Навигация
2.2 Техническое задание
Список тематических разделов:
Ø Главная страница
· Регистрация
· Добавление
§ Добавить файл
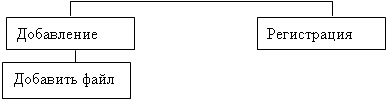
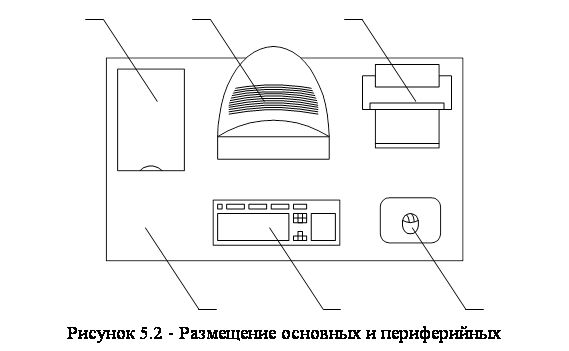
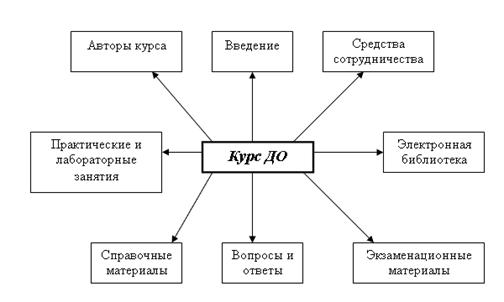
Структура веб-сервера представлена на рисунке 2.1.
 | |||
 | |||
Рисунок 2.1 – Структура веб-сервера
Главная страница содержит основное меню и имеет дизайн главной страницы. Основное меню располагается слева и включает следующие кнопки:
Главная
Добавить файл
Регистрация
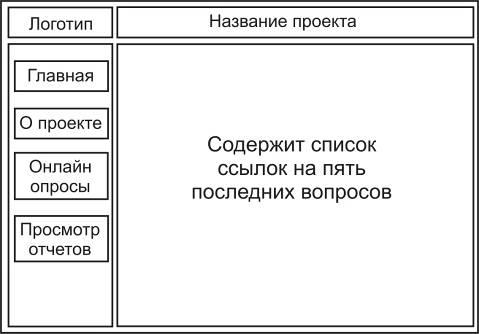
Дизайн главной страницы (рисунок 2.2) содержит: вверху название проекта, в центре – список ссылок на популярные файлы, слева – поле основного меню.


Рисунок 2.2 – Эскиз главной страницы
«Добавить файл» – страница содержит форму для добавления файла с ограничением размера.
«Регистрация» – страница содержит визуальные средства для регистрации пользователя.
2.3 Список необходимого программного обеспечения
а) Операционная система Windows XP
б) apache_1.3.20‑win32
в) mysql‑3.23.49‑win
г) php‑4.1.2‑Win32
д) MySQL Front
е) Far manager 1.7
3. Информационная модель объекта проектирования
3.1 Инфологическая модель
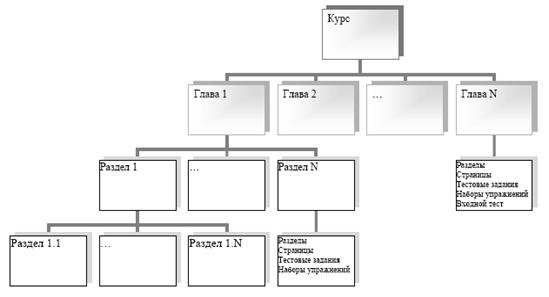
База данных данного проекта состоит из одной таблицы (рисунок 3.1): user.

Рисунок 3.1 – Структура БД
3.2 Даталогическая модель
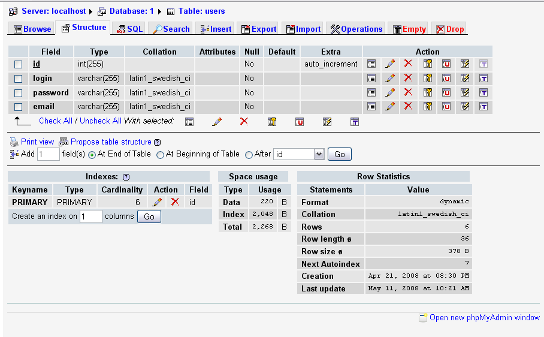
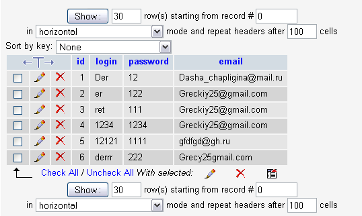
Таблица user содержит логины (поле name) пароли (поле pass) и электронную почту (поле email) зарегистрированных пользователей. Поле id – ключевое. Структура таблицы user представлена на рисунке 3.2, содержимое – на рисунке 3.3.

Рисунок 3.2 – Структура таблицы user

Рисунок 3.3 – Содержимое таблицы user
4. Программная реализация модели на компьютере
4.1 Работа с сайтом в режиме пользователя
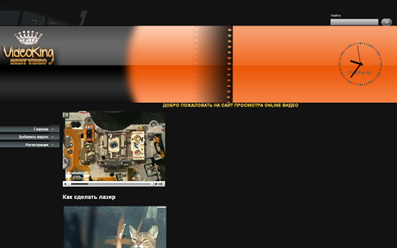
После входа пользователя на сайт загрузится главная web‑страница (рисунок 4.1).

