Навигация
2.7 Фреймы их использование
Фреймы позволяют разделить Web-страницы на независимые области произвольного или фиксированного размера. Выполняя определенные действия в одних фреймах, можно изменять содержимое других фреймов – это позволяет рассматривать фреймы в качестве инструмента навигации. Перечень гиперссылок на документы на узле помещается в одном фрейме, а другой фрейм выделяется собственно под содержимое.
Первый шаг в создании фреймовой схемы расположения состоит в разбивке окна на нужные области. Это осуществляется путем реализации отдельного HTML – документа, который целиком используется для определения фрейма. В этом документе вместо тегов <BODY> & < /BODY> используются теги <FRAMESET> и < /FRAMESET>, предназначенные для определения фреймов. Атрибуты тега <FRAMESET> определяют, как экран разбивается на части.
Тег <FRAMESET> может иметь один их двух атрибутов:
ROWS – для разбивки экрана на две и более строки;
COLS – для разбивки экрана на столбцы.
Каждому атрибуту присваивается список значений сообщающий браузеру размер строк и столбцов (в % от общей ширины окна, в пикселях или символом (*), который означает, что браузер должен использовать все оставшееся место). В качестве примера может быть приведен следующий синтаксис:
<FRAMESET ROWS = “25%, 40%, 35%” >
. . .
< /FRAMESET>
или
<FRAMESET COLS = “55, 120, 20, * ”>
. . .
< /FRAMESET>
Первый пример определяет ширину фреймов в процентах, второй – в пикселях.
Атрибут <FRAMEBORDER> тега <FRAMESET> позволяет устанавливать обрамление у фреймов. Он может принимать одно из двух значений:
1 - соответствует наличию обрамления
0 - отсутствию обрамления.
В случае, если необходимо конструировать достаточно сложную схему разбиения экрана на фреймы осуществляют вложение тегов <FRAMESET> & < /FRAMESET> друг в друга.
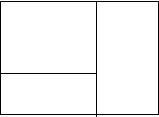
Например, схеме организации фреймов, когда экран разбивается сначала на два фрейма по вертикали, а затем первый фрейм разбивается на два по горизонтали (см. Рис.1а), соответствует следующий HTML –код тега FRAMESET:
<FRAMESET COLS = “55%, 45%”>
<FRAMESET ROWS = “75%; 25%”>
. . . данные, размещаемые в верхней части первого столбца . . .
. . . данные, размещаемые в нижней части первого столбца . . .
< /FRAMESET>
. . . данные, размещаемые во втором столбце . . .
< /FRAMESET>
 |  | ||
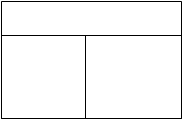
а) б)
Рис. 1 Схемы разбиения фреймов.
Схеме разбивки окна на фреймы, изображенной на рис.1б, соответствует следующий фрагмент HTML –программы:
<FRAMESET ROWS = “50%, 50%”>
. . . данные, размещаемые в верхней части . . .
<FRAMESET COLS = “50%, 50%”>
. . . данные, размещаемые в первом столбце нижней части . . .
. . . данные, размещаемые во втором столбце нижней части . . .
< /FRAMESET>
< FRAMESET>
Используя вложенные теги <FRAMESET>, можно добиваться построения схемы с фреймами любой степени сложности.
Размещение содержимого в фреймах управляет тег <FRAME>. Этот тег имеет обязательный атрибут SRC, который сообщает браузеру URL –документа, загружаемого в фрейм. Среди шести атрибутов (кроме SRC) тега <FRAME> необходимо выделить два наиболее важных:
Атрибут NAME, с помощью которого осуществляется присвоение фрейму имени. Уникальные имена фреймов важны при нацеливании гиперссылок (атрибут TARGET тега <A>) на конкретные фреймы.
Атрибут SCROLLING = YES/NO/AUTO, который управляет появлением горизонтальной и вертикальной полос прокрутки (в случае, если он равен YES). Если атрибут SCROLLING = AUTO (это значение устанавливается по умолчанию), то браузер сам выводит линейки прокрутки, если они необходимы.
Нацеливание гиперссылок на фреймы позволяет постоянно иметь в одном фрейме их неменяющийся список, а вызываемые документы загружать в другие фреймы. Первоначально, во фреймы, предназначенные для вывода содержимого документов, вызываемых по гиперссылкам, можно загружать любые HTML –документы (не несущие никакой принципиальной информации), а затем содержимое документов, вызываемых по гиперссылкам.
Простейший пример формирования фреймовой схемы и определения ее содержимого (однако являющийся законченным HTML -документом) имеет следующий синтаксис:
<HTML>
<HEAD>
<TITLE> ФРЕЙМЫ < /TITLE>
< /HEAD>
<FRAMESET COLS = “50%, 50%”>
<FRAME SRC = “Logo1.htm” NAME = “NUMBER 1”>
<FRAME SRC = “Logo2.htm” NAME = “NUMBER 2”>
< /FRAMESET>
< /HTML>
Похожие работы
... сервисами из командной строки и дистанционно с локальной машины получение статистических данных на отдельной машине; · может работать и с протоколом FTP; · системная поддержка UNIX и Windows. Сравнительный анализ сред создания Web-приложений В настоящее время во всемирной паутине размещено несколько миллионов Web-сайтов и их число постоянно растет. У каждого есть возможность не только ...
... со стороны клиента за своими операциями. К 2001 г.: · число банков, предлагающих банковское обслуживание на дому, возрастет втрое; · количество бумажных чеков уменьшится на 60%; · использование сети Интернет для банковского обслуживания увеличится в 40 раз. При этом: · дополнительный доход финансового рынка от Интернет составит 300 млрд. долл.; · банки затратят свыше ...
... 20% от общего товарооборота, соответственно окупаемость магазина произойдет за более длинный промежуток времени, нежели чем при полном ассортименте. Получение дополнительной прибыли электронному магазину по продаже программного обеспечения, компакт дисков и dvd дисков на основании приведенных выше затрат ожидается уже с третьего - четвертого месяца, что является достаточно хорошим экономическим ...
... будет подставляться вместо отсутствующих в системе шрифтов. Выберите любой шрифт, который вам нравится. ЧАСТЬ П. РАБОТА СО СТАТИЧНОЙ ГРАФИКОЙ.. Глава 4. Форматы статичной графики Итак, с пользовательским интерфейсом Macromedia Flash мы разобрались. Как выполняются типичные для всех Windows-приложений задачи, выяснили. Теперь самое время приступить к работе над графикой. Да, мы так и ...





0 комментариев