Навигация
Создание Web-сайта по вопросам медицинского страхования
Министерство образования и науки Российской Федерации
Федеральное агентство по образованию
Государственное образовательное учреждение высшего профессионального образования
"Магнитогорский государственный технический университет им. Г. И. Носова"
Кафедра экономики и управления
Курсовая работа
по дисциплине: "Информационные технологии в экономике"
Тема: "Создание web-сайта по вопросам медицинского страхования"
Магнитогорск 2009
Содержание
Введение
1. Порядок создания web-сайта
2. Структура сайта
2.1 Главная страница
2.2 Раздел по ОМС
2.3 Раздел по ДМС
2.4 Раздел "Опрос"
Заключение
Список использованных источников
Введение
Internet развивается довольно стремительно. Быстро растет количество изданий, посвященных этой сети, что предвещает широкое ее распространение даже в далеких от техники областях. Internet превращается в полноценный источник разнообразной полезной информации для любой категории пользователей.
Каждый из нас уже сейчас может сделать свой вклад в развитие Internet. Для этого достаточно создать свой Web-сайт и разместить его в сети.
Для этого необходимо решить следующие частные задачи:
– ознакомиться с современными интернет-технологиями и, по возможности, использовать их в своей разработке;
– изучить программный инструментарий, применяемый для разработки и создания Web-сайтов;
– выявить и учесть методы и способы представления на Web-страницах различных видов информации, не препятствующие их доступности;
– ознакомиться с основными правилами и рекомендациями по разработке и созданию Web-сайтов и неукоснительно следовать им в своей практике;
– определиться со структурой Web-страниц;
– выбрать стратегию разработки и создания Web-сайта.
В данной работе будет рассмотрена структура созданного Web-сайта по вопросам медицинского страхования.
1. Порядок создания web-сайта
Web-страницы могут существовать в любом формате, но в качестве стандарта принят Hyper Text Markup Language - язык разметки гипертекстов, предназначенный для создания форматированного текста, насыщенного изображениями, звуком, анимацией, видеоклипами и гипертекстовыми ссылками на другие документы, разбросанные как по всему Web-пространству, так и находящиеся на этом же сервере или являющиеся составной частью этого же Web-проекта. Обычно HTML-документ - это файл с расширением .html или .htm, в котором текст размечен HTML-тегами (англ. tag - специальные встроенные указания). Средствами HTML задаются синтаксис и размещение тегов, в соответствии с которыми браузер отображает содержимое Web-документа. Текст самих тегов Web-браузером не отображается.
Перед созданием всего сайта создается его структура, т.е. создается главная страница, а с ней связанные с помощью ссылок дополнительные страницы, которые отвечают за свои разделы. Первым делом создается папка, в которой будет находиться до размещения в Интернет будущий сайт. В этой папке должны находиться еще и "подпапки", предназначенные для картинок, музыкальных файлов прочего. Полезно также выделить отдельную папку для каждого раздела сайта. В корневом каталоге должна находиться главная страничка сайта. Существует еще одно правило: размер странички должен укладываться в размер одного экрана. Сначала создается структура документа. При создании структуры указываются имена страниц (не файлов). Затем страница заполняется нужными картинками и текстом. В конце, когда страница создана, ее нужно сохранить в нужной папке. Имя файла для главной страницы должно быть index.html . Далее созданные страницы объединяют с помощью ссылок. При связке в общий документ ссылки можно спрятать под любой видимый объект (картинки, меню, кнопки и т.д.).
2. Структура сайта
Созданный сайт по вопросам медицинского страхования состоит из следующих разделов:
- главная страница;
- раздел, посвященный вопросам обязательного медицинского страхования;
- раздел, посвященный вопросам добровольного медицинского страхования;
- активная asp-страница, содержащая опрос для посетителей сайта.
Для каждого раздела сайта создана своя папка: main, oms, dms, picts (содержит картинки, используемые для оформления сайта). В каждую папку вложены исходные файлы, например, папка main содержит следующие документы: 0.html, 1.html, 2.html, 3.html, frm.html, top.html, mnu.html и opros.asp.
2.1 Главная страница
Главная страница имеет фреймовую структуру и разделена на две части: верхнюю, которая ссылается на страницу main\top.html и не исчезает при нажатиях на ссылки, и нижнюю, которая является изменяемой частью основной страницы и ссылается на страницу main\frm.html.
