Навигация
ПЛАН
1. Введение
2. Понятие WEB-страницы и быстрое создание WEB-страницы
3.Создание рекламной WEB-страницы.
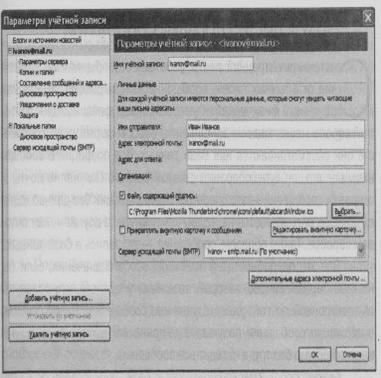
4.Понятие электронной почты. Почтовые программы.
5.Создание и отправка сообщений.
6.Работа с полученными сообщениями.
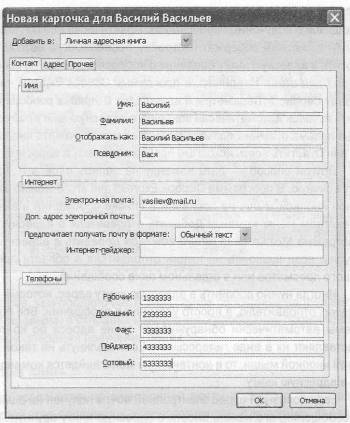
7.Адреса и адресная книга.
8.Отправка и прием факсов. Программа WinFax Pro, Программа VentaFax.
9.Заключение.
10.Список литературы.
1. Введение
Сегодня на многих крупных, средних и даже небольших предприятиях
компьютеры объединяются в локальные, местные сети. Но есть и сеть более высокого уровня - Сеть с большой буквы, к которой могут быть подключены и локальные сети предприятий, и маленькие домашние сети на два компьютера, и отельные компьютеры. Называется она интернетом (INTERNET; слово inter в пояснениях не нуждается, а net – означает «сеть»). Интернет – это сеть сетей, это возможность общения и передачи информации между любыми компьютерами по всему миру, вне зависимости от того, какие это компьютеры – IBM-совместимые персоналки или Макинтоши, рабочие станции SUN или какие-нибудь суперкомпьютеры вроде того темно-синего гиганта мысли (Deep Biue), который в свое время обыграл чемпиона мира по шахматам.
В интернете множество полезной информации – прогноз погоды на завтра курс доллара на сегодня, цены и ассортимент товаров, спорт, кино, программы телепередач, электронные газеты и журналы, дискуссионные клубы по любым вопросам, знакомства и общение, литература и музыка, летающие тарелки, мистика и политика.
В интернете множество бесполезной и поверхностной информации – навязчивая реклама, вздорные измышления, плохие литература и музыка, летающие тарелки, мистика и политика, просто глупость и тщеславие в бесконечных размерах и количествах.
Исторически сложилось так, что до своего объединения различные сети выработали свои организации работы, свои протоколы. Но сегодня существует единый стандарт ТСР/IP (Transmission ControL Protocol/ Internet Protocol –«протокол управления пересылками /протокол интернета) и работающая на его основе всемирная паутина Word Web (сокращенно web) и есть самое для нас интересное.
2. Понятие WEB-страницы. Быстрое создание WEB
страницы.
WEB-страница является контейнером для текста и изображений, размещаемых в интернете. Для того, чтобы создать WEB-страницу, надо использовать программу, которая может преобразовывать текстовый документ в гипертекстовый. Гипертекстовая разметка нужна не только для создания страниц в интернете. Она используется для подготовки писем электронной почты, электронных изданий. А также для создания обычных документов.
Для создания WEB-страницы удобнее всего использовать мастер. Он запускается на вкладке WEB-страницы, вызываемой командой «Файл» «Создать». Разработаем для примера деловое письмо. Создание документа с помощью мастера можно поделить на несколько этапов:
1. На первом шаге надо выбрать тип страницы. Типы отличаются наборами готовых элементов. Это шаблоны документов, и их можно произвольно изменять. Выберем тип «Простая» (страница) и самостоятельно добавим все необходимые детали.
2. Следующий шаг – выбор стиля страницы, то есть художественного оформления. Редактор использует для создания стиля рисунки, которые находятся в папках пакета MS Offiсe. Выберем стиль «Загородный» - орнамент из листьев. На этом создание заготовки WEB-страницы заканчивается. Можно нажать кнопку «Готово», и мастер завершит работу.
3. Теперь работа с WEB-страницей будет идти как с обычным документом. Здесь некоторые инструменты изменили свой вид. Например, исчез список для выбора размера шрифта, а его место заняли кнопки «Увеличить размер шрифта» и «Уменьшить размер шрифта». Создадим в самом начале документа новый абзац, выберем самый мелкий шрифт и введем адрес фирмы.
4. Преобразуем строку заголовка. Сотрем имеющийся в шаблоне текст-подсказку и введем название фирмы. А в правой части строки вставим логотип, то есть рисунок.
