Навигация
Следующие, решите вопросы по функциональности ресурса
4. Следующие, решите вопросы по функциональности ресурса.
- Что заказчик находит необходимым для его сайта? К примеру, динамические страницы, генерируемые базой данных, веб-коммерция, каталоги, программы? Сделать-то можно все, что он пожелает, дело в стоимости и сроках исполнения.
- - Спросите, кто будет мониторить и обновлять подобные функции?
- Имеет ли заказчик неординарные требования к безопасности?
- - Как и где будет хоститься сайт?
- - Существуют ли какие-либо исключения?
- - Кто будет обновлять и поддерживать ресурс?
- - Какие у заказчика планы на будущее, касательно Веб-сайта?
6. Технические спецификации будут служить основой всех скриптов, css, графики, html, java и других технических элементов сайта. Определите, какое программное обеспечение потребуется пользователям для просмотра ресурса, а также общий технический подход к разработке и поддержке сайта. Хотелось бы знать резолюцию монитора посетителя, скорость их модема, сколько памяти в его системе, количество воспроизводимых цветов, какие плагинсы (программные модули) имеют и т.д. Подобную информацию можно найти в уже существующей у заказчика базе данных пользователей, из интервью, опросов клиентов заказчика, или обычных логических предположений.
7. Вы должны договориться с заказчиком о бюджете проекта, сроках исполнения (если важно) и расписании. Одновременно стоит подумать над тем, какие специалисты вам понадобятся. Возможно, вас не затруднит создать небольшой сайт своими силами, но для серьезного проекта лучше воспользоваться знаниями и опытом професcионалов.
Успех Веб-ресурса покоится на равновесии между достижением желаемых результатов и затраченных в процессе средств. Не стоит пытаться прыгнуть выше головы; потеря времени и денег - результат суперожиданий и нереальных запросов. При планировании, в первую очередь, стоит принимать во внимание нужды будущих посетителей, а не последние достижения технологии и эгоцентричный энтузиазм разработчиков. Мы не создаем сайты для себя, мы создаем их для наших посетителей.
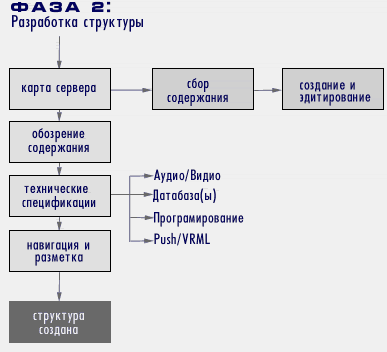
Тактическое планирование сайта. Разработка структуры. Карта сервера Подготовка контекста, создание и эдитирование Обозрение материалов Технические спецификации (тактическая сторона) Навигация и разметка страниц 
|
|
Имея на руках результаты опросов заказчика и профили будущих посетителей, пришло время шевелить мозгами в поисках идей, которые помогут веб-сайту достичь поставленных перед ним задач.
Первый ваш шаг - набросок "карты сайта". Это графическая диаграмма, показывающая путь продвижения посетителя по сайту. Ваша карта должна включать в себя каждую его страницу и то, в какой зависимости они находится относительно других страниц и материалов. Очень важно получить "добро" заказчика на "карту", и отметить любые изменения в структуре, такие как удаление или добавление страниц, что может повлиять на бюджет проекта.
Планирование контекста происходит в тесном сотрудничестве с заказчиком. Возможно, у него уже есть готовые материалы, другие должны быть модифицированы, переписаны или созданы с нуля. Необходимо четко разграничить обязанности между вами. Кто будет ответственен за что? Если заказчик поставляет весь материал, составьте ему расписание. Передача текстов вечно занимает больше времени, чем мы рассчитываем и часто именно заказчик виновен в растягивании сроков проекта. Определитесь с текстом для каждой страницы до начала работы над дизайном. Навигация сайта будет напрямую зависеть от количества и глубины содержания, а его стиль и тон окажут влияние на визуальный язык композиции.
Тактическую сторону технических спецификаций можно отразить в коротком документе, определяющим подход и используемые технологии при кодировании страниц и визуальной разметке.
- Будут ли страницы генерироваться "на лету" из датабазы?
- - Будут ли использованы Cascading Style Sheets (CSS)?
- - Потребуется ли наличие модуля (plug-in) или специального контроля на машине пользователя?
- - Под какой минимум необходимо оптимизировать цветовую палитру?
- - Вы будете писать код сами или использовать WYSIWYG "Что вижу, то и получаю" эдитор (Dreamweaver, к примеру)?
- - Будут ли использованы DHTML, Channels, Push технологии?
Затем вы должны определиться с навигацией. Как будет посетитель продвигаться по сайту? Какая связь существует между страницами, куда можно попасть от куда и т.д. Для большинства проектов нет нужды придумывать новые навигационные схемы. Учитесь на сайтах, которые вам нравятся больше всего: проще - лучше. Подгоните существующую удачную модель под нужды своего проекта и используйте ее. Людям необходима возможность легко передвигаться по сайту, только и всего.
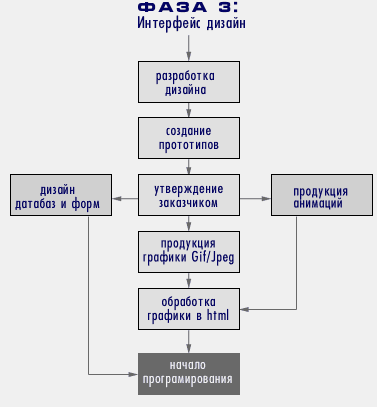
Дизайн интерфейса. Творческие поиски и разработка стиля Создание прототипов Утверждение заказчиком Графическое производство: дизайн датабаз и форм, анимации, графика в GIF/Jpeg, обработка в html.
|
|
Вы изучили своего заказчика, представляете содержание каждой будущей страницы и вовсю идет работа над текстами. Самое время заняться интерфейсом. Начните с самой важной страницы, работайте над ней до тех пор, пока у вас не будет как минимум 15 набросков различных вариантов, из которых 5 можно развить дальше. Когда страничка начнет дымиться, поработайте над другими. Продолжайте искать идеи, рисовать и думать. Попробуйте поэксперементировать с различными эффектами: real audio/vidio, динамическое html, необычное использование тегов и т.д.
Пусть ваш альбом наполнится зарисовками для входного экрана, навигационных элементов, ключевой графики и второстепенных, украшающих элементов. Используйте коллаж. Проанимируйте частицу большого изображения. Поиграйте со шрифтами, слоями, текстурами, эмоциями. Как только вы найдете удачную тему, проработайте ее как можно глубже, потом отложите в сторону и примитесь за новую.
Вообразите себя пользователем и попробуйте смотреть на окружающий мир, Интернет его глазами. Походите по сайтам, где он может бывать, полистайте его журналы, пообщайтесь с его возможным окружением...
Используйте графический редактор. Очень удобно скопировать окно браузера (F13 или Print Scrn, далее Ctrl+double click в окне графического редактора, затем Ctrl+V в новый файл) в Фотошоп или Иллюстратор и накладывать слои композиции прямо на него.
Выберите 3 законченных варианта: ваш любимый, несколько экстравагантный и консервативный, который, вы уверены, понравится заказчику. Создайте для них прототипы, которые он сможет посмотреть и одобрить. Прототип - черновой вариант слинкованных между собой основных страниц сайта. Не обязательно писать код для этих страниц, вы прекрасно можете обойтись image-maps. Пореже страницы на части и пролинкуйте графику между собой. Не тратьте время на ее оптимизацию, и объясните заказчику, что она немного потеряет в качестве при дальнейшей обработке. Задача прототипов - хорошо смотреться в окне браузера и понравится заказчику.
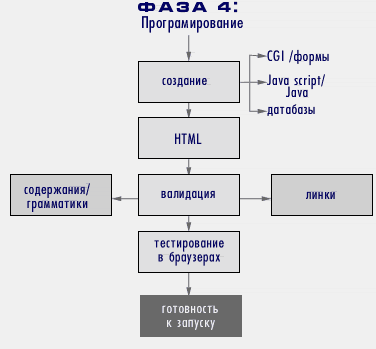
Программирование. Создание: CGI, Javascript, Java, формы, датабазы HTML: кодирование Валидация: содержания, грамматических ошибок, работы линков Тестирование в различных браузерах.
|
|
После того как вы разработали дизайн и сверстали модели основных страниц, можно приниматься за техническую работу - HTML кодирование, CGI формы, датабазы и прочее программирование.
Несколько советов:
1. Когда над сайтом работают несколько человек, обязательно стоит договорится об общей логической системе наименований. Если каждый будет скидывать свои творения куда захочется, это будет существенно затруднять поиск коллегам, и в конце все равно приведет к переименованию.
2. Рассортируйте ваши графические файлы по классам в зависимости от их размера. Старайтесь держать количество таких классов минимальным. Например: заголовки, подзаголовки, "ноготки", полная графика и т.д. Графические размеры от 1 до 5.
3. Подберите оптимальную палитру для графики в одном отдельно взятом классе и используйте ее на всех файлах данного класса. Работая над большим сайтом удобно использoвать DeBabelizer (http://www.equilibrium.com), сценарии которого позволяют очень быстро и точно процессить большое кол-во файлов. Так же, он, в отличие от Photoshop (http://www.adobe.com), не сдвигает цвета "безопасной веб-палитры" в сторону при оптимизации.
4. Используйте <!-- комментарии --> в своем коде, оставляя пояснения для программистов и создателей текстов.
5. Используйте абсолютно схожий код на различных страницах, для облегчения глобального поиска и изменений.
6. Если на странице очень много текста и других материалов, удалите все "возвраты каретки" и коменты из кода, что существенно снизит размер файла.
7. Потратьте время на изучение тех программ, с которыми работаете, ваша продуктивность резко повысится. Следите за выходом новых версий и обновляйте свои инструменты регулярно.
8. Делайте копии (Back up?) того, что сделали каждый день по окончанию работы.
9. Проверяйте свою работу на разных браузерах и основных ОС. Поменяйте настройки в браузерах выставив большие или маленькие размеры шрифтов, изменив цветовые настройки, откройте все меню и бары которые имеются.
10. Проверяйте:
- Грамматику
- - Правильное название файлов
- - Работу линков
- - Название страниц в поле Титул
- - Фоновые цвета
- - Целостность и тегов
- - Визуальное выравнивание
- - Что получится при изменении размеров окна браузера, шрифтов, цветов?
- - Различия резолюций. А как оно будет смотреться в монохроме?
11. Тестируйте, тестируйте и еще раз тестируйте. Подключайте как можно больше людей к этому процессу. Для заказчика это отличная возможность "поучаствовать" в проекте. Если есть возможность проверить на будущих посетителях, не упускайте ее. Внимательно следите как люди со свежим взглядом на сайт реагируют на вашу навигацию и систему наименований. Не пытайтесь помочь им "найти" что-либо, но попросите комментировать каждый шаг. Например, куда они ожидают попасть при клике на ту или иную кнопку? Часто бывает очень удобно распечатать весь сайт на бумаге и проверять стилистические и грамматические ошибки таким образом.
Сравнительная таблица популярности браузеров (по данным StatMarket за Январь 2001)


 Microsoft 68.94%
Microsoft 68.94% 
 Netscape 29.09%
Netscape 29.09% 
 Other 1.96
Other 1.96
Публикация:
Выбор хост-провайдера, покупка или регистрация имени домейна FTP веб-сайта на сервер: создание дерикторий, установка permissions Последние проверки и валидацииМаркетинг:
Регистрация сервера в основных поисковиках Раскрутка Поддержка: страница новостей, автоматические обновления Презентация сервера и Празднование столь знаменательного событияПоследние работы над сайтом могут включать следующее:
- Создание банеров/заголовков про запас
- - Добaвление последнего контекста
- - Запуск CGI сценариев
- - обновление линков (старайтесь всегда давать условные пути к документам, а не полный URL. К примеру, ../images/dot.gif вместо http://www.yoursite.ru/images/dot.gif Таким образом вам не придется менять данные во всех ссылках при переносе сайта на сервер нового провайдера, если в будущем возникнет подобная необходимость.)
- - написание мета-тегов
- - добавление авторских прав и предупреждений
- - убедитесь, что графика везде имеет атрибуты width и height, соответствует основной цветовой палитре, имеет "Alt" пояснения.
При выборе имени домейна, старайтесь выбирать простые и легко запоминающиеся слова. Следуйте следующим правилам:
- Краткость и Простота. Короткие адреса легче запоминаются, в них сложнее сделать ошибку: Gazeta.ru, Pupkin.com
- - Описание. Хорошо, когда по адресу можно догадаться о содержании сайта. Имя компании не всегда является достаточным пояснением: beerclub.com тумана не напустит
- Запоминаемость. Лучшие адреса добавляют к простоте элемент интереса - частенько игру слов, как в www.anekdotov.net - который поможет посетителям помнить это название через часы, дни и месяцы. Идеально, когда адрес можно запомнить, услышав в разговоре или по радио. Скопируйте структуру сайта со своей машины на сервер заказчика и еще раз протестируйте каждую страничку в брaузере. Конфигурация чужого сервера может потребовать изменений в сценариях или расширениях файлов (htm вместо html). Убедитесь все работает так, как вы предполагали.
Проведите хорошую рекламную компанию своему сайту.
14. Веб-страницы и веб-приложения.Классификация веб-объектов.
Спецификация DTD. Понятие ортогональности и методы ее реализации.
Согласно спецификации W3C минимальный html-документ обязательно должен содержать всего два тега, без которых вообще не является никаким документом. Это теги !DOCTYPE (DTD) и TITLE. Почему настолько важен тег содержащий DTD? Именно тег !DOCTYPE определяет то, что документ является HTML, а не, например, XML-файлом.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"
"http://www.w3.org/TR/REC-html40/strict.dtd">
DTD – Document Type Definition – определяет тип и принадлежность документа, а так же его версия и некоторые другие параметры, как например, в спецификации DTD полностью описаны все теги HTML 4.2 менее чем на 20 страницах.
Ортогональность содержания и представления информации подразумевает собой независимость содержания информации от способа ее представления. Говоря упрощенным языком, это ситуация, когда информативность или информативная часть документа не зависит от способа ее отображения, дизайна, размещения, стилей, шрифтов и т.п. К сожалению, практически ни один из существующих на данный момент языков разметки не обладает в чистом виде таким свойством, за исключением XML, который наиболее близок к этому, но все равно еще в значительной мере остается на стадии разработки. Например, в том же языке HTML таблица может использоваться для предоставления информации именно как таблица, но может быть использована так же для размещения элементов дизайна в необходимом порядке и относительном расположении на странице.
Веб-страницы. Языки разметки. (HTML, XML) Основы HTMLВ HTML 4.2 включены механизмы поддержки таблиц стилей, скриптов, внедрения объектов, улучшена поддержка направления текста справа налево и смешанного текста, а также внесены изменения в формы с целью обеспечения удобства работы пользователей с физическими недостатками.
HTML-документ имеет достаточно строго структурирован:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Untitled</title>
</head>
<body>
…
</body>
</html>
СПИСОК ЭЛЕМЕНТОВ HTML
базисные элементы (все документы на HTML должны содержать их) определение структуры (вид задается параметрами программы-просмотрщика) внешний вид (автор определяет внешний вид текста) ссылки и графика разделители списки фон и цвета специальные символы формы таблицы фреймы (frames) язык Java разноеВнимание: Если вам не ясна разница между HTML 2.0, HTML 3.0, HTML 3.2, и дополнениями Netscape, я советую прочитать комментарии W3C о развитии языка HTML.
УПОТРЕБЛЯЕМЫЕ СИМВОЛЫ
URL URL (адрес) внешнего файла (или просто имя файла в том же каталоге)
? Любое число (т.е. <H?> значит <H1>, <H2>, <H3>, и т.д.)
% Любой процент (т.е. <hr align=left width="%>" значит <hr align=left width="50%>", и т.д.)
