Навигация
Створення меню on-line магазина
2.3.5 Створення меню on-line магазина
Після створення структури вмісту, необхідно створити меню для користувачів веб-сайту. Меню – це набір кнопок, які приведуть на конкретні об'єкти, наприклад, об'єкт вмісту, список категорій, компонент і так далі.
Використовуючи розширення Joomla легко створити меню для відображення на сайті. У даному керівництві розглядається меню, побудоване на стандартному модулі (встановленому за умовчанням) mod_mainmenu. Даний модуль є за умовчанням головним для створення меню. Місце виведення меню на сайті визначається в шаблоні сайту. Встановлюючи додаткові розширення, можна розширити можливості відображення стандартного меню або відобразити його в іншому вигляді, наприклад у вигляді випадного каскадного меню з підміню (часто необхідно, щоб з боку користувача була включена підтримка Javascript в браузері).
Найпростіший варіант (але обмежений в можливостях) пов'язати об'єкт вмісту з пунктом меню, це використовувати на сторінці редагування об'єкту вмісту у вікні додаткових параметрів вкладку "связь с меню". У вкладці даного вікна необхідно:
1. Вибрати меню, в яке буде доданий пункт (посилання).
2. Вибрати назву пункту меню.
3. Натисніть кнопку "Связать с меню".
Примітка: На сторінці редагування розділу або категорії в додатковому вікні справа(для створюваного розділу або категорії дане вікно буде доступне після збереження – кнопка "Зберегти"). У даному вікні необхідно:
1. Вибрати меню, в яке буде доданий пункт (посилання).
2. Вибрати тип меню, в якому вигляді відображатиметься розділ або категорія.
3. Вибрати назву пункту меню.
4. Натисніть кнопку "Связать с меню".

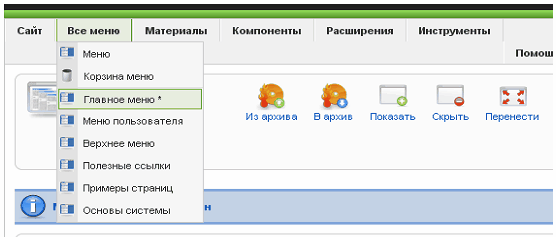
Рис. 16. Доступ до сторінки "Управление меню [mainmenu]"
Для роботи з меню для сайту необхідно перейти на сторінку "Главное меню". У основному меню вибрати "Все меню", потім пункт меню "Главное меню".
Для роботи з пунктами меню певного меню (наприклад, mainmenu) необхідно перейти на сторінку "Управління меню [mainmenu]". У основному меню вибрати "Все меню", потім пункт меню "Главное меню".
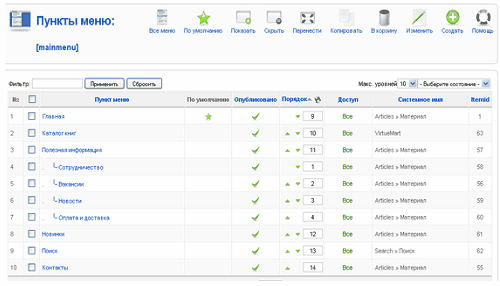
На сторінці "Пункты меню[mainmenu]" (рис. 17) можна побачити список вже створених пунктів меню (за умовчанням без установки демонстраційних даних доступний тільки один пункт – "Главная").

Рис. 17. Сторінка "Пункты меню[mainmenu]"
Для додавання нового пункту меню необхідно перейти на сторінку "Создать". Натисніть кнопку "Создать" на сторінці "Управління Пункты меню[mainmenu]" для додавання нового пункту меню в меню mainmenu.
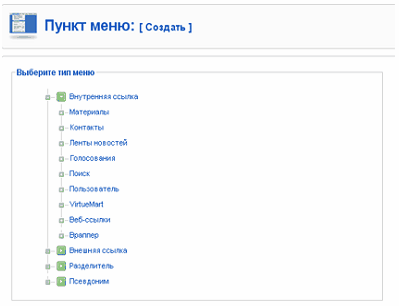
На сторінці "Пункт меню: [Создать]" (рис. 18) доступні декілька типів створюваного пункту меню. Всі типи розбиті по групах.

