Навигация
В окне Редактора поместите курсор в то место, где вы хотите видеть изображение
1. В окне Редактора поместите курсор в то место, где вы хотите видеть изображение.
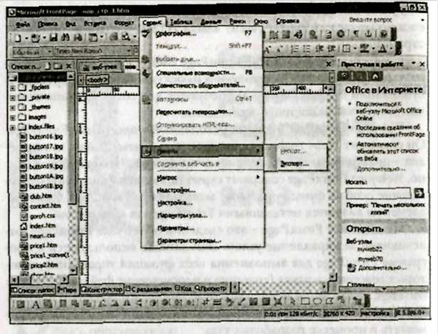
2. В меню Insert выберите Image. Если при этом у вас запущен Проводник, вы увидите показанное на рис. 19 диалоговое окно Image.
Рис. 19. Диалоговое окно Image.
Здесь вы можете выбрать любой файл в открытом сайте, а также просмотреть содержимое его папок. Щелкнув на любом файле, вы увидите его содержимое в правой области диалогового окна. Если вам известен URL файла, то вы можете просто ввести его в текстовом поле; кроме этого, выбрать изображение можно также при помощи браузера — для этого следует нажать кнопку Use your Web Browser to select a page or file справа от текстового поля URL. Наконец, вы можете указать файл, расположенный на вашем компьютере, нажав соседнюю кнопку Select a file on your computer; в этом случае появится описанное далее диалоговое окно Select File.
При автономной работе в Редакторе вы сразу увидите диалоговое окно Select File, показанное на рис. 20.
Рис. 20. Диалоговое окно Select File.
В этом диалоговом окне вы можете выбрать любой файл на вашем компьютере. Нажав кнопку Cancel, вы перейдете в диалоговое окно Image. Конечно, если вы не открыли сайт в Проводнике, то сможете здесь выбрать файл изображения только с помощью браузера.
Если у вас есть сканер или цифровая камера, то в вашем распоряжении имеется очень интересная возможность. Из диалогового окна Image вы в любой момент можете, нажав кнопку Scan, считать изображение прямо с имеющегося устройства видеоввода. Далее вы можете поместить полученное изображение непосредственно в Редактор, сохранив его под любым именем в произвольной папке. Если вы не укажете имя, то файлу будет присвоено имя по умолчанию и он будет помещен в папку TEMP каталога, в котором установлен Frontpage.
Коллекция иллюстраций.
Frontpage располагает целой коллекцией иллюстраций (Clip Art), а помимо этого ему доступна библиотека иллюстраций Microsoft Office (если таковой у вас установлен). Добраться до коллекции иллюстраций можно двумя способами: либо по нажатию кнопки Clip Art диалогового окна Image, либо командой Clipart меню Insert. В обоих случаях вы увидите диалоговое окно Microsoft Clip Gallery, показанное на рис. 21.
Рис. 21. Диалоговое окно Microsoft Clip Gallery.
Из четырех имеющихся вкладок выберите: Clip Art (Иллюстрации), Pictures (Изображения), Sounds (Звуки) или Video (Видео). После того как вы найдете нужное изображение, выберите его в окне предварительного просмотра и нажмите Insert (Вставить). Если вы просматриваете звуки или видеоролики, то прежде чем вставлять, вы можете их проиграть, нажав кнопку Play. Если вам не понравились предложенные изображения, то вы можете нажать кнопку Connect to Web for additional clips (Пойти за дополнительными иллюстрациями в Internet), находящуюся в правой нижней части диалогового окна. В этом случае вы сразу попадете на сайт www.microsoft.com, где найдете десятки бесплатных иллюстраций. Любые выбранные здесь изображения будут автоматически добавлены к вашей библиотеке.
Изменение свойств изображения.
При желании вы можете в широких пределах менять многие характеристики изображения и его расположение на странице. Для того чтобы изменить любое из свойств изображения, необходимо:
1. Выбрать изображение в Редакторе, щелкнув на нем мышью.
2. Выбрать в меню Edit пункт Image Properties. Вы увидите диалоговое окно Image Properties, показанное на рис. 22, состоящее из трех вкладок:
General (Общие), Video (Видео) и Appearance (Оформление).
Рис. 22. Диалоговое окно Image Properties.
