Навигация
ВИКОРИСТАННЯ JAVA-СКРИПТІВ ПРИ СТВОРЕННІ HTML ДОКУМЕНТА
4. ВИКОРИСТАННЯ JAVA-СКРИПТІВ ПРИ СТВОРЕННІ HTML ДОКУМЕНТА
При розробці сучасного сайта не завжди можна обійтись лише можливостями мови розмітки HTML. З метою надання веб-сторінкам привабливого вигляду і створення у відвідувача відчуття взаємодії із сайтом використовують додаткові можливості, доступні при використанні Java-скриптів. Діапазон їх застосування досить широкий: це і елементи інтерактивності, які можуть містити складні процедури обробки, і просто декоративні елементи, які надають привабливості сайту. Мова JavaScript була розроблена спільно компаніями Sun Microsystems і Netscape на синтаксичній основі мови Java
Java-скрипт вбудовується в HTML-документ і взаємодіє з ним. Скрипти можуть знаходитись у будь-якому місці HTML-документа. Однак теги HTML не можна вміщувати всередині Java-скрипт-програми Java-скрипт-програма вміщується між тегами <script>...</script>, виняток становлять «обробники подій»
Зустрівши тег <script>, браузер по рядках аналізує зміст документа доти, поки не буде досягнуто тег </script>. Після цього відбувається перевірка скрипта на наявність помилок і компіляція програми у формат, придатний для виконання на комп'ютері користувача.
Головна частина Java-скрипт-програми може бути вміщена у контейнер <head>... </head>, оскільки він зчитується при завантаженні HTML -документа одним з перших. Теоретично скрипт можна вміщувати у будь-якому місці HTML -документа, хоча краще це робити перед тегом <body>... </body>, тобто в заголовку документа.
Синтаксис тега:
<script language=«JavaScript»>
{текст програми}
</script>
Слід мати на увазі, що слово «JavaScript» записується із дотриманням регістру символів. Багато з об'єктів мови JavaScript відповідають тегам, які формують HTML-документи. Деякі об'єкти мови JavaScript мають наслідування. Зокрема, гіпер-зв'язок є об'єктом, який наслідується з об'єкта document. У мові Java-скрипт об'єкти, які наслідуються, також мають назву властивостей. Наприклад, множина гіперзв'язків є властивістю об'єкта document, a links - ім'ям цієї властивості.
ОБ'ЄКТИ
| Password - | поле введення пароля, яке створюється за допомогою тега <input type=password> |
| Radio- | селекторна кнопка (radio button), яка створюється за допомогою тега <input type=radio> |
| Reset - | кнопка перезавантаження, яка створюється за допомогою тега <input type=reset> |
| Select (options [ ]) - | елементи <option> об'єкта <select> |
| Submit - | кнопка передавання даних, яка створюється за допомогою тега <input type=submit> |
| Text- | поле введення, яке створюється за допомогою тега <input type=text> |
| Textarea - | поле тексту, яке створюється за допомогою тега <textarea> |
Важливим елементом мови є події, які використовуються для виконання певних частин
програмного коду скрипта Події і основному ініціюються тими чи іншими дійми користувача Якщо користувач на т иону и певну кнопку, відбудеться подія «Click». Якщо показник мишки перетинає будь-яке посилання у тексті -відбувається подія [MouseOver], Використання мови JavaScript при обробці подій значно розширило можливості мови HTML.
Події поділяються на декілька категорій.
Події, пов'язані з документами (події документа):
- завантаження і закриття документів.
Події, пов'язані з гіперзв'язком:
- активізація гіперзв'язку.
Події, пов'язані з формою
- натисканий мишкою кнопок;
- одержаний і втрата фокусу введення і зміна вмісту полів введення, областей тексту і списків;
- виділення икоту у полях ваедення і областях тексту.