Рисунок 4.1 – Главная страница
При нажатии на кнопку «Регистрация» будет выведена новая страничка с формой регистрации пользователя (Рисунок 4.2)

Рисунок 4.2 – Регистрация
На данном этапе требуется ввести корректный логин, пароль, подтверждение пароля и электронную почту. При регистрации с логином который уже существует или некорректным логином будет высвечено объявление (рисунок 4.3):

Рисунок 4.3

При неправильном вводе пароля или неверном его повторе пользователь будет оповещен следующим предупреждением (Рисунок 4.4):

Рисунок 4.4
При неправильном вводе электронной почты можно увидеть следующее предупреждение (Рисунок 4.5):

Рисунок 4.5
Если пользователь ввел все данные верно, то регистрация заканчивается и пользователь оповещается (Рисунок 4.6):
![]()
Рисунок 4.6
При нажатии на кнопку «Добавить» будет выведена новая страничка с добавлением файла (Рисунок 4.7)

Рисунок 4.7 Добавление файла
На данной форме пользователь может добавлять файлы, но с ограниченным размером, не более 100 мб.
Для того чтобы добавить файл нужно нажать на кнопку «Обзор». Пользователь увидит каталог из которого можно загрузить файл. При неправильном добавлении пользователь увидит ошибку (Рисунок 4.8):

Рисунок 4.8
Если пользователь все сделал верно, то (Рисунок 4.9):
![]()
![]()
Рисунок 4.9
4.4 Установка
Для установки скрипта на сервере необходимо выполнить следующие действия:
1. Создать на Web‑сервере папку.
2. Загрузить в неё все файлы, находящиеся в папке root на прилагаемом диске.
3. Создать в phpMyAdmin базу данных user.
4. Создать таблицы из страницы администратора.
Заключение
В результате выполнения курсовой работы достигнуты такие результаты:
1. Разработана информационная система «Архив online видео».
2. Получены практические навыки в создании Web‑сайтов средствами скриптового языка PHP.
3. Получены практические навыки самостоятельной постановки и решения задачи разработки архива flv файлов.
4. Усвоены методики формализации данного типа задач.
5. Получены навыки выбора структур данных и построения информационной модели.
6. Углубленно изучены способы профессиональной работы на языке программирования РНР.
7. Самостоятельно изучены свободно распространяемые приложения, которые предоставляют возможности создания систем помощи, администрирования баз данных MySQL, обслуживание и настройки web‑серверов (Apache), создания информационных порталов или онлайновых систем средствами языка программирования РНР.
8. Получены практические навыки использования научно-технической и нормативной литературы, ГОСТов.
Перечень ссылок
1. Лаура Томсон, Люк Веллинг Разработка Web‑приложений на РНР и MySQL. – К.: «ДиаСофт», 2001. – 672 с.
2. Храмцов П.Б., Брик С.А., Русак А.М., Сурин А.И. Основы web‑технологий: Интернет-университет информационных технологий – ИНТУИТ.ру, 2003. – 520 с.
3. Котеров Д.В. Самоучитель PHP 4. – СПб.: БХВ-Петербург, 2001. – 576 с.: ил.
4. МазуркевичА. РНР: настольная книга программиста /Александр Мазуркевич, Дмитрий Еловой. – Мн.: Новое знание, 2003. – 480 с.: ил.
Приложения
Файл index
<head>
<meta http-equiv= «Content-Language» content= «ru»>
<meta http-equiv= «Content-Type» content= «text/html; charset=windows‑1252» />
<title>Videoking</title>
<meta name= «description» content= «Online video»>
<meta name= «keywords» content= «Online, video»>
<link href= «css/style.css» rel= «stylesheet» type= «text/css»>
<script type= «text/JavaScript»>
<!–
function MM_swapImgRestore() { //v3.0
var i, x, a=document.MM_sr; for (i=0; a&&i<a.length&&(x=a[i])&&x.oSrc; i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if (d.images) {if (! d.MM_p) d.MM_p=new Array();
var i, j=d.MM_p.length, a=MM_preloadImages.arguments; for (i=0; i<a.length; i++)
if (a[i].indexOf(«#»)!=0) {d.MM_p[j]=new Image; d.MM_p [j++].src=a[i];}}
}
function MM_findObj (n, d) { //v4.01
var p, i, x; if(! d) d=document; if((p=n.indexOf(«?»))>0&&parent.frames.length) {
d=parent.frames [n.substring (p+1)].document; n=n.substring (0, p);}
if(! (x=d[n])&&d.all) x=d.all[n]; for (i=0;! x&&i<d.forms.length; i++) x=d.forms[i] [n];
for (i=0;! x&&d.layers&&i<d.layers.length; i++) x=MM_findObj (n, d.layers[i].document);
if (! x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i, j=0, x, a=MM_swapImage.arguments; document.MM_sr=new Array; for (i=0; i<(a.length‑2); i+=3)
if ((x=MM_findObj (a[i]))!=null) {document.MM_sr [j++]=x; if (! x.oSrc) x.oSrc=x.src; x.src=a [i+2];}
}
//
function FP_preloadImgs() { //v1.0
var d=document, a=arguments; if (! d.FP_imgs) d.FP_imgs=new Array();
for (var i=0; i<a.length; i++) {d.FP_imgs[i]=new Image; d.FP_imgs[i].src=a[i];}
}
–>
</script>
</head>
<body onLoad= «FP_preloadImgs (/*url*/'file:///C:/Documents % 20and % 20Settings/Сергей/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/button13.jpg', /*url*/'file:///C:/Documents % 20and % 20Settings/Сергей/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/button14.jpg'); MM_preloadImages ('images/btn-go-h.gif')»>
<p><span lang= «en-us»>&</span></p>
<table width= «100%» height= «100%» border= «0» cellpadding= «0» cellspacing= «0»>
<tr>
<td><table width= «100%» border= «0» cellspacing= «0» cellpadding= «0»>
<tr>
