Навигация
Программирование на языке Java Script
Волжский университет имени В.Н. Татищева
Факультет Информатики и телекоммуникаций
Кафедра «Информатика и системы управления»
Контрольная работа
По дисциплине “Web технологии”
Группа ИТЗ-512
Студент
Преподаватель
Тольятти
Введение
Internet - глобальная компьютерная сеть, охватывающая весь мир. Если ранее сеть использовалась исключительно в качестве среды передачи файлов и сообщений электронной почты, то сегодня решаются более сложные задачи распределенного доступа к ресурсам.
На сегодняшний день визитной карточкой каждого сервера, является хорошо оформленный web сайт. Сайт т.е. web страница заполняется ссылками на информацию. Щелкнув по ссылке, пользователь попадает на интересующую его web страницу. Системой работы с ссылками, т.е. с гипертекстом, является www - world wide web, переводится на русский язык как “Всемирная Паутина”. Главное отличие WWW от остальных инструментов для работы с Internet заключается в том, что WWW позволяет работать практически со всеми доступными сейчас на компьютере видами документов: это могут быть текстовые файлы, иллюстрации, звуковые и видео ролики, и т.д. Вы перемещаетесь по сети, переходя от одного документа к другому по ссылкам. Все эти документы написаны на специально разработанном для этого языке, который называется HyperText Markup Language (HTML). Он чем-то напоминает язык, использующийся для написания текстовых документов, только HTML проще. Причем, можно использовать не только информацию, предоставляемую Internet, но и создавать собственные документы. В последнем случае существует ряд практических рекомендаций к их написанию.
1. Java Script
Java Script - это язык управления сценарием отображения документа. Все операции, которые можно исполнять в программе на JavaScript, описывают действия над хорошо известными и понятными объектам - элементами рабочей области программы Netscape Navigator и контейнерами языка HTML. Рассмотрим наиболее важные команды.
Этот скрипт выводит текущее время на запущенном компьютере.
<script language="JavaScript">
var ned;
var a= new Array();
var a2= new Array();
<!-- понедельник -->
a[11]='электронный бизнес';
a[12]='сети';
a[13]='';
a[14]='';
a[15]='';
a[16]='';
<!-- вторник -->
a[21]='сети';
a[22]='комп. графика';
a[23]='комп. графика';
a[24]='Web - технологии';
a[25]='';
a[26]='';
<!-- среда -->
a[31]='';
a[32]='';
a[33]='СПО';
a[34]='СПО';
a[35]='';
a[36]='';
<!-- четверг -->
a[41]='';
a[42]='Технология раз ПП';
a[43]='Технология раз ПП';
a[44]='Web - технологии';
a[45]='';
a[46]='';
<!-- пятница -->
a[51]='сети';
a[52]='сети';
a[53]='комп. графика';
a[54]='комп. графика';
a[55]='';
a[56]='';
Объявляем переменную a со значениями <название предметов>, также объявляем переменную ned, которая хранит значении недель (числитель или знаменатель соответственно 1/0):
function ch1() { var h=0;
if (document.f.checkbox1.checked==true){h=0;}else{h=1;}
if (h!=1){for (i=0; i<11*11; i++) {document.all.aud[i].style.color="#EAF2FB";}}
else {for (i=0; i<11*11; i++) {document.all.aud[i].style.color="#666666";}}}
function ch2() {var h2=0;
if (document.f.checkbox2.checked==true){h2=0;}else{h2=1;}
if (h2!=1){for (i=0; i<18*5; i++) {document.all.audv[i].style.color="#EAF2FB";}}
else {for (i=0; i<18*5; i++) {document.all.audv[i].style.color="#666666";}}}
function ch3() {
var h3=0;
if (document.f.checkbox3.checked==true){h3=0;}else{h3=1;}
if (h3!=1){ document.f.help.style.visibility="hidden";}
else {document.f.help.style.visibility="visible";} }
Функции ch1, ch2, ch3 предназначены для изменения стилей для определенных объектов в зависимости от значения переменных h1, h2, h3 соответственно:
