Навигация
Московский Гуманитарный Университет
Реферат на тему:
Цвет и графика на ЭВМ
Выполнили студенты
Группы СКС101_133:
Власенко А.В.
Москва 2010
Содержание
Понятие цвета с точки зрения ЭВМ и цели его применения в ИС
Основные принципы хранения в памяти ЭВМ графической информации
Цвет аддитивный и субтрактивный
Индексированный цвет, работа с палитрой
Таблица «безопасных» цветов
Модели цвета на ЭВМ
RGB-модель
Цветовая модель CMYK
Особые взаимоотношения двух цветовых моделей
Цветовая модель HSB
Цветовая модель HSV
Цветовая модель HLS
Цветовые модели Y**
Цветовые модели YUV, YPbPr и YCbCr
Цветовая модель YIQ
Цветовые модели CIE L*u*v* и CIE L*a*b*
Точность воспроизведения цвета
Виды графики на ЭВМ и особенности её применения в ИС
Основные понятия. Представление цвета в машинной графике. Растровая и векторная графика. Понятие растра
Масштабируемая векторная графика (Scalable Vector Graphics)
Сравнение растровой и векторной графики
Классификация изображений и преобразования
Ввод изображения
Преобразования изображений
Основные области применения компьютерной графики
Научная графика
Деловая графика
Конструкторская графика
Художественная и рекламная графика
Компьютерная анимация
Мультимедиа
Особенности применения графики в Интернет
Создание графики
Форматы графических файлов
Создание фона HTML-документа
Прозрачность для GIF и PNG-изображений
Кодирование звуковой информации
Понятие цвета с точки зрения ЭВМ и цели его применения в ИС
Основные принципы хранения в памяти ЭВМ графической информации
Минимальной единицей изображения является символ, при отображении графики картинка строится из отдельных элементов - ПИКСЕЛОВ (от английских слов PICture ELement, означающих "элемент картинки"). Очень часто пиксель совпадает с точкой дисплея, но это совсем необязательно: например, в некоторых видеорежимах 1 пиксель может состоять из 2 или 4 точек экрана.
Каждый пиксель характеризуется цветом. Как и вся остальная информация в ЭВМ, цвет кодируется числом. В зависимости от количества допустимых цветов, число двоичных разрядов на один пиксель будет различным. Так, для черно-белой картинки закодировать цвет точки можно одним битом: 0 - черный, 1 - белый. Такое изображение называют монохромным (monochrome).
Для случая 16 цветов требуется уже по 4 разряда на каждую точку, а для 256 цветов - 8, т.е. 1 байт.
Если для кодировки отвести четыре бита, то можно закодировать 24=16 различных цветов, отвечающих комбинациям бит от 0000 до 1111. Если отвести 8 бит - то такой рисунок может содержать 28=256 различных цветов (от 00000000 до 11111111), 16 бит - 216=65 536 различных цветов (так называемый High Color). И, наконец, если отвести 24 бита, то потенциально рисунок может содержать 224=16 777 216 различных цветов и оттенков - вполне достаточно даже для самого взыскательного художника! В последнем случае кодировка называется 24-bit True Color. Следует обратить внимание на слово "потенциально": даже если в файле и отводится 24 бита на каждый пиксел, это еще не означает, что вы действительно сможете насладиться такой богатой палитрой - ведь технические возможности мониторов ограничены.
Для того, чтобы наглядно представить себе, как хранится в памяти ЭВМ простейшее изображение, рассмотрим для примера белый квадратик на черном фоне размером 4х4. В черно-белом режиме это будет выглядеть наиболее компактно (сначала для наглядности приведен двоичный, а затем шестнадцатеричный вид):
1111 F
1001 9
1001 9
1111 F
В режиме 16-цветной графики это же самое изображение потребует памяти в 4 раза больше:
1111 1111 1111 1111 F F F F
1111 0000 0000 1111 F 0 0 F
1111 0000 0000 1111 F 0 0 F
1111 1111 1111 1111 F F F F
Наконец, при 256 цветах на каждую точку требуется уже по байту и наш квадратик разрастется еще вдвое:
11111111 11111111 11111111 11111111 FF FF FF FF
11111111 00000000 00000000 11111111 FF 00 00 FF
11111111 00000000 00000000 11111111 FF 00 00 FF
11111111 11111111 11111111 11111111 FF FF FF FF
Обратите внимание на то, что белый цвет, как самый яркий, обычно имеет максимально возможный номер. Поэтому для черно-белого режима он равен 1, для 16-цветного - 15, а для 256 цветов - 255.
