Навигация
Технические характеристики сайта
2. Технические характеристики сайта
При создании данного сайта была разработана структура

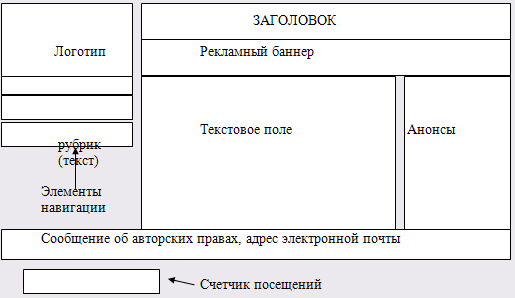
Рисунок 1 – Пример табличного оформления сайта
Из данной схемы видно что в данной таблице 3 столбца и примерно 12 строк, некоторые из которых объединены. Это позволяет поместить рисунки и рекламные баннеры разной формы.
При разработке сайта в качестве логотипа было взято изображение, т.е. была взята стандартная фотография соответствующая тематике сайта. Это изображение впоследствии было обработано с помощью фотошоп. То есть на уже готовое изображение была помещена надпись oldis.by. Данная надпись была непросто вставлена в изображение. Надпись была помещена вдоль выбранной линии которая настраивалась вручную. А также надпись была немного состарена посредством спецэффектов фотошоп.
А в дальнейшем изображение вставлено в ячейку и используется без каких либо дополнительных настроек
<td rowspan="2" background="images/i.jpg" style="width: 11%"> </td>
Для создание заголовка было использовано простое изображение цветка которое повторяется на всю ширину ячейки и надпись, однако в данной ситуации надпись и изображение не обрабатывались средствами фотошоп.
Здесь была использована простая вставка изображения, а также простая вставка текста. В данной ситуации был подобран шрифт наиболее гармонирующий с изображением. Но для более привлекательного расположения текст был разряжен вручную. Что позволило расположить буквы между цветками на изображении. При этом текст надписи стал более читабельным.
<td colspan="2" height="86" background="images/роза.jpg" style="color: #FF9900" nowrap>
<h1 align="left"><em><font face="Gabriola" color="#E7A330" size="7">
А
у
к
ц
и
о
н</font></em></h1>
</td>
На данном сайте было отведено место под рекламные баннеры. Пр разработке сайта было решено использовать два вида рекламных баннеров:
Первый баннер было решено сделать анимационным т.е. изображение изменяется через некоторые промежутки времени. Анимационное изображение было выбрано в соответствии с тематикой сайта .
![]()
Рисунок 2 – анимационное изображение
Второй баннер сайта использует коллаж с надписью, обработанный средствами фотошоп. Этот баннер статичный. В данном случае с помощью программы фотошоп был выбран размер баннера который соответствовал высоте ячейки в которую в последствии он был помещен. В данной обработке так же были использованы спецэффекты, и так же надпись была размещена вдоль некоторой кривой, расположение которой настраивалось вручную.

Рисунок 3 – статичное изображение
Цветовая схема сайта подбиралась в соответствии с заданными уже цветовыми моделями логотипа и заголовка.
Поэтому в качестве основного фона страницы сайта использовались цвета наиболее близкие к уже заявленной цветовой гамме логотипа и заголовка

