Навигация
2.2 CorelDraw
CorelDraw может быть использован для создания Type1 и TrueType шрифтов. - В программу встроена возможность экспорта изображений в виде символов.
-В диалоговом окне настройки параметров страницы установите ее размер в 750 пунктов по вертикали и горизонтали.
-Установите две разметочных линии: первую, вертикальную, в 30 пунктах от левого края страницы; вторую, горизонтальную, в 30 пунктах от нижнего края.
-Объект, который вы хотите экспортировать как символ, отмасштабируйте до размера в 720 пунктов. Если этот объект содержит символы других шрифтов, преобразуйте их в кривые.
-Установите горизонтальную разметочную линию на уровень соответствующий линии прописных букв или строчных букв, в зависимости от того, какой символ вы создаете. Если символ имеет нижний выносной элемент, установите горизонтальную разметочную линию внизу этого элемента.

Рисунок 2.1 – Окно масштабирования шрифта
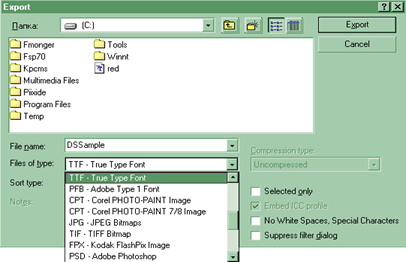
-Выберите команду Export из меню File. В появившемся диалоге укажите формат, в котором вы хотите экспортировать символ (Adobe Type1 илиTrueType). Выберите шрифтовой файл, к которому вы хотите добавить символ или введите имя нового файла. Нажмите Ok.

Рисунок 2. 2 –Диалоговое окно Export
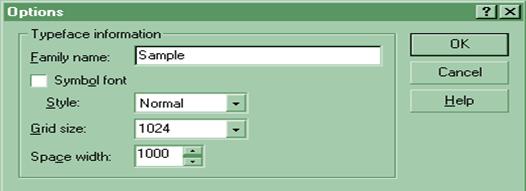
-Если вы экспортируете новый шрифт, то в появившемся диалоговом окне введите следующие параметры:
 |
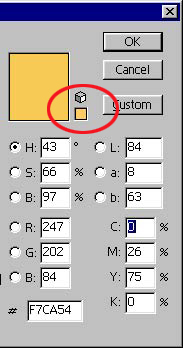
Рисунок 2.3 – Окно в котором нужно выбрать параметры
- Family Name - имя гарнитуры, к которой принадлежит шрифт;
-Style - начертание шрифта;
-Symbol Font - показывает, что шрифт не является наборным, а представляет собой набор символов, например, математических;
-Grid Size - размер координатной сетки, в которой представляются символы шрифта (для Type1-шрифтов всегда 1000);
-Space Width - ширина символа пробела.
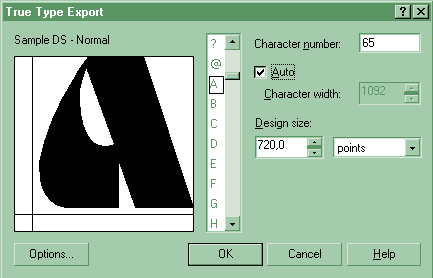
После определения параметров шрифта появится диалоговое окно, в котором необходимо определить параметры символа и его положение в шрифте:

