Навигация
Наберите слова Cascade Coffee Roasters
2. Наберите слова Cascade Coffee Roasters.
Обратите внимание, что текст начинается с левого края текущей строки. В вашей власти расположить его каким-либо более интересным образом: сделать отступ, выровнять по правому краю или по центру. Можно изменить шрифт и кегль для текста, сделать его заголовком или изменить его свойства еще массой способов.
Все то, что вы введете, будет так же выглядеть в браузере. Чтобы начать новый абзац, нажмите клавишу <Enter>, как в Word.
Подсказка: Для вырезания, копирования и вставки в Редакторе можно использовать следующий вариант: щелчком правой кнопки откройте контекстное меню и выберите соответствующую команду из него.
Изменение размера шрифта.
Есть два способа изменения размера символов вашего текста:
- Выделите участок текста, который вы хотите изменить. Это может быть одно слово, строчка, абзац или целая страница (чтобы выделить страницу целиком, нажмите <Ctrl>+<A>), затем щелкните на кнопке увеличения (Increase Text Size) или уменьшения (Decrease Text Size) размера шрифта на панели инструментов
- Выделив участок текста, вы можете использовать команду Font (Шрифт) в меню Format (Формат).
Смена шрифта.
Frontpage не ограничивает вас в выборе шрифта. Если когда-либо вы использовали Font (Шрифт) в Microsoft Word, то у вас не будет проблем с использованием этой функции в редакторе Frontpage.
Для изменения шрифта выделите текст, который вы хотите изменить, и выберите нужный шрифт из раскрывающегося списка.
Изменение цвета текста.
Для оформления текста вы можете использовать набор из 48 стандартных цветов, предлагаемый Frontpage, или комбинировать цвета по собственному вкусу. Для изменения цвета выделите нужный участок текста и нажмите кнопку Text Color (Цвет текста) на панели инструментов.
В появившемся диалоговом окне Color (Цвет) выберите цвет из стандартного набора, нажмите кнопку ОК. Если вы хотите использовать дополнительные цвета, нажмите кнопку Define Custom Colors (Определить цвет), определите ваш цвет и затем щелкните мышью на кнопке Add To Custom Colors (Добавить в набор). Создавая комбинированный цвет, помните, что для коррекции цвета можно использовать указатель (ползунок) с правой стороны окна. Советуем при создании сайта придерживаться "безопасной" 216-цветной палитры.
Символы.
Символы, также иногда называемые спецсимволами, находятся вне основной кодовой таблицы ASCII. Все вы знаете, что базовая таблица ASCII — наиболее широко распространенная в мире система кодирования символов. Но она не включает в себя многие важные символы: специфические буквы многих европейских языков, знак авторского права, знак торговой марки и др. Во Frontpage вы можете использовать многие из этих специальных символов. Вот как это сделать:
1. Установите курсор там, где вы хотите вставить символ.
2. Выберите пункт Symbol (Символ) в меню Insert (Вставка). Затем появится диалоговое окно Symbol, изображенное на рис. 6.
Рис. 6. Диалоговое окно Symbol.
3. Выберите символ и щелкните на кнопке Insert. Frontpage вставит символ на страницу, но не закроет диалоговое окно, чтобы, повторяя эту процедуру, вы смогли вставить нужное количество символов.
4. Для завершения работы нажмите Close (Закрыть).
Списки
Размещая информацию на страницах, не забывайте о том, что иногда удобно представлять материал не абзацами, а в виде списков. Списки читаются легче длинных непрерывных абзацев, поэтому умеренное использование списков может улучшить восприятие страниц; однако слишком увлекаться ими тоже не стоит, т. к. есть опасность сделать страницы сухими и утомительными.
Точный вид списков всех типов определяется браузером, используемым для просмотра страницы. Здесь мы приведем лишь краткую характеристику каждого типа; все они доступны в раскрывающемся списке стилей на панели форматирования:
- Bulleted List (Маркированный список). Элементы такого списка снабжены маркерами. Маркированные списки обычно используются для перечисления логически связанных единиц информации без определенной последовательности.
- Directory List (Указатель). Другой формат маркированных списков. Некоторые браузеры интерпретируют его несколько иначе, чем обычный нумерованный список; обычно используется в тех случаях, когда пункты списка очень коротки.
- Menu List (Меню). Разновидность маркированных списков, поддерживаемая большинством браузеров.