<td width= «1»><img src= «images/t1.gif» alt=»» width= «278» height= «48»></td>
<td align= «right» valign= «bottom»><table width= «213» border= «0» cellspacing= «0» cellpadding= «0»>
<tr>
<td align= «left» valign= «bottom»><img src= «images/search.gif» alt= «search» width= «33» height= «13» vspace= «2»></td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input name= «textfield» type= «text» class= «login-form» value=»» size= «50»></td>
<td width= «1»><img src= «images/spacer.gif» alt=»» width= «4» height= «1»></td>
<td width= «1»><a href= "#» onMouseOut= «MM_swapImgRestore()» onMouseOver= «MM_swapImage ('Image5', '', 'images/btn-go-h.gif', 1)"><img src= «images/btn-go.gif» alt= «Go» name= «Image5» width= «35» height= «23» border= «0»></a></td>
<td width= «1»><img src= «images/spacer.gif» alt=»» width= «20» height= «1»></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<tr>
<td height= «1»><table width= «100%» border= «0» cellspacing= «0» cellpadding= «0»>
<tr>
<td width= «729» background= «images/h-bg.jpg» class= «norepeat»><table width= «100%» border= «0» cellspacing= «0» cellpadding= «0»>
<tr>
<td width= «1»><img src= «images/spacer.gif» alt=»» width= «1» height= «241»></td>
<td class= «c_name»> </td>
</tr>
</table></td>
<td background= «images/h1‑bg.jpg»> <body><span lang= «en-us»>
</span><OBJECT id=relog codeBase=http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0 height=147 width=148 classid=clsid:D27CDB6E-AE6D‑11cf‑96B8–444553540000><PARAM NAME= "_cx» VALUE= «7938»><PARAM NAME= "_cy» VALUE= «7938»><PARAM NAME= «FlashVars» VALUE=»">
<PARAM NAME= «Movie» VALUE= «http://softpurgen.narod.ru»><PARAM NAME= «Src» VALUE= «http://protoplex.ru/clock.swf»>
<PARAM NAME= «WMode» VALUE= «transparent»><PARAM NAME= «Quality» VALUE= «High»>
<PARAM NAME= «Menu» VALUE= «false»><PARAM NAME= «AllowScriptAccess» VALUE= «always»><PARAM NAME= «DeviceFont» VALUE= «0»><PARAM NAME= «EmbedMovie» VALUE= «0»>
<PARAM NAME= «BGColor» VALUE= "#ffffff»><PARAM NAME= «SWRemote» VALUE=»"><PARAM NAME= «MovieData» VALUE=»"><PARAM NAME= «SeamlessTabbing» VALUE= «1»><PARAM NAME= «Profile» VALUE= «0»><PARAM NAME= «ProfileAddress» VALUE=»"><PARAM NAME= «ProfilePort» VALUE= «0»><PARAM NAME= «AllowNetworking» VALUE= «all»>
<EMBED src= «http://softpurgen.narod.ru» quality=High bgcolor=#ffffff WIDTH= «148» HEIGHT= «147» wmode= «transparent» ALIGN=»»
TYPE= «application/x-shockwave-flash» PLUGINSPAGE= «http://www.macromedia.com/go/getflashplayer» menu= «false» name= «relog»>
</EMBED> </OBJECT></body></td>
</tr>
</table></td>
</tr>
<tr>
<td height= «100%» valign= «top»><table width= «100%» height= «100%» border= «0» cellpadding= «0» cellspacing= «0»>
<tr>
<td width= «1» valign= «top»>
<table width= «100%» border= «0» cellspacing= «0» cellpadding= «0» height= «179»>
<tr>
<td><img src= «images/spacer.gif» alt=»» width= «188» height= «26»></td>
</tr>
<tr>
<td class= «menu» height= «24»><a class= «menu_lnk» href= «index.html»>Главная</a></td>
</tr>
<tr>
<td class= «menu» height= «24»><a class= «menu_lnk» href= «1.html»>Добавить видео</a></td>
</tr>
<tr>
<td class= «menu» height= «27»><a class= «menu_lnk» href= «3.html»>Регистрация</a></td>
</tr>
<tr>
<td> </td>
</tr>
</table></td>
<td height= «100%» valign= «top»><table width= «100%» height= «100%» border= «0» cellpadding= «0» cellspacing= «0»>
<tr>
<td><h1 align= «center»>Добро пожаловать на сайт просмотра online видео </h1></td>
</tr>
<tr>
<td height= «100%» class= «body_txt»>
<p style= «text-align: left»>
<script type= «text/javascript»><!–
google_ad_client = «pub‑0500162490295296»;
google_ad_width = 468;
google_ad_height = 60;
google_ad_format = «468x60_as»;
google_ad_type = «text»;
// 2006–11–21: Web templates – LAYOUTS
google_ad_channel = «0286771451»;
google_color_border = «121212»;
google_color_bg = «121212»;
google_color_link = «F6A228»;
google_color_text = «FFFFFF»;
google_color_url = «B3B3B3»;
// –></script>
<! – START FreeVideoCoding.com –>
</embed><! – START FreeVideoCoding.com –>
<embed src= «http://freevideocoding.com/flvplayer.swf? file=http://localhost:8080/flv/222.flv&autoStart=false» width= «320» height= «240» quality= «high» type= «application/x-shockwave-flash» pluginspage= «http://www.macromedia.com/go/getflashplayer»></embed></p>
<p style= «text-align: left»>
<b><font size= «4»>Как сделать лазер</font></b></p>
<p style= «text-align: left»>
<embed src= «http://freevideocoding.com/flvplayer.swf? file=http://localhost:8080/flv/111.flv&autoStart=false» width= «320» height= «240» quality= «high» type= «application/x-shockwave-flash» pluginspage= «http://www.macromedia.com/go/getflashplayer»></p>
<p style= «text-align: left»>
<font size= «4»><b>Кот и богомол</b></font></p>
<p style= «text-align: left»>
<embed src= «http://freevideocoding.com/flvplayer.swf? file=http://localhost:8080/flv/333.flv&autoStart=false» width= «320» height= «240» quality= «high» type= «application/x-shockwave-flash» pluginspage= «http://www.macromedia.com/go/getflashplayer»></p>
<p style= «text-align: left»>
<font size= «4»><b>Тачка</b></font></p>
<p style= «text-align: center»>
<font size= «4»><b>Все файлы находящиеся на сервере</b></font></p>
<p style= «text-align: center»>
<?
