Навигация
Графічна бібліотека DirectX
2. Графічна бібліотека DirectX
Бібліотека DirectX, істотно розширює мультимедійні можливості комп'ютера. DirectX забезпечує доступ до функцій дисплея і аудіоплати, які дозволяють реалізувати в програмах реалістичну тривимірну графіку і вражаючі музичні і звукові ефекти. DirectX є набором інтерфейсів прикладного програмування (API), що забезпечують для програм Windows підтримку високопродуктивних технологій мультимедіа з апаратним прискоренням. Графічна бібліотека DirectX використовується в програмному середовищі Delphi для відтворення та підключення Файли з растру DirectX, що надає зображенню багато - кольорової гами. DirectX бібліотека взаємодіє з іншими бібліотеками фірми Microsoft, його функція читання растру заснована на коді для методів класу TBitmap у бібліотеці DirectX. За допомогою такої досить потужної графічної бібліотеки можна утворювати декілька текстур на одній формі наприклад в зображенні такого зображення як земля вид з космосу який ми бачимо на рис. 1.

(рис. 1)
Дана бібліотека має свою базу вже готових зображень - це можуть бути різного виду фігури, предмети тощо, для того, щоб їх добавити до проекту необхідно знати лише код даної фігури. Також DirectX дозволяє точно визначити апаратні можливості комп'ютера, а потім встановлює відповідні параметри додатку. Це дозволяє виконувати мультимедійні програми на будь-якому комп'ютері під управлінням операційної системи Windows з устаткуванням і драйверами, сумісними з DirectX, а також забезпечує оптимальне використовування устаткування цими програмами. API-інтерфейси DirectX забезпечують доступ до новітніх можливостей високопродуктивних пристроїв, таких як мікросхеми прискорення тривимірної графіки і звукова платня. Ці інтерфейси управляють функціями нижнього рівня, у тому числі прискоренням двовимірної графіки, підтримкою пристроїв введення, таких, як джойстик, клавіатура і миша, а також мікшируванням і висновком звуку.
3. Засобами бібліотеки Opengl побудувати довільну кількість довільного розміру точок на поверхні форми
Використавши програмне забезпечення Delphi я побудував довільну кількість точок на поверхні форми згідно варіанту використавши такий набір алгоритмів даної програми щодо побудування точок на формі надавши точкам різного кольору, лістинг програми матиме такий вигляд:
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
OpenGL;
type
TfrmGL = class(TForm)
procedure FormCreate(Sender: TObject);
procedure FormPaint(Sender: TObject);
procedure FormDestroy(Sender: TObject);
procedure FormKeyPress(Sender: TObject; var Key: Char);
private
hrc: HGLRC;
end;
var
frmGL: TfrmGL;
Vert:array[1..6,1..10] of GLfloat; //оголосили масив з параметрами 10-ти точок
mx,my:byte; //коефіцієнти збільшення/зменшення
implementation
{$R *.DFM}
procedure TfrmGL.FormPaint(Sender: TObject);
var
i:byte;
begin
wglMakeCurrent(Canvas.Handle, hrc); //Встановили контекст відображення
glViewPort (0, 0, ClientWidth, ClientHeight); // встановили область відображення
glClearColor (0.5, 0.5, 0.5, 1.0); // задали колір фону
glClear (GL_COLOR_BUFFER_BIT); // Очистили буфер кольору
glEnable(GL_POINT_SMOOTH); //активізувати згладжування точок
glScalef (my/mx, -my/mx, 1.0); //виконуємо масштабування
for i:= 1 to 10 do
begin
glPointSize (vert[4,i]); // задали розмір точки
glColor3f (vert[1,i], vert[2,i], vert[3,i]); // задали колір для примітивів
glBegin (GL_POINTS); // розпочинаємо побудову
glVertex2f (vert[5,i],vert[6,i]); //будуємо точку
glEnd; // закінчуємо побудову
end;
glScalef (mx/my, -mx/my, 1.0); //повертаємо систему в початкове положення
SwapBuffers(Canvas.Handle); // вміст буферу виводимо на екран
wglMakeCurrent(0, 0); //вивілбняємо контекст відображення
end;
{Формат пикселя}
procedure SetDCPixelFormat (hdc : HDC);
var
pfd : TPixelFormatDescriptor; //структура формату пікселя
nPixelFormat : Integer; //номер формату пікселя
begin
FillChar (pfd, SizeOf (pfd), 0); //онулили формат пікселя
pfd.dwFlags := PFD_DRAW_TO_WINDOW or PFD_SUPPORT_OPENGL or PFD_DOUBLEBUFFER; //встановили флаги
nPixelFormat := ChoosePixelFormat (hdc, @pfd); //активізували формат пікселя для нашого контексту відображення
SetPixelFormat (hdc, nPixelFormat, @pfd); //встіновили формат вікселя
end;
{Создание формы}
procedure TfrmGL.FormCreate(Sender: TObject);
var
i:byte; //кількість точок на екрані
begin
SetDCPixelFormat(Canvas.Handle); //встановили формат пікселя
hrc := wglCreateContext(Canvas.Handle); //створили контекст вдображення
randomize; //активізувати генератор випадкових змінних
for i:= 1 to 10 do
begin
vert[1,i]:=Random(10)/10; //R встановити коефіцієнти кольору
vert[2,i]:=Random(10)/10; //G
vert[3,i]:=Random(10)/10; //B
vert[4,i]:=random(30); //pointSize
vert[5,i]:=(random(10)-random(10))/10; //X
vert[6,i]:=(random(10)-random(10))/10; //Y
end;
mx:=10; my:=10;
end;
Для попереднього практичного завдання варіанту забезпечити операцію масштабування використовуючи клавіші “+” та “-“
Далі згідно варіанту необхідно, щоб довільна кількість точок наближалась за допомогою натиску на клавішу і таким же чином точки віддалялися тобто виконувалося масштабування. Для більшої зручності ми виберемо клавіші на клавіатурі “+” та “-“, що само собою вже підрозумовує наближення та віддалення. Для вже існуючого лістингу вище вказаного допишемо такий алгоритм дій:
procedure TfrmGL.FormDestroy(Sender: TObject);
begin
wglDeleteContext(hrc); //знищили контекст відображення
end;
procedure TfrmGL.FormKeyPress(Sender: TObject; var Key: Char);
begin
if key = '-' then mx:=mx+1;
if key = '+' then mx:=mx-1;
FormPaint(Sender);
end;
end.
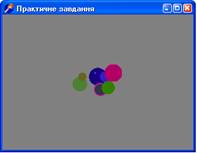
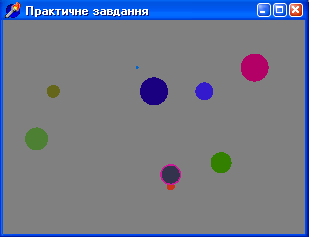
Після написання цих команд програма буде виконувати масштабування довільної кількості точок на формі, які вказані на рис.1 та рис. 2:

