Навигация
3.2 Работа с сайтом
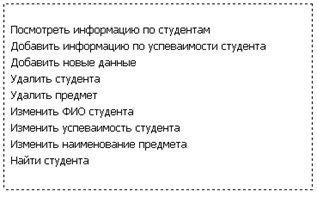
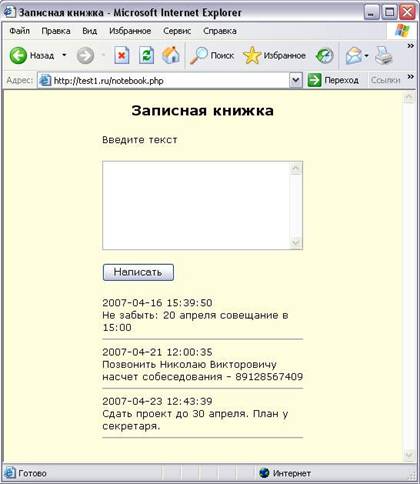
При запуске приложение выглядит следующим образом:

Рис. 5. Стартовая страница
Если в базе нет никакой информации, то ее нужно добавить, для этого нужно щелкнуть на ссылку «Добавить новые данные». Появится окно, в котором можно добавить нового студента, или новый предмет. Диалоговое окно изображено на рисунке:

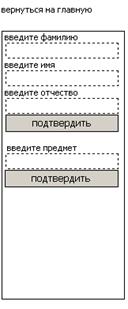
Рис. 6. Добавление нового студента
Для добавления нового студента необходимо заполнить все поля и нажать на кнопку подтвердить, после нажатия появится соответствующее сообщение. Для добавления нового предмета необходимо проделать аналогичные действия, то есть ввести название предмета и также нажать на кнопку подтвердить.
После того как предметы и студенты были добавлены, необходимо заполнить поля успеваемости студента, то есть нужно ввести оценки по каждому из предметов. Это можно сделать на следующей странице:

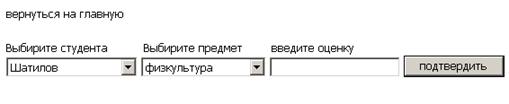
Рис. 7. Заполнение успеваемости
Для заполнения успеваемости студента, необходимо выбрать определенного студента из раскрывающего списка, затем необходимо выбрать соответствующий предмет, вести оценку и нажать кнопку подтвердить. После заполнения успеваемости можно посмотреть результат на следующей странице.

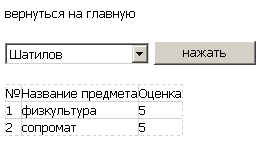
Рис. 8. Успеваемость студента
Соответственно чтобы посмотреть информацию по каждому из студентов, его необходимо выбрать из списка, и нажать на кнопку. Появится таблица, в которой наглядно видно название предмета и оценку по этому предмету.
Бывают такие ситуации, что название предмета или инициалы студента были введены неверно, для данных целей предусмотрены страницы «изменить ФИО студента» и «изменить название предмета». Страница для изменения «ФИО студента» выглядит следующим образом:

Рис. 9. Изменение ФИО студента
Для того чтобы изменить ФИО, необходимо выбрать студента из списка, затем в поля «Новая фамилия», «Новое имя», «Новое отчество», необходимо ввести данные. После ввода необходимо нажать на кнопку изменить, если вы хотите изменить информацию, или нажать на ссылку «вернуться на главную», если не хотите вносить изменений. После внесения изменений появится сообщение об ошибке, если произошли ошибки ввода данных, либо сообщение об успешном выполнении данной операции. Для изменения названия предмета предусмотрена следующая страница:

Рис. 10. Изменение названия предмета
Принцип работы ее идентичен странице служащей для изменения ФИО студента. Также нужно выбрать предмет, затем ввести новое значение и нажать на кнопку изменить.
Бывают такие ситуации, что необходимо удалить того или иного студента из базы данных, или удалить какой-либо предмет. Для этих целей используются страницы «Удалить студента», «Удалить предмет». На рис. 11 показан внешний вид станицы «Удалить студента»:

