Навигация
3.2 Разработка интерфейса
Палитра цветов интерфейса состоит из жёлтого и синего цвета. На жёлто-оранжевый фон накладывается еще рисунок из файла – заголовок.

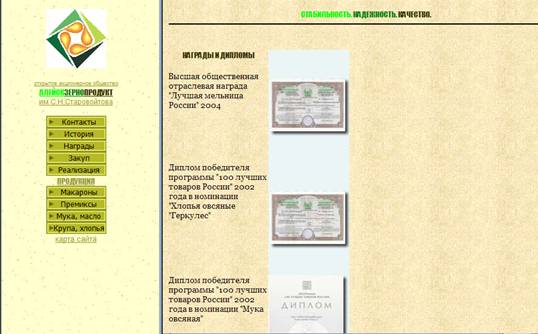
Рис. 2 Главная страница сайта – «Новости»

Рис. 3 «О компании» – информация о компании.
На данной странице используется Java – скрипт. При загрузке странице текст появляется не сразу, а по одной букве, эффект «печатающей машинки».

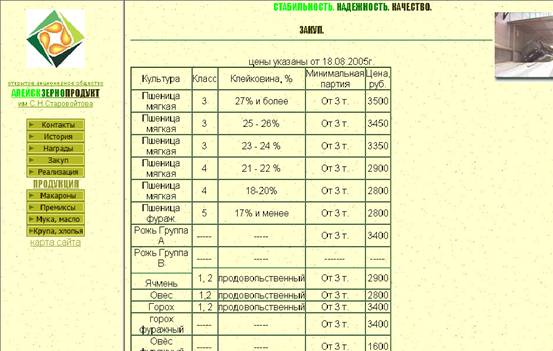
Рис. 4 «Услуги» – перечень выполняемых услуг, цели и виды деятельности предприятия.

Рис. 5 «Вакансии» – текущие вакансии на предприятии на данный момент.

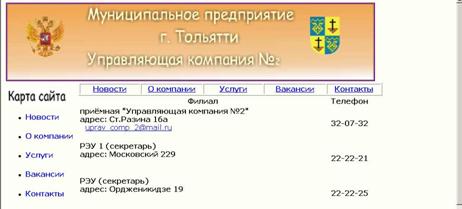
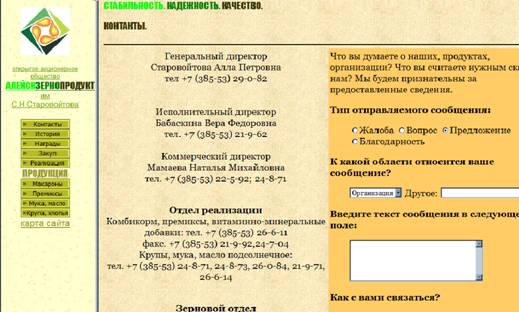
Рис. 6 «Контакты» – информацию о контактных телефонах и адресах предприятия.
3.3 Описание используемых тегов
Документ в целом отмечен как документ в формате HTML, т.е. начинается командой <HTML> и заканчивается командой </HTML>.
Для выделения заголовка: <HEAD> Заголовок документа <HEAD>
Для ввода титульной строки в заголовок документа: <HEAD> <TITLE> </TITLE> </HEAD>
Для записи основного текста: <BODY> Основной текст </BODY>
Для перехода на следующую строку: <BR>
Для создания пустой строки: <P></P>
Таблица создается с помощью команд <TABLE> и </TABLE>. Команда <TABLE> может иметь следующие параметры: BORDER - определяет линии, разграничивающие клетки в таблице. CELLPADDING - определяет минимальный промежуток вокруг содержимого таблицы. BGCOLOR - определяет цвет фонового изображения в таблице. Для формирования таблицы, состоящей из нескольких строк, используется команда <TR> , разделяющей строки и <TD>, разделяющей столбца.
