Навигация
Опис тегів, які підтримуються html-редактором
3.5 Опис тегів, які підтримуються html-редактором
Інструментальна система створення електронних підручників EBookCreator дозволяє також створювати та редагувати власно-створені HTML-документи.
До таких тегів відносяться наступні:
<html> — тег розмітки HTML-документу;
<head> — тег заголовку HTML-документу;
<body> — тег тіла HTML-документу. При чому в цьому тезі система підтримує 2 атрибута:
bgcolor — містить колір фону HTML-документу, який має вигляд 3-х байтового коду записаного у 16-вій системі числення в системі RGB, тобто спочатку байт червоного кольору, далі байт зеленого кольору і останнім байт синього кольору;
background — містить назву графічного файлу, тобто файлу із розширенням *.gif або *.jpg, який буде використовуватись в якості фонового малюнку;
<style> — тег таблиці стилів, в якій містяться власно-визначені стилі та змінені стилі тегів, що використовуються в конкретному HTML-документі. Цей тег підтримує такі параметри, як:
font-family — визначає назву шрифту, для даного стилю;
font-size — визначає висоту символів у пунктах для даного стилю;
color — визначає колір символів у системі RGB для символів даного стилю;
<p> — тег форматування абзаців. Цей тег підтримує наступні атрибути:
align — визначає вирівнювання абзацу. Може приймати три значення:
left — вирівнювання вмісту абзацу по лівому краю HTML-документу;
center — вирівнювання вмісту абзацу по середині HTML-документу;
right — вирівнювання вмісту абзацу по правому краю HTML-документу;
style — дозволяє змінити параметри стилю даного абзацу. Цей атрибут використовує такі параметри;
font-family — визначає назву шрифту, який буде використаний даним абзацом;
font-size — визначає висоту символів у пунктах для даного абзацу;
color — визначає колір символів у системі RGB для символів даного абзацу;
class — визначає який стиль, із визначених у таблиці стилів, буде використовуватись для даного абзацу;
<font> — тег, який дозволяє змінити стиль для певної послідовності символів у абзаці. Він підтримує наступні атрибути:
style — дозволяє змінити параметри стилю для даної послідовності символів в певному абзаці. Цей атрибут використовує такі параметри;
font-family — визначає назву шрифту, який буде використаний для послідовності символів в абзаці;
font-size — визначає висоту символів у пунктах для даної послідовності символів в абзаці;
color — визначає колір символів у системі RGB для послідовності символів у даного абзацу;
class — визначає який стиль, із визначених у таблиці стилів, буде використовуватись для даної послідовності символів у абзаці;
<br> — тег переривання рядку;
<a> — дозволяє створити гіперссилку на інший HTML-документ. Підтримує такі атрибути:
name — надає гіперссилці ім’я;
href — містить ім’я html-файлу (а в деяких випадках і шлях), на який буде посилатись дана гіперссилка;
<b> — визначає жирний шрифт для послідовності символів;
<i> — визначає похилий шрифт для послідовності символів;
<u> — визначає підкреслений шрифт для послідовності символів;
<strike> — визначає закреслений шрифт для послідовності символів;
3.6 Опис файлу та каталогу проекту електронного підручника
Інструментальна система створення електронних підручників дозволяє створювати електронні підручники які являють собою комплекс Web-сторінок.
Отже, в результаті створення електронного підручника створюється файл проекту електронного підручника, тобто файл із розширенням *.chb, який містить дані про структуру підручника, а саме про його зміст. Файл проекту електронного підручника містить наступну інформацію:
дані про теми, які містяться в електронному підручнику;
дані про параграфи, що містяться в темах;
дані про HTML-файли, які містять матеріал параграфів;
дані про іконки, які повинні мати в обов’язковому порядку кожний параграф;
дані про автора який створив електронний підручник;
Для того, щоб можна було б впізнавати назви тем від інших даних, що містяться в файлі проекту електронного підручника, перед кожною назвою теми у файлі проекту ставиться символ “-”. Отже якщо рядок містить першим символ “-”, а після нього певну назву, то це означає що даний рядок містить назву теми. Символ “-” може знаходитись і не в першій позиції в рядку, тобто до цього символу можуть знаходитись пусті символи (пропуски).