Події, пов'язані із мишкою:
- наведення вказівника мишки на гіперзв'язок і активізація гіперзв`язку
Події повязані із документами, виникають при завантаженні і закритті декумента, в той час як події гіперзв'язків виникають гри їх активізації або при вміщенні на них вказівника мишки
Нижче наведено імена деяких подій і умови їх виникнення
| Імя події | Атрибут HTML | Умова виникнення події |
| Change | OnChange | Зміна вмісту поля введення чи області тексту або вибір нового елемента списку |
| Click | OnClick | Натиснення мишки на елементі форми або гіперзвязку |
| MouseOver | On MouseOver | Наведення вказівника мишки на гіперзвязок |
| MouseOut | On MouseOut | Наведення вказівника мишки знак закриття документа |
| Select | OnSelect | Виділення тексту у полі введення або області тексту |
| Submit | OnSubmit | Передавання даних форми |
Для забезпечення здійснення події необхідно задати функцію-обробник под». Колекції прикладів Java-скриптів розміщуються на Web-сайтах мережі Інтернет і можуть бути запозичені і використані розробниками Web-сторінок у
власних документах.
ПРИКЛАД (відкриття нового вікна, завантаження в нього документа і закриття вікна):
<html>
<head>
<script language="JavaScripе”>
function opWind()
{
var myUrl =«2.htm»;
myWin=window.open(mylUrl, «windl», «left=0, top==25Q»> «width=400, height=400, resisable=no, scrollbars=no, menubar=no»);
}
</script> </head>
<body>
<input type=«button» value=« Відкрити вікно» onClick=«opWind()»>
<input type=«button» value=« закрити вікно»
onClick=«myWin.close()»>
</body>
</html>
6. Графіка у HTML-документах
Вставити зображення у HTML-документ дуже легко. Для цього лише потрібно мати це саме зображення у форматі GIF (файл з розширенням *.gif) чи JPEG (файл з розширенням *.jpg чи *.jpeg) і один рядок у HTML-тексті.
Припустимо, нам потрібно вставити у документ зображення, що записане у файлі picture.gif, який знаходиться в одному каталозі з HTML-документом. Тоді рядок буде ось таким:
<IMG SRC="picture.gif">
Мітка <IMG SRC="[ім`я файлу]"> може також включати атрибут ALT="[текст]", наприклад:
<IMG SRC="picture.gif" ALT="Малюнок">
Зустрівши таку мітку, браузер покаже на екрані текст "Малюнок" і почне завантажувати на його місці малюнок з файлу picture.gif. Атрибут ALT може виявитися необхідним для старих браузерів, які не підтримують зображень, а також у випадку, коли у браузері вимкнене автоматичне завантаження зображень (при повільному підключенні до Інтернет це робиться для економії часу).,
7. Утворення та відправлення повідомлень електронної пошти Відправлення простого повідомлення електронної пошти
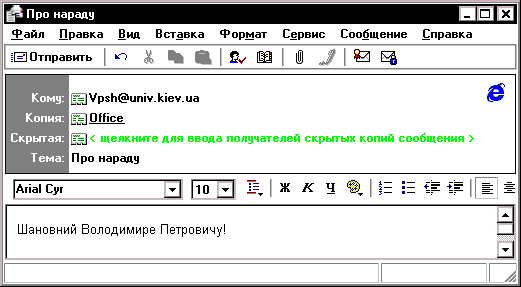
1. Натисніть на панелі інструментів кнопку ![]() – «Создать сообщение». З’явиться вікно повідомлення:
– «Создать сообщение». З’явиться вікно повідомлення:

2. Введіть у полях «Кому:», «Копия:» або «Скрытая:» через кому або крапку з комою (;) імена електронної пошти одержувачів.
3. Щоб вставити імена електронної пошти з адресної книги, клацніть у вікні повідомлення значок «Кому:» та виберіть потрібні імена.
4. Введіть заголовок повідомлення у полі «Тема:».
5. Введіть текст повідомлення, а потім натисніть на панелі інструментів кнопку «Отправить».
Якщо повідомлення утворюється в автономному режимі, виберіть у меню «Файл» команду «Отправить позднее» і повідомлення буде збережене у папці «Исходящие».
Поради
· При використанні адресної книги виберіть у ній потрібного адресата. Якщо їх декілька, клацніть їх почергово, утримуючи натисненою клавішу CTRL.