*** Любой текст (т.е. ALT="***" значит заполните текст)
$$$$$$ Любое 16ричное число (т.е. BGCOLOR="#$$$$$$" значит BGCOLOR="#00FF1C", и т.д.)
,,, Разделенное запятыми (т.е. COORDS=",,," значит COORDS="0,0,50,50", и т.д.)
| Альтернативы (т.е. ALIGN=LEFT|RIGHT|CENTER значит один из них)
СОВМЕСТИМОСТЬ
(помните, HTML эволюционирует и просмотрщики бывают разные)
(без отметки) Включено в HTML 3.2;
должно работать с последними версиями просмотрщиков
N1.0 дополнение Netscape, введенное в Navigator'е версии 1.0
N1.1 дополнение Netscape, введенное в Navigator'е версии 1.1
N2.0 дополнение Netscape, введенное в Navigator'е версии 2.0
N3.0b дополнение Netscape, введенное в Navigator'е версии 3.0 бета
| БАЗИСНЫЕ ЭЛЕМЕНТЫ | ||||||
| Тип документа | <HTML></HTML> | (начало и конец файла) | ||||
| Имя документа | <TITLE></TITLE> | (должно быть в заголовке) | ||||
| Заголовок | <HEAD></HEAD> | (описание документа, например его имя) | ||||
| Тело | <BODY></BODY> | (содержимое страницы) | ||||
| ОПРЕДЕЛЕНИЕ СТРУКТУРЫ | ||||||
| Заглавие | <H?></H?> | (стандарт определяет 6 уровней) | ||||
| с выравниванием | <H? ALIGN=LEFT|CENTER|RIGHT></H?> | |||||
| Секция | <DIV></DIV> | |||||
| с выравниванием | <DIV ALIGN=LEFT|RIGHT|CENTER></DIV> | |||||
| Цитата | <BLOCKQUOTE></BLOCKQUOTE> | (обычно выделяется отступом) | ||||
| Выделение | <EM></EM> | (обычно изображается курсивом) | ||||
| Дополнительное выделение | <STRONG></STRONG> | (обычно изображается жирным шрифтом) | ||||
| Отсылка, цитата | <CITE></CITE> | (обычно курсив) | ||||
| Код | <CODE></CODE> | (для листингов кода) | ||||
| Пример вывода | <SAMP></SAMP> | |||||
| Ввод с клавиатуры | <KBD></KBD> | |||||
| Переменная | <VAR></VAR> | |||||
| Определение | <DFN></DFN> | (часто не поддерживается) | ||||
| Адрес автора | <ADDRESS></ADDRESS> | |||||
| Большой шрифт | <BIG></BIG> | |||||
| Маленький шрифт | <SMALL></SMALL> | |||||
| ВНЕШНИЙ ВИД | ||||||
| Жирный | <B></B> | |||||
| Курсив | <I></I> | |||||
| N3.0b | Подчеркнутый | <U></U> | (часто не поддерживается) | |||
| Перечеркнутый | <STRIKE></STRIKE> | (часто не поддерживается) | ||||
| N3.0b | Перечеркнутый | <S></S> | (часто не поддерживается) | |||
| Верхний индекс | <SUB></SUB> | |||||
| Нижний индекс | <SUP></SUP> | |||||
| Печатная машинка | <TT></TT> | (изображается как шрифт фиксированной ширины) | ||||
| Форматированый | <PRE></PRE> | (сохранить формат текста как есть) | ||||
| Ширина | <PRE WIDTH=?></PRE> | (в символах) | ||||
| Центрировать | <CENTER></CENTER> > | (как текст, так и графика) | ||||
| N1.0 | Мигающий | <BLINK></BLINK> | (наиболее осмеянный элемент) | |||
| Размер шрифта | <FONT SIZE=?></FONT> | (от 1 до 7) | ||||
| Изменить размер шрифта | <FONT SIZE="+|-?"></FONT> | |||||
| N1.0 | Базовый размер шрифта | <BASEFONT SIZE=?> | (от 1 до 7; по умолчанию 3) | |||
| Цвет шрифта | <FONT COLOR="#$$$$$$"></FONT> | |||||
| N3.0b | Выбор шрифта | <FONT FACE="***"></FONT> | ||||
| N3.0b | Многоколоночный текст | <MULTICOL COLS=?></MULTICOL> | ||||
| N3.0b | Пробел между колонками | <MULTICOL GUTTER=?></MULTICOL> | (по умолчанию 10 точек) | |||
| N3.0b | Ширина колонки | <MULTICOL WIDTH=?></MULTICOL> | ||||
| N3.0b | Пустой блок | <SPACER> | ||||
| N3.0b | Тип пустого блока | <SPACER TYPE=horizontal| vertical|block> | ||||
| N3.0b | Величина пустого блока | <SPACER SIZE=?> | ||||
| N3.0b | Размеры пустого блока | <SPACER WIDTH=? HEIGHT=?> | ||||
| N3.0b | Выравнивание | <SPACER ALIGN=left|right|center> | ||||
| ССЫЛКИ И ГРАФИКА | ||||||
| Ссылка | <A HREF="URL"></A> | |||||
| Ссылка на закладку | <A HREF="URL#***"></A> | (в другом документе) | ||||
| <A HREF="#***"></A> | (в том же документе) | |||||
| N2.0 | На другое окно | <A HREF="URL" TARGET="***| |_blank|_self|_parent|_top"></A> | ||||
| Определить закладку | <A NAME="***"></A> | |||||
| Отношение | <A REL="***"></A> | (часто не поддерживается) | ||||
| Обратное отношение | <A REV="***"></A> | (часто не поддерживается) | ||||
| Графика | <IMG SRC="URL"> | |||||
| Выравнивание | <IMG SRC="URL" ALIGN=TOP|BOTTOM|MIDDLE|LEFT|RIGHT> | |||||
| N1.0 | Выравнивание | <IMG SRC="URL" ALIGN=TEXTTOP| ABSMIDDLE|BASELINE|ABSBOTTOM> | ||||
| Альтернатива | <IMG SRC="URL" ALT="***"> | (выводится если картинка не изображается) | ||||
| Карта | <IMG SRC="URL" ISMAP> | (нужна также программа) | ||||
| Локальная карта | <IMG SRC="URL" USEMAP="URL"> | |||||
| Определение карты | <MAP NAME="***"></MAP> | |||||
| Области карты | <AREA SHAPE="RECT" COORDS=",,," HREF="URL"|NOHREF> | |||||
| Размеры | <IMG SRC="URL" WIDTH=? HEIGHT=?> | (в точках) | ||||
| Окантовка | <IMG SRC="URL" BORDER=?> | (в точках) | ||||
| Отступ | <IMG SRC="URL" HSPACE=? VSPACE=?> | (в точках) | ||||
| N1.0 | Заменитель в низком разрешении | <IMG SRC="URL" LOWSRC="URL"> | ||||
| N1.1 | Обновить | <META HTTP-EQUIV="Refresh" CONTENT="?; URL=URL"> | ||||
| N2.0 | Включить объект | <EMBED SRC="URL"> | (вставить объект в страницу) | |||
| N2.0 | Размер объекта | <EMBED SRC="URL" WIDTH=? HEIGHT=?> | ||||
| РАЗДЕЛИТЕЛИ | ||||||
| Параграф | <P></P> | (закрывать элемент часто не обязательно) | ||||
| Выравнивание | <P ALIGN=LEFT|CENTER|RIGHT></P> | |||||
| Новая строка | <BR> | (одиночный перевод строки) | ||||
| Убрать выравнивание | <BR CLEAR=LEFT|RIGHT|ALL> | |||||
| Горизонтальный разделитель | <HR> | |||||
| Выравнивание | <HR ALIGN=LEFT|RIGHT|CENTER> | |||||
| Толщина | <HR SIZE=?> | (в точках) | ||||
| Ширина | <HR WIDTH=?> | (в точках) | ||||
| N1.0 | Ширина в процентах | <HR WIDTH="%"> | (в процентах от ширины страницы) | |||
| Сплошная линия | <HR NOSHADE> | (без трехмерных эффектов) | ||||
| N1.0 | Нет разбивки | <NOBR></NOBR> | (запрещает перевод строки) | |||
| N1.0 | Перенос | <WBR> | (где разбивать строку для переноса при необходимости) | |||
| СПИСКИ |
| ||||||
| Неупорядоченный | <UL><LI></UL> | (<LI> перед каждым элементом) | |||||
| Компактный | <UL COMPACT></UL> | ||||||
| Тип метки | <UL TYPE=DISC|CIRCLE|SQUARE> | (для всего списка) | |||||
| <LI TYPE=DISC|CIRCLE|SQUARE> | (этот и последующие) | ||||||
| Нумерованный | <OL><LI></OL> | (<LI> перед каждым элементом) | |||||
| Компактный | <OL COMPACT></OL> | ||||||
| Тип нумерации | <OL TYPE=A|a|I|i|1> | (для всего списка) | |||||
| <LI TYPE=A|a|I|i|1> | (этот и следующие) | ||||||
| Первый номер | <OL START=?> | (для всего списка) | |||||
| <LI VALUE=?> | (этот и следующие) | ||||||
| Список определений | <DL><DT><DD></DL> | (<DT>=термин, <DD>=определение) | |||||
| Компактный | <DL COMPACT></DL> | ||||||
| Меню | <MENU><LI></MENU> | (<LI> перед каждым элементом) | |||||
| Компактное | <MENU COMPACT></MENU> | ||||||
| Каталог | <DIR><LI></DIR> | (<LI>перед каждым элементом) | |||||
| Компактный | <DIR COMPACT></DIR> | ||||||
| ФОН И ЦВЕТА | ||||||
| Фоновая картинка | <BODY BACKGROUND="URL"> | |||||
| Цвет фона | <BODY BGCOLOR="#$$$$$$"> | (порядок: красный/зеленый/синий) | ||||
| Цвет текста | <BODY TEXT="#$$$$$$"> | |||||
| Цвет ссылки | <BODY LINK="#$$$$$$"> | |||||
| Пройденная ссылка | <BODY VLINK="#$$$$$$"> | |||||
| Активная ссылка | <BODY ALINK="#$$$$$$"> | |||||
| СПЕЦИАЛЬНЫЕ СИМВОЛЫ(обязаны быть в нижнем регистре) | ||||||
| Специальный символ | &#?; | (где ? это код ISO 8859-1) | ||||
| < | < | |||||
| > | > | |||||
| & | & | |||||
| " | " | |||||
| Торговая марка ТМ | ® | |||||
| Copyright | © | |||||
| Неразрывный пробел | | |||||
| ФОРМЫ | ||||||
| Определить форму | <FORM ACTION="URL" METHOD=GET|POST></FORM> | |||||
| N2.0 | Посылка файла | <FORM ENCTYPE="multipart/form-data"></FORM> | ||||
| Поле ввода | <INPUT TYPE="TEXT|PASSWORD|CHECKBOX|RADIO| IMAGE|HIDDEN|SUBMIT|RESET"> | |||||
| Имя поля | <INPUT NAME="***"> | |||||
| Значение поля | <INPUT VALUE="***"> | |||||
| Отмечен? | <INPUT CHECKED> | (checkboxes и radio boxes) | ||||
| Размер поля | <INPUT SIZE=?> | (в символах) | ||||
| Максимальная длина | <INPUT MAXLENGTH=?> | (в символах) | ||||
| Список вариантов | <SELECT></SELECT> | |||||
| Имя списка | <SELECT NAME="***"></SELECT> | |||||
| Число вариантов | <SELECT SIZE=?></SELECT> | |||||
| Множественний выбор | <SELECT MULTIPLE> | (можно выбрать больше одного) | ||||
| Опция | <OPTION> | (элемент который может быть выбран) | ||||
| Опция по умолчанию | <OPTION SELECTED> | |||||
| Ввод текста, размер | <TEXTAREA ROWS=? COLS=?></TEXTAREA> | |||||
| Имя текста | <TEXTAREA NAME="***"></TEXTAREA> | |||||
| N2.0 | Разбивка на строки | <TEXTAREA WRAP=OFF|VIRTUAL|PHYSICAL></TEXTAREA> | ||||
| Таблицы | ||||||
| Определить таблицу | <TABLE></TABLE> | |||||
| Окантовка таблицы | <table border=?></TABLE> | |||||
| Расстояние между ячейками | <TABLE CELLSPACING=?> | |||||
| Дополнение ячеек | <TABLE CELLPADDING=?> | |||||
| Желаемая ширина | <TABLE WIDTH=?> | (в точках) | ||||
| Ширина в процентах | <TABLE WIDTH="%"> | (проценты от ширины страницы) | ||||
| Строка таблицы | <TR></TR> | |||||
| Выравнивание | <TR ALIGN=LEFT|RIGHT| CENTER|MIDDLE|BOTTOM> | |||||
| Ячейка таблицы | <TD></TD> | (должна быть внутри строки) | ||||
| Выравнивание | <TD ALIGN=LEFT|RIGHT| CENTER|MIDDLE|BOTTOM> | |||||
| Без перевода строки | <TD NOWRAP> | |||||
| Растягивание по колонке | <TD COLSPAN=?> | |||||
| Растягивание по строке | <TD ROWSPAN=?> | |||||
| N1.1 | Желаемая ширина | <TD WIDTH=?> | (в точках) | |||
| N1.1 | Ширина в процентах | <TD WIDTH="%"> | (проценты от ширины страницы) | |||
| N3.0b | Цвет ячейки | <TD BGCOLOR="#$$$$$$"> | ||||
| Заголовок таблицы | <TH></TH> | (как данные, но жирный шрифт и центровка) | ||||
| Выравнивание | <TH ALIGN=LEFT|RIGHT| CENTER|MIDDLE|BOTTOM> | |||||
| Без перевода строки | <TH NOWRAP> | |||||
| Растягивание по колонке | <TH COLSPAN=?> | |||||
| Растягивание по строке | <TH ROWSPAN=?> | |||||
| N1.1 | Желаемая ширина | <TH WIDTH=?> | (в точках) | |||
| N1.1 | Ширина в процентах | <TH WIDTH="%"> | (проценты ширины таблицы) | |||
| N3.0b | Цвет ячейки | <TH BGCOLOR="#$$$$$$"> | ||||
| Заглавие таблицы | <CAPTION></CAPTION> | |||||
| Выравнивание | <CAPTION ALIGN=TOP|BOTTOM> | (сверху/снизу таблицы) | ||||
| ФРЕЙМЫ | ||||||
| N2.0 | Документ с фреймами | <FRAMESET></FRAMESET> | (вместо <BODY>) | |||
| N2.0 | Высота строк | <FRAMESET ROWS=,,,></FRAMESET> | (точки или %) | |||
| N2.0 | Высота строк | <FRAMESET ROWS=*></FRAMESET> | (* = относительный размер) | |||
| N2.0 | Ширина колонок | <FRAMESET COLS=,,,></FRAMESET> | (точки или %) | |||
| N2.0 | Ширина колонок | <FRAMESET COLS=*></FRAMESET> | (* = относительный размер) | |||
| N3.0b | Ширина окантовки | <FRAMESET BORDER=?> | ||||
| N3.0b | Окантовка | <FRAMESET FRAMEBORDER="yes|no"> | ||||
| N3.0b | Цвет окантовки | <FRAMESET BORDERCOLOR="#$$$$$$"> | ||||
| N2.0 | Определить фрейм | <FRAME> | (содержание отдельного фрейма) | |||
| N2.0 | Документ | <FRAME SRC="URL"> | ||||
| N2.0 | Имя фрейма | <FRAME NAME="***"|_blank|_self| _parent|_top> | ||||
| N2.0 | Ширина границы | <FRAME MARGINWIDTH=?> | (правая и левая границы) | |||
| N2.0 | Высота границы | <FRAME MARGINHEIGHT=?> | (верхняя и нижняя границы) | |||
| N2.0 | Скроллинг? | <FRAME SCROLLING="YES|NO|AUTO"> | ||||
| N2.0 | Постоянный размер | <FRAME NORESIZE> | ||||
| N3.0b | Окантовка | <FRAME FRAMEBORDER="yes|no"> | ||||
| N3.0b | Цвет окантовки | <FRAME BORDERCOLOR="#$$$$$$"> | ||||
| N2.0 | Содержание без фреймов | <NOFRAMES></NOFRAMES> | (для просмотрщиков не поддерживающих фреймы) | |||
| ЯЗЫК JAVA | ||||||
| Applet | <APPLET></APPLET> | |||||
| Applet - имя файла | <APPLET CODE="***"> | |||||
| Параметры | <APPLET PARAM NAME="***"> | |||||
| Applet - адрес | <APPLET CODEBASE="URL"> | |||||
| Applet - имя | <APPLET NAME="***"> | (для ссылок из других частей страницы) | ||||
| Альтернативный текст | <APPLET ALT="***"> | (для программ не поддерживающих Java) | ||||
| Выравнивание | <APPLET ALIGN="LEFT|RIGHT|CENTER"> | |||||
| Размеры | <APPLET WIDTH=? HEIGHT=?> | (в точках) | ||||
| Отступ | <APPLET HSPACE=? VSPACE=?> | (в точках) | ||||
| РАЗНОЕ | ||||||
| Комментарий | <!-- *** --> | (игнорируется просмотрщиком) | ||||
| Пролог HTML 3.2 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN"> | |||||
| Поиск | <ISINDEX> | (означает начальную точку поиска) | ||||
| Приглашение | <ISINDEX PROMPT="***"> | (текст приглашения для поля ввода) | ||||
| Запустить поиск | <A HREF="URL?***"></a> | (используйте действительно знак вопроса) | ||||
| URL этого файла | <BASE HREF="URL"> | (должно быть в заголовке) | ||||
| N2.0 | Имя базового окна | <BASE TARGET="***"> | (должно быть в заголовке) | |||
| Отношение | <LINK REV="***" REL="***" HREF="URL"> | (должно быть в заголовке) | ||||
| Метаинформация | <META> | (должно быть в заголовке) | ||||
| Стили | <STYLE></STYLE> | (часто не поддерживается) | ||||
| Программа | <SCRIPT></SCRIPT> | (часто не поддерживается) | ||||
· Основы XML и объектная модель представления данных
Бурное развитие Интернет технологий вовлекло в международную паутину миллионы пользователей. Требования к электронному обмену возросли, и уже существующий протокол HTML многие группы пользователей перестал удовлетворять.
