Навигация
Курсовая работа
по дисциплине «Программное обеспечение информационных технологий»
на тему: «Создание web-сайта»
СОДЕРЖАНИЕ
ВВЕДЕНИЕ
I. ОБОСНОВАНИЕ ВЫБОРА СРЕДСТВ РАЗРАБОТКИ САЙТА
II. ОПИСАНИЕ ПРОГРАММЫ MICROSOFT OFFICE FRONTPAGE 2003
III. СТРУКТУРА САЙТА
IV. РЕАЛИЗАЦИЯ САЙТА, СОЗДАНИЕ ЭЛЕМЕНТОВ ДИЗАЙНА
V. ЛИСТИНГ HTML-КОДА
ЗАКЛЮЧЕНИЕ
CПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ
ВВЕДЕНИЕ
Интернет (англ. Internet, от лат. inter — между и англ. net — сеть), всемирная компьютерная сеть, соединяющая вместе тысячи сетей, включая сети вооруженных сил и правительственных организаций, образовательных учреждений, благотворительных организаций, индустриальных предприятий и корпораций всех видов, а также коммерческих предприятий (сервис-провайдеров), которые предоставляют частным лицам доступ к сети. Среди типов доступа в Интернет различают on line доступ, который позволяет использовать сеть в режиме реального времени, и off line доступ, когда задание для сети готовится заранее, а при соединении происходит лишь передача или прием подготовленных данных. Такой доступ менее требователен к качеству и скорости каналов связи, но дает возможность пользоваться только e-mail — электронной почтой. Информация, хранящаяся во множестве компьютерных сетей, связанных между собой Интернетом, образует гигантскую электронную библиотеку. Огромное количество данных, распределенных между компьютерными сетями, затрудняет поиск и получение желаемой информации. Для облегчения поиска в Интернете развивались все более совершенные средства. Среди них нужно отметить такие как Archie, Gopher и WAIS, коммерческие поисковые машины (search engines, indexes), которые представляют собой программы, использующие алгоритм поиска среди большого обьема документов по ключевым словам. Результаты поиска пользователь получает в виде списка заголовков и описаний документов, содержащих ключевые слова, отсортированные по степени релевантности. Такая программа как Telnet позволяет пользователям соединяться с одного компьютера с другим удаленным компьютером другой сети. FTP (протокол передачи файлов) используется для пересылки информации между компьютерами различных сетей. Интернет — наиболее динамично развивающаяся среда информационного обмена в истории человечества. Современные возможности доступа к Интернету с мобильных телефонов и устройств (мобильный Интернет), с телеприемника, а также обмен информацией через сеть других устройств, расширяют круг пользователей. Для с связи с Internet нам требуется специальное программное обеспечение. Основным инструментом, который используется для доступа к информации в Web, является программа – браузер. Наиболее популярные программы – браузеры: Netscape Navigator , Microsoft Internet Explorer и Opera.
Программа Internet Explorer представляет собой инструмент для использования возможностей сети и содержит комплект программ разного назначения. Поскольку основным сервисом Internet является Всемирная паутина WWW, главной программой из пакета Internet Explorer стала программа просмотра Web - страниц, называемая браузером. В комплект программы Internet Explorer версии 3.0 входят программы работы с FTP- архивами, программа работы с электронной почтой - Internet Mail, предоставляется возможность работы с новостями при помощи программы Internet News. Кроме того, в состав пакета входят средства поддержки дополнительных возможностей, предоставляемых сетью. Иногда эту программу называют проводником в Internet. Cозданный компанией Microsoft броузер Internet Explorer 4 – это не просто набор разрозненных средств, дублирующих пакет Netscape Navigator, создав его, компания сделала еще один шаг вперед: она интегрировала браузер в операционную систему компьютера. Конкурируя с Netscape, Internet Explorer 4.0 превратился из простого браузера в комплект приложений для электронной почты, групп новостей, видео, виртуальной реальности и разработки Web – страниц. Браузер Internet Explorer 4 позволяет просматривать Web – страницы, выполненные в соответствии с последними стандартами языка HTML. Помимо браузера, в пакет Internet Explorer 4 входят аналогичные программные продукты пакета Netscape Navigator. Основным назначением пакета Internet Explorer 4 остается просмотр информации в Web.. Меню и панели инструментов предоставляют возможность “ листать ” Web – cтраницы, изменять их свойства, а также выводить на печать, копировать и сохранять на жестком диске. Кроме того, появилось много новых функций. В Internet Explorer 4 предусмотрен ряд функций, облегчающих перемещение пользователя по Web. Одна из них – автозавершение – обеспечивает автоматическое сохранение адресов узлов Web, на которых вы уже побывали, и их последующую подстановку в строке ввода адреса. В Internet Explorer 4 есть много функций, позволяющих сохранить путь к Web – страницам и впоследствии быстро к ним вернуться, можно преобразовать его списки так называемых закладок, т. е. ссылок на Web – страницы, в список папки “Избранное” Internet Explorer 4. При каждом посещении Web – страницы ее заголовок и адрес сохраняются на жестком диске в журнале. Можно просмотреть этот список и отсортировать его содержимое различными способами. Он облегчает повторное обращение к Web – cтраницам. Броузер Internet Explorer 4 уже не является простым окном в Internet. Сегодня цель – максимально приблизить стиль общения пользователя с компьютером к стилю работы в Internet. Кроме того, “врастание” Web в операционную систему позволяет оперировать находящейся в сети информацией также, как и той, что находится на рабочем столе и в папках. Средствами интеграции Web в операционную систему компьютера являются технологии активного рабочего окна (Active Dekstop), каналов Internet (Active Channels) и просмотра папок в стиле Web (Web View). С их помощью пользователь сам решает, какую информацию средства управления Web допустить на свой рабочий стол. Поставляемая в составе пакета Internet Explorer 4 служба поддержки личного Web – сервера позволяет превратить компьютер пользователя в сервер Web. С ее помощью можно протестировать Web – страницы перед их отправкой на настоящий сервер Internet или же опубликовать прямо на своем компьютере. Выпущенный компанией Microsoft на рынок браузеров пакет Internet Explorer 4 стал серьезным конкурентом для прочих приложений аналогичного значения. Его браузер поддерживает новейшие стандарты для просмотра Web, Java и информацию, для просмотра которой необходимы специализированные элементы управления и подключаемые модули. Внешний вид окна броузера можно изменить, поменяв цвета, шрифты и панели инструментов. Одним из самых важных новых свойств Internet Explorer 4 является его интеграция с рабочим столом Windows 95 или Windows NT, на котором теперь можно размещать активное содержимое (обычно это небольшие компоненты HTML, такие как, например, бегущая строка). Каналы Internet предоставляют возможность подписаться на Web – узлы и регулярно получать информацию об изменениях содержащейся на них информации. C помощью входящих в Internet Explorer 4 программ можно обрабатывать специальные типы информации. В частности, программа Outlook Express позволяет создавать, отправлять и получать электронную почту, а также участвовать в группах новостей. С помощью приложения Netshow можно принимать участие в сетевых видео - и аудиоконференциях, а также совместно использовать различные данные и приложения. Благодаря VRML 2.0 Viewer можно открыть из Internet Explorer 4 окно в миры виртуальной реальности. В Internet Explorer 4 входят также все основные инструментальные средства разработки Web – страниц. Приложение FrontPageExpress позволяет конструировать Web – страницы, содержащие информацию различных типов. Личный Web – сервер является средством для тестирования Web – страниц и размещение их на компьютере пользователя. Наконец, мастер создания файлов в Web автоматизирует процесс установки Web – страниц на выбранном уже их публикации Web – сервере.