Осталось обсудить вопрос, как кодируются промежуточные цвета. Например, вполне естественно со стороны читателя спросить: какой номер имеет, например, красный цвет? К сожалению, методы кодирования цвета даже для одной и той же ЭВМ могут довольно существенно различаться. Причем не только в зависимости от конструкции дисплея, но даже от графического режима, в котором тот в данный момент работает! Более того, соответствие между номерами цветов и их представлением на экране можно переопределять по усмотрению пользователя (это называется изменением палитры). Поэтому давайте ограничимся в качестве примера стандартным 16-цветным набором для наиболее распространенного компьютера IBM PC:
0 - черный 8 - темно-серый
1 - синий 9 - ярко-синий
2 - зеленый A - ярко-зеленый
3 - голубой B - ярко-голубой
4 - красный C - ярко-красный
5 - розовый D - ярко-розовый
6 - коричневый E - ярко-желтый
7 - серый F - ярко-белый
Таким образом, графическая информация, также как числовая и текстовая, в конечном счете заносится в память в виде двоичных чисел.
Цвет аддитивный и субтрактивный
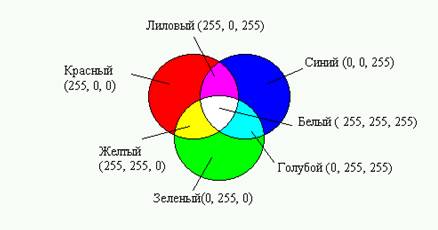
Аддитивный цвет получается при соединении света разных цветов. В этой схеме отсутствие всех цветов представляет собой чёрный цвет, а присутствие всех цветов - белый. Схема аддитивных цветов работает с излучаемым светом, например, монитор компьютера. В схеме субтрактивных цветов происходит обратный процесс. Здесь получается какой-либо цвет при вычитании других цветов из общего луча света. В этой схеме белый цвет появляется в результате отсутствия всех цветов, тогда как их присутствие даёт чёрный цвет. Схема субтрактивных цветов работает с отражённым светом.
Индексированный цвет, работа с палитрой
Индексированные палитры цветов - это наборы цветов, из которых можно выбрать необходимый цвет. Преимуществом ограниченных палитр является то, они что занимают гораздо меньше памяти, чем полные системы RGB и CMYK. Компьютер создаёт палитру цветов и присваивает каждому цвету номер от 1 до 256. Затем при сохранении цвета отдельного пикселя или объекта компьютер просто запоминает номер, который имел этот цвет в палитре. Для запоминания числа от 1 до 256 компьютеру необходимо всего 8 бит. Для сравнения полный цвет в системе RGB занимает 24 бита, а в системе CMYK - 32.
Таблица «безопасных» цветов
|
Источники
1. http://dvoika.net/education/Book1/contents.html
2. Из книги: Еремин Е.А. Как работает современный компьютер. - Пермь: изд-во ПРИПИТ
3. http://www.256.ru/lecture/lect-kgg0301.php (Тема 3. Система цветов.)
Модели цвета на ЭВМ
Как порой сложно описать цвет того неба, которое мы видим: у кого-то оно сине-голубое, у кого-то голубое с бирюзовым отливом, у кого-то серебристо-голубое и т.д. И было бы невозможно без способа точного описания цвета в стандартизированных цифровых выражениях.
Цветовые пространства, или цветовые модели являются средствами количественного описания цвета и различия между оттенками цвета.

Существует много цветовых моделей, но все они принадлежат к одному из трех типов:
- психологические (по восприятию);
- аддитивные (основанные на сложении);
- субтрактивные (основанные на вычитании).
При обработке изображений при подготовке к печати имеют дело с тремя цветовыми моделями: CIE Lab - психологическое цветовое пространство, RGB - аддитивное цветовое пространство и CMYK - субтрактивное цветовое пространство. А в компьютерной графике применяются три цветовые модели: RGB, CMYK и HSB.