3. Внести необходимые изменения. По окончании изменения параметров настройки нажмите кнопку ОК. Естественно, эти параметры не будут высечены в камне, поэтому если вам снова потребуется их изменить, то вы в любой момент сможете вернуться к диалоговому окну Image Properties.
Ниже детально рассматриваются параметры настройки диалогового окна, начиная с вкладки General.
Подсказка: Вывести диалоговое окно Image Properties можно, щелкнув по изображению правой кнопкой мыши и выбрав в появившемся меню пункт Image Properties. Еще быстрее открыть диалоговое окно Image Properties можно, выделив изображение и нажав комбинацию клавиш <Alt>+<Enter>.
На вкладке General вы найдете следующие параметры:
• Image Source (Источник изображения). В этом текстовом поле стоит либо относительный URL изображения, находящегося на открытом сайте Frontpage, либо абсолютный URL, если изображение берется из Internet, либо путь и имя локального файла, если оно располагается на вашем компьютере. Если вы хотите сменить изображение, то нажмите кнопку Browse; откроется диалоговое окно Image. Если вы хотите открыть изображение для дальнейшей обработки в графическом редакторе, нажмите кнопку Edit.
• Type (Тип). В этом разделе задается формат текущего изображения (GIF или JPEG) и специфические для выбранного формата параметры. Положение переключателя Type соответствует текущему формату; если вы поставите его в другое положение, формат изображения будет автоматически преобразован.
При выборе опции GIF вы можете задать следующие свойства изображения: Transparent (Прозрачный) и Interlaced (Чересстрочный); оба параметра можно задать одновременно.
• Transparent. Эта опция допустима только для изображений в формате GIF; флажок Transparent автоматически устанавливается в том случае, если в изображении присутствует прозрачный цвет. Для того чтобы вернуть невидимым частям изображения нормальный цвет и сделать изображение непрозрачным, уберите этот флажок. .
• Interlaced. Если установлен переключатель Interlaced, то изображение при просмотре в браузере будет проявляться постепенно, сначала грубо, становясь по мере загрузки более четким.
При выборе опции JPEG становится доступным поле Quality (Качество).
• Quality (Качество). Качество изображения варьируется в пределах от 1 до 100. Большее значение означает меньшую степень сжатия и более высокое качество изображения; однако это также означает и больший размер файла изображения и более длительную загрузку. Чем меньше это значение, тем, соответственно, больше сжатие, что влечет за собой ухудшение качества изображения, но вместе с тем и уменьшение размера файла. По умолчанию значение Quality равно 75.
• Alternative Representations (Альтернативные представления). Не все браузеры поддерживают графику и, кроме того, в большинстве браузеров вывод графики можно отключить. С другой стороны, некоторые браузеры способны по ходу загрузки с сервера изображений с высоким разрешением выводить вместо них изображения в низком разрешении. В ваших силах обеспечить для каждого из этих случаев альтернативный вариант представления изображения.
• Low-Res (Низкое разрешение). Здесь задается изображение с грубым разрешением, которое во время загрузки изображения с высоким разрешением будет отображаться вместо него. Нажмите кнопку Browse, выберите альтернативное изображение и затем нажмите кнопку ОК. Для знатоков HTML: задание альтернативного изображения эквивалентно использованию атрибута LOWSRC.
Совет: Ни Frontpage, ни браузер не проверяют, является ли в действительности грубое изображение версией реального изображения в низком разрешении. В качестве грубого изображения удобно использовать полутоновую версию с небольшим количеством цветов.
• Text (Текст). В этом поле задается альтернативный текст, который появится вместо изображения, если отображение графики в браузере пользователя отключено или отсутствует вовсе. Если вы не считаете нужным отказывать этим посетителям в гостеприимстве, не пожалейте времени на то, чтобы снабдить текстом весь графический материал вашего сайта. В некоторых браузерах этот текст выводится во время загрузки изображения. По умолчанию Frontpage вставит в это поле имя и размер изображения; вы же, со своей стороны, можете произвольным образом изменить эту информацию.
• Default Hyperlink (Ссылка по умолчанию). Вы можете использовать часть изображения или все его целиком в качестве активной области, служащей гиперссылкой (как именно, вы узнаете несколько позже в этой главе). Если изображение содержит несколько активных областей, то в этой секции вы можете задать гиперссылку для тех его частей, которые не попадают ни в одну активную область.
