Навигация
Педагогико-эргономические требования к компьютерным программам учебного назначения
Педагогико-эргономические требования к компьютерным программам учебного назначения
1. Общие требования к мультимедийным формам представления информации
1.1 Мультимедийные средства обучения должны содержать материал, который невозможно или трудно с достаточной степенью наглядности объяснить обучающимся при помощи только вербальных форм представления информации, а также материал, требующий образного, эмоционального восприятия (увидел и понял).
1.2 Мультимедийные формы подачи информации могут опираться на определенные сценарные приемы: наличие сюжетной линии, занимательность изложения, использование сравнения, сопоставления, специальные виды съемки (замедленная, ускоренная) и звукозаписи.
1.3 В мультимедийной форме рекомендуют отражать такую учебную информацию об изучаемых объектах, событиях, процессах и явлениях, которую трудно наблюдать в реальном мире (сверх быстрые или сверх медленные процессы микро и макро мира, обобщенные модели и т. п.).
1.4 Мультимедийная информация должна соответствовать скоростным возможностям зрительного и слухового восприятия обучающихся.
2. Требования к шрифтовому оформлению
Общие положения
Текст может использоваться самостоятельно или для сопровождения (в сочетании) с видео, графикой или анимацией.
Текст может быть использован для представления контента или служить для выделения определенной информации.
При использовании текста необходимо соблюдать следующие требования.
· Ограничивать количество текста на экране. Читать текст на экране труднее, чем на листе бумаги. Установлено, что люди читают текст на экране компьютера на 28% медленнее, чем в книге.
· Текст рекомендуется выравнивать по левому краю.
· Предпочтительнее деление текста на страницы, чем применение скроллинга.
· Заглавные буквы должны быть использованы только в заголовках или для выделения.
· Не следует использовать перенос в словах.
· Свободное пространство может быть использовано для разделения больших разделов текста.
· Заголовки в тексте могут использоваться в качестве элементов навигации.
· Предложения, содержащие перечисления должны быть преобразованы в списки.
· Сложная, структурированная информация должна быть преобразована в таблицы.
· Для привлечения внимания необходимо использовать выделения.
· Количество выделений или специальных шрифтов не должно быть более 10 % от представленного текста.
· Подчеркивание используется только в заголовках или в гиперссылках.
· Разные размеры и типы шрифтов могут быть использованы для текстов, выполняющих разные функции на экране.
· Для привлечения внимания необходимо использовать на одном экране не более трех способов выделения текста.
· Необходимо правильно выбирать цвет шрифта и фона.
· Следует избегать неоднородного фона при отображении текста.
· В тексте должны быть соблюдена орфография, выполнены правила грамматики и пунктуации.
2.1 Выбор гарнитуры зависит от назначения текста:
· Основной текст пишется рублеными шрифтами без засечек типа Arial, Verdana, Tahoma.
· Короткие заголовки можно выполнять шрифтами с засечками, например Times New Roman
2.2 Размер шрифта должен соответствовать возрастным особенностям обучаемых:
· до 12 лет – примерно 14 пунктов;
· 13–17 лет – примерно 12 пунктов;
· 18–45 лет – примерно 10 пунктов.
· Старше 45 лет – 12 пунктов и больше.
2.3 Размер шрифта оказывает влияние на длину строки. Так, при высоте шрифта 14 пунктов длина строки должна быть не более 64 знаков с пробелами. При высоте шрифта 10 пунктов длина строки должна быть не более 50 знаков с пробелами. Слишком большая длина строк при указанных выше размерах затрудняет работу глаза и снижает темп чтения.
2.4 Для набора текстового материала должен применяться в основном шрифт прямого (обычного) начертания, поскольку такой шрифт легче читается. Другие шрифты могут использоваться для выделения дополнительных коротких текстовых элементов. С этой целью может быть использован полужирный шрифт или курсив.
2.5 Форматирование абзаца не похоже на форматирование абзацев в учебниках:
· Текст выравнивается по левому краю, правый край – «рваный» (флаговый способ).
· Выравнивание основного текста по центру или по правому краю недопустимо;
· «Красная строка» не используется;
· Абзац от абзаца отделяется пустой строкой.
