Навигация
Размещение и реализация изображения в виде карты
2.8 Размещение и реализация изображения в виде карты
Как мы уже знаем, в HTML-документ можно включать изображения, которые считываются программой просмотра из файлов в одном из графических форматов. Ранее (раздел 2.5) было сказано, что всё изображение целиком можно сделать якорем гиперссылки. Однако, подчас возникает вполне естественное желание сделать различные части одного изображения гиперссылками на различные документы. Представим себе, например, документ с изображением электронной схемы прибора, более подробные сведения об элементах которого пользователь может немедленно получать, щелкая мышью на соответствующих участках чертежа. HTML предлагает для этого следующий способ: добавив к флагу <IMG ...> специальный атрибут ISMAP и/или USEMAP, вы можете "сказать" программе просмотра, что данное изображение является картой (Maps, Clickable Images, Imagemaps). Реакция на щелчок мыши на изображении-карте будет различной в зависимости от координат курсора мыши в момент щелчка.
Старый стандарт HTML 2.0 определял только атрибут ISMAP, который предусматривает обработку "щелчка на карте" на WWW-сервере при помощи CGI-запросов, аналогичных применяемым для обработки заполняемых форм. При таком способе обработки координатных запросов читатель WWW-документа должен щелкнуть на интересующей его точке и дождаться отклика сервера, прежде чем он получит возможность хотя бы узнать, соответствует данная точка какой-нибудь гиперссылке, или нет.
Альтернативу описанному выше механизму обработки "щелчков на карте" сервером составляет предложенный в версии HTML 3.0 механизм обработки клиентом, то есть, самой программой просмотра. Карты такого рода определяются при помощи атрибута USEMAP. Описание областей изображения, ассоциированных с различными гиперссылками, помещается в HTML-файл, как показано в нижеследующем примере. Представим себе несложную радиосхему, состоящую из трех диодов и двух резисторов. Картинку с радиосхемой мы поместили в файл mapex.gif, а описание функций каждого из элементов схемы - в файлы diode1.html, diode2.html, diode3.html, res1.html и res2.html (содержание этих файлов здесь не приводится). Мы хотим, чтобы читатель, щелкая на изображении того или иного элемента, загружал соответствующий документ с описанием данного элемента
3 Ход выполнения работы
Задание: вар №2;
 предметная область: социологический опрос;
предметная область: социологический опрос;
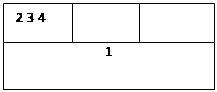
схема фрейма:
элементы управления: кнопка (submit), текстовое окно (textarea)
3.1Создание загрузочного файла
Сначала был создан загрузочный файл, который является главной страничкой сервера и имеет имя index.html. В этом файле заданы размеры, количество и атрибуты фреймов.
<HTML>
<TITLE>Социологический опрос</TITLE> <FRAMESET rows="30%,*" >
<FRAMESET cols="33%,33%,*" >
<FRAME src="frame/2.html" name="2_page" scrolling="auto" noresize>
<FRAME src="frame/3.html" name="3_page" scrolling="no" noresize>
<FRAME src="frame/4.html" name="4_page" scrolling="auto" noresize>
</FRAMESET>
<FRAME src="frame/1.html" name="1_page" scrolling="auto" >
3.2 Создание файлов для каждого фрейма
Затем уже будем создавать файлы для каждого из фреймов. Исходя и варианта задания, у нас их четыре. (1.html, 2.html,3.html,4.html) и два вспомогательных файла (2.html, 4.html) на которые ссылаются соответственно файлы 2.html и 4.html.