Чтобы установить ссылку по умолчанию: Нажав кнопку Browse, вы увидите диалоговое окно Edit Hyperlink. В качестве ссылки вы можете использовать одну из открытых в настоящее время страниц; страницу или файл с сайтов WWW, Gopher, Newsgroup или FTP; наконец, новую страницу. Нажав кнопку Make a hyperlink that sends E-mail, вы поставите ссылку, с которой можно будет отправлять электронную почту. Установите ссылку; чтобы вернуться в диалоговое окно Image Properties, нажмите OK.
Чтобы изменить ссылку по умолчанию: Если с изображением уже связана гиперссылка, нажмите кнопку Browse; вы увидите диалоговое окно Edit Hyperlink. Редактирование ссылки производится точно так же, как и установка. Отредактируйте ссылку и нажмите кнопку ОК, чтобы вернуться в диалоговое окно Image Properties.
В текстовом поле Target Frame вы можете указать целевой фрейм для ссылки по умолчанию. Для присоединения или редактирования связанной с изображением таблицы стилей нажмите кнопку Style.
Вкладка Video диалогового окна Image Properties, показанная на рис. 23, позволяет помещать на страницу файлы типа AVI (аудио- и видеофайлы). Изображение, заданное на вкладке General, используется в качестве заставки на время загрузки файла AVI. Добавление на страницу видеороликов с помощью команды Video меню Insert выглядит немного иначе.
Рис. 23. Вкладка Video диалогового окна Image Properties.
• Video Source (Источник видеоданных). В этом поле вы можете ввести путь и имя вашего видеофайла или указать файл, используя кнопку Browse.
• Show Controls in Browser (Показывать в браузере элементы управления). При установленном флажке вместе с видеороликом в браузере будут отображаться следующие элементы управления: Play (Пуск), Stop (Стоп) и ползунок перемотки ролика.
• Repeat (Повтор). В этом разделе устанавливается частота и момент начала воспроизведения видеофайла.
• Loop (Цикл). Укажите в этом поле число повторений вашего видеофрагмента
• Loop fielay (Задержка). Этот параметр задает временной интервал в миллисекундах между последовательными повторениями.
• Forever (Всегда). Установите этот флажок в том случае, если вы хотите, чтобы видеоролик крутился все время показа страницы.
• Start (Запуск). В этом разделе вы можете указать момент времени начала проигрывания видеофайла.
• On File Open (При открытии файла). При установке этого флажка видеоролик будет запущен сразу после загрузки в браузер.
• On Mouse Over (По курсору мыши). При установке этого флажка воспроизведение видеофайла начнется в тот момент, когда пользователь установит на его заставку курсор мыши.
Третья вкладка диалогового окна Image Properties называется Appearance (рис. 24), с ее помощью вы будете управлять некоторыми параметрами оформления изображения.
Рис. 24. Вкладка Appearance диалогового окна Image Properties.
• Layout (Размещение). В этом разделе определяется положение изображения на странице.
• Alignment (Выравнивание). Задает характер выравнивания изображения по отношению к окружающему тексту. В вашем распоряжении несколько вариантов выравнивания.
Bottom: Выравнивание текста по нижней границе изображения таким образом, что текст начинается внизу изображения.
Middle: Выравнивание текста по середине изображения Тор: Выравнивание текста по верхней границе изображения.
Absbottom: Выравнивание изображения по нижней границе текущей строки.
Absmiddle: Выравнивание изображения по середине текущей строки.
Texttop: Выравнивание верхней границы изображения по верху самого высокого текста в строке.
Baseline: Выравнивание изображения по опорной линии текущей строки.
Left: Изображение размещается по левому краю страницы, последующий текст обтекает его по правой стороне.
Right: Изображение размещается по правому краю страницы, последующий текст обтекает его по левой стороне.
Совет: Управлять расположением изображения (слева, справа и по центру страницы) можно также при помощи кнопок выравнивания панели инструментов Редактора. Все эти операции происходят в режиме WYSIWYG, так что вы сразу сможете оценить, как изображение будет выглядеть в браузере.
Эти установки имеют смысл только для изображений, расположенных на одной строке с текстом. Если изображение является в строке единственным элементом, то выравнивание будет иметь значение Bottom.
• Border Thickness (Толщина рамки). Задает ширину (в пикселах) черной рамки вокруг изображения. Чтобы изменить ширину, выделите значение в текстовом поле и введите вместо него новое.
