Навигация
Сервер анализирует полученный запрос, формирует ответ, отправляет его браузеру и закрывает соединение
3. Сервер анализирует полученный запрос, формирует ответ, отправляет его браузеру и закрывает соединение.
4. Браузер отображает полученный от сервера документ.
Отправка того же запроса вручную (с помошью telnet) выглядит следующим образом (предположим, что доменное имя сайта - www.example.com):
telnet www.example.com 80
GET /cgi-bin/form_handler.cgi?name=Vasya&okbutton=OK HTTP/1.0\r\n
Host: www.example.com\r\n
\r\n
Нажатие submit-кнопки в форме с методом отправки "GET" аналогично вводу соответствующего URL (со знаком вопроса и данными формы в конце) в адресной строке браузера: http://www.example.com/cgi-bin/form_handler.cgi?name=Vasya&okbutton=OK
На самом деле, метод GET используется всегда, когда Вы запрашиваете с сервера какой-либо документ, просто введя его URL, или щелкнув по ссылке. При использовании <form method="GET" ... >, к URL просто добавляются знак вопроса и данные формы.
Как же нам в сценарии получить строку параметров, переданную после знака вопроса в URL при обращении к сценарию? Для этого можно проанализировать переменную окружения QUERY_STRING, которая в РНР доступна под именем $_SERVER[QUERY_STRING].
Напишем пример, чтобы это проиллюстрировать (листинг qs.php).
Листинг qs.php. Вывод параметров командной строки.
<?php
echo «Данные из командной строки: $_SERVER[QUERY_STRING]»;
?>
Если теперь запустить этот сценарий из браузера (перед этим сохранив его в корневом каталоге сервера) таким образом:
http://localhost/qs.php?this+is+the+world/
то получим документ следующего содержания: Данные из командной строки: this+is+the+world

Обратите внимание на то, что URL-декодирование символов не произошло: строка $_server [' query_string '], как и одноименная переменная окружения, всегда приходит в той же самой форме, в какой она была послана браузером.
Так как РНР изначально создавался именно как язык для Web-программирования, то он дополнительно проводит некоторую работу с переменной query_string перед передачей управления сценарию. А именно, он разбивает ее по пробельным символам (в примере пробелов нет, их заменяют символы +, но эти символы РНР также понимает правильно) и помещает полученные кусочки в массив-список $argv, который впоследствии может быть проанализирован в программе.
Массив $argv используется при программировании на РНР крайне редко, что связано с большими возможностями интерпретатора по разбору данных, поступивших от пользователя. Однако в некоторых (учебных) ситуациях его применение оправдано.
Возможно, все эти технические подробности кажутся невероятно скучными и даже ненужными ("а при чем тут PHP?"). Но это основы работы по протоколу HTTP, которые необходимо знать каждому web-программисту.
Теперь заменим первую строку нашей формы на следующую:
<form method="POST" action="/cgi-bin/form_handler.cgi">
Мы указали метод отправки "POST". В этом случае данные отправляются на сервер несколько другим способом:
telnet www.example.com 80
POST /cgi-bin/form_handler.cgi HTTP/1.0\r\n
Host: www.example.com\r\n
Content-Type: application/x-www-form-urlencoded\r\n
Content-Length: 22\r\n
\r\n
name=Vasya&okbutton=OK
При использовании метода POST данные формы отправляются уже после "двух Enter-ов" - в теле запроса. Все, что выше - на самом деле заголовок запроса (и когда мы использовали метод GET, данные формы отправлялись в заголовке).
Для того, чтобы сервер знал, на каком байте закончить чтение тела запроса, в заголовке присутствует строка Content-Length; о том же, что данные формы будут переданы виде параметр1=значение1&параметр2=значение2..., причем значения передаются в виде urlencode - то есть, точно так же, как и с помощью метода GET, но в теле запроса, - серверу сообщает заголовок "Content-Type: application/x-www-form-urlencoded".
О том, что такое urlencode - чуть ниже.
Преимущество метода POST: отсутствие ограничения на длину строки с данными формы.
При использовании метода POST невозможно отправить форму, просто "зайдя по ссылке", как было с GET.
Для краткости изложения, введем термины "GET-форма" и "POST-форма", где префикс соответствует значению атрибута method тэга <form>.
