зроблена.
Вільна трансформація
Якщо при вибраному інструменті "трансформатор" не включений жоден модифікатор, то фактично всі ці модифікатори включені одночасно. В цьому випадку говорять про так звану вільну трансформацію. При вільній трансформації ви можете, як завгодно змінювати виділений графічний фрагмент, не піклуючись про те, який модифікатор потрібно включити. Проте для того, щоб застосувати до виділеного фрагмента необхідне перетворення, слідує дуже точно позиціонувати курсор миші над потрібним маркером.
Щоб вибрати вільну трансформацію, найпростіше відключити всі кнопки-вимикачі, "відповідальні" за модифікатори інструменту "трансформатор". Всі ці кнопки знаходяться в області Options інструментарію, Також ви можете вибрати пункт Free Transform підміню Transform меню Modify або контекстного меню виділеного фрагмента.
Щоб виконати те або інше перетворення, помістите курсор миші над потрібним маркером прямокутника виділення. Курсор миші прийме форму, що при цьому "говорить". Швидше за все, вам доведеться якийсь час посувати курсор біля різних маркерів, перш ніж він прийме потрібну форму. Після цього "захопите" маркер і перемістите його на нове місце, як і у разі інших модифікаторів.
На нашу думку, вільна трансформація придатніша для достатньо досвідчених художників. Початківцем же буде дуже корисно потренуватися, щоб оволодіти цим могутнім інструментом Flash MX.
Формати відеофайлів
Тепер поговоримо про найпоширеніші на сьогоднішній день формати відеофайлів. А в описі кожного формату також опишемо використовувані для цього формату алгоритми стиснення. Практично всі ці формати забезпечують збереження тільки покадрової анімації, окрім самого формату Shockwave/Flash і його попередника FutureSplash.
QuickTim
Один з найперших, якщо не найперший, формат відеофайлів, що набув широкого поширення. Розроблений фірмою Apple в кінці 80-х років, спочатку призначався для використання на комп'ютерах Macintosh, згодом був перенесений в операційну систему Microsoft Windows. Пізніше піддавався неодноразовим удосконаленням. У наш час останньою версією є 5.0.
Дозволяє зберігати і видео-, і аудіоінформацію в одному файлі з розширенням mov. Для стиснення даних використовується однойменний алгоритм. Ступінь стиснення досить великий, але якість фільму, що виходить, не дуже високо в порівнянні з якістю, що забезпечується
складною трансформаційною анімації все одно не створиш. Та і при створенні покадрової анімації шари можуть стати серйозною підмогою. Якщо, звичайно, навчитися ними користуватися.
Кнопки
Тут ми розглянемо створення і використання кнопок - простих елементів управління, Flash, що надаються. Кнопки використовуються дуже часто, і не тільки в додатках, але і і звичайних інтерактивних фільмах Flash, наприклад, для створення Web-сайтов.
Створення кнопок
Щоб створити зразок-кнопку, зробіть наступне. Виберіть пункт New Symbol в меню Insert або натисніть комбінацію клавіш <Ctrl>+<F8>. Якщо у вас відкрито вікно бібліотеки, ви також можете вибрати пункт New Symbol в додатковому меню цього ок,.а або натиснути кнопку, показану на мал. 10.4, ця кнопка знаходиться в нижньому лівому кутку вікна бібліотеки. На екрані з'явиться діалогове вікно Create New Symbol, показане на
Об'єкт Button
Об'єкт Button "відповідає" за доступ до кнопки з сценаріїв ActionScript. Цей об'єкт надає набір властивостей і методів, за допомогою яких і здійснюється управління кнопкою.
Екземпляри об'єкту Button створюються самим Flash для кожної кнопки, для якої ви задали ім'я. Вам самим створювати їх не потрібно.
Багато в чому об'єкт Button схожий на об'єкт -novieciip. Ці два об'єкти мають вельми схожий набір властивостей і методів і часто поводяться однаково. Зокрема, об'єкт Button підтримує властивості _х, _у, xmouse, ymouse, _height, _width, _alpha І _rotation, вже знайомі вам ПО об'єкту movieciip. Проте об'єкт Button не підтримує методи play, stop, gotoAndPiay, gotoAndstop і подібні до них, оскільки призначення його все ж таки інше, чим у об'єкту movieciip. Отже ви можете розглядати кнопку як сильно спеціалізований, "урізаний" варіант кліпу.
