Навигация
1.2.3. Компонент TPanel
T![]() Panel
- управляющий
элемент, похожий
на TGroupBox, используется
в декоративных
целях. Чтобы
использовать
TPanel, просто поместите
его на форму
и затем положите
другие компоненты
на него. Теперь
при перемещении
TPanel будут передвигаться
и эти компоненты.
TPanel используется
также для создания
панели инструментов
и окна статуса.
Panel
- управляющий
элемент, похожий
на TGroupBox, используется
в декоративных
целях. Чтобы
использовать
TPanel, просто поместите
его на форму
и затем положите
другие компоненты
на него. Теперь
при перемещении
TPanel будут передвигаться
и эти компоненты.
TPanel используется
также для создания
панели инструментов
и окна статуса.
Этот компонент доступен из модуля EXTCTRLS, и находится на странице Палитры компонентов Standard.
Этот компонент — является несущей конструкцией для размещения других элементов управления. В отличие от простой рамки (TBevel) панель сама является оконным элементом управления и родителем для всех размещенных на ней компонентов. Часто ее используют для создания панелей инструментов, строк состояния и т. п.
За внешнее оформление панели отвечают свойства:
(Pb) property Bevel Inner: TPanelBevel;
(Рb) property BevelOuter: TPanelBevel;
TPanelBevel = (bvNone, bvLowered, bvRaised) ;
(Pb) property BevelWidth: TBevelWidth;
TBevelWidth = 1..Maxint;
(Pb) property BorderWidth: TBorderWidth;
TBorderWidth = 0..Maxint ;
На границах панели размещаются две специальные окаймляющие рамки (bevels): Bevellnner и BevelOuter. При помощи комбинации белого и серого цветов они имитируют трехмерность — приподнятость (bvRaised) или утоп-ленность (bvLowered). Обе рамки имеют ширину BevelWidth. Наружная — BevelOuter — расположена прямо по периметру панели, вторая — Bevellnner — внутри на расстоянии BorderWidth от нее. Обе могут быть невидимыми (bvNone), приподнятыми или утопленными.
Комбинируя сочетания bvLowered/bvRaised, можно создать вокруг панели "ров" или "вал".
Иллюзию трехмерности может подчеркнуть также стиль обрамления компонента:
(Pb) property BorderStyle: TBorderStyle;
TBorderStyle = bsNone .. bsSingle;
Значение bsSingle означает, что панель будет окаймлена черной линией единичной толщины (по периметру, снаружи от обеих рамок).
Выравнивание текста заголовка панели определяется при помощи свойства:
(Pb) property Alignment: TAlignment;
Свойство (Pb) property Locked: boolean; предназначено для определения способа взаимодействия панели с размещенными на ней объектами OLE. Если оно равно True, последние при активизации сервера OLE "по месту'" не могут заместить панель.
В обработчике события: (Pb) property OnResize: TNotifyEvent; может быть предусмотрена реакция пользователя на изменение размеров панели.
1.2.4. Компонент TBitBtn
T![]() BitBtn
- кнопка
вроде TButton, однако
на ней можно
разместить
картинку (glyph).
TBitBtn имеет несколько
предопределенных
типов (bkClose, bkOK и др),
при выборе
которых кнопка
принимает
соответствующий
вид. Кроме того,
нажатие кнопки
на модальном
окне (Form2.ShowModal) приводит
к закрытию окна
с соответствующим
модальным
результатом
(Form2.ModalResult).
BitBtn
- кнопка
вроде TButton, однако
на ней можно
разместить
картинку (glyph).
TBitBtn имеет несколько
предопределенных
типов (bkClose, bkOK и др),
при выборе
которых кнопка
принимает
соответствующий
вид. Кроме того,
нажатие кнопки
на модальном
окне (Form2.ShowModal) приводит
к закрытию окна
с соответствующим
модальным
результатом
(Form2.ModalResult).
Этот компонент доступен из модуля BUTTONS, и находится на странице Палитры компонентов Additional.
