Навигация
Вступ
Розділ 1. Теоретична частина
1.1 Компонент Image і деякі його властивості
1.2 Вивід зображень за допомогою пікселів
1.3 Збереження конфігурації в файлах .ini
Розділ 2. Практична частина
2.1 Код гри
2.2 Опис гри
Висновок
Використана література
Додатки
Вступ
Багато компонентів в C++Builder мають властивість Canvas (канва, полотно), є областю компоненту, на якій можна малювати або відображати готові зображення. Цю властивість мають форми, графічні компоненти Image, PaintBox, Bitmap і багато інших. Канва містить властивості і методи, що істотно спрощують графіку C++Builder. Всі складні взаємодії з системою заховані для користувача, так що малювати в C++Builder може людина абсолютно не досвідчена в машинній графіці.
Кожна точка канви має координати X і Y. Система координат канви, як і скрізь в C++Builde, має початком лівий верхній кут канви. Координата X зростає при переміщенні зліва направо, а координат Y — при переміщенні зверху вниз.
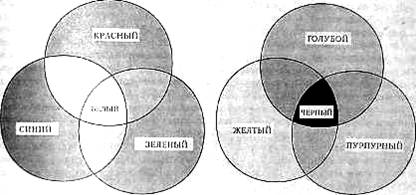
З координатами ви вже мали справу багато разів, але поки вас не дуже цікавило, що стоїть за ними, в яких одиницях вони вимірюються. Координати вимірюються в пікселах. Піксел — це найменший елемент поверхні малюнка, з яким можна маніпулювати. Найважливіша властивість піксела — його колір. Для опису кольору використовується тип TColor. З кольором ви зустрічаєтеся практично в кожному компоненті і знаєте, що в C++Builder визначена безліч констант типу TColor. Одні з них безпосередньо визначають кольори (наприклад clBlue — синій), інші визначають кольори елементів вікон, які можуть мінятися залежно від вибраної користувачем палітри квітів Windows (наприклад, clBtnFace — колір поверхні кнопок).
Розділ 1. Теоретична частина
1.1 Компонент Image і деякі його властивості
Нерідко виникає потреба прикрасити своє застосування якимись картинками. Це може бути графічна заставка, що є логотипом вашого застосування. Або це можуть бути фотографії при розробці застосування, що працює з базою даних співробітників якоїсь установи. У першому випадку вам буде потрібно компонент Image, розташований на сторінці Additional бібліотеки компонентів, в другому — його аналог DBImage, пов'язаний з даними і розташований на сторінці Data Controls.
Почнемо знайомство з цими компонентами. Відкрийте нове застосування і перенесіть на форму компонент Image. Його властивість, яка може містити картинку, — Picture. Натисніть на кнопку з багатокрапкою біля цієї властивості або просто зробіть подвійне клацання на Image, і перед вами відкриється вікно Picture Editor, що дозволяє завантажити у властивість Picture який-небудь графічний файл (кнопка Load), а також зберегти відкритий файл під новим ім'ям або в новому каталозі. Клацніть на Load, щоб завантажити графічний файл. Перед вами відкриється вікно Load Picture. У міру переміщення курсора в списку по графічних файлах в правому вікні відображаються зображення, що містяться в них. Ви можете знайти графічні файли в каталозі Images. Він зазвичай розташований в каталозі ...\Program files\Common Files\Borland Shared.
У вікні завантаження графічного файлу ви можете не тільки проглянути зображення, що зберігається у вибираному файлі, але і побачити розмір зображення — цифри в дужках справа вгорі. В деяких випадках, як ви побачите пізніше, це важливо.
Після завантаження файлу клацніть на ОК і у вашому компоненті Image відобразиться вибрана вами картинка. Можете запустити ваше застосування і помилуватися нею. Втім, ви і так побачите картинку, навіть не виконуючи програма.
Коли ви в процесі проектування завантажили картинку з файлу в компонент Image, він не просто відображає її, але і зберігає в застосуванні. Це дає вам можливість поставляти ваше застосування без окремого графічного файлу. Втім, як ми побачимо пізніше, в Image можна завантажувати і зовнішні графічні файли в процесі виконання застосування.
Повернемося до розгляду властивостей компоненту Image.
