Навигация
Методика выбора оптимального средства разработки динамических сайтов
2.2 Методика выбора оптимального средства разработки динамических сайтов
Опираясь на выделенные нами критерии сравнения интернет-технологий, мы можем разработать методические рекомендации в зависимости от конкретного технического задания, то есть набора требований к содержанию и функциям разрабатываемого сайта (табл.2).
Таблица 2
Выбор технологии в зависимости от технического задания
| В чем существует необходимость | да\нет | Что выбрать |
| Обратная связь | да | PHP, ASP |
| нет | XML | |
| Экономическая эффективность | да | ASP, PHP, XML |
| нет | - | |
| Полноценный интерфейс | да | PHP, ASP |
| нет | XML | |
| Возможность изменения контента в ответ на некие действия посетителя | да | ASP, PHP |
| нет | XML | |
| Регистрация и авторизация посетителей сайта | да | PHP, ASP |
| нет | XML | |
| Безопасность сайта и баз данных | да | ASP, PHP |
| нет | XML | |
| Использование интерактивных модулей - опросов, голосований с возможностью формирование новых и хранения старых | да | PHP, ASP |
| нет | XML | |
| Простая модификация сайта (добавление/удаление страниц) | да | ASP, PHP, XML |
| нет | - | |
| Отслеживание статистики посещений сайта | да | PHP, ASP |
| нет | XML | |
| Организация электронных каталогов товаров и услуг, вывод прайс-листов и т.д. | да | ASP, PHP, XML |
| нет | - | |
| Высокий уровень интеграции элементов информационной системы, построенных с помощью определенной технологии | да | РНР, ASP |
| нет | XML | |
| Простота разработки | да | РНР, ASP |
| нет | XML |
Мы можем сделать вывод, что для разработки сайтов, не содержащих сценариев и не имеющих возможности обратной связи, следует использовать технологию XML; для разработки несложного, однородного по форме содержания сайта - технологию РНР; для разработки несложного, разнородного по форме содержания сайта - технологию ASP; для разработки сложной разнородной системы следует задействовать все три технологии.
После получения технического задания разработчик может обратиться к приведенным выше методическим рекомендациям и, ответив на вопросы из таблицы, выбрать в результате оптимальное средство разработки сайта. Если задача разнородна, и в результатах наблюдается большой разброс, то следует использовать гибридный проект, то есть с использованием нескольких технологий.
Выводы по Главе II
Мы выделили следующие критерии сравнения технологий PHP, ASP и XML: простота, гибкость, компактность, совместимость, эффективность, работа с базами данных, работа с файлами, обработка данных, использование HTML-форм, обмен данными, наличие прямой обратной связи, использование СОМ, описание данных, наличие встроенных функций и объектов, использование сеансов, поддержка различных протоколов, обеспечение безопасности, поддержка различных кодировок и т.д. Опираясь на выделенные критерии, мы разработали методические рекомендации в зависимости от конкретного технического задания. Использование этих рекомендаций поможет разработчику выбрать оптимальное средство создания сайта. Выбор технологии зависит от сложности и формы содержания сайта - для разработки сайтов, не содержащих сценариев и не имеющих возможности обратной связи, следует использовать технологию XML; для разработки несложного, однородного по форме содержания сайта - технологию РНР; для разработки несложного, разнородного по форме содержания сайта - технологию ASP; для разработки сложной разнородной системы следует задействовать все три технологии.
Глава III. Разработка динамических веб-страниц на базе различных технологий средствами Dreamweaver
Нами были поставлены следующие задачи: разработка теста (несколько вопросов с возможностью выбора единственного ответа на каждый из них), записной книжки (возможность ввода пользователем информации и вывод ее на этой же странице) и электронного прайс-листа (на примере книжного магазина: информация о книгах - код, название, автор, цена и количество). Подразумевалось создание небольших заготовок с помощью Dreamweaver, не содержащих длинного, сложного кода - исключительно с целью демонстрации применения определенной технологии в зависимости от задачи. Выбор делался на основании разработанных ранее методических рекомендаций.
