Навигация
Создание системы навигации
2.2.3 Создание системы навигации
Для перемещения между разделами курса мы используем меню. Меню будет состоять из двух частей:
— переходы на информационные разделы реализуем в виде «горячих зон», щелчок на каждой из которых обеспечивает вызов соответствующего раздела;
— пункты меню, обеспечивающие вызов теста и выход из приложения, создадим в виде кнопок.
Рассмотрим порядок создания такого меню.
2.2.3.1 Разработка основного меню
В соответствии с реализуемым проектом, основное меню курса должно обеспечивать переход на информационные разделы курса, на начало теста, а также на кадр завершения работы.
Для создания такого меню выполните следующие действия:
— откройте окно кадра Меню, дважды щелкнув на его значке в схеме курса;
— перетащите в окно Меню с панели кадров значок кадра Interaction; Authorware поместит его на направляющую и назначит новому кадру имя Untitled; замените имя кадра на Выбор;
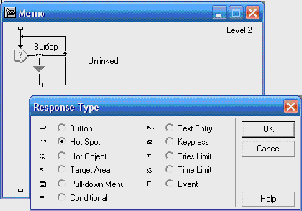
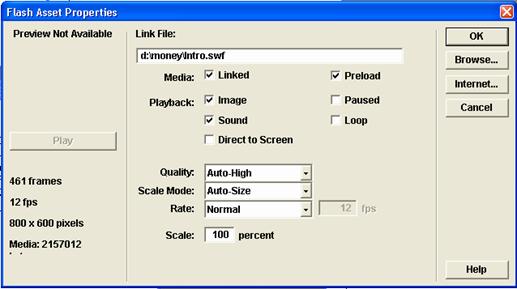
— перетащите в окно Меню с панели кадров значок кадра Navigate таким образом, чтобы он оказался справа от значка кадра Выбор, и отпустите кнопку мыши; Authorware при этом выполнит два действия: свяжет новый кадр с кадром Выбор и выведет на экран диалоговое окно Response Type (Вид реакции), как показано на рисунке 14;
— в диалоговом окне Response Type установите переключатель вида реакции в положении Hot Spot (Горячая зона) и щелкните на кнопке OK;

Рисунок 14 – Вид окна Authorware после вставки в схему первого кадра Navigate
— щелкните дважды на значке кадра Navigate;
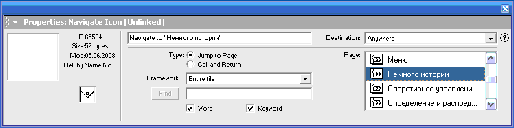
— в открывшемся окне установки параметров кадра укажите направление перехода и название кадра; чтобы указать направление перехода, выберите соответствующий пункт в списке Page (Страница) (для первого пункта меню – это Немного истории), как показано на рисунке 15; при этом в поле название кадра появится надпись Navigate to “Немного истории”; вы можете скорректировать ее, введя русскоязычный вариант (например, на «Немного истории»);

Рисунок 15 – Окно установки параметров кадра Navigate
— перетащите в окно Меню с панели кадров значок кадра Navigate таким образом, чтобы он оказался справа от значка кадра на «Немного истории», и отпустите кнопку мыши; Authorware свяжет новый кадр с кадром Выбор, но диалоговое окно Response Type в этом случае не откроет: дело в том, что по умолчанию все пункты меню получают тот же тип, который был установлен для первого пункта;
— щелкните дважды на значке кадра Navigate и в открывшемся окне установки параметров кадра укажите направление перехода и название кадра;— повторите предыдущие два шага для остальных пунктов меню.
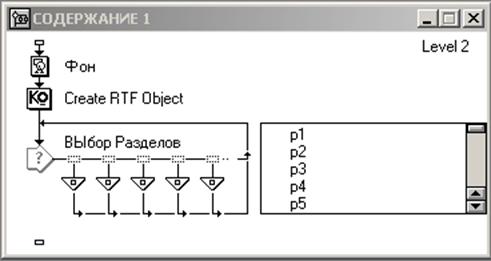
В результате схема меню должна выглядеть приблизительно так, как показано на рисунке 16.

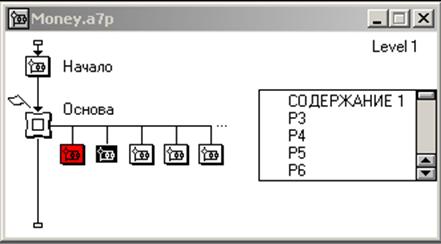
Рисунок 16 – Схема меню
Теперь вернемся к кадру Выбор (то есть Interaction). Именно этот кадр обеспечивает визуальное представление пунктов меню в окне просмотра. Чтобы убедится в этом, щелкните в схеме курса на значке этого кадра. Вид открывшегося окна просмотра показан на рисунке 17.

