Навигация
Теоретические основы проблемы преподавания темы «Программирование в среде Scratch» учащимся начальной школы
1. Теоретические основы проблемы преподавания темы «Программирование в среде Scratch» учащимся начальной школы
1.1 Описание среды программирования Scratch
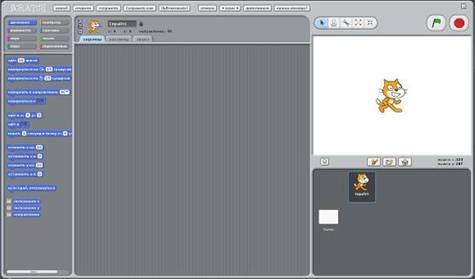
Интерфейс программы спроектирован и сделан в расчете на детей, поэтому он максимально хорошо понимается интуитивно. Рассмотрим, как устроена среда. После запуска программы экран имеет вид (см. рис. 1).

Рис. 1. Интерфейс программы
Главная область (см. рис. 2), это, конечно же, сцена (располагается в правой части экрана), на ней отображаются результаты работы проекта.

Рис. 2. Сцена
Чтобы на сцене что-нибудь происходило, необходимо создать спрайты (см. рис. 3), т.е. визуальные динамические объекты; для этого используются специальные кнопки (см. рис. 4).

Рис. 3. Спрайты
![]()
Рис. 4. Кнопки создания новых спрайтов
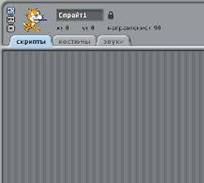
Все, что создано, отображается на листе спрайтов, где можно выбрать один из спрайтов для настройки. При этом информация о текущем спрайте отображается в средней части экрана – поле скриптов (см. рис. 5). Это поле предназначено для описывания поведения данного спрайта.

Рис. 5. Поле скриптов
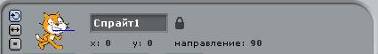
Верхнее поле содержит закладки (см. рис. 6), с помощью которых можно от просмотра скриптов перейти к просмотру возможных видов (рисунков) спрайта и связанных с данным спрайтом звуков. Краткая информация о выбранном спрайте: имя, текущий образ, координаты, направление и т.д. находятся выше (см. рис. 7).
![]()
Рисунок 6. Закладки

Рис. 7. Краткая информация о спрайте
В этой же области находится кнопка ![]() , вызываемая путем нажатия правой кнопки мыши на спрайт или звук, позволяющая сохранить спрайт или звук в виде отдельного файла.
, вызываемая путем нажатия правой кнопки мыши на спрайт или звук, позволяющая сохранить спрайт или звук в виде отдельного файла.
Стоит подчеркнуть, что скрипты являются составной частью каждого спрайта, подобно визуальным образам и звукам. Общие атрибуты, относящиеся ко всему проекту в целом, можно присоединить к сцене: у нее также могут быть свои скрипты, образы и звуки.
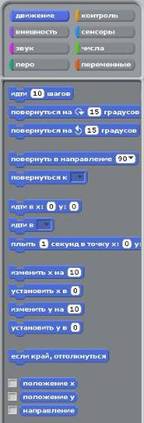
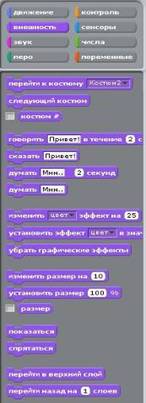
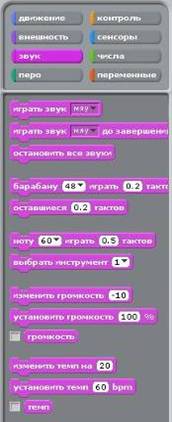
При создании скриптов используется палитра блоков, которая занимает левую часть экрана (см. рис. 8). В ее верхней части располагаются 8 разноцветных кнопок, которые выбирают нужную группу команд: движение (см. рис. 8), внешность (см. рис. 9), звук (см. рис. 10), перо (см. рис. 11), контроль (см. рис. 12), сенсоры (см. рис. 13), числа (см. рис. 14), переменные (см. рис. 15). Команды выбранной группы отображаются в нижней части выбранного окна.

Рис. 8. Палитра блоков

Рис. 9. Внешность

Рис. 10. Звук

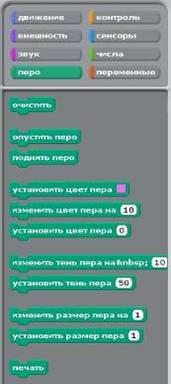
Рис. 11. Перо

Рис. 12. Контроль

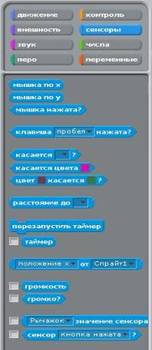
Рис. 13. Сенсоры

Рис. 14. Числа

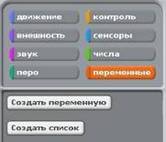
Рис. 15. Переменные
Когда все готово, можно нажать кнопку ![]() и перейти в полноэкранный режим, в котором сцена займет весь экран, а все остальные области убираются. Полученный режим очень напоминает просмотр готовой презентации в Power Point.
и перейти в полноэкранный режим, в котором сцена займет весь экран, а все остальные области убираются. Полученный режим очень напоминает просмотр готовой презентации в Power Point.
Практически все управление системой сосредоточено в верхней части экрана. Главное меню, выполнено в виде горизонтальных кнопок.
![]()
Рис. 16. Главное меню
Кроме них отдельно выделены кнопки переключения режима поворота спрайтов, панель инструментов, а также кнопки запуска и остановки скриптов.
Из вышесказанного становится понятно, что Scratch разрабатывался как новая учебная среда для обучения школьников программированию. В то же время учащиеся в полной мере могут раскрыть свои творческие таланты, так как в нем можно легко создавать фильмы, игры, анимированные открытки и презентации; придумывать и реализовывать различные объекты, определять, как они выглядят в разных условиях, перемещать по экрану, устанавливать способы взаимодействия между объектами. Дети могут сочинять истории, рисовать и оживлять на экране придуманных ими персонажей, учиться работать с графикой и звуком. Важно и то, что ребенок имеет возможность поделиться результатом своего творчества с друзьями или другими пользователями.
Scratch создавался для учащихся начиная от 8 и до 16 лет, но и дети более раннего возраста могут работать в этой среде над проектами вместе с родителями или старшими братьями и сестрами. С другой стороны, даже студенты многих вызов могут использовать Scratch на занятиях в компьютерных классах.
0 комментариев