· Щоб знайти ім’я електронної пошти в адресній книзі, введіть ім’я або його частину у полі «Кому:» та виберіть у меню «Сервис» команду «Проверить имена».
· Для утворення повідомлень без попереднього підключення до Інтернету відкрийте меню «Файл» і клацніть «Автономная работа». Наступного разу, коли ви клацнете «Доставить почту», Outlook Express відновить підключення і всі ваші повідомлення будуть відправлені.
Як змінити ступінь важливості вихідного повідомлення поштиЯкщо відправити повідомлення з високим степенем важливості, воно з’явиться у папці «Входящие» одержувача разом зі значком попередження (звичайно знаком оклику), щоб привернути його увагу.
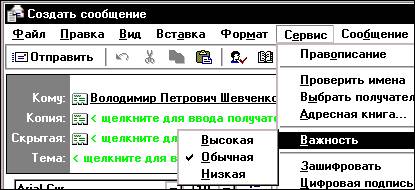
· Вкажіть у меню «Сервис» вікна повідомлення на команду «Важность» та виберіть потрібну ступінь важливості.

Зауваження
· Цим способом можна змінити ступінь важливості тільки поточного повідомлення.
Як перевіряти правопис у повідомленняхВ Outlook Express використовуються ті ж засоби перевірки правопису, що й у всіх застосуваннях пакетів Microsoft Office 95/97 — Microsoft Word, Microsoft Excel та Microsoft PowerPoint. Якщо жодний з них у вас не встановлений, команда «Правописание» буде недоступною.
· Щоб перевірити правопис в окремому повідомленні, виберіть у вікні цього повідомлення із меню «Сервис» команду «Правописание».
Форматування тексту повідомленняЯкщо треба якимось чином виділити ті або інші елементи тексту повідомлення, можна використовувати формат HTML (Hypertext Markup Language), який широко використовується як стандарт форматування тексту в Інтернеті. Можливості HTML дозволяють також вставляти у повідомлення графіку та посилання на Web-сторінки.
Як використовувати форматування HTMLЯкщо при утворенні повідомлень використовується форматування HTML, то такі повідомлення зможуть прочитати тільки програми пошти, які підтримують HTML. Якщо програма пошти або читання новин одержувача не розпізнає HTML, Outlook Express запропонує відправити повідомлення у вигляді звичайного тексту.
Як використовувати форматування HTML у всіх вихідних повідомленнях1. Виберіть у меню «Сервис» головного вікна команду «Параметры…».
2. Перейдіть на вкладку «Отправка» та встановіть перемикач «Формат HTML» у групі «Формат отправки сообщений» або у групі «Формат отправки новостей».

· У вікні нового повідомлення виберіть у меню «Формат» команду «Формат HTML». Коли ця команда вибирається, поруч із нею з’являється чорна точка – ![]() .
.
1. Перевірте, чи встановлене у вікні повідомлення форматування HTML: у меню «Формат» повинна бути обрана команда «Формат HTML». Коли ця команда обирається, поруч із нею з’являється чорна точка.
2. Виділить текст, який треба форматувати.
3. Щоб змінити шрифт у всьому повідомленні, виберіть у меню «Правка» команду «Выделить все».
4. Використовуйте кнопки панелі форматування, що відповідають потрібним форматам.
![]()
Щоб скористатися шрифтом бланка, вкажіть у меню «Формат» на команду «Стиль» та виберіть команду «Обычный».
Як форматувати абзаци1. Перевірте, чи встановлене у вікні повідомлення форматування HTML: у меню «Формат» повинна бути обрана команда «Формат HTML». Коли ця команда вибирається, поруч із нею з’являється чорна точка.
2. Клацніть у будь-якому місці абзацу, що форматується, або виділить текст, який треба відформатувати.
3. Внесіть зміни у текст, використовуючи команди меню «Формат» або панель інструментів форматування:
![]()
Для зміни типу вирівнювання використовуйте на панелі інструментів форматування кнопки «Выровнять по левому краю», «Выровнять по центру» та «Выровнять по правому краю».
Для зміни величини абзацного відступу використовуйте кнопки «Увеличить отступ» та «Уменьшить отступ».