Рис. 18. Додавання нового пункту меню
Коли вибраний тип нового пункту меню, необхідно перейти на сторінку "Пункт меню: [Создать]. На цій сторінці необхідно вибрати і заповнити основні параметри і поля нового пункту меню. Параметри і поля відрізняються залежно від вибраного типу нового пункту меню. Натисніть на кнопку "Далі" або на вибраний тип пункту меню.
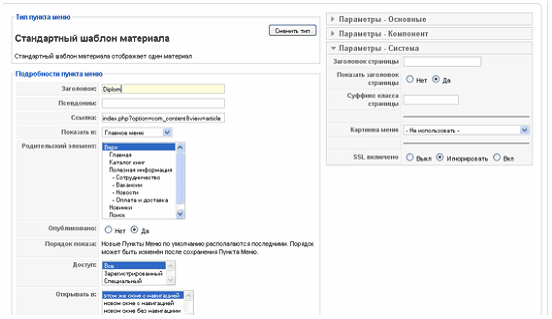
На рис. 19 розглядається приклад додавання нового пункту меню типу: "Стандартный шаблон материала". Для додавання необхідно:
1. Ввести ім'я нового пункту меню, поле "Заголовок".
2. Вибрати об'єкт вмісту (статтю), поле "Выберите материал".
3. Вибрати батьківський пункт меню, поле "Родительский элемент".
4. Вибрати порядок розташування, поле "Порядок показа".
5. Вибрати рівень доступу, поле "Доступ".
6. Вибрати опублікований пункт меню, поле «Опубликовано».
Справа можна, але не обов'язково вибрати зображення меню, поле "Картинка меню".

Рис. 19. Додавання нового пункта меню
У поле "Родительский элемент" перераховуються всі існуючі пункти меню, які можна вибрати як "родительский элемент" для нового пункту меню. Підтримка ієрархічної структури меню і відображення її на сайті можливі, тільки якщо в шаблоні є підтримка відображення ієрархії пунктів меню (більшість безкоштовних шаблонів не підтримують цю можливість). Для реалізації меню з підміню використовуються додаткові розширення, що дозволяють поліпшити створення і відображення структури меню на сайті.
2.3.6 Установка шаблона сайта
Якщо ви самі безпосередньо встановлюєте і настроюєте Joomla, то однією з перших дій з настройки є установка шаблону сайту для вашого проекту. Є багато вільно поширюваних шаблонів для Joomla 1.5, і установка нового шаблону не є складною процедурою. Шаблони сайту для Joomla зазвичай розповсюджуються (так само як і розширення) у вигляді .zip файлів(або також .tar.gz файлу) .Для використання таких файлів необхідно зберегти файл шаблону і далі перейти на сторінку "Установка нового шаблону сайту" (рис. 20).

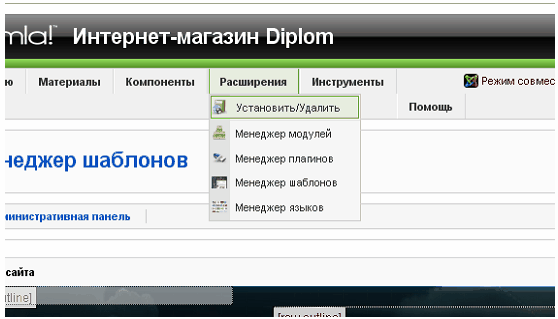
Рис. 20. Доступ до сторінки "Установить/Удалить"
На сторінці "Установить/Удалить" необхідно вибрати потрібний файл для установки. Натисніть кнопку "Обзор" для вибору файлу шаблону сайту і натисніть кнопку "Загрузить и установить".

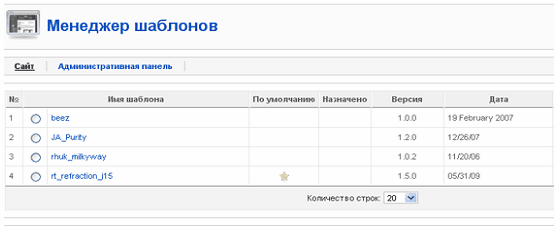
Рис. 21. Сторінка "Менеджер шаблонов"
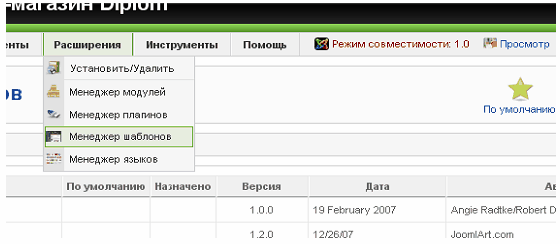
Щоб почати використовувати шаблон сайту, необхідно перейти на сторінку "Менеджер шаблонов". Виберіть в головному меню "Расширения", потім пункти "Менеджер шаблонов".

Рис. 22. Доступ до сторінки "Менеджер шаблонов"
На сторінці "Менеджер шаблонов" виберіть потрібний вам шаблон сайту і натисніть кнопку "По умолчанию". Шаблон сайту, вибраний за умовчанням, використовуватиметься для відображення всього сайту.
Похожие работы
... є інтереси відповідного бізнесу. Прецеденти є, але про суспільну користь говорити можна не завжди. Переглянувши державні бюджети України чи бюджети окремих міст, можна знайти факти підтримки суспільно корисних громадських організацій. Велика частина з них стала предметом розслідування КРУ, податкової міліції, чи депутатських комісій. Якщо влада таким чином не хоче ощасливити когось із своїх родич ...





0 комментариев