- Numbered List (Нумерованный список). Этот список представляет собой последовательность упорядоченных пунктов. Обычно они нумеруются цифрами, начиная с 1. Нумерованные списки являются идеальным средством, например, для записи последовательности действий.
Создание списка.
1. Открыв страницу в Редакторе, поместить курсор на то место, где должно находиться начало списка; его можно установить на начало, середину и даже на конец абзаца. Если в той строке, где стоит курсор, уже имеется какой-либо текст, то Frontpage сделает этот абзац первым пунктом списка. Если нужно начать новый список, то поставить курсор на пустую строку.
2. Выбрать в раскрывающемся списке стилей опцию Numbered List.
Frontpage отметит первую строку нового списка номером 1. Набрать текст первого пункта списка.
3. Введя первый пункт, нажать клавишу <Enter>. Редактор поставит на новой строке следующий номер, после которого можно ввести следующую порцию текста. (Повторяйте эту процедуру до тех пор, пока список не закончится.).
4. Завершив ввод списка, нажать комбинацию клавиш <Ctrl>+<Enter>. Редактор Frontpage начнет новую строку под списком и установит курсор на ее начало.
Превращение сплошного текста в список.
Предположим, что у вас есть на странице несколько строк, которые вы хотели бы превратить в список. Вы можете просто выделить все элементы текста и выбрать в меню Format позицию Bullets and Numbering (Маркеры и Нумерация). Вы увидите диалоговое окно настроек маркировки и нумерации, которое показано на рис. 7.
Рис. 7. Диалоговое окно Bullets and Numbering.
Диалоговое окно Bullets and Numbering имеет три вкладки. При помощи первой вкладки вы сможете определить вид маркера. Frontpage по умолчанию предложит вам применить маркировку, принадлежащую к той декорации, которую вы используете для данной страницы. Однако вы можете использовать и иное изображение, указав его при помощи кнопки Browse. Как вы понимаете, для того, чтобы список выглядел привлекательно, маркер должен иметь небольшие размеры.
Две другие вкладки, Plain Bullets (Обычные маркеры) и Numbers (Нумерация), позволяют вам использовать маркеры в виде шрифтовых символов и нумерации. Вы можете оценить внешний вид списка, используя схему предварительного просмотра в левой части диалогового окна. Заданный по умолчанию стиль не предполагает никакого форматирования. Если вы хотите превратить текст в нумерованный список, то в этом вам помогут опции на вкладке Numbers. Если список начинается не с единицы и не с буквы "а", то выделите сначала один из стилей в позиции "нумерация", затем в текстовом поле Start At (Начать с..) и введите номер, с которого надо начинать нумерацию, затем нажмите кнопку ОК.
Изменение стиля всего списка.
Для изменения стиля списка установите курсор в пределах списка и нажмите правую клавишу мыши. Затем выберите позицию List Properties (Свойства списка) в контекстном меню. Вы увидите диалоговое окно List Properties, очень похожее на диалоговое окно Bullets and Numbering, за исключением того, что в нем присутствует дополнительная вкладка Other (Прочее). В ней вы можете выбрать такие возможности, как маркировка списка при помощи графических изображений, список-меню, список-указатель (рис. 8). Выбрав стиль, нажмите кнопку ОК, и Frontpage сразу же применит указанный стиль к списку.
Рис. 8. Диалоговое окно List Properties.
Вставка горизонтальной линии.
Чтобы вставить горизонтальную линию, установите курсор там, где вы хотели бы, чтобы появилась линия, затем выберите позицию Horizontal Line (Горизонтальная линия) в меню Insert. Появившаяся линия будет использовать те же параметры оформления, что и предыдущая горизонтальная линия, созданная при помощи Редактора. Линии могут использоваться на странице с любыми размерами и форматом. Также горизонтальные линии могут располагаться внутри ячейки таблицы и будут соответствовать формату этой ячейки.
Форматирование горизонтальных линий.
Чтобы изменить ужу созданную линию, нажмите правую кнопку мыши и выберите пункт Horizontal Line Properties из контекстного меню. Появится диалоговое окно Horizontal Line Properties, которое показано на рис. 9.
Рис. 9. Диалоговое окно Horizontal Line Properties.