Рисунок 2.4 – Окно, в котором выбираем параметры символа
-В левой верхней части этого окна выводится имя шрифта, ниже - пример символа с линиями границ и базовой линией. Если параметр Auto (о нем чуть позднее) выключен, то в поле примера можно изменять положение правой границы символа.
-Design Size - определяет размер, в котором выполнен символ. Если вы установили размер в соответствии с рекомендациями пунктов 1 и 2, то оставьте значение в 720 без изменения.
-Character Width - Ширина символа. Вы можете изменять ее (при помощи окна примера или непосредственно вводя числовые значения) только в том случае, когда выключен параметр Auto.
-Auto - параметр, при включении которого ширина символа определяется автоматически, исходя из его размеров и величины левого поля.
-Character Number и список символов. Для того чтобы определить положение символа в шрифте, вы должны указать его код или выбрать его в списке символов. Места, в которых нет символов, отображаются серым цветом.
Options - вызывает появление диалогового окна, в котором можно изменить характеристики шрифта.
Нажмите Ok для экспорта символа или Cancel для отмены операции.
Шрифты, созданные при помощи CorelDraw, имеют некоторые особенности:
-Не имеют разметки
При экспорте теряются все установки, относящиеся к заполнению объектов и к отображению их контуру
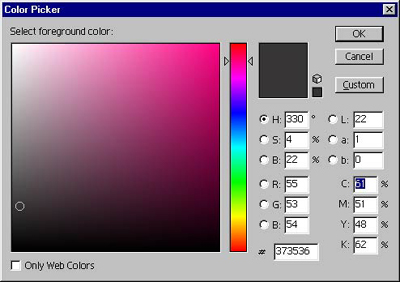
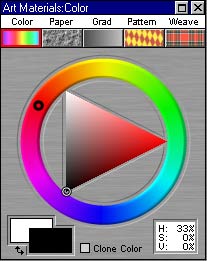
Adobe Photoshop
Программа Adobe Photoshop(АР) один из многочисленных пакетов для обработки, изменения, сохранения графических объектов. (АР) позволяет работать с палитрой, калибровать, сканировать, импортировать и экспортировать, выделять области, контуры фильтры, размер изображения.
2.3 Разные идеи для создания шрифтов