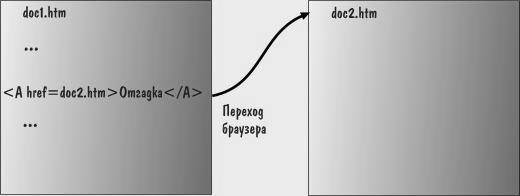
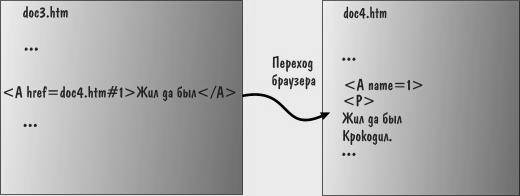
Для записи гипертекстовой ссылки: <A href = “URL”> Переход по гипертекстовой ссылке. </A>
Для записи гипертекстовой ссылки с помощью рисунка вместо текста для ссылки вставляют рисунок: <IMG SRC= “ИМЯ ФАЙЛА” ALIGN = DIRECTION WIDTH = WIDTH HEIGHT = HEIGHT >.
Процедура на JavaScript – их две один для вывода текста на экран в виде бегущей строки (эффект печатающей машинки), второй для подсветки пунктов меню.
Style.css - простенькая табличка стилей там указан стиль для popup окна и заданы некоторые атрибуты для body и ссылок.
<link href="style.css" rel="stylesheet" type="text/css">
Стиль пишется между тегами <HEAD> </HEAD>
Список литературы
1. Шегар А.М. CSS - Cascading Style Sheet в примерах. - Internet, http/www.citforum.ru.
2. Шегар А.М. JavaScript в примерах. - Internet, http/www.citforum.ru.
3. Модель событий JavaScript - Internet, http/www.rambler.
4. Каллахан И. Ваша WEB-страница. Проблемы и решения. с англ. - М.: “ЭКОМ”, 2002-.- 290с., ил.
5. Глушаков С.В., Жакин И.А., Хачиров Т.С. – Программирование Web-страниц . – Харьков: «Фолио», 2005.–390 с.– (Учебный курс)
Приложение
Index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<LINK Rel="StyleSheet" Type="text/css" Href="./styles.css">
<title>Управляющая компания №2</title>
</head>
<body>
<a href="index.htm">
<img src="Zagolovok.jpg" width=810 height=169 alt="Управляющая компания №2"></a>
<div align="left">
<table border="0" width="16%" align="left" height="444" style="border-right-width: 0px">
<tr>
<td width="147" height="62" >
<img border="0" src="map.jpg" width="130" height="35" align="top" alt="карта сайта"></td>
</tr>
<tr>
<td width="147" onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="index.htm">
<span ID="id001">Новости</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147" onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="about.htm">
<span ID="id001">О компании</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147"onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="usl.htm">
<span ID="id001">Услуги</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147"onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="vacans.htm">
<span ID="id001">Вакансии</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147" height="42" onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="kontakt.htm">
<span ID="id001">Контакты</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147" height="164" > </td>
</tr>
</table>
<table border="1" width="670" height="29">
<tr>
<td width="140" align="center"><a href="index.htm">Новости</a></td>
<td width="141" align="center"><a href="about.htm">О компании</a></td>
<td width="140" align="center"><a href="usl.htm">Услуги</a></td>
<td width="142" align="center"><a href="vacans.htm">Вакансии</a></td>
<td align="center" width="121" height="23">
<a href="kontakt.htm">Контакты</a></td>
</tr>
</table>
</div>
<p>
<div ID="id002">10 января</div>
Первый рабочий день. Все выходят на работу, после затяжного отпуска, а негодяй Базаркин Ю.Л. ушёл вновь в академический отпуск так и не организовав на предприятии коллективный доступ в Интернет.
<br>АТУ его!!! АТУ!
<div ID="id002">5 января</div>
Все люди как люди, а бухгалтера из расчетного отдела вышли сегодня на работу и рассчитывали зарплату всевозможным грузчикам, дворникам и сантехникам. Бухи - молодцы!!!
<p>
<div ID="id002">1 января</div>
Вот и закончился 2005 год и наступил 2006год - год огненной собаки.