• Horizontal Spacing (Горизонтальный интервал). Задает горизонтальный интервал в пикселах до ближайшего изображения или текста с обеих сторон изображения.
• Vertical Spacing (Вертикальный интервал). Задает вертикальный интервал в пикселах до ближайшего сверху и/или снизу изображения или текста.
• Size (Размер). В этом разделе индицируется высота (Height) и ширина (Width) изображения в пикселах. Для того чтобы вручную изменить размеры изображения, либо для того, чтобы в код HTML были включены теги ширины и высоты, установите флажок Specify Size. Размеры исчисляются либо в пикселах, либо в процентах от размеров окна браузера.
• Keep Aspect Ratio (Сохранить пропорции). Манипулируя размерами изображения, установите этот флажок, чтобы сохранить пропорции изображения при изменении одного из размеров.
Подсказка: Можно менять размер изображения, цепляя его за стороны или углы и вытягивая в нужном направлении. Если вы будете тянуть изображение за углы, то его размеры будут меняться пропорционально. Помните, что это влияет только на видимый размер изображения, но не на размер файла.
Примечание: Когда браузер начинает загружать страницу, он ищет теги HTML. Один из этих тегов относится к изображениям. Когда ширина и высота изображения известны заранее, браузер выделяет под него пространство на странице еще до загрузки изображения. Если теги ширины и высоты не заданы, прежде чем выделить для изображения место на странице, браузер ожидает окончания его загрузки. Когда оно будет загружено, текст и другие элементы страницы сместятся, освобождая изображению место. Чтобы гарантировать наличие этих тегов, установите на вкладке Appearance диалогового окна Image Properties флажок Specify Size.
Звуки.
Фоновые звуки придадут вашему сайту новое качество и сделают его более "мультимедийным". Фоновый звук включается в тот момент, когда посетитель заходит на сайт. Звук может воспроизводиться заданное число раз или непрерывно. Неумеренное использование фонового звука может раздражать, поэтому применяйте фоновые звуки в меру и к месту.
Frontpage поддерживает несколько типов звуковых файлов: оцифрованные звуки (файлы с расширением WAV) и MIDI последовательности (файлы MID), а также файлы в формате AIFF (расширения AIF, AIFC, AIFF) и AU (расширения AU, SND).
Вставка фонового звука и установка его свойств производится в диалоговом окне Page Properties (Свойства страницы). Чтобы вставить в страницу звук:
1. Щелкните на странице правой кнопкой мыши и выберите в контекстном меню пункт Page Properties (или найдите Page Properties в меню File); откроется показанное на рис. 25 диалоговое окно Page Properties.
Рис. 25. Диалоговое окно Page Properties.
2. На вкладке General (Общие) в секции Background Sound (Фоновый звук) укажите путь к нужному звуковому файлу. Можно не вводить путь к файлу вручную, а выбрать файл, нажав кнопку Browse; появится диалоговое окно Background Sound, показанное на рис. 26.
Рис. 26. Диалоговое окно Background Sound.
Можно выбрать звук в текущем сайте, можно с помощью браузера найти нужный файл в Internet, а можно указать файл, находящийся на локальном диске вашего компьютера. Завершив выбор файла, нажмите кнопку ОК, чтобы вернуться в диалоговое окно Page Properties.
3. В строке Loop диалогового окна Page Properties задайте количество повторений звука. Если вы хотите, чтобы звук воспроизводился циклически, установите флажок Forever (Всегда).
4. Выйдите из диалогового окна Page Properties, нажав кнопку ОК.
Подвижные кнопки.
Вы когда-нибудь интересовались, как устроены такие симпатичные кнопочки на некоторых Web-страницах, которые можно нажимать и при этом они меняют цвет, когда вы проводите над ними курсор мыши? Конечно, чтобы самому сконструировать такую кнопку, нужно кое-что смыслить в программировании и графическом дизайне. Однако вы уже знаете, что с помощью Frontpage вы можете позволить себе такое, о чем раньше и подумать не могли; и снова Frontpage не подведет вас: воспользуйтесь опцией Hover Button (Подвижная кнопка).