Рис. 11. Удаление студента
Для того чтобы удалить студента необходимо его выбрать из списка и нажать на кнопку удалить. После нажатия будет выведено соответствующее сообщение.
Страница «Удалить предмет» практически идентична странице «Удалить студента». Ее внешний вид представлен ниже:

Рис. 12. Удаление предмета
Для удаления предмета, выбирается соответствующий предмет, и после нажатия на кнопку удалить он будет удален.
Данный сайт позволяет производить поиск студентов по базе. Интерфейс изображен на рис. 13:

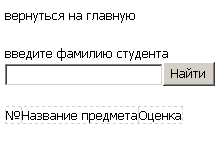
Рис. 13. Поиск студента
Для того чтобы найти студента, необходимо ввести его фамилию. Если студент был найден, то выводится соответствующее сообщение об успешном нахождении студента. Также будет отображена успеваемость студента в таблице.
3.3 Системные требования
Для нормального функционирования клиентского приложения требуется: операционная система Windows® 98/2000/XP, процессор Intel® Pentium 800 МГц, 128 Мб ОЗУ, 32 Мб Direct X – совместимая 3D видеокарта, 1 Мб свободного места на жестком диске, клавиатура, мышь, Microsoft.NET Framework 2.0.
Заключение
Данная курсовая научная работа показывает возможности языка ASP.NET 2005. Данный язык на данный момент является самым современным и самым функциональным по сравнению с другими языками. Некоторые моменты автоматизированы, что облегчает разработку приложений. Создание баз данных автоматизировано. Просмотр баз данных можно вести прямо из среды разработки, что является довольно удобным. Запросы к базе данных являются простыми для понимания, следовательно, их легко писать. Данную работу можно усовершенствовать, к примеру, добавив в базу данных такие столбы как «семестр», «преподаватель», «год сдачи экзамена» и т.д. Также можно усовершенствовать дизайн приложения.
Список использованной литературы
1. Гаряка А.А. Основы ASP.NET 2.0: Учебное пособие / А.А. Гаряка. – М.: Интернет-Университет Информационных Технологий; БИНОМ. Лаборатория знаний, 2007. – 296 с.: ил.-(Основы информационных технологий)
Похожие работы
... обеспечения ИС планируется выбрать одну из двух наиболее популярных в настоящее время серверных технологий генерации HTML-страниц: JSP и ASP. Планируется изучить преимущества и недостатки каждой из них для совершения правильного и обоснованного выбора. 3. Основные черты программной технологии JSP JavaServer Page (JSP) – это расширение технологии Java servlet, являющееся удобным методом для ...
... разработку ПО. Большинство пространств имен FCL предоставляет типы, которые можно задействовать в любых видах приложений [1]. 4. Новые возможности платформы .NETFramework 4.0 В 2010 году компанией Microsoft была выпущена платформа NET Framework 4.0. Эта платформа содержит ряд усовершенствований и нововведений. Список некоторых из них представлен ниже: - Среда DLR. Среда DLR представляет ...
... от необходимости самим создавать соответствующие программы. Присутствует в ASP и PHP, отсутствует в XML. Создание серверных сценариев. Основа любого языка для создания динамических сайтов. Присутствует в ASP и PHP, отсутствует в XML. Описание данных. Важная функция, позволяющая представлять данные в едином формате, единым способом записи. Отсутствует в ASP и PHP, присутствует в XML. Наличие ...
... систем затруднено из-за ограничений PHP (недостаточная поддержка объектно-ориентированного подхода, компонентных технологий). Очевидно, что системы такого рода являются следующим уровнем развития систем управления сайтами, имеют большие перспективы, но существующие на данный момент реализации не предоставляют всех возможностей управления сайтом через браузер (особенно это относится к дизайну), ...





0 комментариев