Код главной страницы имеет вид:
<html>
<head>
</head>
<frameset rows="20%,*" cols="*" frameborder="no" border="10" framespacing="0">
<frame src="main/top.html" name="Top" scrolling="No" noresize="noresize" id="topframe" />
<frame src="main/frm.html" name="mainFrame" id="mainFrame" />
</frameset>
<noframes></noframes>
</html>
Top.html состоит из заголовка и таблицы, в которой размещены основные ссылки на разделы сайта. Таблица и заголовок находятся по центру страницы, независимо от ширины окна.
Код страницы top.html имеет вид:
<html>
<body background="../picts/layout_29.gif" link="#FFFFCC" alink="#33FFFF" vlink="#66FFCC" topmargin="10" leftmargin="0" marginheight="10" marginwidth="0">
<h1 align="center">Медицинское страхование</h1>
<div align="center">
<table width="100%" height="29" border="1" background="../picts/layout_01.gif">
<tr>
<th width="25%" height="23" align="center" valign="middle" nowrap background="../picts/layout_21.gif" scope="col"><p align="center" style="color:#FFFF99"><a href="frm.html" target="mainFrame">Главная</a></p></th>
<th width="25%" height="23" align="center" valign="middle" nowrap background="../picts/layout_21.gif" scope="col"><div align="center"style="color:#FFFF99"><a href="../oms/frm.html" target="mainFrame">ОМС</a></div></th>
<th width="25%" height="23" align="center" valign="middle" nowrap background="../picts/layout_21.gif" scope="col"><div align="center"style="color:#FFFF99"><a href="../dms/frm.html" target="mainFrame">ДМС</a></div></th>
<th width="25%" height="23" align="center" valign="middle" nowrap background="../picts/layout_21.gif" scope="col"><div align="center"style="color:#FFFF99"><a href="opros.asp" target="mainFrame">Опрос</a></div></th>
</tr>
</table>
</div>
</body>
</html>
Frm.html основной страницы так же имеет фреймовую структуру, но разделен не по горизонтали, а вертикально, для удобства навигации по сайту.
Код frm.html имеет вид:
<html>
<head>
<title>Медицинское страхование</title>
</head>
<frameset rows="*" cols="20%,*" framespacing="3" frameborder="no" border="3" bordercolor="#E3E1FD">
<frame src="mnu.html" name="left" scrolling="No" noresize="noresize" id="lftmnframe" />
<frame src="0.html" name="mnFrame" id="mnFrame" />
</frameset>
</html>
Левая часть фреймсета ссылается на страницу mnu.html, которая остается неизменной при навигации по подразделам главной страницы.
Правая часть изменяема и отображает те страницы, ссылки на которые имеет левая часть фрейма.
Код mnu.html имеет вид:
<html>
<body background="../picts/layout_29.gif" bgcolor="#FFFFCC" link="#3300FF" alink="#33FFFF" vlink="#996633" leftmargin="15" topmargin="15" marginheight="15" marginwidth="15">
<p align="center"><img src="../picts/layout_06.gif" width="100%" height="10"></p>
<a href="1.html" target="mnFrame">Законодательство</a>
<p align="center"><img src="../picts/layout_06.gif" width="100%" height="10"></p>
<a href="2.html" target="mnFrame">Виды медицинского страхования</a>
<p align="center"><img src="../picts/layout_06.gif" width="100%" height="10"></p>
<a href="3.html" target="mnFrame">Плюсы и Минусы.</a>
<p align="center"><img src="../picts/layout_06.gif" width="100%" height="10"></p>
</body>
</html>
Код правой части фрейма приведен в соответствии с названиями страниц, на которые имеет ссылки mnu.html. Начальная страница, которую отображает фрейм при загрузке раздела: main\0.html.