(рис. 1)
На рис. 1 показане вже генерована програма яка виконує масштабування віддалення при натиску на клавішу “-“, на рис.2 ви бачите наближення довільних точок при натиску на клавішу “+”

(рис. 2)
Список використаної літератури
1. Блінова Т.О., Порєв В.М. Комп’ютерна графіка / За ред. В.М.Горєва. – К.: Видавництво “Юніор”, 2004. – 456с., іл.
2. С.В.Глушаков, Г.А.Крабе Компютерная графика, Харьков 2002
3. OpenGl, технология ставшая символов, Учебник в примерах.
4. Конспект лекцій.
Похожие работы
... . Імовірно, обидві ці думки справедливі, як і багато інших. Одне безсумнівно - створення мережі Internet є видатним досягненням людства. Важливе місце в Internet посідає комп'ютерна графіка. Усе більше удосконалюються способи передачі візуальної інформації, розробляються досконаліші графічні формати, відчутно бажання використовувати тривимірну графіку, анімацію, весь спектр мультимедіа. 2. ...
... відрізок, або робота команди не буде зупинена натисканням клавіші <ENTER>. Команду зручно використовувати при малюванні різного типу таблиць, специфікацій, зображення ліній технологічних матеріальних потоків і т.п. Основною незручністю при роботі з цим графічним примітивом являється складність його модифікації, тобто зміна ширини чи довжини полоси. Область Область – це частина площини, ...
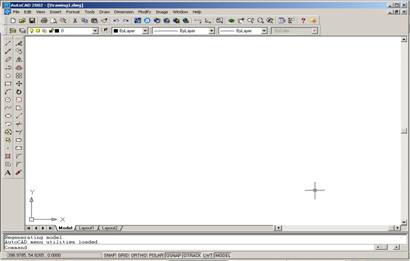
... знаходяться два рядки, які займають панелі інструментів «Standard» (Стандартна) та «Select object» (Властивості об’єктів). Ще дві панелі інструментів – «Draw» (Малювання) та «Modify» (Редагування), – традиційно розміщуються зліва від графічної зони екрана у два вертикальних рядки. Ці панелі мають назву «плаваючі» і за необхідності користувач має можливість перенести їх та розмістити у будь – якому ...
... растрова графіка, векторна графіка і фрактальна графіка. Вони відрізняються принципами формування зображення при відображенні на екрані монітору або при друкуванні на папері. 2. Загальна структура і функції комп’ютерної графіки Растрову графіку використовують при розробці електронних (мультимедійних) та поліграфічних видань. Ілюстрації, виконані засобами растрової графіки, рідко створюються ...










0 комментариев