Чтобы создать полноценную подвижную кнопку, реагирующую на движения мыши и снабженную собственной гиперссылкой, вам понадобится только сделать несколько несложных установок Для начала выберите в меню Insert команду Active Elements и затем Hover Button в появившемся меню В это окно можно попасть и другим путем: щелкнув правой кнопкой мыши на существующей подвижной кнопке и выбрав в контекстном меню Java Applet Properties (Свойства Java-апплета), или двойным щелчком на существующей кнопке, или выделив подвижную кнопку, нажать комбинацию клавиш <Alt>+<Enter>. Любое из этих действий приведет к открытию диалогового окна Hover Button, показанного на рис 27.
Рис. 27. Диалоговое окно Hover Button.
В окне Hover Button находится ряд стандартных опций, а также несколько более экзотических, обеспечивающих любопытные дополнительные возможности, такие, как проигрывание звукового файла или использование изображения в качестве кнопки. В число стандартных опций входят следующие:
- Button Text (Текст на кнопке) Большинство кнопок на Web-страницах снабжены текстом, поясняющим, чего следует ожидать при нажатии на них. Текст, который вы хотели бы разместить на кнопке, введите в текстовом поле Button Text.
- Link to (Ссылка). Если с кнопкой должна быть связана гиперссылка, введите ее URL в этом текстовом поле или задайте URL, нажав кнопку Browse. Имейте в виду, что в большинстве своем ваши посетители склонны предполагать, что с кнопкой связана с гиперссылка, так что постарайтесь не обманывать их ожиданий.
- Button color (Цвет кнопки). Этот раскрывающийся список служит для задания цвета кнопки. Если для кнопки вы выберете изображение (опция Custom), то задавать здесь цвет ни к чему.
- Effect (Эффект), Effect color (Цвет эффекта). В списке Effect вы можете выбрать один из множества визуальных эффектов. Цвет кнопки выбирается в раскрывающемся списке Effect Color. Здесь есть ряд интересных вариантов, так что поэкспериментируйте и выберите тот, который лучше всего подходит.
- Width (Ширина), Height (Высота). Здесь следует ввести значения соответственно ширины и высоты (в пикселах) вашей кнопки. Если в качестве кнопки вы используете изображение, то в этих полях следует проставить его размеры.
Чтобы добраться до специальных опций подвижной кнопки, нажмите в нижней части диалогового окна Hover Button кнопку Custom; при этом откроется диалоговое окно Custom, показанное на рис. 28.
(Это окно разделено на две части, в каждой из которых имеют место всего по два параметра.).
Рис. 28. Диалоговое окно Custom.
- Play Sound (Проигрывать звук). В этой секции можно задать звук, который будет воспроизводиться, когда пользователь щелкнет по кнопке мышью (On click) или проведет курсор мыши над ней (On hover). Можно проигрывать звук в обоих случаях, но это не самое разумное решение. Для поиска звуковых файлов используется стандартный диалог Browse.
- Custom Image (Заказное изображение). Если вам кажется, что в графическом исполнении ваша кнопка будет смотреться лучше, нажмите рядом с полем Button кнопку Browse и выберите подходящий рисунок. А если вам нужно, чтобы изображение на кнопке появлялось, когда пользователь проводит над ней мышью, то аналогичным образом укажите изображение в поле On hover. He забудьте, что в диалоговом окне Hover Button вам нужно будет ввести для выбранных здесь изображений правильные значения ширины и высоты.
Менеджер баннеров.
Одним из наиболее популярных на сегодняшний день способов зарабатывания денег на Internet является продажа рекламного места на страницах. Вероятно, кое-где вы замечали, что когда вы задерживаетесь на странице на более или менее длительное время, то баннеры на одном и том же месте сменяют друг друга? Если вы хотите, чтобы ваша страница выглядела не хуже других, то при помощи Менеджера баннеров (Banner Ad Manager) вы сможете организовать на своем сайте чередующиеся баннеры.
Разумеется, ваши возможности не ограничиваются одними баннерами. Вы можете чередовать любые изображения и даже обеспечивать плавные переходы между ними; например, вы сможете создать свое собственное маленькое слайд-шоу.
Frontpage создает чередующиеся баннеры в виде Java-апплетов, для конфигурирования их свойств предназначено диалоговое окно Banner Ad Manager, представленное на рис. 29.
Рис. 29. Диалоговое окно Banner Ad Manager.
