Навигация
Web-программирование. Обработка HTML-форм
Web-программирование. Обработка HTML - форм
Лекция
Подготовлена Прохоровым В.С.
План
ВВЕДЕНИЕ
1. СОЗДАНИЕ HTML-ФОРМ
1.1. Элементы форм
1.2. Тег FORM - контейнер форм
1.3. Тег INPUT и способы его использования
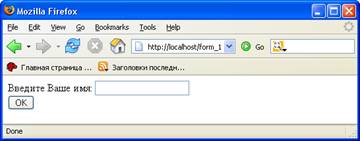
1.3.1. Однострочные поля ввода
1.3.2. Поле ввода пароля
1.3.3. Скрытое текстовое поле
1.3.4. Независимые переключатели
1.3.5. Зависимые переключатели
1.3.6. Загрузка файлов
1.3.7. Кнопка отправки формы
1.3.8. Кнопка сброса
1.3.9. Кнопка отправки с индивидуальным рисунком
1.4. Ввод многострочного текста. Тег TEXTAREA
1.5. Списки выбора. Тег SELECT
1.5.1. Списки с единственным выбором
1.5.2. Списки множественного выбора.
2. ПЕРЕДАЧА ДАННЫХ С ПОМОЩЬЮ ФОРМЫ
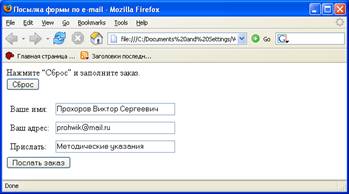
2.1. Форма для передачи данных
2.2. Трансляция полей формы
2.3. Трансляция переменных окружения
2.4. Работа с cookies
2.4.1. Пример приложения с cookies
2.5. Обработка списков с множественным выбором
2.6. Обработка массивов
2.7. Особенности обработки независимых переключателей
2.8. Диагностика создаваемых массивов
3. КАКОЙ РЕЖИМ ВЫБРАТЬ: register_globals=off & on ?
3.1. Первый пример уязвимости
3.2. Второй пример уязвимости
3.3. Порядок трансляции переменных
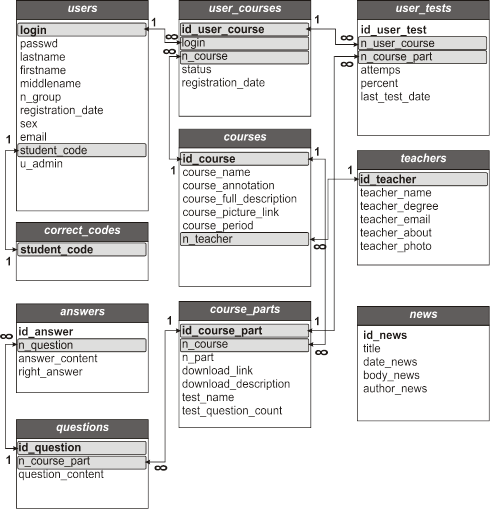
4. ПРИЛОЖЕНИЯ, ХРАНЯЩИЕ ДАННЫЕ О РЕГИСТРАЦИИ ПОЛЬЗОВАТЕЛЕЙ В БАЗЕ ДАННЫХ MySQL
5. ЗАДАНИЕ НА САМОСТОЯТЕЛЬНУЮ РАЗРАБОТКУ
ЗАКЛЮЧЕНИЕ
ЛИТЕРАТУРА
Введение
Одно из наиболее распространенных приложений любого языка создания серверных сценариев – обработка HTML - форм. Web-программирование в большей части представляет собой обработку различных данных, введенных пользователем.
РНР облегчает задачу обработки и разбора форм, поступивших из браузера, так как в язык на самом нижнем уровне встроены все необходимые возможности. Поэтому программисту не приходится даже и задумываться над особенностями протокола HTTP и размышлять, как же происходит отправка и прием роsт-форм или даже загрузка файлов.
1. СОЗДАНИЕ HTML - ФОРМ
Работая с формами можно вводить текст в поле ввода, выбирать пункт меню, отмечать флажком правильный ответ, нажимать кнопку и т.д. При этом всегда ожидается от документа осмысленная реакция.
