Навигация
Назначим объекту градиентную заливку от темно-зеленого к светло-зеленому, сделаем обводку бесцветной (Приложение 2, Рисунок 8а)
8. Назначим объекту градиентную заливку от темно-зеленого к светло-зеленому, сделаем обводку бесцветной (Приложение 2, Рисунок 8а).
9. Выберем инструмент Интерактивное Искажение, тип искажения Зигзаг. Выставим настройки для начального искажения: Амплитуда - 50, Частота - 30. Чтобы откорректировать направление зубчатых краев листа перетащим ромбообразный маркер в верхнюю часть объекта (Приложение 2, Рисунок 8б).
10. Финальный этап - рисуем стебли. Создадим кривую с помощью инструмента Безье. Назначим ей толщину около 8 пунктов. Зальем темно-зеленым цветом. Нажмем "+", чтобы ее скопировать. Назначим копии кривой толщину 1 пункт или Волосяную и светло-зеленую заливку. Выделим обе кривых, откроем окно свойств перетекания Окно - Докеры – Перетекание, выставим число шагов 5 (Приложение 2, Рисунок 9).
11. При помощи инструмента Указатель и команд меню Выравнивание упорядочим созданные объекты (Приложение 2, Рисунок 10).
Создание составного объекта Рамка.
1. Строим шесть квадратов. Для построения квадрата необходимо выбрать инструмент Прямоугольник на панели инструментов и поместить курсор в область рабочего пространства. Нажать кнопку мыши и перемещать мышь до тех пор, пока квадрат не достигнет нужных размеров (для того, чтобы все стороны были одинаковыми, необходимо при рисовании держать нажатой клавишу Ctrl). Каждый последующий квадрат должен быть на несколько миллиметров меньше предыдущего (Приложение 3, Рисунок 1).
2. При помощи цветовой палитры, расположенной в правой части окна, заливаем объекты цветом от белого до черного. Для этого необходимо выделить объект, который надо раскрасить, и выбрать нужный цвет из палитры левым щелчком мыши.
3. Удалим контуры квадратов. Для этого необходимо выделить объект и щелкнуть правой кнопкой мыши по перечеркнутому квадратику в верхней части цветовой палитры (Приложение 3, Рисунок 2).
4. Из третьего в четвертый и из пятого в шестой квадрат организуем интерактивное перетекание (третий и шестой квадраты закрашены в черный цвет, а четвертый и пятый – в белый). Покажем процесс на примере третьего и четвертого квадрата. Вызовем инструмент Интерактивный Переход – Интерактивное Перетекание. На панели свойств установим число шагов 10. Теперь установим указатель мыши на большем квадрате, щелкнем на кнопке мыши и, не отпуская ее, установим указатель на меньшем квадрате, отпустим кнопку (Приложение 3, Рисунок 3).
5. Выделим все объекты при помощи инструмента Указатель. Вызовем контекстное меню правой кнопкой мыши и выберем команды Группировать, а затем Разгруппировать объекты.
6. Инструментом Форма – Ластик обработаем углы квадратов (Приложение 3, Рисунок 4).
7. Для создания заклепок нарисуем маленький квадратик (при помощи инструмента Прямоугольник) и закруглим его углы. Для этого необходимо выбрать инструмент Форма, щелчком мыши выделить объект и потянуть за один из появившихся маркеров вдоль стороны.
8. Для раскраски квадратика воспользуемся градиентной заливкой (инструмент Заливка – Диалог Градиентной Заливки). В открывшемся диалоговом окне выберем тип заливки - Коническая.
9. При помощи контекстного меню скопируем квадратик.
10. Расположим оба квадратика рядом вдоль стороны второго квадрата, выберем в главном меню команду Эффекты – Бленд. Откроется окно Пошаговый Переход от одного объект к другому, в котором нужно щелкнуть на кнопке с изображением кривой со стрелкой и выбрать в появившемся дополнительном меню команду Новый Путь. Щелкнуть указателем мыши на стороне квадрата, которая будет играть роль вспомогательной линии. Вдоль этой линии будут размещены промежуточные объекты (Приложение 3, Рисунок 5).
11. Для получения второго ряда заклепок воспользуемся командами Копирование и Вставка и командой Выравнивание – Трансформация – Масштаб (Приложение 3, Рисунок 6).