Кожна тема може складатись з одного або декількох параграфів, або не містити в собі жодного. Обмежень на кількість параграфів у теми не існує. Для того щоб розрізняти параграфи у файлі проекту від інших даних використовується ключове слово: “TopicName”, яке може знаходитись не в першій позиції рядка. Отже рядок може починатись з пустих символів (пропусків). Одразу після ключового слова повинен знаходитись знак “:”, який в свою чергу відділяє ключове слово від назви параграфу електронного підручника. Далі за відокремлюючим символом “:” слідує назва параграфу. Вона може починатись і не з першої позиції після відокремлюючого символу. Обмежень на довжину назви параграфу немає.
Кожний параграф повинен мати HTML-файл, який містить інформацію та матеріал параграфу. Для визначення HTML-файлу використовується ключове слово “TopicFileName”. Воно може знаходитись не в першій позиції в рядку. Таким чином, рядок може починатись з пустих символів (пропусків). Наступним, після ключового слова в рядку повинен знаходитись знак “:”, який в свою чергу відділяє ключове слово “TopicFileName” від імені файлу, останній повинен мати розширення *.htm або *.html. Далі за відокремлюючим символом “:” слідує HTML-файл параграфу. Він може знаходитись і не в першій позиції після відокремлюючого символу.
Кожний параграф повинен мати свою власну іконку, яка являє собою графічний файл з розширенням *.bmp. Для впізнання іконки певного параграфу використовується ключове слово “TopicIcon”, яке повинно знаходитись в новому рядку, але не на першій його позиції. Як висновок, рядок може починатись з пустих символів (пропусків). Одразу після ключового слова “TopicIcon” повинен знаходитись знак відокремлення “:”, який відділяє ключове слово від назви графічного файлу, що містить іконку. Далі за відокремлюючим символом “:” слідує назва графічного файлу із розширенням *.bmp. В якості графічного файлу може бути використаний лише той графічний файл, який встановлений в інструментальній системі створення електронного підручника. Назва графічного файлу може знаходитись і не на першій позиції після відокремлюючого символу, тобто імені може передувати один або декілька пустих символів (пропусків).
Для визначення автору, що розробив електронний підручник використовується рядок автору. Він починається з символу “*”, який ставиться перед іменем, що надається цьому рядку автором електронного підручника. Далі за іменем слідує відокремлюючий символ “:”, який відокремлює ім’я від назви HTML-файлу (файл з розширенням *.htm або *.html). HTML-файл повинен містити інформацію або матеріал про автора електронного підручника. Хоча автор може в даний рядок встановити будь-який інший HTML-файл.
Файл проекту електронного підручника може містити декілька рядків авторів, при чому в кожному з цих рядків може бути вказаний інший автор. Значення має лише рядок автора, який знаходиться першим у цій послідовності.
Файл проекту електронного підручника може містити в собі будь-яку кількість порожніх рядків. При відкритті файлу проекту електронного підручника інструментальною системою створення електронних підручників, порожні рядки будуть просто проігноровані.
Якщо файл проекту електронного підручника містить певні слова, які не підпадають під ті ключові слова, що описані вище то при відкритті файлу проекту електронного підручника інструментальною системою створення електронних підручників вони будуть проігноровані.
Область дії певної теми починається з назви теми, а саме з символу “-” і закінчується початком назви іншої теми, також символом “-” або кінцем файлу.
Область дії певного параграфа починається з імені параграфа, а саме з ключового слова “TopicName” та закінчується назвою наступного параграфа, тобто ключового слова “TopicName” або назвою наступної теми, яка слідує за темою до якої належить даний параграф або кінцем файлу.
Якщо після того, як визначена певна тема, але ще не визначено жодного параграфу, задані дані, які починаються ключовими словами “TopicFileName” та “TopicIcon”, то вони будуть просто проігноровані при відкритті файлу проекту електронного підручника інструментальною системою створення електронних підручників, оскільки вони не належать до жодного параграфу, хоча й належать певній темі.
