Навигация
Использование JAVA-технологий для разработки графических приложений
КУРСОВАЯ РАБОТА
Использование JAVA-технологий для разработки графических приложений
СОДЕРЖАНИЕ
Введение
1. Инструменты
2. Разработки
2.1. Разработки Java 2D
2.2. Разработки Java 3D
2.3. Разработки 3D Paint
3. Заключение…
Список используемой литературы
Приложение
ВВЕДЕНИЕ
Последние несколько лет разработчики прилагали массу усилий, чтобы интегрировать графику и анимацию в свои апплеты и приложения Java. Однако первоначально включенные в Java графические пакеты AWT Java имели ограниченные средства для решения таких задач. Теперь же, используя интерфейсы прикладного программирования Java 2D и Java 3D, разработчики могут реализовывать гораздо более сложные графические приложения, включая игры, хранители экрана, экранные заставки и трехмерный графический пользовательский интерфейс.
Цель работы. Целью моей курсовой работы является разработка собственного графического редактора для рисования двухмерной и трехмерной графики, используя язык программирования Java и интерфейсы прикладного программирования Java 2D и Java 3D.
Программное обеспечение я назвал 3D Paint.
Актуальность. На сегодняшний день графика имеет немаловажное значение для языков программирования. Она позволяет визуализировать любые программы, что придает яркость и удобство для использования тех или иных программ. Позволяет создавать яркие и интересные Web-страницы, удобна при разработке баз данных, написании мобильных и компьютерных игр.
Так как мы живем в трехмерном мире, то программирование трехмерной графики на сегодняшний день является актуальной и разработчики языков программирования не могут оставить эту тему в стороне.
Начнем с рассмотрения некоторых графических возможностей Java 2D и Java 3D. Далее рассмотрим созданный графический редактор 3D Paint.
1. ИНСТРУМЕНТЫ
Для написания курсовой работы использовались следующие программы:
1. Язык программирования Java с версией jdk1.6.0.
2. Инструмент для создания трехмерной графики на Java – Java3D с версией 1.5.1.
3. Платформа, интегрированная под Java - NetBeans IDE 6.0.
2. РАЗРАБОТКИ
2.1. Разработки Java 2D
Программы, тесно взаимодействующие с пользователем, воспринимающие сигналы от клавиатуры и мыши, работают в графической среде. Каждое приложение, предназначенное для работы в графической среде, должно создать хотя бы одно окно, в котором будет происходить его работа, и зарегистрировать его в графической оболочке операционной системы, чтобы окно могло взаимодействовать с операционной системой и другими окнами: перекрываться, перемещаться, менять размеры, сворачиваться в ярлык.
В технологии Java графика осложняется тем, что приложения Java должны работать в любой или хотя бы во многих графических средах. Нужна библиотека классов, независимая от конкретной графической системы. В первой версии JDK задачу решили следующим образом: были разработаны интерфейсы, содержащие методы работы с графическими объектами. Классы библиотеки AWT реализуют эти интерфейсы для создания приложений. Приложения Java используют данные методы для размещения и перемещения графических объектов, изменения их размеров, взаимодействия объектов.
Библиотека классов Java, основанных на peer-интерфейсах, получила название AWT (Abstract Window Toolkit). При выводе объекта, созданного в приложении Java и основанного на peer-интерфейсе, на экран создается парный ему (peer-to-peer) объект графической подсистемы операционной системы, который и отображается на экране.
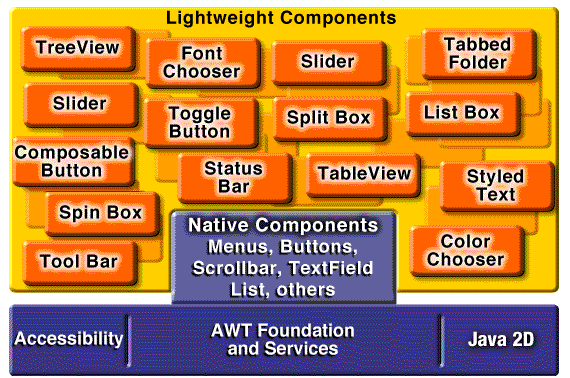
В версии JDK 1.1 библиотека AWT была переработана. В нее добавлена возможность создания компонентов, полностью написанных на Java и не зависящих от peer-интерфейсов. Такие компоненты стали называть "легкими" (lightweight) в отличие от компонентов, реализованных через peer-интерфейсы, названных "тяжелыми" (heavy).