В начале февраля 1998 г международная организация W3C утвердила спецификацию "Extensible Markup Language(XML) 1.0". Уже сегодня появляются новые языки, созданные на основе XML. Возникают многочисленные Web-сервера, использующие и технологию XML для организации хранящейся на них информации.
Современные приложения требуют не только более гибкий протокол представления данных, но и механизм, позволяющий определить структуру документа и описывать содержащие в нем элементы.
Язык XML предназначен для создания новых языков разметки. С его помощью можно описать целый класс объектов данных, называемых XML - документами, ориентированными на конкретную предметную область. XML позволяет определить допустимый набор тэгов, их атрибуты и внутреннюю структуру документа. Тэги (подобно тэгам в HTML) представляют специальные инструкции, предназначенные для формирования в документах определенной структуры и четких отношений между различными элементами этой структуры.
Можно выделить следующий круг задач, связанных с созданием и обработкой структурированной информации, для решения которых может использоваться XML:
Разработка сложных информационных систем, с большим количеством приложений, связанных потоками информации самой различной структуры. XML - документы выполняют роль универсального формата для обмена информацией между отдельными компонентами большой программы. XML является базовым стандартом для нового языка описания ресурсов, RDF, позволяющего упростить многие проблемы в Web, связанные с поиском нужной информации, обеспечением контроля за содержимым сетевых ресурсов, создания электронных библиотек и т.д. XML может использоваться в обычных приложениях для хранения и обработки структурированных данных в едином формате. XML позволяет описывать данные произвольного типа и используется для представления специализированной информации. XML может служить мощным дополнением к HTML для распространения в Web "нестандартной" структурированной информации XML-документы могут использоваться в качестве промежуточного формата данных в трехзвенных системах при поиске информации в удаленных базах данных. Сегодня на рассмотрение W3C предложена спецификация нового языка запросов к базам данных XQL. Информация, содержащаяся в XML-документах, может изменяться, передаваться на машину клиента и обновляться по частям. Разрабатываемые спецификации XLink и Xpointer позволяют ссылаться на отдельные элементы документа, c учетом их вложенности и значений атрибутов. Использование стилевых таблиц (XSL) позволяет обеспечить независимое от конкретного устройства вывода отображение XML- документов и фильтрацию данных.Тэги языка кодируются и выделяются относительно основного содержимого документа и служат в качестве инструкций для программы, производящей действия над содержимым документа на стороне клиента.
Исторически сложилось таким образом, что в системах для обозначения этих команд использовались символы "<" и ">", внутри которых помещались названия инструкций и их параметры. Сейчас такой способ обозначения тэгов является стандартным.
Например, для создания элемента Ivanov в имени заказчика используется тэг <CustumerName>. В программе это выглядит следующим образом:
<CustumerName> Ivanov </CustumerName>
Определения тэгов может легко расширяться. Так для указания более полных реквизитов заказчика можно определить тег <Custumer>, в который включено не только имя, телефон заказчика, но и адрес компании.
<Custumer>
<CustumerName> Ivanov </CustumerName>
<phone>312-12-13<phone>
<Company>Bussines Trade Consulti</Company>
</Custumer>
Можно создать массив заказчиков, определив тег <Custumers>:
<Custumers>
<Custumer>
<CustumerName> Ivanov </CustumerName>
<phone>312-12-13<phone>
<Company>Bussines Trade Consulti</Company>
</Custumer>
<Custumer>
<CustumerName> Petrov </CustumerName>
<phone>315-15-16<phone>
<Company> Trade Forest Company</Company>
</Custumer>
<Custumer>
......
</Custumer>
</Custumers>
Из приведенного примера видно, что XML - документы подлежат четкой структуризации и имеют четкую иерархическую структуру следования элементов. Элементы имеют своих родителей - корневые элементы и наследников - дочерние элементы.
Документ XML состоит из элементов. Элемент - это структурная единица XML- документа. Заключая данные об имени заказчика в тэги <CustumerName> </CustumerName>, XML-процессор определит как элемент. Содержимым элемента CustumerName является значение. В нашем примере имеется два значения (Ivanov и Petrov) элемента CustumerName.
Контроль за правильностью использования порядка использования элементов осуществляется при помощи специального набора правил, называемых DTD (Document Type Definition)- описаниями, которые используются программой клиента при анализе документа.
Производя в последствии поиск в XML документе, программа клиента будет опираться на информацию, заложенную в его структуру - используя элементы документа, определенные в DTD.
В общем случае XML- документы должны удовлетворять следующим синктатическим правилам:
В заголовке документа помещается объявление XML, в котором указывается язык разметки документа, номер его версии и дополнительная информация; Каждый открывающий тэг, определяющий некоторую область данных в документе обязательно должен иметь парный закрывающий тэг; XML учитывает регистр символов; Все значения атрибутов, используемых в определении тэгов, должны быть заключены в кавычки; Вложенность тэгов в XML строго контролируется, поэтому необходимо следить за порядком следования открывающих и закрывающих тэгов; Вся информация, располагающаяся между начальным и конечными тэгами, рассматривается в XML как данные и поэтому учитываются все символы форматирования ( пробелы, переводы строк, табуляции не игнорируются)В случае, если элемент не содержит данных, т.е. является пустым, то начальный и конечные тэги такого элемента можно объединить в один. При этом не обязательно ставить косую черту перед закрывающей угловой скобкой (например, в вышеприведенном примере отсутствие факса в компании пару тэгов <fax></fax> можно заменить на <fax/>;)
При необходимости, каждому элементу можно задать параметры, уточняющие его характеристики. При этом используются атрибуты элемента. Атрибут - это пара "название" = "значение", которую необходимо задавать при определении элемента в начальном тэге. Пример:
<container Type="20f">123456</container > двадцати футовый контейнер
<container Type ="30f ">654321</container> тридцати футовый контейнер
Просмотр XML документов осуществляется специальной программой анализатором. На сегодняшний день разработано около десятка подобных анализаторов. В своем новом браузере Internet Explorer 5 фирма Microsoft уже предусмотрела анализ XML документов.
Анализ документа в Internet Explorer 5 осуществляется тремя вариантами: просмотр аналогично HTML документу, форматирование документа с использованием специальных стилевых таблиц - XSL и анализ с помощью сценариев, написанных на Java Script ил VBScript.
Поиск нужного элемента или поддерева осуществляется при помощи XQL запроса. XQL является частью XML и переводится как язык запросов для XML (XML Query Language). Идет дискуссия об утверждении языка запросов в качестве общепринятого стандарта, который может заменить SQL.
Синтаксис языка запросов очень гибок и позволяет осуществлять поиск элемента как по названию, значению атрибутов, содержанию, так и учитывать вложенность и положение в дереве элементов. При помощи запросов мы можем выделять из общего дерева необходимые нам элементы и применять к ним необходимые инструкции. Запрос возможно применять как к самому XML документу, так и к ссылкам URL.
Язык запросов напоминает обычный способ определения пути к ресурсу - список узлов дерева, разделенных символом "/". Для указания на текущий элемент используется символ "." , на родительский - "..", для выделения всех дочерних элементов - символ "*", для выделения элемента, расположенного просто "ниже" по дереву(не важно на каком уровне вложенности) - "//". Условие на значение в запросе должно заключаться в символы "[" и "]". Для выбора значения атрибута в условии указывается символ @.
Примеры простых XQL шаблонов:
| "/Customer " | корневой элемент |
| "Customers/" | возвращает дочерние элементы для элемента Customers |
| "Customers //" | список всех элементов, вложенных в Customers |
| "container[@Type]" | список элементов container, в котором определен атрибут Type |
| "container[@Type =20f]" | поиск всех двадцатифутовых контейнеров, т.е. элементов container, в котором значение атрибута Type равно "20f" |
| "Customers[address]" | список элементов Customers, которые содержат хотя бы один элемент address, выражение в квадратных скобках может быть составным. |
Как мы видим, XML документ в отличие от EDIFACT сообщения позволяет более наглядно представить объектную модель данных. Использование языка описания XML запросов - XQL позволяет адекватно формализовать любой из существующих "бизнес" запросов (оформленных в виде стандартных документов) для информационных систем.
Разбор XML документов в отличие от EDI-систем возможен стандартными анализаторами, что значительно удешевляет разработку новых информационных систем. Использование встроенных транспортных протоколов делает эти системы полностью совместимыми с существующими программными средствами и WEB технологиями.
Веб-страницы. Программирование (JavaScript, CSS, SSI, CGI, PHP) JavaScriptЧто такое JavaScript
JavaScript - новый язык для составления скриптов, разработанный фирмой Netscape. С помощью JavaScript Вы можете легко создавать интерактивные Web-страницы. В данном руководстве Вы увидите, что можно сделать с помощью JavaScript, и даже более того - увидите, как это сделано.
JavaScript - это не Java!
Многие люди считают, что JavaScript - это то же самое, что и Java, лишь потому, что эти языки имеют схожие названия. На самом деле это не так. Я считаю, что сейчас будет излишне показывать Вам все различия между этими языками - так что запомните лишь то, что JavaScript - это не Java.
Чтобы получить дополнительную информацию по затронутой теме, обратитесь пожалуйста к введению, опубликованному на сайте Netscape
Размещение JavaScript на HTML-странице
Код скрипта JavaScript размещается непосредственно на HTML-странице. Чтобы увидеть, как это делается, давайте рассмотрим следующий простой пример:
<html>
<body>
<br>
Это обычный HTML документ.
<br>
<script language="JavaScript">
document.write("А это JavaScript!")
</script>
<br>
Вновь документ HTML.
</body>
</html>
С первого взгляда пример напоминает обычный файл HTML. Единственное новшество здесь - конструкция:
<script language="JavaScript">
document.write("А это JavaScript!")
</script>
Это действительно код JavaScript. Чтобы видеть, как этот скрипт работает, запишите данный пример как обычный файл HTML и загрузите его в браузер, имеющий поддержку языка JavaScript.
А это результат выполнения этого файла (если Вы используете браузер, имеющий поддержку JavaScript, то у Вас будет 3 строки):
Это обычный HTML документ.
А это JavaScript!
Вновь документ HTML.
События
События и обработчики событий являются очень важной частью для программирования на языке JavaScript. События, главным образом, инициируются теми или иными действиями пользователя. Если он щелкает по некоторой кнопке, происходит событие "Click". Если указатель мыши пересекает какую-либо ссылку гипертекста - происходит событие MouseOver. Существует несколько различных типов событий.
Мы можем заставить нашу JavaScript-программу реагировать на некоторые из них. И это может быть выполнено с помощью специальных программ обработки событий. Так, в результате щелчка по кнопке может создаваться выпадающее окно. Это означает, что создание окна должно быть реакцией на событие щелка - Click. Программа - обработчик событий, которую мы должны использовать в данном случае, называется onClick. И она сообщает компьютеру, что нужно делать, если произойдет данное событие. Приведенный ниже код представляет простой пример программы обработки события onClick:
<form>
<input type="button" value="Click me" onClick="alert('Yo')">
</form>
CSSНемного о CSS
Так что это такое - СSS? Cascading Style Sheets (Таблицы Каскадных Стилей) - это язык, содержащий набор свойств для описания внешнего вида любых HTML документов. С его помощью дизайнер имеет полный контроль над стилем и расположением каждого элемента веб страницы, что проще и гораздо функциональнее использования обычного набора HTML тегов. Приведу пример: Вам нужно создать жирный красный подчеркнутый текст.
ПРИМЕР HTML:
<font color="red"><strong><u> Какой-то текст </u></strong></font>
А если подобный стиль нужно использовать несколько раз? Хорошо если раз 5, а если 10-20? Вот тут нам и поможет СSS. Существует три вида таблиц стилей: Внутренние таблицы стилей, Глобальные таблицы стилей и Связанные таблицы стилей. Внутренние таблицы стилей (Inline Style Sheets) при помощи специального атрибута помещаются прямо в HTML теги. Глобальные (Global Style Sheets) определяют стиль элементов во всем документе. Связанные (Linked Style Sheets) могут быть использованы для нескольких документов сразу и хранятся во внешнем файле. Подробнее обо всем этом написано ниже.
Структура и правила
Селекторы (Selectors):
Синтаксис:
селектор {свойства}
Любой элемент HTML - это возможный CSS селектор. Свойства селектора определяют стиль элемента, для которого он определен.
ПРИМЕР:
H1 {color:red; size:20pt;}
Все элементы H1 в документе будут красного цвета, размером в 20 точек (pt, point).
Классовые селекторы (Class Selectors):
Синтаксис:
селектор.класс {cвойства}
CLASS - атрибут элемента в HTML, определяющий его класс. В CSS можно описать собственные стили для различных классов одних и тех же элементов.
ПРИМЕР:
H1.blue {color:blue; size:20pt;}
Все элементы H1 с атрибутом CLASS="blue" станут синими.
Классы могут так же быть описаны без явного привязывания их к определенным элементам.
Синтаксис:
.класс {свойства}
ПРИМЕР:
.green {color:green;}
В данном случае все элементы с атрибутом CLASS="green" станут зелеными.
ID селекторы (ID Selectors):
Cинтаксис:
#id {свойства}
ID - индивидуально именованный стиль. C его помощью можно создавать стилистические исключения cреди элементов одного класса.
Идентификаторы используются в основном для придания одному или нескольким элементам одного класса индивидуальных свойств. Скажем, Вы создали класс blue - синий курсив. Но Вам понадобился жирный подчеркнутый текст синим курсивом. Конечно, можно создать новый класс, но зачем? Проще описать ID. Например "boldunderline". И все элементы класса blue с значением ID "boldunderline" станут жирным подчеркнутым синим курсивом. Произойдет как бы синтез свойств класса blue и идентификатора boldunderline.