include «katalog.php»;
?>
</p>
<p style= «text-align: center»>
</p>
</tr>
</table>
<p> </td>
</tr>
</table></td>
</tr>
<tr>
<td height= «10» bgcolor= "#7d3c21» class= «bottom-menu»>
<p style= «text-align: center»><a class= «bottom-menu-lnk» href= «index.html»>Главная</a> |
<a class= «bottom-menu-lnk» href= «1.html»>Добавить видео</a> |
<a class= «bottom-menu-lnk» href= «3.html»>Регистрация</a></td>
</tr>
<tr>
<td height= «1» class= «bottom_addr»>
<p align= «left»>© 2009 <span lang= «en-us»>Videoking</span>. All Rights Reserved
</table>
</body>
</html>
Файл 3
<head>
<meta http-equiv= «Content-Language» content= «ru»>
<meta http-equiv= «Content-Type» content= «text/html; charset=windows‑1252» />
<title>Videoking</title>
<meta name= «description» content= «Online video»>
<meta name= «keywords» content= «Online, video»>
<link href= «css/style.css» rel= «stylesheet» type= «text/css»>
<script type= «text/JavaScript»>
<!–
function MM_swapImgRestore() { //v3.0
var i, x, a=document.MM_sr; for (i=0; a&&i<a.length&&(x=a[i])&&x.oSrc; i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if (d.images) {if (! d.MM_p) d.MM_p=new Array();
var i, j=d.MM_p.length, a=MM_preloadImages.arguments; for (i=0; i<a.length; i++)
if (a[i].indexOf(«#»)!=0) {d.MM_p[j]=new Image; d.MM_p [j++].src=a[i];}}
}
function MM_findObj (n, d) { //v4.01
var p, i, x; if(! d) d=document; if((p=n.indexOf(«?»))>0&&parent.frames.length) {
d=parent.frames [n.substring (p+1)].document; n=n.substring (0, p);}
if(! (x=d[n])&&d.all) x=d.all[n]; for (i=0;! x&&i<d.forms.length; i++) x=d.forms[i] [n];
for (i=0;! x&&d.layers&&i<d.layers.length; i++) x=MM_findObj (n, d.layers[i].document);
if (! x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i, j=0, x, a=MM_swapImage.arguments; document.MM_sr=new Array; for (i=0; i<(a.length‑2); i+=3)
if ((x=MM_findObj (a[i]))!=null) {document.MM_sr [j++]=x; if (! x.oSrc) x.oSrc=x.src; x.src=a [i+2];}
}
//
function FP_preloadImgs() { //v1.0
var d=document, a=arguments; if (! d.FP_imgs) d.FP_imgs=new Array();
for (var i=0; i<a.length; i++) {d.FP_imgs[i]=new Image; d.FP_imgs[i].src=a[i];}
}
function FP_swapImg() { //v1.0
var doc=document, args=arguments, elm, n; doc.$imgSwaps=new Array(); for (n=2; n<args.length;
n+=2) {elm=FP_getObjectByID (args[n]); if(elm) {doc.$imgSwaps [doc.$imgSwaps.length]=elm;
elm.$src=elm.src; elm.src=args [n+1];}}
}
function FP_getObjectByID (id, o) { //v1.0
var c, el, els, f, m, n; if(! o) o=document; if (o.getElementById) el=o.getElementById(id);
else if (o.layers) c=o.layers; else if (o.all) el=o.all[id]; if(el) return el;
if (o.id==id || o.name==id) return o; if (o.childNodes) c=o.childNodes; if(c)
for (n=0; n<c.length; n++) {el=FP_getObjectByID (id, c[n]); if(el) return el;}
f=o.forms; if(f) for (n=0; n<f.length; n++) {els=f[n].elements;
for (m=0; m<els.length; m++) {el=FP_getObjectByID (id, els[n]); if(el) return el;}}
return null;
}
–>
</script>
</head>
<body onLoad=» MM_preloadImages ('images/btn-go-h.gif'); FP_preloadImgs (/*url*/'file:///C:/Documents % 20and % 20Settings/Сергей/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/button8B.jpg',/*url*/'file:///C:/Documents % 20and % 20Settings/Сергей/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/button8C.jpg',/*url*/'file:///C:/Documents % 20and % 20Settings/Сергей/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/buttonD.jpg',/*url*/'file:///C:/Documents % 20and % 20Settings/Сергей/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/buttonE.jpg')">
<table width= «100%» height= «100%» border= «0» cellpadding= «0» cellspacing= «0»>
<tr>
<td><table width= «100%» border= «0» cellspacing= «0» cellpadding= «0»>
<tr>
<td width= «1»><img src= «images/t1.gif» alt=»» width= «278» height= «48»></td>
<td align= «right» valign= «bottom»><table width= «213» border= «0» cellspacing= «0» cellpadding= «0»>
<tr>
<td align= «left» valign= «bottom»><img src= «images/search.gif» alt= «search» width= «33» height= «13» vspace= «2»></td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input name= «textfield» type= «text» class= «login-form» value=»» size= «50»></td>
<td width= «1»><img src= «images/spacer.gif» alt=»» width= «4» height= «1»></td>
<td width= «1»><a href= "#» onMouseOut= «MM_swapImgRestore()» onMouseOver= «MM_swapImage ('Image5', '', 'images/btn-go-h.gif', 1)"><img src= «images/btn-go.gif» alt= «Go» name= «Image5» width= «35» height= «23» border= «0»></a></td>
<td width= «1»><img src= «images/spacer.gif» alt=»» width= «20» height= «1»></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<tr>
<td height= «1»><table width= «100%» border= «0» cellspacing= «0» cellpadding= «0»>
<tr>