Любое преобразование цвета из одного пространства в другое влечет за собой потерю данных о цвете в изображении.
RGB-модель
Данная модель является "естественным языком" цвета для электронных устройств ввода изображения (мониторы, сканеры, цифровые камеры), в которых воспроизведение цвета основано на излучении или пропускании света, а не на его отражении от подложки при создании изображения.
Аддитивной она называется потому, что цвета в ней генерируются суммированием световых потоков. Сумма красного, зеленого и синего цветов максимальной одинаковой интенсивности дает белый цвет.
R - red (красный), G - green (зеленый), B - blue (голубой).

Наиболее распространенным способом кодирования цвета является модель RGB. При этом способе кодирования любой цвет представляется в виде комбинации трех цветов: красного (Red), зеленого (Green) и синего (Blue), взятых с разной интенсивностью. Интенсивность каждого из трех цветов -- это один байт (т. е. число в диапазоне от 0 до 255), который хорошо представляется двумя 16-ричными цифрами (числом от 00 до FF). Таким образом, цвет удобно записывать тремя парами 16-ричных цифр, как это принято, например, в HTML-документах.
Пример.
В языке гипертекстовой разметки документов HTML цвета можно задавать так: черный -- 000000, белый -- FFFFFF, желтый -- FFFF00 и т. д.; чтобы получить более темный желтый цвет, надо одинаково уменьшить интенсивности красного и зеленого -- A7A700.
Чем больше значение байта цветовой составляющей, тем ярче этот цвет. При наложении одной составляющей на другую яркость суммарного цвета также увеличивается.
Цветовая модель CMYK
Цветовая модель CMYK соответствует рисованию красками на бумажном листе и используется при работе с отраженным цветом, т. е. для подготовки печатных документов.
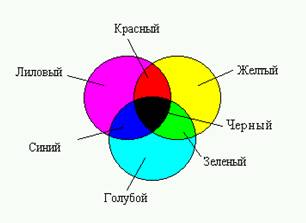
В данной модели цвета при смешивании двух или более основных красок дополнительные цвета получаются посредством поглощения одних световых волн спектра белого цвета и отражения других. Так, голубая краска поглощает красный цвет и отражает зеленый и синий, а желтая поглощает синий цвет и отражает красный и зеленый.
В аддитивной модели RGB световые потоки суммируются, производя более яркие цвета, а в субтрактивной модели CMYK световые потоки вычитаются, генерируя более темные цвета. Если учесть светонепроницаемость бумаги, которая скорее отражает свет, чем пропускает его, то становится понятно, почему такие яркие цвета в изображении на мониторе становятся темными и унылыми в отпечатанном виде.
CMYK - cyan (голубой), magenta (пурпур), yellow (желтый), black (черный).

Цветовыми составляющими этой модели являются цвета: голубой (Cyan), лиловый (Magenta), желтый (Yellow) и черный (Black). Эти цвета получаются в результате вычитания основных цветов модели RGB из белого цвета. Черный цвет задается отдельно. Увеличение количества краски приводит к уменьшению яркости цвета.
Особые взаимоотношения двух цветовых моделей
Цветовые модели RGB и CMYK являются дополнительнительными друг к другу, по крайней мере, в первом приближении. Теоритечески так сказать. Но простого одноозначного соответствия между этими цветовыми простанствами не существует. А иначе бы зачем их надо было разделять на две модели?
Многие приятные для глаза цвета, которые видны на мониторе, не могут быть воспроизведены красками на оттиске.
Следует отметить, что при преобразовании цифрового изображения из модели RGB в CMYK отмечается сдвиг цвета к голубому. Точное значение сдвига зависит от используемых при печатании триад красок и типа бумаги, а также от технологии печати (листовая, рулонная, по сухому или по сырому, если речь идет об офсетной печати).
Таким образом, несмотря на то, что модели RGB и CMYK связаны друг с другом, однако их взаимные переходы (конвертирование) не происходят без потерь, так как цветовой охват у них разный. Снижение этих потерь требует выполнения сложных калибровок всех аппаратных средств и самих изображений.