12. Создадим накладные элементы. Рисуем прямоугольник, закрашиваем его Радиальной Градиентной заливкой. В контекстном меню выбираем команду Преобразовать в Кривые. Инструментом Форма выделяем все узлы (дважды щелкнув по значку Форма) и Преобразуем в Кривые.
13. Выделяем узлы верхнего и нижнего сегментов (щелкнув по ним мышью). Подтягиваем их к центру фигуры (Приложение 3, Рисунок 7).
14. Создаем копию полученной фигуры. При помощи инструмента Форма вдавливаем у оригинала боковые сегменты внутрь, а у копии – выгибаем наружу.
15. Создаем прямоугольник, накладываем его на копию. Выделяем оба объекта и при помощи команды главного меню Выравнивание – Монтаж – Зад Минус Перед прорезаем копию. Оставшуюся часть Разъединяем и Группируем (при помощи команд контекстного меню) (Приложение 3, Рисунок 8). Помещаем оригинал поверх прорезанной копии (Приложение 3, Рисунок 9).
16. Тиражируя оригинал, сдавливая, растягивая его по горизонтали и вертикали, изменяя окраску, смещая узлы, создаем остальные три накладные части.
17. Готовые части соединяем вместе, выделяем Указателем и при помощи контекстного меню группируем. При помощи операции Копирование создадим еще три такие накладки.
18. Две накладки повернем на 90 градусов. Для этого воспользуемся командой главного меню Выравнивание – Трансформация – Поворот (Приложение 3, Рисунок 10).
19. Полученные накладки разместим на рамке (Приложение 3, Рисунок 11).
ЗАКЛЮЧЕНИЕ.
При подготовке данной работы главной трудностью было полное отсутствие какого-либо опыта работы с подобными приложениями. Однако, благодаря изобилию различной обучающей литературы, удалось не только познакомиться с основными возможностями и принципами работы векторного графического редактора CorelDRAW, но и научиться применять их на практике.
В результате изучения литературы и практической деятельности стало возможным сделать следующие выводы:
· Векторные редакторы применяются в том случае, когда основным требованием к изображению является высокая точность формы (чертежи, схемы, логотипы компаний и т.д.). Однако, если задачей является точная передача цвета, лучше воспользоваться редакторами растровой графики (рисунки, фотографии), несмотря на то, что в большинстве векторных редакторов предусмотрены средства для работы с растровой графикой.
· Все графические редакторы векторной графики работают с одними и теми же объектами, основаны на одних и тех же принципах, имеют схожие инструменты.
· Основным объектом векторной графики является контур. Из элементарных объектов создают более сложные. Каждый объект векторной графики обладает свойствами. Основными их свойствами являются обводка и заливка. Параметры, описывающие эти свойства, определяют толщину, цвет и форму линий, образующих контур, а также цвет и текстуру внутренней области контура.
Контуры состоят из сегментов и опорных точек. Свойства опорных точек определяют форму сегментов. Для работы с изображением каждый векторный редактор имеет панель инструментов и другие элементы управления.
Векторные редакторы располагают средствами для работы с текстами. При этом имеется два режима работы с текстами – режим создания фигурного текста и режим работы с блочными текстами. Векторные редакторы позволяют представлять символы компьютерных шрифтов в векторной форме и создавать новые конструкции символов с помощью инструментов для работы с контурами.
В векторных редакторах возможны такие операции, как трассировка растрового изображения и растрирование векторного.
Указанные возможности векторных редакторов позволяют использовать их при разработке рекламных материалов, фирменных стилей, а также для оформления полиграфических изданий и электронных документов, например Web-страниц Интернета.
· К основным программным средствам для работы с векторной графикой относятся такие редакторы, как: CorelDRAW, Adobe Illustrator.
Сравнивая интерфейс программ, можно отметить, что в DRAW упор делается на удобство и скорость редактирования примененных эффектов. Это достигается благодаря использованию специальных интерактивных инструментов. В то же время в Illustrator редактирование любых эффектов довольно затруднительно, поскольку они статичны. Интерактивность позволяет редактировать эффекты прямо на объекте, без использования диалоговых окон: оценить результат можно сразу же и, если нужно, тут же подправить его. В отличие от обычного метода организации интерфейса, когда для доступа к разным эффектам необходимо держать под рукой множество специальных панелей, в DRAW применен новый, очень эффективный способ - доступ через панель свойств. Эта панель расширяет возможности интерактивных инструментов, предоставляя органы управления объектами и эффектами.