Была создана обширная библиотека "легких" компонентов Java, названная Swing. В ней были переписаны все компоненты библиотеки AWT, так что библиотека Swing может использоваться самостоятельно, несмотря на то, что все классы из нее расширяют классы библиотеки AWT.
Библиотека классов Swing поставлялась как дополнение к JDK 1.1. В состав Java 2 SDK она включена как основная графическая библиотека классов, реализующая идею "100% Pure Java", наряду с AWT.
В Java 2 библиотека AWT значительно расширена добавлением новых средств рисования, вывода текстов и изображений, получивших название Java 2D, и средств, реализующих перемещение текста методом DnD (Drag and Drop).
Кроме того, в Java 2 включены новые методы ввода/вывода Input Method Framework и средства связи с дополнительными устройствами ввода/вывода, такими как световое перо или клавиатура Бройля, названные Accessibility.
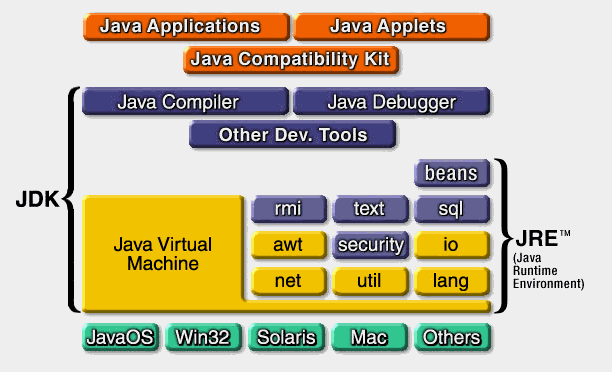
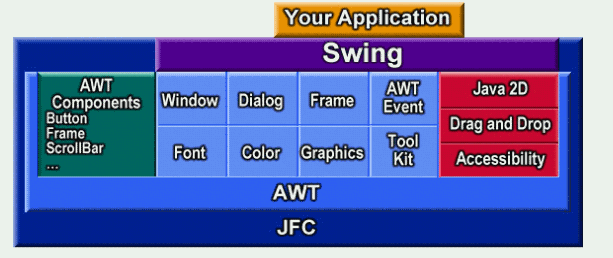
Все эти средства Java 2: AWT, Swing, Java 2D, DnD, Input Method Framework и Accessibility составили библиотеку графических средств Java, названную JFC (Java Foundation Classes).
Компонент и контейнер
Основное понятие графического интерфейса пользователя (ГИП) — компонент (component) графической системы. В русском языке это слово подразумевает просто составную часть, элемент чего-нибудь, но в графическом интерфейсе это понятие гораздо конкретнее. Оно означает отдельный, полностью определенный элемент, который можно использовать в графическом интерфейсе независимо от других элементов. Например, это поле ввода, кнопка, строка меню, полоса прокрутки, радиокнопка. Само окно приложения — тоже его компонент. Компоненты могут быть и невидимыми, например, панель, объединяющая компоненты, тоже является компонентом.
В AWT компонентом считается объект класса Component или объект всякого класса, расширяющего класс component. В классе Component собраны общие методы работы с любым компонентом графического интерфейса пользователя. Этот класс — центр библиотеки AWT.
Каждый компонент перед выводом на экран помещается в контейнер (Container). Контейнер "знает", как разместить компоненты на экране. Разумеется, в языке Java контейнер — это объект класса Container или всякого его расширения. Прямой наследник этого класса — класс JСomponent — вершина иерархии многих классов библиотеки Swing.
Создав компонент — объект класса Component или его расширения, следует добавить его к предварительно созданному объекту класса Container или его расширения одним из методов add ().
Класс Container сам является невидимым компонентом, он расширяет класс Component. Таким образом, в контейнер наряду с компонентами можно помещать контейнеры, в которых находятся какие-то другие компоненты, достигая тем самым большой гибкости расположения компонентов.
Иерархия классов AWT
Иерархию основных классов AWT составляют готовые компоненты: Button, Canvas, Checkbox, Choice, Container, Label, List, Scrollbar, TextArea, TextField, Menubar, Menu, PopupMenu, Menultem, CheckboxMenuItem. Если этого набора не хватает, то от класса Canvas можно породить собственные "тяжелые" компоненты, а от класса Component — "легкие" компоненты (используемые в библиотеке Swing).
Основные контейнеры – это классы Panel, ScrollPane, Window, Frame, Dialog, FileDialog. Свои "тяжелые" контейнеры можно породить от класса Panel, а "легкие" — от класса Container.
