Навигация
Класифікація форматів графічних зображень
2. Класифікація форматів графічних зображень
Форматом файлу можна назвати сукупність методів, правил представлення й розміщення даних. Відповідно, формат графічних файлів — це набір методів, правил, призначених для представлення, зберігання, обробки й розповсюдження зображень, наданих у цифровій формі.
Класифікація форматів
Формати графічних файлів можна класифікувати за різними ознаками. Наприклад, ці формати можна розділити на такі два класи:
• ті, що кодують тільки одне зображення;
• ті, що можуть кодувати послідовність декількох зображень, які демонструються по черзі із заданою частотою, що сприймається як фільм.
Будемо називати останні анімаційними форматами (для позначення зображень, що рухаються, поряд із терміном "анімація" використовується також термін "відео").
Основна ідея анімаційних зображень: якщо швидко показувати одне зображення за іншим, створюється враження, що об'єкти на цих зображеннях рухаються.
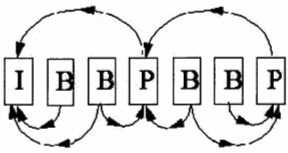
Найпримітивніші анімаційні формати зберігають повні зображення, які послідовно, зазвичай у циклі, відображаються. Більш вдосконалені формати зберігають тільки одне зображення, але багато карт кольорів для нього. При послідовному завантаженні карт кольорів зображення змінюється й здається, що об'єкти на зображенні рухаються. Спочатку для зменшення обсягу відео-файлів кожне зображення ущільнювалося за допомогою базових алгоритмів ущільнення нерухомих зображень. Досконаліші анімаційні формати зберігають тільки різницю між двома сусідніми зображеннями (так називаними "фреймами" — frames — або кадрами) й модифікують тільки ті піксели, що дійсно змінюються при відображенні чергового фрейма. Для мультиплікаційно-подібних анімацій є звичайною частота 10-15 фреймів/секунду. Для відео-анімацій зазвичай потрібна частота 20 і більше фреймів/секунду для створення ілюзії плавного руху.
До анімаційних (відео-) форматів, зокрема, належать GIF (загалом, цей формат не призначений для створення мультиплікації) ANI, DAT, FLC, FLI, FLM, Intel Indeo, MJPEG, MVE, BIC, SMR, TDDD, TTDDD.
Як окрему групу слід виділити формати для зберігання тривимірних даних, назвемо їх ЗD-форматами. 3D-формати зберігають описи форми, кольорів і т.п. тривимірних моделей уявних чи реальних об'єктів. Зазвичай тривимірні моделі створюються з багатокутників і гладких поверхонь, для яких описані такі характеристики, як кольори, текстури, відбиття тощо. Моделі поміщені в сцени з джерелами світла, камерами тощо. Програми моделювання й анімації, такі, наприклад, як Lightwave та 3D Studio Max, використовують ці дані для створення растрових зображень або фреймів, послідовність котрих можна використати для створення анімацій.
Як подальший розвиток анімаційних форматів можна розглядати формати мультимедіа. Вони розроблені для того, щоб зберігати в одному файлі дані різних типів (графіку, звук, відеоінформацію тощо). Формати IFF, RIFF (та його спеціальний випадок — формат AVI), QuickTime (QTIF, в операційній системі Windows — формат MOV), MPEG (а саме MPEG-1, MPEG-2, MPEG-4, MPEG-21) й інші належать до форматів мультимедіа. Формати графічних файлів можна також розділити на такі класи:
• ті, що зберігають зображення в растровому вигляді (BMP, DIB, RLE, TIFF, PCX, PSD, JPEG, PNG, LWF, TGA, MrSID, Scitex CT (.sct), RAW, IFF, CAM, CLP, CPT, CUR, DCM, DCX, IMG, FIF, KDC, LBM, KDC, PBM, PIC, PGM, RAS, RBS, PCD, PIC, PIX, SUN, STING, XPM і ін.);
• ті, що зберігають зображення у векторному вигляді (AutoCAD DXF, Microsoft SYLK, Shockwave Flash і ін.);
• ті, що можуть сполучати растрові й векторні представлення (EPS, РІСТ, CDR, АІ, FH7 й ін.);
• метафайли (CGM, PDF, EMF, WMF, графіка Excel, файли Adobe Table Editor, PLT- та HPGL-графіка, OLE-об'єкти, DXF-графіка, рисунки Lotus РІС та інші), котрі, крім інформації про растрові та/або векторні зображення, містять також інформацію про команди візуалізації.