В секции Width (Длина) вы можете указать длину линии в пикселах или в процентах от ширины окна в браузере. Затем в секции Height (Высота) введите толщину линии. В секции Alignment (Выключка) вы можете позиционировать линию по левому или правому краю или по центру, устанавливая переключатель соответственно в положение Left, Bight или Center. Из раскрывающегося списка Color (Цвет) вы сможете выбрать для линии подходящий цвет. Если значение цвета задано как Default (Цвет по умолчанию), то вы также сможете указать, нужно ли для данной линии использовать затенение, установив флажок Solid Line (Сплошная линия). Если флажок установлен, то линия отображается цветом, установленным по умолчанию (обычно серым), а если линия использует затенение, то цвет по умолчанию оттенен цветом подложки страницы.
Использование декораций.
Как уже отмечалось ранее, декорации представляют собой простой способ придать вашим Web-страницам вполне профессиональный вид, причем для этого вам вовсе не обязательно становиться профессионалом в графическом дизайне. Вы уже знаете, как применить декорацию ко всему сайту, а здесь мы обсудим, как применить декорацию к отдельно взятой странице. Допустим, что находясь в Проводнике, вы выбрали понравившуюся вам декорацию, которая использует в качестве подложки какое-нибудь специфическое изображение. Но, открывая страницы в Редакторе, вы вдруг обнаружили, что на какой-то одной конкретной странице такое изображение будет контрастировать с остальным содержимым. В этом случае вы сможете заменить подложку, не нарушая остальных элементов декорации.
Итак, выберите в меню Format пункт Theme (Декорация), чтобы открыть окно Choose Theme (Выбор декорации). Данное окно действует точно так же, как и одноименное окно в Проводнике. Окно предоставляет возможность выбрать подходящую декорацию из числа используемых для данного сайта или создать новую. Помните о том, что любые изменения вносимые вами, затронут только ту страницу, которая в данный момент открыта в Редакторе.
Миниатюры для предварительного просмотра.
Как вы уже знаете, присутствие на странице графических изображений большого размера обычно не слишком радует посетителей ваших страниц. Используя команду Auto Thumbnails (Генерация миниатюр), вы можете заставить Frontpage автоматически создать уменьшенную копию какого-либо изображения и поместить ее на страницу, причем с этой копии будет проставлена гиперссылка, по которой можно достичь оригинала. Таким образом, когда посетитель заходит на вашу страницу, он видит уменьшенные копии изображений, которые значительно быстрее передаются по каналу связи, и решает, какие из этих картинок он хочет увидеть в оригинале.
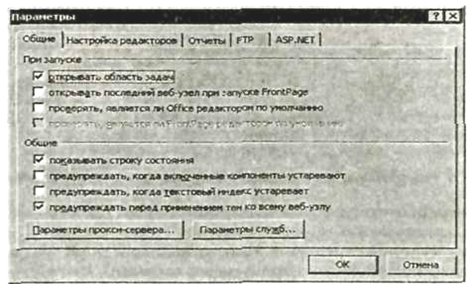
Чтобы создать миниатюру для предварительного просмотра, выделите ту картинку, уменьшенный вариант которой вы хотите сделать, и выберите пункт Auto Thumbnails из меню Tools (Инструменты) или нажмите комбинацию клавиш <Ctrl>+<T>. Frontpage автоматически создаст уменьшенную копию этого изображения и поместит ее на странице, причем с него уже будет проставлена гиперссылка на оригинал. Конкретные настройки для уменьшенного изображения можно задать в диалоговом окне Options. Как только вы дадите указание создать миниатюру, уменьшенное изображение будет создано в памяти компьютера, и в тот момент, когда вы решите сохранить страницу, вам будет предложено сохранить также и миниатюру.
Ссылки.
Ссылка (она же гиперссылка) — это соединение между двумя точками. Посетители сайта могут, щелкнув по ссылке, "перепрыгнуть" туда, куда она ведет; место назначения ссылки представляется в виде URL (Uniform Resource Locator, Унифицированный указатель ресурса). Ссылки могут указывать на текст, изображения и другие файлы (например, на документы Microsoft Office), а также на закладки внутри документов. Например, вы может проставить ссылку с документа Microsoft Word на файл Excel. Когда вы щелкаете по такой ссылке, автоматически запускается программа Excel и открывает файл, на который указывает ссылка. Используя Frontpage, вы сможете очень просто связывать между собой HTML-страницы и файлы Office, создавая мощный и динамичный сайт.
Создание ссылки .
Для того чтобы установить ссылку, вьделите участок текста или изображение, с которого будет осуществляться переход, и нажмите комбинацию клавиш <Ctrl>+<K> или выберите пункт Hyperlink (Гиперссылка) из меню Edit. Вы увидите диалоговое окно Create Hyperlink (Создание гиперссылки), показанное на рис. 10.