Приведем их содержание ниже:
Файл 1.html. В нём записан текст формы
<html>
<head>
<title>Социологический опрос</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body bgcolor="#cffed8">
<FORM method="post" enctype="text/plain" id="soc_que" action="mailto:brusinov-s-e@rambler.ru">
<TABLE id="tabl" border="0" bordercolor="#FFFFFF" width="100%" cellspacing="0" cellpadding="5">
<TR>
<TD align="center" colspan="3"> <h2>Заполните, пожалуйста, анкету:</h2></TD>
</TR>
<TR>
<TD width="40%" >Фамилия:</TD>
<TD width="5%" bgcolor="#FFFFFF" ></TD>
<TD width="50%"><INPUT type="text" size="40" maxlength="100" name="fam" ></TD>
</TR>
<TR>
<TD width="40%" >Имя:</TD>
<TD width="5%" bgcolor="#FFFFFF" ></TD>
<TD width="50%"><INPUT type="text" size="20" maxlength="100" name="nam" ></TD>
</TR>
<TR>
<TD width="40%" >Отчество:</TD>
<TD width="5%" bgcolor="#FFFFFF" ></TD>
<TD width="50%"><INPUT type="text" size="40" maxlength="100" name="lname" ></TD>
</TR>
<TR>
<TD width="40%">Пол:</TD>
<TD width="5%" bgcolor="#FFFFFF" ></TD>
<TD width="50%">
<INPUT type="radio" name="m_f" value="male" checked onClick="document.bgColor='#3399FF'">Мужской
<INPUT type="radio" name="m_f" value="female" onClick="document.bgColor='#FFCCFF'">Женский
</TD>
</TR>
<TR>
<TD width="40%">Возраст:</TD>
<TD width="5%" bgcolor="#FFFFFF" ></TD>
<TD width="50%">
<SELECT name="age">
<OPTION selected value="10">Менее 20
<OPTION selected value="20">20-30
<OPTION selected value="30">30-50
<OPTION selected value="50">Более 50
</SELECT>
</TD>
</TR>
<TR>
<TD colspan="3" bgcolor="#FFFFFF" height="30"></TD>
</TR>
<TR>
<TD width="40%" >Страна:</TD>
<TD width="5%" bgcolor="#FFFFFF" ></TD>
<TD width="50%"><INPUT type="text" size="20" maxlength="100" name="country" ></TD>
</TR>
<TR>
<TD width="40%" >Город:</TD>
<TD width="5%" bgcolor="#FFFFFF" ></TD>
<TD width="50%"><INPUT type="text" size="20" maxlength="100" name="town" ></TD>
</TR>
<TR>
<TD width="40%" >Дом:</TD>
<TD width="5%" bgcolor="#FFFFFF" ></TD>
<TD width="50%"><INPUT type="text" size="20" maxlength="100" name="house" ></TD>
</TR>
<TR>
<TD colspan="3" bgcolor="#FFFFFF" height="30"></TD>
</TR>
<TR>
<TD width="40%" >Место работы:</TD>
<TD width="5%" bgcolor="#FFFFFF" ></TD>
<TD width="50%"><INPUT type="text" size="40" maxlength="100" name="work" ></TD>
</TR>
<TR>
<TD width="40%" >Ваше социальное положение(должность):</TD>
<TD width="5%" bgcolor="#FFFFFF" ></TD>
<TD width="50%"><INPUT type="text" size="40" maxlength="100" name="post" ></TD>
</TR>
<TR>
<TD width="40%">Ваша заработная плата:</TD>
<TD width="5%" bgcolor="#FFFFFF" ></TD>
<TD width="50%">
<SELECT name="wages">
<OPTION selected value="100">Менее 200
<OPTION selected value="200">200-500
<OPTION selected value="500">500-1500
<OPTION selected value="1500">Более 1500
</SELECT>
</TD>
</TR>
<TR>
<TD colspan="3" bgcolor="#FFFFFF" height="30"></TD>
</TR>
<TR>
<TD width="40%" >Ваши увлечения:</TD>
<TD width="5%" bgcolor="#FFFFFF" ></TD>
<TD width="50%">
<INPUT name="hobby1" type="checkbox" value="Спорт">Спорт
<INPUT name="hobby2" type="checkbox" value="Туризм">Туризм
<INPUT name="hobby3" type="checkbox" value="Искуство">Искуство
<INPUT name="hobby4" type="checkbox" value="Музыка">Музыка
<INPUT name="hobby5" type="checkbox" value="Техника">Техника
</TD>
</TR>
<TR>
<TD colspan="3" bgcolor="#FFFFFF" height="30"></TD>
</TR>
<TR>
<TD width="40%">Ваши комментарии:</TD>
<TD width="5%" bgcolor="#FFFFFF" ></TD>
<TD width="50%">
<textarea name="IsItBad" cols="67"> Запишите, устраивает ли вас ваше социальное положение,если нет, то почему?