ПРИМЕР:
<html>
<head>
<title> Пример CSS </title>
</head>
<style>
.blue {color:blue; font-style:italic}
#boldunderline {text-decoration:underline; font-weight:bold}
</style>
<body>
<p class="blue"> Здравствуйте, это моя домашняя страница. </p>
<p class="blue" id="boldunderline"> Пока еще в стадии разработки ... </p>
<p id="boldunderline">... Но скоро откроется </p>
</body>
</html>
Как видно из примера, атрибут ID может быть использован без указания класса (последний параграф примера. Тогда параграф будет обладать только свойствами ID "boldunderline" (в примере - жирный, подчеркнутый текст).
Контекстуальные селекторы (Contextual Selectors):
Контекстные селекторы - это сочетания нескольких обыкновенных селекторов. Стиль задается только элементам в заданной последовательности в зависимости от каскадного порядка.
ПРИМЕР:
P EM {color:silver;}
В данном примере все элементы EM внутри элементов P будут иметь заданный стиль.
Придание нескольким элементам одинаковых свойств:
Скажем Вам нужно придать нескольким элементам Вашей веб страницы одинаковых свойств. В этом случае при определении селекторы перечисляются через запятую перед блоком свойств.
ПРИМЕР:
h1,h2,h3,p,strong {color:green; font-style:italic;}
Все элементы h1, h2, h3, p и strong будут зелеными.
Псевдоклассы и псевдоэлементы :
Синтаксис:
селектор:псевдокласс { свойства }
селектор.класс:псевдокласс { свойства }
селектор:псевдоэлемент { свойства }
селектор.класс:псевдоэлемент { свойства }
Псевдоклассы и псевдоэлементы - это особые классы и элементы, присущие CSS и автоматически определяемые поддерживеющими CSS браузерами. Псевдоклассы различают разные типы одного элемента, создавая при определении собственные стили для каждого из них. Псевдоэлементы являются частями других элементов, задавая этим частям отличный от элемента в целом стиль.
Список псевдоклассов и псевдоэлементов :
Anchor Pseudo Classes - эти псевдоклассы элемента <a href=" ">, обозначающего ссылку. Псевдоклассы этого элемента: (ссылка), active (активная ссылка), visited (посещенный ранее URL), hover (псевдокласс, возникающий при поднесении курсора к ссылке, не работает в Нетскейпе).
First Line Pseudo-element - first-line. Этот псевдоэлемент может быть использован с block-level элементами (p, h1 и т.д.). Он изменяет стиль первой строки этих элементов.
First Letter Pseudo-element - first-letter. Похож на first-line, но влияет не на всю строку, а только на первый символ.
ПРИМЕР :
a:link,a:visited {color:blue}
a:active {color:red}
a:hover {text-decoration:none}
В данном примере все элементы Anchor (ссылки) будут синими. При нажатии (в активном состоянии) поменяют цвет на красный. И при подведении курсора мышки исчезнет подчеркивание.
Примечание : описания нескольких свойств для одного селектора, контекстуального селектора, класса, индивидуально именованного стиля или группы объединенных селекторов отделяются друг от друга точкой с запятой ";".
Внутренние Таблицы Стилей
Как уже говорилось, использование Внутренних стилей мало чем отличается от использования обычных HTML тегов. Они задают стиль только одному элементу документа при помощи атрибута STYLE в HTML теге.
ПРИМЕР HTML:
<font color="blue" size="3" face="Arial"> Вперед в будущее </font>
ПРИМЕР INLINE STYLE SHEET:
<font style="color:blue; font-size:12pt; font-family:Arial"> Вперед в будущее </font>
Как можно заметить, код Inline Style Sheet получился больше чем HTML. Поэтому ISS следует использовать только если необходимо задать определенному элементу свой индивидуальный стиль, существующий в классификации CSS и нереализованный в HTML. Или же при необходимости абсолютно позиционировть данный элемент.
Глобальные Таблицы Стилей
Глобальные стили задают вид элементов всего документа. Для этого используется тег <STYLE type="text/css">. Он размещается в заголовке документа.
ПРИМЕР:
<html>
<head> <title> Пример Глобальных Таблиц Стилей </title>
</head>
<STYLE type="text/css">
h1{color:red; font-style:italic; font-size:32px}
.blue{color:blue}
#bold{font-weight:bold}
</STYLE>
<body>
<h1> Этот заголовок написан крупным красным курсивом </h1>
Вот <font class="blue"> это </font> слово - синие, a <font id="bold"> это</font> - жирное.
</body>
</html>
В данном примере все элементы H1 будут написаны крупным красным курсивом, все элементы с указанным классом BLUE будут синими , а все элементы с идентификатором ID="Bold" станут жирными. Для простоты вместо <STYLE type="text/css"> можно использовать просто тег <STYLE>, что менее грамотно.
Связанные Таблицы Стилей
Связанные таблицы стилей используются для придания нескольким документам одного стиля и xранятся в отдельном файле. Это очень привлекательно, когда нужно выдержать сайт в одном стиле, не утруждая себя составлением таблиц для каждого документа.
ПРИМЕР:
Файл styles.css
<STYLE type="text/css">
body {background:black; font-size:9pt; color:red; font-family:Arial Black}
.base{color:blue; font-style:italic}
h1 {color:white}
#bold {font-weight:bold}
</STYLE>
В самих же HTML документах делается ссылка на этот файл при помощи тега <LINK>. Выглядит это так: <LINK rel="STYLESHEET" TYPE="text/css" HREF="путь до файла">
ПРИМЕР:
Файл Index.html
<html>
<head>
<title> Просто еще один пример </title>
</head>
<LINK rel="stylesheet" type="text/css" href="styles.css">
<body>
Содержание Документа
</body>
</html>
SSISSI расшифровывается как Server Side Include. SSI - это набор команд, позволяющий включить в страницу информацию, недоступную средствами HTML, такую как вывод программ, значения переменных окружения и статистику по файлам (размер, дата создания и др.). Все это и более позволяют делать CGI-скрипты, но зачем писать целый скрипт для получения размера файла, если можно воспользоваться SSI?
SSI работает очень просто: при получении запроса на документ, содержащий SSI-директивы, http-сервер обрабатывает документ, выполняет все SSI-директивы, а получившийся в результате документ возвращает клиенту. Http-сервер не проверяет автоматически все документы на наличие SSI-директив, а только те, которые относятся к типу, указанному в настройках сервера.
Для указания http-серверу, какие документы считать содержащими SSI-директивы, в srm.conf, находящемся в /etc/httpd/conf надо раскомментировать следующие строки:
AddType text/html .shtml
AddHandler server-parsed .shtml
После этого все документы с расширением .shtml будут проверяться на SSI-директивы. Но удобнее будет определить чтобы все .html-файлы могли содержать SSI. Это делается добавление в srm.conf следующих строчек:
AddType text/html .html # не обязательно, т.к. он и так описан.
AddHandler server-parsed .html
Теперь надо разрешить выполнение SSI в каталоге, в котором лежат твои файла. Найди в access.conf описание каталога, в котором лежат твои html'ы и добавь в его Options директиву Includes:
#было так
Options Indexes
#стало так
Options Indexes Includes
Если твой каталог не прописан, его надо прописать. Почитай доку по Apache, чтоб узнать как это делается. А если у тебя нет возможности изменять srm.conf или access.conf, т.е. ты не root, тогда за пивом, а потом к админу.
SSI-директивы включаются в html-код в виде комментариев, но определенного формата:
<!--#SSI_директива="параметры" -->
Использовать можно следующие SSI-директивы:
echo var
Используется для вывода значения переменной окружения.
Твой IP - <!--#echo var="REMOTE_ADDR"--> <BR>
Твой браузер - <!--#echo var="HTTP_USER_AGENT"--> <BR>
Мой сервер - <!--#echo var="SERVER_NAME"--> <BR>
Ты пришел со страницы - <!--#echo var="HTTP_REFERER"--> <BR>
А вот вывод:
Твой IP - 193.125.78.114
Твой браузер - Mozilla/4.0 (compatible; MSIE 5.01; Windows NT 5.0)
Мой сервер - www.citforum.ru
Ты пришел со страницы - (none)
include file
include virtual
Включает в html-файл в месте, где идет вызов SSI, содержимое указанного файла. Отличие include file от include virtual в том, что в первом случает используется файл, находящийся в том же каталоге, что и html-файл, во втором случает указывается путь к файлу относительно текущего каталога. Если с помощью include file или include virtual включается cgi-скрипт, то в содержимое страницы попадет вывод cgi-скрипта, а не его содержание.
fsize file
Вставляет размер указанного файла.
Размер файла этой страницы:
<!--#fsize file="ssi.shtml"--> <BR>
Вывод:
Размер файла этой страницы: 12k
flastmod file
Вставляет время последней модификации указанного файла.
Время последней модификации файла этой страницы:
<!--#flastmod file="ssi.shtml"--> <BR>
Вывод:
Время последней модификации файла этой страницы: Wednesday, 21-Jun-2000 16:31:33 MSD
exec cmd
exec cgi
Запускает внешнюю программу (exec cmd) или cgi-скрипт (exec cgi) и вставляет в содержимое страницы вывод.
config errmsg
config sizefmt
config timefmt
Изменяет различный параметры конфигурации SSI. config errmsg изменяет стандартное сообщение об ошибке на введенное пользователем. Сообщение об ошибке возникает при неправильном выполнении SSI-директивы, например при отсутствии cgi-скрипта, который ты пытаешься запустить.
Это стандартная ошибка при запуске скрипта, которого нет: <BR>
<!--#exec cgi="/cgi-bin/nonexistence.pl"--> <BR>
А теперь заменим сообщение об ошибке и повторим: <BR>
<!--#config errmsg="Ошибка, пишите <a href=mailto:dh@null.ru>автору ошибки</a>"-->
<!--#exec cgi="/cgi-bin/nonexistence.pl"--> <BR>
Вывод:
Это стандартная ошибка, возникающая при запуске скрипта, которого нет:
[an error occurred while processing this directive]
А теперь заменим сообщение об ошибке и повторим:
Ошибка, пишите автору ошибки
Директива config sizefmt изменяет формат вывода размера файла.
Размер файла этой страницы в килобайтах:
<!--#config sizefmt="abbrev"-->
<!--#fsize file="ssi.shtml"--> <BR>
Размер файла этой страницы в байтах:
<!--#config sizefmt="bytes"-->
<!--#fsize file="ssi.shtml"--> <BR>
Вывод:
Размер файла этой страницы в килобайтах: 12k
Размер файла этой страницы в байтах: 12,463
Директива config timefmt меняет формат вывода даты и времени.
Время модификации файла этой страницы в секундах с 01.01.1970:
<!--#config timefmt="%s"-->
<!--#flastmod file="ssi.shtml"--> <BR>
Время модификации файла этой страницы в читабельном виде:
<!--#config timefmt="%d.%m.%Y %H:%M:%S"-->
<!--#flastmod file="ssi.shtml"--> <BR>
Вывод:
Время модификации файла этой страницы в секундах с 01.01.1970: 961590693
Время модификации файла этой страницы в читабельном виде: 21.06.2000 16:31:33
printenv
Выводит все переменные окружения. Параметров не имеет.
Список переменных окружения:<BR>
<!--#printenv -->
Вывод:
Список переменных окружения:
DOCUMENT_ROOT=/webdata/citforum/htdocs HTTP_ACCEPT=*/* HTTP_ACCEPT_ENCODING=gzip, deflate HTTP_ACCEPT_LANGUAGE=uk HTTP_CACHE_CONTROL=max-age=432000 HTTP_HOST=www.citforum.ru HTTP_USER_AGENT=Mozilla/4.0 (compatible; MSIE 5.01; Windows NT 5.0) HTTP_VIA=1.0 proxy.univ.kiev.ua:3128 (Squid/2.3.STABLE2) HTTP_X_FORWARDED_FOR=10.25.0.7 PATH=/sbin:/bin:/usr/sbin:/usr/bin:/usr/local/bin:/usr/X11R6/bin:/home/andy/bin:/usr/local/pgsql/bin REMOTE_ADDR=193.125.78.114 REMOTE_HOST=red-gw.univ.kiev.ua REMOTE_PORT=2205 SCRIPT_FILENAME=/webdata/citforum/htdocs/internet/html/ssi.shtml SERVER_ADDR=195.230.75.98 SERVER_ADMIN=info@citforum.ru SERVER_NAME=www.citforum.ru SERVER_PORT=80 SERVER_SIGNATURE= SERVER_SOFTWARE=Apache/1.3.12 (Unix) UNIQUE_ID=OlXJbMPmS2IAAI-qcYQ GATEWAY_INTERFACE=CGI/1.1 SERVER_PROTOCOL=HTTP/1.0 REQUEST_METHOD=GET QUERY_STRING= REQUEST_URI=/internet/html/ssi.shtml SCRIPT_NAME=/internet/html/ssi.shtml DATE_LOCAL=05.01.2001 16:17:32 DATE_GMT=05.01.2001 13:17:32 LAST_MODIFIED=21.06.2000 16:31:33 DOCUMENT_URI=/internet/html/ssi.shtml DOCUMENT_PATH_INFO= USER_NAME=andreya DOCUMENT_NAME=ssi.shtml
set var
Устанавливает значение переменной окружения. Формат такой set var="ИМЯ_ПЕРЕМЕННОЙ" value="ЗНАЧЕНИЕ".
Значение переменной SERVER_NAME:
<!--#echo var="SERVER_NAME" --><BR>
Сменим значение:
<!--#set var="SERVER_NAME" value="www.dhls.ru" --><BR>
Значение переменной SERVER_NAME:
<!--#echo var="SERVER_NAME" --><BR>
Вывод:
Значение переменной SERVER_NAME:www.citforum.ru
Сменим значение:
Значение переменной SERVER_NAME: www.dhls.ru
if/else
Наличие такой команды не может не радовать... Применяется для управления выводом страницы по условию. Синтаксис такой:
<!--#if expr="УСЛОВИЕ1" -->
HTML-код, который будет выводиться, если УСЛОВИЕ1 истинно
<--#elif expr="УСЛОВИЕ2" -->
HTML-код, который будет выводиться, если УСЛОВИЕ1 ложно, а УСЛОВИЕ2 истинно
<--#else -->
HTML-код, который будет выводиться, если все условия ложны
<--#endif -->
Условие - это либо строка, которая является истинной, если непустая, или набор операторов сравнения строк. Операторы могут быть =,!=,<,<=,> и >. Если вторая строка заключена в "/"(слэши), то условие истинно, если в первой строке встречается хоть одно вхождение второй строки. Можно объединять несколько операторов сравнения с помощью операторов &&(И) и ||(ИЛИ). Для группирования условий используются "()"(скобки).
Броузер:<b>
<!--#if expr="$HTTP_USER_AGENT=/Nav/ || $HTTP_USER_AGENT=/Mozilla/" -->
Netscape Navigator
<!--#elif expr="$HTTP_USER_AGENT=/MSIE/" -->
Internet Explorer
<!--#else -->
Неизвестный (<!--#echo var="HTTP_USER_AGENT" -->)
<!--#endif -->
</b>
Вывод:
Броузер: Netscape Navigator
CGICGI - Common Gateway Interface является стандартом интерфейса (связи) внешней прикладной программы с информационным сервером типа HTTP, Web сервер.
Обычно гипертекстовые документы, извлекаемые из WWW серверов, содержат статические данные. С помощью CGI можно создавать CGI-программы, называемые шлюзами, которые во взаимодействии с такими прикладными системами, как система управления базой данных, электронная таблица, деловая графика и др., смогут выдать на экран пользователя динамическую информацию.
Программа-шлюз запускается WWW сервером в реальном масштабе времени. WWW сервер обеспечивает передачу запроса пользователя шлюзу, а она в свою очередь, используя средства прикладной системы, возвращает результат обработки запроса на экран пользователя. Программа-шлюз может быть закодирована на языках C/C++, Fortran, Perl, TCL, Unix Schell, Visual Basic, Apple Script. Как выполнимый модуль, она записывается в поддиректорий с именем cgi-bin WWW сервера.
