Навигация
Поверхня підлоги повинна мати антистатичне покриття та бути зручною для вологого прибирання
3.5. Поверхня підлоги повинна мати антистатичне покриття та бути зручною для вологого прибирання.
3.6. Забороняється використовувати для оздоблення інтер'єру приміщень комп'ютерних класів полімерні матеріали (дерев'яно-стружкові плити, шпалери, що придатні для миття, плівкові та рулонні синтетичні матеріали, шаровий паперовий пластик та ін.), що виділяють у повітря шкідливі хімічні речовини, які перевищують гранично допустимі концентрації.
Вміст шкідливих хімічних речовин в повітрі дошкільних та учбових приміщень з комп'ютерною технікою не повинен перевищувати середньодобові концентрації, що наводяться в "Переліку гранично допустимих концентрацій забруднюючих речовин в атмосферному повітрі населених пунктів", № 3086-84 від 27.08.84 р. та доповненнях до нього, які затверджені Міністерством охорони здоров'я.
3.7. При будівлі нових і реконструкції діючих загальноосвітніх шкіл, середніх спеціальних і вищих учбових закладів висота приміщень (від підлоги до стелі), в яких передбачено використання персональних комп'ютерів в навчальному процесі, повинні бути не менше 3,6 м, а площа на 1 робоче місце 16 кв. м (ДБН В.2.2-3-97).
3. ЗМІСТ ТА РЕЗУЛЬТАТ ВИКОНАНИХ РОБІТ
3.1 Завдання
Створити довідково-інформаційну базу про Факультет Комп’ютерних Систем до приймальної комісії у вигляді сайту для абітурієнтів. Вона повинна містити:
рекламний ролик факультету;
корисну інформацію для абітурієнта;
інформацію про деканат факультету;
історію виникнення факультету;
інформацію про кафедри факультету;
інформацію про гуртожиток.
3.2 Виконання
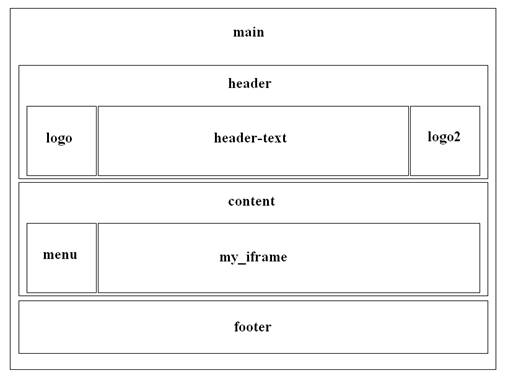
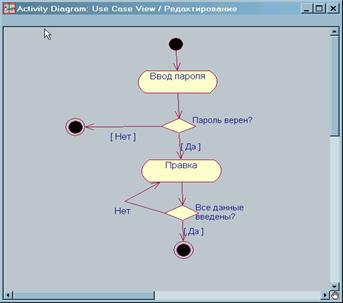
Розробимо структуру сторінки за наступною схемою:

Данну модель реалізуємо за допомогою html тегу Div. Div – блочний елемент мови html, як правило використовується для обробки блоку данних. Як правило блок керується таблицею каскадних стилів CSS. Яка може знаходитися безпосередньо у голові (Head) документу або у окремому файлі.
Селектори та їх призначення:
Main – блок який міститиме у собі всі три основні, логічно розділені блоки: Header, Content, Footer.
Header – блок який містить зіголовок добументу.
Logo – перший логотип.
Header-Text – текст заголовку.
Logo2 – другий логотип.
Content – блок для відображення основного змісту сторінки.
Menu – список категорій інформації яку можна дізнатися.
My_iframe – інформація з вибраної категорії.
Footer – блок для банеру або реклами.
Для реалізації відображення інформації на вибір користувача, використаємо CSS та JavaScript. CSS – для вибору режиму відображення блоків інформації у блоці My_iframe, які слідують один за одним послідовно та представляють відповідні категорії у блоці Menu. JavaScript - за для відображення лише потрібного блоку.