Щоб добавити горизонтальну риску, клацніть у тому місці, куди її треба вставити, і натисніть на панелі інструментів форматування кнопку «Вставить горизонтальную черту».
Щоб відформатувати відомості про адресат (з додаванням здвигнутого лівого поля та курсиву), вкажіть у меню «Формат» на команду «Стиль» і клацніть команду «Адрес».
Для утворення багаторівневих заголовків укажіть у меню «Формат» на команду «Стиль» і виберіть підхожу команду заголовка.
Як утворити нумерований або маркірований список1. Перевірте, чи встановлене у вікні повідомлення форматування HTML: у меню «Формат» повинна бути обрана команда «Формат HTML». Коли ця команда вибирається, поруч із нею з’являється чорна точка.
2. Клацніть у тому місці повідомлення, де треба почати список.
3. Натисніть на панелі інструментів форматування кнопку «Форматировать нумерацию» або «Форматировать маркеры» ( ![]() ). Можна також вказати у меню «Формат» на команду «Стиль» і вибрати зі списку потрібний стиль.
). Можна також вказати у меню «Формат» на команду «Стиль» і вибрати зі списку потрібний стиль.
4. Введіть перший елемент списку. При натисканні клавіші ENTER почнеться новий рядок, де можна ввести наступний елемент.
5. Щоб закінчити список, знову натисніть на ту ж кнопку панелі інструментів форматування. Якщо використовувався стиль із меню «Формат», то для завершення списку треба двічі натиснути клавішу ENTER.
Використання бланків у вихідних повідомленняхЗа допомогою бланків Outlook Express можна надавати незвичного вигляду повідомленням для пошти та груп новин. Бланк може включати фонове зображення, нестандартні шрифти, підпис (заданий у вигляді тексту або файла) та візитну картку. Візитна картка — це сукупність відомостей з адресної книги у форматі vCard. Формат vCard розпізнається комп’ютерами та цифровими пристроями будь-яких типів. Про те, як утворити візитну картку, дивіться у довідці системи Outlook Express.
Після того, як бланк утворений, ці настройки шрифтів або рисунки будуть автоматично добавлятися у всі вихідні повідомлення. Що ж стосується візитної картки та підпису, то ви можете вибирати, чи вставляти їх у всі повідомлення або тільки в окремі.
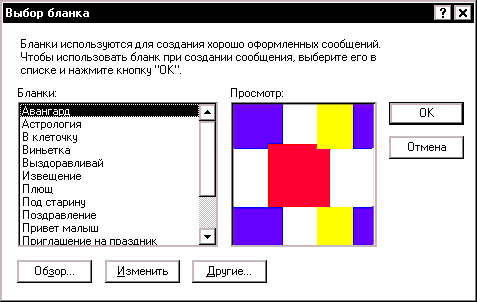
1. Виберіть у меню «Сервис» команду «Бланк сообщений…».
2. Виберіть на вкладці «Почта» бланки, які ви хочете включити у повідомлення пошти. Щоб утворити бланк для повідомлень груп новин, перейдіть на вкладку «Новости».

Поради
· Щоб використовувати бланк в окремому повідомленні, вкажіть у меню «Сообщение» на команду «Создать с использованием» і клацніть потрібний бланк.

· Коли у повідомлення вкладається візитна картка, у правому верхньому куті вікна відображається значок візитної картки.
Вкладення у повідомлення посилання, рисунка або файла1. Якщо у повідомлення вкладається посилання або рисунок, перевірте, чи встановлено форматування HTML: у меню «Формат» вікна повідомлення повинна бути обрана команда «Формат HTML». При виборі цієї команди поруч із нею з’являється чорна точка.
2. Клацніть у тому місці повідомлення, куди треба вставити зображення або файл, або виділить текст, який слід зв’язати посиланням із файлом або Web-сторінкою.
Для вставки зображення виберіть у меню «Вставка» команду «Рисунок…». Щоб знайти потрібний файл зображення, натисніть кнопку «Обзор…»; знайшовши файл, двічі клацніть його ім’я.