Подсказка: Вы можете быстро создать или отредактировать ссылку, выбрав нужный участок текста и нажав кнопку Create or Edit Hyperlink на панели инструментов.
Рис. 10. Диалоговое окно Create Hyperlink.
Вы можете устанавливать ссылки на объекты нескольких различных типов:
на страницу в Проводнике Frontpage, на любой URL, используя при этом ваш Web-браузер, на любой файл, находящийся на вашем компьютере, на любой адрес e-mail. Вы можете также создать новую страницу и установить ссылку на нее. Помимо этого, вы можете указать, что целью перехода является определенная закладка или фрейм. Ниже описаны некоторые способы создания гиперссылок:
- Ссылки на страницы сайта, открытого в данный момент в Проводнике. Если какой-либо сайт в данный момент открыт в проводнике Frontpage, то в диалоговом окне вы увидите перечень всех страниц этого сайта, и на любую из них можно установить гиперссылку.
- Ссылки на URL. Вы можете ввести точный адрес (URL) страницы в текстовом поле или же нажать на кнопку Use your Web Browser to select a page (Указать страницу с помощью браузера). По нажатию этой кнопки запускается Web-браузер, установленный на вашем компьютере. Когда вы найдете нужную страницу в Internet, адрес этой страницы будет автоматически помещен в текстовое поле URL в диалоговом окне Create Hyperlink.
- Ссылки на локальные файлы. Если вы хотите установить гиперссылку на файл, находящийся на вашем компьютере, вы можете сделать это, используя кнопку Make a hyperlink to a file on your computer (Создать ссылку на файл на вашем компьютере). В появившемся диалоговом окне Select File (Выбор файла) вы можете указать нужный файл.
- Ссылки на адрес e-mail. Если вы хотите создать ссылку, которая позволяла бы посетителям вашего сайта отправить письмо по какому-либо конкретному адресу, то в этом случае можно использовать кнопку Make a hyperlink that sends E-mail (Создать ссылку для отправки письма по электронной почте). Вы увидите появившееся диалоговое окно Create E-mail Hyperlink (Создание почтовой ссылки), изображенное на рис. 11. Для того чтобы такая ссылка работала, вам достаточно просто ввести адрес получателя в текстовом поле.
Рис. 11. Диалоговое окно Create E-mail Hyperlink.
- Ссылка на новую страницу. Данная возможность позволяет создать ссылку, указывающую на еще не созданную страницу. Нажатие на кнопку Create a page and link to the new page (Создать страницу и проставить ссылку) вызывает появление диалогового окна New (Новая страница).
Ссылки, создаваемые автоматически.
Некоторые последовательности символов, которыми принято обозначать популярные протоколы Internet, автоматически распознаются Frontpage как части адресов, и на такие последовательности символов, набранные в тексте, ссылки будут проставлены без вашего участия. Например, вам достаточно набрать в тексте www.microsoft.com, и поскольку www — это стандартный префикс адресов в World Wide Web (Всемирной Паутине), Frontpage автоматически интерпретирует такую последовательность как URL и преобразует ее в ссылку вида http://www.microsoft.com/. Таким же образом вы сможете создавать ссылки и для других поддерживаемых протоколов, например, ссылки для отправки электронной почты и т. д.
Создание ссылок на страницы сайтов в Internet.
Благодаря Frontpage вам не понадобится вручную набирать адреса страниц в Internet, если вдруг вы захотите проставить на них ссылку из своего документа. Вы сможете легко создавать подобные ссылки двумя способами:
- Расположите курсор на том месте вашей страницы, в котором вы хотите проставить ссылку, нажмите на панели инструментов кнопку Create or Edit Hyperlink и перейдите на вкладку World Wide Web.
- Открыв какой-либо сайт в браузере Microsoft Internet Explorer или Netscape Navigator, просто щелкните по любой ссылке на странице и, не отпуская кнопку мыши, перетяните ее в Редактор. Frontpage автоматически создаст ссылку на эту страницу.
Построение таблиц.
Таблицы на сегодняшний день являются одним из наиболее удобных и гибких средств организации материала на Web-страницах; в этом качестве они используются практически всеми Web-дизайнерами. Таблицы позволяют во многих случаях упростить задачу форматирования текста и размещения графических изображений; кроме этого, благодаря таблицам легче достичь единообразия в представлении ваших страниц разными браузерами, поскольку большинство браузеров трактуют таблицы более или менее похожим образом.