<td width= «729» background= «images/h-bg.jpg» class= «norepeat»><table width= «100%» border= «0» cellspacing= «0» cellpadding= «0»>
<tr>
<td width= «1»><img src= «images/spacer.gif» alt=»» width= «1» height= «241»></td>
<td class= «c_name»> </td>
</tr>
</table></td>
<td background= «images/h1‑bg.jpg»> <body><span lang= «en-us»>
</span><OBJECT id=relog codeBase=http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0 height=147 width=148 classid=clsid:D27CDB6E-AE6D‑11cf‑96B8–444553540000><PARAM NAME= "_cx» VALUE= «7938»><PARAM NAME= "_cy» VALUE= «7938»><PARAM NAME= «FlashVars» VALUE=»">
<PARAM NAME= «Movie» VALUE= «http://softpurgen.narod.ru»><PARAM NAME= «Src» VALUE= «http://protoplex.ru/clock.swf»>
<PARAM NAME= «WMode» VALUE= «transparent»><PARAM NAME= «Quality» VALUE= «High»>
<PARAM NAME= «Menu» VALUE= «false»><PARAM NAME= «AllowScriptAccess» VALUE= «always»><PARAM NAME= «DeviceFont» VALUE= «0»><PARAM NAME= «EmbedMovie» VALUE= «0»>
<PARAM NAME= «BGColor» VALUE= "#ffffff»><PARAM NAME= «SWRemote» VALUE=»"><PARAM NAME= «MovieData» VALUE=»"><PARAM NAME= «SeamlessTabbing» VALUE= «1»><PARAM NAME= «Profile» VALUE= «0»><PARAM NAME= «ProfileAddress» VALUE=»"><PARAM NAME= «ProfilePort» VALUE= «0»><PARAM NAME= «AllowNetworking» VALUE= «all»>
<EMBED src= «http://softpurgen.narod.ru» quality=High bgcolor=#ffffff WIDTH= «148» HEIGHT= «147» wmode= «transparent» ALIGN=»»
TYPE= «application/x-shockwave-flash» PLUGINSPAGE= «http://www.macromedia.com/go/getflashplayer» menu= «false» name= «relog»>
</EMBED> </OBJECT></body></td>
</tr>
</table></td>
</tr>
<tr>
<td height= «100%» valign= «top»><table width= «100%» height= «100%» border= «0» cellpadding= «0» cellspacing= «0»>
<tr>
<td width= «1» valign= «top»>
<table width= «100%» border= «0» cellspacing= «0» cellpadding= «0» height= «179»>
<tr>
<td><img src= «images/spacer.gif» alt=»» width= «188» height= «26»></td>
</tr>
<tr>
<td class= «menu»><a class= «menu_lnk» href= «index.html»>Главная</a></td>
</tr>
<tr>
<td class= «menu»><a class= «menu_lnk» href= «1.html»>Добавить видео</a></td>
</tr>
<tr>
<td class= «menu»><a class= «menu_lnk» href= «3.html»>Регистрация</a></td>
</tr>
<tr>
<td height= «19»> <p> </td>
</tr>
<tr>
<td height= «19»> <p> </td>
</tr>
<tr>
<td> </td>
</tr>
</table></td>
<td height= «100%» valign= «top»>
<table width= «100%» height= «77%» border= «0» cellpadding= «0» cellspacing= «0»>
<tr>
<td><h1 align= «center»>регистрация</h1></td>
</tr>
<tr>
<td height= «100%» class= «body_txt»>
<table width= «802» height= «132»>
<form action= «reg.php» method= «POST»>
<tr>
<td align= «right» width= «412»><font color= "#FFFFFF»>Имя</font></td>
<td align= «center» width= «380»><input name= «login» type= «text» class= «login-form» value=»» size= «50»></td>
</tr>
<tr>
<td align= «right» width= «412»><font color= "#FFFFFF»>Пароль</font></td>
<td align= «center» width= «380»><input name= «password» type= «password» class= «login-form» value=»» size= «50»></td>
</tr>
<tr>
<td align= «right» width= «412»><font color= "#FFFFFF»>Повторите пароль</font></td>
<td align= «center» width= «380»><input name= «password2» type= «password» class= «login-form» value=»» size= «50»></td>
</tr>
<tr>
<td align= «right» width= «412»><font color= "#FFFFFF»>Email</font></td>
<td align= «center» width= «380»><input name= «email» type= «text» class= «login-form» value=»» size= «50»></td>
</tr>
<tr>
<td colspan= «2» align= «center»><font color= "#FFFFFF»><span lang= «en-us»>
</span></font><p>
<input type= «image» value= «OK» name= «submit» img border= «0» id= «img1» src= «buttonC1.jpg» height= «20» width= «100» alt= "Регистрация» onmouseover= «FP_swapImg (1,0,/*id*/'img1',/*url*/'buttonD1.jpg')» onmouseout= «FP_swapImg (0,0,/*id*/'img1',/*url*/'buttonC1.jpg')» onmousedown= «FP_swapImg (1,0,/*id*/'img1',/*url*/'buttonE1.jpg')» onmouseup= «FP_swapImg (0,0,/*id*/'img1',/*url*/'buttonD1.jpg')» fp-style= «fp-btn: Embossed Capsule 5; fp-bgcolor: #121212» fp-title= "Регистрация "></td>
</tr>
</form>
</table>
</p>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<tr>
<td height= «10» bgcolor= "#7d3c21» class= «bottom-menu»>
<p style= «text-align: center»><a class= «bottom-menu-lnk» href= «index.html»>Главная</a> |
<a class= «bottom-menu-lnk» href= «1.html»>Добавить видео</a> |
<a class= «bottom-menu-lnk» href= «3.html»>Регистрация</a></td>
</tr>
<tr>
<td height= «1» class= «bottom_addr»>
<p align= «left»>© 2009 <span lang= «en-us»>Videoking</span>. All Rights Reserved
</table>
</body>
</html>
Файл 1
<head>
<meta http-equiv= «Content-Language» content= «ru»>
<meta http-equiv= «Content-Type» content= «text/html; charset=windows‑1251» />
<title>Videoking</title>