При использовании POST-формы, в ее атрибуте action можно указать после знака вопроса и параметры GET-формы. Таким образом, метод POST включает в себя и метод GET.
1.3. Технология CGIМы разобрались, как создать HTML-форму, и как браузер отправляет введенные в нее данные на сервер. Но пока не понятно, что будет сервер делать с этими данными.
Сам по себе web-сервер умеет только отдавать запрошенную страницу, и ничего более того, и ему все переданные данные формы, в общем-то, совершенно безразличны. Для того, чтобы можно было обработать эти данные с помощью какой-либо программы и динамически сформировать ответ браузеру, и была изобретена технология CGI (Common Gateway Interface).
Взглянем на этот URL: http://www.example.com/cgi-bin/form_handler.cgi. Первое предположение, которое можно сделать на его счет, обычно такое: сервер отдает содержимое файла form_handler.cgi из каталога cgi-bin. Однако, в случае с технологией CGI дело обстоит по-другому. Сервер запускает программу form_handler.cgi и передает ей данные формы. Программа же формирует текст, который передается браузеру в качестве ответа на запрос.
Программу form_handler.cgi можно написать на любом языке программирования, главное - соблюдать в программе стандарт CGI. Можно использовать, например, популярный скриптовый язык Perl. А можно написать все на Си, или на shell-скриптах... Для примера, напишем эту программу на Си. Но сначала разберемся, как происходит обмен данными между web-сервером и CGI-программой:
1. Перед запуском CGI-программы, сервер устанавливает переменные окружения (Вам они наверняка знакомы по команде PATH). В каждый мало-мальски серьезном языке программирования есть средства для чтения переменных окружения. Стандарт CGI определяет весьма значительный набор переменных, которые должны быть определены перед запуском CGI-программы. Рассмотрим сейчас только три из них:
REQUEST_METHOD - метод передачи данных - GET или POST (есть и другие, но пока мы их не рассматриваем)
QUERY_STRING - содержит часть URL после вопросительного знака, или, другими словами, данные GET-формы.
CONTENT_LENGTH - длина тела запроса (данные POST-формы).
2. Сервер запускает CGI-программу. Тело запроса передается программе в виде стандартного ввода (stdin) - будто бы эти данные были введены с клавиатуры.
3. Программа выдает ответ браузера на стандартный вывод (stdout) - "на экран". Этот вывод перехватывается веб-сервером и передается браузеру.
Это CGI-программа на Си, выводящая содержимое полученных от web-сервера параметров форм:
1. #include <stdio.h>
2. #include <stdlib.h>
3.
4. int main(void)
5. {
6. // Читаем переменные среды, установленные веб-сервером
7. char *query_string = getenv("QUERY_STRING");
8. char *request_method = getenv("REQUEST_METHOD");
9.
10. char *post_data; // Буфер для данных POST-запроса
11. int post_length = 0; // Длина тела запроса
12.
13. if (strcmp(request_method, "POST") == 0) {// Если получен POST-запрос,
14. post_length = atoi(getenv("CONTENT_LENGTH")); // сначала читаем из
15. // переменной среды его длину,
16. if (post_length) {// если она не нулевая,
17. post_data = (char*)malloc(post_length+1); // выделяем память для буфера,
18. fread(post_data, post_length, 1, stdin); // читаем со стандартного ввода тело запроса,
19. post_data[post_length] = 0; // завершаем строку нулевым байтом.
20. }
21. }
22.
23. // Выводим заголовок ответа...
24. printf("Content-type: text/html\r\n\r\n");
25.
26. // и его тело:
27. printf("<h1>Здравствуйте!</h1>\r\n");
28.
29. if (strlen(query_string)) {
30. printf("<p>Параметры GET-формы: %s\r\n", query_string);
31. }
32.
33. if (post_length) {
34. printf("<p>Параметры POST-формы: %s (длина тела запроса: %d)\r\n", post_data, post_length);
35. free(post_data); // не забываем освободить выделенную в строке 17 память
36. }
37.
38. return 0;
39.}
Браузер в результате получит примерно следующий код (если "засабмитить" на эту программу POST-форму из последнего примера):
<h1>Здравствуйте!</h1>
<p>Параметры POST-формы: name=Vasya&okbutton=OK (длина тела запроса: 22)
Что при этом отобразится на экране пользователя, думаю, понятно без комментариев.