Для вставки файла виберіть у меню «Вставка» команду «Вложение файла…» та двічі клацніть файл, який треба відправити.
Зауваження
Якщо одержувачі повідомлення не можуть продивлятись вкладені вами зображення, виберіть у меню «Сервис» команду «Параметры…», перейдіть на вкладку «Отправка», натисніть кнопку «Настроить…» і перевірте, чи встановлений прапорець «Отправлять рисунки вместе с сообщениями». Потім знову відправте повідомлення.
![]()
Із невпинним зростанням числа користувачів, які передають через електронну пошту конфіденційну інформацію, все більш важливим постає питання безпеки: хочеться бути впевненим, що відправлені повідомлення ніхто не перехопить та ніхто не прочитає, крім вказаного адресата. Важливо також бути впевненим, що документи, які відправляються електронною поштою, наприклад, дані кредитних карток, не будуть підроблені.
В Outlook Express можна використовувати цифрові посвідчення, щоб підтвердити свою особистість під час сеансу зв’язку — так саме, як вами використовуються такі документи, як паспорт. Цифрові посвідчення можна використовувати також і для шифрування повідомлень, щоб зберегти їх конфіденційність.
На жаль, у нашій країні ця проблема ще далека від свого розв’язання.
Більш докладну інформацію з питань безпеки можна знайти у довідці системи Outlook Express.
Список використаної літератури
1. Глинський Я.М. Практикум з інформатики.- Львів: Підприємство Деол, 1998.- 168 с.
2. Коцюбинский А.О., Грошев С.В. Современный самоучитель работы в сети Интернет. - М.: Триумф, 1997.- 400 с.
3. Миллер М. Использование Windows 98: Пер. с англ.- К.; М.; СПб.: Издат. дом "Вильямс", 1998.- 336 с.
4. Проект програми курсу "Основи інформатики та обчислювальної техніки" для загальноосвітньої школи (автори: Жалдак М.і., Морзе М.В., Науменко Г.Г.). Електронний варіант.
5. Homepage с помощью бортовых средств.// Chip, №5-6, 1996, с. 70-73.
6. Internet для "чайников". К.: Диалектика, 1996.- 288 с.
7. Журнал "Компютер + Программы", 1998-2000 р.р.
8. Журнал "Чип", 1996-2000 р.р.
9. Газета "Про", 1998-2000 р.р.
Похожие работы
... ійні ресурси архівних веб-сайтів представлені двома-трьома мовами, переважно – мовою країни, що створила сайт, а також англійською або французькою. Цікавою характерною рисою електронних довідників, на відміну від інших форм публікацій в Інтернеті, є домінування національних мов. Між тим на багатьох сайтах є і англомовний варіант. Так, англомовну версію має фінський збірний каталог, каталоги Наці ...
... : матеріали 7-ої міжнар. конф., м. Судак, Автономна Республіка Крим, Україна, 3 –11 черв. 2000 р. – М., 2000. – Т. 1. – С. 67–69 Анотація Ярошенко Т.О. Електронний журнал в системі інформаційних ресурсів бібліотеки : друга половина ХХ – початок ХХІ ст. – Рукопис. Дисертація на здобуття наукового ступеня кандидата історичних наук за спеціальністю 07.00.08 – книгознавство, бібліотекознавство, ...
... івельною системою, Ваше підприємство зможе отримати всі позитивні результати, які дані рішення можуть принести. ВИСНОВКИ В дипломній роботі проведено аналіз стану електронної торгівлі в агропромисловому комплексі України і встановлено наступне: 1. Електронна торгівля – оптова, роздрібна торгівля, що характеризується замовленням, покупкою, продажем товарів з використанням інформаційних ...
... ональних інтересів та безпеку інформаційного простору. Підсумки: В цьому розділі ми з’ясували, які саме зміни всередині урядових організацій, в їх структурі, функціях і методах роботи ініціює запровадження електронного уряду. А саме: відбувається перенесення акцентів з вертикальних на горизонтальні зв’язки всередині уряду, між різними його підрозділами і гілками влади. За рахунок створення внутрі ...





0 комментариев