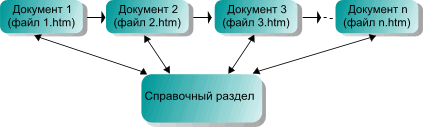
Навигация
Создание HTML-таблиц. Фреймы и формы
1. Создание HTML-таблиц
1.1 Средство форматирования Web-страниц – таблицы
Одним из наиболее мощных и широко применяемых в HTML средств являются таблицы. В HTML таблицы используются не только традиционно, как метод представления данных, но и как средство форматирования Web-страниц.
Первые версии языка HTML не предусматривали специальных средств для отображения таблиц, так как была в основном предназначена для написания простого текста. С развитием сфер применения HTML-документов стала актуальной задача представления данных, для которых типично наличие ряда строк и столбцов. Создание документов, содержащих выровненные по колонкам данные, на первых порах осуществлялось использованием преформатированого текста, внутри которого необходимо выравнивание обеспечивалось введением нужного количества пробелов. Выравнивание вручную существенно замедляло создание документов.
Использование таблиц не ограничивается только данными, состоящими из рядов и колонок. Одним из применений является организация расположения разнообразных данных на странице, которые могут состоять из простого текста, изображений, других таблиц и т.д.
Рассмотрим сначала минимальный набор тэгов и их параметров, необходимый и достаточный для создания несложных таблиц, затем перейдем к их детальному описанию.
Описание таблиц должно располагаться внутри раздела документа <body>. Документ может содержать произвольное число таблиц, причем допускается вложенность таблиц друг в друга. Каждая таблица должна начинаться тэгом <table> и завершаться тэгом </table>. Внутри той пары тэгов располагается описание содержимого таблицы. Любая таблица состоит из одной или нескольких строк, в каждой из которых задаются данные для отдельных ячеек.
Общий вид таблицы:
<TABLE BORDER=3 CELLSPACING=2 CELLPADDING=2 WIDTH= «80%»>
<CAPTION>… заголовок таблицы… </CAPTION>
<TR><TD> первая ячейка <TD> вторая ячейка
<TR> <TD> первая ячейка <TD> вторая ячейка
</TABLE>
Атрибуты метки TABLE не обязательны. По умолчанию, таблица выводится без рамки. Как правило, размер ячеек таблицы устанавливается автоматически, чтобы наилучшим образом разместить содержимое. Однако можно установить ширину таблицы с помощью атрибута WIDTH. Атрибуты BORDER, CELLSPACING и CELLPADDING предоставляют дополнительные возможности для контроля за внешним видом таблицы. Заголовок размещается над или под таблицей в зависимости от значения атрибута ALIGN.
Горизонтальный ряд ячеек определяется элементом TR, закрывающая метка не обязательна. Ячейки таблицы определяются элементами TD (для данных) и TH (для заголовков). Как и TR, эти элементы могут не иметь закрывающей метки. TH и TD могут включать несколько атрибутов: ALIGN и VALIGN для выравнивания содержимого ячейки, ROWSPAN и COLSPAN для указания того, что ячейка занимает более одного горизонтального ряда или колонки. Ячейка таблицы может содержать другие элементы уровня блока и текста, включая формы и другие таблицы.
Для элемента TABLE обязательны открывающая и закрывающая метки. Допустимые атрибуты:
align
Допустимые значения: LEFT, CENTER и RIGHT. Определяет положение таблицы по отношению к полям документа. По умолчанию установлено выравнивание по левому краю, но это можно изменить путем включения в документ элемента DIV или CENTER.
width
При отсутствии этого атрибута ширина таблицы определяется автоматически в зависимости от содержимого. Атрибут WIDTH можно использовать для установки фиксированной ширины в пикселах (например, WIDTH=212) или в процентах от пространства между левым и правым полем (например, WIDTH= «80%»).
border
Используется для указания ширины внешней окантовки таблицы в пикселах (например, BORDER=4). Значение можно установить равным нулю, в результате чего окантовка не будет видна. В отсутствие этого атрибута окантовка также не должна показываться на экране. Обратите внимание: некоторые браузеры воспринимают метку <TABLE BORDER> точно так же, как BORDER=1.
cellspacing
В традиционном издательском программном обеспечении расположенные рядом ячейки таблицы имеют общую окантовку. В HTML это не так. Каждая ячейка имеет собственную окантовку. Ширина окантовки ячейки в пикселах устанавливается атрибутом CELLSPACING (например, CELLSPACING=10). Этот атрибут также устанавливает расстояние между окантовкой таблицы и окантовками крайних клеток таблицы.
cellpadding
Устанавливает расстояние между окантовкой ячейки таблицы и содержимым ячейки.
Элемент CAPTION может иметь один атрибут ALIGN со значением ALIGN=TOP или ALIGN=BOTTOM. Соответственно, заголовок таблицы показывается либо над, либо под таблицей. Большинство браузеров по умолчанию показывают заголовок над таблицей. Открывающая и закрывающая метки обязательны. В заголовках тыблиц не разрешаются элементы уровня блока.
Элемент TR открывает описание строки таблицы. Закрывающая метка не обязательна. Имеет два стрибута:
align
Устанавливает горизонтальное выравнивание в ячейках строки. Допустимые значения: LEFT, CENTER и RIGHT. Действие аналогично атрибуту ALIGN у абзацев.
valign
Устанавливает вертикальное выравнивание в ячейках строки. Допустимые значения: TOP, MIDDLE и BOTTOM; содержимое ячеек при этом выравнивается по верхнему краю, по центру или по нижнему краю.
