Навигация
Каскадные таблицы стилей CSS
2.4.2 Каскадные таблицы стилей CSS
Cascading Style Sheets (Таблицы Каскадных Стилей) – это язык, содержащий набор свойств для описания внешнего вида любых HTML документов. С его помощью дизайнер имеет полный контроль над стилем и расположением каждого элемента Web-страницы, что проще и гораздо функциональнее использования обычного набора HTML тегов.
Система CSS формально независима от HTML, имеет совершенно иной синтаксис (более того, HTML можно стыковать с разными реализациями CSS, обладающими разным синтаксисом и возможностями), не наследует никаких идеологических ограничений и позволяет, уже в совершенно иных терминах, задавать параметры визуального представления для любого тега HTML. С помощью CSS автор может указать, каким шрифтом необходимо набирать заголовки такого-то уровня. И, что самое важное, этого удалось достичь не введением новых тегов, а разработкой механизма, позволяющего влиять на интерпретацию уже существующих тегов логической разметки, причем с учетом контекста его употребления. [9]
Слово Cascading в названии системы CSS служит напоминанием о том, что в действительности на вывод каждого тега в документе могут оказывать влияние сразу несколько стилевых спецификаций, образующих иерархическую систему: например, поверх спецификаций, относящихся к конкретному документу, может действовать стилевой файл, общий для всех документов на сервере. Кроме того, пользователь браузера, поддерживающего CSS, может указать свои собственные параметры вывода для тех или иных тегов. Конфликты, которые при этом возникают, разрешаются в пользу более частных, узких спецификаций: то, что указано для конкретного документа, берет верх над спецификациями для всего сервера, а параметры вывода тега в данном контексте имеют преимущество перед параметрами для того же тега без учета контекста. В случае же конфликта спецификаций, заданных пользователем, с установками автора страницы побеждают последние, хотя пользователь может при желании изменить эту ситуацию.
Можно предположить, что CSS – это почти идеальное средство, созданное для того, чтобы избавить HTML от недостатков и перевести его развитие на принципиально новый уровень. [10]
Приведем пример: нам нужно создать жирный черный подчеркнутый текст определенного размера и шрифта.
Пример на HTML:
<font color=«black» size=”1” face=”Times New Roman”><b><u> Текст </u></b></font>
Для того, чтобы данный стиль использовать при создании документа несколько раз и не повторять указанные команды, необходимо воспользоваться языком СSS. В HTML команды назывались тегами, в CSS – селекторами. Свойства селектора определяют стиль элемента, для которого он определен.
Рассматривая предыдущий пример, мы можем задать класс «.text», в котором укажем все необходимые свойства текста.
Пример с использованием CSS:
.text {
color: #000000;
font-size: 8pt;
font-family: Times New Roman;
font-weight: bold;
text-decoration: underline;
}
Теперь при каждом присвоении отрезку текста, таблице или любому элементу класса «.text» он будет иметь аналогичные визуальные свойства. CLASS – атрибут элемента в HTML, определяющий его класс, то есть задающий различные свойства элементу. В CSS можно описать собственные стили для различных классов одних и тех же элементов. Благодаря CSS для того, чтобы на всем Web-документе изменить цвет текста достаточно будет поменять в строчке «color: #000000;» кодировку цвета на необходимую.
Псевдоклассы и псевдоэлементы – это особые классы и элементы, присущие CSS и автоматически определяемые поддерживающими CSS браузерами. Псевдоклассы различают разные типы одного элемента, создавая при определении собственные стили для каждого из них. Псевдоэлементы являются частями других элементов, задавая этим частям отличный от элемента в целом стиль. [9]
Anchor Pseudo Classes – эти псевдоклассы элемента <a href=« «>, обозначающего ссылку. Псевдоклассы этого элемента: active (активная ссылка), visited (посещенная ранее ссылка), hover (псевдокласс, возникающий при поднесении курсора к ссылке).
Рассмотрим пример:
a:link{
text-decoration: none;
color: #005FA9;
}
a:visited{
text-decoration: underline;
color: #21536a;
}
a:active{
text-decoration: underline;
color: #21536a;
}
a:hover{
text-decoration: underline;
color: #21536a; }
В данном примере все элементы <a> (ссылки) будут синими, но разных оттенков, заданных в описании в шестнадцатеричной системе счисления. При нажатии на ссылку, поменяется цвет на более темный. А при подведении курсора мыши, появится подчеркивание. Описания нескольких свойств отделяются друг от друга точкой с запятой «;».
Теперь можно менять стилистику всего электронного пособия, редактируя один текстовый файл. Кроме того, мы автоматически применяем один и тот же стиль оформления по всему документу, пользуясь при этом привычными тегами. А это одно из основных требований к электронному пособию, обозначенных выше в дипломной работе.
Похожие работы
... в рамках имеющегося бюджета и успешно обучать новые поколения студентов. Выводы В начале нашего исследования, нами была определена цель – изучить социально – исторический опыт управления учебными заведениями. В соответствии с поставленными задачами мы 1. дали определение понятию «организация» - социальная общность, объединяющая некоторое множество индивидов для достижения общей ...
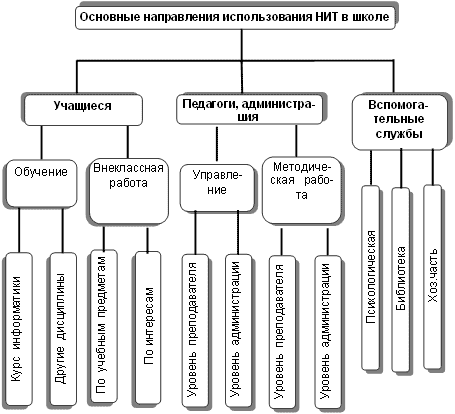
... . Определяющее значение имеет наличие и готовность руководителей внеклассной работы. Преподаватели и администрация могут использовать информационные технологии для решения задач управления и методической работы. В блоке Управление раздел «Уровень преподавателя» предусматривает использование компьютера при решении вопросов, с которыми сталкивается преподаватель в своей повседневной деятельности: ...
... (9, 10 класс). Таким образом, можно сделать вывод о том, что разработка элективного курса по данной теме является актуальной. ГЛАВА II. РАЗРАБОТКА ШКОЛЬНОГО ЭЛЕКТИВНОГО КУРСА «ПОЛИМЕРЫ ВОКРУГ НАС» II. 1. Программа курса профильной ориентации для учащихся 9 класса в рамках предпрофильной подготовки по курсу «Полимеры вокруг нас» Пояснительная записка Программа элективного курса «Полимеры ...
... работы пользователя в различной сетевой среде и обеспечивать студентов знаниями в области сетевых технологий. - самостоятельная работа студентов с литературой и в компьютерных классах. Программа курса "Администрирование в информационных системах и администрирование виртуальных машин" определяет подготовку студентов специальности "Информационные системы и технологии" в использовании сетевых ...









0 комментариев