Для разработки теста была выбрана технология ASP, для разработки записной книжки - технология РНР, для разработки электронного прайс-листа - технология XML.
3.1 Записная книжка на базе РНРСтруктура записной книжки: HTML-форма для отправки пользователем данных на сервер (файл index.html), серверный сценарий для обработки полученной информации (board. php) и файл для хранения данных (notes. txt). Пользователь вводит данные, они поступают на сервер, записываются в файл и затем выводятся на HTML-страницу. Новая введенная пользователем информация добавляется в файл данных и также выводится на HTML-страницу.
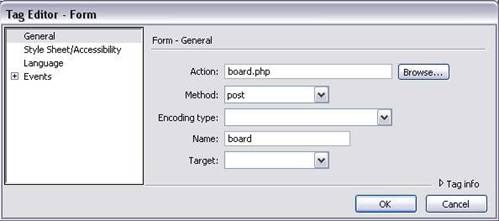
Создание формы в Dreamweaver - Insert > Form > Form. Затем требуется заполнить нужные поля (рис.7).
Аналогично происходит добавление элементов управления в форму - Insert > Form > TextArea (вставка текстового поля) и Insert > Form > Button (вставка кнопки). Так же заполняем нужные поля.

Рис.7. Создание формы
Конечный код формы:
<form action="board. php" method="post" name="board">
<textarea name="message" cols="30" rows=""></textarea><br><br>
<input name="write" type="submit" value="Написать">
</form>
Файл notebook. php тоже содержит код формы, а также теги php:
<? php
$date = date ("Y-m-d H: i: s");
// запись в переменную date текущей даты и времени
$s = $date. "<br>". $message. "<hr>\r\n";
// запись в переменную s даты, данных, введенных пользователем в форму, и горизонтальной линии. \r\n - переход на новую строку
$f = @fopen ("notes. txt","a+");
// открытие файла notes. txt для чтения и записи
fwrite ($f,$s);
// добавление содержимого переменной s в файл
fclose ($f);
// закрытие файла
include ("notes. txt");? >
// вывод содержимого файла на HTML-страницу
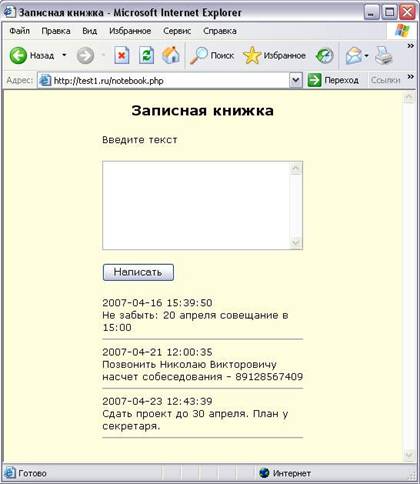
Конечный вид страницы представлен на рис.8.

Рис.8. Записная книжка
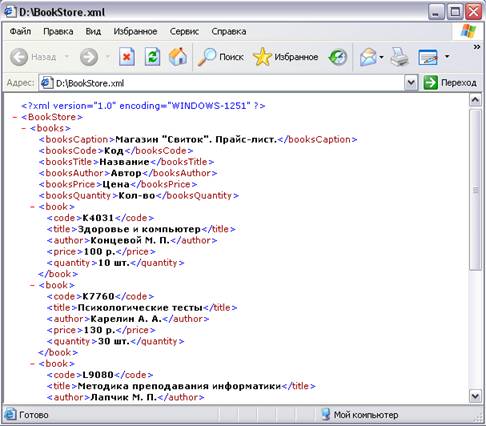
3.2 Электронный прайс-лист на базе XMLВ Dreamweaver отсутствует механизм автоматического создания документа xml, поэтому написание кода проходило "вручную", основываясь на теоретических знаниях. Каждый элемент (в нашем случае - книгу) описываем с помощью одинакового набора тегов - book, code (код), title (название), author (автор), price (цена) и quantity (количество) (рис.9). Для того чтобы позже была возможность применения таблицы стилей XSL, введены дополнительные теги: booksCaption, booksCode, booksTitle, booksAuthor, booksPrice, booksQuantity.