Попасть в это диалоговое окно можно через меню Active Elements либо посредством двойного щелчка на существующем баннере. Можно также щелкнуть на баннере правой кнопкой мыши и выбрать из контекстного меню опцию Java Applet Properties (Свойства Java-апплета) или нажать комбинацию клавиш <Alt>+<Enter>. В этом окне путем установки ряда параметров настраивается вид вашего баннера в браузере:
- Width (Ширина), Height (Высота). Будьте внимательны: здесь следует ввести значения, соответствующие размерам самого большого из серии чередующихся изображений. Все остальные изображения будут располагаться на нейтральном фоне по центру. Если вы собираетесь извлечь максимум пользы из этого эффекта, то следите за тем, чтобы все изображения были примерно одинаковы по размерам.
- Transition (Переход). Здесь вам предоставляется следующий выбор: Blinds Horizontal (Горизонтальный переход), Blinds Vertical (Вертикальный переход), Dissolve (Растворение), Box In (Сжатие) или Box Out (Расширение). При значении None изображения будут выводиться без переходных эффектов. Здесь же можно установить время (в секундах) демонстрации баннера до смены его следующим. Если баннер содержит текст, то это время должно быть не слишком большим, но достаточным для того, чтобы ваши посетители успели его прочитать; практика показывает, что время показа баннера не должно превышать 10 с. Если вам кажется, что этого времени не хватит для чтения вашего баннера, то, возможно, вы чрезмерно перегрузили его текстом. Представьте себе, что баннер — это рекламный щит на обочине шоссе. Когда вы ведете машину, то на прочтение его у вас есть одна-две секунды; с таким расчетом они и проектируются, и вы также старайтесь подходить к своим баннерам с этих же позиций.
- Link To (Ссылка на...). Если вы хотите, чтобы с баннером была связана гиперссылка, укажите в этом поле ее URL. Попытайтесь представить себя на месте пользователя и прикиньте, что бы вы сделали, зайдя на вашу страницу. Если ваш баннер выглядит как рекламный, то пользователь может захотеть щелкнуть на нем, и значит, надо дать ему такую возможность; а если баннер выполняет чисто декоративную функцию, он не должен вызывать такого желания. Для задания ссылки можно использовать стандартную кнопку Browse.
- Images to Display (Изображения). В этом списке содержатся имена файлов изображений, которые будут чередоваться, здесь их можно добавлять и удалять. Чтобы добавить в список новое изображение, нажмите кнопку Add, а чтобы удалить из него ненужное, нажмите кнопку Remove. Изображения будут воспроизводиться сверху вниз по порядку; самое верхнее будет показано первым и т. д. Вы можете переупорядочить этот список произвольным образом, для этого выбирайте имена файлов и переставляйте их, как нужно, с помощью клавиш Move Up и Move Down (Менеджер баннеров будет менять по списку баннеры на экране до тех пор, пока пользователь не покинет страницу).
Бегущие строки.
Бегущие строки (marquees) привлекают к себе взгляд, заставляя посетителей уделять вашему саиту более пристальное внимание. Однако с бегущими строками, как и со всеми другими сильнодействующими средствами, необходимо соблюдать чувство меры — избыток их может раздражать; тогда ваши посетители в лучшем случае будут их игнорировать.
Бегущие строки — это элементы HTML, позволяющие вставить в страницу движущийся текст; бегущие строки превращают статичные страницы в динамичные и живые. Чтобы поместить на страницу бегущую строку:
1. Установите курсор в то место страницы, где должна располагаться бегущая строка. Выберите в меню Insert пункт Active Elements и далее Marquee в появившемся меню. На экране появится диалоговое окно Marquee Properties (Свойства бегущей строки), показанное на рис. 30.
Рис. 30. Диалоговое окно Marquee Properties.
2. В поле Text введите текст бегущей строки.
3. В секции Direction (Направление) укажите направление движения строки — Left (Влево) или Right (Вправо). (Если на шаге 5 в секции Behavior будет выбрано положение Alternate, то задавать направление движения в этом месте не нужно).
4. В секции Movement Speed (Скорость движения) введите значения задержки (Delay) и шага (Amount). Задержка определяет интервал в миллисекундах между последовательными перемещениями строки. Шаг задает расстояние в пикселах между последовательными положениями строки, т. е. скорость движения строки можно повысить, увеличивая это число. Манипулируя двумя этими значениями, можно заставить "бегать" вашу строку с любой скоростью.
5. В секции Behavior (Поведение) выберите одну из следующих опций:
• Scroll (Прокрутка). В этом случае строка движется по экрану в направлении, указанном в секции Direction. Текст появляется из-за границы области, отведенной бегущей строке, и исчезает за противоположным краем.