function nedel() { if (ned!=1){ned=1;}else{ned=2;} }
now = new Date();
function print_date() {
var day = now.getDay();
var dayname;
if (day==0)dayname="Воскресенье";
if (day==1)dayname="Понедельник";
if (day==2)dayname="Вторник";
if (day==3)dayname="Среда";
if (day==4)dayname="Четверг";
if (day==5)dayname="Пятница";
if (day==6)dayname="Суббота";
var monthNames = new Array("Января", "Февраля", "Марта", "Апреля", "Мая", "Июня", "Июля", "Августа", "Сентября", "Октября", "Ноября", "Декабря");
var month = now.getMonth();
var monthName = monthNames[month];
var year = now.getYear();
Данная функция предназначена для отображения текущей даты. Переменная now хранит текущею дату в общем формате, при объявление переменной day сразу же задается день недели от 0..6. dayname хранит название дня недели в строковом формате, month – текущей месяц, monthName – название месяца, year – текущий год. Последующие функции используютса для вывода текущего времени:
if ( year < 1000 ) year += 1900;
var datestring = dayname + ', ' + now.getDate() + ' ' + monthName + ', ' + year;
document.write('<NOBR> ' + datestring + '</NOBR>');}
<!-- время
var timerID = null
var timerRunning = false
function stopclock(){
if(timerRunning)
clearTimeout(timerID)
timerRunning = false}
function startclock(){
stopclock()
showtime()}
function showtime(){
var now = new Date()
var hours = now.getHours()
var minutes = now.getMinutes()
var seconds = now.getSeconds()
var timeValue = "" + ((hours > 12) ? hours - 12 : hours)
var timeValue1 = "" + ((hours < 10) ? "0" : "") + hours
timeValue += ((minutes < 10) ? ":0" : ":") + minutes
timeValue1 += ((minutes < 10) ? ":0" : ":") + minutes
timeValue += ((seconds < 10) ? ":0" : ":") + seconds
timeValue1 += ((seconds < 10) ? ":0" : ":") + seconds
timeValue += (hours >= 12) ? " P.M." : " A.M."
document.f.face.value = timeValue
document.f.face.value = timeValue1;
timerID = setTimeout("showtime()",1000)
timerRunning = true
Похожие работы
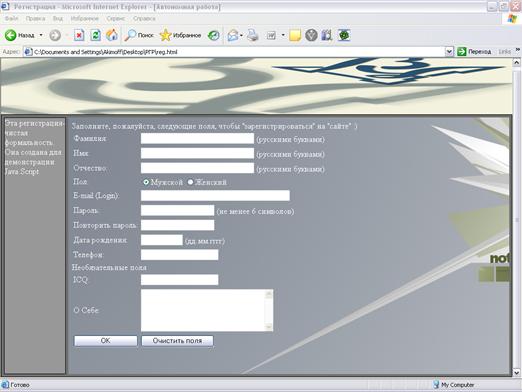
... =#989898> <TABLE cellSpacing=1 cellPadding=0 width=119 align=middle>Эта регистрация- чистая формальность.<BR> Она создана для демонстрации Java Script<TBODY> </TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD> <TD vAlign=top bgColor=#efdfff height="100%"> <TABLE height="100%" cellPadding=5 ...
... не зависимый от языка способ создания кода и привязки его к запросам Web-страниц, — .NET Web Forms — управляемую событиями программную модель взаимодействия с элементами управления. Она делает программирование Web-страниц аналогичным программированию форм Visual Basic. ASP.NET содержит развитые средства управления сеансами и функции защиты. Она надежнее, и производительность ее значительно выше ...
... Java-совместимом Web-обозревателе. Необходимо использовать обозреватель, имеющий поддержку JDK (Java Development Kit √ стандарт Java) версии 1.1.x или выше. 3.2 Технология доступа к базам данных на стороне сервера с использованием механизма CGI В соответствии с идеологией CGI-интерфейсов, вся функциональность размещается на сервере приложений. Ее реализует один или несколько CGI-скриптов, ...
... плохо защищенного от появления ошибок; · низкая скорость программирования; · невозможность непосредственного использования программ, составленных на этих языках, на ЭВМ других типов. Машинно-независимые системы программирования – это средство описания алгоритмов решения задач и информации, подлежащей обработке. Они удобны в использовании для широкого круга пользователей и не требуют от ...









0 комментариев