Рис.9. Вид документа без применения XSL
Для применения к документу xml таблицы стилей XSL в файле BookStore. xml прописывается следующая строка:
<? xml-stylesheet type="text/xsl" href="BookStore. xsl"? >.
Файл BookStore. xsl содержит следующий код:
<xsl: stylesheet version="1.0" xmlns: xsl="http://www.w3.org/TR/WD-xsl">
<xsl: template match="/">
<body bgcolor="#F8F8FF">
<font face="Verdana">
<h4><font color="#191970">
<xsl: value-of select=" // booksCaption"/>
</font></h4>
<table border="1">
<tr bgcolor="#B0C4DE">
<td align="center"><strong><xsl: value-of select=" // booksCode"/></strong></td>
<td align="center"><strong><xsl: value-of select=" // booksTitle"/></strong></td>
<td align="center"><strong><xsl: value-of select=" // booksAuthor"/></strong></td>
<td align="center"><strong><xsl: value-of select=" // booksPrice"/></strong></td>
<td align="center"><strong><xsl: value-of select=" // booksQuantity"/></strong></td></tr>
<xsl: for-each select="BookStore/books/book" order-by="number (price)">
<tr bgcolor="#F5F5F5">
<td><xsl: value-of select="code"/></td>
<td><xsl: value-of select="title"/></td>
<td><xsl: value-of select="author"/></td>
<td><xsl: value-of select="price"/></td>
<td><xsl: value-of select="quantity"/></td></tr>
</xsl: for-each>
</table>
</font>
</body>
</xsl: template>
</xsl: stylesheet>
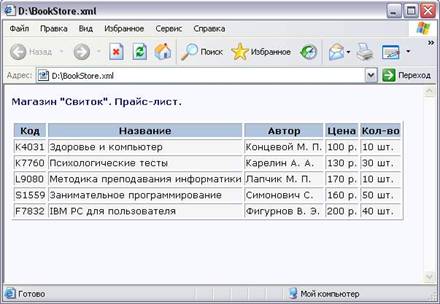
Вид документа с применением таблицы стилей представлен на рис.10.

Рис.10. Вид документа с применением XSL
3.3 Тест на базе ASPМы выяснили, что Dreamweaver не дает возможности создания asp-страниц с активностью на стороне сервера, поэтому было решено создать asp-страницу, содержащую скрипт, написанный на языке VBScript и выполняющийся на стороне клиента. Скрипт заключается в теги <script> и </script>.
Файл Test. asp содержит форму для сбора данных и скрипт для их обработки. Создание формы в Dreamweaver - Insert > Form > Form. Вставка кнопки - Insert > Form > Button, вставка переключателей - Insert > Form > Radio Button. Код кнопки:
<input type = "button" value="Проверка" onclick="valid ()">
При нажатии на кнопку происходит вызов функции valid ().
Создаем группу переключателей для каждого вопроса, задаем им уникальное имя и команду при нажатии - это требуется для работы скрипта.
Фрагмент кода формы:
<b>1. Сколько лет длилась столетняя война? </b>
<input type="radio" name="zad1" onclick="zad1_1 ()"> 100
<input type="radio" name="zad1" onclick="zad1_2 ()"> 116
<input type="radio" name="zad1" onclick="zad1_3 ()"> 99
При нажатии на переключатель вызывается функция, обозначенная после onclick.