сайт программа тег листинг htlm
I. ОБОСНОВАНИЕ ВЫБОРА СРЕДСТВ РАЗРАБОТКИ САЙТА
В программу Microsoft Ресурсы Office FrontPage 2003, как и во все остальные продукты Microsoft Office System, заложены возможности быстрого сбора, отображения и совместного использования данных. Корпорация Майкрософт стремится облегчить защиту конфиденциальных данных и обеспечить полный контроль за их использованием и распространением. Сохраненные пользователем в программе Microsoft Ресурсы Office FrontPage 2003, не отправляются в корпорацию Майкрософт, а те сведения, которые отправляются в корпорацию Майкрософт, не будут опубликованы за пределами корпорации Майкрософт, подчиненных ей филиалов и аффилированных лиц без разрешения пользователя. В программе Microsoft Ресурсы Office FrontPage 2003 имеется несколько средств, предоставляющих доступ в Интернет, с помощью которых можно получить дополнительные сведения или организовать совместный доступ к данным для членов рабочей группы. Эти средства доступны при наличии активного подключения к Интернету, их описания представлены далее в этом документе.
Личные сведения, которые корпорация Майкрософт собирает с целью предоставления пользователям этих средств, могут храниться и обрабатываться на территории США или любой другой страны, где расположены офисы корпорации Майкрософт или ее аффилированных лиц, филиалов или представителей. Использование этой программы означает согласие с любой такой передачей данных за пределы страны пребывания пользователя. Сбор, использование и хранение данных из стран Европейского союза осуществляется корпорацией Майкрософт в соответствии с соглашением об избежании юридических исков, заключенным Министерством торговли США. При необходимости корпорация Майкрософт заключает с другими компаниями соглашения об оказании ограниченных услуг от своего имени, таких как обработка и доставка почтовой корреспонденции или техническая поддержка заказчиков. Корпорация Майкрософт будет предоставлять таким компаниям только те личные сведения, которые необходимы им для оказания соответствующих услуг.
Эти компании берут на себя обязательства сохранять конфиденциальность полученных данных, им запрещено использовать эти сведения в каких-либо иных целях. Корпорация Майкрософт вправе осуществить доступ или раскрыть личные сведения, если такое действие требуется по закону или основано на добросовестным убеждении в его необходимости в следующих случаях: а) выполнение требований законодательства или судебных решений в отношении корпорации Майкрософт или данного веб-узла; б) защита прав или собственности корпорации Майкрософт и семейства ее веб-узлов; в) при чрезвычайных обстоятельствах для защиты общественного порядка и личной безопасности сотрудников корпорации Майкрософт, пользователей продуктов, служб или веб-узлов корпорации Майкрософт.
При каждом обращении программы Microsoft Ресурсы Office FrontPage 2003 к серверу корпорации Майкрософт вместе с запросом передается IP-адрес пользователя. Кроме того, в запрос могут быть включены сведения о выбранных пользователем языке и стране. Эти сведения собираются для оказания запрашиваемых услуг. В некоторых компонентах Microsoft Ресурсы Office FrontPage 2003 используются объекты «cookie». Объект «cookie» — это маленький текстовый файл, который создается на жестком диске веб-сервером. Корпорация Майкрософт не использует объекты «cookie» для запуска программ на компьютере пользователя. Объекты «cookie» однозначно определяют каждый компьютер и доступны для чтения только веб-серверу в том домене, откуда был выдан данный объект «cookie». Одной из основных задач объектов «cookie» является экономия времени пользователя. Например, объект «cookie», выданный программой Microsoft Ресурсы Office FrontPage 2003, позволяет программе Ресурсы Office FrontPage 2003 «запомнить» список веб-узлов Microsoft Windows SharePoint Services, которые посещались в последнее время. Тем самым упрощается процесс повторного поиска веб-узла и доставки требуемого содержимого. Каждый раз, когда программа Microsoft Ресурсы Office FrontPage 2003 обращается к серверу корпорации Майкрософт, она может сохранить объекты «cookie» или обратиться к ранее сохраненным объектам.
Эти объекты «cookie» содержат флаг, указывающий, имеются ли на данном компьютере установленные продукты Microsoft Office System, а также язык и местоположение, которые были выбраны пользователем в параметрах Интернета и могут отличаться от языка и местоположения, выбранных для приложений. Кроме того, объекты «cookie» упрощают сбор сведений о том, какие страницы заказчики корпорации Майкрософт посетили с помощью Microsoft Office Online.
Эти сведения о посещавшихся веб-узлах обозначаются только одним уникальным числовым идентификатором и никогда не связываются с личными сведениями, если пользователь не даст на то своего согласия, как описано в настоящем заявлении о конфиденциальности. Объекты «cookie» можно принять или отклонить путем изменения параметров Интернета в обозревателе Microsoft Internet Explorer. В меню Сервис выберите команду Свойства обозревателя, а затем — вкладку Конфиденциальность. В программах Microsoft Office будут использоваться параметры конфиденциальности, выбранные в обозревателе Internet Explorer, и загрузка объектов «cookie» будет отключена, если был выбран соответствующий параметр. Ряд описанных далее компонентов, в которых используются объекты «cookie», не будут работать, если выбран данный параметр. Объекты «cookie», ранее записанные на жесткий диск, будут по-прежнему доступны в программах Office, если в обозревателе Internet Explorer не были удалены ранее сохраненные объекты «cookie» (с помощью команды Свойства обозревателя).
Собранные сведения не будут использоваться для раскрытия личности пользователя и никакая их часть не будет предоставлена кому-либо за пределами корпорации Майкрософт. Эти сведения хранятся в защищенном месте, доступны ограниченному персоналу корпорации Майкрософт и используются только для проверки лицензии на продукт. При поиске фразы программа Ресурсы Office FrontPage 2003 отправляет эту фразу в Microsoft Office Online, причем в запросе на поиск указываются нужный язык, используемое приложение, местоположение интерфейса пользователя, откуда был задан вопрос, а также область поиска.
Если используется шаблон документа, программа Microsoft Ресурсы Office FrontPage 2003 отправляет также код этого шаблона, который однозначно определяет шаблон, но не отдельный документ. (Дополнительные сведения об использовании шаблонов представлены далее в этом документе.) Microsoft Office Online возвращает записи с запрошенными данными. Чтобы включить или отключить это средство, в нижней части области задач Справка щелкните ссылку Параметры содержимого в сети, а затем установите или снимите флажок Автоматический поиск в сетевом содержимом при наличии подключения. При наличии подключения к Интернету поиск статей справки, шаблонов, картинок, клипов или фигур для конкретного слова или фразы в программе Microsoft Ресурсы Office FrontPage 2003 вызывает автоматический запрос на соответствующий поиск с помощью Microsoft Office Online.