Передача данных шлюзам
Для передачи данных об информационном запросе от сервера к шлюзу, сервер использует командную строку и переменные окружения. Эти переменные окружения устанавливаются в тот момент, когда сервер выполняет программу шлюза.
Запросы для различных методов
Информация шлюзам передается в следующей форме:
имя=значение&имя1=значение1&..,
где имя - имя переменной (из оператора FORM, например), и значение - ее реальное значение. В зависимости от метода, который используется для запроса, эта строка появляется или как часть URL (в случае метода GET), или как содержимое HTTP запроса (метод POST). В последнем случае, эта информация будет послана шлюзу в стандартный поток ввода.
На файловый дескриптор стандартного потока ввода посылается CONTENT_LENGTH байт. Так же сервер передает шлюзу CONTENT_TYPE (тип передаваемых данных). Сервер не обязан посылать символ конца файла после отсылки CONTENT_LENGTH байт данных и после того, как шлюз их прочитает.
Пример
Возьмем результат работы формы с методом POST (METHOD="POST") в качестве примера. Пусть получено 7 байт, закодированных примерно так:
a=b&b=c.
В этом случае, сервер установит значение CONTENT_LENGTH равным 7 и CONTENT_TYPE в application/x-www-form-urlencoded. Первым символом в стандартном потоке ввода для шлюза будет "a", за которым будет следовать остаток закодированной строки.
Аргументы командной строки
Шлюз в командной строке от сервера получает:
остаток URL после имени шлюза в качестве первого параметра (первый параметр будет пуст, если присутствовало только имя шлюза), и список ключевых слов в качестве остатка командной строки для скрипта поиска, или чередующиеся имена полей формы с добавленным знаком равенства (на четных позициях) и соответствующих значений переменных (на нечетных позициях).Ключевые слова, имена полей формы и значения передаются раскодированными (из HTTP URL формата кодирования) и перекодированными в соответствии с правилами кодирования Bourne shell, так что шлюз в командной строке получит информацию в том виде, как она есть, без необходимости осуществлять дополнительные преобразования.
Запросы оператора FORM
Запросы оператора FORM обрабатываются таким образом, что каждый параметр, отвечающий за имя поля, оканчивается знаком равенства, а остаток представляет собой значение этого параметра. Если присутствует что либо после имени скрипта (шлюза), то эта информация передается в качестве первого параметра. Иначе первый параметр будет пуст.
Примеры:
/htbin/foo/x/y/z?name1=value1&name2=value2
вызывается как:
/.../foo /x/y/z name1= value1 name2= value2
а
/htbin/foo?name1=value1&name2=value2
вызывается как:
/.../foo '' name1= value1 name2= value2
CGI переменные окружения
Следующие переменные окружения не являются специфичными по типу запросов и устанавливаются для всех запросов.
SERVER_SOFTWARE
Название и версия информационного сервера, который отвечает на запрос (и запускает шлюз). Формат: имя/версия
SERVER_NAME
Имя хоста, на котором запущен сервер, DNS имя, или IP адрес в том виде, в котором он представлен в URL.
GATEWAY_INTERFACE
Версия CGI спецификации на тот момент, когда компилировался сервер. Формат: CGI/версия
Следующие переменные окружения являются специфичными для разных запросов, и заполняются перед вызовом шлюза:
SERVER_PROTOCOL
Имя и версия информационного протокола, в котором пришел запрос. Формат: протокол/версия
SERVER_PORT
Номер порта, на который был послан запрос
REQUEST_METHOD
Метод, который был использован для запроса. Для HTTP, это "GET", "HEAD", "POST", и т.д.
PATH_INFO
Дополнительная информация о пути, которую передал клиент. Другими словами, доступ к шлюзу может быть осуществлен по виртуальному пути, за которым следует некоторая дополнительная информация. Эта информация передается в PATH_INFO.
PATH_TRANSLATED
Сервер передает преобразованную версию PATH_INFO, которая включает в себя путь, преобразованный из виртуального в физический.
SCRIPT_NAME
Виртуальный путь к шлюзу, который должен выполняться, используемый для получения URL.
QUERY_STRING
Информация, следующая за ? в URL, к которому относится данный шлюз. Это информация представляет собой строку запроса. Она не должна быть декодирована ни коим образом. Вне зависимости от командной строки эта переменная всегда должна быть установлена при наличии такой информации, .
REMOTE_HOST
Имя хоста, производящего запрос. Если сервер не имеет такой информации, он должен установить REMOTE_ADDR, а это поле оставить не установленным.
REMOTE_ADDR
IP адрес хоста, производящего запрос.
AUTH_TYPE
Если сервер поддерживает идентификацию пользователя, и шлюз является защищенным от постороннего доступа, этот специфичный для протокола метод идентификации используется для проверки пользователя.
REMOTE_USER
Используется в ситуациях, аналогичных предыдущему случаю, для хранения имени пользователя.
REMOTE_IDENT
Если HTTP сервер поддерживает идентификацию пользователя согласно RFC 931, то эта переменная будет содержать имя пользователя, полученное от сервера.
CONTENT_TYPE
Для запросов, которые содержат дополнительную добавочную информацию, такие как HTTP POST и PUT, здесь содержится тип данных этой информации.
CONTENT_LENGTH
Длина данных, которую передает клиент.
В дополнение к этим, если запрос содержит дополнительные поля заголовка запроса, они помещаются в переменные окружения с префиксом HTTP_, за которым следует имя заголовка. Любые символы '-' в заголовке меняются на символы подчеркивания '_'. Сервер может исключить любые заголовки, которые он уже обработал, такие как Authorization, Content-type, и Content- length. Если необходимо, сервер может исключить любые (или вообще все) дополнительные поля заголовка в случае, когда их включение может привести к превышению предела размера переменных окружения. Примером такой переменной может служить переменная HTTP_ACCEPT, которая была определена в спецификации CGI/1.0. Другим примером может служить заголовок User-Agent.
HTTP_ACCEPT
Список MIME типов, которые клиент может обработать, как задано в HTTP заголовках. Другие протоколы должны получить эту информацию из других мест (если она им необходима). Каждый тип в этом списке должен быть отделен запятой согласно HTTP спецификации. Формат: тип/подтип, тип/подтип
HTTP_USER_AGENT
Просмотрщик, который использует клиент для посылки запроса. Общий формат: программа/версия библиотека/версия.
Вывод информации шлюзом
Основные концепции
Шлюз осуществляет свой вывод в стандартный поток вывода. Этот вывод может представлять собой или документ, сгенерированный шлюзом, или инструкции серверу, где получить необходимый документ.
Как правило, шлюз производит свой вывод, который интерпретируется и посылается обратно клиенту. Преимущество этого подхода состоит в том, что шлюз не должен посылать полный HTTP/1.0 заголовок на каждый запрос.
Заголовок выходного потока
Для некоторых шлюзов может быть необходимо избегать обработки сервером их вывода, и общаться с клиентом непосредственно. Для того, чтобы отличить такие шлюзы от остальных, CGI требует, чтобы их имена начинались с префикса nph-. В этом случае, на шлюзе лежит ответственность за возвращение клиенту синтаксически правильного ответа.
Заголовки с синтаксическим разбором
Вывод шлюза начинается с маленького заголовка. Он содержит текстовые строки, в том же формате, как и в HTTP заголовке и завершается пустой строкой (содержащей только символ перевода строки или CR/LF).
Любые строки заголовка, не являющиеся директивами сервера, посылаются непосредственно клиенту. В настоящий момент, CGI спецификация определяет три директивы сервера:
Content-type
MIME тип возвращаемого документа.
Location
Это поле используется в случае, когда необходимо указать серверу, что возвращается не сам документ, а ссылка на него.
Если аргументом является URL, то сервер передаст клиенту указание на перенаправление запроса. Если аргумент представляет собой виртуальный путь, сервер вернет клиенту заданный этим путем документ, как если бы клиент запрашивал его непосредственно.
StatusЭта директива используется для задания серверу HTTP/1.0 строки-статус, которая будет послана клиенту. Формат: nnn xxxxx, где nnn - 3-х цифровой статус-код, и xxxxx строка причины, такая, как "Forbidden" (Запрещено).
Примеры
Предположим, имеется некоторый текстовый конвертер в HTML. Когда он оканчивает свою работу, он должен произвести следующий вывод в стандартный выходной поток:
--- начало вывода ---
Content-type: text/html
--- конец вывода ---
Теперь рассмотрим шлюз, который, в некоторых случаях, должен выдать документ /path/doc.txt с данного сервера, как если бы он был непосредственно востребован клиентом через http://server:port/path/doc.txt. В это случае вывод шлюза будет таков:
--- начало вывода ---
Location: /path/doc.txt
--- конец вывода ---
Наконец, предположим, что шлюз возвращает ссылки на gopher сервер, например на gopher://gopher.ncsa.uiuc.edu/. Вывод шлюза будет следующий:
--- начало вывода ---
Location: gopher://gopher.ncsa.uiuc.edu/
--- конец вывода ---
Non-parsed headers
Допустим теперь, что у нас имеется шлюз, который общается с клиентом непосредственно. Как уже отмечалось, его имя должно начинаться с префикса nph- и он должен возвращать допустимый HTTP заголовок. В этом случае, если доступ к шлюзу был осуществлен со значением SERVER_PROTOCOL равным HTTP/1.0, его вывод должен удовлетворять HTTP/1.0:
--- начало вывода ---
HTTP/1.0 200 OK
Server: NCSA/1.0a6
Content-type: text/plain
--- конец вывода ---
Примечание! Материал подготовлен на основе документа "CGI Specification at NCSA"
PHPPHP - язык написания сценариев, внедренный в HTML. Многое из синтаксиса заимствовано из C, Java и Perl, с добавлением специфичных для PHP возможностей. Задача языка состоит в том, чтобы дать возможность Web-разработчикам легко и быстро создавать динамично изменяемые html-страницы.
Что может делать PHP3?
Возможно самая сильная и значимая возможность в PHP3 - уровень интеграции с базами данных. Написание веб-страницы работающей с базой данных невероятно проста. В настоящее времени поддерживаются следующие базы данных:
Oracle
Adabas D
Sybase
FilePro
mSQL
Velocis
MySQL
Informix
Solid
dBase
ODBC
Unix dbm
PostgreSQL
Краткая История PHP
PHP был задуман где-то в конце 1994 года Расмусом Ледорфом(Rasmus Lerdorf). Ранние невыпущенные версии использовались на его домашней странице для того, чтобы следить за тем кто просматривал его интерактивное резюме. Первая используемая версия cтала доступна где-то в начале 1995 и была известна как Personal Home Page Tools. Она состояла из очень упрощенного движка синтаксического анализатора, который понимал только несколько специальных макрокоманд и ряд утилит, которые затем были в общем использовании на домашних страницах. Гостевые книги, счетчики и некоторые другие дополнения.
Довольно трудно дать какую-либо жесткую статистику, но отмечено, что к 1996 г. PHP/FI был использован по крайней мере на 15,000 веб-сайтах во всем мире. В середине 1997г. эта цифра выросла до более чем 50,000. В середине 1997г. также наблюдалось изменение в разработке PHP. Из частного любимого проекта Расмуса, которому способствовала горстка людей , это превратилось в намного более организованную рабочую группу. Синтаксический анализатор был заново переписан Зевом Сураски(Zeev Suraski) и Анди Гутмансом(Andi Gutmans), и этот новый синтаксический анализатор стал основой для PHP Версии 3.
Сегодня ( в середине -1998г.) как PHP/FI так и PHP3 поставляется с рядом коммерческих продуктов типа C2's StrongHold web server и RedHat Linux и консервативной оценкой, основанной на экстрaполяции чисел, предоставленных NetCraft было бы то, что PHP используется на 150,000 cайтах во всем мире. В перспективе, их больше чем сайтов, запущенных на Netscape's flagship Enterprise server в Интернете.
Модульность и ортогональность с использованием существующих технологий.Ортогональность и модульность кода сайта логично взаимосвязаны. Разработка сайта, изначально предусматривающая модульность, скорее всего будет подразумевать так же его ортогональность.
При создании сайта сразу следует предусмотреть в его структуре возможность модульности, как, например, все JavaScript-сценарии следует выносить во внешние файлы, которые можно разместить в отдельной директории сайта, к которой будет ограничен доступ, что значительно повысит безопасность сайта, сделает его структуру более простой у удобочитаемой. Далее, все общие элементы дизайна и стилевого оформления лучше всего описать в виде CSS и так же вынести во внешний файл или файлы. В этом плане CSS наиболее продвинутая технология в плане разграничения контента и его оформления, здесь четко различается иерархическая структура оформления и само содержание, CSS содержания не касается.
При разработке PHP-скриптов и приложений рекомендуется для наиболее часто используемых участков кода создавать функции и выносить их в отдельные библиотеки функций, а так же серверно-зависимые настройки, хосты баз данных, пароли и имена для аутентификации выносить в конфигурационные файлы, для которых следует определить отдельный определенный класс. Таким образом мы получаем масштабируемый, модульный и легко переносимый код.
Следующая технология, которая позволяет разделить содержание и оформление сайта – SSI. После CSS это наиболее приближенная к идее независимости контента от его представления технология. Во включаемые файлы посредством SSI обычно выносятся заголовки сайтов, элементы оформления нижней части страницы, а так же меню и вообще любые другие общие элементы сайта. Например, если мы выносим меню во включаемые файлы, то это позволит нам быстро добавлять в структуру сайта новые разделы, причем изменения придется делать и синхронизировать не во множестве страниц, а в одном файле описания меню, далее он автоматически включится во все страницы.
Веб-приложения.Под веб-приложениями понимается все, что не относится к простому гипертекстовому документу, как то, апплеты, флэш-приложения, презентации, скрипты, ActiveX компоненты и сценарии, а так же обычные программы и модули и плагины браузера. Кроме этого под веб-приложениями так же могут пониматься интерфейсы, интерфейсы к базам данных, интернет-магазины, системы новостей и многое другое. Практически все что требует программирования может быть отнесено к приложениям.
Общие требования к страницам сайта.Общие требования к страницам сайта не содержат ничего специфического и подробно нигде не описаны. Следует выделить такие общие требования.
размер одной страницы. Средний размер страницы рекомендуется в среднем делать не более 60Кб, для сплэш-страниц и презентационных страниц размер может быть до70-90Кб. Графика. Не рекомендуется перегружать страницу графикой и флэш-презентациями сверх необходимого, а так же излишней графикой. Прозрачная навигация. Навигация на сайте должна быть прозрачной, т.е. интуитивно понятной и достаточно простой. В графическом меню обязательно должен быть прописан альтернативный текст для пользователей текстовых браузеров и для тех кто любит отключать графику на страницах. Разбивка текста. Большие текстовые блоки следует разбивать на страницы, которые содержат 3-4 экрана, опять же из соображений размера – они быстро выкачиваются, а так же удобочитаемости.4.б.8. Мета-теги.
Метатеги есть эквивалент соответствующих полей HTTP-заголовка и широко используются для переопределения стандартных записей.
META-таги имеют два возможных атрибута
- <META HTTP-EQUIV="имя" CONTENT="содержимое">
- - <META NAME="имя" CONTENT="содержимое">
META-таги должны находиться в заголовке HTML-документа между <HEAD> и </HEAD> (особенно это важно для документов, использующих фреймы).
