Навигация
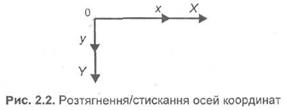
Розтягнення-стискання осей координат (рис. 2.2)
2. Розтягнення-стискання осей координат (рис. 2.2).


![]()
Обернене перетворення:
Коефіцієнти кх і кy можуть бути від'ємними. Наприклад, кх = -1 відповідає дзеркальному відбиттю відносно осі у.
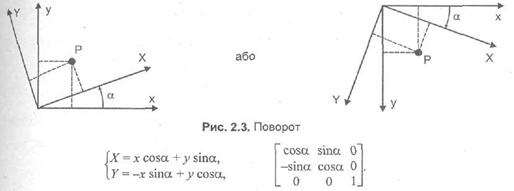
3. Поворот (рис. 2.3).

Обернене перетворення відповідає повороту системи (X, Y) на кут (-![]() ).
).

Властивості афінного перетворення
• Будь-яке афінне перетворення може бути представлене як послідовність операцій з числа вказаних найпростіших: зсув, розтягнення/стискання та поворот.
• Зберігаються прямизна лінії, паралельність прямих, відношення довжин відрізків, які лежать на одній прямій, та співвідношення площ фігур.
2. Операції масштабування, переносу, повороту в бібліотеці Opengl
Ми вже знаємо, що межі області висновку лежать в межах від -1 до 1 Це може привести до незручності при підготовці зображень На щастя, OpenGL надає зручний засіб на цей випадок – масштабування. Розберемо його на прикладі програми побудови фігури, показаної на рис 2. 8.Для зміни масштабу використовується команда glScalef із трьома аргументами, що є масштабними множниками для кожної з осей. Наприклад, якщо перед командними дужками вставимо рядок glScalef (0. 5, 0. 5, 1. 0); то буде намальована зменшена в два рази фігура (готовий проект розташовується в підкаталозі Ex50) .После команд малювання необхідно відновити нормальний масштаб, т. e в даному випадку додати рядок:
glScalef (2. 0, 2. 0, 1. 0);.
Є і інший спосіб запам'ятовування/відновлення поточного масштабу, але | про нього ми поговоримо пізніше. Відновлювати масштаб необхідно для того, щоб кожне подальше звернення до обробника перемальовування екрану не приводило, наводило б до послідовного зменшення/збільшення зображення У принципі, можна для того, щоб звернутися до рядка єдиний раз в ході роботи застосування.
Масштабні множники можуть мати негативні значення, при цьому зображення перевертається по відповідній осі. Ілюструючи цю властивість проект перебуває в підкаталозі Ex51.
При двовимірних побудовах значення коефіцієнта по осі Z байдуже, одиниця узята без особливих міркувань.
Для повороту використовується команда glRotatef із чотирма аргументами: кут повороту, в градусах, і вектор повороту, три дійсні числа.
Для двовимірних побудов найбільш наочний поворот по осі Z, чим я і користуюся в прикладах, що наводяться. У попередньому прикладі перед командними дужками вставте рядок:
glRotatef (5, 0. 0, 0. 0, 1. 0);
і створіть обробник події Keypress з єдиною командою Refresh. Тепер при натисненні будь-якої клавіші вікно перемальовувалося, при цьому кожного разу фігура обертається на п'ять градусів по осі Z (проект із підкаталогу Ex52). Тут треба звернути увагу на дві речі: на те, що при позитивному значенні компоненти вектора поворот здійснюється проти годинникової стрілки і те, що важливо не саме значення компоненти, а її знак і нерівність її нулю. Хоча ми поки обмежуємося площинними побудовами поворот по будь-якій з осей позначається на відтворній картинці. Перевірте: при повороті по осях X і Y ми одержуємо правильну картинку в проекції з урахуванням повороту по осях.
Поворот часто використовується при побудовах тому важливо розібратися в ньому досконально. Точно так, як і було з масштабом, поворот діє на все наступні команди відтворення, так що при необхідності поточний стан відновлюється зворотним поворотом. Наприклад, якщо треба намалювати повернений на 45 градусів квадрат, т e. ромб, то код повинен виглядати так (готовий проект можете узяти в підкаталозі Ex53):
glRotatef (45, 0. 0, 0. 0, 1. 0);
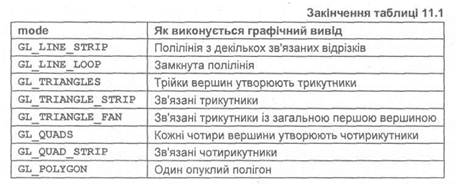
glBegin (GL_POLYGON);
glVertex2f (-0. 6 -0. 1);
glVertex2f (-0. 6, 0. 4);
glVertex2f (-0. 1, 0. 4);
glVertex2f (-0. 1 -0. 1);
glEnd; lRotatef (-45, 0. 0, 0. 0, 1. 0);
