Навигация
Разработка приложения СДО
2.4 Разработка приложения СДО
Разработка СДО ведется с использованием объектно-ориентированного подхода. Следовательно, приложение представляет собой набор объектов взаимодействующих между собой. Поэтому при разработке приложения необходимо как можно правильнее разделить выполняемые задачи между объектами.
СДО строится по схеме Модель-Вид-Контроллер (MVC, Model-View-Controller). Модель представляет систему, вид отвечает за отображение модели, а контроллер обрабатывает данные, поступающие от пользователя.
В качестве вида выступает страница JSP, отображающие данные для пользователя и позволяющие вводить новые данные. После введения новых данных управление передается контроллеру, который проверяет правильность введенных данных. Роль контроллера выполняет сервлет. После проверки введенных данных, инициализируется модель. В данной системе каждой таблице базы данных, соответствует два класса модели: все свойства первого класса, соответствуют полям таблицы, а второй класс – отвечает за непосредственное взаимодействие с таблицей. Таким образом, проверенные контроллером данные, присваиваются объекту, который соответствует таблице БД. Этот объект сохраняется в таблице объектом, который отвечает за взаимодействие с этой таблицей. После того как модель обновилась, необходимо пользователю отобразить изменения, для этого делается выборка из БД и вид отображает внесенные изменения [8].
Одной из проблем, с которой пришлось столкнуться при разработке приложения - была проблема кодировки представления данных кириллицей из БД. Попытка устранения данной проблемы производилась на сервере БД Oracle, путем многочисленных перестановок с различными кодировками и попытками задать в переменных среды кодировку. Но все это было безуспешно. Однажды, была осуществлена попытка ввода данных через SQL*Plus по средствам web-интерфейса, а не через консоль, как это делалось ранее. После выборки, было обнаружено, что введенные данные нормально выводятся, используя все буквы кириллицы. Т.е. ошибка возникает во время ввода данных и явно, что сервер БД здесь не причем.
В конечном счете, выяснилось, что когда данные забираются из формы, они преобразуются в неизвестную кодировку. Поэтому при получении скриптом данных из формы их следует явно преобразовывать к нужной кодировке. Т.к. в разрабатываемой системе используется кодировка UTF-8, то преобразование кодировки производится следующим методом [9]:
request.setCharacterEncoding(“UTF-8”)
2.4.1 Разработка форм
Вся информация, хранящаяся в БД, должна быть отображена на экране, т.е. для этого необходимо создавать специальные формы ввода, изменения и удаления данных. Т.к. общение со стороны клиента происходит через web-браузер, то наиболее удобным средством для создания и обработке на стороне клиента форм является JavaScript.
В качестве примера ниже приведен код формы ввода факультета:
<form name="form1" method="post" action="FacultyAdd">
<table width="200" border="0">
<tr>
<td>Название факультета:</td>
<td><input type="text" name="facultyName"></td>
</tr>
<tr>
<td>Сокращенное название факультета:</td>
<td><input type="text" name="facultyShortName"></td>
</tr>
<tr>
<td> <div align="center"> <input type="submit" name="Submit" value="Добавить"> </div> </td>
<td><input type="reset" name="Submit3" value="Очитстить"></td>
</tr>
</table>
</form>
В данном примере элементы формы выводятся в ячейки таблицы для ровного представления на странице. Рассмотрим, элементы формы:
<form name="form1" method="post" action="FacultyAdd"> - тэг, описывающий форму, параметр method определяет каким методом будут передаваться данные сервлету: post или get; параметр action определяет, какому сервлету передавать параметры из формы на обработку.
<input type="text" name="facultyName> - однострочный редактор, позволяется осуществить ввод текстовых данных.
<input type="submit" name="Submit" value="Добавить"> - кнопка, отправляющая данные из элементов ввода сервлету, указанному в параметре action формы.
<input type="reset" name="Submit3" value="Очистить"> - кнопка, сбрасывающая все параметры формы.
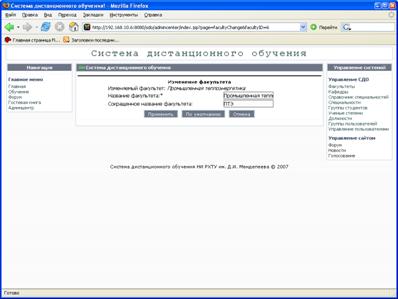
На рисунках 2.4.1.1 и 2.4.1.2 приведены формы ввода и изменения/удаления данных.

