Навигация
Преимущества и недостатки
1.2.3 Преимущества и недостатки
Прежде, чем применять Flash на сайте, нужно семь раз отмерить. Оказывается, не все знают, что это такое. Одни применяют Flash от необходимости, другие - от незнания.
Дело в том, что Flash - это не обычная растровая (gif, jpg, bmp и т.п.) картинка и не html. А мультемидийная технология. Как у любой технологии, у этой есть свои преимущества и недостатки.
Рассматривать Flash-технологию стоит с нескольких позиций:
· С точки зрения внешнего оформления и культуры сайта;
· C функционально-технической стороны;
· C практической стороны.
1. Оформление и культура сайта
Сайт - это как книга. Вы покупаете книгу, потому что ее сюжет вам интересен или информация из нее вам полезна. Но не потому, что у нее красивая обложка или известный автор. То время, когда изумленный прогрессом «интернетчик» приходил на сайт, чтобы посмотреть, как там что-то прыгает, летает, плавает прошло. Теперь людей заботит информация.
Flash препятствует восприятию информации. Сайт, построенный на Flash больше напоминает игру для новомодной приставки или телевизионную рекламу, когда сидишь и ждешь, когда она закончится. В большинстве случаев это связано с изменением привычного для пользователя хода вещей, например, вмешательством в интерфейс, навязыванием анимации и даже звука. Сайт - не самоцель, он существует для посетителя (кроме домашних страничек, которые их авторы для себя же делают).
2. Функционально-техническая сторона
Flash использует plug-in модули, мультемидийные функции, на сегодняшний день не интегрированные в браузеры. В силу присущих Flash-технологии свойств она имеет функциональные недостатки.
Наличие этих недостатков совсем не означает, что надо вовсе отказаться от Flash. Просто с одной стороны на весы нужно положить необходимость использования Flash-элемента, с другой стороны — его недостатки
- Обесцениваются функции браузера:
Регулировка размера шрифта. Изменять шрифт средствами стандартных функций браузера нельзя. Поэтому шрифт у посетителя будет таким, каким его задал дизайнер (для справки: все дизайнеры обладают прекрасным зрением, делая шрифты мелкими и очень мелкими);
Кнопка «назад». Она перемещает не к началу сценария анимации, как ожидается, а на предыдущую страницу сайта, где Flash-элемент еще/уже отсутствует;
- Поиск по странице
Гиперссылки лишаются важного качества - изменяемости цвета в зависимости от движения по сайту посетителя. Вспоминаешь, был ли ты на этой странице или нет. Таким образом, затрудняется навигация по сайту в целом;
- Вес страниц увеличивается в разы;
- Навигация во Flash-сайтах часто неудобна;
Сайты, построенные на Flash в большинстве случаев некорректно работают в офлайне (т.е. когда страницы сайта скачаны на компьютер пользователя и просматриваются в автономном режиме).
По отношению к крупным информационным сайтам Flash обладает еще большим недостатком - невозможностью индексирования текстов во Flash-элементах. У сайтов, полностью построенных на Flash, всегда низкая степень релевантности.
3. Практическая сторона
Кроме технических тонкостей, которые увидит не каждый, Flash обладает рядом весомых практических недостатков:
- Flash-элементы имеют большой размер. Мультимедийные возможности Flash широки, поэтому дизайнер просто не удерживается, чтобы не поэксплуатировать их;
- Flash-ролики создаются раз и навсегда. Вместо этого можно уделить внимание более частому обновлению содержания сайта;
- Скачанные на компьютер Flash-сайты отображаются некорректно. Информация, находящаяся во Flash-формате недоступна (для закачки Flash-элементов требуется программное обеспечение, которое обычно отсутствует у пользователя).
Прежде, чем применять Flash на сайте, надо поставить себя на место пользователя: нужна информация; мало времени; модемная скорость; трафик заканчивается.
Проанализировав этот параграф, сделаем вывод:
- что Flash противопоказан крупным информационным сайтам (главная цель которых - погоня за посетителями);
- Flash применим для малого сайта узкой специализации (например, для сайта, чей адрес узнается с визитки его представителя и только);
- Использование Flash хорошо подходит для рекламы и развлечений (баннеры, промо-сайты, игры);
- Если можно обойтись без Flash, лучше обойтись без Flash.
web дизайн flash баннер
Глава 2. Разработка тематического и лабораторно практического курса «WEB дизайн:Flash технологии»
2.1 Тематическое планирование курса «WEB дизайн:Flash технологии»
2.1.1 Пояснительная записка
Цель: научить учащихся 10-х классов создавать Web-сайты с использованием технологии Macromedia Flash и размещать их в сети Интернет.
Форма аттестации: выставление оценок по итогам самостоятельных работ и итоговой творческой работы.