<meta name= «description» content= «Online video»>
<meta name= «keywords» content= «Online, video»>
<link href= «css/style.css» rel= «stylesheet» type= «text/css»>
<script type= «text/JavaScript»>
<!–
function MM_swapImgRestore() { //v3.0
var i, x, a=document.MM_sr; for (i=0; a&&i<a.length&&(x=a[i])&&x.oSrc; i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if (d.images) {if (! d.MM_p) d.MM_p=new Array();
var i, j=d.MM_p.length, a=MM_preloadImages.arguments; for (i=0; i<a.length; i++)
if (a[i].indexOf(«#»)!=0) {d.MM_p[j]=new Image; d.MM_p [j++].src=a[i];}}
}
function MM_findObj (n, d) { //v4.01
var p, i, x; if(! d) d=document; if((p=n.indexOf(«?»))>0&&parent.frames.length) {
d=parent.frames [n.substring (p+1)].document; n=n.substring (0, p);}
if(! (x=d[n])&&d.all) x=d.all[n]; for (i=0;! x&&i<d.forms.length; i++) x=d.forms[i] [n];
for (i=0;! x&&d.layers&&i<d.layers.length; i++) x=MM_findObj (n, d.layers[i].document);
if (! x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i, j=0, x, a=MM_swapImage.arguments; document.MM_sr=new Array; for (i=0; i<(a.length‑2); i+=3)
if ((x=MM_findObj (a[i]))!=null) {document.MM_sr [j++]=x; if (! x.oSrc) x.oSrc=x.src; x.src=a [i+2];}
}
//
function FP_preloadImgs() { //v1.0
var d=document, a=arguments; if (! d.FP_imgs) d.FP_imgs=new Array();
for (var i=0; i<a.length; i++) {d.FP_imgs[i]=new Image; d.FP_imgs[i].src=a[i];}
}
function FP_swapImg() { //v1.0
var doc=document, args=arguments, elm, n; doc.$imgSwaps=new Array(); for (n=2; n<args.length;
n+=2) {elm=FP_getObjectByID (args[n]); if(elm) {doc.$imgSwaps [doc.$imgSwaps.length]=elm;
elm.$src=elm.src; elm.src=args [n+1];}}
}
function FP_getObjectByID (id, o) { //v1.0
var c, el, els, f, m, n; if(! o) o=document; if (o.getElementById) el=o.getElementById(id);
else if (o.layers) c=o.layers; else if (o.all) el=o.all[id]; if(el) return el;
if (o.id==id || o.name==id) return o; if (o.childNodes) c=o.childNodes; if(c)
for (n=0; n<c.length; n++) {el=FP_getObjectByID (id, c[n]); if(el) return el;}
f=o.forms; if(f) for (n=0; n<f.length; n++) {els=f[n].elements;
for (m=0; m<els.length; m++) {el=FP_getObjectByID (id, els[n]); if(el) return el;}}
return null;
}
–>
</script>
</head>
<body onLoad= «FP_preloadImgs (/*url*/'file:///C:/Documents % 20and % 20Settings/Сергей/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/button40.jpg', /*url*/'file:///C:/Documents % 20and % 20Settings/Сергей/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/button41.jpg', /*url*/'file:///C:/Documents % 20and % 20Settings/Сергей/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/button49.jpg', /*url*/'file:///C:/Documents % 20and % 20Settings/Сергей/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/button4A.jpg'); MM_preloadImages ('images/btn-go-h.gif')»>
<table width= «100%» height= «100%» border= «0» cellpadding= «0» cellspacing= «0»>
<tr>
<td><table width= «100%» border= «0» cellspacing= «0» cellpadding= «0»>
<tr>
<td width= «1»><img src= «images/t1.gif» alt=»» width= «278» height= «48»></td>
<td align= «right» valign= «bottom»><table width= «213» border= «0» cellspacing= «0» cellpadding= «0»>
<tr>
<td align= «left» valign= «bottom»><img src= «images/search.gif» alt= «search» width= «33» height= «13» vspace= «2»></td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input name= «textfield» type= «text» class= «login-form» value=»» size= «50»></td>
<td width= «1»><img src= «images/spacer.gif» alt=»» width= «4» height= «1»></td>
<td width= «1»><a href= "#» onMouseOut= «MM_swapImgRestore()» onMouseOver= «MM_swapImage ('Image5', '', 'images/btn-go-h.gif', 1)"><img src= «images/btn-go.gif» alt= «Go» name= «Image5» width= «35» height= «23» border= «0»></a></td>
<td width= «1»><img src= «images/spacer.gif» alt=»» width= «20» height= «1»></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<tr>
<td height= «1»><table width= «100%» border= «0» cellspacing= «0» cellpadding= «0»>
<tr>
<td width= «729» background= «images/h-bg.jpg» class= «norepeat»><table width= «100%» border= «0» cellspacing= «0» cellpadding= «0»>
<tr>
<td width= «1»><img src= «images/spacer.gif» alt=»» width= «1» height= «241»></td>
<td class= «c_name»> </td>
</tr>
</table></td>
<td background= «images/h1‑bg.jpg»> <body><span lang= «en-us»>
</span><OBJECT id=relog codeBase=http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0 height=147 width=148 classid=clsid:D27CDB6E-AE6D‑11cf‑96B8–444553540000><PARAM NAME= "_cx» VALUE= «7938»><PARAM NAME= "_cy» VALUE= «7938»><PARAM NAME= «FlashVars» VALUE=»">
<PARAM NAME= «Movie» VALUE= «http://softpurgen.narod.ru»><PARAM NAME= «Src» VALUE= «http://protoplex.ru/clock.swf»>