Реалізація у CSS:
.iframe_content_block
{
display:block;
text-decoration:none;
font-family:Arial;
font-style:italic;
font-weight:bold;
font-size:16px;
color:#1f2f7f;
position:relative;
width:100%;
}
.iframe_content_none
{
display:none;
text-decoration:none;
font-family:Arial;
font-style:italic;
font-weight:bold;
font-size:16px;
color:#1f2f7f;
position:relative;
width:100%;
}
Тут display:none та display:block дозволяє та забороняє відображення блоку з відповідними класами .iframe_content_none та .iframe_content_ block. Зміна класів блоків здійснюється за допомогою JavaScript.
Реалізація у JavaScript:
function menu(menu_id)
{
for(var i=Number(1);i<=6;i++)
document.getElementById("if_c_"+i).className=
"iframe_content_none";
switch (Number(menu_id))
{
case 1: document.getElementById("if_c_1").className=
"iframe_content_block"; break;
case 2: document.getElementById("if_c_2").className=
"iframe_content_block"; break;
case 3: document.getElementById("if_c_3").className=
"iframe_content_block"; break;
case 4: document.getElementById("if_c_4").className=
"iframe_content_block"; break;
case 5: document.getElementById("if_c_5").className=
"iframe_content_block"; break;
case 6: document.getElementById("if_c_6").className=
"iframe_content_block"; break;
}
}
Функція document.getElementById("ім’я_елементу") вертає єлемент у якого id="ім’я_елементу", використовуючи цю функцію ми змінюємо клас усіх наявних єлементів на той що їх ховає. При умові що єлементи мають імена:
if_c_1, if_c_2, if_c_3, if_c_4, if_c_5, if_c_6. Остання цифра цих імен задається змінною i яка перебирається у циклі:
for(var i=Number(1);i<=6;i++)
document.getElementById("if_c_"+i).className=
"iframe_content_none";
Потім використовуючи оператор switch ми міняємо клас одного потрібного нам блоку на такий що дозволяє його відображати.
switch (Number(menu_id))
{
case 1: document.getElementById("if_c_1").className=
"iframe_content_block"; break;
case 2: document.getElementById("if_c_2").className=
"iframe_content_block"; break;
case 3: document.getElementById("if_c_3").className=
"iframe_content_block"; break;
case 4: document.getElementById("if_c_4").className=
"iframe_content_block"; break;
case 5: document.getElementById("if_c_5").className=
"iframe_content_block"; break;
case 6: document.getElementById("if_c_6").className=
"iframe_content_block"; break;
}
Зміна кількості розділів веде до зміни коду. Наприклад внас є лише два розділи: if_c_1 та if_c_2. Код скрипту буде змінений на:
function menu(menu_id)
{
for(var i=Number(1);i<=2;i++)
document.getElementById("if_c_"+i).className=
"iframe_content_none";
switch (Number(menu_id))
{
case 1: document.getElementById("if_c_1").className=
"iframe_content_block"; break;
case 2: document.getElementById("if_c_2").className=
"iframe_content_block"; break;
}
}
Блок меню буде виглядати так:
<div id="content">
<div id="menu">
<ul>
<li><a href="javascript:menu(1);">Розділ 1</a></li>
<li><a href="javascript:menu(2);">Розділ 2</a></li>
</ul>
</div>
<div id="my_iframe">
<div class="iframe_content" id="if_c_1">
</div>
<div class="iframe_content" id="if_c_2">
</div>
</div>
</div>
Для данної моделі html код матиме наступний вигляд:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<LINK REL=StyleSheet HREF="css/style.css" TYPE="text/css" MEDIA=screen>
<script type="text/javascript" src="js/menu.js"></script>
</head>
<body>
<div id="main">
<div id="header">
<div id="logo">
</div>
<div id="header-text">
</div>
<div id="logo2">
</div>
</div>
<div id="content">
<div id="menu">
<ul>
<li>
<img src="img/disk.gif" class="left">
<a href="javascript:menu(1);">Головна</a>
<img src="img/disk.gif" class="right">
</li>
<li>
<img src="img/disk.gif" class="left">
<a href="javascript:menu(2);">Абітурієнту</a>
<img src="img/disk.gif" class="right">
</li>
<li>
<img src="img/disk.gif" class="left">
<a href="javascript:menu(3);">Деканат</a>
<img src="img/disk.gif" class="right">
</li>
