Навигация
5.9. Фичи
То что я именую фичами прячется в двух разделам муню DreamWeaver - File и Commands.
Начнем с Commands, которые разбиты на несколько групп:
создание автоматизированных скриптов получение дополнительных commands работа с исходным текстом HTML работа с таблицами установка цветовой гаммы сайтаВсе эти разделы являются настоящим кладом как для начинающих, так и для профессионалов.
Судите сами: Данный раздел помогает делать нечто очень похожее на макросы в каком-нибудь Word или милые сердцу Actions в PhotoShop. Делается все очень просто:
запускаем запись нажав на Start Recording выполняем нужные дейтсвия говорим - Stop Recording используем, когда нам это необходимоЕсли вам не лениво - попробуйте записать целиком создание дизайна для странички. Целиком. В одну команду. А затем радуйте начальство своим ленивым развалившимся в кресле видом. Машинка сама будет все повторять за вас.
Если вы хотите получить несколько подобных команд, то действовать нужно несколько иначе:
вызываем палитру history выполняем несколько дейтсвий выделяем их жмем на стрелочку в правом верхнем углу окна history выбираем save as commandВ итоге получаем любое кол-во команд, которые нам необходимы.
Эта команда поможет тем, кому приходиться исправлять многокилобайтные документы созданные их коллегами в FP или того хуже в Word (не дай бог в Word2000)
Она способна удалить многие лишние теги, но прежде чем с ней работать - сохраните предыдущую версию документа - так как данная команда может немного поубивать то что сделал ваш коллега - веб-программер (например ASP коды повычистит).
Раздел Clean Up Word HTML появилась только в третьей версии DreamWeaver (жаль что не раньше). Те кто видел КАКОЙ HTML (с позволения сказать) выдает Word2000 (да и 97 не лучше) и какого размера получаются файлы из этого "HTML-а" - те меня поймут.
Для остальных простая статистика - обработка файлов, сохраненных как веб-страница в Word уменьшает их размер в среднем в 4-5 раз (а то и все 10) не ухудшая качество внешнего вида документа.
Данная команда "подправляет" неприятную особенность браузеров от Netscape иногда не обновлять содержимое странички при изменения размеров окна браузера. Работает все просто - нажали ADD - нужный скрипт добавился - нашали Remove - скрипт убрался.
Данная команда делает аккуратное форматирование исходного текста (именно форматирование). Но, пользуйтесь ей аккуратно, если DW выделяет часть тегов на вашей страничке желтым цветом (считая их неверными) - то он при форматировании их благополучно убьет. А он бывает не всегда прав при определении "неверных" тегов...
Ну эта штучка вообще сильная... Одной командой можно задать оформление всей таблице. Причем как выбрать из стандартных видов оформления, так и указать свои собственные цвета и параметры. Очень удобно при сложном оформлении таблиц большого размера.
Команда Sort Table поможет вам сделать сортировку данной колонки (или ряда) по заданной формуле. Очень удобно для различных алфавитных списков и т.д.
Эта команда (Set Color Sheme) чем-то похожа на Format Table. С ее помощью вы можете выбрать и применить цветовое оформление (цвет фона, текста, ссылок) к вашей страничке.
Несомненно этот пункт очень пригодится начинающим, так как все схемы составлены двумя западными профессионалами в области веб-дизайна и являют собой очень качественные, подобранные, гармоничные, а главное, корректно отображающиеся в любых браузерах сочетания цветов.
5.10. Создание анимаций
Все анимаця в DreamWeaver прячется в меню Window под пунктом Timeline. Ленивые могут просто нажать Ctrl+F9, а не лазить по всяким менюшкам...
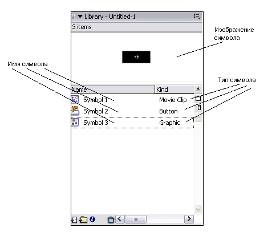
После того как вы выберете пункт в меню или нажмете комбинацию клавиш пред вами предстанет вот такая панель... Я специально выделила ее часть дабы указать на ее основные составляющие:
название текущей TimeLine перемещение между кадрами указание кол-ва FPSи т.д...
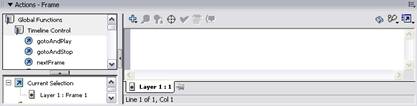
Для начала создайте слой. Делается это простым нажатием на кнопку. После этого задайте ему параметры как показано на рисунке слева. ОБЯЗАТЕЛЬНО дайте своему слою ИМЯ.!
Теперь давайте впихаем в слой картинку. Это делается как при вставке картинки в страничку (кликнули внутрь слоя, нажали кнопку вставки картинки и указали нужную картинку).
А теперь начинается самая веселуха. Выделяем объект (слой), кликаем правой кнопкой по палитре TimeLine и выбираем пункт AddObject (добавлять можно только картинки и слои)
После этого переходите на нужный кадр и создаете в нем ключевой кадр (см. рисунок). Ключевые кадры - это некие вехи на пути перемещения нашего объекта. Все промежуточные перемещения DreamWeaver сделает сам.
Создайте несколько кадров, задайте для каждого свое положение слоя (простым перемещением его с места на место).
Осталось задать частоту кадров (я задала 20) и включить галочки AutoPlay и Loop.
Похожие работы
... и исчерпывающая помощь, опять же на руссом языке. Пожалуй, единственный недостаток программы заключается в java-скриптах. Программа не всегда корректно их воспринимает. 1.6. СРАВНИТЕЛЬНАЯ ХАРАКТЕРИСТИКА БРАУЗЕРОВ Для сравнения возьмём популярные браузеры, то есть Internet Explorer 6, Mozilla 1, Mozilla FireFox 1, Netscape Browser 8, Opera 8. Эти браузеры используются чаще, чем остальные, ...
... , который позволяет быстро найти любой объект и поменять его свойства. 14. Возможность вставки в текущий проект раннее созданный другой проект. 2. Применение технологии Macromedia Flash 2.1 Исследование структуры Flash сайта Oral.kz Задачей данного параграфа является исследование структуры Flash сайта Oral.kz. Данное исследование проводится путем изучения программы Macromedia Flash, и ...
... , изменяя представление о мире, обязывают повышать ответственность медицины перед обществом. В данной работе рассматривался процесс создания интернет-ресурса для системы дистанционного образования по курсу «Медицинская информатика». В работе приведено обоснование необходимости в применении средств дистанционного обучения для сотрудников медучреждений Тульской области, предложена структура ...
... изучении раздела «Информационная деятельность человека» предмета «Информатика и ИКТ»» § 2.1. Описание методики использования технологии электронного обучения при изучении раздела «Информационная деятельность человека» предмета «Информатика и ИКТ» (для 10-11 классов информационно-технологического профиля) Прежде, чем подходить к представлению методики использования СДО Moodle, необходимо ...












0 комментариев