К преимуществам Adobe Illustrator можно отнести компактные панели инструментов, занимающие гораздо меньше места, чем аналогичные у DRAW, хорошо продуманный дизайн всех элементов. Но в Illustrator нет интерактивности и универсальной панели. В CorelDRAW интерактивны организация переходов, градиентная заливка объектов, управление прозрачностью, искажение объектов, вписывание их в шаблон, создание контура и иллюзии объемности, подкладка тени под объект и др. Многие из этих инструментов вообще не имеют аналогов в Illustrator.
Если часто выполняются какие-то операции, для которых нет сочетаний клавиш, то в CorelDRAW можно самим их назначить. Те же, что не подходят, можно переопределить. В Illustrator таких возможностей нет, зато в нем и в Photoshop сочетания клавиш для таких операций совпадают, что очень удобно, ведь с Photoshop работают многие. Единственный недостаток в интерфейсе DRAW - это перегруженность окон диалога кнопками и опциями. С одной стороны, это хорошо, так как обеспечивает максимальную настраиваемость, но, с другой, это иногда мешает логически отделить главные параметры настройки от второстепенных.
Чтобы сделать интересный макет, мало иметь только средства создания и редактирования объектов. Современные программы соревнуются в художественности - именно она в значительной степени определяет популярность каждой программы. С помощью DRAW изображение можно сделать гораздо более естественным. Illustrator в этом сильно проигрывает.
Отличие между Illustrator и DRAW в скорости выполнения операций незначительно, причем одни операции DRAW делает поскорее, а в других отстает, так что сказать, что одна программа быстрее другой, нельзя.
В работе с текстом возможности обеих программ равны: в каждой имеется набор основных операций по форматированию абзацев и отдельных символов, обтеканию иллюстраций. Однако в DRAW межстрочное расстояние или кернинг текста регулируются быстрее в силу интерактивности этих операций, что позволяет достичь нужного результата намного быстрее. Достаточно удобно в DRAW и манипулировать отдельными буквами в тексте. Кроме того, можно вставить в текст любой другой объект, при этом он будет вести себя как обычная буква.
· Что касается сравнительной характеристики редакторов векторной и растровой графики. Они имеют во многом схожий интерфейс и подобные инструменты создания объектов, но принципы работы с данными инструментами различны. Основное отличие здесь в том, что созданный объект в векторной графике можно впоследствии обрабатывать отдельно, в то время как объект, созданный в растровом редакторе, после снятия выделения перестает существовать обособлено. Документы, созданные в растровом редакторе, очень объемны по размеру и малопригодны для использования их в среде Интернет. Поэтому для создания Web-документов используют чаще всего векторные графические редакторы.
СПИСОК ЛИТЕРАТУРЫ.
1. Андрианов В. И. Самое главное о… CorelDRAW. – СПб.: Питера, 2004. – 127 с.
2. Анцыпа В. А. Растровые и векторные графические изображения // Информатика и образование. – 2005. - № 7. – С. 56-62.
3. Анцыпа В. А. Растровые и векторные графические изображения // Информатика и образование. – 2005. - № 8. – С. 56-63.
4. Балухта К. В. Учимся рисовать на компьютере. – М.: Эксмо, 2005. – 384 с.
5. Куприянов Н. И. Рисуем на компьютере: Word, Photoshop, CorelDRAW, Flash. – СПб.: Питер, 2005. – 128 с.
6. Семакин И. Г. Информатика и информационно-коммуникационные технологии. Базовый курс: Учебник для 8 класса. – М.: БИНОМ, 2005. – 104 с.
7. Симонович С. В. Специальная информатика: Учебное пособие / Симонович С. В., Евсеев Г. А., Алексеев А. Г. – М.: АСТ-ПРЕСС КНИГА, 2004. – 480 с.
8. Угринович Н. Д. Информатика и информационные технологии. Учебник для 10 – 11 классов. – М.: БИНОМ, 2003. – 512 с.
