Навигация
5. Macromedia DreamWeaver
5.1. Интерфейс данного пакета
Идея данного описания проста - мы будем постепенно строить сайт (например домашнюю страничку). При этом я постараюсь пройтись по всем возможностям DreamWeaver. Расскажу где и чем лучше всего пользоваться.
Начнем мы с самого простого - с интерфейса пакета.
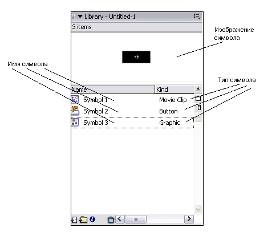
Так выглядит внешний вид DreamWeaver 3 после его установки и загрузки. Основные панели я выделила и подписала.
Начнем разбор интерфейса с панели "палитра объектов" - палитры, при помощи которой мы помещаем практически все внешнюю (не касающуюся текста) информацию на нашу страничку. Эта палитра имеет несколько разных вариантов, которые могут быть открыты при помощи выпадающего меню в верхней части "палитры объектов".
| По умолчанию всегда стоит палитра common objects (основные объекты). В нее включено практически все что вам нужно (слева-навправо, сверху-вниз): Image (картинка) - вставляет на страничку графический элемент Rollover Image (перекатыш) - вставляет на страничку конструкцию, которая имитирует анимированную кнопку (кнопку изменяющую свой вид при наведении на нее) Table (таблица) - вставляет на страничку таблицу Tabular data (табличные данные) - вставляет готовую с таблицу с готовыми данными (например из Exel) Horizontal Rule (линейка) - вставляет декоративный элемент - линейку (обычно используется как разделитель абзацев) Navifgation Bar - вставляет навигационную панель состоящую из нескольких кнопок Draw Layer (нарисовать слой) - вставляет на страничку слой (как в PhotoShop) Line Break (мягкий перенос) - вставляет на страничку (в тексте) мягкий перенос E-mail Link (сслыка на электронную почту) - вставляет на страничку ссылку на электронный адрес Date (дата) - вставка в документ текущей даты (можно с автообновлением) Flash - вставляет флеш-анимацию в страничку ShockWave - вставляет Shockwave-анимацию Generator - вставляет заготовку Generator FireWorks - вставляет объект FireWorks Applet - вставляет ява-апплет ActiveX - вставляет ActiveX Plugin - вставляет объект, проигрываемый плагином SSI - вставляет инклюд (подключаемый внешний HTML файл) | |
| Палитра Invisibles возволяет добавлять в исходный код странички: закладки комментарии ява-скрипты неразрывные пробелы | |
| Палитра head помогает нам добавлять различные описания и свойства странички, такие как: мета-теги ключевые слова описания странички устанавливать параметры обновления странички указывать базовую ссылку (ссылку по умолчанию) указывать ссылки | |
| Палитра Frames (фреймы) поможет сделать одним нажатием на кнопку сложную фреймовую структуру. Подробнее о фреймах и их применении позже. | |
| Палитра forms (формы) служит для визуального создания форм (того, что вы довольно часто заполняете на различных сайтах). Она состоит из объектов: form - сама форма text field - текстовое поле button - кнопка checkbox - чекбокс (это где вы галочку на выборах ставите) radio button - радиобаттон, обеспечивает выбор одного из вариантов list/menu - делает выпадающий список или меню filefield - форма для закачки файлов imagefield - поле картинки hidden filed - скрытое поле jump menu - для перехода по клику на другую страничку | |
| Палитра специальных символов поможет вам просто и легко добавить на свою страничку знак копирайта, зарегистрированной торговой марки, йены и многого другого. Достаточно просто нажать на нужную кнопку. |
5.2. Диалоговые окна
При нажатии на каждую кнопку возникают различного рода диалоги, возникающие при добавлении объектов из "палитры объектов" в поле документа.