<PARAM NAME= «WMode» VALUE= «transparent»><PARAM NAME= «Quality» VALUE= «High»>
<PARAM NAME= «Menu» VALUE= «false»><PARAM NAME= «AllowScriptAccess» VALUE= «always»><PARAM NAME= «DeviceFont» VALUE= «0»><PARAM NAME= «EmbedMovie» VALUE= «0»>
<PARAM NAME= «BGColor» VALUE= "#ffffff»><PARAM NAME= «SWRemote» VALUE=»"><PARAM NAME= «MovieData» VALUE=»"><PARAM NAME= «SeamlessTabbing» VALUE= «1»><PARAM NAME= «Profile» VALUE= «0»><PARAM NAME= «ProfileAddress» VALUE=»"><PARAM NAME= «ProfilePort» VALUE= «0»><PARAM NAME= «AllowNetworking» VALUE= «all»>
<EMBED src= «http://softpurgen.narod.ru» quality=High bgcolor=#ffffff WIDTH= «148» HEIGHT= «147» wmode= «transparent» ALIGN=»»
TYPE= «application/x-shockwave-flash» PLUGINSPAGE= «http://www.macromedia.com/go/getflashplayer» menu= «false» name= «relog»>
</EMBED> </OBJECT></body></td>
</tr>
</table></td>
</tr>
<tr>
<td height= «100%» valign= «top»><table width= «100%» height= «100%» border= «0» cellpadding= «0» cellspacing= «0»>
<tr>
<td width= «1» valign= «top»>
<table width= «100%» border= «0» cellspacing= «0» cellpadding= «0» height= «179»>
<tr>
<td>
<p align= «left»><img src= «images/spacer.gif» alt=»» width= «188» height= «26»></td>
</tr>
<tr>
<td class= «menu»>
<p><a class= «menu_lnk» href= «index.html»>Главная</a></td>
</tr>
<tr>
<td class= «menu»>
<p><a class= «menu_lnk» href= «1.html»>Добавить видео</a></td>
</tr>
<tr>
<td class= «menu»>
<p><a class= «menu_lnk» href= «3.html»>Регистрация</a></td>
</tr>
<tr>
<td height= «19»> <p align= «left»> </td>
</tr>
<tr>
<td height= «19»> <p align= «left»> </td>
</tr>
<tr>
<td> </td>
</tr>
</table></td>
<td height= «100%» valign= «top»><table width= «100%» height= «100%» border= «0» cellpadding= «0» cellspacing= «0»>
<tr>
<td><h1 align= «center»>Добавить видео </h1></td>
</tr>
<form action= «upload.php» method= «post» enctype= «multipart/form-data»>
<tr>
<td height= «3%» class= «body_txt» style= «text-align: left»>
<p style= «text-align: center»>
</p>
</tr>
<tr>
<td height= «78%» class= «body_txt» style= «text-align: left»>
<p style= «text-align: center»><b><font size= «2»>Файл </font>
</b>
<input name= «filename» type= «file» class= «login-form» value=»» size= «50» enctype= «multipart/form-data»>
<p style= «text-align: center»> <p style= «text-align: center»> <p style= «text-align: center»>
<input type= «image» value= «OK» name= «submit» border= «0» id= «img2» src= «button48.jpg» height= «20» width= «100» alt= «Загрузить» onmouseover= «FP_swapImg (1,0,/*id*/'img2',/*url*/'button49.jpg')» onmouseout= «FP_swapImg (0,0,/*id*/'img2',/*url*/'button48.jpg')» onmousedown= «FP_swapImg (1,0,/*id*/'img2',/*url*/'button4A.jpg')» onmouseup= «FP_swapImg (0,0,/*id*/'img2',/*url*/'button49.jpg')» fp-style= «fp-btn: Embossed Capsule 5; fp-bgcolor: #121212» fp-title= «Загрузить»><p style= «text-align: center»> <p style= «text-align: center»> <p style= «text-align: center»> <p style= «text-align: center»>
<font size= «3»><b>Внимание: вы можете загрузить файлы размером не более 100 мб!</b></font></tr>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<tr>
<td height= «10» bgcolor= "#7d3c21» class= «bottom-menu»>
<p style= «text-align: center»><a class= «bottom-menu-lnk» href= «index.html»>Главная</a> |
<a class= «bottom-menu-lnk» href= «1.html»>Добавить видео</a> |
<a class= «bottom-menu-lnk» href= «3.html»>Регистрация</a></td>
</tr>
<tr>
<td height= «1» class= «bottom_addr»>
<p align= «left»>© 2009 <span lang= «en-us»>Videoking</span>. All Rights Reserved
</table>
</body>
</html>
connect.php
<? php
$dblocation = «localhost»;
$dbname = «1»;
$dbuser = «root»;
$dbpasswd = «111»;
$dbcnx = @mysql_connect ($dblocation,$dbuser,$dbpasswd);
if (!$dbcnx)
{
echo («<P> В настоящий момент сервер базы данных не доступен, поэтому корректное отображение страницы невозможно. </P>»);
exit();
}
if (!@mysql_select_db ($dbname, $dbcnx))
{
echo («<P> В настоящий момент база данных не доступна, поэтому корректное отображение страницы невозможно..</P>»);
exit();
}
?>
upload.php
<html>
<head>
<title>Результат загрузки файла</title>
</head>
<body>
<? php
if ($_FILES[«filename»] [«size»] > 1024*3*1024)
{
echo («Размер файла превышает 100 мегабайт»);
exit;
}
if (copy($_FILES [«filename»] [«tmp_name»],
«C:\UsbWebserver\Root\MP3».$_FILES [«filename»] [«name»]))
{
echo («Файл успешно загружен <br>»);
echo («Характеристики файла: <br>»);
echo («Имя файла:»);
echo ($_FILES[«filename»] [«name»]);
echo («<br>Размер файла:»);
echo ($_FILES[«filename»] [«size»]);
echo («<br>Каталог для загрузки:»);
echo ($_FILES[«filename»] [«tmp_name»]);
echo («<br>Тип файла:»);
echo ($_FILES[«filename»] [«type»]);
} else {
echo («Ошибка загрузки файла»);
}
?>
</body>
</html>
reg.php
<?