В тілі параграфу може бути визначено декілька даних, які починаються з ключових слів “TopicFileName” та “TopicIcon”, тобто можуть бути визначені декілька HTML-файлів, які будуть містити в собі інформацію або матеріали про вказаний параграф та декілька іконок. Але враховуючи умови, які накладені на структуру електронного підручника, а саме те, що кожний параграф повинен бути зв’язаний з одним HTML-файлом та однією іконкою, то враховується лише перше визначення HTML-файлу, тобто ключового слова “TopicFileName” та іконки, яке визначається ключовим словом “TopicIcon”.
Крім файлу проекту електронного підручника, інструментальна система створення електронних підручників створює каталог проекту електронного підручника, який має таку ж саму назву, що й файл проекту електронного підручника. Він містить в собі такі файли та каталоги:
файл електронного підручника під назвою index.htm;
HTML-файли параграфів;
HTML-файл автора;
каталог CodeHtml;
каталог Image.
Файл електронного підручника має назву index.htm. Для того, щоб проглянути електронний підручник необхідно запустити цей файл.
Файл електронного підручника складається з двох фреймів. У фреймі, що знаходиться з лівого боку екрану можна проглядати зміст електронного підручника, який розроблений за допомогою файлу contents.htm. Фрейм, що знаходиться з правого боку екрану називається робочим. В ньому можна проглядати вміст параграфів. Кожного разу при завантаженні файлу index.htm в робочому фреймі відображається HTML-файл автора.
HTML-файли параграфів та автора містять інформацію та матеріали параграфів електронного підручника.
Каталог Image містить в собі графічні файли із розширенням *gif та *.jpg. Ці графічні файли використовуються HTML-файлами параграфів в якості малюнків фону або просто малюнків, які містять схеми, зображення, малюнки, тощо.
Каталог CodeHtml містить в собі наступні типи файлів:
файл змісту електронного підручника, який має назву contents.htm;
файли сценаріїв;
графічні файли з розширенням *.gif, які являють собою мітки та призначені для надання зручного інтерфейсу користувача;
графічні файли з розширенням *.gif, які являють собою іконки параграфів.
Файл contents.htm — це файл змісту електронного підручника, який написаний на мові гіпертекстової розмітки HTML. Він надає зручний інтерфейс користувача для перегляду змісту електронного підручника. Цей інтерфейс реалізує вікно списку у заданому фреймі та відображає ієрархічний список елементів. Він реалізований у вигляді дерева тем та параграфів, тобто являє собою ієрархію вузлів. Кожен вузол дерева складається з мітки, іконки та назви теми. Кожен вузол може містити асоційований з ним список підвузлів. При натисканні на мітку користувач може згортати або розгортати список підвузлів.
Файли сценаріїв являють собою файли із розширенням *.js, які написані на мові створення сценаріїв (скриптів) JavaScript, яка розроблена фірмою Netscape. Файли сценаріїв надають інтерактивності змісту електронного підручника. Це файли Code.js та Project.js.
Файл Code.js містить опис функцій та змінних, які використовуються для надання інтерактивності змісту електронного підручника.
Файл Project.js містить виклики функцій, які описані у файлі Code.js. Саме цей файл формує структуру змісту електронного підручника.
До графічних файлів з розширенням *.gif, які являють собою мітки і призначені для надання зручного інтерфейсу користувача змісту електронного підручника відносяться наступні файли: branch_i.gif, branch_l.gif, branch_t.gif, CopyR.gif, fol_clos.gif, fol_open.gif, minus.gif та plus.gif.
До графічних файлів з розширенням *.gif, які являють собою іконки параграфів відносяться файли, що являють собою копії іконок, що використовуються інструментальною системою створення електронних підручників під час роботи із певним проектом.
3.7 Технічні засоби що використовуються
Інструментальна система створення електронних підручників EBookCreator виконується на ПК сумісних з IBM PC базової конфігурації (монітор, клавіатура, миша).