Якщо встановити властивість AutoSize в true, то розмір компоненту Image автоматично підганятиметься під розмір помішаної в нього картинки. Якщо ж властивість AutoSize встановлена в false, то зображення може не поміститися в компонент або, навпаки, плошадь компоненту може опинитися багато більше площі зображення.
Інша властивість — Stretch дозволяє підганяти не компонент під розмір малюнка, а малюнок під розмір компоненту. Встановіть AutoSize в false, розтягніть або стисніть розмір компоненту Image і встановіть Stretch в true. Ви побачите, що малюнок займе всю площу компоненту, але оскільки навряд чи реально встановити розміри Image пропорційними розміру малюнка, те зображення спотвориться. Встановлювати Stretch в true може мати сенс тільки для якихось узорів, але не для картинок. Властивість Stretch не діє на зображення піктограм, які не можуть змінювати своїх розмірів.
Властивість — Center, встановлене в true, центрує зображення на площі Image, якщо розмір компоненту більше розміру малюнка.
Розглянемо еше одна властивість - - Transparent (прозорість). Якщо Transparent рівне true, то зображення в Image стає прозорим. Це можна використовувати для накладення зображень один на одного. Помістите на форму другий компонент Image і завантажите в нього іншу картинку. Тільки постарайтеся узяти яку-небудь малозаполненую, контурну картинку. Можете, наприклад, узяти картинку з числа тих, що поміщаються зазвичай на кнопки, наприклад, стрілку (файл ...\program files\common files\borland shared\images\buttons\arrowlr.bmp). Пересуньте ваші Image так, щоб вони перекривали один одного, і у верхньому компоненті встановите Transparent рівним true. Ви побачите, що верхня картинка перестала затуляти нижнюю. Одне з можливих застосувань цієї властивості — накладення на картинку написів, виконаних у вигляді бітової матриці. Ці написи можна зробити за допомогою вбудованої в C++Builder програми Image Editor, яка буде розглянута пізніше.
Врахуйте, що властивість Transparent діє тільки на бітові матриці.
Будь-яка картинка, креслення або схема можуть розглядатися як сукупність графічних примітивів: крапок, ліній, кіл, дуг і ін. Таким чином, для того, щоб на екрані з'явилася потрібна картинка, програма повинна забезпечити викреслювання (вивід) графічних елементів - примітивів, складових цю картинку.
Викреслювання графічних примітивів на поверхні (форми або компоненту image - області виведення ілюстрації) здійснюється застосуванням відповідних методів до властивості Canvas цієї поверхні.
Викреслювання прямої лінії виконує метод LineTo. Метод малює лінію з тієї точки, в якій в даний момент знаходиться олівець (ця точка називається поточною позицією олівця або просто "поточною"), в точку, координати якої вказані в інструкції виклику методу.
Наприклад, оператор
Canvas->LineTo(100,200)
малює лінію в точку з координатами (100, 200), після чого поточною стає точка з координатами (100, 200).
Початкову точку лінії можна задати, перемістивши олівець в потрібну точку графічної поверхні. Зробити це можна за допомогою методу MoveTo, вказавши як параметри координати точки початку лінії. Наприклад, оператори
Canvas->MoveTo(10,10); //встановити олівець в точку (10,10)
Canvas->LineTo(50,10);
// лінія з точки (10,10) в точку (50,10)
малюють горизонтальну лінію з точки (10, 10) в точку (50, 10).
Використовуючи властивість поточної точки, можна намалювати ламану лінію. Наприклад, оператори
Canvas->MoveTo(10,10);
Canvas->LineTo(50,10);
Canvas->LineTo(10,20);
Canvas->LineTo(50,20);
малюють лінію, схожу на букву Z.
Виведення тексту (рядків типу AnsiString) на поверхню графічного об'єкту забезпечує метод TextOutA. Інструкція виклику методу TextOutA в загальному вигляді виглядає таким чином:
Canvas->TextOutA(x,у,Текст)
Параметр текст задає текст, що виводиться. Параметри х і у визначають координати точки графічної поверхні, від якої виконується виведення тексту.
Шрифт, який використовується для виведення тексту, визначається значенням властивості Font відповідного об'єкту Canvas. Властивістю Font є об'єкт типу TFont. У табл. 3.4 перераховані властивості об'єкту TFont, що визначають характеристики шрифту, використовуваного методом TextOutA для виведення тексту.