Таким образом можно получить доступ к разнообразному и постоянно обновляемому содержимому, в том числе к последним обновлениям этого содержимого. Если документ сначала печатается, а затем сохраняется, то программа Microsoft Ресурсы Office FrontPage 2003 автоматически сохраняет в документе путь к принтеру. В некоторых случаях такой путь может содержать имя пользователя или компьютера. Если нужно создать ссылку на изображение, файл или другой документ на жестком диске, путь к этому файлу сохраняется в документе. В некоторых случаях такая ссылка может содержать имя пользователя.
Кроме того, в случае применения схемы XML к документу путь к этой схеме XML сохраняется в документе. В некоторых случаях такой путь может содержать имя пользователя. В программе Microsoft Ресурсы Office FrontPage 2003 список ссылок выводится в областях задач Приступая к работе и Справка. Для регулярного обновления этих ссылок щелкните ссылку Автоматически обновлять этот список из Веба в разделе гиперссылок на материалы веб-узла. При регулярном обновлении этих ссылок программа Microsoft Ресурсы Office FrontPage 2003 будет периодически обращаться к Microsoft Office Online и передавать имя используемого приложения. В результате эти ссылки будут обновляться в программе Microsoft Ресурсы Office FrontPage 2003.
Если требуется включить или отключить эту возможность, щелкните ссылку Параметры содержимого в сети в нижней части области задач Справка. Установите или снимите флажок Показывать ссылки на материалы веб-узла Microsoft Office Online. В программе Microsoft Ресурсы Office FrontPage 2003 можно отправить документ в виде сообщения электронной почты. В этом случае к документу можно добавить произвольное текстовое описание. При последующем сохранении документа это описание сохраняется в самом документе и может быть прочитано каждым, у кого есть доступ к этому документу. В случае необходимости удалите это описание вручную и закройте окно для ввода описания, или, если возможно, установите флажок удалять личные сведения из свойств файла при сохранении (меню Сервис, команда Параметры, вкладка Безопасность).
В приложении Microsoft Ресурсы Office FrontPage 2003 существует возможность удаленного управления источником данных. Можно блокировать файл на сервере для индивидуального изменения. Таким образом предотвращается возможность случайной перезаписи внесенных изменений другими пользователями во время редактирования файла. При сохранении файла на FTP-сервер или в общие папки DAV появится диалоговое окно с приглашением ввести имя пользователя или другой текст, который бы отличал одного пользователя от всех остальных авторов, работающих с файлом. Введенный текст сохраняется вместе с открытым файлом и определяет пользователя как владельца этого заблокированного файла. Эти данные доступны всем пользователям, имеющим доступ на этот FTP-сервер или к общим папкам DAV. Не требуется вводить личное имя. Можно ввести любой текст, который станет уникальным идентификатором пользователя. После завершения редактирования блокировка и введенный текст автоматически удаляются.
II. ОПИСАНИЕ ПРОГРАММЫ MICROSOFT OFFICE FRONTPAGE 2003Microsoft Office FrontPage 2003 – уникальная программа, с помощью которой с легкостью можно создать сайт. Наличие Справки, множества простых, можно сказать стандартных программ, делают ее незаменимой помощницей для новичков. Для того, чтобы поподробнее ознакомиться с возможностями Microsoft Office FrontPage мы рассмотрим набор возможных команд.
Чтобы выполнить оптимизацию HTML-текста при публикации страницы, необходимо настроить удаленный веб-узел.
1. В представлении Удаленный веб-узел на вкладке Веб-узел нажмите кнопку Оптимизировать опубликованный HTML-текст.
2. На вкладке Оптимизация HTML выберите вариант При публикации оптимизировать код HTML, удалив следующие элементы.
3. Выберите нужные параметры.
Примечания
· Программа Microsoft FrontPage не применяет эти параметры к веб-страницам, ранее опубликованным на веб-узле. Чтобы применить эти параметры к странице, опубликуйте ее на веб-узле.
· Оптимизацию HTML-текста можно выполнить при публикации с локального веб-узла на удаленный, но не наоборот.
· Если установлен флажок Все примечания HTML или Примечания в динамических веб-шаблонах, при оптимизации HTML-текста программа FrontPage удаляет весь код динамических веб-шаблонов для этой страницы. Поэтому все содержимое страницы, связанное с динамическим веб-шаблоном, не будет больше отображаться для посетителей узла. С помощью веб-компонентов в программе Microsoft FrontPage в веб-узел можно включить широкий спектр функциональных возможностей, начиная от счетчиков посещений, регистрирующих число посетителей на странице, до фотоколлекций, представляющих собой наборы графических изображений. Существует два вида веб-компонентов: компоненты времени разработки и компоненты времени просмотра. Компоненты времени разработки являются средствами создания и разработки веб-страниц. Они доступны в программе FrontPage. При добавлении компонента времени разработки в веб-узел — например, фотоколлекции или панели ссылок — не требуется устанавливать дополнительное программное обеспечение или серверные технологии на веб-сервере, на котором размещен веб-узел. Компоненты времени просмотра доступны на веб-узлах, размещенных на веб-серверах, на которых запущены серверные расширения Microsoft FrontPage Server, службы SharePoint Team Services (Microsoft) или Microsoft Windows SharePoint Services.
· Гиперссылка — это связь между веб-страницами или файлами. При щелчке гиперссылки посетителем узла указанный в ней объект отображается в веб-обозревателе, открывается или запускается в зависимости от типа этого объекта. Например, при щелчке гиперссылки на страницу эта страница отображается в веб-обозревателе, а при щелчке гиперссылки на avi-файл этот файл открывается в проигрывателе Windows. Способы применения гиперссылок:
- Переход к файлу или веб-странице в локальной сети, в интрасети или в Интернете
- Переход к файлу или веб-странице, которые будут созданы в будущем
- Создание рисунка - гиперссылки на объект назначения
- Отправка сообщения по электронной почте
- Запуск передачи файла, например загрузки файла или отправки файла по протоколу FTP
- Переход к закладке
Создав гиперссылку, перейдите по ней до объекта назначения, чтобы убедиться, что она ведет к нужной странице, программе, файлу, адресу электронной почты. При наведении указателя мыши на текст или рисунок, которые содержат гиперссылку, он принимает вид руки с поднятым указательным пальцем, что означает, что этот элемент можно щелкнуть. В программе Microsoft FrontPage переход по гиперссылкам и их отображение выполняется по-разному в зависимости от объекта назначения. При создании гиперссылки ее назначение кодируется в формате URL (Uniform Resource Locator — универсальный указатель ресурсов). Адрес URL задает протокол (например, HTTP или FTP) и содержит имя веб-сервера или места в сети, а также путь и имя файла, как показано в таблице.