2.1.2. Тематическое планирование
| № | Тема занятия | Количество часов |
| Создание графических изображений с помощью Macromedia Flash | ||
| 1. | Введение: примеры использования Macromedia Flash технологии в сети Интернет; место Macromedia Flash среди Web-технологий; первое знакомство с программой Macromedia Flash; идея создания сайтов в Macromedia Flash; обсуждение работы с личными проектами; тематическое планирование интерфейса. | 1 |
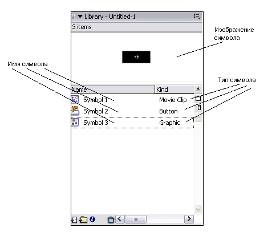
| 2. | Интерфейс: рабочая область, ее параметры, сетка, линейка и магнит; полоса времени; ключевые кадры; слои; панель инструментов; инструменты; окна свойств; импорт изображений; работа с библиотекой объектов. | 1 |
| 3. | Рисование: линия, карандаш, ластик, кисть, круг, прямоугольник, текст, перо, пипетка, заливка линий и областей, выделения и деформация, лупа и рука, работа с кривыми, градиенты, текстуры. | 1 |
| 4. | Объект Символ: создание, редактирование, трансформация, взаимное расположение, выравнивание, цветовые эффекты. | 1 |
| 5. | Web-дизайн: композиция и стилистическое выравнивание. | 0.5 |
| 6. | Самостоятельная работа №1:рисование сложного многослойного изображения согласно эскизу. | 1.5 |
| Анимация в Macromedia Flash | ||
| 7. | Движение: создание движения, изменение параметров движения, движение по траектории, движение с изменением цвета, движение нескольких объектов, движение с деформацией, движение анимированного объекта, импорт анимации, движение с подменой объекта. | 2 |
| 8. | Звук: импорт звука, вставка звука. | 0.5 |
| 9. | Маски: работа с масками. | 0.5 |
| 10. | Пример создания анимированных спецэффектов. | 1 |
| 11. | Web-дизайн: «Кадровое» планирование. | 0.5 |
| 12. | Создание анимированного рекламного баннера. | 1 |
| Интерактивная анимация в Macromedia Flash | ||
| 13. | Объект Кнопка: объект Кнопка, оживающая кнопка. | 1 |
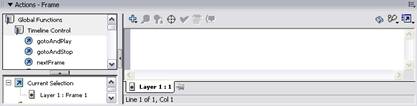
| 14. | Введение в Action Script: метки, события мыши, команды перехода, остановки и воспроизведения ролика. | 1 |
| 15. | Интерактивная анимация: объект Видеоклип, внешнее управление проигрыванием видеоклипа, управление свойствами видеоклипа, перетаскивание видеоклипа мышью. | 3 |
| 16. | Примеры создания интерактивной анимации с использованием Action Script. | 2 |
| 17. | Проблемы публикации сайта в сети Интернет. | 1 |
| 18. | Публикация сайта в сети Интернет. | 1.5 |
| 19. | Web-дизайн: интерфейс и навигационная система. | 0.5 |
| 20. | Создание собственного сайта с использованием Macromedia Flash: проведение консультаций. | 5 |
| 21. | Пример итоговых творческих работ | 5 |
Похожие работы
... на месте и в доказательство этому послужило создание наиболее эффективного средства проектирования Web-страниц DreamWeaver. 2. DreamWeaver – один из наиболее удобных HTML-редакторов О DreamWeaver-е в целом Macromedia DreamWeaver - профессиональный редактор HTML для визуального создания и управления сайтами различной сложности и страницами сети Internet ...
... . Но большое количество горизонтальных линий неприятно для посетителя вашей Веб-страницы, поэтому после каждого абзаца их ставить не следует. Они больше подходят для выделения целых разделов. 3. Программы для создания Web-страниц 3.1 HTML-редакторы Каждый выбирает свой инструмент для создания Web-страниц. Это может быть MS FrontPage или Macromedia DreamWeaver, ...
... , станет основанием почти всего программного обеспечения, которое имеет отношение к Web. 4. Программы для создания Web-страниц 4.1 HTML-редакторы Каждый выбирает свой инструмент для создания Web-страниц. Это может быть MS FrontPage или Macromedia DreamWeaver, Allaire HomeSite или 1st Page 2000. А кто-то пользуется простым текстовым редактором, например Блокнотом (Notepad). Текстовые ...
... , который позволяет быстро найти любой объект и поменять его свойства. 14. Возможность вставки в текущий проект раннее созданный другой проект. 2. Применение технологии Macromedia Flash 2.1 Исследование структуры Flash сайта Oral.kz Задачей данного параграфа является исследование структуры Flash сайта Oral.kz. Данное исследование проводится путем изучения программы Macromedia Flash, и ...







0 комментариев