Как видите, даже простейшая программа вывода параметров не очень проста. Более того, по стандарту HTTP почти все не алфавитно-цифровые символы (в т.ч. и русские буквы) передаются в UrlEncoded-виде (%XX, где XX - шестнадцатеричный код символа), и, если добавить в приведенную Си-программу код расшифровки UrlEncode, она уже не поместится на экран. А это - всего лишь базовые операции. А как вырастет программа на Си, если необходимо работать с базой данных?
Впрочем, написание CGI-программ на Си - довольно редкое извращение. Чаще всего это делают на Perl - языке, разработанном специально для обработки текстовых данных, а наличие модуля CGI делает написание CGI-скриптов намного более простой задачей. Здесь я не буду Вас знакомить с Perl, отмечу лишь, что проблем остается достаточно: все же Perl не предназначен для Web, это язык универсальный. Да и сама технология CGI несовершенна: при каждом обращении происходит запуск программы (в случае с Perl - интерпретатор языка), а эта операция довольно ресурсоемкая: для домашней странички Васи Пупкина производительности, конечно, достаточно, но серьезный портал с десятками и сотнями тысяч хитов в сутки потребует уже огромных аппаратных мощностей.
А теперь взглянем на веб-сервер Apache. По своей природе он модульный, и позволяет подключать расширения добавлением одной строки в конфигурационный файл. Было бы прекрасно, если бы существовал скриптовый язык, заточенный именно под Web, подключаемый модулем к Apache, не так ли? Это и есть PHP.
В принципе, PHP можно скомпилировать и как CGI-приложение, и использовать так же, как и Perl - но это для нестандартных web-серверов или особых извращенцев.
2. PHP: Препроцессор Гипертекста
В 1994-м году программист по имени Rasmus Lerdorf, намучавшись с классическим перловым модулем CGI, решил написать несколько Perl-скриптов, чтобы было попроще создавать свою домашнюю страницу. Такой движок был готов к началу 1995 года и назывался Personal Home Page Tools (PHP). Умел он не очень много – понимал простейший язык и всего несколько макросов.
Через некоторое время понадобилось обрабатывать формы, поэтому Rasmus Lerdorf и для увеличения производительности все переписал на C. Так появился к середине 1995 года Personal Home Page/Forms Interpreter (PHP/FI) 2.0. Приставка FI – присоединилась из другого пакета Rasmusa, который умел обрабатывать формы (Form Interpritator). PHP/FI компилировался внутрь Apache и использовал стандартный API Apache. PHP скрипты оказались быстрее аналогичных CGI – скриптов, так как серверу не было необходимости порождать новый процесс. Язык PHP по возможностям приблизился к Perl, самому популярному языку для написания CGI-программ. Была добавлена поддержка множества известных баз данных (например, MySQL и Oracle). Интерфейс к GD – библиотеке, позволял генерировать картинки на лету.
Труды свои Rasmus Lerdorf, следуя принципам Open Source, выложил на всеобщее обозрение, и на некотором количестве сайтов PHP/FI вполне успешно использовался, хотя был довольно примитивен. С этого момента началось широкое распространение PHP/FI.
В 1997-м на PHP/FI, в поисках инструмента для удобного web – программирования, наткнулись два других программиста - Andi Gutmans и Zeev Suraski. Идея им понравилась, но функциональность и скорость работы PHP/FI оставляли желать лучшего. Zeev Suraski и Andi Gutmans решили переписать внутренний движок для исправления ошибки интерпретатора и повышения скорости выполнения скриптов. 6 июня 1998 года вышла новая версия, которая была названа PHP 3. Язык получился универсальный и мощный, и вскоре привлек внимание множества web - разработчиков: к концу 1998 года PHP3 использовался на ~10% web - серверов. К лету 1999 года PHP 3 был включен в несколько коммерческих продуктов. По данным NetCraft на ноябрь 1999 PHP использовался в более чем 1 млн. доменах.
Скромное название "Personal Home Page" уже не очень-то соответствовало реальности, и название было изменено на (в лучших Unix-традициях) рекурсивное: PHP: Hypertext Preprocessor.