Гиперссылки в рисунках не всегда видны. Однако, чтобы проверить, является ли рисунок гиперссылкой, достаточно навести на него указатель мыши. При наведении на гиперссылку указатель мыши принимает вид руки с поднятым указательным пальцем .Можно создать гиперссылку в виде текста или рисунка. Текстовой гиперссылкой называется слово или фраза, которым назначен адрес URL назначения. Гиперссылкой в виде рисунка называется рисунок, которому назначен адрес URL назначения. Этот адрес может быть назначен рисунку одним из двух способов.
· Всему рисунку назначается гиперссылка, используемая по умолчанию. В этом случае при щелчке любой части рисунка отображается объект назначения. Например, кнопка является рисунком, которому назначена гиперссылка, используемая по умолчанию.
· Рисунку можно назначить один или несколько гиперобъектов, то есть могут быть заданы области рисунка, являющиеся гиперссылками. Рисунок, содержащий гиперобъекты, называется гиперкартой. Например, гиперкартой может быть рисунок, представляющий различные разделы веб-узла, такие как домашняя страница, страница каталога и так далее. Для отображения какой-либо страницы посетитель узла щелкает соответствующую область гиперкарты.
Способы отображения гиперссылок: в веб-обозревателях текстовые гиперссылки обычно подчеркиваются и отображаются другим цветом. Имеется возможность выбрать цвета, которые будут использоваться в веб-обозревателе для отображения гиперссылок. При использовании стандартных HTML-атрибутов можно выбрать три цвета, соответствующие разным состояниям гиперссылок. Гиперссылка — не использовавшаяся гиперссылка. Активная гиперссылка — выбранная в настоящий момент гиперссылка. Просмотренная гиперссылка — гиперссылка, по которой уже был осуществлен переход. Закладкой называется определенное место или выбранный текст на странице, помеченные соответствующим способом.
Закладки могут использоваться в качестве назначений для гиперссылок. Например, если требуется показать посетителю узла определенную часть страницы, добавьте гиперссылку, в которой в качестве назначения будет задана закладка этой части страницы. При щелчке этой гиперссылки будет отображаться соответствующая часть страницы, а не ее начало. Закладки могут также использоваться для поиска определенных мест на странице. Например, можно добавить закладку для каждого основного заголовка на странице. При изменении страницы каждый раздел можно легко найти, перейдя по соответствующей закладке.
Если закладка создается для места, а не для текста, в программе FrontPage она обозначается значком. В противном случае текст подчеркивается штриховой линией. При переименовании файла на веб-узле в Microsoft FrontPage выполняется поиск гиперссылок на этот файл. Если такие гиперссылки существуют, в них автоматически обновляется имя файла. При перемещении файла на веб-узле (например в другую папку или подпапку) в Microsoft FrontPage автоматически обновляются все гиперссылки на него. Перед публикацией веб-узла рекомендуется всегда проверять работу гиперссылок. Если веб-узел содержит неработающую гиперссылку (гиперссылку с неверным адресом URL назначения), при щелчке такой ссылки посетителем узла в веб-обозревателе отображается сообщение об ошибке. Причиной такой ошибки может послужить опечатка в адресе URL, либо адрес URL может указывать на удаленную с веб-узла страницу. Если объектом назначения является другая страница в Интернете, возможно, она была перемещена или удалена.
Проверка специальных возможностей: в Microsoft Ресурсы Office FrontPage 2003 представлено новое средство проверки специальных возможностей на веб-страницах. Проверка специальных возможностей позволяет обнаружить несоответствие определенных возможностей методическим рекомендациям по специальным возможностям для веб-содержимого (Web Content Accessibility Guidelines, WCAG) WWW-консорциума (W3C) или требованиям статьи 508 закона США о реабилитации (Section 508 of the U.S. Rehabilitation Act). WCAG закладывает основы создания веб-страниц со специальными возможностями для людей с нарушениями подвижности, зрения и слуха. Статья 508 устанавливает стандарты правительства США для специальных возможностей широкого спектра информационных источников и технологий.
Дополнительные сведения о функциях проверки специальных возможностей FrontPage см. в справке Microsoft FrontPage. С помощью сочетаний клавиш можно быстро выполнять часто используемые задачи. Доступность сочетаний клавиш в программе Microsoft FrontPage зависит от того, доступна ли требуемая команда в выбранном представлении. Часто используемые задачи в программе Microsoft FrontPage:
Управление и работа с веб-страницами - F8
Запуск средства проверки доступности - CTRL+N
Создание новой веб-страницы - CTRL+O
Открытие веб-страницы - CTRL+F4
Закрытие веб-страницы - CTRL+S
Сохранение веб-страницы - CTRL+P
Печать веб-страницы - F5
Обновление веб-страницы; обновление списка папок - CTRL+TAB
Переход между открытыми веб-страницами - CTRL+SHIFT+B
Просмотр веб-страницы в веб-обозревателе - ALT+F4
Завершение работы Microsoft FrontPage - CTRL+ SHIFT+8
Отображение непечатаемых знаков - CTRL+ /
Отображение тегов HTML в режиме конструктора - CTRL+F
Поиск текста или кода HTML на веб-странице - CTRL+H
Замена текста или кода HTML на веб-странице - F7
Проверка орфографии на веб-странице - SHIFT+F7
Поиск слова в справочнике - ESC
Отмена действия - CTRL+Z или ALT+ПРОБЕЛ
Отмена последнего действия - CTRL+Y или SHIFT+ALT+ПРОБЕЛ
Возврат или повторение действия - DEL
Удаление веб-страницы или папки из списка папок или любого диалогового окна - ПРОБЕЛ
Доступ и использование представлений - F12
Предварительный просмотр текущей страницы в веб-обозревателе CTRL+PAGE DOWN или CTRL+PAGE UP
Перемещение между представлениями Код, Конструктор, С разделением и Просмотр - ALT+PAGE DOWN или ALT+PAGE UP
Перемещение между областями Код и Конструктор в представлении С разделением - ALT+F1
Отображение и скрытие списка папок - Клавиша со стрелкой ВВЕРХ
Переход по узлам гиперссылок в представлении Гиперссылки - СТРЕЛКА ВВЕРХ, ВНИЗ, ВЛЕВО или ВПРАВО
В представлении Гиперссылки — переход по узлам гиперссылок - SHIFT+СТРЕЛКА ВПРАВО
Развертывание текущего узла и переход направо в представлении Гиперссылки - SHIFT+СТРЕЛКА ВЛЕВО
Работа со средствами кодировки
Быстрый редактор тегов - CTRL+F2
Вставка временной закладки - F2
Следующая временная закладка - SHIFT+F2
Предыдущая временная закладка - CTRL+G
Переход к строке - CTRL+L
Автозавершение - CTRL+ВВОД
Вставка фрагментов кода - CTRL+>
Вставка закрывающего тега - CTRL+<
Вставка открывающего тега - CTRL+ /
Вставка примечаний HTML - CTRL+ПРОБЕЛ
Форматирование текста и параграфов - CTRL+SHIFT+F
