Навигация
Адресная книжка на Haskell
Федеральное министерство по образованию РФ
Владимирский Государственный Университет
Кафедра ФиПМ
ОТЧЕТ
По курсовому проекту
По дисциплине
«Функциональное программирование»
Выполнил: Николаева А. М.
Принял: Медведева О.Н.
Владимир 2009
Содержание
1. Постановка задачи. Исходные данные
2. Теоретическая часть
2.1 Основы HTML
2.1.1 Структура программы на HTML
2.1.2 Основные Теги
2.1.3 Тег для создания ссылки на почтовый ящик
2.2 Выражения в Haskell
2.2.1 Кортежи
2.2.2 Списки
2.2.3 Do – выражение
2.3 Монада ввода/вывода
2.3.1 Функции ввода
2.3.2 Функции вывода
2.3.3 Обработка исключений
2.3.4 Файлы, каналы и обработчики
2.4 GUI
2.4.1 wxWidgets
2.4.2 wxHaskell
3. Анализ задачи
4. Программная реализация
5. Тестирование программы
Заключение
Список использованной литературы
1. Постановка задачи. Исходные данные
Разработать алгоритм поиска адресов e-mail, ICQ и имен пользователей в файлах и в качестве формата вывода использовать .html страницу. Реализовать его с помощью среды разработки GHCi языка Haskell.
Исходные данные:
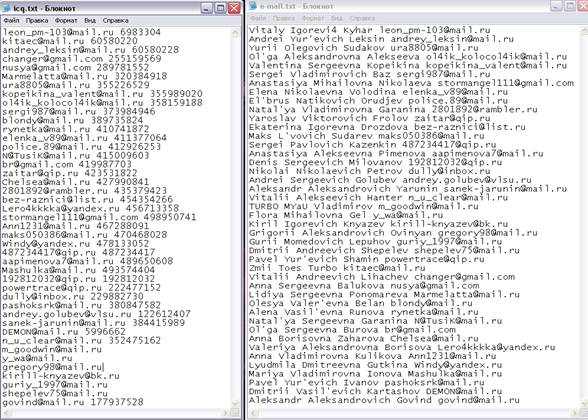
Файл icq.txt, содержащий e-mail адреса и номера ICQ.
Файл e-mail.txt, содержащий ИОФ и e-mail.
Где поле ICQ является необязательным, а поле ИОФ может не содержать 1 или 2 составляющих аббревиатуры. Поле e-mail является обязательным для обоих файлов, так как по нему осуществляется поиск.
Содержимое и формат исходных файлов:

Файл вывода с расширением *.html или *.htm или *.mht может быть как существующим на диске или создаваемым пользователем.
2. Теоретическая часть
2.1 Основы HTML
2.1.1 Структура программы на HTML
Структура HTML-документа определяется упорядоченным набором тегов следующего вида:
<HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>
Программа клиент-браузер при просмотре файлов с этими тегами выполняет отображение документа в окне. Каждый такой файл имеет расширение html или htm, а набрать его можно в любом текстовом редакторе. Теги играют роль команд заставляют браузер выполнить предписываемые ими действия. Область действия тега определяется тем местом, где он указан, и тем местом, где он закрыт (записан в угловых скобках с предшествующей косой чертой).
2.1.2 Основные Теги
<html></html>
Тег HTML указывает начало и конец HTML документа.
<head></head>
Тег HEAD (заголовок HTML-документа) содержит информацию, относящуюся к документу в целом.
<body></body>
Тег BODY охватывает ту часть HTML-документа (текст, изображения и элементы формирования), которая будет видна пользователю.
<title></title>
Тег TITLE устанавливает заголовок HTML-документа, выводимый в строке заголовка окна броузера.
<body bgcolor=?>
Атрибут BGCOLOR устанавливает цвет фона HTML-документа. Цвет может быть указан с помощью с помощью названия или шестнадцатиричного кода.
<body text=?>
Атрибут TEXT устанавливает цвет для всего текста HTML-документа. Цвет может быть указан с помощью с помощью названия или шестнадцатиричного кода.
<font size=?></font>
Атрибут SIZE тега FONT устанавливает относительный размер шрифта. Список возможных значений состоит из положительных и отрицательных чисел от 0 до 7.
<font color=?></font>
Атрибут COLOR тега FONT устанавливает цвет текста. Цвет может быть указан с помощью с помощью названия или шестнадцатиричного кода.
<table></table>
Тег TABLE устанавливает начало и конец таблицы. Все теги, определяющие структуру таблицы, должны располагаться между тегами TABLE.
<tr></tr>
Тег TR определяет строку таблицы.
<td></td>
Тег TD определяет колонку таблицы. Текст, заключенный между тегами TD ("table data" - табличные данные), отображается внутри одной ячейки.
<th></th>
Тег TH устанавливает режим отображения текста в виде заголовка таблицы.
<table border=?>
Атрибут BORDER тега TABLE устанавливает ширину рамки таблицы в пикселах.
<tr align=?> or <td align=?>
Атрибут ALIGN устанавливает выравнивание содержимого ячейки по ее левому краю (LEFT), по центру (CENTER) или по ее правому краю (RIGHT).
2.1.3 Тег для создания ссылки на почтовый ящик
<a href="URL"></a>
Тег A устанавливает связь с некоторой точкой внутри того же HTML-документа или с другим URL (гипертествовая ссылка). Атрибут HREF тега A описывает объект, представляющий собой текст или рисунок внутри HTML-документа, либо текст или рисунок во внешнем документе.
<a name="NAME"></a>
Тег A устанавливает связь с некоторой точкой внутри того же HTML-документа или с другим URL (гипертествовая ссылка). Атрибут NAME тега A описывает точку внутри HTML-документа, в которую нужно переместить пользователя.
Поставить ссылку на чей-то адрес электронной почты не составляет труда. Мы просто пишем:
<a href="mailto:foo@mail.com">Спамте меня, ребята!</a>
2.2 Выражения в Haskell
2.2.1 Кортежи
Кортежи записываются в виде (e1 , . . . , ek) и могут быть произвольной длины
k >= 2 . Конструктор для кортежа размером n обозначается (,...,), где n − 1 запятых.
Таким образом, (a,b,c) и (,,) a b c обозначают одно и то же значение. Стандартные операции над кортежами описаны в Prelude.
Трансляция: (e1 , . . . , ek) для k >= 2 является экземпляром кортежа размера
k, в соответствии с определением в Prelude и не требуют трансляции. Если t1 , ...
, tk – соответствующие типы e1 , ... , ek , то типом кортежа будет (t1 , . . . , tk).
0 комментариев