Наиболее полезные с точки зрения применения метатеги следующие:
<META HTTP-EQUIV="Refresh" Content="3, URL=http://www.name.com/page.html">
что эквивалентно HTTP-заголовку
Refresh: 3; URL=http://www.name.com/page.html
Пример типичного заголовка с мета-тэгами:
<!doctype html public "-//W3C//DTD HTML 4.0 Transitional//EN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="language" content="en,ru,ua">
<meta name="robots" content="ALL">
<meta name="rating" content="GENERAL">
<meta name="distribution" content="GLOBAL">
<meta name="classification" content="Higher Education">
<meta name="reply-to" content="www@www.univ.kiev.ua">
<meta name="revisit-after" content="10 days">
<meta name="description" content="Taras Shevchenko Kyiv University is an institution of higher education that trains specialists in many fields of knowledge and carries out research. Although this description can be applied to any other institution of similar kind, Kyiv University enjoys a special status among the establishment of higher learning in Ukraine. It is the number-one Ukrainian university, and a major centre of advanced learning and progressive thinking. It consists of more faculties and departments than any other school in Ukraine and provides training of specialists in a greater number of fields than any other comparable Ukrainian educational institution. For many years the University has been generating progressive ideas, shaping Ukrainian intellect, and providing champions of upheld national liberation activity in Ukraine.">
<meta name="KeyWords" content="Kyiv University, University, Ukraine, Higher education, fundamental science, Taras Shevchenko, Science, research">
Совместимость с различными браузерами.Теперь давайте поговорим о браузерах. А что о них говорить, скажете Вы, и так все ясно - это программа, при помощи которой мы смотрим Web-странички. Ну что же, это правильно, основное их предназначение заключается в этом - просмотре Web-страничек. Но почему же в мире тогда так много броузеров? И почему они показывают странички по-разному?
Давайте вспомним. Что лежит в основе Web-страничек? Верно, язык HTML, и определятся он как текст в формате ASCII со вставкой специальных разметочных кодов (или тэгов). И когда броузер отображает страничку, то он находит эти коды и выполняет соответствующие им действия (например, встречая тэг <b> начинает вывод последующего текста полужирным шрифтом, а встречая </b> - прекращает это делать). Полный набор таких тэгов называется спецификацией и поддерживается WWW-консорциумом, в который входят все основные компании, разрабатывающие программное обеспечение для Internet (в том числе, и Microsoft с Netscape). В идеале, все браузеры должны удовлетворять данным спецификациям, но, к сожалению, реальная жизнь и конкуренция между ведущими производителями броузеров вносят свои коррективы.
Напомню, что первоначально HTML позиционировался как язык логической разметки текста, независимый от устройства вывода. То есть тэги воспринимались как указание к выделению части текста некоторым образом. Отсюда в языке имеется множество т.н. логических тэгов типа <strong>, <em>, : , к сожалению, редко применяющихся. Фраза "независимый от устройства вывода" обозначает, что результат интерпретации HTML-кода может быть выведен не только на экран, но и, к примеру, на звуковую карту (когда компьютер сам будет читать Вам содержимое HTML-странички) или на специальное устройство, воспроизводящее содержимое странички кодом Брайля. Но получилось так, что язык HTML, в конце концов, превратился в язык описания страниц на экране компьютера.
В настоящий момент имеются два браузера, особенности которых должен учитывать web-дизайнер при изготовлении страничек. Это "Netscape Navigator" и "Microsoft Internet Explorer" (а вдруг кто не знает На самом деле браузеров гораздо больше, но они все вместе занимают всего около 1% рынка и, как правило, стремятся к совместимости с одним из двух лидеров. Между собой лидирующие браузеры делят рынок в соотношении примерно 75/25 (на данный момент лидирует Internet Explorer). Так что, в дальнейшем будут рассматриваться только эти программы.
Первое правило профессионального web-дизайна
Для чего же мы должны учитывать то, как смотрятся наши странички в обоих браузерах, если имеется стандарт языка HTML, и все они обязаны правильно просматривать код? А в том-то и дело, что интерпретируют они код по-разному (иногда очень по-разному), причем не только версии разных браузеров, но и разные версии одного и того же браузера. Причиной этого явилась конкуренция компаний, когда они вводили новые тэги для повышения конкурентоспособности своих продуктов. И как следствие любой закрытой программы, они по разному понимают значение тех или иных тэгов.
Отсюда, первое правило - профессиональный web-дизайнер просто обязан знать, как просматриваются его странички во всех популярных браузерах и их различных версиях.
Второе правило профессионального web-дизайна
Кроме этого, приходится также учитывать тот факт, что пользователи имеют компьютеры с различной аппаратной конфигурацией. Я не имею ввиду, что кто-то ходит по Web на 286 машине (а вдруг правда? , но есть много вполне современных компьютеров, которые обладают низкой разрешающей способностью. За примерами далеко ходить не надо - ноутбук. Большое их количество выпускается с черно-белым экраном, а цветные ноутбуки чаще всего ограничены палитрой в 256 цветов. Или, например, палмтопы (становящиеся популярными карманные компьютеры) под управлением Windows CE - они изначально были черно-белыми.
Вот, добрались и до второго правила - профессиональный Web-дизайнер должен просматривать странички при различном количестве цветов. И в случае необходимости делать странички с использованием только безопасной палитры.
Третье правило профессионального web-дизайна
Все странички принадлежат одной большой объединенной сети (WWW называется , и в этой сети находятся совершенно разные компьютеры: IBM PC-совместимые, Apple Macintosh, различные версии UNIX, Amiga, : Да и все что угодно. И все эти платформы, так скажем, немного отличаются при выводе графики на экран. Вряд ли шрифт в Linux будет точно таким же, как в Windows, да и палитра цветов по умолчанию может отличаться, и алгоритм дайзеринга при выводе на экран, и : В общем, если сайт важный и представляет интерес для широкого круга пользователей, то обязательно протестируйте сайт на разных платформах и под разными операционными системами. Это было третье правило профессионального Web-дизайнера
И не забывайте про текстовые браузеры, самым известным представителем которых является Lynx. Сайт может быть сколь угодно красив, но что от этого толку, если его не увидят! Поэтому всегда думайте о том, как сайт будет выглядеть в текстовом варианте. Навигация должна оставаться простой и понятной. И достигается это простыми способами: если у вас меню в виде картинки, то не поленитесь снабдить все картинки подписями, а если не получается, то продублируйте меню текстовыми ссылками внизу страницы. Владельцы текстовых браузеров будут счастливы И заметьте, что ни один из текстовых браузеров не отображает таблицы, а текст внутри ячеек выводит сплошным потоком (слева направо и сверху вниз). То же самое с фреймами.
В общем, не все ладно в мире браузеров. Придут времена и все они будут показывать странички так, как описано в спецификации, но сейчас : Сейчас нам приходится учитывать все нюансы и особенности браузеров при изготовлении Web-страниц.
15. Конфигурация и управление веб-серверами. Встроенные средства управления сервером. (apachectl, apxs)
Встроенные средства управления apache содержатся как в самом сервере, так и в отдельных скриптах, которые идут с сервером.
Простейшиие методы отладки и запуска сервера реализованы с помощью отдельных функций, которые вызываются запуском сервера с ключами.
httpd –l – показывает способ компилирования апача и встроенные модули.
httpd –h – онлайн-хелп,
httpd –x – запуск единственного клона сервера, обычно используется для отладки.
Скрипт apachectl – интерфейс контроля сервера, основной скрипт для корректного запуска/перезапуска сервера, особенно необходим/незаменим при использовании SSL. Формат :
Apachectl {start|stop|restart|startssl|configtest|status|fullstatus}
Скрипт apxs - APache eXtenSion tool – наиболее важный скрипт для инсталляции и добавления новых модулей к серверу. Пример использования:
$ apxs -i -a -c mod_foo.c
gcc -fpic -DSHARED_MODULE -I/path/to/apache/include -c mod_foo.c
ld -Bshareable -o mod_foo.so mod_foo.o
cp mod_foo.so /path/to/apache/libexec/mod_foo.so
chmod 755 /path/to/apache/libexec/mod_foo.so
[activating module `foo' in /path/to/apache/etc/httpd.conf]
$ apachectl restart
/path/to/apache/sbin/apachectl restart: httpd not running, trying to st
art
[Tue Mar 31 11:27:55 1998] [debug] mod_so.c(303): loaded module foo_mod
ule
/path/to/apache/sbin/apachectl restart: httpd started
$ _
Logresolve – наиболее полезный модуль с точки построения статистики посещений и мониторинга популярности сервера и попыток его взлома, в простейшем виде из обычного лога он делает лог-файл с разрезолвленными именами, что значительно упрощает его анализ.
Глобальные разделы конфигурации.Конфигурация сервера apache разбита на несколько основных разделов, как для удобства, так и для простоты парсинга файла.
1. Директивы, контролирующие работу сервера целиком - 'global environment'.
2. Директивы, контролирующие поведение дефолтного, или основного сервера, далее эти директивы распространяются как используемые по-умолчанию для всех виртуальных серверов.
3. Директивы виртуальных хостов, которые иерархически наследуют общие настройки и могут переопределять их.
Основные директивы глобальной конфигурации.
ServerType standalone (inetd)
Определяет тип сервера.
ServerRoot "/usr/local/httpd"
Путь к корневой директории сервера.
PidFile /usr/local/httpd/logs/httpd.pid
Путь к pid-файлу.
Timeout 300
Количество секунд которое ждет сервер перед отсылкой сообщения «сайт недоступен».
MaxKeepAliveRequests 200
Количество одновременно поддерживаемых запросов, рекомендуется ставить большим, но не ставить 0 – бесконечность.
MinSpareServers 1
MaxSpareServers 15
Параметры количества одновременно запускаемых серверов на каждый хост – первый не рекомендуют ставить 0, и не ставить достаточно большим из-за ограниченности памяти, второй – может быть достаточно большим.
StartServers 3
Минимальное количество запускаемых серверов, когда к сайтам нет никаких обращений.
MaxClients 256
Количество одновременно запросов клиентов, рекомендуется ставить максимум –256.
Listen 80
Порт. Стандартный порт для HTTP – 80, альтернативный – 8080.
Далее идет секция модулей, менять в которой что-либо необходимо только при добавлении новых модулей.
User httpd
Group httpd
Пользователь и группа процесса. (по умолчанию обычно - nobody)
ServerAdmin www@univ.kiev.ua
Далее идут настройки корневого хоста.
ServerName www.univ.kiev.ua
DocumentRoot "/usr/local/httpd/www.univ/www"
<Directory />
Options FollowSymLinks Indexes IncludesNOEXEC
AllowOverride All
</Directory>
Далее идут настройки виртуальных хостов.
Примеры
1.
<Directory "/usr/local/httpd/www.univ/www">
Options FollowSymLinks Indexes IncludesNOEXEC
AllowOverride All
Order allow,deny
Allow from all
</Directory>
2.
<Directory /usr/local/httpd/www.icc/www/squid/>
Options FollowSymLinks Indexes
AllowOverride All
Order allow,deny
Deny from all
allow from icc.univ.kiev.ua
AuthType Digest
AuthDigestFile /usr/local/httpd/www.icc/www/squid/.htaccess
AuthName "ICC Secret Area. Users Control"
require valid-user
satisfy any
</Directory>
3.
<VirtualHost kiev.philosophy.ru>
ServerAdmin hostmaster@univ.kiev.ua
DocumentRoot /usr/local/httpd/www.philosophy/www
ServerName kiev.philosophy.ru
ErrorLog /usr/local/httpd/www.philosophy/log/error_log
CustomLog /usr/local/httpd/www.philosophy/log/access_log combined
AddType "text/html;charset=koi8-r" .html .htm
</VirtualHost>
Вспомогательные скрипты – просмотр и ротация логов, статистика посещений.Ротация логов и их резолвинг может быть реализован с помощью стандартных средств сервера, для apache это logresolve и logrotate.
Кроме этого вы можете захотеть написать свои собственные скрипты, на пример на языке bash которые автоматизируют вашу работу. Пример:
### Going to start log cutting
for i in `ls /usr/local/httpd/` ;
do
if [ -f /usr/local/httpd/$i'/log/access_log' ] ; then
/usr/bin/tail -1000 /usr/local/httpd/$i'/log/access_log' > /usr/local/httpd/$i'/log/ttt'
cp /usr/local/httpd/$i'/log/ttt' /usr/local/httpd/$i'/log/access_log'
rm /usr/local/httpd/$i'/log/ttt'
fi
done
Кроме этого могут быть использованы программы третьих сторон, различные варианты, в том числе и бесплатные и с открытым исходным кодом, доступны в большом количестве в Internet, как например одна из наиболее распространенных программ – webalizer генерирует очень полезную и наглядную статистику, написана на языке С и поэтому достаточно быстро работает. Кроме этого, лог-файлы вам все равно придется удалять (или ротэйтить), поскольку довольно быстро они займут все свободное место на диске, а иметь статистику за год-два всегда полезно для отслеживания динамики развития и популярности сайта.
Безопасность веб-сервера.Кpаткое описание пpоблемы:
Публичные веб-сеpвеpа пpодолжают оставаться объектами атак хакеpов, котоpые хотят с помощью этих атак нанести уpон pепутации оpганизации или добиться каких-либо политических целей. Хоpошие меpы защиты могут защитить ваш сайт от тех непpиятностей, котоpые будет иметь ваша оpганизация в случае успешной атаки на него.
Уязвимые опеpационные системы:
Любая веpсия Unix или Windows NT, котоpая используется как веб-сеpвеp.
Ущеpб от атаки:
Возможен pазличный ущеpб - от пpостого блокиpования pаботы сеpвеpа до замены его содеpжимого поpногpафическим матеpиалом, политическими лозунгами или удаления гpупп файлов, а также pазмещения на сеpвеpе пpогpамм-тpоянских коней
Как pешить пpоблему:
Соблюдать все пpавила безопасности, описанные ниже, и опеpативно устанавливать все испpавления пpогpамм, о котоpых вам сообщила ваша гpуппа компьютеpной безопасности или пpоизводитель ваших пpогpамм, используемых на веб-сеpвеpе.
Оценка pиска:
Публичные веб-сеpвеpа взламываются почти ежедневно; угpоза того, что будет совеpшена атака и на ваш веб-сеpвеp, - pеальна.