Совет: Если вы откроете в Редакторе документ Word, то содержащиеся в нем таблицы будут преобразованы в формат HTML и с ними можно будет оперировать прямо в Редакторе. Таблицы Frontpage совершенно аналогичны по структуре таблицам Word, и все манипуляции с ними осуществляются точно так же, как в Word. Они состоят из ячеек, содержащих текст, графику, фоновые изображения, формы, компоненты Frontpage и даже другие таблицы. Если вам понадобится изменить размер ячеек уже готовой таблицы, добавить или удалить строки и тому подобное, то в Редакторе вы сделаете все это без всяких проблем. Создавая таблицу, вы можете не думать о ширине и высоте ее ячеек — по мере добавления материала их размеры будут подстраиваться автоматически.
Построить таблицу в Редакторе Frontpage можно двумя способами: либо непосредственно нарисовать ее на странице, пользуясь инструментами панели таблиц (Table Toolbar), либо вставить с помощью меню Table. Если вам трудно будет выбрать, какой из этих методов предпочесть, не беспокойтесь — вы сможете применить оба подхода к одной о той же таблице. Например, вы можете вставить таблицу через меню Table, а добавлять в нее строки с помощью инструментов панели таблиц. Но для ясности оба эти метода будут ниже описаны по отдельности, а в заключение мы сравним их и посмотрим, что у них общего.
Инструменты панели таблиц.
Построение таблиц во Frontpage осуществляется практически тем же путем, что и в Microsoft Word, с помощью инструментов панели таблиц (рис. 12). Чтобы показать панель таблиц на экране, выберите в меню View опцию Table Toolbar или Draw Table в меню Table.
Рис. 12. Инструменты панели таблиц.
С помощью этой панели вы можете рисовать таблицы прямо на странице, а впоследствии при необходимости изменять их параметры. Первой на панели таблиц расположена кнопка Draw Table (Нарисовать таблицу); с нее вы обычно и будете начинать построение таблиц:
Похожие работы
... Explorer. Проводник Front-page обеспечивает вам обзор вашего Web-сайта. В этой главе и далее на протяжении всей книги под Проводником (с большой буквы) будет подразумеваться Frontpage Explorer, a Windows 95 Explorer будет называться проводник Windows. Запуск Проводника При первом запуске Проводника вы увидите диалоговое окно Getting Started (Начинаем) с несколькими опциями, определяющими ...
... -узла необхідно залишити ім'я і місце знаходження вузла. Потім необхідно підтвердити вибір шаблона натисненням кнопки Ок. В робочому вікні FrontPage2003 з'явиться представлення Папки, яке показує файлову структуру створеного Web-вузла. В ньому знаходиться один файл Index. htm для відображення домашньої сторінки і дві пусті папки для збереження файлів, створених в процесі створення Web-вузла. 4. ...
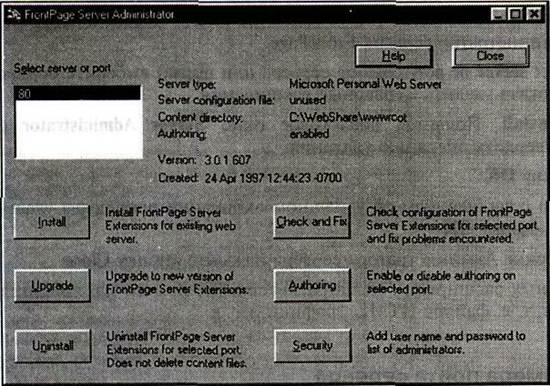
... Server Administrator) представ-лет собой программу, с помощью которой осуществляется целый ряд операций, относящихся к установке и удалению Серверных расширений и конфигурированию различных элементов Web-серверов, используемых совместно с Frontpage. Подсказка В папке, где установлен Frontpage (по умолчанию это СЛРгодгат Files Microsoft Frontpage) вы найдете ярлык Frontpage Server Administrator ...
... - Для того чтобы удалить бюджет пользователя, выберите его имя в списке и нажмите кнопку Semove Вторая вкладка, Groups (Группы), содержит список всех групп, установленных в настоящее время для корневого Web-сайта, и текущий уровень доступа каждой группы. Это также дает вам возможность добавлять, редактировать или удалять бюджеты групп аналогично тому, как это делается на вкладке Users. Рис. ...



















0 комментариев