Счастья радости и благополучия вам в НОВОМ ГОДУ! С наступившим всех!!!
<p>
<div ID="id002">29 декабря</div>
Вечер в Управляющей компании! Ожидается очень много интересного , всем пожелавшим (и сдавшим Михайловне деньги)
Быть в 18,00 в кафе Салют.
<p>
<div ID="id002">26 декабря</div>
Поздравляем всех с наступающим и рождеством! Получите официальное поздравление в виде открыток!
</body>
</html>
ABOUT.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<LINK Rel="StyleSheet" Type="text/css" Href="./styles.css">
<title>Управляющая компания №2</title>
<SCRIPT language=JavaScript>
var strText = "";
function showtext(i) {
var HTMLtag = 0;
for (count=4; i < strText.length && count > 0; i++) {
if (strText.charAt(i) == "<" || strText.charAt(i) == ">") HTMLtag = !HTMLtag;
if (!HTMLtag) count--;}
document.all["myBlock"].innerHTML = strText.substr(0, i);
if (i < strText.length) setTimeout("showtext(" + i + ")", 20);}
function doit() {
strText = document.all["myBlock"].innerHTML;
document.all["myBlock"].innerHTML = "";
document.all["myBlock"].style.visibility = "visible";
setTimeout("showtext(0)", 100);}
</SCRIPT>
</head>
<body onload=doit() >
<a href="index.htm">
<img src="Zagolovok.jpg" width=810 height=169 alt="Управляющая компания №2"></a> <div align="left">
<table border="0" width="16%" align="left" height="444" style="border-right-width: 0px">
<tr>
<td width="147" height="62" >
<img border="0" src="map.jpg" width="130" height="35" align="top" alt="карта сайта"></td>
</tr>
<tr>
<td width="147" onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="index.htm">
<span ID="id001">Новости</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147" onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="about.htm">
<span ID="id001">О компании</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147"onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="usl.htm">
<span ID="id001">Услуги</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147"onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="vacans.htm">
<span ID="id001">Вакансии</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147" height="42" onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="kontakt.htm">
<span ID="id001">Контакты</span></a></li>
</ul></td> </tr>
<tr> <td width="147" height="164" > </td> </tr>
</table>
<table border="1" width="670" height="29">
<tr>
<td width="140" align="center"><a href="index.htm">Новости</a></td>
<td width="141" align="center"><a href="about.htm">О компании</a></td>
<td width="140" align="center"><a href="usl.htm">Услуги</a></td>
<td width="142" align="center"><a href="vacans.htm">Вакансии</a></td>
<td align="center" width="121" height="23"><a href="kontakt.htm">Контакты</a></td> </tr>
</table>
</div> <p> <span id=myBlock style="VISIBILITY: hidden">
<br> Учредителем Предприятия является мэрия г.Тольятти Находится в ведомственном подчинении МУ «Департамент энергетики, ЖКХ и связи» г.Тольятти.
<br> Предприятие осуществляет свою деятельность в соответствии с Федеральным законом «О государственных и муниципальных унитарных предприятиях» и иными нормативными актами Российской Федерации, нормативными актами местного самоуправления г. Тольятти.
<br> Предприятие является коммерческой организацией и несет ответственность установленной законодательством РФ, за результаты своей производственно-хозяйственной и финансовой деятельности и выполнение обязательств перед собственником имущества городом Тольятти, поставщиками и потребителями, бюджетом, банками и другими юридическими и физическими лицами.