5. Осталось ввести текст письма, и документ готов.
Особенность WEB-страницы заключается в том, что для их оформления
можно применять стандартные элементы: линии, гиперпосылки, рисунки форматов GIF и т.д. Для их создания используется меню «Вставка». Документ можно редактировать и в режиме источника, если выбрать страницу «Вид» - «Источник HTML». Тогда будет понятно, как создана та или иная деталь страницы. Но этот режим полезен только для пользователей, знающих HTML. Если на WEB-странице неправильно отображаются русские буквы, надо открыть ее в режиме источника и исправить соответствующий атрибут элемента МЕТА. Сохранять WEB-страницы необходимо в оригинальном формате (документ HTML). В этом случае файлу присваивается тип НТМ или HTML. При конвертации таких документов в формат DOS или обратно некоторые параметры форматирования не будут сохранены.
3. Создание рекламной WEB-страницы.
Выше был приведен пример создания WEB-страницы коммерческого назначения. Она была сформирована средствами Word 97, поэтому на ней оказались стандартные элементы. Но хозяевам WEB-страниц хочется иметь оригинальные разработки. Как же создать WEB-страницу « с нуля»? В качестве рабочего инструмента нам понадобится редактор гипертекста (то есть WEB-страниц) FrontPage Express. Он входит в состав Windows, и любой пользователь может быстро установить его на своем компьютере. Работа с гипертекстовым редактором начинается с создания пустой страницы. Эта программа похожа на обычный редактор и в нем можно создавать документы как обычные, так и текстовые. Затем надо создать для документов фоновый рисунок. Он должен быть не слишком ярким, чтобы не затенял текст. Теперь надо создать логотип фирмы, которую мы будем рекламировать. Если фон рисунка и фона достаточно контрастны, то фон можно просто стереть, чтобы получить единый цвет. Это удобно сделать в Paint в режиме увеличения, вооружившись ластиком и карандашом. Затем файл надо снова открыть в MS PhotoEditor и использовать инструмент Set Transparent Color. Теперь рисунок закончен. Его надо сохранить в формате GIF. Теперь возвращаемся в FrontPage Express. Выбираем команду «Формат» - «Фон» и устанавливаем флажок «фоновое изображение». Затем в строке ввода указываем имя файла. Если путь к файлу не указан, то подразумевается, что он находится в той же директории, что и страница. После закрытия окна диалога фон появляется и в документе. Устанавливаем курсор за названием компании и нажимаем кнопку «Вставить изображение». В строке ввода печатаем имя файла. Строку заголовка желательно отцентрировать при помощи соответствующей кнопки. Текст на WEB-странице вводится и форматируется так же, как и в обычном текстовом редакторе. Можно выбрать шрифт, его размер, цвет символов или выравнивание. Создаем новые строки и набираем необходимый текст. Теперь хорошо бы оснастить WEB-страницу средствами, которые позволяют посылать электронные сообщения. Вначале надо набрать в нужном месте страницы текст, который служил бы подсказкой (например, «Электронная почта»). Затем надо выделить этот текст и нажать кнопку «Создать или изменить ссылку». Выбираем из списка тип гиперссылки mailto.В результате первоначально введенная фраза превращается в гиперссылку: она меняет цвет и обретает подчеркнутое начертание. Если пользователь во время просмотра страницы щелкнет ее, будет запущена программа электронной почты, которая позволит составить и отправить сообщение.WEB-страница готова.
Похожие работы
... для вас письма с почтового сервера на ваш компьютер. Чтобы использовать этот протокол, необходимо, чтобы он поддерживался как вашим провайдером, так и вашей почтовой программой. Теперь рассмотрим эти протоколы более подробно. 2.1. Простой протокол передачи почты (SMTP). Взаимодействие в рамках SMTP строится по принципу двусторонней связи, которая устанавливается между отправителем и ...
... привычным сетевым инструментом и отнюдь не собирается сдавать своих позиций даже с появлением новых средств сетевого общения. 2. Состояние безопасности при работе с электронной почтой на данный момент 2.1 Безопасность при работе с электронной почтой 2.1.1 «СПАМ» и борьба с ним За удобство, доступность и практическую бесплатность электронной почты, равно как и за пользование другими « ...
... отнеситесь к пересылке вложений. Потенциально любое вложение может оказаться вредоносной программой, и беспечность совершенно неуместна. 2. Технология функционирования электронной почты 2.1 Получение и отправка сообщений Системы электронной почты работают с сообщениями. В отличие от обычных писем, сообщение нельзя рассматривать как отдельный физический объект, например, файл ...
... почты, путем рассылки, либо через Internet, путем публикации на Web-сервере. Второй способ применим в случае, если лица, которым может понадобиться документ, заранее неизвестны. Использование электронной почты же более подходит для направления документов к исполнителям. 2.2. Использование электронной почты. Системой, обеспечивающей маршрутизацию документов является система электронной ...






0 комментариев