Целый набор классов помогает размещать компоненты, задавать цвет, шрифт, рисунки и изображения, реагировать на сигналы от мыши и клавиатуры.
Графические примитивы
При создании компонента, т. е. объекта класса Component, автоматически формируется его графический контекст (graphics context). В контексте размещается область рисования и вывода текста и изображений. Контекст содержит текущий и альтернативный цвет рисования и цвет фона — объекты класса Color, текущий шрифт для вывода текста — объект класса Font.
В контексте определена система координат, начало которой с координатами (0, 0) расположено в верхнем левом углу области рисования, ось Ох направлена вправо, ось Оу — вниз. Точки координат находятся между пикселями.
Управляет контекстом класс Graphics или новый класс Graphics2D, введенный в Java 2. Поскольку графический контекст сильно зависит от конкретной графической платформы, эти классы сделаны абстрактными. Поэтому нельзя непосредственно создать экземпляры класса Graphics или Graphics2D.
Однако каждая виртуальная машина Java реализует методы этих классов, создает их экземпляры для компонента и предоставляет объект класса Graphics методом getGraphics() класса Component или как аргумент методов paint() и update().
Методы класса Graphics
В следующей таблице приведены некоторые методы класса Graphics:
| Метод | Описание |
| Работа с цветом | |
| setColor (Color newColor) | изменить текущий цвет |
| getColor () | получить текущий цвет |
| Color(int red, int green, int blue) | создает цвет, получающийся как смесь красной red, зеленой green и синей blue составляющих. Эта цветовая модель называется RGB. Каждая составляющая меняется от 0 (отсутствие составляющей) до 255 (полная интенсивность этой составляющей). |
| Color(float red, float green, float blue) | интенсивность составляющих можно изменять более гладко вещественными числами от 0.0 (отсутствие составляющей) до 1.0 (полная интенсивность составляющей) |
| Color(int rgb) | задает все три составляющие в одном целом числе. В битах 16—23 записывается красная составляющая, в битах 8—15 — зеленая, а в битах 0—7 — синяя составляющая цвета. |
| Работа с чертежами | |
| drawLine(int xl, int yl, int х2, int y2) | вычерчивает текущим цветом отрезок прямой между точками с координатами (xl, yl) и (х2, у2). |
| drawRect(int x, int у, int width, int height) | чертит прямоугольник со сторонами, параллельными краям экрана, задаваемый координатами верхнего левого угла (х, у), шириной width пикселей и высотой height пикселей |
| drawOval(int x, int у, int width, int height) | чертит овал, вписанный в прямоугольник, заданный аргументами метода. Если width = height, то получится окружность |
| drawArc(int x, int у, int width, int height, int startAngle, int arc) | чертит дугу овала, вписанного в прямоугольник, заданный первыми четырьмя аргументами. |
| drawRoundRect (int x, int у, int width, int height, int arcWidth, int arcHeight) | чертит прямоугольник с закругленными краями. Закругления вычерчиваются четвертинками овалов, вписанных в прямоугольники шириной arcWidth и высотой arcHeight, построенные в углах основного прямоугольника |
| drawPolyline(int[] xPoints, int[] yPoints, int nPoints) | чертит ломаную с вершинами в точках (xPoints[i], ypoints[i]) и числом вершин nPoints |
| Работа с текстом | |
| drawstring (String s, int x, int y) | выводит строку s |
| drawBytes(byte[] b, int offset, int length, int x, int у) | выводит length элементов массива байтов, начиная с индекса offset |
| drawChars(chart] ch, int offset, int length, int x, int у) | выводит length элементов массива символов ch, начиная с индекса offset |
| Работа со шрифтами | |
| setFont(Font newFont) | устанавливает текущий шрифт для вывода текста |
| getFont () | возвращает текущий шрифт |
| Font (String name, int style, int size) | задает Шрифт ПО имени name, со стилем style и размером size типографских пунктов. |
Таблица 1. Основные методы класса Graphics
Возможности Java 2D
В системе пакетов и классов Java 2D, основа, которой— класс Graphics2D пакета java.awt, имеется несколько принципиально новых положений.
- Кроме координатной системы, принятой в классе Graphics и названной координатным пространством пользователя (User Space), введена еще система координат устройства вывода (Device Space): экрана монитора, принтера. Методы класса Graphics2D автоматически переводят (transform) систему координат пользователя в систему координат устройства при выводе графики.