<br> Целями создания МП г.Тольятти "Управляющая компания № 2" являются удовлетворение общественных потребностей и получение прибыли. Предметом деятельности является выполнение работ, производство продукции, оказание услуг, а также осуществление функций управляющей компании в сфере жилищно-коммунального хозяйства, дорожного хозяйства и благоустройства на территории Автозаводского района г.Тольятти.</span>
<P>
</body>
</html>
USL.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<LINK Rel="StyleSheet" Type="text/css" Href="./styles.css">
<SCRIPT language=JavaScript>
var strText = "";
function showtext(i) {
var HTMLtag = 0;
for (count=4; i < strText.length && count > 0; i++) {
if (strText.charAt(i) == "<" || strText.charAt(i) == ">") HTMLtag = !HTMLtag;
if (!HTMLtag) count--;}
document.all["myBlock"].innerHTML = strText.substr(0, i);
if (i < strText.length) setTimeout("showtext(" + i + ")", 20);}
function doit() {
strText = document.all["myBlock"].innerHTML;
document.all["myBlock"].innerHTML = "";
document.all["myBlock"].style.visibility = "visible";
setTimeout("showtext(0)", 100);}
</SCRIPT>
<title>Управляющая компания №2</title>
</head>
<body onload=doit()>
<a href="index.htm">
<img src="Zagolovok.jpg" width=810 height=169 alt="Управляющая компания №2"></a>
<div align="left">
<table border="0" width="16%" align="left" height="444" style="border-right-width: 0px">
<tr>
<td width="147" height="62" >
<img border="0" src="map.jpg" width="130" height="35" align="top" alt="карта сайта"></td>
</tr>
<tr>
<td width="147" onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="index.htm">
<span ID="id001">Новости</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147" onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="about.htm">
<span ID="id001">О компании</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147"onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="usl.htm">
<span ID="id001">Услуги</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147"onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="vacans.htm">
<span ID="id001">Вакансии</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147" height="42" onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="kontakt.htm">
<span ID="id001">Контакты</span></a></li>
</ul></td>
</tr>
<td width="147" height="164" > </td>
</tr>
</table> <table border="1" width="670" height="29">
<tr>
<td width="140" align="center"><a href="index.htm">Новости</a></td>
<td width="141" align="center"><a href="about.htm">О компании</a></td>
<td width="140" align="center"><a href="usl.htm">Услуги</a></td>
<td width="142" align="center"><a href="vacans.htm">Вакансии</a></td>
<td align="center" width="121" height="23"><a href="kontakt.htm">Контакты</a></td>
</tr>
</table>
</div>
<p> <b><table >
<tbody> <tr><td><div ></div></td></tr>
<tr>
<td valign="top" id="myBlock">
<div id="id003">
<p>ЦЕЛИ И ВИДЫ ДЕЯТЕЛЬНОСТИ ПРЕДПРИЯТИЯ:</div>
<p align="justify"><br> Предприятие создано для организации процесса предоставления жилищных услуг населению и повышения их качества, улучшения комфортности проживания, поддержания в надлежащем состоянии жилищного фонда и инженерных коммуникаций в соответствии с требованиями государственных стандартов качества предоставления услуг, снижения необоснованных жалоб населения, и экономически обоснованного использования средств населения.<br> Предприятие осуществляет следующие основные виды деятельности:
<br>Функции заказчика по всему комплексу работ, связанных с содержанием и ремонтом жилищного фонда, внутридомовых инженерных систем и оборудования, придомовых территорий с расположенными на них объектами внешнего благоустройства и озеленения, санитарной очистки домовладений, муниципальной и иной формы собственности, переданных в управление по договорам.<br>
Проведение конкурсов на размещение заказов на поставку товаров, выполнение работ и оказание услуг по всему комплексу работ, связанных с содержанием и ремонтом жилищного фонда, внутридомовых инженерных систем и оборудования, придомовых территорий.<br>
Формирование финансовых средств для осуществления расчётов с предприятиями-подрядчиками.<br>
Оплату выполненных работ по муниципальному заказу в соответствии с их объёмами и качеством, в том числе льгот и жилищных субсидий, а также контроль за эффективным и целевым использованием выделенных средств.<br>
Осуществление контроля за движением жилищного фонда с ведением учетно-технической документации.<br>
Создание необходимых условий для проживания населения в жилищном фонде, переданном предприятию в управление.<br>
Осуществление деятельности, связанной с обеспечением жилищными услугами нанимателей, собственников и арендаторов жилых помещений.<br>
Подготовку и реализацию инвестиционных программ. <br>
Подготовку адресной программы по проведению текущих ремонтных работ на подведомственных объектах. <br>
Приёмку выполненных работ и оценка их качества в соответствии с условиями договоров, а также текущий контроль над выполнением работ подрядными организациями.<br>
Участие в приёмке сдаваемых в эксплуатацию жилых домов.<br>
Рассмотрение жалоб, заявлений и предложений, связанных с невыполнением предприятиями-подрядчиками договорных условий.