3. Використовуючи команди надбудови над OpenGl створити тривимірну фігуру та забезпечити її поворот при натисненні на кнопку пробіл
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
OpenGL, Menus;
type
TfrmGL = class(TForm)
procedure FormCreate(Sender: TObject);
procedure FormPaint(Sender: TObject);
procedure FormDestroy(Sender: TObject);
procedure FormKeyDown(Sender: TObject; var Key: Word;
Shift: TShiftState);
procedure FormResize(Sender: TObject);
procedure FormKeyPress(Sender: TObject; var Key: Char);
private
DC : HDC; //контекст пристрою
hrc: HGLRC; //контекст відображення
ry : GLfloat; //зміна координати по У
tx : GLfloat; //зміна координати по Х
end;
var
frmGL: TfrmGL;
mode : (POINT, LINE, FILL) = FILL; //режими відображення обєкта
mx,my:byte; //коефіцієнти збільшення/зменшення
implementation
uses DGLUT;
{$R *.DFM}
procedure TfrmGL.FormPaint(Sender: TObject);
begin
glClear (GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT); // очищення буферу кольору
glPushMatrix; //заповнюємо систему координат
glScalef (my/mx, my/mx, my/mx); //виконуємо маштабування
glRotatef (ry, 0.0, 1.0, 0.0); //виконуємо потовот
glTranslatef (tx, 0.0, 0.0); //виконуємо перенесення
case mode of //вибираємо режим відображення
POINT : glPolygonMode (GL_FRONT_AND_BACK, GL_POINT);
LINE : glPolygonMode (GL_FRONT_AND_BACK, GL_LINE);
FILL : glPolygonMode (GL_FRONT_AND_BACK, GL_FILL);
end;
glutSolidSphere (1.5, 20, 20); //будуємо сферу
glScalef (mx/my, mx/my, mx/my); //повертаємо систему в початкове полож
glPopMatrix; //повертаємо систему в попереднє положення
SwapBuffers(DC); //відображуємо на екрані
end;
procedure SetDCPixelFormat (hdc : HDC);
var
pfd : TPixelFormatDescriptor;
nPixelFormat : Integer;
begin
FillChar (pfd, SizeOf (pfd), 0);
pfd.dwFlags := PFD_DRAW_TO_WINDOW or PFD_SUPPORT_OPENGL or PFD_DOUBLEBUFFER;
nPixelFormat := ChoosePixelFormat (hdc, @pfd);
SetPixelFormat (hdc, nPixelFormat, @pfd);
end;
procedure TfrmGL.FormCreate(Sender: TObject);
begin
DC := GetDC (Handle);
SetDCPixelFormat(DC);
hrc := wglCreateContext(DC);
wglMakeCurrent(DC, hrc);
glClearColor (0.5, 0.5, 0.75, 1.0); // цвет фона
glLineWidth (1.5);
glEnable (GL_LIGHTING);
glEnable (GL_LIGHT0);
glEnable (GL_DEPTH_TEST);
glEnable (GL_COLOR_MATERIAL);
glColor3f (1.0, 0.0, 0.0);
ry := 0.0;
tx := 0.0;
mx:=10;
my:=10;
end;
procedure TfrmGL.FormDestroy(Sender: TObject);
begin
wglMakeCurrent(0, 0);
wglDeleteContext(hrc);
ReleaseDC (Handle, DC);
DeleteDC (DC);
end;
procedure TfrmGL.FormKeyDown(Sender: TObject; var Key: Word;
Shift: TShiftState);
begin
If Key = VK_ESCAPE then Close;
If Key = VK_LEFT then begin
ry := ry + 2.0;
InvalidateRect(Handle, nil, False);
end;
If Key = VK_RIGHT then begin
ry := ry - 2.0;
InvalidateRect(Handle, nil, False);
end;
If Key = VK_UP then begin
tx := tx - 0.1;
InvalidateRect(Handle, nil, False);
end;
If Key = VK_DOWN then begin
tx := tx + 0.1;
InvalidateRect(Handle, nil, False);
end;
If Key = 49 then begin
mode := POINT;
InvalidateRect(Handle, nil, False);
end;
If Key = 50 then begin
mode := LINE;