<li>
<img src="img/disk.gif" class="left">
<a href="javascript:menu(4);">Історія</a>
<img src="img/disk.gif" class="right">
</li>
<li>
<img src="img/disk.gif" class="left">
<a href="javascript:menu(5);">Кафедри</a>
<img src="img/disk.gif" class="right">
</li>
<li>
<img src="img/disk.gif" class="left">
<a href="javascript:menu(6);">Гуртожиток</a>
<img src="img/disk.gif" class="right">
</li>
</ul>
</div>
<div id="my_iframe">
<div class="iframe_content" id="if_c_1">
</div>
<div class="iframe_content" id="if_c_2">
</div>
<div class="iframe_content" id="if_c_3">
</div>
<div class="iframe_content" id="if_c_4">
</div>
<div class="iframe_content" id="if_c_5">
</div>
<div class="iframe_content" id="if_c_6">
</div>
</div>
</div>
<div id="footer">
</div>
</div>
</body>
</html>
Для додання ще одного розділу вам потрібно спочатку додати контейнер div з id рівним “if_c_7” (наступне ім’я за останнє наявне), додати в меню відповиднє посилання
<li><img src="img/disk.gif" class="left">
<a href="javascript:menu(7);">Нова категорія</a>
<img src="img/disk.gif" class="right"></li>
та відредагувати файл “js/menu.js” як було описано вище. Цей фал під’єднується до сторінки контейнером
<script type="text/javascript" src="js/menu.js"></script>
а файл CSS – контейнером
<LINK REL=StyleSheet HREF="css/style.css" TYPE="text/css" MEDIA=screen>
Для інтеграції ролику я використав uflvplayer_local.swf. Який може грати локальні файли формату flv.
Як сторюється HTML-код для інтеграції плеєра на сторінку?
<OBJECT height="340” width=”400”>
Розміри плеера. Співвідношення сторін повинно бути 4 (ширина):3 (висота). Якщо використовується скін з рамкою — до висоти додається значення (height/300)*40
<PARAM NAME=”movie” VALUE=”http://yoursite.com/
uflvplayer_500?375.swf” />
Абсолютна чи відносна ссилка на файл плеера.
<param name=”allowFullScreen" value="true" />
Підтримка повно екранного режиму.
<param name=FlashVars value="way=http://yoursite.com/sample.flv&
swf=http://yoursite.com/uflvplayer_500?375.swf&w=400&h=340&
pic=http://yoursite.com/splash.jpg&autoplay=0&tools=1&skin=whiteblack&
volume=70&comment=”Назва”/>
Змінні налагодження плеєру (слідкують через & в форматі параметр=значення):
way — шлях к файлу flv;
swf — шлях к файлу плеера;
w — ширина плеєра (дублюється з тега object);
h — висота плеєра (дублюється з тега object);
skin — скін чи його адреса;
pic — шлях до зображення якє з’являється до програвання відєо;
autoplay — авто включення програвання відео;
tools — кнопки керування видимі постійно (1), не видимі (0), з’являються з наведенням курсору (2);
volume — початковий рівень звуку — 0–100;
comment – назва ролики під час заставки;
Единий обов’язковий параметр — way.
<param name=»bgcolor" value="#FFFFFF« />
Колір фону вашого сайту де публікується відео (білий за замовченням).
<embed src=http://yoursite.com/uflvplayer_500?375.swf allowFullScreen=”true” type="application/x-shockwave-flash" flashvars="way=http://yoursite.com/sample.flv&
swf=http://yoursite.com/uflvplayer_500?375.swf&w=400&h=340&
skin=whiteblack&pic=http://yoursite.com/splash.jpg&autoplay=0&tools=1&
volume=70&comment=Название" bgcolor=” #FFFFFF” width=”400” height=”340” /></embed>
Тут дублюються параметри:
шлях до файлу плеєра swf — scr
настройки плеєра — flashvars
колір фону сайта — bgcolor
ширина плеєра — width
висота плеєра — height
Код плеєру для нашої сторінки буде такий:
<object type="application/x-shockwave-flash" data="swf/player_local.swf"
height="450" width="600">
<param name="bgcolor" value="#3f5f7f" />
<param name="allowFullScreen" value="true" />
<param name="allowScriptAccess" value="always" />
<param name="movie" value="swf/player_local.swf" />
<param name="FlashVars" value="way=E:\Work\Практика\flv\video.flv&
amp;swf=swf/player_local.swf&w=600&h=450&
amp;pic=img\logo.png&autoplay=0&replay=1&
amp;tools=1&skin=white&volume=70&q=&comment=" />
</object>
Цей код буде міститися у першому контейнері з id="if_c_1".