При написании скрипта сначала задаем переменные и обнуляем их:
<script Language = VBScript>
dim ot1, ot2, ot3, ot4, ot5
ot1=0: ot2=0: ot3=0: ot4=0: ot5=0
Затем для каждого вопроса задаем значение - правильный (1) и неправильный (0) ответ:
sub zad1_1 ()
ot1=0
end sub
sub zad1_2 ()
ot1=1
end sub
sub zad1_3 ()
ot1=0
end sub
Для описания функции valid () задаем переменную ot для хранения результатов теста
sub valid ()
ot=""
и обрабатываем каждый ответ
if ot1=1 then
ot=ot+"Ответ 1 правильный"
else
ot=ot+"Ответ 1 неправильный"
end if
ot=ot+chr (13)
Далее выводим сообщение с результатами:
MsgBox ot, 0, "Результаты"
window. navigate ("Test. asp")
end sub
Конечный вид страницы представлен на рис.11.

Рис.11. Тест.
Выводы по Главе III
Нами были поставлены следующие задачи: разработка записной книжки, теста и электронного прайс-листа. С помощью Dreamweaver были созданы заготовки, реализующие эти задачи, на базе технологий РНР, XML и ASP. Выбор в пользу того или иного средства разработки делался на основании разработанных ранее методических рекомендаций.
Были приведены следующие данные по каждой заготовке: структура документа, процесс разработки страниц, фрагменты программного кода с комментариями и конечный вид страниц.
Заключение
Macromedia Dreamweaver MX - одна из самых мощных программ, поддерживающих все современные стандарты Интернета и невероятно облегчающая выполнение даже самых сложных задач. Dreamweaver MX позволяет создавать сайты на базе различных веб-технологий: HTML, XHTML, XML, ColdFusion, ASP, ASP.net, JSP и PHP.
PHP - это язык обработки гипертекста, используемый на стороне сервера, конструкции которого вставляются в HTML-текст. Его цель - позволить максимально быстро создавать динамически генерируемые web-страницы. РНР имеет много возможностей (совместимость с различными серверами и платформами, поддержка различных технологий, использование различных протоколов, наличие функций для работы с текстовыми данными любых форматов, включая XML, работа с базами данных, простой синтаксис и т.д.), но несмотря на это существует недостаток - бесплатность. Для создателей рядовых сайтов это плюс, но для серьезных компаний, дорожащих своей репутацией, это минус. Технология практически идеальна для разработки развлекательного или коммерческого интернет-проекта (например, интернет-магазина).
Active Server Pages (ASP) - это серверная среда для разработки и выполнения динамических интерактивных веб-приложений. Средства ASP позволяют объединить возможности HTML-страниц, команд сценариев и компонентов COM в интерактивных веб-страницах и мощных веб-приложениях, делают удобным и легким процесс их создания и изменения.
ASP также имеет большое количество возможностей (удобный способ объединение Server-Side Script c HTML, скриптовый подход, концепция "Session", использование компонентов COM, удобный набор объектов-утилит, обработка ошибок, интеграция XML и др.), но уступает РНР по быстроте обработки сценариев (РНР не использует COM как основу работы), совместимостью с различными операционными системами (ASP рассчитан на Windows), работе с СУБД (ASP ориентирован прежде всего на СУБД от Microsoft). Встроенный в ASP-страницы SQL усложняет код и делает его непереносимым на другой источник данных. ASP можно однозначно порекомендовать для разработки сложных приложений на платформе MS Windows (IIS) с использованием технологий COM, DCOM, ActiveX и т.д.
Расширяемый язык разметки (XML) является подклассом стандартного языка разметки (SGML). XML был задуман как гибкий и в то же время формальный метаязык для использования в Интернете. Его назначение - описывать языки разметки. XML можно применять как на стороне сервера, так и на стороне клиента. XML подходит и для создания баз данных. В документе XML используется древовидная структура хранения данных. Хотя по большому счету хранение данных в виде документов XML не слишком эффективно, у такого способа хранения есть свои преимущества. Как и в отношении передачи сообщений, самым большим преимуществом является простота.
