Навигация
Структура папок и страниц сайта
2.2 Структура папок и страниц сайта
Структура папок для хранения сайта следующая: первая папка с именем «history» является главной. В ней содержатся все страницы сайта, а так же папка для хранения кнопок навигации с названием «menu» и папка «img» для хранения графических изображений (согласно приложению).
В главной папке, как уже было сказано, хранятся все страницы сайта, файл с именем index.js, который обеспечивает работу меню и файл с таблицами стилей style.css. Выделить главную страницу не представляется возможным, так как они все равнозначны. Но при этом можно выделить логически первую, которая содержит общую информацию по истории кафедры информатики и вычислительной техники. Она имеет имя index.html; ссылка на нее содержится в первом пункте меню.
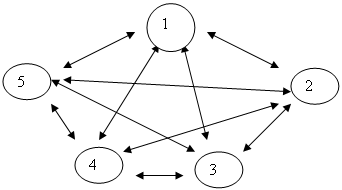
С этой страницы, как и с любой другой одинаково доступны все остальные (рис. 2).

Рис. 2
Каждая страница имеет единый интерфейс: в верхней части располагается область заголовка, слева находится меню, а справа информационное содержание.
Подобная структура достигается по средствам использования таблицы, состоящей из одной строки и двух столбцов. В теге <td>, определяющем ячейку с меню необходимо указать атрибут valign=top. Этот атрибут выполняет выравнивание по верхнему краю, что обеспечивает фиксированное положение меню.
Общий цвет фона светлый, а текста темный, что обеспечивает приемлемое качество распечатки, на случай если у пользователя возникнет необходимость в этом.
2.3 Таблицы стилей
Подключить таблицы стилей можно несколькими способами. Например, при помощи описания в секции заголовка или inline‑описания. Но наиболее удобным, по моему мнению, является подключение внешнего файла. Диапазон его воздействия распространяется на все файлы, в которые включено описание. В случае если возникнет необходимость изменить внешний вид сайта, достаточно будет изменить содержание только одного стилевого файла (style.css) [3].
Файл с таблицами стилей имеет расширение css и подключается в секции заголовка при помощи тега <link> следующим образом:
<head>
…
<link type= «text/css» rel= «stylesheet» href= «style.css» >
…
</head>
Говоря о синтаксисе таблиц стилей можно выделить три основных группы классов: универсальные, теговые и псевдоклассы.
Универсальные классы можно описать так:
head {
text-align: center;
font-size: xx-large;
color: red;
}
text {
text-align: justify;
font-size: medium;
}
Первый класс head задает внешний вид заголовка. Здесь присутствуют такие параметры, как выравнивание текста по центру и цвет текста – красный. Особое внимание хотелось бы уделить тому, что размер шрифта задается словесно и является относительным. Все параметры записываются в фигурных скобках.
Второй пример определяет внешний вид текста: выравнивание по ширине и относительный размер шрифта medium. В данном случае цвет текста не указан, и по умолчанию он будет черным.
Что бы некоторый текст или элемент страницы сайта был оформлен в стиле универсального класса, необходимо воспользоваться следующей конструкцией:
<p class=head> История кафедры информатики и вычислительной техники </p>
Строка текста «История кафедры информатики и вычислительной техники» будет оформлена в стиле head.
Теговые классы указывают стиль оформления тех элементов, которые заключены в соответствующие теги.
P {
text-indent: 2em;
margin-left: 1em;
margin-right: 1em;
}
Описанный выше класс P устанавливает отступ красной строки размером в две средних ширены буквы m (абсолютный размер в типографских единицах), а так же отступ текста справа и слева по одной единице измерения. Отличие тегового класса от универсального в том, что нет необходимости указывать его каждый раз, когда это требуется. При подключении файла с таблицами стилей все элементы, относящиеся к тегу P, приобретут признаки соответствующего класса.
И последняя группа – псевдоклассы. В отличие от обычного класса, действие его распространяется не на весь текст, к которому применен стиль, а лишь на часть и возможно лишь в определенном состоянии. Следующая строка довольно простой пример псевдокласса.
a: hover {text-decoration: underline;}
Этот псевдокласс определяет внешний вид текста ссылки в момент наведения на нее курсора, а именно появляется подчеркивание текста.
a {
color: rgb (85,6,6);
font-size: large;
font-family: Verdana;
text-align: center;
text-decoration: none;
}
Еще один пример тегового класса, который помимо обычных параметров: цвет, шрифт, гарнитура шрифта и выравнивания, еще задает отсутствие подчеркивания.
В обычном состоянии текст ссылки принимает вид, описанный теговым классом, а при наведении курсора приобретает параметры, описанные псевдоклассом, то тесть появляется подчеркивание
Заключение
К сожалению, в полной мере охватить такой промежуток времени как 20 лет в одной курсовой работе не представляется возможным.
На данном этапе разработки сайт получился очень динамичным, простым, а главное удобным в использовании. Система навигации предполагает быстрый переход с одной страницы сайта на другую.
Безусловно, информационное содержание сайта должно пополняться ежегодно. Ведь не смотря на круглую дату, кафедра информатики и вычислительной техники еще очень молода и впереди ее ждет немало лет успешной работы.
Список использованных источников
1. Музей Тульского государственного педагогического университета имени Л.Н. Толстого (корпус №4)
2. Архив Тульского государственного педагогического университета имени Л.Н. Толстого (общежитие №2)
3. Вин, Д. – Искусство web‑дизайна/ Д. Вин. – СПб: Питер, 2003.
Похожие работы
... № темы Наименование Темы Объем, час. в том числе, лекции, час. лабораторные работы, час. 1 2 3 4 5 6 7 8 1 семестр Введение в информатику и вычислительную технику Основы устройства и функционирования ЭВМ Операционная система Windows Современная вычислительная техника Программные ...
... управляемы. Пользователь сумеет голосом подавать машине команды. Предполагается, что XXI век будет веком наибольшего использования достижений информатики в экономике, политике, науке, образовании, медицине, быту, военном деле. Главной тенденцией развития вычислительной техники в настоящее время является дальнейшее расширение сфер внедрения ЭВМ и, как следствие, переход от отдельных машин к их ...
... действий в сфере информационных технологий. Таким образом, можно считать актуальным и значительным старших классов изучение элективного курса «Компьютерная и информационная безопасность» в образовательной области «Информатика». Курс ориентирован на подготовку подрастающего поколения к жизни и деятельности в совершенно новых условиях информационного общества, в котором вопросы обеспечения ...
... , к обмену знаниями; активность в распространении нового знания; соблюдение этических норм делового общения. 1.2. Культура информационного мира Нет смысла рассуждать о том, какое значение в жизни общества и человека имеет культура. Именно культура является качественной характеристикой той или иной ступени развития общества. Именно культурой человек восполняет свою природную незавершенность и ...
0 комментариев