Рисунок 2.4.1.1 - Форма добавления/удаления факультета

Рисунок 2.4.1.2 - Форма изменения/удаления факультетов
Исходный код формы, приведен в Приложении И.
2.4.2 Разработка классов
В разд. 2.4 была описана схема взаимодействия классов в приложении. Ниже рассматривается, непосредственная разработка классов.
Для работы с таблицей факультетов (Faculty), создается специальный класс Faculty. Описание класса осуществляется следующей конструкцией:
public class Faculty
Данный класс содержит свойства, соответствующие всем полям таблицы Faculty, т.е. facultyID, facultyName, facultyShortName. Описание этих свойств, производится следующим образом:
private int facultyID;
private String facultyName;
private String facultyShortName;
По правилам объектно-ориентированного программирования, не следует разрешать прямой доступ к полям класса, т.е. описывать их ключевым словом public. Осуществлять этот доступ следует при помощи специальных методов, которые будут устанавливать, и извлекать значения свойств класса.
Для извлечения значения свойства facultyID, используется следующий метод:
public int getFacultyID() {
return facultyID;
}
Для изменения и задания свойства facultyID, используется метод setFacultyID:
public void setFacultyID(int facultyID) {
this.facultyID = facultyID;
}
Во время создания объекта выполняется особый метод, называемый конструктором. Конструкторы бывают пустыми, т.е. в их задачу входит выделение адресного пространства для создающегося объекта, а бывают конструкторы с параметрами, которые помимо выделения адресного пространства, задают значения свойств объекта. Конструктор с параметрами выглядит следующим образом:
public Faculty(int facultyID, String facultyName, String facultyShortName) {
this.facultyID=facultyID;
this.facultyName=facultyName;
this.facultyShortName=facultyShortName;
}
Создав класс, который будет содержать значения записи из таблицы, необходимо создать класс, который при помощи запросов будет извлекать данные из таблицы и записывать их в нее.
Исходный код класса Faculty приведен в Приложении И.
Похожие работы
... , что абсолютное большинство людей способны эффективно обучаться электронным способом, естественно при условии наличия адекватного учебного контента (содержания курсов). Разработка системы дистанционного обучения для НИПК даст ощутимый экономический и социальный эффект в деятельности организации. Эффективность в общем виде рассматривается как основная характеристика функционирования системы ...
... (текстовый или HTML). Этот параметр позволит продублировать ваши входящие сообщения на ваш электронный почтовый ящик, если вы не подключены к системе дистанционного обучения. 2.3.3.2 Форумы Форумы в системе дистанционного обучения MOODLE предоставляют возможность преподавателям задавать темы для обсуждения или участники самостоятельно создают темы, и каждый участник курса может участвовать в ...
... в помещении представлена на рисунке 4.1 Рисунок 4.1 - Схема размещения светильников в аудитории № 209. Заключение В работе проведено исследование использования программ дистанционного обучения для подготовки учебно-методической документации, описаны их положительные стороны и выявлены основные проблемы. В результате проведенного исследования разработано web-приложение "R@Learning ...
... их вопросы в форуме. При размещении его в глобальной сети география распространения возрастает до масштабов всего мира. При разработке web-сайта были проанализированы современные web-технологии, позволяющие создавать интерактивные web-страницы. Наиболее подходящими для выполнения поставленной задачи оказались Macromedia Dreamweaver MX 2004 и Joomla 1.0.12. Разработанный сайт удовлетворяет всем ...




















0 комментариев