3.8 Завантаження та звернення до програми
Завантаження, трансляція, редагування, виконання та звернення до програми-додатка інструментальної системи створення електронних підручників здійснюється за допомогою середовища розробки програмних додатків Delphi версії не нижче 5.0.
Завантаження, звернення та поглядання електронних підручників, які являють собою комплекс Web-сторінок здійснюється за допомогою Web-браузерів.
Похожие работы
... швидкий доступ до потрібної інформації і на основі її згенерувати потрібний звіт затверджений дирекцією Хотинської гімназії. 1.2 Вимоги до функціональних характеристик - Класний електронний журнал повинен працювати під управлінням операційних систем типу Windows 9.x/NT/XP. - Авторизація учителя у класному електронному журналі повинна надавати доступ ті ...
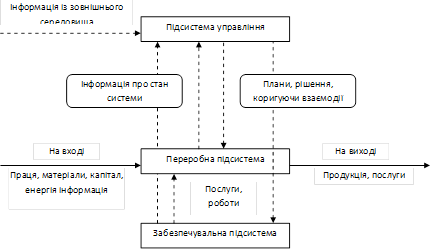
... достовірної техніко-економічної інформації будується статистична оптимізаційна модель показників економічного обґрунтування управлінських рішень, пов’язаних з менеджментом операційної системи підприємства. Отже, операційна система є сукупністю взаємопов’язаних підсистем, які забезпечують процес створення продукту діяльності та отримання прибутку. Функціонування даної системи полягає в організац ...
... результаты отчета. Они являются кульминационным пунктом отчета и должны быть разумными, хорошо определенными, перечисленными и обоснованными [11].Практика дистанционного образования с использованием Internet Шутилов Ф.В. Особенности заочного образования - в необходимости обеспечить высокий уровень знаний при значительно меньшем времени непосредственного личного общения студентов с преподавателем. ...
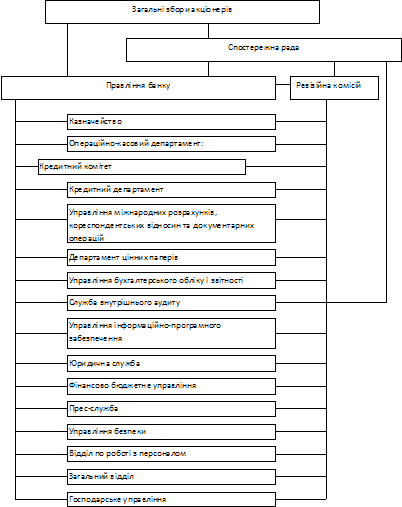
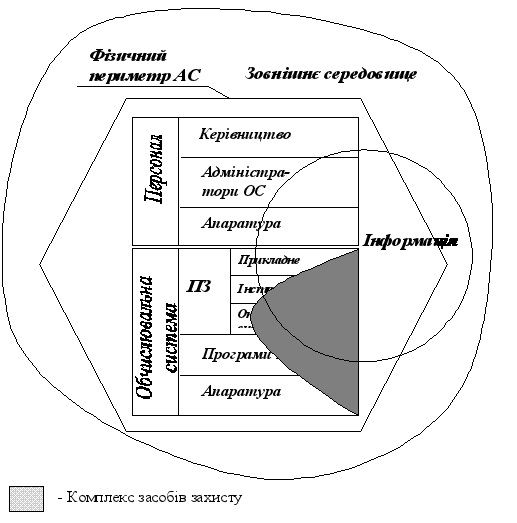
... В АБС АКБ «ПРОМІНВЕСТБАНК» ТА ОЦІНКА РІВНЯ ВРАЗЛИВОСТІ БАНКІВСЬКОЇ ІНФОРМАЦІЇ 3.1 Постановка алгоритму задачі формування та опис елементів матриці контролю комплексної системи захисту інформації (КСЗІ) інформаційних об’єктів комерційного банку В дипломному дослідженні матриця контролю стану побудови та експлуатації комплексної системи захисту інформації в комерційному банку представлена у вигляді ...
















0 комментариев