Навигация
Описание интерфейса приложения клиента магазина
5.2 Описание интерфейса приложения клиента магазина
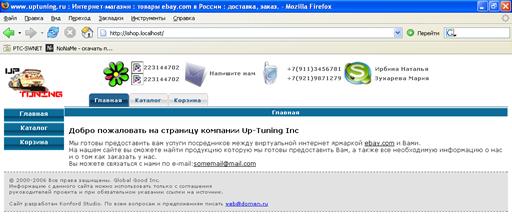
При вводе в строке браузера URL магазина – пользователь попадает на витрину магазина. Данная страница представлена на рисунке 5.10.

Рисунок 5.10 – Главная страница магазина.
Находясь на этой странице – пользователь может ознакомиться со списком категорий.
Рассмотрим работу скрипта index.php. To что выводится в окно браузера, при запуске этого скрипта, показано на рис 5.10. При первом запуске скрипта выводиться страница приветствия.
В самом начале его работы регистрируется сессия пользователя и удаляются старые сессии пользователей. Далее проверяется наличие переменной отвечающей за вы выбор информации выводимой в окне браузера, если она отсутствует, ей присваиваются значения для вывода страницы приветствия. В зависимости от выбора вкладки переменной $action будут присвоены значения для вывода каталога или корзины.
Теперь рассмотрим действия подробно.

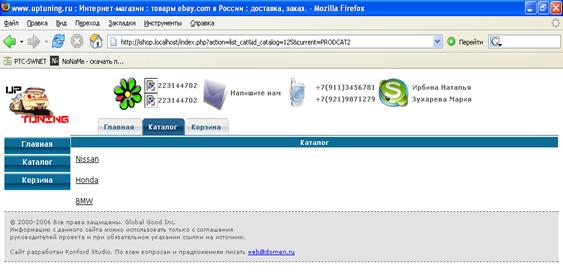
Рисунок 5.11 – Список каталогов
Для вывода списка каталогов используется функция
show_catlist, ее листинг приведен ниже:
Код HTML шаблона вписан прямо в код скрипта.
В ходе выполнения скрипта следующий текст будет заменен:
%ACTION% будет заменен на «catlist» или «catalog» в зависимости от действия производимого при нажатии на данную ссылку.
%ID_CATALOG% будет заменен на ID каталога.
%NAME% будет заменен на имя каталога
%CURRENT% будет заменен на ID текущего каталога
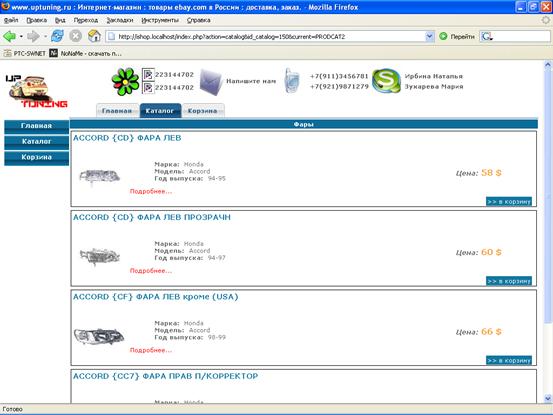
Страница со списком деталей представлена на рисунке 5.12.

Рисунок 5.12 – Страница со списком деталей.
Со страницы со списком детали выбранной категории, можно щелкнув по ссылке, перейти на станицу просмотра сведений о выбранной детали.
Для вывода списка товаров используется функция
show_catalog
Код HTML шаблона подгружается из файла catalog.html. Который приведен в приложении листинг 1.3
В ходе выполнения скрипта следующий текст будет заменен:
%NAME_OF_PRODUCT% будет заменен на наименование товара
%ID_PRODUCT% будет заменен на ID товара
%COST% будет заменен на цену товара
%PIC% будет заменен на адрес рисунка с фотографией товара
%MAIN_OPTION% будет заменен на список опций которые были отмечены как показываемые в списке товаров. Для создания HTML кода со списком опций используется функция gen_option. Она создает список свойств используя SQL запрос:
select prod_option. Name, all_prod_option. Value
from prod_option
inner join all_prod_option
on prod_option.ID=all_prod_option.ID_option
and ID_product = $id_product
where ID_catalog = $id_catalog
%CURRENT% будет заменен на ID текущего каталога
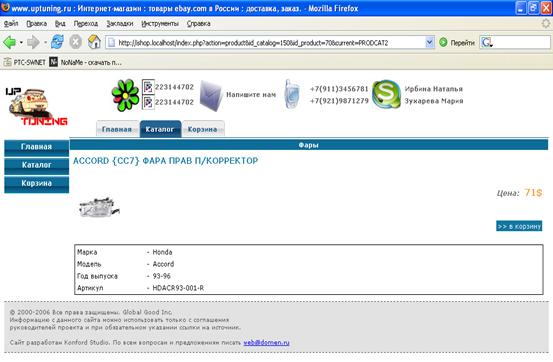
Страница просмотра сведений о детали показана на рисунке 5.13. Также на этой странице находится ссылка добавления выбранного товара в корзину.