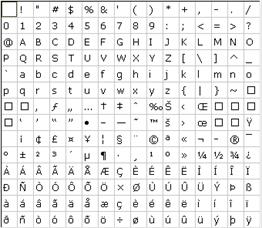
Рисунок 2.5 – Сетка с символами
Нарисуйте распределение символов на сетке для шрифта, который вы проектируете. Можно получить полный вид символов на сетке, просто открыв шрифт в соответствующей программе.
Используйте воображение, когда проектируете символы. Можно рисовать ручкой, карандашами, мелками, чем угодно, резать, склеивать и т.п... Если вы рисуете большие жирные символы в растровом файле или на бумаге, не нужно все заштриховывать черным цветом, можно просто позднее уже обрисованный объект залить заливкой. Сгладьте кривые, когда обрисовываете символы или пользуетесь автотрейсом. Поиграйте с настройками трейсинга, найдите оптимальное сочетание точности и гладкости, чтобы не было «ступенек».
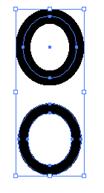
Избавьтесь от лишних опорных точек. Каждый векторный объект должен иметь минимальное необходимое количество опорных точек для определения формы контура. Иначе шрифт будет требовать больше памяти для обработки или вообще откажется работать. Например, для изображения овала достаточно всего четырех опорных точек. Протестируйте шрифт. Чтобы проверить шрифт, пробуйте напечатать его различным кеглем (размером букв). Некоторые шрифты будут выглядеть непрезентабельно на экране, но на печати – вполне прилично. Пробуйте просмотреть свой шрифт на дисплее с включенным антиалиазингом (сглаживанием) и без него. Введите дополнительные символы. Редактор шрифтов в принципе, может решить эту проблему, ведь в большинстве случаев нужны не только буквы английского алфавита, но и какие-то специальные символы (@, &, #). Вы можете добавить недостающие символы в шрифт, просто копируя и вставляя символы, которые нужны, из уже готовых стандартных, на соответствующие места в схеме (таблице).
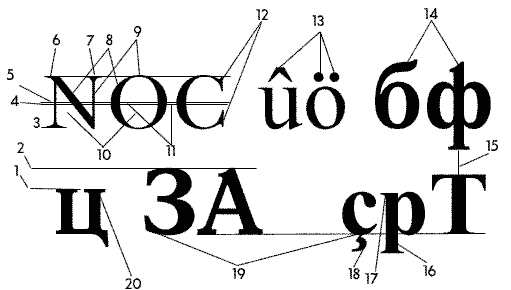
Если вы решили рисовать прямо на экране, многие программы имеют удобные инструменты, вроде calligraphic pens (реагирующие или симулирующие нажатие на перо), можно варьировать толщину контура, например. И конечно, это удобнее сделать, пользуясь не мышью, а графическим планшетом. Подсказки для сканирования Думаю, все умеют пользоваться сканером, но все же существуют некоторые нюансы, облегчающие нам впоследствии работу с отсканированными символами, такие как разрешение картинки. Многие дизайнеры-шрифтовики используют минимальное разрешение (72 dpi), сканируя относительно большие символы, затем отрисовывают или трейсят автоматически растровую картинку. Почему же они предпочитают более низкое разрешение, если сканер позволяет выставить очень большое? Это делается, потому что, когда мы рисуем большую картинку, а потом сканируем ее с невысоким разрешением, в отсканированной картинке не будут видны мелкие артефакты бумаги, помарки при рисовании, царапины на сканере и т.п. Но конечно, если нужно качественно отсканировать мелкие или сложные символы, лучше использовать разрешение 300 dpi. Сканируйте изображение в цветовой профиль Black&White или GrayScale (градации серого). Цветное изображение практически бесполезно, так как готовый символ все равно будет одноцветным, разве что вы сканируете очень красочную цветную картинку, где различие между тонами разных цветов небольшое (если нарисовать светло-зелены и светло-оранжевый прямоугольники рядом, а потом перевести оба в GrayScale, они в итоге будут практически неотличимы друг от друга). Обычный процесс сканирования выглядит так: Сканируем с разрешением 72-300 dpi в Grayscale (в зависимости от размера картинки). Отрегулируйте контрастность изображения, двигайте ползунки до тез пор, пока все детали приобретут четкость. Если контур получается неровный, неаккуратный, используйте GaussianBlur с небольшим радиусом, а потом снова отрегулируйте контраст. Когда результат удовлетворительный, убедимся, что наша картинка в Grayscale и сохраним ее в формат без потерь сжатия TIFF, PNG BMP, GIF. Теперь преобразуем изображение в Black&White, т.е. в черный и белый. Большинство программ позволяют настраивать уровень threshold, т.е., регулировать, какие пиксели будут черными, а какие – белыми, поиграйте с настройками, добиваясь наилучшего качества отображения деталей. Можно сохранить резервную копию в Grayscale. Большинство программ, при автотрейсинге позволяют перевести изображение в черно-белое прямо в приложении. Подсказки для отрарисовки в вектор или трейсирования Когда мы обрисовываем картинку в векторный объект для получения шрифтового символа, мы должны позаботиться о качестве кривых, если пользуемся автоматическим трейсингом – отрегулировать настройки, чтобы ограничить максимальное количество узлов. Переизбыток узлов приведет к снижению качества шрифта и использованию лишней памяти компьютера. Как же этого добиться? Лучше всего вручную проставить каждый узел только там, где они нужны, профессиональные дизайнеры-шрифтовики делают именно так. Так гораздо лучше получаются шрифты простых правильных форм или совсем декоративные. Шрифты рукописные, небрежные, неправильные можно оттрейсить автоматически. В этом случае нужно правильно настроить программу, уменьшить максимальное количество узлов при трассировке. Еще можно результат исправить вручную, удалив лишние узлы, и оставив необходимые, позаботиться, чтобы кривые были гладкими и плавными. Естественно, нужно вовремя остановиться, если шрифт сложный, и для его отображения необходимо большое количество узлов. Шаблон для создания символов Давайте разберем, как сделать шаблон для печатных знаков в графической программе. Как пример, я буду использовать CorelDraw, потому что мне так удобнее и потому что символы можно экспортировать в шрифт прямо из программы. Начнем с размера листа: 750х750 points. Такой размер шаблона позволит сделать символы достаточно большого размера, и так удобнее будет их отредактировать. Вытащите направляющие (Guides). Точка их пересечения: 30 points слева и 30 points снизу от начала листа. Это отправная точка для начала рисунка. Теперь нужно вытянуть базовые линии. Куда? Вот основные линии, которые нам понадобятся: Основная (базовая) линия. Высота. Определяет высоту строчных букв без надстрочных элементов (хвостиков) и выступающих выпуклых частей (буква «о» обычно чуть выше буквы «п»). Высота надстрочного элемента (хвостика): самая часть букв с хвостиками: в, б, l, t, d... Высота подстрочных элементов (нижних хвостиков): отрицательная высота хвостиков: у, р, j... Некоторые каллиграфические шрифты содержат прописные буквы другой высоты, нежели хвостики строчных, в этом случае нужно вытянуть направляющую и для них. Если буквы рукописные, каллиграфические и соединяются между собой, имитируя непрерывное письмо, нужно вытащить горизонтальную направляющую на уровень соединительных хвостиков. Наконец, нужно несколько символов в качестве шаблона. Некоторые программы позволяют преобразовывать их в объекты, а затем в направляющие. Если программа этого не может, поместите их на нижнем, неактивном слое и покрасьте в неяркий цвет, чтобы на них ориентироваться впоследствии. Они не должны занимать весь лист, достаточно трети листа. Хвостики могут торчать вниз за пределы листа, ничего страшного, на качество конвертирования это никак не повлияет.

