Навигация
3. Программная реализация
Согласно условию задачи, выполнены следующие пункты:
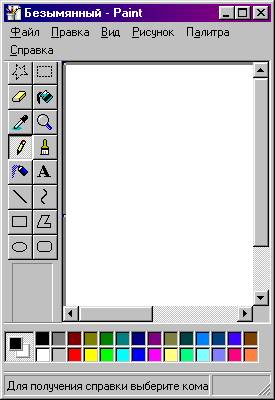
Используя основные классы среды Delphi, были реализованы основные возможности редактора для создания рисунков;
2) Редактирование различных графических изображений;
Запоминание картинок в файлах формата *.bmp.;
Реализован удобный пользовательский интерфейс, который каждый пользователь может корректировать по своему желанию.
При решении задачи построения графического редактора был использован объектно-ориентированный подход. Его преимущество перед структурным подходом заключается в следующем:
Объект моделирования и действия над объектом разрабатываются совместно, что требует более тщательного анализа поведения и характеристик объекта, тем самым, повышая качество моделирования.
Объект моделирования и методы работы с ним объединяются в одной структуре – классе, связывая характеристики объекта с действиями над ними (инкапсуляция), что дает возможность рассматривать объект не как хранилище некоторых свойств, а как функционально полную единицу.
Достигается определенный уровень абстракции, что помогает при разработке сложных программ, т.к. позволяет идти от простого к сложному, от общего к частному, а также приводит к такому мощному средству создания классов, как наследование.
Возможность позднего связывания приводит к более гибкой манипуляции данными, т.к. позволяет использовать одни и те же действия при работе с объектами, которые отличаются некоторыми характеристиками, но имеют общие свойства (полиморфизм).
Данная программа написана в среде Delphi 5 в соответствии с основными принципами объектно-ориентированного программирования; объектный стиль программирования фиксирует поведение реального мира таким способом, при котором детали его реализации скрыты.
При проектировании сложной программной системы необходимо составлять ее из небольших подсистем, каждую из которых можно отладить независимо от других. В этом случае при разработке любого уровня системы нам необходимо будет одновременно держать в уме информацию лишь о немногих ее частях. Существуют два способа декомпозиции сложной программной системы:
- алгоритмическая декомпозиция - разделение алгоритмов по методу «сверху вниз» и соответствует структурному проектированию, где каждый модуль системы выполняет один из важных этапов общего процесса. Результат структурного проектирования можно представить в виде дерева подпрограмм.
- объектно-ориентированная декомпозиция - в качестве критерия декомпозиции системы используется принадлежность ее элементов к различным абстракциям данной предметной области.
Программа состоит из основного модуля Unit1, осуществляющего синхронизацию процесса обработки данных и взаимодействие конкретных экземпляров конкретных объектов; подключаемого модуля Unit2, в котором содержится класс Form2, с помощью которого задается размер рисунка; подключаемого модуля Unit3, в котором содержится класс Form3, с помощью которого выводится окно “О программе…”.
Модуль Unit1 просто дополненять и модифицировать. В частности, не представляет никаких затруднений добавить новые виды инструментов, добавив их в тип TDrawingTool и задав для них соответствующие действия в процедуре DrawShape.
DrawShape является наиболее функцмональной процедурой и управляет работой практически всей системы. События происходят в зависимости от выбранного инструмента( это отражается в переменной Drawingtool). События OnMouseDown, OnMouseMove, OnMouseUp вызывают процедуру и далее она производит все действия. При нажатии кнопки мыши(OnMouseDown) начинается прорисовка графического объекта, при движении мыши(OnMouseMove) объект прорисовывается в соответствии с изменением координат указателя мыши, когда кнопку отпускают(OnMouseUp) прорисовка заканчивается.
Процедура DrawShape описана в разделе public основного класса TForm1, что позволяет использовать ее в любом модуле программы
Описание метода TForm1.DrawShape:
procedure TForm1.DrawShape(TopLeft, BottomRight: TPoint; AMode: TPenMode);
var i:integer;
begin
with image1.Canvas do
begin
Pen.Mode :=amode;
case DrawingTool of
dtHandle: //КАРАНДАШ
begin
Pen.Mode :=pmcopy;
image1.Canvas.Pixels[topleft.x,topleft.y]:=colordialog1.Color;
image1.Canvas.LineTo(BottomRight.X, BottomRight.Y);
end;
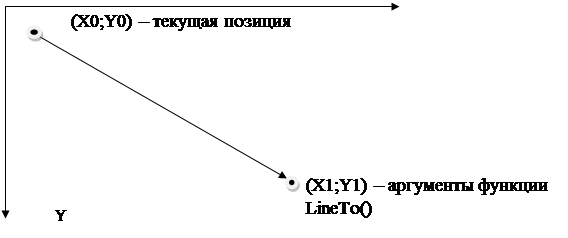
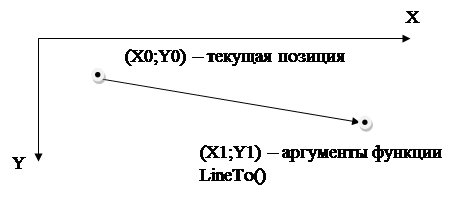
dtLine: //РИСОВАНИЕ ЛИНИИ
begin
image1.Canvas.MoveTo(TopLeft.X, TopLeft.Y);
image1.Canvas.LineTo(BottomRight.X, BottomRight.Y);
end;
dtPolyline: //ПИРАМИДА
begin
