Навигация
Этапы разработки приложения
2.2 Этапы разработки приложения
Анализ требований к проекту – на этом этапе формулируются цели и задачи проекта, выделяются базовые сущности и взаимосвязи между ними. То есть, создается основа для дальнейшего проектирования системы.
Проектирование – разработать программу для информаций, о клиентах банка. С помощью среды разработки Delphi XE5. Оптимизировать программу до системных требований.
Разработка – данный этап разработки программного обеспечения организован в соответствии с моделями эволюционного типа жизненного цикла ПО. При разработке применяются экспериментирование и анализ, строятся прототипы, как целой системы, так и ее частей. Прототипы дают возможность глубже вникнуть в проблему и принять все необходимые проектные решения еще на ранних этапах проектирования. Созданные прототипы проходят бета-тест, для более тщательного выявления фактических недоделок. Такие решения могут затрагивать разные части системы: внутреннюю организацию, пользовательский интерфейс, разграничение доступа и т.д.
Тестирование продукта – тестирование тесно связано с такими этапами разработки программного обеспечения как проектирование и реализация. В систему встраиваются специальные механизмы, которые дают возможность производить тестирование системы на соответствие требований к ней, проверку оформления и наличие необходимого пакета документации.
Внедрение и поддержка – внедрения приложения обычно происходит следующим образом:
Производится проверка на присутствие вирусов.
Извлекается файл игры из архива.
Файл вместе с описанием и картинками выкладывается на источник (источник для скачивания другими пользователями).
Источником обычно является сайт play.google.com.
Проверяется работоспособность приложения.
Добавление приложения на ревью.
2.3. Проектирование

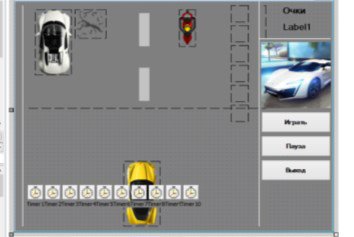
По правилам игры, игрок обходит три вида препятствия, управляя левой и правой кнопками мыши. Нажатием соответствующих кнопок игрок перемещает автомобиль влево или вправо, пытаясь обойти объекты. За обход одного объекта начисляются очки. При столкновении с препятствием, игра соответственно заканчивается. Есть так же кнопка паузы, и кнопка возобновления игры – «вперед», выход осуществляется нажатием кнопки выхода или стандартного «крестика» на форме игры. На основе всего выше изложенного был спроектирован вид приложения (рисунок 2.4.1).
Рисунок 2.3.1 – Фон игры
2.4 Разработка проекта

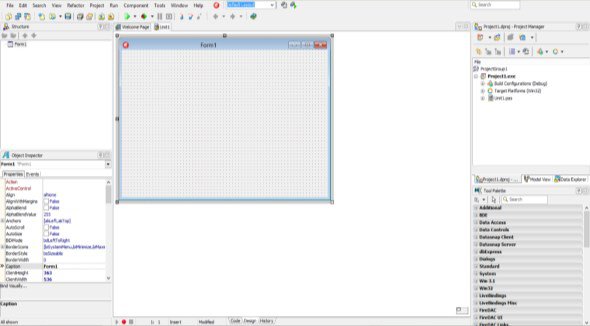
Первое окно ПО Delphi XE5
Рисунок 2.4.1 - Первое окно ПО Delphi XE5

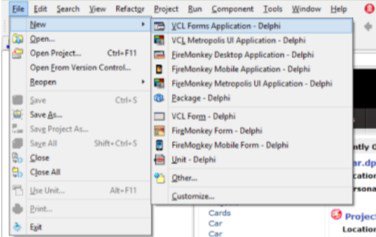
Для создания приложения нажимаем на «File – New – FireMonkey Mobile Application», это нужно для создания главной формы игры.
Рисунок 2.4.2 – Выбор формы проекта

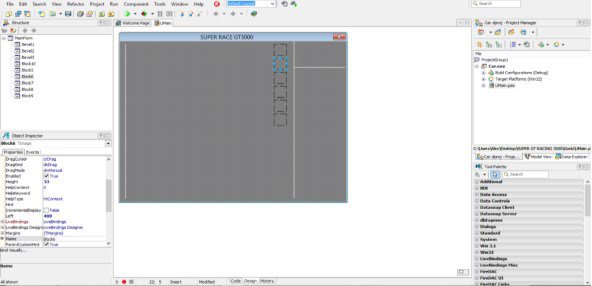
Теперь начинаем делать наше приложение «SUPER RACE GT 3000», с помощью инструментов, который находится в «ToolPalette».
Рисунок 2.4.3 – Процесс создания приложения
Игра должна быть не слишком большая, размеры формы должны быть приемлемы, потому что есть пользователи, которые до сих пор могут использовать старые смартфоны, которым уже 6 лет.

Добавляем объекты «Block» - блоки на карте, на самом деле это объект «TImage». Она находится в инструменте «Additional» справа снизу и видим форму «TImage» ставим на нашу основную форму. Но перед этим нужно изменить цвет фона карты на серый, и разметить границы объектом «TBevel» так, как показано на картинке внизу.
Рисунок 2.4.4 – Поле карты с блоками

Далее, создаем кнопки паузы, возобновления игры и выхода соответственно. Ищем в инструментах «TButton» и добавляем три таких компонента на карту. Их нужно поставить справа снизу карты.
Рисунок 2.4.5 – Кнопки на карте.
Все кнопки должны быть одинакового размера, и расположены в столбик.

Далее ставим таймеры на форму, объект называется «TTimer» - они очень важные компоненты. Также ставим два лейбла «Tlabel», одному из них меняем надпись на «Очки».
Рисунок 2.4.6 – Компоненты на карте.

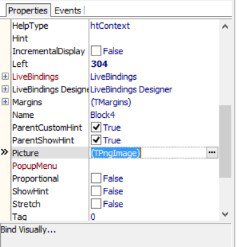
В окне свойств и событий компонетов, блокам нужно присвоить тескстуры, они должны иметь альфа-канал, желательно формата PNG. В свойстве Picture нажимаем на «многоточие», и вышедшем окошке загружаем рисунок. Рисунок должен быть в корневой папке игры – так удобно. Текстуры (автомобиль, байкер, и трещина) можно найти в интернете, а потом подогнать их размеры на Paint.NET, так-как простой Paint выбивает альфа-канал (прозрачность).
Рисунок 2.4.7 – Присваивание блокам текстур.

Блоку под номером «1», нужно присвоить текстуру проезжей части, того же цвета что и главный фон – это обязательно. Только после этого нужно другим блокам присваивать текстуры автомобиля, байкера и трещины асфальта. Ширина текстуры проезжей части должен соответствовать ширине разметок игрового поля формы. Не забываем так же для красоты разместить картинку какого – нибудь спорткара, чтобы игрок понял, что эта игра про гонки, а не тетрис.
Рисунок 2.4.8 – Дорожка на карте.
0 комментариев