2.6 Заголовки располагаются или по центру, или флаговым способом с выравниванием по левому краю.
2.7 Заголовки одного и того же уровня должны быть оформлены одинаково и отличаться от заголовков других уровней.
2.8 Заголовки должны быть краткими и соответствовать содержанию страницы (экрана).
2.9 Для выделения структурных элементов и важных в смысловом отношении фрагментов текста можно использовать дополнительные цвета. Наиболее целесообразные дополнительные цвета – темно красный и зеленый.
2.10 Кроме цвета могут быть применены рамки и цветовой фон. Для тонких рамок хороши яркие интенсивные цвета, для фоновых плашек – неяркие, но заметные на основном фоне, однако следует избегать излишней пестроты.
2.10.Необходимо соблюдать единообразие в шрифтовом и цветовом выделении на всех страницах.
3. Требования к цветовому оформлению
3.1 Сочетание цветов должно быть гармоничным.
3.2 Цветовой код должен быть целесообразно выбран и хорошо знаком как учителю, так и обучающимся. Не следует применять большое количество цветов, чтобы не создавать пестроты, которая приводит к утомлению глаз. Максимальное число цветов в тексте не должно превышать пяти. Это требование не относится к цветным фотографиям, репродукциям картин и т.п.
3.3 Наименьшее утомление глаз вызывают желтый, желто-зеленый, зеленый и светлые ахроматические цвета. Цвета должны быть не очень насыщенными с примесью серого. Наиболее громоздкие и неподвижные объекты следует окрашивать в пурпурные, фиолетовые, коричневые и оливковые цвета, так как они создают впечатление тяжести.
3.4 Легкие и движущиеся детали могут быть окрашены в голубые, розовые, фисташковые и желтые цвета.
3.5 Цвета ярко-красные и ярко-оранжевые являются более «напряженными» и в большей степени привлекают внимание наблюдателя. Этими цветами следует выделять наиболее важные участки страниц.
3.6 Не следует применять для фона и текста сочетания цветов, близко расположенных в спектре.
3.7 Если необходимо подчеркнуть общность различных частей страницы, то следует применять одинаковую окраску или окраску сближенных тонов.
3.8 Цветовой код отдельных элементов должен быть общепринятым для данных обозначений.
3.9 Следует учитывать оценку четкости сочетания цветов при выборе цвета текста и цвета фона.
Таблица. Оценка четкости сочетания цветов шрифта и фона
| № | Цвет шрифта | Цвет фона | Оценка четкости |
| 1 | Черный | Белый | Очень хорошо |
| 2 | Черный | Желтый | Хорошо |
| 3 | Синий | Белый | Хорошо |
| 4 | Зеленый | Белый | Хорошо |
| 5 | Красный | Белый | Удовлетворительно |
| 6 | Красный | Желтый | Удовлетворительно |
| 7 | Белый | Черный | Удовлетворительно |
| 8 | Зеленый | Красный | Плохо |
| 9 | Оранжевый | Черный | Плохо |
| 10 | Оранжевый | Белый | Плохо |
4. Требования к расположению информации на экране (странице)
4.1 Объекты на экране (странице) необходимо хорошо скомпоновать и методически правильно расположить в зависимости от восприятия отдельных участков экрана
4.2 Легкость считывания информации с экрана зависит от расположения объектов. В любом случае лучше всего воспринимаются объекты, расположенные в верхнем левом углу экрана.
4.3 При вертикальном расположении лучше воспринимаются объекты, находящиеся в середине верхней части экрана. При горизонтальном расположении лучше воспринимаются объекты, находящиеся в середине левой стороны. Хуже воспринимаются объекты, помещенные в правом нижнем углу экрана.
4.4 Структура экрана должна помочь сделать восприятие более эффективным. В связи с этим объекты надо располагать, исходя из методики подачи новой информации, то есть от простого к сложному.
4.5 Объекты, которые несут сравнительно самостоятельную, отличную от других информацию, следует графически разделить, что способствует облегчению восприятия и запоминания.
4.6 В случае, если объекты сходны или близки по содержанию, их можно объединить, пользуясь единой формой, цветом, размером или заключением их в рамку.