Большая часть этих диалогов, например таких как: вставка картинки, горизонтальной линейки, мягкого переноса, флеш, shockwave, generator, plugin, activeX, java applet и server-side include вообще не требуют пояснений, так как либо не содержат никаких диалоговых окон, либо сводятся к указанию нужного файла на жестком диске.
Начнем со вставки rollover image (картинки-перекатыша). В основном, подобные объекты используются для различных навигационых элементов на сайте.
В окне диалога есть четыре основных поля. Сверху-вниз это:
image name - название картинки (используется java-скриптом, для разделения различных объектов данного типа на страничке). Никогда не делайте названия одинаковыми! original image - здесь вы указываете расположение файла с картинкой "по-умолчанию", то есть той картинкой которая будет отображаться в начале. rollover image - а здесь указывается файл картинки, которая будет появляться при наведении на наш объект мышки (подпункт Preload Rollover image рекомендую оставлять включенным, так как ни что не смотрится так жутко, как появление при наведение мышки на подобный объект пустой картинки) go to url - здесь нужно написать ссылку, по которой пойдет пользователь при нажатии на наш объект.Вот и все. После нажатия на кнопку OK вы получите готовую кнопку, не написав ни строчки кода.
Следующий объект - Insert Table (вставить таблицу). Таблицы в построении сайтов используются не только как в каком-нибудь Word-е или Excel-е, а и как модульные сетки (собственно некий каркас, на котором как на паутине держатся все объекты странички).
Что нужно указать в данном случае:
Rows - количество рядов таблицы Columns - количество колонок Cell padding - расстояние от границы ячейки до объектов внутри ее Cell Spacing - расстояние между границами соседних ячеек Width - ширина таблицы (в пикселях или в процентах) Border - толщина бордюра между ячейками таблицыТоже не сложно. Все заполнили, указали и получили готовую таблицу.
Объект Tabular Data появился только в третьей версии и являет собой очень удобный интерфейс для вставки внешних табличных данных в Dreamweaver. Например прайсов из Excel.
Указываем:
data file - исходный файл delimiter - тип разделителя колонок (с несколькими вариантами) Table width - ширину таблицы (по ширине данных или указываем свое значение) Cell padding - расстояние от границы ячейки до объектов внутри ее Cell Spacing - расстояние между границами соседних ячеек Format Top Row - выделение или невыделение шапки таблицы Border - толщина бордюра между ячейками таблицыВсе. После этого ваш (заранее подготовленный) файл с данными предстанет перед вами в DreamWeaver.
Navigation Bar - этот объект побил все рекорды по количеству полей которые нужно заполнить. Его нужно рассматривать как некоторый очень навороченный инструмент для создания навигационных панелей на сайтах.
Заполняем:
при помощи кнопок "+" и "-" мы можем добавлять или удалять элементы (кнопки) навигационной панели element name - название текущей кнопки, никогда не делайте имена одинаковыми, лучше всего давать им имена самих кнопок (home, link, next, prev и т.д.) Up image - указываем файл с картинкой для состояния кнопки "по-умолчанию" Over Image - указываем файл с картинкой для состояния кнопки при наведении на нее мышки Down Image - указываем файл с картинкой для нажатой кнопки Over While Down - указываем файл с картинкой для состояния кнопки нажата + на нее наведена мышка (с трудом представляю себе иную ситуацию) :) go to url - ссылка на которую будет произведен переход (при этом укажите где она будет открыта) Preload Images - рекомендую оставить включенным Show "Down image" initialy - по умолчанию показывать кнопку нажатой Insert - вид панели (горизонтальная или вертикальная) Use tables - использовать таблицыЕсли вы все это заполните и сделаете - то в итоге у вас будет нормальная рабочая навигационная панель без написания даже строчки кода.
Вставка ссылки на электронный адрес. Тем кто немного знает HTML уже известно, что для вставки подобной ссылки достаточно написать:
<A HREF="mailto:dab512@mail.ru">e-mail</A>.