Изменение шрифта - CTRL+SHIFT+P
Изменение размера шрифта - CTRL+B
Применение полужирного форматирования - CTRL+U
Применение подчеркивания - CTRL+I
Применение наклонного форматирования - SHIFT+TAB
Использование пипетки - CTRL+знак «плюс»
Применение надстрочного форматирования - CTRL+знак «минус»
Применение подстрочного форматирования - CTRL+ SHIFT+C
Копирование форматирования - CTRL+SHIFT+V
Вставка форматирования - CTRL+SHIFT+Z или CTRL+ПРОБЕЛ
Удаление форматирования вручную - CTRL+E
Выравнивание параграфа по центру - CTRL+L
Выравнивание параграфа по левому краю - CTRL+R
Выравнивание параграфа по правому краю - CTRL+M
Задание левого отступа для абзаца - CTRL+ SHIFT+M
Задание правого отступа для абзаца - CTRL+ SHIFT+S
Применение стиля - CTRL+SHIFT+ N
Применение стиля «Обычный» - CTRL+ALT+1
Применение стиля «Заголовок 1» - CTRL+ALT+2
Применение стиля «Заголовок 2» - CTRL+ALT+3
Применение стиля «Заголовок 3» - CTRL+ALT+4
Применение стиля «Заголовок 4» - CTRL+ALT+5
Применение стиля «Заголовок 5» - CTRL+ALT+6
Применение стиля «Заголовок 6» - CTRL+ SHIFT+L
Редактирование и перемещение текста и рисунков - BACKSPACE
Удаление одного символа слева - DEL
Удаление одного символа справа - CTRL+BACKSPACE
Удаление одного слова слева - CTRL+DEL
Удаление одного слова справа - CTRL+C или CTRL+INS
Копирование текста или рисунков - CTRL+X или SHIFT+DEL
Вырезание выбранного текста в буфер обмена Microsoft Office - CTRL+V или SHIFT+INS
Вставка содержимого буфера обмена - SHIFT+ВВОД
Вставка разрыва строки - CTRL+SHIFT+ПРОБЕЛ
Выделение текста и рисунков - SHIFT+СТРЕЛКА ВПРАВО
Выделение одного символа справа - SHIFT+СТРЕЛКА ВЛЕВО
Выделение одного символа слева - CTRL+SHIFT+СТРЕЛКА ВПРАВО
Выделение слова до конца - CTRL+SHIFT+СТРЕЛКА ВЛЕВО
Выделение строки до конца - SHIFT+HOME
Выделение строки с начала - SHIFT+СТРЕЛКА ВВЕРХ
Выделение одной строки вверху - SHIFT+СТРЕЛКА ВНИЗ
Выделение одной строки снизу - CTRL+SHIFT+СТРЕЛКА ВНИЗ
Выделение параграфа до конца - CTRL+SHIFT+СТРЕЛКА ВВЕРХ
Выделение одного экрана снизу - SHIFT+PAGE UP
Выделение одного экрана сверху - CTRL+A
Выделение всей страницы - ALT+ВВОД
Вставка таблицы - TAB
Выделение содержимого следующей ячейки таблицы - SHIFT+TAB
Выделение всех ячеек строки при нахождении курсора в ячейке.
Выделение столбца при нахождении курсора в верхней или нижней его ячейке - CTRL +T
Создание авто-эскиза выделенного рисунка - CTRL+K
Доступ и работа с областью задач Справка и окном справка - SHIFT+CTRL+ALT+T
Вставка таблицы - TAB
Выделение содержимого следующей ячейки таблицы - SHIFT+TAB
Выделение столбца при нахождении курсора в верхней или нижней его ячейке - CTRL +T
Создание авто-эскиза выделенного рисунка - CTRL+K
Можно задать тип данных и другие параметры, разрешенные для текстовых полей и текстовых областей. Например, для сбора номеров участников или серийных номеров следует разрешить в текстовом поле ввод только цифр и запретить использование любых других знаков. Можно также указать требуемое количество знаков, чтобы посетитель узла по ошибке не пропустил цифру или букву. Можно потребовать, чтобы в группе переключателей один переключатель был установлен.
Например, если в форме имеется два переключателя: «Да» и «Нет», и посетитель узла пытается отправить форму, не установив один из них, появится сообщение. Можно потребовать, чтобы посетитель узла выбирал элемент в раскрывающемся списке, указать минимальное и максимальное разрешенное число элементов и запретить выбор первого элемента, если это инструкция, такая как «Выберите элемент». После установки правил ввода данных следует решить, как результаты должны обрабатываться формой. После отправки формы посетителем узла необходимо собрать введенные данные — результаты формы, можно их просмотреть, отобразить посетителю узла или определенным образом обработать.
Когда посетитель узла отправляет форму в обозревателе, значения всех ее полей, заключенные <form> и </form> отправляются в обработчик форм (Обработчик форм. Программа на сервере, которая выполняется при отправке формы посетителем узла. Каждая форма в Microsoft FrontPage связана с определенным обработчиком форм.). Например, если поле формы представляет собой текстовое поле, то значением, которое отправляется в обработчик форм, является текст, введенный в поле. В программе Microsoft FrontPage имеется несколько обработчиков формы, которые принимают результаты формы и выполняют различные операции. Каждый раз при отправке формы в FrontPage сохраняет информацию в базе данных. Например, при использовании формы для сбора сведений о контактах, можно сохранять результаты формы непосредственно в базе данных заказчика. Можно сохранять результаты в существующей базе данных или создать новую с помощью программы FrontPage. Каждый раз при отправке формы посетителем узла FrontPage добавляет к файлу результаты, которые можно просмотреть при следующем открытии файла. Например, можно установить гостевую книгу для посетителей веб-узла и выбрать сохранение результатов в HTML-файл, а также создать ссылку на этот файл, чтобы посетители узла могли посмотреть, что написали другие. В случае сохранения результатов в XML-файле можно использовать результаты в FrontPage или экспортировать их в любое приложение, поддерживающее данные в формате XML, например в Office Excel 2003. Каждый раз при отправке формы посетителем узла будет автоматически отправляться сообщение электронной почты на заданный адрес, содержащее результаты этой формы.
Можно также использовать настроенные сценарии для обработки результатов формы. Процесс публикации веб-узла сопровождается копированием всех составляющих данный узел файлов и папок из исходного расположения в определенное место. В программе Microsoft FrontPage публикация узла выполняется, чтобы сделать его доступным для посетителей, чтобы создать резервную копию узла и чтобы обновить опубликованный ранее веб-узел. Обычно создание файлов и папок веб-узла происходит на локальном компьютере. После завершения создания узла он публикуется в Интернете или локальной интрасети, чтобы посетители могли просматривать его веб-страницы с помощью веб-обозревателя. Иногда возникает необходимость в создании копии веб-узла и сохранении этой копии в определенном расположении на жестком или на сетевом диске. Средство публикации Microsoft FrontPage предоставляет удобный способ создания такой копии. Во время обновления файлов или папок веб-узла в программе FrontPage используются специальные термины, чтобы различать исходный и конечный узел. Локальный веб-узел — это исходный веб-узел, открытый в программе FrontPage, а удаленный веб-узел — это конечный узел, на который производится публикация.