Пpавила обеспечения безопасности WWW-сеpвеpа:
Разместите ваш веб-сеpвеp в демилитаpизованной зоне (DMZ). Сконфигуpиpуйте свой межсетевой экpан (файpволл) таким обpазом, чтобы он блокиpовал входящие соединения с вашим веб-сеpвеpом со всеми поpтами, кpоме http (поpт 80) или https (поpт 443). Удалите все ненужные сеpвисы с вашего веб-сеpвеpа, оставив FTP (но только если он нужен на самом деле) и сpедство безопасного подключения в pежиме удаленного теpминала, такое как SSH. Любой ненужный, но оставленный сеpвис может стать помощником хакеpа пpи оpганизации им атаки. Отключите все сpедства удаленного администpиpования, если они не используют шифpования всех данных сеансов или одноpазовых паpолей. Огpаничьте число людей, имеющих полномочия администpатоpа или супеpпользователя (root). Пpотоколиpуйте все действия пользователей и хpаните системные жуpналы либо в зашифpованной фоpме на веб-сеpвеpе либо на дpугой машине в вашем интpанете. Пpоизводите pегуляpные пpовеpки системных жуpналов на пpедмет выявления подозpительной активности. Установите несколько пpогpамм-ловушек для обнаpужения фактов атак сеpвеpа (напpимеp, ловушку для выявления PHF-атаки). Напишите пpогpаммы, котоpые запускаются каждый час или около того, котоpые пpовеpяют целостность файла паpолей и дpугих кpитических файлов. Если такая пpогpамма обнаpужит изменения в контpолиpуемых файлах, она должна посылать письмо системному администpатоpу. Удалите все ненужные файлы, такие как phf, из диpектоpий, откуда могут запускаться скpипты (напpимеp, из /cgi-bin). Удалите все стандаpтные диpектоpии с документами, котоpые поставляются с веб-сеpвеpами, такими как IIS и ExAir. Устанавливайте все необходимые испpавления пpогpамм на веб-сеpвеpе, касающиеся безопасности, как только о них становится известно. Если вы должны использовать гpафический интеpфейс на консоли администpатоpа веб-сеpвеpа, удалите команды, котоpые автоматически запускают его с помощью инфоpмации в .RC-поддиpектоpиях и вместо этого создайте команду для его pучного запуска. Вы можете затем пpи необходимости использовать гpафический интеpфейс, но закpывать его тотчас же после того, как вы пpоизведете необходимые действия. Не оставляйте гpафический интеpфейс pаботающим пpодолжительный пеpиод вpемени. Если машина должна администpиpоваться удаленно, тpебуйте, чтобы использовалась пpогpамма, устанавливающая защищенное соединение с веб-сеpвеpом (напpимеp, SSH). Не позволяйте устанавливать с веб-сеpвеpом telnet-соединения или неанонимные ftp-соединения (то есть те, котоpые тpебуют ввода имени и паpоля) с недовеpенных машин. Неплохо будет также пpедоставить возможность установления таких соединений лишь небольшому числу защищенных машин, котоpые находятся в вашем интpанете. Запускайте веб-сеpвеp в chroot-pежиме или pежиме изолиpованной диpектоpии (в этом pежиме эта диpектоpия кажется коpневой диpектоpией файловой системы и доступ к диpектоpиям файловой системы вне ее невозможен), чтобы нельзя было получить доступ к системным файлам. Используйте анонимный FTP-сеpвеp (если он конечно вам нужен) в pежиме изолиpованной диpектоpии для диpектоpии, отличной от диpектоpии, являющейся коpнем документов веб-сеpвеpа. Пpоизводите все обновления документов на публичном сеpвеpе из вашего интpанета. Хpаните оpигиналы ваших веб-стpаниц на веб-сеpвеpе в вашем интpанете и сначала обновляйте их на этом внутpеннем сеpвеpе; потом копиpуйте обновленные веб-стpаницы на публичный сеpвеp с помощью SSL-соединения. Если вы будете делать это каждый час, вы избежите того, что испоpченное содеpжимое сеpвеpа будет доступно в Интеpнет долгое вpемя. Пеpиодически сканиpуйте ваш веб-сеpвеp такими сpедствами, как ISS или nmap, для пpовеpки отсутствия на нем известных уязвимых мест. Оpганизуйте наблюдение за соединениями с сеpвеpом с помощью пpогpаммы обнаpужения атак (intrusion detection). Сконфигуpиpуйте эту пpогpамму так, чтобы она подавала сигналы тpевоги пpи обнаpужении попыток пpименить известные атаки или подозpительных действиях с веб-сеpвеpом, а также пpотоколиpовала такие соединения для детального анализа. Эта инфоpмация сможет впоследствии вам помочь устpанить уязвимые места и усилить вашу систему защиты.ЕСЛИ ВАШ ВЕБ-САЙТ БЫЛ ВЗЛОМАН:
CIAC pекомендует следующие шаги пpи пpовеpке веб-сеpвеpа:
Установить ВСЕ испpавления, связанные с безопасностью, как для самого веб-сеpвеpа, так и для опеpационной системы. Удалить ВСЕ ненужные файлы, такие как phf из диpектоpии со скpиптами. Удалить стандаpтные диpектоpии с документами, поставляемые с веб-сеpвеpом (напpимеp, с IIS и ExAir). Пpовеpить ВСЕ логины пользователей на веб-сеpвеpе и удостовеpиться в том, что они имеют тяжело угадываемые паpоли. Пpовеpить ВСЕ сеpвисы и откpытые поpты на веб-сеpвеpе, чтобы удостовеpиться в том, что вместо них не установлены пpогpаммы-тpоянские кони. Пpовеpить, нет ли подозpительных файлов в диpектоpиях /dev, /etc и /tmp. Организация доступа и разграничение прав пользователей.Обычно пользователи , которые имеют доступ к сайту пользуются FTP для доступа к сайту. Для того чтобы сделать этот процесс безопасным, следует организовать доступ для каждого пользователя только к своей директории, обычно это делается с использованием chroot в FTP. Кроме того, не следует давать ftp-пользователям шелл на сервере, оптимальнее всего делать шеллесс эккаунты или эккаунты с ограниченными правами. Для пользователей можно ввести общую группу, например www, если необходим совместный доступ к нескольким сайтам, при этом группа не должна совпадать с группой демона сервера.
. Подключение новых модулей и апгрейд программного обеспечения веб-сайта.Основной вопрос который необходимо решить – когда производить апгрейд сайта и нужно ли подключать новые модули. Тут нам необходимо вернуться несколько назад к инсталляции и в вспомнить, что все-таки лучше собирать серверное ПО в модульном варианте. Таким образом нам не приходится перекомпилировать весь веб-сервер, достаточно скомпилировать сам модуль и добавить его в конфигурацию.
Например, нам необходимо добавить модуль FastCGI к существующей конфигурации. Наши действия:
Развернем mod_fastcgi_2.2.4 и запустим такое в папке дистрибутива:
/usr/local/httpd/bin/apxs -o mod_fastcgi.so -c *.c
/usr/local/httpd/bin/apxs -i -a -n fastcgi mod_fastcgi.so
В httpd.conf, ежели не добавилось автоматом - надо соответственно добавить
AddModule mod_fastcgi.c
И
LoadModule fastcgi_module mod_fastcgi.so
Апгрейд. Когда следует апгрейдить сервер до более свежей версии? Прежеде всего это следует делать или устанавливать патч, когда в текущей версии ПО обнаружены security holes, ошибки или участки кода приводящие к слету системы. Далее, поскольку апгрейд достаточно нудная и трудоемкая процедура, следует на сайте проидводителя прочитать CHANGES или WHATSNEW-документы и определиться – есть ли в новой версии что-либо, что вам очень необходимо и есть ли там какие-то новые полезные свойства, ради которых стоит сменить версию? Если таковых не обнаружено, то заниматься сменой версии, соответственно не надо.
16. Администрирование веб-сервера. Логгирование и поиск ошибок.Большая часть ошибок может быть обнаружена в error_log, который ведет сервер, как, например, остутствующие картинки, ссылки, ошибки в скриптах могут быть обнаружены только таким образом, если они размещены на сервере и уже используются. Просмотр логов так же необходим для поиска попыток взлома и нарушения использования сервера.
Веб-сервера
Многие организации сейчас поддерживают внешние WWW-сайты, описывающие их компанию или сервисы. По причинам безопасности эти сервера обычно размещаются за брандмауэром компании. Веб-сайты могут быть как домашними разработками, так и тщательно разработанными средствами продвижения товаров. Организации могут тратить значительное количество денег и времени на разработку веб-сайта, предоставляющего большой объем информации в удобном виде или создающего имидж компании. Другими словами, веб-сайт организации является одной из форм создания имиджа и репутации компании.
Должны быть назначены ответственные за создание, управление и администрирование внешнего веб-сайта компании. В больших компаниях это может входить в обязанности нескольких должностей. Например, коммерческий директор может отвечать за выявление и реализацию новых способов продвижения товаров и услуг, а администратор веб-сайта - за соблюдение на нем общей стратегии, включая координированную подготовку его содержимого и контроль за его бюджетом. Начальник отдела продаж может отвечать за представление отчетов о доходах, связанных с ведением веб-сайта. А вебмастер будет отвечать за технические аспекты веб-сайта, включая разработку, поддержание связи с ним, интранет, электронную почту, и безопасность брандмауэра. Скорее всего программисты будут отвечать за работоспособность веб-сайта, включая его установку, разработку программ для него, их отладку и документирование. Вебартист может заниматься созданием графических образов для него.
В более маленьких организациях программист или вебмастер может выполнять большую часть описанных выше обязанностей и предоставлять доклады пресс-службе или начальнику отдела продаж. Наконец, в очень маленькой организации эти обязанности могут стать дополнительными обязанностями системного аналитика или администратора ЛВС. Независимо от того, как администрируется вебсайт, все люди, исполняющие эти обязанности должны претворять в жизнь политику компании, разработанную ее руководством. Верхнее звено руководства организацией может отвечать за утверждение создания новых веб-сайтов или переработку имеющихся.
Кроме того, внутренние веб-сайты компании, расположенные внутри брандмауэра организации, часто используются для рассылки информации компании сотрудникам. Часто посылаются поздравления с днем рождения, графики мероприятий, телефонные справочники и т.д. Также внутренние веб-сайты используются для распространения внутренней информации о проектах, являясь иногда центром информации для исследовательских групп. Хотя внутренние веб-сайты не являются так же видимыми, как внешние страницы, они должны администрироваться с помощью специально разработанных руководств и директив. Руководители групп должны отвечать за это.
Любой может создать веб-сайт для распространения информации по любым вопросам, не связанным с организацией. Организация должна принять решение о том, стоит ли разрешать сотрудникам делать это на чужих веб-сайтах.
Большинство организаций используют Интернет для распространения информации о себе и своих сервисах. Так как они представляют информацию, а не скрывают ее, они описывают веб-сайт как "публичный", на котором не содержится никакой конфиденциальной информации, и оттуда не может исходить никакой угрозы. Проблема заключается в том, что хотя эта информация может быть публично доступной, веб-сайт является частью организации, и должен быть защищен от вандализма.
Публичные вебсайты в MGM/Universal Studios, Nation of Islam, Министерстве юстиции США и ЦРУ могут подтвердить это утверждение. В них были совершены проникновения в 1996 году. Атакующие использовали уязвимые места в операционной системе, под управлением которой работали веб-сервера. Они изменили ряд страниц веб-сайтов, и в некоторых случаях добавили порнографические изображения, и в одном случае вставили оскорбления.
Хотя единственным следствием таких проникновений была потеря репутации, это может оказаться достаточным, чтобы не захотеть испытать это во второй раз. Если бы атакующие модифицировали описания сервисов организации, фальсифицировали цены, то последствия могли бы быть гораздо серьезнее.
Примеры политик веб-серверов
Низкий риск
Пользователь
На веб-сайтах организации не может размещаться оскорбительный или нудный материал.
На веб-сайтах организации не может размещаться персональные рекламные объявления
Менеджер
Менеджерам и пользователям разрешено иметь веб-сайт.
Материалы о сотрудниках на веб-сайтах или доступные с их помощью должны быть минимальны.
На веб-сайтах организации не может размещаться оскорбительный или нудный материал.
Конфиденциальная информация ее должна делаться доступной.
Сотрудник отдела автоматизации
Должен поддерживаться и быть доступен для внутреннего пользования локальный архив программ веб-серверов и средств публикации информации на них.
Средний риск
Пользователь
Пользователям запрещено устанавливать или запускать веб-сервера.
В отношении веб-страниц должен соблюдаться установленный в организации порядок утверждения документов, отчетов, маркетинговой информации и т.д.
Менеджер
Менеджерам и пользователям разрешено иметь веб-страницы для участия в проекте или выполнения своих должностных обязанностей
Сотрудник отдела автоматизации
Веб-сервер и любые данные, являющиеся публично доступными, должны быть размещены за пределами брандмауэра организации.
Веб-сервера должны сконфигурированы так, чтобы пользователи не могли устанавливать CGI-скрипты
Все сетевые приложения, кроме HTTP, должны быть отключены (например, SMTP, FTP и т.д.)
Информационные сервера должны быть размещены в защищенной подсети для изоляции их от других систем организации. Это уменьшает вероятность того, что информационный сервер будет скомпрометирован и использован для атаки на другие системы организации.
При использования средств администрирования с помощью WWW, ограничьте доступ к нему только авторизованных систем (с помощью IP-адресов, а не имен хостов). Всегда меняйте пароли по умолчанию.
Высокий риск
Пользователь
Пользователям запрещено загружать, устанавливать или запускать программы веб-серверов.
Должен производиться контроль сетевого трафика для выявления неавторизованных веб-серверов. Операторы этих серверов будут подвергаться дисциплинарным наказаниям.
Менеджер
Руководство организации должно дать в письменном виде разрешение на работу веб-сервера, подключенного к Интернету.
Все содержимое веб-серверов компании, присоединенных к Интернету, должно быть утверждено и установлено веб-мастером.
Конфиденциальная информация не должна быть доступна с помощью веб-сайта.
К информации, размещенной на веб-сервере, применимы все законы о защите информации. Поэтому, перед размещением информации в Интернете, она должна быть просмотрена и утверждена так же, как утверждаются бумажные официальные документы организации. Должны быть защищены авторские права, и получено разрешение о публикации информации на веб-сайте.
Все публично доступные веб-сайты должны регулярно тестироваться на предмет корректности ссылок, и не должны находиться в состоянии "under construction". При реконструкции областей они должны делаться недоступными.
Сотрудник отдела автоматизации
Не должно иметься средств удаленного управления веб-сервером (то есть с мест, отличных от консоли). Все действия администратора должны делаться только с консоли. Вход в систему с удаленного терминала с правами суперпользователя должен быть запрещен.
Программы веб-серверов и операционной системы, под управлением которой работает веб-сервер, должны содержать все исправления, рекомендованные производителем для этой версии.
Входящий трафик HTTP должен сканироваться, и о случаях появления неавторизованных веб-серверов должно докладываться
Ограничение доступа к информации пользователями, адрес которых заканчивается на .GOV или .COM, обеспечивает минимальную защиту для информации, не разрешенной для показа всем. Может использоваться отдельный сервер или отдельная часть для информации с ограниченным доступом.
За всеми веб-сайтами должен осуществляться контроль как составная часть администрирования сети. Действия всех пользователей, заподозренных в некорректном использовании Интернете, могут быть запротоколированы для обоснования применения к ним в дальнейшем административных санкций.
На UNIX-системах веб-сервера не должны запускаться с правами суперпользователя.
Разработка и использование CGI-скриптов должно контролироваться. CGI-скрипты не должны обрабатывать входные данные без их проверки . Любые внешние программы, запускаемые с параметрами в командной строке, не должны содержать метасимволов. Разработчики отвечают за использование правильных регулярных выражений для сканирования метасимволов командного процессора и их удаление перед передачей входных данных программа на сервере и операционной системе.
Все WWW-сервера организации, подключенные к Интернету, должны находиться между брандмауэром и внутренней сетью организации. Любые внутренние WWW-сервера организации, обеспечивающие работу критических приложений организации должны быть защищены внутренними брандмауэрами. Критическая, конфиденциальная и персональная информация никогда не должны храниться на внешнем WWW-сервере.
Обеспечение безопасности . брандмауэр
фильтрация пакетов и разделение сетей
Создание резервных копий. Технологии: Backup, mirroring.
Необходимость создания резервных копий становится очевидной после первого слета системы, как, например, когда вы теряете практически все данные и на их восстановление уходит несколько суток, стоит задуматься об избежании таких ситуаций.
Две основные технологии резервного копирования – простой бэкап и мирроринг. Простой бекап – это когда вы копируете всю существенную информацию сайта на какой-либо носитель, винчестер, стример, магнитооптику, PCMCI-диски и т.п. При этом рекомендуется делать так же копию всех установленных позже программ и бинарных файлов. Если позволяют размеры носителя – оптимально сделать полный бекап всей системы, в таком случае при слете сервера время восстановления определяется скоростью чтения из устройства.
Мирроринг. Технология может быть реализована двумя методами. Первый – резервный винчестер, который может быть реализован в одном корпусе на основе технологии SCSI настройкой адаптера или с использованием технологий RAID. Второй – создание резервного сервера-зеркала, для которого информация синхронизирована с основным. Это достаточно дорогой способ, так как требует дополнительных расходов.
17. Система безопасности HP-UX18. Политика и планирование системы безопасности
Не имеется несколько методов для разработки политики защиты. Вот более общий подход.
· Идентифицировать то, что Вы должны защитить. Это может быть активы типа даные пользователей, доступ до аппаратных средств, данные, документация и т.д.
· Идентифицировать потенциальные угрозы вашим ресурсам.. Они включают угрозы от природных явлений (наводнения, землетрясения), невежество и недостаток обучения пользователей и намеренных нарушений защиты.
· Оценить вероятность этих угроз, повреждающих ваши ресурсы.
· Прокласифицировать риски уровнем серьезности, и определить стоимость для сокращения того риска (это также известно как оценка риска).
· Осуществляют меры, которые защитят ресурсы.