Цветовая модель HSB
Системы цветов RGB и CMYK связаны с ограничениями, накладываемыми аппаратным обеспечением (монитор компьютера в случае RGB и типографские краски в случае CMYK).
Цветовая модель HSB наиболее удобна для человека, т. к. она хорошо согласуется с моделью восприятия цвета человеком. Компонентами модели HSB являются:
тон (Hue);
насыщенность (Saturation);
яркость цвета (Brightness).
Тон - это конкретный оттенок цвета. Насыщенность характеризует его интенсивность или чистоту. Яркость же зависит от примеси черной краски, добавленной к данному цвету.
Значение цвета выбирается как вектор, выходящий из центра окружности. Точка в центре соответствует белому цвету, а точки по границе окружности - чистым цветам. Направление вектора определяет цветовой оттенок и задается в угловых градусах. Длина вектора определяет насыщенность цвета. Яркость цвета задают на отдельной оси.
Цветовая модель HSV
Цветовая модель HSV (от англ. Нue, Saturation, Value - тон, насыщенность, величина) является, в отличие от рассмотренных выше моделей, ориентированной на человека и его интуитивные представления о выборе цвета.
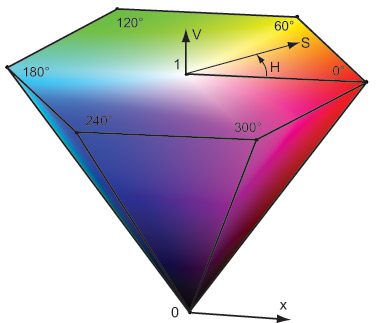
Рассмотрим цилиндрические координаты в трехмерном евклидовом пространстве, H - угол в горизонтальной плоскости от оси Ox, S - радиус в горизонтальной плоскости (расстояние до оси Oz), V - высота (по оси Oz). Все цветовое пространство представляет из себя перевернутую шестигранную пирамиду.

Концептуально, можно представить художника, который смешивает цвета. Вершины основания пирамиды соответствуют чистым основным цветам (красному, желтому, зеленому, цвету морской волны, синему и фиолетовому). При их смешивании друг с другом в разных пропорциях (в пространстве это будут линейные комбинации соответствующих векторов) точка, соответствующая цвету, перемещается по основанию пирамиды. Смешивая противоположные цвета (например, желтый и синий), можно получить белый. Добавляя к какому-либо чистому цвету черный, мы будем спускаться по пирамиде, получая различные оттенки, при этом диапазон S будет уменьшаться вплоть до нуля. На оси S = 0 (оттенки серого) значение H не определено.
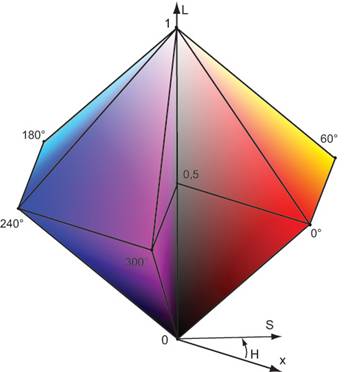
Цветовая модель HLSЦветовая модель HLS (от англ. Нue, Lightness, Saturation - тон, светлота, насыщенность) схожа с моделью HSV. Снова рассмотрим цилиндрические координаты в трехмерном евклидовом пространстве, H - угол в горизонтальной плоскость от оси Ox, S - радиус в горизонтальной плоскости (расстояние до оси Oz), L - высота (по оси Oz). Все цветовое пространство представляет из себя две соединенные основаниями шестигранные пирамиды.

Как видно эта модель получена из HSV вытягиванием вдоль вертикальной оси. Понятия H и S остались теми же, только по вертикальной оси теперь L вместо V. Концептуальное различие состоит в том, что в этой модели считается, что движение от чистых цветов (у которых L = 0,5, S = 1) как в направлении белого, так и черного (а не только черного, как в HSV) одинаково приводит к уменьшению информации в H (вплоть до того, что в вершинах H не определено (как впрочем, и на всей вертикальной оси S = 0)) и сужению диапазона S.