Представление Удаленный веб-узел позволяет производить публикацию в двух направлениях, то есть легко перемещать файлы между удаленными и локальными расположениями. Это наиболее полезно при обновлении ранее опубликованного узла. В представлении Удаленный веб-узел на панелях «Локальный веб-узел» и «Удаленный веб-узел» отображаются значки с описанием, показывающим состояние публикации файлов. В совместных рабочих средах обновлением как локальных, так и удаленных веб-узлов могут заниматься несколько авторов. Программа Microsoft FrontPage будет сравнивать файлы на локальном веб-узле с опубликованными файлами на удаленном веб-узле. Далее приведены описания случаев, когда может потребоваться синхронизация локальных и удаленных версий файлов.
· Автор выполняет публикацию на сервер размещения, чтобы проверить файлы, не делая их видимыми для посторонних.
· Автор редактирует файл непосредственно на удаленном узле, что делает локальную версию устаревшей.
· Два автора, один из которых работает с локальной версией веб-узла, а другой непосредственно с удаленной, обновляют соответствующие версии одного файла.
· Два автора, работающие на своих компьютерах с копиями одного веб-узла, изменяют одинаковый набор файлов и пытаются их опубликовать на удаленном веб-узле.
Если на локальном веб-узле будет обнаружена более новая версия файла, будет проведена синхронизация для обновления локального и удаленного веб-узла (если вручную не указать другие действия). Можно также выбрать публикацию с удаленного веб-узла на локальный узел. При синхронизации файлов с помощью представления «Удаленный веб-узел» на локальный узел могут загружаться файлы с удаленного веб-узла. Если файлы на удаленный узел поместил злоумышленник, под угрозой может оказаться и локальный узел. Перед синхронизацией файлов проверьте, что только доверенные пользователи имеют доступ к удаленному веб-узлу.
Корпорация Майкрософт, создатель данной программы, подтверждает свою приверженность политике усиления безопасности в отношении личных сведений пользователей. Для этого используются разнообразные технологии и процедуры защиты личных сведений от несанкционированного доступа, использования и разглашения. Корпорация Майкрософт вправе по своему усмотрению обновлять настоящее заявление о конфиденциальности. При каждом таком обновлении изменяется дата обновления в верхней части заявления. Обновленное заявление о конфиденциальности будет включено в очередной пакет обновления (SP) для программы Microsoft Ресурсы Office FrontPage 2003. Продолжение использования программы Microsoft Ресурсы Office FrontPage 2003 означает согласие пользователя с данным заявлением о конфиденциальности и всеми его обновлениями. Корпорация Майкрософт с благодарностью примет любые замечания относительно этого заявления о конфиденциальности.
III. СТРУКТУРА САЙТА

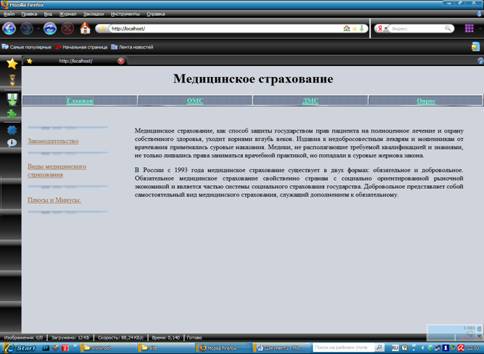
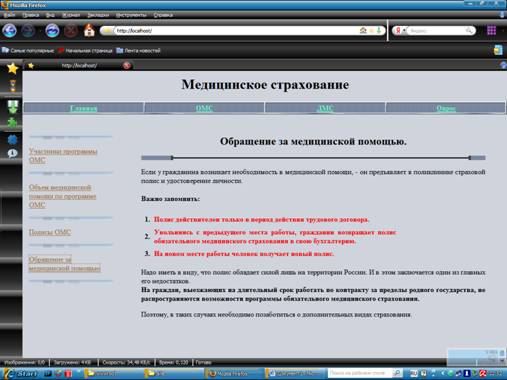
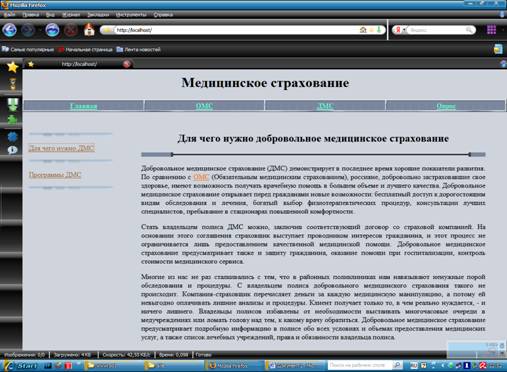
IV. РЕАЛИЗАЦИЯ САЙТА, СОЗДАНИЕ ЭЛЕМЕНТОВ ДИЗАЙНА

Добро пожаловать на мой сайт!
Здесь поклонники живописных мест смогут вдоволь насладиться красотами родных просторов.Белорусы на протяжении уже многих лет отдыхают за границей, считая, что на своей Родине нет альтернативы. Я же хочу переубедить Вас, ведь стоит только немного присмотреться и мы увидим, насколько чудесная наша страна! Мы перестали ценить то, что находиться вокруг нас, но остановите свои взоры на данном сайте и Вы поймете, что жизнь - прекрасная штука и не надо далеко ходить, чтобы это понять.

Браславщина - одно из самых красивых , загадочных и гостеприимных мест в нашей стране! Сколько ослепительных мест мы открыли здесь, но сколько еще предстоит открыть...Вам...