Рисунок 17 – Представление горячих зон меню в окне просмотра
В режиме редактирования в окне просмотра видны и границы горячих зон, и их названия. Если же вы перейдете в режим воспроизведения кадра (щелкнув кнопку Play на панели управления), то горячие зоны станут невидимыми.
Чтобы предоставить обучаемому возможность выбрать в режиме воспроизведения тот или иной пункт меню требуется «наполнить» каждую горячую зону каким-либо содержанием. Самый простой вариант – поместить в нее текст, например название соответствующего раздела курса. Для этого выполните следующие действия:
— откройте окно просмотра кадра Выбор в режиме редактирования;
— на панели инструментов щелкните в поле Text и затем введите в окне просмотра название раздела;
— выровняйте текстовое поле относительно горячей зоны; чтобы изменить размеры горячей зоны, достаточно щелкнуть на ней мышью и затем перетащить мышью один из выделяющих маркеров; чтобы переместить горячую зону, следует подвести указатель мыши к ее границе, нажать кнопку мыши и перетащить контур зоны.
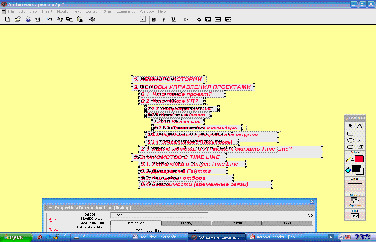
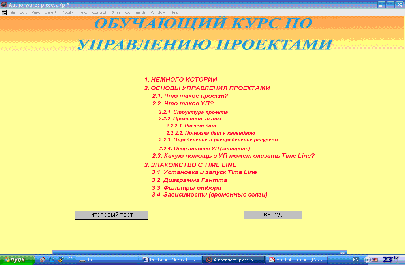
Выполните описанные действия для всех пунктов меню, кроме теста и выхода. В результате окно просмотра должно выглядеть примерно так, как показано на рисунке 18.



![]()

Рисунок 18 – Вид окна просмотра после ввода названий разделов
Чтобы сделать фон текстового поля прозрачным (то есть совпадающим по цвету с фоном окна), необходимо:
— на панели инструментов щелкнуть в поле Text и выделить текст в том поле, которое должно стать прозрачным;
— в меню Windows открыть каскадное меню Inspectors (Инспекторы) и выбрать в нем команду Modes (Режимы);
— в открывшейся панели режимов (рисунок 19) щелкнуть в поле Transparency (Прозрачность).
Чтобы произвести автоматическое выравнивание полей в кадре, необходимо:
— начать клавишу <Shift> и, удерживая ее, выбрать все поля, подлежащие выравниванию;
— в меню Modify выбрать команду Align… (Выровнять);
— в открывшейся панели выравнивания (рисунок 20) щелкнуть на тех кнопках, которые соответствуют требуемому способу выравнивания (например, чтобы выровнять текстовые поля по левому краю, требуется щелкнуть на верхней левой кнопке).
![]()

Рисунок 19 – Панель режимов Рисунок 20 – Панель выравнивания
Теперь вернемся к двум оставшимся пунктам меню, которым предстоит перевоплотиться в кнопки
Чтобы преобразовать в кнопку пункт Итоговый тест, выполните следующие действия:
— закройте окно просмотра и в схеме меню щелкните дважды на узле соединения кадра с горизонтальной направляющей;
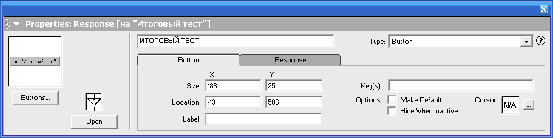
— в открывшемся окне установки типа реакции (рисунок 21) выберите в списке Type пункт Button (Кнопка);
— в поле Label введите метку кнопки (например, Итоговый тест).
Выполните аналогичные действия для пункта меню Выход.

Рисунок 21 – Установки параметров кнопки
Откройте окно просмотра кадра Выбор в режиме редактирования. С помощью мыши перетащите поочередно кнопки в те позиции, где они должны находиться в соответствии с рисунком 22 и, при необходимости, скорректируйте их размеры.

Рисунок 22 – Вид окна просмотра
Чтобы назначить форму указателя мыши для пункта меню, необходимо:
— в схеме меню щелкнуть дважды на узле соединения кадра Navigate с горизонтальной направляющей;
— в открывшемся окне Response щелкнуть на кнопке, входящей в группу Cursor (рисунок 23);
— в диалоговом окне Cursor выбрать наиболее подходящую, на ваш взгляд, форму указателя и щелкнуть на кнопке OK.
Выполнить описанную процедуру для всех пунктов основного меню.
Чтобы убедиться, что вы сделали все правильно, воспроизведите кадр Выбор, щелкнув кнопку Play на панели управления.


Рисунок 23 – Выбор формы указателя для пунктов меню
Похожие работы
... с положительностью сальдо поступлений и расходов и малым сроком окупаемости. 6. Обеспечение безопасности жизнедеятельности в системе ДО В данном дипломном проекте разработана автоматизированная информационная система дистанционного обучения по дисциплине “Финансы и кредит”. Ее использование тесно связано с применением ПЭВМ, поэтому организация рабочего места пользователя системы должна ...
... . Таким образом предлагается рассматривать компьютерную технологию обучения как основную составляющую информационной технологий обучения. 1.2 Дидактические принципы, свойства и особенности использования компьютерных технологий в педагогическом процессе Применение средств КТ в современном образовании основано на дидактических принципах, свойствах и особенностях их использования. Под ...
... дипломной работе. Нами был проведен эксперимент в начальной школе ОАО «Газпром» и в Православной гимназии города Москвы, целью, которого являлось выявление влияния информационных технологий на отношение к миру у детей младшего школьного возраста с различным мировосприятием. 6.В первой части эксперимента в качестве прототипа было выбрано исследование, проведенное в США, Японии, Мексике Центром ...
... входит в электронное образовательное пространство учителя»?(Рис.1) Для того чтобы ответить на этот вопрос, необходимо определить: «что же такое цифровой образовательный ресурс?» Место ЦОР в электронном образовательном пространстве учителя Определения ЦОРов В настоящее время существует множество определений понятия цифровых образовательных ресурсов, попробуем рассмотреть некоторые из них. ...










0 комментариев