image1.Canvas.Polyline([origin, movept, point(spinedit1.Value, spinedit2.Value)]);
end;
dtSpray: //РАСПЫЛИТЕЛЬ
begin
Pen.Mode :=pmcopy;
for i:=1 to 20 do
begin
image1.Canvas.Pixels[BottomRight.X+random(20),
BottomRight.Y+random(20)]:=colordialog1.Color;
end;
end;
dtFonty: //ВЫВОД ТЕКСТА
begin
image1.Canvas.TextOut(bottomright.x,bottomright.y,edit1.Text);
end;
dtRomb: //РОМБ
begin
image1.Canvas.MoveTo(topleft.x+((bottomright.x-topleft.x) div 2),topleft.y);
image1.Canvas.LineTo(bottomright.x, bottomright.y-((bottomright.y-topleft.y) div 2));
image1.Canvas.MoveTo(topleft.x+((bottomright.x-topleft.x) div 2),topleft.y);
image1.Canvas.LineTo(topleft.x, topleft.y+((bottomright.y-topleft.y) div 2));
image1.Canvas.LineTo(topleft.x+((bottomright.x-topleft.x) div 2),bottomright.y);
image1.Canvas.LineTo(bottomright.x, bottomright.y-((bottomright.y-topleft.y) div 2));
end;
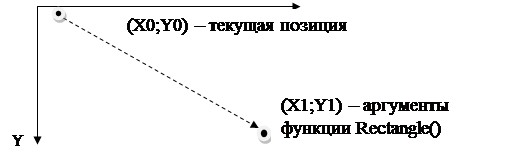
dtRectangle: //РИСОВАНИЕ ПРЯМОУГОЛЬНИКА
image1.Canvas.Rectangle(TopLeft.X, TopLeft.Y, BottomRight.X,
BottomRight.Y);
dtEllipse: //РИСОВАНИЕ ЭЛЛИПСА
image1.Canvas.Ellipse(Topleft.X, TopLeft.Y, BottomRight.X,
BottomRight.Y);
dtGum: //ЛАСТИК
begin
Pen.Mode :=pmcopy;
pen.Color:=clwhite;
pen.Width:=10;
image1.Canvas.Pixels[topleft.x,topleft.y]:= clwhite;
image1.Canvas.LineTo(BottomRight.X, BottomRight.Y);
end;
dtBottle: //ЗАЛИВКА
image1.Canvas.FloodFill(topleft.x,topleft.y,image1.Canvas.Pixels[topleft.x,topleft.y],
fssurface);
dtRoundRect: //РИСОВАНИЕ СКРУГЛЁННОГО ПРЯМОУГОЛЬНИКА
image1.Canvas.RoundRect(TopLeft.X, TopLeft.Y, BottomRight.X, BottomRight.Y, (TopLeft.X - BottomRight.X) div 2,
(TopLeft.Y - BottomRight.Y) div 2);
end;
end;
end;
Полный текст всех модулей приведен в Приложении А.
Были использованы методы класса Tpicture:
LoadFromFile - загрузка изображения из файла
SaveToFile - сохранение изображения в файле,
Эти методы по умолчанию выводят диалоговые окна с помощью которых легко открывать и сохранять графические файлы.
При создании рисунка в программе используется объект Bitmap: Tbitmap, который создается конструктором Bitmap.Create, а затем уничтожается при помощи процедуры Bitmap.Free. Bitmap.Free автоматически вызывает деструктор объекта, если объект инициализирован, а если объект не создан, то деструктор не вызывается, что обеспечивает корректную работу программы.
При написании программы были соблюдены основные рекомендации стандартного оформления текстов программ. Соответствие стандартам заключается в следующем:
Составление идентификаторов производится так, чтобы по ним было понятно их основное предназначение (пример: и т.д.).
Используются «форматирующие пробелы» для повышения удобочитаемости программы.
Программа разбивается на несколько модулей, каждый из которых имеет свое функциональное назначение, при этом реализуется повторная используемость.
Использование объектно-ориентированного подхода обеспечивает расширяемость.
Устойчивость к неправильным входным данным – невозможность задания неправильных данных.
Похожие работы
... и тексты, и иллюстрации. Многие художники-иллюстраторы предпочитают при работе над книжными проектами с самого начала использовать графические программы. Темой данной курсовой работы является использование графических редакторов в дизайне проектировании женских костюмов. При создании швейных изделий графические редакторы используются: на этапе технического проектирования для выбора материала), ...
... рисунков, схем. Обычно вызывается из MS Word. 4)Adobe Illustrator, Corel Draw — программы используются в издательском деле, позволяет создавать сложные векторные изображения. Изображения в графических редакторах хранятся по-разному. Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Любой пиксель имеет фиксированное положение и цвет. ...
... ». Программный продукт разработан в учебных целях и не претендует на использование в качестве полноценного редактора. 2.3 Требование к системе 2.3.1 Требования к системе в целом 2.3.1.1 Требования к структуре Данная система состоит из следующих частей: · Рисование графических примитивов, таких как: Line, Rectangle, Triangle, Ellipse · Преобразование пространства ...
... трехмерных Web-приложений, •разработка трехмерных графических пользовательских интерфейсов. Java 3D предлагает несколько функциональных возможностей, которые могут использоваться для разработки трехмерных графических приложений: •Поведения. Java 3D поддерживает множество поведений, включая анимацию и перемещение, обнаружение столкновений (выявление, когда два объекта сталкиваются) и морфинг ( ...







0 комментариев