Рисунок 2.6 - Шаблон
Вот теперь шаблон готов. Если ваша программа поддерживает многостраничные файлы, рисуйте каждый символ на отдельной странице, направляющие будут активны на всех. Можно сделать отдельно шаблоны для строчных, прописных букв, цифр и т.д., чтобы файлы были не такими сложными, и программа быстрее их обрабатывала. Если программа не поддерживает шаблоны, просто сохраняйте как нормальный файл, под разными именами. Наконец, если программа не поддерживает многостраничных файлов, можно каждый символ размещать на отдельном слое, а потом, переходя к следующему, делать предыдущий слой невидимым.
Из графического редактора в шрифтовой
Если у вас шрифтовой редактор типа The Font Creator program, FontLab, Fontographer и т.п., там можно вставить символы в ячейки уже готового шаблона (сетки). Как правило, шрифтовые редакторы поддерживают импорт символов из формата EPS или AI. Я предлагаю импортировать символы поочередно. Заканчиваете очередной символ, сохраняете, например, как symbol.ai или symbol.eps, импортируете в шрифтовой редактор, затем рисуете новый, заменяете файл symbol.ai, и снова импортируете и т.д. Кучу отдельных файлов для каждого символа создавать не нужно во избежание путаницы, можно обойтись одним «контейнерным» файлом. Можно, например, из CorelDraw, экспортировать прямо в шрифт, но не все программы позволяют сделать это. Как альтернатива, можно попробовать экспортировать через тот же «контейнерный» файл группы символов, для ускорения процесса, а потом удалять ненужное в ячейке прямо в шрифтовом редакторе, потом снова импортировать то же, удалять все, кроме второго символа и т.д. Чтобы не пересохранять многократно из векторного редактора. Еще можно выстроить все символы в маленькие квадратики, ведь пересекающиеся направляющие и образуют квадрат. Потом в шрифтовом редакторе выровнять с помощью этих квадратиков по квадратным ячейкам сетки и удалить лишнее.

Рисунок 2.7 – Выравнивание шрифта по сетке
В шрифтовом редакторе можно свободно редактировать каждый символ, уже вставленный в соответствующее поле: изменять форму, уменьшать, увеличивать, применять специальные эффекты. Для чего это нужно? Если символ состоит из нескольких кривых (path), как, скажем, «О», имеет значение «направление» этих кривых, иначе буква напечатается искаженной, с неправильной заливкой. Шрифтовые редакторы могут отображать и исправлять этот дефект. Преобразование линий в более сложные формы в векторном редакторе можно варьировать типы контура для линии: тоньше, толще, с определенным углом, имитирующий нажим пера. В векторном редакторе есть различные виды контура: тоньше или толще, с определенным углом. Подчас легче рисовать контуром, чем залитыми объектами. Например, буква «О»: для нее нужно 2 скомбинированных эллипса, но можно ее изобразить контуром с определенным углом нажима. Нужно не забивать, что каждый символ должен состоять из ЗАМКНУТОГО контура. Если контур не замкнут, его заливка цветом или особенности контура не будет работать.

Рисунок 2.8 –Контур символа
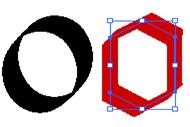
На первый взгляд, мы не можем изобразить букву простым контуром, без заливки. Но большинство программ позволяют преобразовать контур в объект с заливкой, сохранив при этом его форму и толщину, и даже имитацию нажима пера! Это опция называется "Convert lines to shapes" или "Expand stroke". Если контур замкнут, мы в итоге получим объект из двух скомбинированных объектов, не имеющий контура и с заливкой. Ник Куртис, из Nick's Fonts fame, использует этот способ очень часто при создании своих симпатичных шрифтов.
Каллиграфические и специальные кисти