Вставка текущей даты - очень удобная вещь. Достаточно указать формат даты, времени и, если необходимо, указать пункт Update Automatically on Save (автоматически обновлять при сохранении).
Похожие работы
... и исчерпывающая помощь, опять же на руссом языке. Пожалуй, единственный недостаток программы заключается в java-скриптах. Программа не всегда корректно их воспринимает. 1.6. СРАВНИТЕЛЬНАЯ ХАРАКТЕРИСТИКА БРАУЗЕРОВ Для сравнения возьмём популярные браузеры, то есть Internet Explorer 6, Mozilla 1, Mozilla FireFox 1, Netscape Browser 8, Opera 8. Эти браузеры используются чаще, чем остальные, ...
... , который позволяет быстро найти любой объект и поменять его свойства. 14. Возможность вставки в текущий проект раннее созданный другой проект. 2. Применение технологии Macromedia Flash 2.1 Исследование структуры Flash сайта Oral.kz Задачей данного параграфа является исследование структуры Flash сайта Oral.kz. Данное исследование проводится путем изучения программы Macromedia Flash, и ...
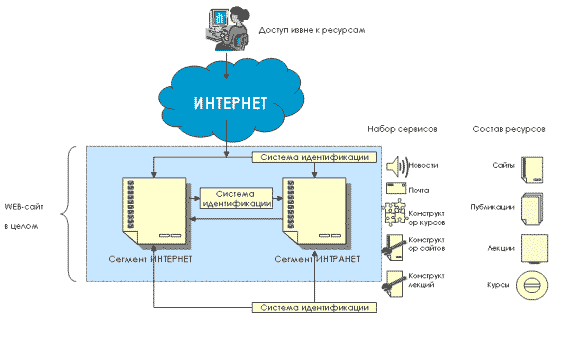
... , изменяя представление о мире, обязывают повышать ответственность медицины перед обществом. В данной работе рассматривался процесс создания интернет-ресурса для системы дистанционного образования по курсу «Медицинская информатика». В работе приведено обоснование необходимости в применении средств дистанционного обучения для сотрудников медучреждений Тульской области, предложена структура ...
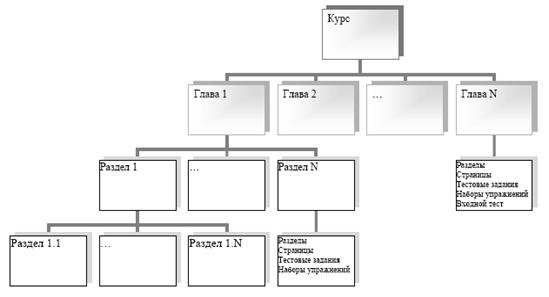
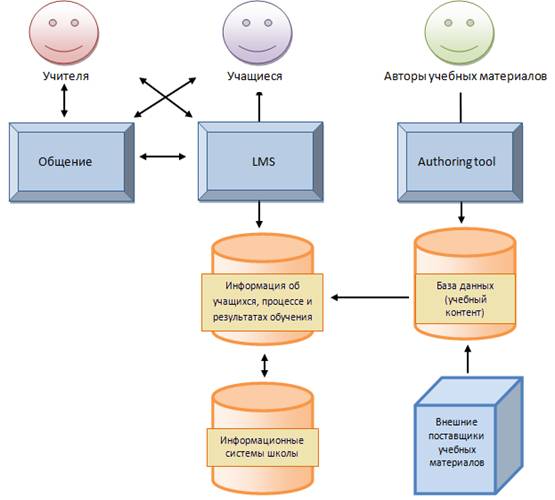
... изучении раздела «Информационная деятельность человека» предмета «Информатика и ИКТ»» § 2.1. Описание методики использования технологии электронного обучения при изучении раздела «Информационная деятельность человека» предмета «Информатика и ИКТ» (для 10-11 классов информационно-технологического профиля) Прежде, чем подходить к представлению методики использования СДО Moodle, необходимо ...












0 комментариев