Нижче будуть розглянуті властивості, які обов'язково стануть в нагоді вам в роботі з екземплярами об'єкту Button. (Багато хто з них підтримується і об'єктом movieciip.)
Властивість enabled дозволяє вирішити або заборонити доступ користувача до кнопки. Воно має логічний тип: значення true вирішує доступ до кнопки, а значення false - забороняє.
Властивість visiо дозволяє зробити кнопку видимою або невидимою. Воно має логічний тип: значення true робить кнопку видимою, а значення false - невидимою.
Властивість useHandCursor дозволяє вам змінити курсор миші, що відображається, якщо мишу помістити над кнопкою. Якщо задано значення true, то відображається курсор у вигляді "вказуючого перста", як над гіперпосиланням. Якщо ж задано значення false, то відображається звичайна стрілка.
Властивість tabindex задає порядок обходу елементів управління при послідовних натисненнях клавіші <ТАЬ>. (При натисненні комбінації клавіш
<Shift>+<Tab> обхід виконується у зворотному напрямі.) Значенням цієї властивості може бути будь-яке ціле ненегативне число, воно задає порядок в черзі елементів управління. Так, спочатку фокус введення переміститься на елемент управління із значенням порядку обходу - 0, потім - із значенням 1 і так далі
Якщо ні для одного елементу управління в додатку не заданий порядок в черзі обходу (тобто, властивість рівна undefined), Flash застосовуватиме порядок обходу за умовчанням. Якщо ж ви збираєтеся задати порядок обходу, майте на увазі, що значення undefined менше будь-якого числового. Тому елементи управління, для яких властивість tabindex не була задана, будуть в черзі обходу першими.
Властивість tabEnabled дозволяє прибрати кнопку (і взагалі будь-який елемент управління) з порядку обходу, зробити його недоступним для вибору з клавіатури, але все таки доступним для вибору мишею. Цю властивість має логічний тип: значення true або undefined робить елемент управління доступним для вибору з клавіатури, а значення false - недоступним.
Об'єкт Button підтримує велика кількість подій, які ви можете використовувати для написання обробників.
Форматування тексту
Як ви пам'ятаєте з розділу 7, є можливість форматувати текст, в поля введення і динамічні текстові блоки. Ви можете виділяти текст різними шрифтами, кольором, встановлювати різні види вирівнювання для абзаців, задавати відступи тексту і червоного рядка. Все це можна виконувати як в середовищі Flash, так і за допомогою сценаріїв.
Управління форматуванням тексту здійснюється за допомогою об'єкту TextFormat. Він містить ряд властивостей, за допомогою яких і задаються параметри форматування тексту.
Об'єкт Selection
Flash також надає можливість управління текстовим курсором і виділенням тексту в полях введення і динамічних текстових блоках. Для цього призначений об'єкт Selection, єдиний екземпляр якого на ім'я selection створюється самим Flash.
За допомогою об'єкту selection ви можете отримати позицію текстового курсору в полі введення. Для цього вам потрібно скористатися методом getcaretindex. Якщо ж жодне поле введення не має фокусу, повертається -1.
Методи getBeginindex і getEndindex повертають номери відповідно початкового і кінцевого символу виділеного фрагмента тексту. Якщо нічого не виділено, знову ж таки повертається -1.
Ви можете виділити потрібний фрагмент тексту, скориставшись методом setselection. Першим параметром цього методу повинен бути номер першого символу фрагмента, що виділяється, а другим - номер останнього символу. Запам'ятаєте, що нумерація символів тексту починається з нуля.
Selection.setselection(10, 30);
Ви також можете просто поставити текстовий курсор в необхідну позицію, передавши методу setseiection номер потрібного символу і в першому, і в другому параметрі:
Selection.setselection(10, 10);
Метод getFocus повертає ім'я змінної, прив'язаної до поля введення, що має в даний момент фокус введення. Якщо жодне поле введення не має фокусу, повертається null.