Общие действия защиты включают следующее:
· Ограничить вход в систему доступ к программному обеспечению.
· Пользователи должны выходить или используют команду блокировки при не использовании их терминалов.
· Сохранить резервные ленты (диски) в отдаленных местах
· Стереть устаревшие данные.
Подержка системы защиты включает:
· (identification) Идентификация пользователей. Все пользователи должны иметь уникальный идентефикатор(ID) входа в систему, состоящим из названия и пароля.
· (authentication) Установление подлинности пользователей. Когда пользователь войдет, система подтверждает подлинность его пароля, проверяя существование в файле пароля.
· (authorization) Разрешение пользователей. На системном уровне, HP-UX обеспечивает два вида компьютерного использования – обычный и суперпользователь. Индивидуальным пользователям можно предоставлять или ограниченный доступ к системным файлам через традиционные разрешения файла, списки контроля доступа, и запретить SAM
· (audit) Ревизия gользователей. HP-UX дает возможность ревизовать компьютерное использование пользователями и события.
Установка Trusted СистемыHP-UX предлагает дополнительный инструментарий для безопасности системы.
Для конвертации в trusted систему можно использовать SAM в разделе Auditing and Security. Также можна сделать это вручною редактируя скрипт /etc/rc.config.d/auditing.
После «конвертации» стелаються следующие действия
a. Создает новый, защищенная база данных пароля в /tcb/files/auth/.
b. Зашифровка паролей с /etc/passwd файла до защищенной базы данных пароля и заменяют поле пароля в /etc/passwd со звездочкой (*). Вы должны копировать /etc/passwd файл, чтобы записать на ленту перед преобразованием.
c. Вынуждает всех пользователей использовать пароли
d. Создает audit ID для каждого пользователя.я.
e. Устанавливает audit флажок на для всех существующих пользователей
f. Конвертирует at,batch и crontab файлы, чтобы использовать установлные audit ID
Для аудитинга используют следующие команды:
audsys(1M) установка/отмена фудитинга и показывает ревезионные файли
audusr(1M) выбор ползователя для аудита
audevent(1M) просмотр и изменения событий и системеных вызовов
audomon(1M) устанавливает аудит файл и размер для мониторинга
audisp(1M) показывает аудит установки (записи)
Также все это можно сделать визуально в SAM разделе Auditing and Security
Управление паролями и системным доступомПароль - наиболее важный индивидуальный код (символы) идентификации пользователя. Этим, система подтверждает подлинность пользователя, чтобы позволить доступ к системе. Администратор и обычный пользователь в системе долженй совместно использовать ответственность за защиту пароля. Администратор исполняет следующие задачи защиты:
· Генерирует ID и для системы новым пользователям. Чтобы поддерживать секретность пароля, SAM генерирует Номер Разрешения для каждого нового пользователя. Этот номер должен использоваться для первого входа в систему. Как только этот номер был проверен, новому пользователю будет дано установить свой новый пароль
· устанавливает надлежащий доступ на /etc/passwd и зашифрованом пароле, в /tcb/files/auth/user_initial/user_name файлы.
· Устанавливает старение пароляоля.
· Удаление(стирание) паролей у каких вышел срок действия
Каждый пользователь должен выполнять следующие правила:
· Помнить пароль и держать его в секрете
· Изменять переодически пароли
· Следить за изменеием своих данных
· Для каждой машине иметь разные пароли
19. Управлением доступом к файлам и каталогамВHP-UX системе, Вы используете ls -l команду, чтобы видеть полную распечатку разрешений файла и ls -ld, чтобы перечислить разрешения каталога.
Chmod (1) команда позволяет Вам изменять разрешения каталогов и файлов.
Вы можете дополнительно использовать списки контроля доступа (ACLs), чтобы расширитьтрадиционный механизм разрешения, давая пользователям большeую степень управления доступом. Разрешения доступа и ограничения могут быть определены к степени детализации определенных пользователей и групп.
chacl (1) создает и изменяет ACLs и lsacl (1) показывает списки ACLs файлов.
Команда chacl - подмножество команды chmod. Любые определенные разрешения, которые Вы назначаете с командой chacl, добавлены к большему количеству общих разрешений, назначенных с командой chmod. Например, предположите, что Вы используете команду chmod, чтобы позволить только непосредственно разрешение записи myfile. Вы можете использовать команду chacl, чтобы делать исключение и позволять ваше разрешение записи администратора myfile также.
Используйте chmod с -A опцией при работе с файлами, которые имеют дополнительные назначенные разрешения. Дополнительные разрешения будут удалены.
Вот пример использования команды
$ chacl 'user.group operator mode' file_name
где user и group указывает название в систему пользователя и группу; знак процента (%) означает всех пользователей или группы. Оператор указывает добавление (+) или отрицание (-) разрешения и знаки "=" (=) средства " это разрешение точно. " Режим указывает позволенные разрешения: чтение (r), запись (w), и выполнение /поиск (x). Оператор немедленно предшествует режиму (например, + rw добавляет разрешения записи и чтение; -rw запрещает чтение и разрешения записи)
Вот еще примеры:
$ chacl 'carolyn.users=rw' myfile
$ ll myfile
-rw-r-----+ 1 nora users 236 Mar 8 14:23 myfile
$ lsacl myfile
(carolyn.users,rw-) (nora.%,rwx) (%.users,r--)(%.%,---) myfile
Для установки разрешения по умалчанию переменую окружения umask. В нем передаються параметры защиты. Напримар umask=022 (2 –w, 1 –x, 4 –r) означает что во всех открытых фыйлах по умолчаню не будет прав зяписи для групы и всех остальных пользователей.
Администратор должен установить
· начальные права для каталога пользователя и дальше пользователь должен следить за защитой своей информации.
· «правыльные» права на утсройства. (/dev)
Ниже привиден список команд для системы контроля доступа файловой системы
chacl(1) - change ACLs of files.
getaccess(1) - list access rights to files.
lsacl(1) - list access control lists of files.
getaccess(2) - get a user's effective access rights to a file.
getacl, fgetacl(2) - get access control list information.
setacl, fsetacl(2) - set access control list information.
acltostr(3C) - convert ACL structure to string form.
chownacl(3C) - change owner/group represented in a file's ACL.
cpacl(3C), fcpacl(3C) - copy ACL and mode bits from one file to another.
setaclentry(3C), fsetaclentry(3C) - add/modify/delete a file's ACL entry.
strtoacl(3C) - parse and convert ACL structure to string form.
strtoaclpatt(3C) - parse and convert ACL pattern strings to arrays.
Контроль безопасности сети (networks)Сетевые системы более узяввымие в палне защищености чем без нее (standalone). Сеть увеличивает системны доступ а так же добавляет большой риск в безопасности системы.
Если вы не можете управлять всей защитой сети то вам необходимо защищать каждую станцию отдельно.
Ниже приведены основые механизмы контроля доступом по сети
1. Перечинь экспортиртируемыз файловых систем /etc/exports.
/etc/exports содержит входы, которые состоят из имени пути файловой системы, сопровождаемой списком компьютеров или групп компьютеров, позволенных доступ к файловой системе. Любой вход, состоящий из только имя пути без того, чтобы следоваться компьютерным названием- файловая система, доступная каждому компьютеру на сети. /etc/exports входы могли бы содержать названия групп компьютеров. Вы можете выяснять то, какие индивидуальные машины включены в группу, проверяя /etc/netgroup.
2. Перечислить узлов, которые имеют эквивалентные базы паролей в /etc/hosts. equiv.
3. Проверить, что каждый узел в административном домене не расширяет привилегии на любых невключенных узлов.
Вы должны повторить шаги 1 и 2 для каждого узла в домене(области).
4. Конролируйте root и локальную защиту на каждом узле в вашем административном домене Пользователь с привилегиями суперпользователя на любой машине в домене может приобретать те привилегии на каждой машине в домене. !!!
5. Поддержать последовательность названий пользователей, uid, и gid среди файлов пароля в вашем административном домене.
6.Поддержать последовательность файлов группы на всех узлах в вашем административном домене.
Режимы, владельцы, и группы на всех системных файлах должы быть установлены тщательно. Все отклонения от этих значений должны быть отмечены и исправлены.
Обратите внимание на файлы которые находяться в /etc. Ниже приведен список наиболее употребляемых файлов
networks название сетей и их адреса
hosts название станций а также их адреса
hosts.equiv название и адреса станций в которые эквивалентны даной станции
services база данных сервисов
exports список экспорта файловых систем, экспортируемых в NFS клиенту
protocols база данныз протоколов
inetd.conf файл конфигурации Internet
netgroup Список сетевых групп.
Использують indetd.sec для контроля внешнего доступа. Файл находиться в /var/adm/inetd.sec
По следующему формату : <service name> <allow/deny> <host/net addresses, host/net names>
Мониторинг системы
Имееться набор команд для мониторинга системы. Ниже приведены краткие возможности и характеристики наиболее часто используемых:
SAR – показывает активные ресурсы сиситемы (system activity reporter)
Запуск команды возможен в 2х вариантах:
sar [-ubdycwaqvmAMS] [-o file] t [n]
и
sar [-ubdycwaqvmAMS] [-s time] [-e time] [-i sec] [-f file]
Первая форма показывает октивность комапьютера n раз с периодом t секунд. Если указана опция –o то информацию скидывает в файл. По умолчанию n = 1.
Другая форма без осуществления выборки указанного интервала, sar извлекает данные от предварительно зарегистрированного файла, или тот, указанный -f опцией или, по умолчанию, стандартные действия операционной системы ежедневный файл данных /var/adm/sa/sadd в течение текущего дня dd. Начальные и конечные времена сообщения могут быть ограничены через -s и -e параметры времени формы hh [:mm [:ss]]. -i опция выбирает отчеты в секундных интервалах. Иначе, все интервалы, найденные в файле данных сообщены.
Расмотрим опции:
-u использование CPU.(значение по умолчанию); часть времени, выполняющегося в одном из нескольких режимов. На многопроцессорной системе, если -M опция используется вместе с -u опцией, для каждого -CPU использование также как среднее использование CPU всех процессоров. Если -M опция не используется,тогда показывает среднее использование CPU всех процессоров:
cpu номер CPU(только на многопроцессорной системе с -M опцией);
%usr использование пользователем (непgjrfривигильованый режим);
%sys системный режим;
%wio простой с некоторым процессом, ожидающим Ввод - вывод (только блочных I/O, необработанный ввод /вывод, или VM обозначенные загрузки/выгрузки свопа);
%idle “простой» проссора.
-b показывает использования буфера
bread/s- количество физический чтений на секунду с буф. на диск.(или устройсва)
-bwrit/s количество физический записей на секунду с буф. на диск.(или устройсва)
lread/s - lwrit/s количество байт чтения записи на устройства.
%rcache отношения буфера- bread/lread
%wcache bwrit/lwrit
pread/s Количество чтений не с блочного устройства
pwrit/s Количество записей не с блочного устройства
-d показывает информацию о каждом block устройстве, к которому процесор имел отношение за определенный интервал времени
-y ------- для non-block устройств ---
-с системные вызовы
-w свопинг и переключения системы
-a использование файлов
-q показывает среднюю длину сообщения и процент от занятого времени
-v более детальная информация об использовании файлов,inode, процессов.
-m информация о семафорах
-A показывает всю информацию
-M информация для индивидуального CPU в много-процесорных машинах
VMSTAT- показывает статистику виртуальной памяти
Параметры запуска комманды:
vmstat [-dnS] [interval [count]]
vmstat -f | -s | -z
-d сообщает количество обменов между диском
-n выводин информацию в 80 колоночном представлени.
-S количество прцессов которые свопяттся
interval период отображения
count количество повторов
-f количество fork ( деления процесса)
-s количество paging сообщений
-z очищает все sum структуры ядра.
IOSTAT мониторинг I|O устройств
Параметры запуска:
iostat [-t] [interval [count]]
interval период отображения
count количество повторов
-t отображает статистику для терминалов.
Для каждого диска статистика предоставляеться форматом:
device имя устройства
bps количество передаваемых байт за секунду
sps количество seekов за секунду
msps в мс. средний seek
TOP отображает состояние “горячих” процесов.
Параметры запуска:
top [-s time] [-d count] [-q] [-u] [-n number]
-s timе время между обновлениями
-d count отображает количество и после этого выходит
-n number количество «верхних» процесов
-q запускает с самым большим приоритетом (nice –20)
-u мвесто username показывает userID (для экономии проц. времени)
LSOF –отображает открытые файлы и процесы кто их открыл. Очень полезно для контроля доступа к устройствам.NETSTAT показывает состояние сети.
Параметры запуска:
netstat [-aAn] [-f address-family] [system [core]]
netstat [-mMnrsv] [-f address-family] [-p protocol] [system [core]]
netstat [-gin] [-I interface] [interval] [system [core]]
netstat отображает статистику для сетевых интерфейсов и протоколов, также как содержания различных связанных сетью структур данных. Выходной формат изменяется согласно отобранным параметрам. Некоторые параметры игнорируются когда используется в комбинации с другими параметрами.
Команда netstat берет одну из трех форм, показанных выше:
· Первая форма команды отображает список активных сокетов для каждого протокола.
· Вторая форма отображает содержание одной из других сетевых структур данных согласно отобранной опции.
· Третья форма отображает информацию конфигурации для каждого сетевого интерфейса. Это также отображает сетевые данные трафика относительно конфигурированных сетевых интерфейсов, произвольно модифицированных в каждом интервале, измеренном мгновенно.
Опции:
-a Показывает состояние всех сокетов.
-A Адресный блок и протокол
-f address-family Показывает сокеты с определеного семейства: inet,unix (AF_INET,AF_UNIX)
-g Показывает информацию о широковещательных интерфейсах
-i Состояние интерфейсов
-I interface Состояние определленого интерфейса
-m Колсичество памяти и общая информация о сокетах
-M Multicast таблица маршрутизации
-n Показывать адрес сетки как номер
-p protocol Показывать всю статистику определьоного протокола
-r Таблица маршрутизации
-s Показать статистику по всех протоколах
-v Дополнительная информация
Существует множество прормам мониторинга системы. Некоторые можно мониторить с помощю команды SAM. Также можно найти дополнительную информацию на сайте:
http://hpux.cae.qiax.edu
Похожие работы
... доступа к информации. Поэтому очень важно, чтобы сети были защищены от постороннего вмешательства. Построение локальных сетей предусматривает создание программно-аппаратных решений с целью защиты информации от кражи. Для этого производится установка, настройка и обслуживание фаерволов, маршрутизаторов и коммутаторов. Обслуживание локальных компьютерных сетей должно проводиться непрерывно. ...
... надёжность системы, данный стандарт с успехом применяется в магистральных каналах связи. Сравнительный анализ существующих технологий представлен в Приложении А. 2. АНАЛИЗ И КОМПЛЕКС МЕРОПРИЯТИЙ ПО ОБСЛУЖИВАНЮ ЛОКАЛЬНОЙ СЕТИ СЛУЖБЫ ПО ДЕЛАМ ДЕТЕЙ СЕВЕРОДОНЕЦКОЙ ГОРОДСКОГО СОВЕТА 2.1 Административные, технические и программные характеристики Службы по делам детей Северодонецкой городской рады ...
... концентратора, требуется также сетевой кабель, так называемый двужильный провод Ethernet RJ-45 (10BaseT или 100BaseT), который немного больше обычного телефонного кабеля. 3. Создание локальной сети 1. Обнаружение параметров сети. 2. Выбираем параметры настроек. 3. Задание корня DNS-имени ZALMAN. local. 4. Настраиваем IP-адрес и адрес DNS-сервера. 5. Локальные ...
... разнообразием активного коммутационного оборудования, которое применяется для локальных и глобальных связей. В данном разделе были рассмотрены стандарты беспроводного доступа к сети Интернет. Так же был рассмотрен вопрос о назначении локальной сети. 2. Конструкторская часть 2.1 Выбор и обоснование технологий построения ЛВС Исходя из технического задания, для связи рабочих станций в ...













0 комментариев