</textarea>
</TD>
</TR>
<TR bgcolor="#FFFFFF">
<TD width="40%" > <INPUT type="reset" value="Очистить анкету" title="нажмите сюда чтобы очистить поля формы" onClick="document.bgColor='#3399FF'"></TD>
<TD width="5%" ></TD>
<TD width="50%" align="right"> <INPUT type="submit" value="Отправить анкету" title="нажмите сюда чтобы отправить данные" ></TD>
</TR>
</TABLE>
</FORM>
</body>
</html>
Файл 2.html:
<html>
<head>
</head>
<BODY BGCOLOR="#CFFED8">
<A HREF="2.1.html" TARGET="2_page">"Чем обусловлена необходимость в опросе"</A>
</BODY>
</html>
Файл 2.1.html.
</head>
<body>
<BODY BGCOLOR="#CFFED8">
<FONT COLOR="#FF0000">
<kbd>
<p>Каждый из нас в той или иной степени
соприкасается …………(текст пропущен)…стране и в
других странах) . </p>
</kbd>
</FONT>
</body>
</html>
Файл 3.html:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<BODY BGCOLOR="#CFFED8">
<kbd><FONT COLOR="red"><MARQUEE style="font-size: 24pt; color: #00000">Помогите провести социологический опрос. Просто заполните анкету, приведенную ниже.Опрос поможет дать оценку социальной обстановке в стране. Предоставленные Вами данные абсолютно конфиденциальны и разглашению не подлежат. Благодарим за сотрудничество.</MARQUEE>
</FONT></kbd>
</BODY>
</html>
Файл 4.html: <html>
<html>
<head>
<title>Содержание</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<BODY BGCOLOR="#CFFED8">
<A HREF="4.1.html" TARGET="4_page">"Каким образом происходит опрос"</A>
</BODY>
</html>
Файл 4.1.html:
<html>
<head>
<title>Как происходит опрос</title>
</head>
<body>
<BODY BGCOLOR="#CFFED8">
<FONT COLOR="#FF0000">
<kbd>
Всё очень……(текст пропущен)……… картотеку.
</p>
</kbd>
</FONT>
</body>
</
4 Выводы
Входе выполнения контрольной работы были изучены возможности интерактивных WEB страниц, была разработана активная форма для передачи данных в сеть Internet в соответствии с вариантом задания.
Похожие работы
... сервисами из командной строки и дистанционно с локальной машины получение статистических данных на отдельной машине; · может работать и с протоколом FTP; · системная поддержка UNIX и Windows. Сравнительный анализ сред создания Web-приложений В настоящее время во всемирной паутине размещено несколько миллионов Web-сайтов и их число постоянно растет. У каждого есть возможность не только ...
... со стороны клиента за своими операциями. К 2001 г.: · число банков, предлагающих банковское обслуживание на дому, возрастет втрое; · количество бумажных чеков уменьшится на 60%; · использование сети Интернет для банковского обслуживания увеличится в 40 раз. При этом: · дополнительный доход финансового рынка от Интернет составит 300 млрд. долл.; · банки затратят свыше ...
... 20% от общего товарооборота, соответственно окупаемость магазина произойдет за более длинный промежуток времени, нежели чем при полном ассортименте. Получение дополнительной прибыли электронному магазину по продаже программного обеспечения, компакт дисков и dvd дисков на основании приведенных выше затрат ожидается уже с третьего - четвертого месяца, что является достаточно хорошим экономическим ...
... будет подставляться вместо отсутствующих в системе шрифтов. Выберите любой шрифт, который вам нравится. ЧАСТЬ П. РАБОТА СО СТАТИЧНОЙ ГРАФИКОЙ.. Глава 4. Форматы статичной графики Итак, с пользовательским интерфейсом Macromedia Flash мы разобрались. Как выполняются типичные для всех Windows-приложений задачи, выяснили. Теперь самое время приступить к работе над графикой. Да, мы так и ...





0 комментариев