Ви можете дати фокус введення якому-небудь полю. Для цього передайте ім'я змінної, прив'язаної до цього поля, як параметр методу setFocus:
Selection.setFocus("Name");
Selection.setFocus("_root.id");
Таким самим чином ви можете дати фокус введення кнопці, передавши цьому методу шлях кнопки:
Selection.setFocus("_root.btnOK");
Щоб зняти фокус введення зі всіх елементів управління, передайте методу setFocus значення null.
Ви можете обробляти подію onSetFocus, що наступає, коли поле введення або динамічний текстовий блок отримує фокус введення. Для цього вам буде необхідно використовувати об'єкт-перехоплювач.
Висновок
Ми розглянули всі можливості Flash, описані в електронному керівництві, що поставляється з ним. Ми згадали також ті можливості, які чомусь в керівництві не були описані, ймовірно, його автори кудись поспішали і не доробили свою роботу. Щоб роздобути цю "секретну" інформацію, нам довелося поритися на Web-сайте Macromedia - вже там-то є все. І, зрозуміло, довелося багато що пробувати "методом наукового тика", а інакше не можна дізнатися програмний продукт, тим більше, такий складний.
Але дуже багато що залишилося "за кадром". Ми не говорили про розширення Flash - додаткові модулі, що підключаються до основного середовища і виконують які-небудь спеціальні завдання. Ми не згадували про тонкощі роботи Flash на комп'ютерах Apple Macintosh. Ми не описували багато приватних проблем, з якими ви цілком можете зіткнутися при роботі з Flash, оскільки вони з'являються достатньо рідко, але все-таки з'являються. Ми не розглядали додаткові програми, що підтримують формат Shockwave/Masn, у тому числі і випущені самою фірмою Macromedia. Ми, врешті-решт, не говорили про створення серверних застосувань і тонкощі мови HTML. Ми про багато що не говорили. Бо неможливо обійняти неосяжне.
Macromedia Flash MX - могутній програмний продукт, який ще не раз піднесе сюрпризи користувачам. Щоб оволодіти їм повною мірою, вам також можуть знадобитися додаткові знання по комп'ютерних мережах, Інтернеті, серверному програмуванні, мові HTML і іншим Web-технологіям.
Література
1.Дронов У. А. Macromedia Flash MX. - Спб.: БХВ-Петербург, 2003. - 848 с.: мул.
2.Гурвіц, Майкл, Мак-кейб, Лора. Використання Macromedia Flash MX. Спеціальне видання.: Пер. з англ. -- М.: Видавничий будинок "Вільямі", 2003. -- 704 с.: мул.
3.Уотролл Э., Гербер Н. Еффектівная робота: Flash MX (+CD). -- Спб.; Пітер; Київ: BHV, 2003 -- 720 з: мул.
Похожие работы
... , который позволяет быстро найти любой объект и поменять его свойства. 14. Возможность вставки в текущий проект раннее созданный другой проект. 2. Применение технологии Macromedia Flash 2.1 Исследование структуры Flash сайта Oral.kz Задачей данного параграфа является исследование структуры Flash сайта Oral.kz. Данное исследование проводится путем изучения программы Macromedia Flash, и ...
... без програмного забезпечення. Як уже говорилося, мультимедійне програмне забезпечення можна умовно розділити на прикладну частину (мультимедіа-енциклопедії, комп'ютерні ігри, аудіо й відеоплеєри й т. п.) і спеціалізовану, до якої можна віднести програми, призначені для створення прикладних програм (професійні графічні редактори, редактори 3D-графіки, звукові редактори і т.д.) Розглянемо основні ...
... . Объекты клиента и сервера отличаются друг от друга, но существует общая часть (ядро) объектов, используемых при разработке как сценариев клиент, так и сценариев сервера. 1.4. Технология Macromedia Flash. Основными проблемами в сфере разработки приложений под Web были как объём странички и совместимость интернет броузеров. Корпорация Macromedia стремилась к использованию в Web всех ...
... Properties, или изменяйте устновки для всех звуков в клипе в диалоговом окне Publish Settings. Для просмотра интерактивного ролика по использованию звуков во Flash, выберите Help > Lessons > 07 Sound. Технология Macromedia Flash становится все более популярной среди Web-специалистов. Вначале Flash-технологии использовались преимущественно для создания различных анимированных баннеров и ...








0 комментариев