<br></p>
</td>
</tr>
</tbody></table>
</b>
</body>
</html>
VACANS.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<LINK Rel="StyleSheet" Type="text/css" Href="./styles.css">
<title>Управляющая компания №2</title>
</head>
<body bgcolor="#FDFEF3" >
<a href="index.htm">
<img src="Zagolovok.jpg" width=810 height=169 alt="Управляющая компания №2"></a>
<div align="left">
<table border="0" width="16%" align="left" height="444" style="border-right-width: 0px">
<tr>
<td width="147" height="62" >
<img border="0" src="map.jpg" width="130" height="35" align="top" alt="карта сайта"></td>
</tr>
<tr>
<td width="147" onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="index.htm">
<span ID="id001">Новости</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147" onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="about.htm">
<span ID="id001">О компании</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147"onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="usl.htm">
<span ID="id001">Услуги</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147"onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="vacans.htm">
<span ID="id001">Вакансии</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147" height="42" onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="kontakt.htm">
<span ID="id001">Контакты</span></a></li>
</ul></td>
</tr>
<td width="147" height="164" > </td>
</tr>
</table> <table border="1" width="670" height="29">
<tr>
<td width="140" align="center"><a href="index.htm">Новости</a></td>
<td width="141" align="center"><a href="about.htm">О компании</a></td>
<td width="140" align="center"><a href="usl.htm">Услуги</a></td>
<td width="142" align="center"><a href="vacans.htm">Вакансии</a></td>
<td align="center" width="121" height="23"><a href="kontakt.htm">Контакты</a></td>
</tr>
</table>
</div>
<br>
<table border="0" width="68%" id="table1">
<tr>
<td><div ID="id002">на работу в МП г.Тольятти "Управляющая компания №2" требуются на постоянной основе:</div> </td>
</tr>
<tr>
<td>
<ul>
<li>дворники
</li>
<li>сантехники
</li>
<li>грузчики
</li>
<li>уборщицы
</li>
<li>плотники
</li>
</ul>
<p><div id="id002">Обращаться по телефону: 1111111 </div></td>
</tr>
</table>
<br>
</body>
</html>
KONTAKT.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<LINK Rel="StyleSheet" Type="text/css" Href="./styles.css">
<title>Управляющая компания №2</title>
</head>
<body bgcolor="#FDFEF3" >
<a href="index.htm">
<img src="Zagolovok.jpg" width=810 height=169 alt="Управляющая компания №2"></a> <div align="left">
<table border="0" width="16%" align="left" height="444" style="border-right-width: 0px">
<tr>
<td width="147" height="62" >
<img border="0" src="map.jpg" width="130" height="35" align="top" alt="карта сайта"></td>
</tr>
<tr>
<td width="147" onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="index.htm">
<span ID="id001">Новости</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147" onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="about.htm">
<span ID="id001">О компании</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147"onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="usl.htm">
<span ID="id001">Услуги</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147"onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="vacans.htm">
<span ID="id001">Вакансии</span></a></li>
</ul></td>
</tr>
<tr>
<td width="147" height="42" onmouseout="bgColor=''" onmouseover="bgColor= '#99CCFF'">
<ul>
<li><a href="kontakt.htm">
<span ID="id001">Контакты</span></a></li>
</ul></td>
</tr>
<td width="147" height="164" > </td>
</tr>
</table><table border="1" width="670" height="29">
<tr>