Эта кнопка, будучи потомком TButton, может нести на себе пиктограмму и имеет рад дополнительных удобств в использовании. В Delphi уже определены стандартные виды кнопок:
(Pb) property Kind: TBitBtnKind;
TBitBtnKind = (bkCustom, bkOK, bkCancel, bkHelp, bkYes, bkNo, bkClose, bkAbort, bkRetry, bklgnore, bkAll);
Для каждой из них определены: передаваемый форме результат (ModalResult):
BitBtnModalResults: array[TBitBtnKind] of TModalResult =
(0, mrOk, mrCancel, 0, mrYes, mrNo, 0, mrAbort, mrRetry, mrlgnore, inrAll);
а также название и картинки для разных состояний. Достаточно установить значение свойства Kind, и кнопка сразу приобретет нужный вид. Более того, некоторые из видов кнопок при нажатии сразу совершают определенные действия. Так, bkHelp осуществляет инициализацию системы помощи со своим (или ближайшим ненулевым родительским) контекстом. Кнопка вида bkClose закрывает форму, которой она принадлежит, вызывая ее метод Close.
Кнопка будет отнесена к виду bkCustom, если она:
назначена Default, но при этом не принадлежит множеству [bkOk, bkYes];
назначена Cancel, но не принадлежит множеству [bkCancel, bkNo];
у нее изменена пиктограмма;
модальный результат не соответствует определенному для этого вида кнопок.
За внешний вид этой кнопки отвечают свойства, рассмотренные ниже. Стиль изображения кнопок в зависимости от операционной системы задается свойством:
(Pb) property Style: TButtonStyle;
TButtonStyle = (bsAutoDetect, bsWin31, bsNew);
Стиль bsNew соответствует Windows 95. В любом случае корректным будет применение стиля bsAutoDetect, который сам распознает версию системы. Пиктограмма кнопки, которая вместе с текстом видна на ее поверхности, определяется свойством:
(Pb) property Glyph: TBitmap;
Для создания эффекта нажатия картинка должна немного изменяться в зависимости от состояния; кроме того, отдельная картинка нужна для неактивного состояния (когда нажатие не воспринимается). В свойстве Glyph должна быть одна битовая карта, но она может содержать картинки сразу для нескольких состояний кнопки (максимум четыре). Они интерпретируются как соответствующие нормальному (отжатому), запрещенному (неактивному), нажатому и утопленному состояниям (последнее применяется только для кнопок TSpeedButton). Для этого картинки должны быть расположены подряд вплотную по горизонтали. Например, при размере картинок 16х16 нужна объединенная битовая карта 64х16. Если каждая из картинок квадратная и ширина общей картинки нацело делится на высоту, то при присвоении ее свойству Glyph система сможет распознать их и скорректировать количество, определяемое свойством:
(Pb) property NumGlyphs: TNumGlyphs ;
TNumGlyphs = 1..4;
При отрисовке в зависимости от состояния из большой битовой карты будет использована нужная часть.
Три свойства отвечают за расположение текста и картинки на поверхности кнопки:
(Pb) property Layout: TButtonLayout;
Способ выравнивания пиктограммы относительно краев кнопки. Может быть одним из четырех:
TButtonLayout = (biGlyphLeft, biGlyphRight, biGlyphTop, biGlyphBottom);
Расстояние от соответствующего способу выравнивания края кнопки до пиктограммы описывается свойством:
(Pb) property Margin: Integer;
Промежуток между пиктограммой и текстом равен:
(Pb) property Spacing: Integer;
Если свойства Margin, Spacing или оба не заданы (по умолчанию равны -1), значения этих промежутков выбираются системой. Кнопка также имеет метод Click и свойства Caption, ModalResult, Default и Cancel. Статус Default получают кнопки видов bkOk, bkYes, a Cancel — кнопки видов bkCancel, bkNo.