- Преобразование координат пользователя в координаты устройства можно задать "вручную", причем преобразованием способно служить любое аффинное преобразование плоскости, в частности, поворот на любой угол и/или сжатие/растяжение. Оно определяется как объект класса AffineTransform. Его можно установить как преобразование по умолчанию методом setTransform(). Возможно выполнять преобразование "на лету" методами transform и translate и делать композицию преобразований методом concatenate().
- Поскольку аффинное преобразование вещественно, координаты задаются вещественными, а не целыми числами.
- Графические примитивы: прямоугольник, овал, дуга и др., реализуют теперь новый интерфейс shape пакета java.awt. Для их вычерчивания можно использовать новый единый для всех фигур метод draw, аргументом которого способен служить любой объект, реализовавший интерфейс shape. Введен метод fill, заполняющий фигуры— объекты класса, реализовавшего интерфейс shape.
- Для вычерчивания (stroke) линий введено понятие пера (реп). Свойства пера описывает интерфейс stroke. Класс Basicstroke реализует этот интерфейс. Перо обладает четырьмя характеристиками:
Ø оно имеет толщину (width) в один (по умолчанию) или несколько пикселей;
Ø оно может закончить линию (end cap) закруглением — статическая константа CAP_ROUND, прямым обрезом — CAP_SQUARE (по умолчанию), или не фиксировать определенный способ окончания — CAP_BUTT;
Ø оно может сопрягать линии (line joins) закруглением — статическая константа JOIN_ROOND, отрезком прямой — JOIN_BEVEL, или просто состыковывать — JOIN_MITER (по умолчанию);
Ø оно может чертить линию различными пунктирами (dash) и штрих-пунктирами, длины штрихов и промежутков задаются в массиве, элементы массива с четными индексами задают длину штриха, с нечетными индексами — длину промежутка между штрихами.
- Методы заполнения фигур описаны в интерфейсе Paint. Три класса реализуют этот интерфейс. Класс color реализует его сплошной (solid) заливкой, класс GradientPaint — градиентным (gradient) заполнением, при котором цвет плавно меняется от одной заданной точки к другой заданной точке, класс Texturepaint — заполнением по предварительно заданному образцу (pattern fill).
- Буквы текста понимаются как фигуры, т. е. объекты, реализующие интерфейс shape, и могут вычерчиваться методом draw с использованием всех возможностей этого метода. При их вычерчивании применяется перо, все методы заполнения и преобразования.
- Кроме имени, стиля и размера, шрифт получил много дополнительных атрибутов, например, преобразование координат, подчеркивание или перечеркивание текста, вывод текста справа налево. Цвет текста и его фона являются теперь атрибутами самого текста, а не графического контекста. Можно задать разную ширину символов шрифта, надстрочные и подстрочные индексы. Атрибуты устанавливаются константами класса TextAttribute.
- Процесс визуализации (rendering) регулируется правилами (hints), определенными Константами класса RenderingHints.
С такими возможностями Java 2D стала полноценной системой рисования, вывода текста и изображений.
Похожие работы
... , а иногда и невозможным. Недостатки MOLAP-модели: · Многомерные СУБД не позволяют работать с большими базами данных. · Многомерные СУБД по сравнению с реляционными очень неэффективно используют внешнюю память. В подавляющем большинстве случаев информационный гиперкуб является сильно разреженным, а поскольку данные хранятся в упорядоченном виде, неопределенные значения ...
... разрабатывать графические приложения. Этот программный интерфейс обеспечивает поддержку двумерной графики, обработку графических изображений, рендеринг, управление цветами и работу с устройствами печати. Интерфейс Java 2D состоит из модели, которая поддерживает отрисовку линий, графических изображений, преобразования цветов, составление графики. Модель является аппаратно-независимой. Интерфейс ...
... . К задачам обучения относятся: - изучение теоретического материала; - прохождение контрольных пунктов; - поддержание обратной связи с преподавателями. В качестве дипломного проекта была разработана система дистанционного обучения кафедры ВТИТ. Во-первых, данный проект позволяет, как следует закрепить на практике полученные знания за время обучения в вузе. А, во-вторых, данная тема очень ...
... Java, JavaScript и встроенные в сервер средства LiveConnect. Более мощными реляционными возможностями доступа к базе данных и более эффективным выполнением виртуальной Java-машины будут расширены услуги разработки приложений, обеспечиваемых в Enterprise Server 2.0,. Сервис управления. В дополнение к использованию встроенной машины каталога LDAP Enterprise Server 2.0 будет управляем через общие ...















0 комментариев