InvalidateRect(Handle, nil, False);
end;
If Key = 51 then begin
mode := FILL;
InvalidateRect(Handle, nil, False);
end;
end;
procedure TfrmGL.FormResize(Sender: TObject);
begin
glViewport(0, 0, ClientWidth, ClientHeight);
glMatrixMode (GL_PROJECTION);
glLoadIdentity;
glFrustum (-1, 1, -1, 1, 2, 9);
glMatrixMode (GL_MODELVIEW);
glLoadIdentity;
// этот фрагмент нужен для придания трёхмерности
glTranslatef(0.0, 0.0, -5.0); // перенос объекта - ось Z
glRotatef(30.0, 1.0, 0.0, 0.0); // поворот объекта - ось X
glRotatef(70.0, 0.0, 1.0, 0.0); // поворот объекта - ось Y
InvalidateRect(Handle, nil, False);
end;
4. Для попереднього практичного завдання вашого варіанту забезпечити операцію маштабування використовуючи клавіши “+” та “-“
Потім для точного виконання завдання виконала слідуючий алгоритм дій при цьому використала згідно варіанту клавіші «+» та «-», що по умові завдання виконують наближення та відділення фігури на фоні:
procedure TfrmGL.FormKeyPress(Sender: TObject; var Key: Char);
begin
if key = '-' then mx:=mx+1;
if key = '+' then mx:=mx-1;
InvalidateRect(Handle, nil, False);
end;
end.
Список використаної літератури
1. С.В.Глушаков, Г.А.Крабе. Компютерная графика, Харьков 2002
2. Блінова Т.О., Порєв В.М. Комп’ютерна графіка / За ред. В.М.Горєва. – К.: Видавництво “Юніор”, 2004.
3. OpenGl, технология ставшая символов, Учебник в примерах.
4. Конспект лекцій.
5. Мережа Інтернет.
Похожие работы
... ічних записів рефератами наукових публікацій, систематичними індексами та електронними адресами документів. Застосування інформаційної технології конвеєрного формування інформаційних ресурсів електронної бібліотеки дозволяє здійснювати технологічну обробку мережевих надходжень електронних документів. Технологічні рішення, які запропоновано для формування електронної бібліотеки НБУВ, дозволяють ...
... Собівартість, грн 1718 2700 3. Ціна виготовлювача, грн 2474 3500 4. Ринкова ціна, грн 3000 4350 5 ОХОРОНА ПРАЦІ У даному дипломному проекті розроблений телевізійний приймач з можливістю прийому сигналів у форматі MPEG-2, виконаний на декількох печатних платах. Одним з етапів виготовлення пристрою є монтаж радіоэлементів на друковану плату. Монтажно-складальні операції у виробництв ...
... хребта. Розглянуті технології, мережеві протоколи і програмне забезпечення можуть бути використані для вирішення проблем телемедицини і в інших клінічних областях. Експертна система "Лазерна рефлексотерапія" Застосування експертних систем, призначених для вирішення завдань діагностики і лікування захворювань, особливо ефективне в тих випадках, коли врахування дуже великого обсягу вхідної і ...
... з гітарою в руках разом з сином збирається привітати «милих жінок». На звороті - вірш С. Єсеніна «Руки милою - пара лебедів ...». Висновок У курсової роботі «Застосування поліграфічної продукції у політичної рекламі» були розглянуті наступні питання: У першому розділі «Політична реклама як форма комунікації сучасного суспільства» були виділені специфічні особливості політичної реклами, ...










0 комментариев