Код 0.html:
<html>
<head>
<title>Медицинское страхование</title>
</head>
<body background="../picts/layout_29.gif" bgcolor="#FFFFCC" link="#3300CC" alink="#33CCFF" vlink="#FF6600" topmargin="15" leftmargin="50" marginheight="15" marginwidth="50">
<div align="justify">
<p>Медицинское страхование, как способ защиты государством прав пациента на полноценное лечение и охрану собственного здоровья, уходит корнями вглубь веков. Издавна к недобросовестным лекарям и мошенникам от врачевания применялись суровые наказания. Медики, не располагающие требуемой квалификацией и знаниями, не только лишались права заниматься врачебной практикой, но попадали в суровые жернова закона.</p>
</div>
<div align="justify">
<p>В России с 1993 года медицинское страхование существует в двух формах: обязательное и добровольное. Обязательное медицинское страхование свойственно странам с социально ориентированной рыночной экономикой и является частью системы социального страхования государства. Добровольное представляет собой самостоятельный вид медицинского страхования, служащий дополнением к обязательному.</p>
</div>
</body>
</html>
Приведем также пример кода одной из страниц, которая имеет ссылку на другой раздел внутри текста (main/2.html):
<html>
<head>
<title>Виды медицинского страхования.</title>
</head>
<body background="../picts/layout_29.gif" bgcolor="#FFFFCC" link="#3300CC" alink="#33CCFF" vlink="#FF6600" topmargin="15" leftmargin="50" marginheight="15" marginwidth="50">
<h2 align="center">Виды медицинского страхования.</h2>
<p align="center"><img src="../picts/layout_27.gif" width="100%"
height="10"></p>
<p align="justify">Услуги по страхованию в России развиваются поступательными темпами. Большинство россиян уже знают, что такое обязательное медицинское страхование (ОМС), и даже являются владельцами полиса. При этом далеко не все располагают полной информацией о добровольном медицинском страховании и его преимуществах. Оба эти вида при кажущемся сходстве имеют массу различий.
</p>
<p align="justify"><a href="../oms/frm.html" target="mainframe">Обязательное_медицинское_страхование</a> – это гарантированный государством комплекс мер материального обеспечения граждан и членов их семей при болезни, потере трудоспособности, в старости; охраны здоровья матерей с детьми и пр.</p>
<p align="justify"><a href="../dms/frm.html" target="mainframe">Добровольное_медицинское_страхование</a> проводится на базе договора, порядок заключения которого и общие условия устанавливаются страховой компанией самостоятельно, - но в рамках положений Закона "О страховании". Следует иметь в виду, что отдельные нюансы договоров у различных страховщиков могут быть разными.<br>
<br>
Добровольное медицинское страхование обеспечивает оплату медицинских услуг, имеющих отношение непосредственно к лечению. Причем, программы страхователю предлагаются самые разные – на выбор. Некоторые из них предполагают медицинское страхование на случай стойкой и временной нетрудоспособности или необходимости реабилитации; а отдельные предложения могут включать даже такие элементы, как оплата спортивно-оздоровительных услуг и приобщение к здоровому образу жизни.</p>
</body>
</html>
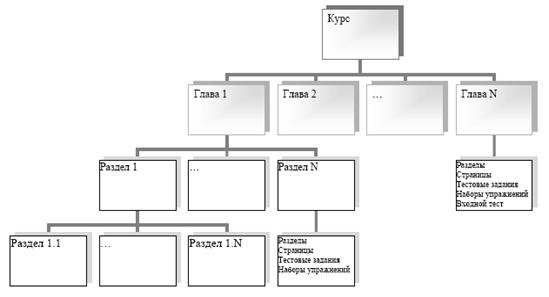
Структура главной страницы сайта представлена на рисунке 2.1.

Рисунок 2.1 – Структура главной страницы сайта
Коды остальных страниц раздела имеют аналогичную структуру.
Похожие работы
... коммерцией? 0% A. Оборудование 28% B. Затраты 29% C. Уровень знаний персонала 45% D. Понимание Интернета Интересные сведения. Не так ли? Но ведь это данные по США. А как же обстоят дела с Интернет-страхованием в России? Давайте перейдем к следующему пункту реферата, в котором я и попытаюсь дать ответ на этот вопрос. II. ИНТЕРНЕТ-СТРАХОВАНИЕ В РОССИИ. Как вы уже поняли, ...
... коммуникационных сообщений. Комплекс маркетинговых коммуникаций через Интернет, как и традиционных коммуникаций, состоит из следующих элементов: рекламы, стимулирования сбыта, прямого маркетинга и связей с общественностью. Использование Интернета придает специфические черты этим элементам комплекса продвижения. Первым звеном рекламы в Интернете является внешняя реклама. К внешней рекламе ...
... деятельности. В первую очередь речь идет о стратегиях международного маркетинга: стандартизация и адаптация комплекса маркетинга. При выходе на внешние рынки предприятия обычно модифицируют свою маркетинговую концепцию или даже создают абсолютно новую концепцию маркетинга для зарубежных рынков. При этом количество вносимых в маркетинговую деятельность на внешних рынках изменений увязывается с ...
... , изменяя представление о мире, обязывают повышать ответственность медицины перед обществом. В данной работе рассматривался процесс создания интернет-ресурса для системы дистанционного образования по курсу «Медицинская информатика». В работе приведено обоснование необходимости в применении средств дистанционного обучения для сотрудников медучреждений Тульской области, предложена структура ...










0 комментариев