V. ЛИСТИНГ HTML-КОДА
<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office" xmlns="http://www.w3.org/TR/REC-html40">
<head>
<meta http-equiv="Content-Language" content="en-us">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<link rel="File-List" href="index4.files/filelist.xml">
<title>Добро пожаловать на мой сайт</title>
<script language="JavaScript">
<!--
function FP_preloadImgs() {//v1.0
var d=document,a=arguments; if(!d.FP_imgs) d.FP_imgs=new Array();
for(var i=0; i<a.length; i++) { d.FP_imgs[i]=new Image; d.FP_imgs[i].src=a[i]; }
}
function FP_swapImg() {//v1.0
var doc=document,args=arguments,elm,n; doc.$imgSwaps=new Array(); for(n=2; n<args.length;
n+=2) { elm=FP_getObjectByID(args[n]); if(elm) { doc.$imgSwaps[doc.$imgSwaps.length]=elm;
elm.$src=elm.src; elm.src=args[n+1]; } }
}
function FP_getObjectByID(id,o) {//v1.0
var c,el,els,f,m,n; if(!o)o=document; if(o.getElementById) el=o.getElementById(id);
else if(o.layers) c=o.layers; else if(o.all) el=o.all[id]; if(el) return el;
if(o.id==id || o.name==id) return o; if(o.childNodes) c=o.childNodes; if(c)
for(n=0; n<c.length; n++) { el=FP_getObjectByID(id,c[n]); if(el) return el; }
f=o.forms; if(f) for(n=0; n<f.length; n++) { els=f[n].elements;
for(m=0; m<els.length; m++){ el=FP_getObjectByID(id,els[n]); if(el) return el; } }
return null;
}
// -->
</script>
<!--[if !mso]>
<style>
v\:* { behavior: url(#default#VML) }
o\:* { behavior: url(#default#VML) }
.shape { behavior: url(#default#VML) }
</style>
<![endif]--><!--[if gte mso 9]>
<xml><o:shapedefaults v:ext="edit" spidmax="1027"/>
</xml><![endif]-->
</head>
<body bgcolor="#CCCCFF" onload="FP_preloadImgs(/*url*/'button2.jpg', /*url*/'button3.jpg', /*url*/'button8.jpg', /*url*/'button9.jpg', /*url*/'buttonB.jpg', /*url*/'buttonC.jpg', /*url*/'buttonE.jpg', /*url*/'buttonF.jpg', /*url*/'button11.jpg', /*url*/'button12.jpg', /*url*/'button14.jpg', /*url*/'button15.jpg', /*url*/'button17.jpg', /*url*/'button18.jpg', /*url*/'button1A.jpg', /*url*/'button1B.jpg', /*url*/'button1D.jpg', /*url*/'button1E.jpg')">
o:connectangles="270,180,90,0"/>
<v:textpath on="t" fitshape="t" xscale="t"/>
<v:handles>
<v:h position="topLeft,#0" yrange="0,12169"/>
</v:handles>
<o:lock v:ext="edit" text="t" shapetype="t"/>
</v:shapetype><v:shape id="_x0000_s1025" type="#_x0000_t152" style='width:183pt;
height:76.5pt' adj="8717" fillcolor="gray" strokeweight="1pt">
<v:fill src="index41.files/image001.gif" o:title="Частый вертикальный"
color2="yellow" type="pattern"/>
<v:shadow on="t" opacity="52429f" offset="3pt"/>
<v:textpath style='font-family:"Arial";font-size:40pt;font-style:italic;
v-text-kern:t' trim="t" fitpath="t" xscale="f" string="ГЛАВНАЯ"/>
</v:shape><![endif]--><![if !vml]><img border=0 width=250 height=106
src="index41.files/image002.gif" alt=ГЛАВНАЯ v:shapes="_x0000_s1025"><![endif]></p>
<p align="center"><font color="#FF0000"><i><b>
<marquee scrollamount="5">БРАСЛАВСКИЕ ОЗЕРА</marquee></b></i></font></p>
<p align="center"><span lang="ru"><font face="Monotype Corsiva" size="6">Добро
пожаловать на мой сайт!</font></span></p>
<p align="center"><span lang="ru"><font face="Monotype Corsiva" size="5">Здесь
поклонники живописных мест смогут вдоволь насладиться красотами родных
просторов Белорусы на протяжении уже многих лет отдыхают за границей, считая,
что на своей Родине нет альтернативы. Я же хочу переубедить Вас, ведь стоит
только немного присмотреться и мы увидим, насколько чудесная наша страна! Мы
перестали ценить то, что находиться вокруг нас, но остановите свои взоры на
данном сайте и Вы поймете, что жизнь - прекрасная штука и не надо далеко ходить,
чтобы это понять...</font></span></p>
<p align="center">
<img border="0" src="Информатика/курсач/6487_9.jpg" width="448" height="336"></p>
<p align="center"><span lang="ru"><font face="Monotype Corsiva" size="6">
Браславщина - </font><font face="Monotype Corsiva" size="5">одно из самых
красивых , загадочных и гостеприимных мест в нашей стране!</font></span></p>
<p align="center"><span lang="ru"><font face="Monotype Corsiva" size="5">Сколько
ослепительных мест мы открыли здесь, но сколько еще предстоит открыть...Вам...</font></span></p>
</body>
</html>
<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office" xmlns="http://www.w3.org/TR/REC-html40">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<link rel="File-List" href="index2.files/filelist.xml">
<title>г</title>
<style>
<!--
p
{margin-right:0cm;
margin-left:0cm;
<img border="0" id="img18" src="button1.jpg" height="23" width="115" alt="История" onmouseover="FP_swapImg(1,0,/*id*/'img18',/*url*/'button2.jpg')" onmouseout="FP_swapImg(0,0,/*id*/'img18',/*url*/'button1.jpg')" onmousedown="FP_swapImg(1,0,/*id*/'img18',/*url*/'button3.jpg')" onmouseup="FP_swapImg(0,0,/*id*/'img18',/*url*/'button2.jpg')" fp-style="fp-btn: Glass Capsule 1; fp-font-style: Bold Italic; fp-font-size: 11" fp-title="История"></a>
<span lang="ru"> </span> <span lang="ru">
</span> <span lang="ru">
<a href="../Новая%20папка%20(2)/index5.htm">
<img border="0" id="img10" src="button28.jpg" height="23" width="115" alt="Дривяты" onmouseover="FP_swapImg(1,0,/*id*/'img10',/*url*/'button29.jpg')" onmouseout="FP_swapImg(0,0,/*id*/'img10',/*url*/'button28.jpg')" onmousedown="FP_swapImg(1,0,/*id*/'img10',/*url*/'button2A.jpg')" onmouseup="FP_swapImg(0,0,/*id*/'img10',/*url*/'button29.jpg')" fp-style="fp-btn: Glass Capsule 1; fp-font-style: Bold Italic; fp-font-size: 11" fp-title="Дривяты"></a>
<a href="../index4.htm">
<img border="0" id="img11" src="button2B.jpg" height="23" width="115" alt="Главная" onmouseover="FP_swapImg(1,0,/*id*/'img11',/*url*/'button2C.jpg')" onmouseout="FP_swapImg(0,0,/*id*/'img11',/*url*/'button2B.jpg')" onmousedown="FP_swapImg(1,0,/*id*/'img11',/*url*/'button2D.jpg')" onmouseup="FP_swapImg(0,0,/*id*/'img11',/*url*/'button2C.jpg')" fp-style="fp-btn: Glass Capsule 1; fp-font-style: Bold Italic; fp-font-size: 11" fp-title="Главная"></a>
<a href="../Новая%20папка%20(4)/index7.htm">
<img border="0" id="img12" src="button2E.jpg" height="23" width="115" alt="Золово" onmouseover="FP_swapImg(1,0,/*id*/'img12',/*url*/'button2F.jpg')" onmouseout="FP_swapImg(0,0,/*id*/'img12',/*url*/'button2E.jpg')" onmousedown="FP_swapImg(1,0,/*id*/'img12',/*url*/'button30.jpg')" onmouseup="FP_swapImg(0,0,/*id*/'img12',/*url*/'button2F.jpg')" fp-style="fp-btn: Glass Capsule 1; fp-font-style: Bold Italic; fp-font-size: 11" fp-title="Золово"></a>