9. Федоров А. В. CorelDRAW. Экспресс-курс. – СПб.: БХВ-Петербург, 2005. – 400 с.
[1] Пиксел – минимальный участок изображения, цвет которого можно задать независимым образом.
[2] Дискретизация – это преобразование непрерывных изображений и звука в набор дискретных значений в форме кодов.
[3] Под интерфейсом (от англ. Inter – между, face – лицо) в компьютерной практике обычно понимаются методы и средства общения пользователя с программой.
Похожие работы
... , и на основе полученной информации необходимо в графическом редакторе создать какую-либо сложную фигуру, пейзаж и подробно описать последовательность действий. Задачи: - Изучить основы компьютерной графики; - Выявить основные технологические операции графического редактора CorelDraw; - Ознакомиться с инструментами графического редактора; - Оценить технологические возможности программы в ...
... количеством выделений, разных знаков, обозначений, намного лучше перепечатать весь текст, чем переделать его в удобный для дальнейшей обработки формат. 1.2 Общие принципы редактирования и оформления детских книжных изданий Внешнее оформление книги К внешним элементам книги относят обложку, переплет, суперобложку, форзац и футляр. В литературно-художественных изданиях, так же как и во всех ...
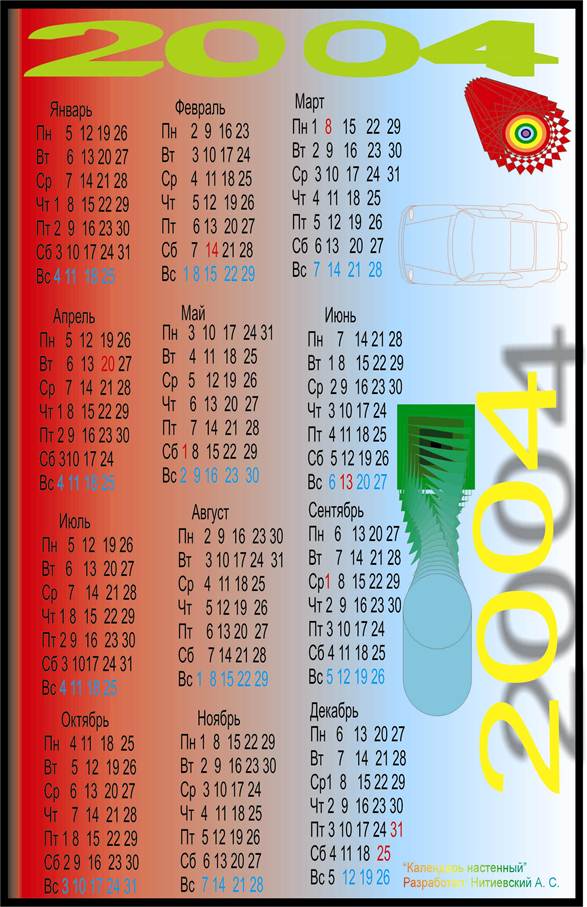
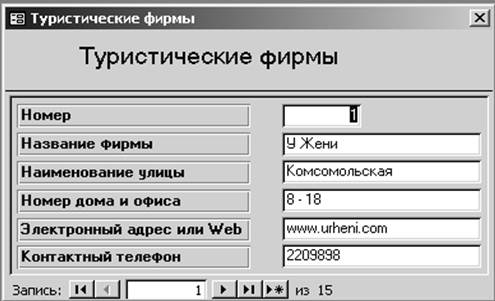
... ). На панели свойств задается вид тени. Объём для верхней надписи «2004» создан с помощью эффекта (Выдавливание). 2. СОЗДАНИЕ БАЗЫ ДАННЫХ „ТУРИСТИЧЕСКИХ ФИРМ Г. МИНСКА” 2.1. Постановка задачи. Создание базы данных В задании создается база данных при помощи пакета Access ХР. Пакет Access предназначается для создания баз данных и их использования при решении многих прикладных задач ...
... в последние годы актуальными становятся вопросы применения свободного программного обеспечения в образовании. Использования свободного программного обеспечения в образовании, в частности, в школьной практике, активно изучается и поддерживается на государственном уровне программами внедрения. Одна из наиболее сложных проблем обучения на базе свободного программного обеспечения заключается в том, ...

















0 комментариев