4.7 При компоновке страницы необходимо следить, чтобы объекты располагались не слишком близко друг к другу и к рамкам, ограничивающим ту или иную область экрана.
4.8 Оптимальное число объектов на экране – 7±2. Если количество объектов, одновременно предъявляемых на экране, больше, то их следует группировать по смыслу.
4.9 Для того чтобы информация легко и быстро воспринималась учащимися, целесообразно главное содержание, а также объекты, расположенные в местах плохого восприятия, выделять наиболее эффективными средствами.
4.10 Для акцентирования внимания наиболее эффективными являются следующие способы (приведены в порядке уменьшения эффективности):
· контрастный цвет, заключенный в черную рамку;
· контрастный цвет;
· черная или цветная рамка;
· увеличение размера объекта.
4.11 Уменьшение размера одного объекта по сравнению с другими, одновременно отображаемыми на экране, не является способом выделения этого объекта.
4.12 Взаимное расположение текста и изображения (рисунок, схема, фотография и т.п.) определяется методической задачей:
· если изображение несет самостоятельную информацию, то надпись к нему допускается только для раскрытия смысла зрительного ряда в количестве не более 156 знаков с пробелами. Субтитры рекомендуется помещать справа или под изображением;
· если изображение иллюстрирует текст, то оно должно располагаться или под иллюстрируемым текстом, или слева от него. В этом случае изображение не сопровождается субтитрами.
4.13 Если одну и ту же информацию можно передать как текстом, так и с помощью изображения, то следует использовать изображение, сопровождаемое при необходимости краткими субтитрами.
5. Визуальный ряд
Общие положения
Визуальный ряд – это наиболее важная составляющая ЭОР. Сюда входит как иллюстративная часть учебного материала, так и пользовательский интерфейс продукта. Компоненты визуального ряда могут быть статическими и динамическими. При этом они могут быть получены фото-, видеосъемкой или синтезированы компьютером. Таким образом, компоненты визуального ряда делятся на четыре класса:
· Статические реалистические изображения (фото).
· Динамические реалистические изображения (видео).
· Статические синтезированные изображения (графика).
· Динамические синтезированные изображения (анимация).
Весь визуальный ряд ЭОР рекомендуется выдерживать в одном стиле и сходных цветовых сочетаниях.
Не рекомендуется перегружать изображения излишними деталями.
Ассоциативные образы, рождаемые визуальным рядом, не должны выпадать из контекста представляемой информации.
Изображения не должны вызывать негативных эмоциональных ощущений.
Компоненты визуального ряда должны строиться согласно законам композиции.
Преобразование изображения в формат хранения не должно вызывать уменьшение качества, затрудняющее восприятие представленной информации
Изображение должно отображаться с приемлемым для восприятия качеством.
Похожие работы
... ). Однако нельзя считать правильной весьма распространенную точку зрения, будто ключ к решению основных проблем компьютерного обучения — это разработка средств которые позволяют осуществлять переход от сценария обучающей программы к компьютерной программе. Такое представление в ряде случаев сказалось на разработке и оценке роли инструментария для программирования обучающих программ. Многие ...
... учебника, то есть единой компьютерной программы, обеспечивающей получение заданного уровня заданных знаний, навыков и умений. Другой вариант дополнительного образования с использованием компьютера может быть построен на основе классического учебного пособия, предполагающего работу читателя не только с книгой, но и с набором компьютерных программ, позволяющих выполнять упражнения, лабораторные ...
... проблемные семинары, «открытые» консультации, использовать другие интерактивные виды обучения, насыщая учебную деятельность элементами самостоятельного познания и получения информации. 1.3. Телекоммуникационный проект и его использование в учебном процессе Телекоммуникационные сети, позволившие учащимся и учителям из разных стран общаться друг с другом, появились в начале 80-х годов. Теле ...
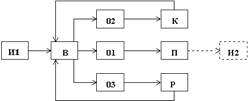
... , повысить вероятность выявления дефектов и, с другой стороны, снизить различные технико-экономические затраты на проведение контроля. 2. Проектирование системы контроля знаний 2.1 Общая структура системы По своей логической структуре система состоит из трёх частей: - подсистемы конфигурирования теста; - подсистемы тестирования; - подсистема сервиса. ...





0 комментариев