Похожие работы
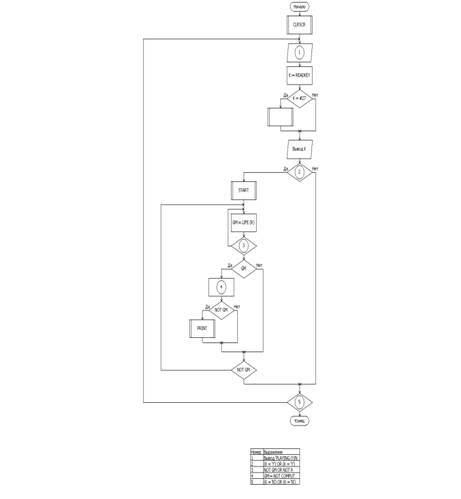
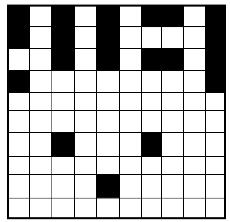
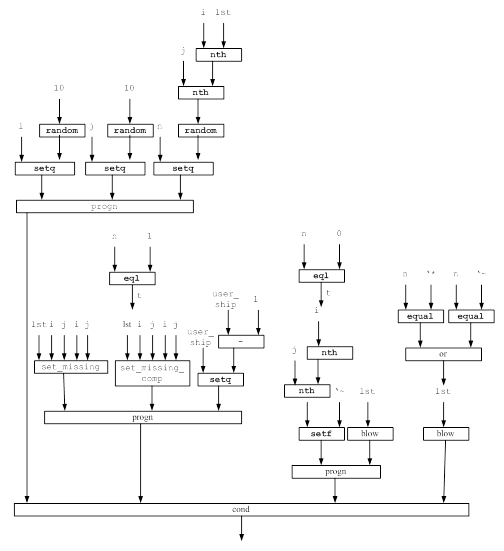
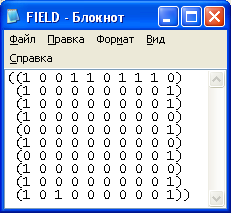
... до expression2. В том случае, когда значение expression1 оказывается больше значения expression2, тело цикла не будет выполнятся вовсе. 2. РАЗРАБОТКА ПРОГРАММЫ 2.1 Постановка задачи Составить программу для игры в «Морской бой» игрока с компьютером. Программа должна позволять расставлять корабли на поле 10 х 10, контролировать правильность их расстановки, давать противникам возможность ...
... характер, однако, в этом случае возникает проблема, связанная с понятием окончания игры. 1. Постановка задачи Задача заключается в разработке алгоритма, по которому компьютер сможет играть в «Морской бой» с максимальным качеством, и при этом не подглядывая расположение флота игрока. Дополнительное и очевидное условие: при каждой новой игре вне зависимости от размещения сил противника ...
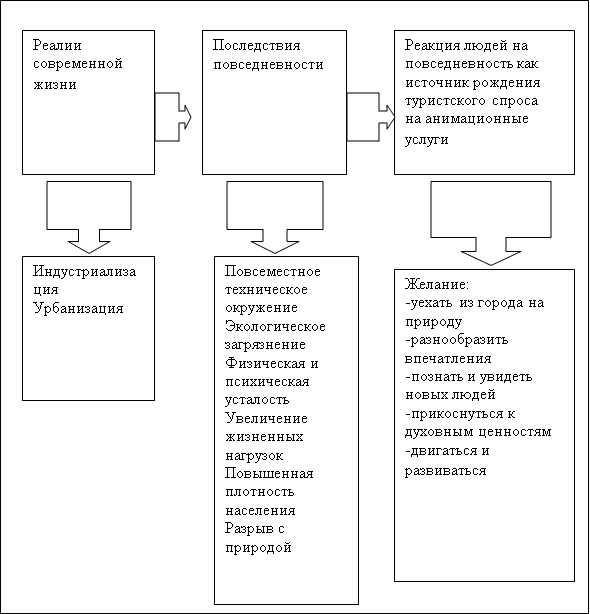
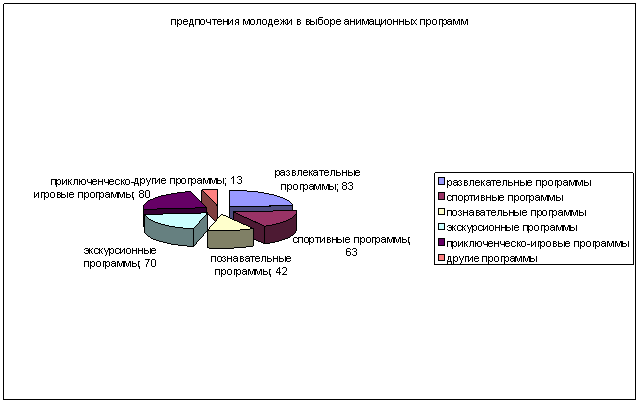
... на восстановление физических и психических сил, удовлетворяет потребности молодого человека в общении, развлечениях, активном и подвижном отдыхе. 1.2. Возможности использования анимационных программ в молодежном туризме Понятие «анимация» имеет латинское происхождение (anima-воздух, ветер, душа; animatus-одушевление) и означает воодушевление ...
... организованная игровая деятельность ребенка способствует формированию таких волевых качеств, как ответственности, упорства, настойчивости, решительности, выдержки. Экспериментальная работа по формированию волевых качеств личности в процессе игровой деятельности была проведена с учащимися 4 класса «В» СОШ №8, г. Майкопа. В классе 29 человек. На первом этапе нашего исследования провели изучение ...
















0 комментариев