"Движок" PHP 4, названный Zend Engine, разрабатывался усилиями уже сформировавшегося и с тех пор непрерывно разрастающегося PHP community, и в 2000-м году вышла 4-я версия PHP, ставшая менее чем через полгода стандартом для web - программирования под Unix (и не только): каждый уважающий себя хостер предоставлял поддержку PHP. Сейчас разработан PHP5, основанный на новом Zend Engine 2...
2.1. Что такое PHP?
PHP – это скрипт-язык (scripting language), встраиваемый в HTML - код, который интерпретируется и выполняется на web - сервере. Проще всего это показать на примере:
Листинг prim_1
<html>
<head>
<title>Вас приветствует PHP</title>
</head>
<body>
<?php
echo "Привет Виктор Сергеевич! Учи меня!";
?>
</body>
</html>
После выполнения этого скрипта получают страничку, в которой будет написано:

Основное отличие от CGI-скриптов, написанных на других языках, типа Perl или C – это то, что в CGI-программах Вы сами пишете выводимый HTML-код, а, используя PHP – вы встраиваете свою программу в готовую HTML-страницу, используя открывающий и закрывающий теги (в примере <?php и ?>).
Отличие PHP от JavaScript, состоит в том, что PHP-скрипт выполняется на сервере, а клиенту передается результат работы, тогда как в JavaScript-код полностью передается на клиентскую машину и выполняется только там.
Любители Internet Information Server найдут, что PHP очень похож на Active Server Pages (ASP), а энтузиасты Java скажут, что PHP похож на Java Server Pages (JSP). Все три языка позволяют размещать код, выполняемый на Web-сервере, внутри HTML страниц.
2.2. Возможности PHPНа PHP можно делать все, что можно делать с помощью CGI–программ: обрабатывать данные из форм, генерировать динамические страницы, получать и посылать куки (cookies). Кроме этого в PHP включена поддержка многих баз данных (databases), что делает написание web-приложений с использованием БД до невозможности простым.
Вот неполный перечень поддерживаемых БД:
| Adabas D | InterBase | Solid |
| dBase | mSQL | Sybase |
| Empress | MySQL | Velocis |
| FilePro | Oracle | Unix dbm |
| Informix | PostgreSQL |
Вдобавок ко всему PHP понимает протоколы IMAP, SNMP, NNTP, POP3 и даже HTTP, а также имеет возможность работать с сокетами (sockets) и общаться по другим протоколам.
2.3. Почему нужно выбирать PHPРазработчикам web-приложений нет необходимости говорить, что web-страницы - это не только картинки и текст. Достойный внимания сайт должен поддерживать достаточно высокий уровень интерактивности с пользователем: поиск информации, продажа продуктов, конференции и т.п.
Традиционно все это реализовалось CGI-скриптами, написанными на Perl. Но CGI- скрипты очень плохо масштабируемы. Каждый новый вызов CGI, требует от ядра порождения нового процесса, а это занимает процессорное время и тратит оперативную память.
PHP предлагает другой вариант – он работает как часть web-сервера, и этим самым похож на ASP от Microsoft.
Синтаксис PHP очень похож на синтаксис C или Perl. Люди, знакомые с программированием, очень быстро начинают писать программы на PHP. В этом языке нет строгой типизации данных и нет необходимости в действиях по выделению/освобождению памяти.
Программы, написанные на PHP, легко читаемы. PHP – код легко зрительно прочитать и понять, в отличие от Perl-программ.
2.4. Недостатки PHP
PHP является интерпретируемым языком, и как следствие этого, не может сравниться по скорости с компилируемым С. Однако при написании небольших программ, что и присуще проектам на PHP, когда весь проект состоит из многих небольших страниц с кодом, вступают в силу накладные расходы на загрузку в память и вызов CGI-программы, написанной на С.
Не такая большая база готовых модулей, как, например, СPAN у Perl. С этим ничего нельзя поделать – это дело времени. В PHP 4 разработчики предусмотрели специальный репозиторий PEAR, аналогичный CPAN, и, конечно, очень скоро будет написано достаточное количество модулей для его наполнения.
2.5. Встраивание PHP в HTML - формуСначала изменим HTML-форму из предыдущего раздела. Для этого внесем некоторые изменения в файл form_1.html:
<html>
<head>
<title>Вас приветствует PHP</title>
</head>
<body>
<form method="POST" action="form_handler.php">
Введите Ваше имя: <input type="text" name="name">
<br>
<input type="submit" name="okbutton" value="OK">
</form>
</body>
</html>
PHP – код разместим в файле form_handler.php:
<?
echo "<h1>Привет, <b>" . $_POST['name'] . "</b></h1>!";
?>
PHP – скрипт заключен в специальные тэги <? и ?>, внутри которых использован для вывода текста оператор echo.