Цей приклад дуже цікавий і ось чому. Видалимо відновлення кута повороту і запустимо додаток. Побачимо не ромб, а квадрат. При уважному розгляді виявимо, що квадрат був повернений двічі Відбулося це тому, що відразу після появи вікна на екрані (функція API showWindow) відбувається його перемальовування (функція API updateWindow). Якщо ви були уважні, то могли відмітити, що такий же ефект спостерігався і в попередньому прикладі. При виконанні операції повороту можна запитати: повертається зображення або точка зору? Ми будемо для ясності вважати, що повертається саме зображення. Наступний приклад пояснить це.
Точна відповідь такої всі об'єкти в OpenGL малюються в точці відліку системи координат, а команда glRotate здійснює поворот системи координат.
Намалюємо дві фігури: квадрат і ромб, причому ромб отримаємо шляхом повороту квадрата. Текст програми буде таким (проект з|із| підкаталогу Ex54):
glRotatef (45, 0. 0, 0. 0, 1. 0); glBegin (GL_POLYGON);
glVertex2f (-0. 6 -0. 1);
glVertex2f (-0. 6, 0. 4);
glVertex2f (-0. 1, 0. 4);
glVertex2f (-0. 1 -0. 1);
glEnd;
glRotatef (-45, 0. 0, 0. 0, 1. 0);
glBegin (GL_POLYGON);
glVertex2f (0. 1 -0. 1);
glVertex2f (0. 1, 0. 4);
glVertex2f (0. 6, 0. 4);
glVertex2f (0. 6 -0. 1);
glEnd;
Так само нам доведеться поступати завжди, коли на екрані присутні декілька об'єктів, повернених щодо один одного: перед малюванням чергового об'єкту здійснювати поворот, а після малювання - повертати точку зору або здійснювати наступний поворот з урахуванням поточного положення точки зору. Будь ласка, будьте уважні! Користувачі OpenGL, що починають, постійно ставлять питання, як повернути примітив, не повертаючи решту примітивів. Ще один раз перечитайте попередній абзац На закінчення розмови про поворот розглянете проект (підкаталог Ex55) заснований на прикладі диском. При натиснутій кнопці або русі курей, сміття відбувається перемальовування вікна і поворот диска на 60 градусів. Щоб ви могли оцінити переваги використання "низькорівневих" прийомів, вікно перемальовувалося в цих випадках по-різному:
procedure TfrmGL. FormKeyPress(Sender: TObject; var Key: Char);
begin
Refresh
end;
procedure TfrmGL. FormMouseMove(Sender: TObject; Shift: TShiftState; X, Y: Integer);
begin
InvalidateRect(Handle, nil, False);
end;
При натисненні кнопки добре видно мерехтіння на поверхні вікна, якого не з'являється при русі покажчика миші по його поверхні. Перенесення точки зору (системи координат) здійснюється командою glTranslatef з трьома аргументами - величинами переносу для кожної з осей. Все сказане з приводу відновлення точки зору справедливо і відносно переносу. Розгляньте приклад з підкаталогу Ex56, що ілюструє використання перенесення системи координат, використання повороту і перенесення - це найчастіше і використовується при побудовах.
Варто розібрати цей приклад докладніше. У циклі шість разів відбувається перенесення і поворот системи координат:
glTranslatef (-0. 3, 0. 3, 0. 0);
glRotatef (60, 0, 0, 1);
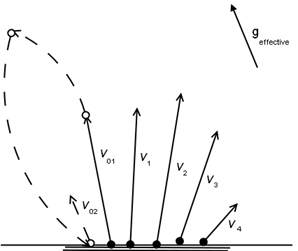
Кружечки малюються в поточній точці відліку системи координат, щодо якої відбуваються кожного разу перетворення. Після закінчення циклу точка зору повертається точно в початкове положення, тому додаткових маніпуляцій із системою координат не вимагається. Перед циклом робимо перенесення для вирівнювання картинки на екрані:
glTranslatef (0. 4, 0. 1, 0. 0);
Після циклу, звичайно, потрібно відновити первинне положення системи координат:
glTranslatef (-0. 4 -0. 1, 0. 0);.
Похожие работы
... при цьому подвійну буферизацію, міг би виглядати таким чином: відкрити_вікно_в_режимі_подвійної_буфериэації(); for (i = 0; i < 1000000; i++){ очистити_вікно(); намалювати_кадр(i); поміняти_буфери_місцями() ; } 3.2 Моделювання вогню Крім того, частота оновлення відеоінформації, що відображається, є постійною величиною, яка може мати деякі несподівані наслідки з точки зору ...
... . Імовірно, обидві ці думки справедливі, як і багато інших. Одне безсумнівно - створення мережі Internet є видатним досягненням людства. Важливе місце в Internet посідає комп'ютерна графіка. Усе більше удосконалюються способи передачі візуальної інформації, розробляються досконаліші графічні формати, відчутно бажання використовувати тривимірну графіку, анімацію, весь спектр мультимедіа. 2. ...







0 комментариев