Мы выделили критерии сравнения технологий PHP, ASP, XML и, опираясь на них, разработали методические рекомендации в зависимости от конкретного технического задания. Выбор технологии зависит от сложности и формы содержания сайта - для разработки сайтов, не содержащих сценариев и не имеющих возможности обратной связи, следует использовать технологию XML; для разработки несложного, однородного по форме содержания сайта - технологию РНР; для разработки несложного, разнородного по форме содержания сайта - технологию ASP; для разработки сложной разнородной системы следует задействовать все три технологии.
С помощью Dreamweaver были созданы заготовки, реализующие различные задачи (записная книжка, тест, электронный прайс-лист), на базе технологий РНР, XML и ASP. Выбор в пользу того или иного средства разработки делался на основании разработанных ранее методических рекомендаций. По каждой заготовке были приведены следующие данные: структура документа, процесс разработки страниц, фрагменты программного кода с комментариями и конечный вид страниц.
Нами были рассмотрены возможности применения мощного и эффективного инструмента разработки динамических сайтов для реализации технологий ASP, PHP и XML. В работе были изложены теоретические основы сайтостроения средствами разных технологий, реализуемых в рамках одного инструмента. Была разработана методика, которая впоследствии может применяться разработчиками для выбора оптимального средства создания динамических веб-сайтов в зависимости от прикладных задач.
Библиографический список
1. Бардзелл Д. Macromedia Dreamweaver MX 2004 с ASP, ColdFusion и PHP. Из первых рук. - М.: ЭКОМ, 2006. - 235 с.
2. Бумфрей Ф., Диренцо О. XML. Новые перспективы. - М.: ДМК-Пресс, 2000. - 272 с.
3. Веллинг Л., Томсон Л. Разработка Web-приложений с помощью PHP и MySQL. - М.: Вильямс, 2005. - 429 с.
4. Дунаев В.В. Самоучитель PHP. - СПб.: Питер, 2007. - 160 с.
5. Дунаев В.В. Самоучитель. Сценарии для Web-сайта. PHP и JavaScript. - СПб.: BHV-Санкт-Петербург, 2006. - 279 с.
6. Зольников Д.С. PHP 5. Как самостоятельно создать сайт любой сложности. - М.: НТ Пресс, 2005. - 109 с.
7. Кузнецов М.В., Симдянов И.В. PHP 5. Практика создания web-сайта. - СПб.: BHV-Санкт-Петербург, 2005. - 401 с.
8. Куссуль Н.Н., Шелестов А.Ю. Использование PHP. Самоучитель. - М.: Вильямс, 2006. - 117 с.
9. Кэгл К. XML. - М.: ЛОРИ, 2006. - 425 с.
10. Леонтьев Б.К. PHP 5.0 для начинающих, или как создать динамичный Web-сайт. - М.: Новый издательский дом, 2006. - 109 с.
11. Мазуркевич А., Еловой Д. PHP: настольная книга программиста. - М.: Новое знание, 2006. - 242 с.
12. Мак Т., Вест Р. Dreamweaver MX 2004. Шаг за шагом. Самоучитель. - М.: ЭКОМ, 2006. - 312 с.
13. Молер Дж., Боуэн К. Dreamweaver MX 2004. Руководство Web-дизайнера. - М.: ЭКСМО, 2005. - 67 с.
14. Старыгин А. XML Разработка WEB-приложений. - СПб.: BHV-Санкт-Петербург, 2003. - 199 с.
15. Фландерс Й. ASP - взгляд изнутри. Для программистов. - М.: ДМК-Пресс, 2001. - 135 с.
16. Хабибуллин И.Ш. Самоучитель XML. - СПб.: BHV-Санкт-Петербург, 2003. - 111 с.
17. Хестер Н. Создание Web-страниц в Dreamweaver. - М.: НТ Пресс, 2005. - 104 с.