• Slide (Сдвиг). Этот вариант отличается от предыдущего тем, что строка, достигнув противоположного края, останавливается, и текст остается на экране.
• Alternate (Попеременно). При этом значении параметра Behavior текст бегущей строки движется попеременно то в одну, то в другую сторону, никогда не исчезая с экрана.
6. В секции Align with Text (Расположение текста) укажите, как текст должен располагаться в пространстве, отведенном бегущей строке; размеры этой области задаются в секции Size. Текст можно прижать к верхней границе поля строки (Ton), к нижней границе (Bottom) или разместить посередине (Middle).
7. В секции Size устанавливается размер прямоугольной области, отведенной бегущей строке. Чтобы задать ширину, установите флажок Specify Width. Если вы задаете ширину в пикселах, то введите нужное значение и выберете переключатель In Pixels; если ширина должна быть задана в процентах от ширины экрана, то введите ее значение и выберите переключатель In Percent.
Чтобы задать размер области бегущей строки по вертикали, установите флажок Specify Height. Чтобы задать высоту в пикселах, введите число и выберите In Pixels либо, соответственно. In Percent, чтобы задать высоту строки в процентах от высоты окна браузера.
Совет: Чтобы бегущая строка легко читалась, предоставьте ей побольше свободы: отведите ей поле достаточной высоты и расположите посередине поля (секция Align with Text, параметр Middle).
8. В секции Repeat задайте число "пробегов" строки или, если вы хотите, чтобы строка бежала постоянно, без конца, установите флажок Continuously (Непрерывно).
9. При желании задайте для бегущей строки цвет фона, выбрав его из раскрывающегося списка Background Color. Иногда фон бегущей строки, отличный от фона остальной страницы, производит благоприятное впечатление, но старайтесь не перекармливать свою аудиторию подобными изысками.
Похожие работы
... Explorer. Проводник Front-page обеспечивает вам обзор вашего Web-сайта. В этой главе и далее на протяжении всей книги под Проводником (с большой буквы) будет подразумеваться Frontpage Explorer, a Windows 95 Explorer будет называться проводник Windows. Запуск Проводника При первом запуске Проводника вы увидите диалоговое окно Getting Started (Начинаем) с несколькими опциями, определяющими ...
... -узла необхідно залишити ім'я і місце знаходження вузла. Потім необхідно підтвердити вибір шаблона натисненням кнопки Ок. В робочому вікні FrontPage2003 з'явиться представлення Папки, яке показує файлову структуру створеного Web-вузла. В ньому знаходиться один файл Index. htm для відображення домашньої сторінки і дві пусті папки для збереження файлів, створених в процесі створення Web-вузла. 4. ...
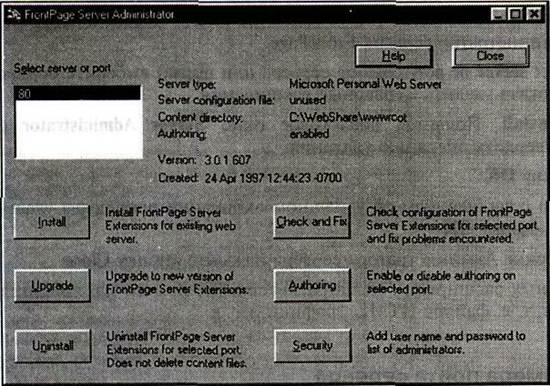
... Server Administrator) представ-лет собой программу, с помощью которой осуществляется целый ряд операций, относящихся к установке и удалению Серверных расширений и конфигурированию различных элементов Web-серверов, используемых совместно с Frontpage. Подсказка В папке, где установлен Frontpage (по умолчанию это СЛРгодгат Files Microsoft Frontpage) вы найдете ярлык Frontpage Server Administrator ...
... - Для того чтобы удалить бюджет пользователя, выберите его имя в списке и нажмите кнопку Semove Вторая вкладка, Groups (Группы), содержит список всех групп, установленных в настоящее время для корневого Web-сайта, и текущий уровень доступа каждой группы. Это также дает вам возможность добавлять, редактировать или удалять бюджеты групп аналогично тому, как это делается на вкладке Users. Рис. ...



















0 комментариев