Цветовые модели Y**Существует несколько тесно связанных цветовых моделей, которые объединяет то, что в них используется явное разделение информации о яркости и цвете. Компонента Y соответствует одноименной компоненте в модели CIE XYZ и отвечает за яркость. Такие модели находят широкое применение в телевизионных стандартах, так как исторически необходима была совместимость с черно-белыми телевизорами, которые принимали только сигнал, соответствующий Y. Также они применяются в некоторых алгоритмах обработки и сжатия изображений и видео.
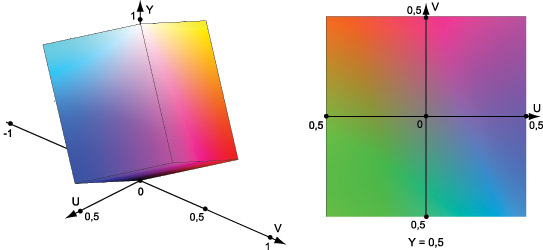
Цветовые модели YUV, YPbPr и YCbCrРасcмотрим цветовую модель YUV. U и V отвечают за цветовую информацию и определяются через преобразование из RGB:
Y = 0,299R + 0,587G + 0,114B;
U = 0,492(B - Y)
= -0,147R - 0,289G + 0,436B;
V = 0,877(R - Y)
= 0,615R - 0,515G + 0,100B;
Модель YUV применяется в телевизионной системе PAL.

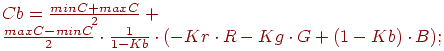
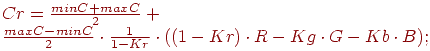
Цветовые модели YCbCr и YPbPr являются вариациями YUV с другими весами для U и V (им соответствуют Cb/Pb и Cr/Pr). YPbPr применяется для описания аналоговых сигналов (преимущественно в телевидении), а YCbCr - для цифровых. Для их определения используются два коэффициента: Kb и Kr. Тогда преобразование из RGB в YPbPr описывается так:
Переход от RGB к YPbPr
![]()
![]()
![]()
Выбор Kb и Kr зависит от того, какая RGB-модель используется (это в свою очередь зависит от воспроизводящего оборудования). Обычно берется, как и выше, Kb = 0, 114; Kr = 0, 299. В последнее время также используют Kb = 0, 0722; Kr = 0, 2126, что лучше отражает характеристики современных устройств отображения.
Из приведенных выше формул следует что при ![]() имеем следующие диапазоны
имеем следующие диапазоны ![]() ;
; ![]() . Для цифрового представления эти формулы видоизменяют для получения только положительных дискретных коэффициентов в диапазонах
. Для цифрового представления эти формулы видоизменяют для получения только положительных дискретных коэффициентов в диапазонах
![]()
Переход от RGB к YCbCr
![]()
![]()


В телевидении обычно берут minY = 16, maxY = 235, minC = 16, maxC = 240. В стандарте сжатия изображений JPEG используется полный 8-битный диапазон: minY = 0, maxY = 255, minC = 0, maxC = 255.
Цветовая модель YIQЦветовая модель YIQ применялась в телевизионной системе NTSC (I - от англ. in-phase, Q - от англ. quadrature; происходят от особенностей систем декодирования). Она тесно связана с моделью YUV, так как переход от YUV к YIQ является поворотом в плоскости UV = IQ на ![]() .
.
Y = 0,299R + 0,587G + 0,114B
I = 0,735(R - Y) - 0,268(B - Y) = 0,596R - 0,274G + 0,321BQ = 0,478(R - Y) + 0,413(B - Y) = 0,211R - 0, 523G + 0,311B
Обратные преобразования для всех моделей получаются в результате применения обратной матрицы преобразования.
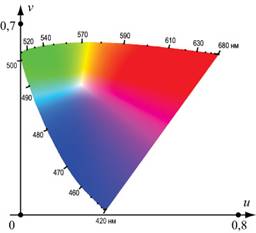
Цветовые модели CIE L*u*v* и CIE L*a*b*У модели CIE XYZ все же есть существенный недостаток - неоднородность восприятия изменения цвета относительно расстояния на диаграмме цветности. В идеале хотелось бы, чтобы одинаковые расстояния между точками, соответствующими цветам на диаграмме цветности, соответствовали приблизительно одинаковому восприятию человеком отличий между этими парами цветов. Именно для этих целей CIE в 1976 году предложила модель L*u*v*. L* (от англ. Lightness) в этой модели соответствует яркости, скорректированной с учетом особенностей человеческого восприятия. Получающаяся диаграмма цветности представлена на рисунке. Эта модель рекомендуется для представления света от источников.