Рисунок 4 – цветовое оформление сайта
т.е. <body bgcolor="#5E0000">
<td colspan="2" height="50" bgcolor="#5E0000">
<p align="center">
<img border="0" src="images/antik_spb.gif" width="321" height="51"></td>
Поэтому верхняя часть сайта была оформлена в данных тонах.
Однако для нижней части были подобраны желтые оттенки наиболее близкие к цветовой гамме уже использующейся в логотипе.
<td rowspan="8" width="76%" bgcolor="#E7A330" align="left" style="font-family: Times New Roman; font-size: 12pt" valign="top">
<span lang="en-us"> </span>
Для оформления текста были использованы три вида шрифтов и стилей.
Первый был использован в заголовке
Заголовок был оформлен в виде заголовка первого уровня т.е. тэг <h1> …</h1> с атрибутом align - расположение текста.
<h1 align="left"><em><font face="Gabriola" color="#E7A330" size="7">
Данный шрифт был выбран как наиболее близкий по стилю к изображению цветка на рисунке заголовка.
Второй шрифт был использован при оформлении бегущей строки текста.
Здесь были использованы тэги
<p> …</p>
<marquee>… </marquee>
<p style="text-align: center">
<span style="background-color: #E7A330">
<font size="5" color="#5E0000">
<marquee behavior="alternate" scrolldelay="59" style="font-style: italic; margin-left: 5; margin-right: 5">Приветствуем вас на нашем сайте!</marquee></font></span><p style="text-align: center">
Третий шрифт был использован при оформлении основного текста.
<td rowspan="8" width="76%" bgcolor="#E7A330" align="left" style="font-family: Times New Roman; font-size: 12pt" valign="top">
<span lang="en-us"> </span>
Это стандартный шрифт Times New Roman.
При разработке сайта целесообразно было использовать один и тот же шрифт, но в разных вариациях.
Например для выделения гиперссылок был использован шрифт Times New Roman, но размер шрифта был взят font-size: 12pt.
Для выделения основного текста также был взят шрифт Times New Roman, и размер шрифта также font-size: 12pt.
Это дало возможность подчеркнуть тематику данной страницы.
Для раздела анонс, там где информация дана в рекламном варианте использовался шрифт Times New Roman, но размер шрифта был взят 10pt.
Что позволило вместить больше рекламной информации на небольшое пространство.
Так же были использованы такие атрибуты как толщина границы.
При разработке таблицы была использована толщина и цвет границы. А также были заданы высота в пунктах и ширина в процентах. Эти данные были прописаны сss таблицах что дало возможность не изменять ни ширину ни высоту таблицы сайта.
Цветовая гамма выбранная для таблицы позволила сочетать уже заданные цвета заливки ячеек и изображений.
<table border="1" width="77%" height="673" bordercolor="#5E0000" id="table1">
При вставке изображений что бы не нарушать уже существующий рисунок границы изображения были равны нулю. Что позволило зрительно не разъединять картинку и общий фон.
<img border="0" src="images/1.JPG" width="127" >
Похожие работы
... со стороны клиента за своими операциями. К 2001 г.: · число банков, предлагающих банковское обслуживание на дому, возрастет втрое; · количество бумажных чеков уменьшится на 60%; · использование сети Интернет для банковского обслуживания увеличится в 40 раз. При этом: · дополнительный доход финансового рынка от Интернет составит 300 млрд. долл.; · банки затратят свыше ...
... изменения основных акцентов рекламной кампании Важно учесть, что Интернет-маркетинг не конкурент традиционного маркетинга, а лишь его продолжение или начало, имеющее ряд преимуществ. 2.3 Развитие Интернет-Бизнеса в России и мире Современные тенденции развития этого нового сектора экономики - интернет-бизнеса – являются весьма перспективными, его роль в мировой и национальной экономике ...
... в России и за рубежом.2002.-№4.-С.56. 4. Леонтьев В.П. Новейшая энциклопедия персонального компьютера 2006. – М.: ОЛМА-ПРЕСС Образование, 2006. – 896с. 5. Потоцкая Т.И. Аукционы как механизм торговли бриллиантами на мировом рынке// Маркетинг в России и за рубежом.2003.-№5.-С.47. 6. Сапунова Виктория. Аукционные игры// Бизнес.2007.-№48.-С.104. 7. Фомичев В.И. ...
... с ручной обработкой заказов покупателей, особенно если число покупателей невелико, коммерсантам проще организовать торговлю через Интернет на основе интернет-витрины. Но для фирм, проводящих сотни трансакций в день, это неприемлемо. Наиболее комплексная, хотя и сложная в реализации, система интернет-торговли — интернет-магазин, который охватывает все основные бизнес-процессы торгового ...





0 комментариев