18. Шкрыль А.А. PHP - это просто. Программируем для Web-сайта. - СПб.: BHV-Санкт-Петербург, 2006. - 161 с.
19. http://library. mnwhost.ru/webdev/asp/asp. php
20. http://gun. cs. nstu.ru/IISHelp/iis/htm/asp/iiwanew. htm
21. http://www.stfw.ru/page. php? id=3182
22. http://web. wbz.ru/index. php? page=lesns&hid=2&pid=2
23. http://php. segmenta.ru/manual/ru/intro-whatcando. php
24. http://webzona.org/article/a-3.html
25. http://stud. h16.ru/education/php/
26. http://www.phpclub.net/manrus/
27. http://www.sytchev.ru/xml/xml
28. http://www.uni-vologda. ac.ru/students/tav/xsl. htm
29. http://www.citforum.ru/internet/xslt/xslt. shtml
30. http://argon.com.ru/internet/webmastering/webtech
Похожие работы
... сервисами из командной строки и дистанционно с локальной машины получение статистических данных на отдельной машине; · может работать и с протоколом FTP; · системная поддержка UNIX и Windows. Сравнительный анализ сред создания Web-приложений В настоящее время во всемирной паутине размещено несколько миллионов Web-сайтов и их число постоянно растет. У каждого есть возможность не только ...
... системы используют ваши посетители. Существует еще множество других переменных, которые можно использовать для изучения аудитории посетителей вашего сайта или страницы. 2. Программы создания WEB-страниц 2.1 HTML Для публикации информации и её глобального распространения необходим универсальный язык типа основного всеобщего языка, который потенциально понятен всем компьютерам. Таким ...
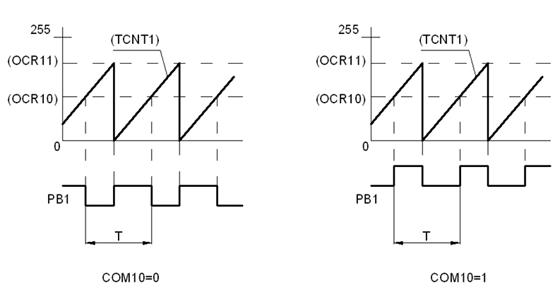
... под управлением операционных систем: FreeBSD, Linux, Microsoft Windows 2000 и выше. Принимая во внимание вышесказанное, целью данной работы является разработка информационно-обучающей программы. 2. Пограммная модель и принципы работы таймеров/счетчиков микроконтроллеров семейства AVR 2.1 Структура таймера/счетчика 16-разрядный таймер/счетчик может получать тактовый сигнал (CK), CK после ...
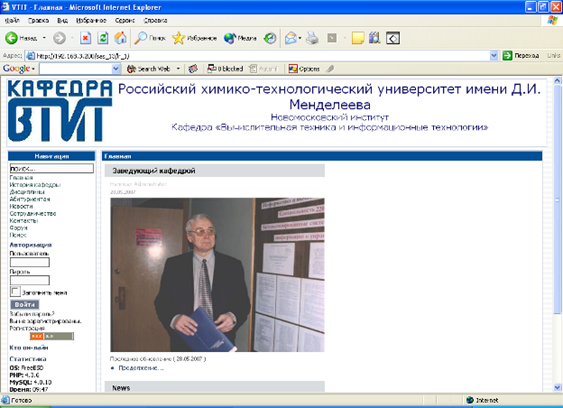
... их вопросы в форуме. При размещении его в глобальной сети география распространения возрастает до масштабов всего мира. При разработке web-сайта были проанализированы современные web-технологии, позволяющие создавать интерактивные web-страницы. Наиболее подходящими для выполнения поставленной задачи оказались Macromedia Dreamweaver MX 2004 и Joomla 1.0.12. Разработанный сайт удовлетворяет всем ...










0 комментариев