1.1. Элементы форм
Форма в HTML-документе реализуется тегом-контейнером FORM, в котором задаются все управляющие элементы — поля ввода, кнопки и т.д. Если управляющие элементы указаны вне содержимого тега FORM, то они не создают форму, а используются для построения пользовательского интерфейса на WEB-странице, то есть для привнесения в нее различных кнопок, флажков, полей ввода. Обработка таких элементов производится индивидуально в рамках самого HTML-документа с помощью включенных в него скриптов. А могут вообще никак не обрабатываться. Например, управляющий элемент TEXTAREA часто используется для создания окна с полосой прокрутки внутри документа для вывода большого текста, который играет второстепенную роль. Обычно так отображаются тексты лицензионных соглашений, тексты больших комментариев или правила пользования данным WEB-ресурсом. Имена элементам формы присваиваются через их атрибут NAME. Каждый элемент формы имеет начальное, используемое по умолчанию, и конечное значения, которые являются символьными строками. Начальные значения элементов не меняются, благодаря чему может осуществляться сброс значений, указанных пользователем. Результатом этого действия будет установка всех управляющих элементов формы в своих первоначальных используемых по умолчанию значениях.
В HTML определены следующие типы управляющих элементов:
● Кнопки — задаются с помощью элементов BUTTON и INPUT. Различают:
○ кнопки отправки — при нажатии на них отправляются формы серверу;
○ кнопки сброса — при их нажатии устанавливают управляющие элементы в первоначальные значения;
○ прочие кнопки — кнопки, для которых не указано действие, выполняемое по умолчанию при их нажатии.
● Зависимые переключатели (переключатели с зависимой фиксацией) — задаются элементом INPUT и представляют собой переключатели «вкл\выкл». Если несколько зависимых переключателей имеют одинаковые имена, то они являются взаимоисключающими. Это значит, что если одна из них ставится в положение «вкл», то все остальные автоматически — в положение «выкл». Именно это и является преимуществом их использования.
● Независимые переключатели (переключатели с независимой фиксацией) — задаются элементом INPUT и представляют собой переключатели «вкл\выкл», но в отличие от зависимых, независимые переключатели могут принимать и изменять свое значение независимо от остальных переключателей. Даже если последние имеют такое же имя.
● Меню — реализуется с помощью элементов SELECT, OPTGROUP и OPTION. Меню предоставляют список возможных вариантов выбора.
● Ввод текста — реализуется элементами INPUT, если вводится одна строка, и элементами TEXTAREA — если несколько строк. В обоих случаях введенный текст становится текущим значением управляющего элемента.
● Выбор файлов — позволяет вместе с формой отправлять выбранные файлы, реализуется HTML-элементом INPUT.
● Скрытые управляющие элементы — создаются управляющим элементом INPUT.
Похожие работы
... Java, JavaScript и встроенные в сервер средства LiveConnect. Более мощными реляционными возможностями доступа к базе данных и более эффективным выполнением виртуальной Java-машины будут расширены услуги разработки приложений, обеспечиваемых в Enterprise Server 2.0,. Сервис управления. В дополнение к использованию встроенной машины каталога LDAP Enterprise Server 2.0 будет управляем через общие ...
... в помещении представлена на рисунке 4.1 Рисунок 4.1 - Схема размещения светильников в аудитории № 209. Заключение В работе проведено исследование использования программ дистанционного обучения для подготовки учебно-методической документации, описаны их положительные стороны и выявлены основные проблемы. В результате проведенного исследования разработано web-приложение "R@Learning ...
текста, насыщенного изображениями, звуком, анимацией, видеоклипами и гипертекстовыми ссылками на другие документы. Можно работать на Web без знания языка HTML, поскольку тексты HTML могут создаваться разными специальными редакторами и конвертерами. Но писать непосредственно на HTML нетрудно. Возможно, это даже легче, чем изучать HTML-редактор или конвертер, которые часто ограничены в своих ...
... высокого быстродействия. Их реализация существенно снижает скорость сервера. Эти возможности не являются критичными при создании web-приложений, что в сочетании с высоким быстродействием и малой ценой позволило серверу приобрести большую популярность. 3.2. Примеры использования PHP совместно с MySQL 3.2.1. Работа с формами В этом примере показано как в PHP легко обрабатывать данные с ...



















0 комментариев