Рисунок 2.9 – Создания контура шрифта
Еще интереснее различные каллиграфические кисти, которые есть в большинстве графических редакторов. Они очень хорошо подходят для контура при создании шрифтов. Их очень легко использовать: достаточно просто выбрать понравившуюся из меню и рисуем, используя pen tool или freehand tool. Контур, который, получается, имитирует написание пером под углом, например, 45 °. Это означает, что вертикальные линии будут более узкими, чем горизонтальные, и самыми широкими будут линии, перпендикулярные этим 45 °. Ведь когда вы рисуете настоящим пером вертикальную линию, вы делаете это под углом по сравнению с более горизонтальными линиями.
Каллиграфические кисти в графических редакторах заслуживают большего внимания, поскольку их возможности огромны. Можно сначала нарисовать фигуру, а потом применять к ней различные виды контуров.
В некоторых программах (Illustrator, CorelDraw, Xara X , Fireworks) есть различные художественные кисти. Они работают с любым контуром любой формы и могут быть применены к уже нарисованным символам. Некоторые из них предназначены для имитации почерка или масляной краски и т.п. Даже такую простую фигуру, как в примере, можно преобразить с помощью этого инструмента. Illustrator, к примеру, включает множество готовых кистей, но также можно создавать свои собственные, так что, фактически возможности неограниченны.

Рисунок 2.10 – Создания шрифта с помощью кисти
Но это все – просто эффекты, для получения достойного результата мы должны поработать и сами! Единственная проблема – большое число узлов, возникающее при преобразовании таких символов в замкнутые объекты.
В примере первые символы не могут быть использованы для шрифта, т.к. обозначены всего лишь контуром, простым или с художественными эффектами. А вот последний символ – замкнутый объект, который может быть экспортирован в шрифтовой редактор.
Если объект получается слишком сложный, его нужно оптимизаровать описанным выше способом или же перевести в растровое изображение и оттрейсить снова. Подсказки для рукописных шрифтов Очень увлекательно сделать шрифт из собственного почерка! Это несложно, но есть некоторые тонкости. У каллиграфического почерка буквы обычно соединяются в непрерывную линию, потому что человек пишет, не отрывая ручку от бумаги, и наш шрифт должен отобразить это. Но символы должны быть отдельными, изолированными друг от друга объектами. Можно для образца писать каждую букву отдельно, но это не всегда есть хорошо, так как буквы будут все равно выглядеть неестественными. Мною созданы несколько шрифтов такого плана (Amano или Honcho) и иногда они удаются, а иногда – нет. Это зависит от слов – образцов для шрифта, которые так или иначе могут отличаться от повседневного почерка.

Рисунок 2.11 – Образцы шрифтов
Исходя из этого, я рекомендую альтернативную систему. Напишите образец текста, как обычно пишете, лучше писать большими буквами и пользоваться маркером, несколько бессмысленных предложений для примера (каждый охотник желает знать, где сидит фазан), такие, чтобы они содержали максимальное количество разных букв. Повторите их несколько раз, чтобы можно было выбрать наиболее удачный вариант. Затем напишите то же самое заглавными буквами, не соединяя их. Напишите образцы цифр, знаков, пунктуации. Затем можно разделить предложения на отдельные буквы, прямо в графической программе. Увеличьте изображение, внимательно рассмотрите буквы, особенно места, в которых они соединяются. Затем аккуратно, карандашом или ластиком, отделите буквы друг от друга, следя, чтобы это было приблизительно на одном уровне, можно использовать направляющие для более аккуратной работы. С этим легко справляется программа Scanfont.
Объединение и повторение объектов

Рисунок 2.12 – Объединение и повторение объектов
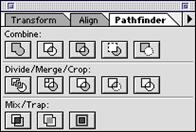
Комбинирование объектов – очень полезный метод при создании символов. Каждый векторный редактор включает в себя инструменты для комбинирования, объединения, вырезания, пересечения и т.д. Можно таким способом создать шрифт из разных скомбинированных символов (Frankenstein). Более подробно об этом можно узнать из обучающих программ (Iconian).Также можно комбинировать символы прямо в шрифтовом редакторе. Инструменты могут называться по-разному в разных программах, но результат один и тот же. Там также можно применять комбинирование сразу к группе символов, что значительно ускоряет работу, например, исправить ошибку, указав один для всех элемент для замены.
Специальные «фичи»