Переменные GET-запроса попадают в массив $_GET, переменные POST-запроса - в массив $_POST, серверные переменные (типа IP-адреса, имени скрипта и т.д.) - в массив $_SERVER, оператор "точка" (.) - объединение строк... Причем все служебные операции (чтение stdin и переменных среды, Url-декодирование) уже произвел сам PHP. Удобно, не так ли?
Далее. Зачем нам два файла - HTML с формой и PHP-скрипт? Вполне достаточно одного скрипта:
Листинг form_2.html
<html>
<head>
<title>Вас приветствует PHP</title>
</head>
<body>
<?
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
echo "<h1>Привет, <b>" . $_POST['name'] ."</b>! Учите меня!</h1>";
}
?>
<form method="POST">
Введите Ваше имя: <input type="text" name="name">
<br>
<input type="submit" name="okbutton" value="OK">
</form>
</body>
</html>
Из тэга form убрали атрибут action - это значит, что форма отправляется "сама на себя", т.е. на текущий URL. Это называют "postback form". С помощью оператора if проверяется, использован ли для загрузки документа метод POST, и - если это так - в следующей строке выводится приветствие. В окне браузера можно увидеть:

Формы являются основным способом обмена данными между web-сервером и браузером (пользователем). Формы выполняют главную функцию web – программирования: обеспечивают взаимодействие с пользователем.
2.6.1. Особенности метода отправки формы POSTВозьмем уже знакомый по первой главе пример form_2.php и внесем в него некоторые изменения:
Листинг form_3.php
<html>
<head>
<title>Вас приветствует PHP</title>
</head>
<body>
<?
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
echo '<h1>Привет, <b>' . $_POST['name'] . '</b>!</h1>';
}
?>
<form method="POST" action="<?=$_SERVER['PHP_SELF']?>">
Введите Ваше имя: <input type="text" name="name">
<br>
<input type="submit" name="okbutton" value="OK">
</form>
</body>
</html>
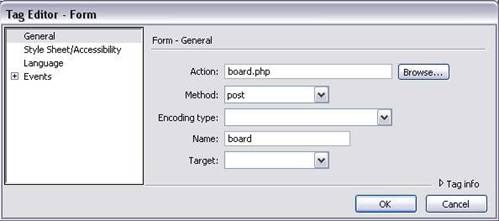
Форма, приведенная в строках 8-12 (выделено цветом), содержит два атрибута: name и okbutton:
Похожие работы
... и очным учебным процессом через обучение посредством просмотров видео- и прослушивание аудиокастов. Организовывать весь учебный процесс – это отдельная задача, поэтому за основную задачу была принята разработка веб-приложения для информационного обеспечения обучающихся через просмотры видеокастов. Данная система должна позволять студентам проходить обучение из любой точки мира, где есть доступ в ...
... , гибкостью. Работа с ней, как правило, не вызывает больших трудностей. Поддержка сервера MySQL автоматически включается в поставку PHP. 2 Разработка интернет-магазина для предприятия «Электра» 2.1 Принципы работы интернет магазина 2.1.1 Оформление заказа Выбрав необходимые товары или услуги, пользователь обычно имеет возможность тут же на сайте выбрать метод оплаты и доставки. ...
... от необходимости самим создавать соответствующие программы. Присутствует в ASP и PHP, отсутствует в XML. Создание серверных сценариев. Основа любого языка для создания динамических сайтов. Присутствует в ASP и PHP, отсутствует в XML. Описание данных. Важная функция, позволяющая представлять данные в едином формате, единым способом записи. Отсутствует в ASP и PHP, присутствует в XML. Наличие ...
... курсовой работы достигнуты такие результаты: 1. Разработана информационная система «Архив online видео». 2. Получены практические навыки в создании Web‑сайтов средствами скриптового языка PHP. 3. Получены практические навыки самостоятельной постановки и решения задачи разработки архива flv файлов. 4. Усвоены методики формализации данного типа задач. ...















0 комментариев