Также CIE в 1976 году с той же целью предложила и другую похожую модель L*a*b*, которая получила несколько более широкое распространение. Эта модель рекомендуется для представления отраженного света.

Точность воспроизведения цвета
Цель полиграфического репродуцирования состоит в наиболее точном воспроизведении изображения оригинала на оттиске. К сожалению, необходимо отметить, что идентичное воспроизведение полутоновых, в особенности цветных, изображений практически недостижимо. Ниже приведены одни из главных причин этого:
- оттиск изготавливается на иной подложке, нежели оригинал (когда появляются различия в белизне, глянце, гладкости поверхности подложки между оригиналом и оттиском);
- оттиск изготавливается с использованием различных видов печатных красок, которые определяются и способом печати;
- оттиск полутонового изображения всегда имеет растровую структуру, в то время как оригинал может иметь непрерывную структуру полутона и контура.
Таким образом, если у вас в руках есть что-то, что вы хотите сделать точь-в-точь, то первоначально надо определить то, на каком материале оно сделано, каким способом (это минимум, что надо знать). Если вы затрудняетесь ответить на эти вопросы, обращайтесь к профессионалам-полиграфистам, иначе не избежать досадных ошибок, перепечаток и т.д.
Источники
1. http://www.intuit.ru/department/graphics/rastrgraph/1/ (Алгоритмические основы растровой графики информация [+] Авторы: Д.В. Иванов, А.А. Хропов, Е.П. Кузьмин, А.С. Карпов, В.С. Лемпицкий. 1. Лекция: Основные понятия. Представление цвета в машинной графике).
Похожие работы
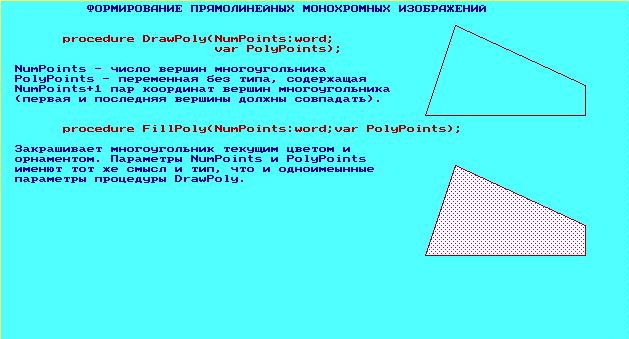
... работе в графическом режиме предназначается для обучения студентов младших курсов Санкт-Петербургской государственной Академии аэрокосмического приборостроения навыкам программирования, а именно работе в графическом режиме языка Turbo-Pascal . Для работы с настоящей программой необходимо знание стандарта языка, интегрированной среды и элементарным навыкам работы с персональным компьютером . ...
... для обучения физике и математике, в силу их отсутствия на рынке. Исходя из вышеизложенных соображений, я считаю, что тема моей дипломной работы «Разработка электронного учебника по математике для студентов I курса отделения информатика-иностранный язык» является актуальной в силу того, что потребность в таком электронном учебнике несомненно есть, а самих учебников по данной теме либо совсем нет, ...
... на кристалл) и средней степени интеграции (СИС - 10 -1000 компонентов на кристалл). Появилась идея, которая и была реализована, проектирования семейства компьютеров с одной и той же архитектурой, в основу которой положено главным образом программное обеспечение. В конце 60-х появились мини-компьютеры. В 1971 году появился первый микропроцессор. Быстродействие (операций в секунду) порядка 1 млн ...
... неподготовленный пользователь (в частности учащийся, с минимальным багажом знаний ПК), при запуске программы буквально за считанные минуты овладевает теми знаниями, требованиями необходимыми при работе с программой, что немаловажно при использовании компьютера при обучении математики. Курс ОИВТ в средней школе изучается в 10-11 классах, а если учесть, что программа написана для 5 или 6 класса, то ...








0 комментариев