<a href="../Новая%20папка%20(3)/index6.htm">
<img border="0" id="img13" src="button31.jpg" height="23" width="115" alt="Слободка" onmouseover="FP_swapImg(1,0,/*id*/'img13',/*url*/'button32.jpg')" onmouseout="FP_swapImg(0,0,/*id*/'img13',/*url*/'button31.jpg')" onmousedown="FP_swapImg(1,0,/*id*/'img13',/*url*/'button33.jpg')" onmouseup="FP_swapImg(0,0,/*id*/'img13',/*url*/'button32.jpg')" fp-style="fp-btn: Glass Capsule 1; fp-font-style: Bold Italic; fp-font-size: 11" fp-title="Слободка"></a> </span></p>
<p align="justify">
<span lang="ru">
<a href="../Новая%20папка%20(7)/index10.htm">
<img border="0" id="img14" src="button34.jpg" height="23" width="115" alt="Создатель" onmouseover="FP_swapImg(1,0,/*id*/'img14',/*url*/'button35.jpg')"
<v:f eqn="sum 21600 0 @0"/>
<v:f eqn="prod #0 1 2"/>
<v:f eqn="sum @2 10800 0"/>
<v:f eqn="prod @1 1 2"/>
<v:f eqn="sum @4 10800 0"/>
</v:formulas>
<v:path textpathok="t" o:connecttype="custom" o:connectlocs="10800,@2;0,@3;10800,@5;21600,@4"
o:connectangles="270,180,90,0"/>
<v:textpath on="t" fitshape="t"/>
<v:handles>
<v:h position="topLeft,#0" yrange="0,15429"/>
</v:handles>
<o:lock v:ext="edit" text="t" shapetype="t"/>
</v:shapetype><v:shape id="_x0000_s1028" type="#_x0000_t172" style='width:296.25pt;
height:135pt' adj="6924" fillcolor="#60c" strokecolor="#c9f">
<v:fill color2="#c0c" focus="100%" type="gradient"/>
<v:shadow on="t" color="#99f" opacity="52429f" offset="3pt,3pt"/>
<v:textpath style='font-family:"Impact";font-size:48pt;v-text-kern:t' trim="t"
fitpath="t" string="БРАСЛАВЩИНА"/>
</v:shape><![endif]--><![if !vml]><img border=0 width=400 height=165
src="index23.files/image001.gif" alt=БРАСЛАВЩИНА v:shapes="_x0000_s1028"><![endif]></p>
<p><font size="6" face="Monotype Corsiva"> </font><font face="Monotype Corsiva" size="7"> </font><font size="6" face="Monotype Corsiva">
</font> </p>
<p align="justify"><span style="font-size: 18.0pt; color: #000066">
<!--[if gte vml 1]><v:shapetype
id="_x0000_t75" coordsize="21600,21600" o:spt="75" o:preferrelative="t"
path="m@4@5l@4@11@9@11@9@5xe" filled="f" stroked="f">
<v:stroke joinstyle="miter"/>
<v:formulas>
<v:f eqn="if lineDrawn pixelLineWidth 0"/>
<v:f eqn="sum @0 1 0"/>
<v:f eqn="sum 0 0 @1"/>
<v:f eqn="prod @2 1 2"/>
<v:f eqn="prod @3 21600 pixelWidth"/>
<v:f eqn="prod @3 21600 pixelHeight"/>
<v:f eqn="sum @0 0 1"/>
<v:f eqn="prod @6 1 2"/>
<v:f eqn="prod @7 21600 pixelWidth"/>
<v:f eqn="sum @8 21600 0"/>
<v:f eqn="prod @7 21600 pixelHeight"/>
<v:f eqn="sum @10 21600 0"/>
</v:formulas>
<v:path o:extrusionok="f" gradientshapeok="t" o:connecttype="rect"/>
невиданных животных, причудливые картины старинных замков и крепостей. Рельеф
дна напоминает зеркально отраженную в глубину высокую холмистую местность
подступающую к озеру с севера. Большое количество мелей, чередующихся с довольно
глубокими ямами создаёт замечательные условия для рыбной ловли. </span></font></p>
<p align="justify"> </p>
<p align="justify"><font face="Monotype Corsiva"><!--[if gte vml 1]><v:shape
id="_x0000_s1025" type="#_x0000_t75" alt="" style='width:147pt;height:105pt;float:left'>
<v:imagedata src="index23.files/image006.jpg" o:href="file:///D:\Рабочая\Оксана\Информатика\картинки\8.jpg"/>
</v:shape><![endif]--><![if !vml]><img border=0 width=196 height=140
src="index23.files/image007.jpg" align=left v:shapes="_x0000_s1025"><![endif]>
<span style="font-size: 18.0pt; color: #000066"> Здесь с успехом можно ловить
спиннингом, удочкой, донками, практически с использованием любой снасти.
Прекрасно подходит озеро для любителей подводной охоты. Добычей рыболовов
становятся щука, лещ, угорь, линь, карась, красноперка, крупные плотва и окунь,
рыба других видов. На Срусто находится второй по величине остров в Беларуси -
Чайчин. Его площадь составляет около 1,6 кв.км. Тут есть песчаные пляжи,
маленькое озерцо, встречается редкая у нас карельская береза. Побродив по
острову можно расслабиться, забыть о проблемах, окунуться в мир природных звуков
и запахов. Недалеко от берега находится смотровая площадка - гора Маяк, с
которой хорошо видны окрестности о. Струсто и соединяющегося с ним о. Снуды.
Снуды - второе по величине в Браславской группе, площадь - 22 кв.км,
максимальная глубина около 16 м. Так же, как и на Струсто имеется большое
количество мелей. На островах (а их насчитывается 11) создан орнитологический
заказник, где каждый год селятся около 7 тысяч птиц 55 видов. Восточный берег
входит в состав ландшафтного заказника "Межозерный." Общая площадь заказника -
Похожие работы
... объединяют с помощью ссылок. При связке в общий документ ссылки можно спрятать под любой видимый объект (картинки, меню, кнопки и т.д.). 2. Структура сайта Созданный сайт по вопросам медицинского страхования состоит из следующих разделов: - главная страница; - раздел, посвященный вопросам обязательного медицинского страхования; - раздел, посвященный вопросам добровольного медицинского ...
... программа создала HTML-файл для каждого файла из списка, создаётся конфигурационный файл style.css для HTML-тегов для созданной группы htm-файлов. Обзор средств программирования Существует множество различных языков программирования, с помощью которых можно выполнить данную программу : HTML, Java Script, CGI Script и т.д. HTML – Язык разметки гипертекста, выполняется разметка текстового ...
m. <html> <head> <title>Официальный сайт Богородского Благочиния</title> </head> <body bgcolor="#FFFFFF" text="#000000" link="#000000" vlink="#000033" alink="#000033"> <table width="678" border="0" cellspacing="0" cellpadding="0" align="center"> <tr> <td colspan="5"><img src="narez/001.jpg" width="579" height="118"></td> ...
... тип сервера не влияет на большую часть того, что делает дизайнер, например, на создание графики или разработку базовых HTML-файлов. Конечно, он будет влиять на более совершенные методы создания Web-сайтов, такие как Server Side Includes (серверные включения), добавление типов MIME и Web-страницы, управляемые базами данных. Корневой каталог. Когда браузер запрашивает документ, сервер определяет ...




0 комментариев