Рисунок 5.13 – Страница просмотра сведений о детали и добавление ее в корзину
Для вывода карточки товара используется функция
show_product, ее листинг приведен в приложении
Листинг 1.4
Код HTML шаблона подгружается из файла product.html.
В ходе выполнения скрипта следующий текст будет заменен:
%NAME% будет заменен на наименование товара
%COST% будет заменен на цену товара
%PIC% будет заменен на адрес рисунка с фотографией товара
%OPTION% будет заменен на список опций
%ID_PRODUCT% будет заменен на ID товара
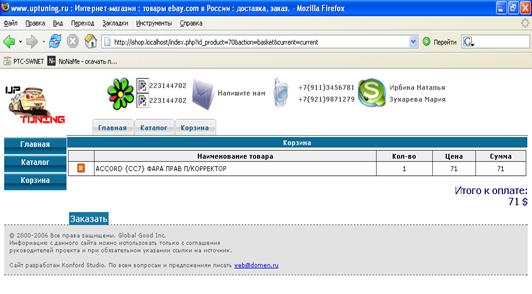
Окно корзины показано на рисунке 5.14.

Рисунок 5.14 – Корзина покупателя
С этого же окна можно перейти, по нажатии на кнопку «Прейти к расчету», к оформлению платежа.
Для вывода списка каталогов используется функция
show_step_one, ее листинг приведен ниже: Листинг 1.5
Код HTML шаблона подгружается из файла basket_step1.html.
В ходе выполнения скрипта следующий текст будет заменен:
%FULL_COST% будет заменен на полную стоимость заказа.
%BASKET_PRODUCT% будет заменен на html код сгенерированный функцией gen_basket_product, листинг функции приведен ниже, Листинг 1.6
В ходе выполнения скрипта следующий текст будет заменен:
%NAME% будет заменен на наименование товара
%ID_PRODUCT% будет заменен на ID товара
%QUANTITY% будет заменен на количество товара в корзине
%COST% будет заменен на стоимость каждого товара в отдельности
%END_COST% будет заменен на полную стоимость товара
%ID_BASKET% будет заменен на ID записи сессии
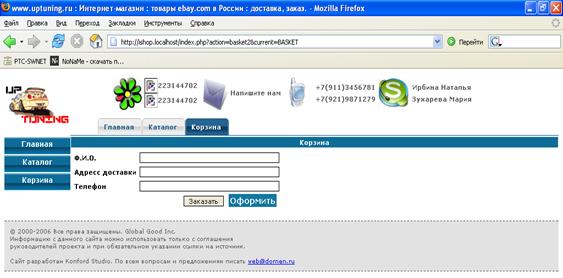
Окно оформления платежа представлено на рисунке 5.15.
После оформления платежа данные о нём вносятся в базу данных, а корзина очищается.

Рисунок 5.15 – Окно оформления платежа
Код HTML шаблона подгружается из файла basket_step2.html.
Данные из этой формы будет переданы в функцию mail, которая вышлет заказ на e-mail операторам магазина.
Похожие работы
... реакции или вмешательства оператора. Точки диалога по своей природе подразделяются на информационные (для ввода данных) и управляющие (для выбора дальнейшего хода обработки). Принятый в автоматизированной системе маркетинга одежды способ построения человеко-машинного диалога обеспечивает максимальную наглядность, простоту и удобство работы в режиме эксплуатации. 3. Определение емкости, оценка ...
... рисунков в формате А0-А1 со скоростью 10-30 мм/с. Фотонаборный аппарат Фотонаборный аппарат можно увидеть только в солидной полиграфической фирме. Он отличается своим высоким разрешением. Для обработки информации фотонаборный аппарат оборудуется процессором растрового изображения RIP, который функционирует как интерпретатор PostScript в растровое изображение. В отличие от лазерного принтера в ...
... техникой всех отраслей человеческой деятельности остро ставит вопрос о технологическом обеспечении информационных систем и технологий. Технологическое обеспечение реализует информационные процессы в автоматизированных системах организационного управления с помощью ЭВМ и других технических средств. Разработка технологического обеспечения требует учета особенностей структуры экономических систем. ...
... . На основании акта о приемке товаров в бухгалтерском учете салона делаются следующие бухгалтерские записи: Д-т счета 41-1 «Товары на складах», К-т счета 60 – оприходованы товары, полученные от поставщика, на основании товарно - транспортной накладной и акта приемки товаров; Д-т счета 41-2 «Товары в розничной торговле», К-т счета 41-1 – оприходованный товар передан в розничную торговлю на ...



0 комментариев