Name Використовуваний шрифт. Як значення слід використовувати назву шрифту (наприклад, Arial)
Size Розмір шрифту в пунктах (points). Пункт - це одиниця вимірювання розміру шрифту, використовується в поліграфії. Один пункт рівний 1/72 дюйми.
Style Стиль зображення символів. Можливо: нормальним, напівжирним, курсивним, підкресленим, перекресленим. Стиль задається за допомогою наступних констант: fsBold (напівжирний), fsltalic (курсив), fsUnderline (підкреслений), fsStrikeOut (перекреслений). Властивість Style є множиною, що дозволяє комбінувати необхідні стилі. Наприклад, інструкція, яка встановлює стиль "напівжирний курсив", виглядає так:
Canvas->Font->Style=TFontStyles() <<fsBold<<fsUnderline
Color Колір символів. Як значення можна використовувати константу типу TColor
При виведенні тексту вельми корисні методи TextWidth і TextHeight, значеннями яких є відповідно ширина і висота області виведення тексту, які, очевидно, залежать від характеристик використовуваного шрифту. Обом цим методам як параметр передається рядок, який передбачається вивести на поверхню методом TextOutA.
Наступний фрагмент коду демонструє використання методів, що забезпечують виведення тексту на поверхню форми. Приведена функція обробки події OnPaint закрашує верхню половину вікна білим, нижню - блакитним кольором, потім в центрі вікна, по межі закрашених областей, виводить текст.
void fastcall TForml: : ForroPaint (TObject *Sender)
{AnsiString ms = "Borland C++Builder";
TRect aRect;
int x,y; // точка, від якої буде виведений текст
// верхню половину вікна фарбуємо білим
aRect = Rect(0,0,ClientWidth,ClientHeight/2);
Canvas->Brush->Color = clWhite; Canvas->FillRect(aRect);
// нижню половину вікна фарбуємо блакитним
aRect = Rect(0,ClientHeight/2,ClientWidth,ClientHeight);
Canvas->Brush->Color = clSkyBlue;
Canvas->FillRect(aRect);
Canvas->Font->Name = "Times New Roman";
Canvas->Font->Size = 24;
// Canvas->Font->Style = TFontStyles() <<fsBold<< fsltalic;
// текст розмістимо в центрі вікна
х = (ClientWidth - Canvas->TextWidth(ms))/2;
у = ClientHeight/2 - Canvas->TextHeight(ms)/2;
Canvas->Brush->Style = bsClear; // область виведення тексту
// не закрашувати
Canvas->Font->Color = clBlack; Canvas->TextOutA(x,y,ms); // вивести текст }
Похожие работы
... на учащихся с различным познавательным, творческим потенциалом. Таким образом, важнейшей характеристикой системы дополнительно художественного образования является направленность на развития творческих способностей детей и свобода в реализации педагогических инноваций. 2.2. Восприятие музыки детьми младшего школьного возраста В музыкально-методической литературе термины «восприятие» и « ...
... философии - особенно с методологических позиций материалистического понимания истории и материалистической диалектики с учетом социокультурной обусловленности этого процесса. Однако в западной философии и методологии науки XX в. фактически - особенно в годы «триумфального шествия» логического позитивизма (а у него действительно были немалые успехи) - научное знание исследовалось без учета его ...
... то, что: – При повышении степени сжатия изображение распадаемся на отдельные квадраты (8x8). – Проявляется эффект Гиббса – ореолы по границам резких переходов цветов. Форматы графических файлов В компьютерной графике применяют по меньшей мере три десятка форматов файлов для хранения изображений. Но лишь часть из них стала стандартом «де-факто» и применяется в подавляющем большинстве ...
... вошли в историю советского кинематографа, стали классикой, его постановка «Идиота» - провозвестником «новой волны», примером творческой борьбы и поиска. II.4. Фильм В.Бортко «Идиот» Последняя полная экранизация романа Ф.М. Достоевского «Идиот» была сделана одним из известных российских режиссеров кино Владимиром Бортко в 2003 году. Премьера фильма стала триумфальной. Это фиксируется и в ...



0 комментариев