include_once («connect.php»);
{
if (empty($_POST['login']))
{
echo 'Вы не ввели логин<br>';
echo «<A href=4.HTML>Назад</A>»;
}
elseif (empty($_POST['password']))
{
echo 'Вы не ввели пароль<br>';
echo «<A href=4.HTML>Назад</A>»;
}
elseif (empty($_POST['password2']))
{
echo 'Вы не ввели подтверждение пароля<br>';
echo «<A href=4.HTML>Назад</A>»;
}
elseif ($_POST['password']!= $_POST['password2'])
{
echo 'Введенные пароли не совпадают<br>';
echo «<A href=4.HTML>Назад</A>»;
}
elseif (empty($_POST['email']))
{
echo 'Вы не ввели e-mail<br>';
echo «<A href=4.HTML>Назад</A>»;
}
elseif (! preg_match(«/^[a-z0–9] {3,15}$/», $_POST['login']))
{
echo «Имя пользователя задано в неправильном формате<br>»;
echo «<A href=4.HTML>Назад</A>»;
}
elseif (! preg_match(«/^[a-zA-Z0–9] {3,15}$/», $_POST['password']))
{
echo «Пароль задан в неправильном формате<br>»;
echo «<A href=4.HTML>Назад</A>»;
}
elseif (! preg_match («/^\w+([\.\w]+)*\w@\w((\.\w)*\w+)*\.\w {2,3}$/», $_POST['email']))
{
echo «e-mail задан в неправильном формате<br>»;
echo «<A href=4.HTML>Назад</A>»;
}
else
{$login = $_POST['login'];
$password = $_POST['password'];
$password2 = $_POST['password2'];
$email = $_POST['email'];
$query = «SELECT `id`
FROM `users`
WHERE `login`='{$login}' AND `password`='{$password}'
«;
$sql = mysql_query($query) or die (mysql_error());
if (mysql_num_rows($sql) > 0)
{
echo 'Такой логин уже существует';
}
else
{
$query = «INSERT INTO users (login, password, email)
VALUES ('$login', '$password', '$email')»;
$result = mysql_query($query) or die (mysql_error());
echo 'Регистрация успешно прошла';
}
}
}
?>
katalog.php
<?
$dir =»./MP3/»;
$handle =opendir($dir);
$counter = 1;
while ($file = readdir($handle))
{
if (is_file ($dir. $file))
{
echo $counter.». «;
$counter++;
echo «<a href=\ «$dir$file\»>»;
// $file = basename ($file,».mp3»);
echo «$file</a><br>»;
}
}
?>
Похожие работы
... e-mail рассылки ограждает владельцев от присутствия чужой рекламы и дает полную свободу организации рассылки. 2 ПРАКТИЧЕСКАЯ ЧАСТЬ 2.1 Постановка задачи Средствами веб-редактора разработать мультимедийный веб-сайт «Технологии доставки новостного контента. Организация и коммерческое применение e-mail рассылки». Веб-сайт должен состоять из набора веб-страниц: · начальная страница ( ...
... 20% от общего товарооборота, соответственно окупаемость магазина произойдет за более длинный промежуток времени, нежели чем при полном ассортименте. Получение дополнительной прибыли электронному магазину по продаже программного обеспечения, компакт дисков и dvd дисков на основании приведенных выше затрат ожидается уже с третьего - четвертого месяца, что является достаточно хорошим экономическим ...
... , изменяя представление о мире, обязывают повышать ответственность медицины перед обществом. В данной работе рассматривался процесс создания интернет-ресурса для системы дистанционного образования по курсу «Медицинская информатика». В работе приведено обоснование необходимости в применении средств дистанционного обучения для сотрудников медучреждений Тульской области, предложена структура ...
... два запроса к BDE:var Name: array[0..100] of Char; Records: Integer; begin dbiGetNetUserName(Name); dbiGetRecordCount(Query1.Handle, Records); end; 16 Урок 6: Объект TQuery Создание баз данных в Delphi Урок 7: Редактор DataSet, Вычисляемые поля Содержание Урока 7:Урок 7: Редактор DataSet, Вычисляемые поля 1 Содержание Урока 7: 1 Обзор 2 Редактор DataSet 2 Вычисляемые Поля 5 Управление ...















0 комментариев