<div class="iframe_content" id="if_c_1" style="padding-left:50%">
<div id="uplayer_flv" style="position:relative;left:-300px;width:600px;height:450px;">
<object type="application/x-shockwave-flash" data="swf/player_local.swf"
height="450" width="600">
<param name="bgcolor" value="#3f5f7f" />
<param name="allowFullScreen" value="true" />
<param name="allowScriptAccess" value="always" />
<param name="movie" value="swf/player_local.swf" />
<param name="FlashVars" value="way=E:\Work\Практика\flv\video.flv&
swf=swf/player_local.swf&w=600&h=450&pic=img\logo.png
&autoplay=0&replay=1&tools=1&skin=white
&volume=70&q=&comment=" />
</object>
</div>
</div>
Зверніть увагу на те що при використанні локальної версії плеєру треба вказувати абсолютний шлях до хайлу з відео.
way=E:\Work\Практика\flv\video.flv
При зміни положення файлу треба змінити й цей шлях.
Я описав основну структуру створеної довідкової бази, інша робота зводилася до наповнення відповідних розділів інформацією та покращення дизайну сторінки.
4. ВИСНОВКИ ТА ПРОПОЗИЦІЇ.
За час перебування на базі практики було виконано усі індивідуальні завдання, поставлені переді мною. Ознайомившись більш глибоко з вже вивченим матеріалом я зміг виконати необхідні завдання, тим самим закріпивши свої теоретичні знання на практиці.
Зміг реалізувати свої професійні можливості та покращити свої знання у необхідному мені напрямку.
За результатами проведеної роботи можу зробити висновок, що дана установа забезпечена достатнім рівнем технічного і програмного устаткування.
При можливості бажано оновити апаратне забезпечення.
Похожие работы
... ів читачів і адекватно реагувати на них удосконаленням і зміною форм і методів інформаційно-бібліотечного обслуговування. 3. Бібліотека Тернопільського державного медичного університету імені Івана Горбачевського здійснює інформаційно-бібліотечне обслуговування одного з медичних закладів освіти України, який є на сьогодні сучасним багатопрофільним навчальним та науковим центром і відіграє значну ...
... останньому випадку розрізняються експедиційний засіб, коли особа, що проводить опитуванння, сама роздає і збирає анкети, і кореспондентський, коли анкети розсилаються і повертаються поштою. [7] 3. УДОСКОНАЛЕННЯ ІНФОРМАЦІЙНОГО ЗАБЕЗПЕЧЕННЯ МАРКЕТИНГУ НА ПІДПРИЄМСТВІ Сьогодні виграє той, кого більше знають зовні з кращої сторони, той, хто знає більше про дійсний стан своєї організац ...
... ін платіжними документами з програмним комплексом ОДБ (зокрема, банківська частина системи «клієнт - банк» може бути одним з компонентів ОДБ), який власне і виконує розрахунки клієнта за документами, що отримані через систему «клієнт - банк», а також ведення рахунків клієнтів з відображенням фактично виконаних трансакцій; • обмін із клієнтською частиною допоміжною технологічною інформацією та ...
... адміністратор локальної мережі, який є у штатному розкладі і займається усіма проблемами, зв’язаними з комп’ютерами. Рисунок 1.2 – Функціональна схема автоматизованого робочого місця науково-технічної бібліотеки Метою розробки АРМ є - скорочення часу обробки оперативних даних, зменшення кількості помилок при обробці інформації. Основні функціональні вимоги до розроблюваного автоматизованого ...















0 комментариев