<td width="140" align="center"><b><a href="index.htm">Новости</a></b></td>
<td width="141" align="center"><b><a href="about.htm">О компании</a></b></td>
<td width="140" align="center"><b><a href="usl.htm">Услуги</a></b></td>
<td width="142" align="center"><b><a href="vacans.htm">Вакансии</a></b></td>
<td align="center" width="121" height="23"><b><a href="kontakt.htm">Контакты</a></b></td>
</tr>
</table>
<table border="0" width="66%" id="table1">
<tr>
<td>
<p align="center"><b>Филиал</b></td>
<td width="96">
<p align="center"><b>Телефон</b></td>
</tr>
<tr>
<td><p><b>приёмная "Управляющая компания №2"
</b>
<br><b>адрес: Ст.Разина 16а
</b>
<a href="mailto:uprav_comp_2@mail.ru">
<span style="text-decoration: none"><br> </span></a>
<a href="mailto:uprav_comp_2@mail.ru">uprav_comp_2@mail.ru</a><p></td>
<td width="96">
<p align="center"><b>32-07-32</b></td>
</tr>
<tr>
<td><b>РЭУ 1 (секретарь) </b>
<br><b>адрес: Московский 229 </b> <p> </td>
<td width="96">
<p align="center"><b>22-22-21</b></td>
</tr>
<tr>
<td><b>РЭУ (секретарь)
<br>адрес: Ордженикидзе 19 </b>
<p> </td>
<td width="96">
<p align="center"><b>22-22-25</b></td>
</tr>
<tr>
<td><b>РЭУ 7 (секретарь)
<br>Приморский 777
</b>
<p></td>
<td width="96">
<p align="center"><b>22-22-27</b></td>
</tr>
<tr>
<td><b>РЭУ 8 (секретарь)
<br>адрес: Приморский 999
</b>
<p></td>
<td width="96">
<p align="center"><b>22-22-28</b></td>
</tr>
<tr>
<td><b>РЭУ11 (секретарь)
<br>адрес: Жукова 46</b>
<p></td>
<td width="96">
<p align="center"><b>22-22-31</b></td>
</tr>
</table>
<p> <p> </div>
</body>
</html>
Styles.css
BODY {background-color : "#FDFEF3"; font-family: Verdana, Arial, Helvetica, sans-serif}
A:link {color:red}
A:visited{color:blue}
A:active {color:green}
A:hover {color:purple}
#id001 {text-decoration: none; font-weight: 700}
#id002 {
font family="Times New Roman";
color="#000080";
font-size="16";
font-weight=bold;
text-align="center" }
#id003
{color="#800000";
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size="16" ;
text-align="center";
font-weight=bold;}
Похожие работы
... их вопросы в форуме. При размещении его в глобальной сети география распространения возрастает до масштабов всего мира. При разработке web-сайта были проанализированы современные web-технологии, позволяющие создавать интерактивные web-страницы. Наиболее подходящими для выполнения поставленной задачи оказались Macromedia Dreamweaver MX 2004 и Joomla 1.0.12. Разработанный сайт удовлетворяет всем ...
... сайта на английском языке, а может быть другой версией, возможно, состоящей на первых порах из одной страницы. Глава 2. Проектирование web-сайта образовательного учреждения и размещение его в сети Интернет 2.1 Разработка web-сайта Разработка сайта включает в себя целый комплекс процессов, от которых зависит эффективный конечный результат. Формирование целей и задач сайта. Это первый ...
... Создание web-сайта на примере ОАО "алейскзернопродукт" имени С.Н. старовойтова 2.1 Основания для разработки послужило задание руководителя дипломного проектирования. 2.1.1 Назначение web-сайта ОАО "алейскзернопродукт" имени С.Н. Старовойтова Программа предназначена нести информацию пользователю о деятельности предприятия ОАО "алейскзернопродукт" Имени С.Н. Старовойтова через всемирную ...
... , дублируются на тысячах сайтов. Изучение JavaScript избавит вас от такой практики и позволит создавать оригинальные запоминающиеся Web-страницы. Можно найти еще множество причин для изучения и использования JavaScript. Сценарий всего в несколько строк помогает посетителям сайта отыскать страницу, соответствующую их браузеру и установкам, либо автоматически подсчитать сумму колонок в форме ...















0 комментариев