Рисунок 2.13 - Финчи
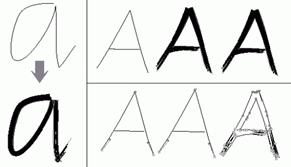
Когда дизайнер-шрифтовик создает новый шрифт, он обычно планирует в дальнейшем сделать целую «семью» подобных шрифтов (нормальное написание, жирное, курсив, сжатый, супержирный и т.д.). Некоторые программы позволяют делать эти изменения сразу у всех символов в шрифте, экономя таким образом время. Такие опытные специалисты, как Рей Лараби, выпускают шрифты целыми сериями, эти действия у них отработаны и уже автоматизированы.Для начала, мы создает шрифт с гладким и геометрически правильным контуром. Но иногда нам хочется сделать неправильный, поцарапанный или, скажем, дрожащий текст. В векторных редакторах существуют специализированные фильтры и инструменты для этого. Этот эффект можно применить к собственному шрифту или взять в качестве исходного материала уже готовый, не забыв проверить и перепроверить, не нарушим ли мы тем самым авторское право.

Рисунок 2.14 – Окно фильтра
Можно применить эти эффекты и к картинкам. Существуют специальные плагины, позволяющие добиться специальных эффектов. Можно также скопировать символ, поиздеваться над ним и скомбинировать его с оригиналом (не забывая о заливках и пересекающихся линиях). Можно воспользоваться эффектами перспективы, 3D-вращения, огрубления контуров и т.п. Для этого достаточно просто выделить объект и применить к нему стандартный фильтр. Многие шрифтовые редакторы включают фильтры, которые могут быть применены как к одному, так и к группе символов сразу. Они автоматизирую создание курсивов, жирных или тонких букв. Еще можно создать вариацию шрифта, где роль маленьких букв будут выполнять заглавные, только меньшего размера. Один из наиболее полных наборов инструментов содержит редактор FontLab (псевдообъем, 3D-вращение, тень, градиент и т.д.). Можно также создавать заштрихованные, различным образом закрашенные шрифты в пределах одной «семьи» посредством нескольких кликов мыши.

Рисунок 2.15 – Создание тени
Похожие работы
... , Екатеринбурге, Новосибирске, Воронеже. В 1941 - 1943 гг. выходил как военно-физкультурный еженедельный журнал ЦК и МК ВЛКСМ, затем как ежедекадный литературно-художественный и военный журнал ЦК ВЛКСМ. Печатным органом ЦК комсомола являлся до 1991 г. Документы редакции за 1924 - 1969 гг. не сохранились. Журнал «СЕЛЬСКАЯ МОЛОДЕЖЬ» (1924 - 1941, 1946 - 1991). Фонд 75М, 130 ед. хр., 1951 - 1990 гг. ...
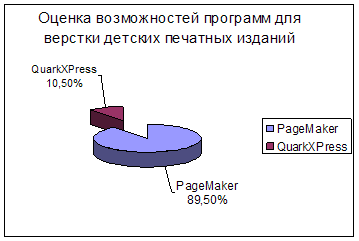
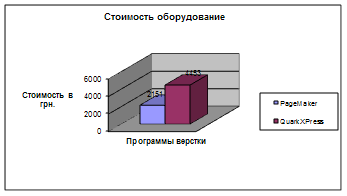
... проще шрифтовое оформление и чем крупнее буквы — тем легче ребенку читать, потому что утомление у дошкольника наступает уже на пятой минуте чтения. II СРАВНИТЕЛЬНЫЙ АНАЛИЗ ПРОГРАММ ВЕРСТКИ ДЕТСКОЙ ПЕЧАТНОЙ ПРОДУКЦИИ 2.1 Обзор функциональных особенностей программы верстки Adobe Page Maker Программа Page Maker – это великолепное программное средство подготовки документов профессионального ...
... в несравненно в более широкую. И если раньше ее применяли только в издательствах для допечатной подготовке серьезных изданий – книг, журналов, газет, то теперь она популярна во многих, и не обязательно издательских фирмах для разработки оригинал-макетов всевозможное печатной продукции – буклетов, каталогов, листовок, календарей, плакатов, объявлений, различного вида рекламы, документации, ...
... трудности при последующей обработке PostScript-интерпретатором. Кроме того, не все инструменты и утилиты пакета CorelDraw. являются оптимальными с точки зрения допечатной подготовки. Ниже приводятся особенности, которые следует учитывать при подготовке работы в CorelDraw.: При окраске объектов правильно выбирайте цветовую модель. Обязательно должны использоваться CMYK и PANTONE Spot Colors. ...










0 комментариев