Существует два элемента, определяющих ячейки таблицы. TH используется для ячеек-заголовков, а TD – для ячеек с данными. Открывающие метки обязательны, закрывающие – нет. Ячейки могут иметь следующие атрибуты:
nowrap
Этот атрибут запрещает автоматический перевод текста со строки на строку внутри ячейки таблицы (например, <TD NOWRAP>). Эффект применения этого атрибута аналогичен использованию объекта вместо пробела по всему содержимому ячейки.
rowspan
Используется с положительным целым значением числа строк таблицы, занятых ячейкой. По умолчанию принято равным единице.
colspan
Используется с положительным целым значением числа колонок таблицы, занятых ячейкой. По умолчанию принято равным единице.
align
Указывает принятое по умолчанию выравнивание содержимого ячейки. Имеет приоритет над значением, установленным атрибутом ALIGN строки таблицы. Допустимые значения те же самые: LEFT, CENTER и RIGHT. Если атрибут ALIGN не указан, принятое по умолчанию выравнивание – по левому краю для <td> и по центру для <th>, однако это можно изменить установкой атрибута ALIGN элемента TR.
valign
Указывает принятое по умолчанию выравнивание содержимого ячейки. Имеет приоритет над значением, установленным атрибутом ALIGN строки таблицы. Допустимые значения те же самые: TOP, MIDDLE и BOTTOM. Если атрибут VALIGN не установлен, по умолчанию принято выравнивание по центру, однако это можно изменить установкой атрибута VALIGN элемента TR.
width
Указывает рекомендуемую ширину содержимого ячейки в пикселях. Значение используется только в случаях, когда оно не противоречит требованиям к ширине других ячеек в колонке.
height
Указывает рекомендуемую высоту содержимого ячейки в пикселях. Значение используется только в случаях, когда оно не противоречит требованиям к высоте других ячеек в строке.
Таблицы, как правило, показываются на экране «приподнятыми» над поверхностью страницы, а ячейки – «вдавленными» в тело таблицы. Ячейки выделяются окантовкой только если в них есть содержимое. Если содержимое ячейки состоит только из пробелов, ячейка считается пустой, за исключением случаев, когда в ней есть хотя бы один объект .
1.2 Ячейки таблицы: элементы TH и TD
Определения атрибутов
headers = idrefs
В этом атрибуте указывается список ячеек заголовков, предоставляющих заголовочную информацию для текущей ячейки данных. Значением этого атрибута является разделенный пробелами список названий ячеек; имена ячейкам должны даваться с помощью атрибута id. Авторы обычно используют атрибут headers с целью помочь невизуальным агентам пользователей в генерации заголовков ячеек данных (например, заголовок произносится перед прочтением данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope.
scope = имя области действия
Этот атрибут определяет набор ячеек данных, для которых заголовочная информация задается текущим заголовком. Этот атрибут может использоваться вместо атрибута <a href= «tables.html#adef-headers» class= «noxref» headers>, особенно в простых таблицах. Если этот атрибут используется, он должен иметь одно из следующих значений:
· row: В ячейке представлена заголовочная информация для оставшейся части строки, в которой содержится эта ячейка.
· col: В текущей ячейке представлена заголовочная информация для оставшейся части столбца, в котором содержится эта ячейка.
· rowgroup: В ячейке представлена заголовочная информация для оставшейся, в которой содержится эта ячейка.
· colgroup: В ячейке представлена заголовочная информация для оставшейся, в которой содержится эта ячейка.
abbr = текст
Этот атрибут следует использовать для представления сокращенной формы содержимого ячейки; он может генерироваться агентами пользователей в подходящий момент вместо содержимого ячейки. Сокращенные имена должны быть короче, и агенты пользователей могут повторять их. Например, синтезаторы речи могут генерировать сокращенные заголовки, относящиеся к определенной ячейке, перед генерацией содержимого ячейки.
axis = cdata
Этот атрибут может использоваться вместо ячейки в концептуальных категориях, которая может использоваться для формирования axes в n-мерном пространстве. Агенты пользователей могут давать пользователям доступ к этим категориям (например, пользователь может запрашивать у агента все ячейки, принадлежащие к определенной категории, агент пользователя может представлять таблицу в форме оглавления и т.д.). Подробнее см. в разделе о. Значением этого атрибута является список имен категорий, разделенных запятыми.
rowspan = число
Этот атрибут определяет число строк, spanned текущей ячейкой. По умолчанию используется значение один («1»). Значение ноль («0») означает, что ячейка spans все строки от текущей до последней строки таблицы.
colspan = число
Этот атрибут определяет число столбцов, spanned текущей ячейкой. По умолчанию используется значение один («1»). Значение ноль («0») означает, что ячейка spans все столбцы от текущего до последнего столбца таблицы.
nowrap
Нежелателен. Если этот логический атрибут используется, он сообщает визуальным агентам пользователей о необходимости отключить автоматическое разбиение текста для этой ячейки. Для разбиения строк вместо этого атрибута должны использоваться. Примечание. При невнимательном использовании этот атрибут может привести к тому, что ячейки будут очень широкими.
width = пикселы
Нежелателен. Этот атрибут дает агентам пользователей рекомендуемую ширину ячейки.
height = пикселы
Нежелателен. Этот атрибут
Похожие работы
... , дублируются на тысячах сайтов. Изучение JavaScript избавит вас от такой практики и позволит создавать оригинальные запоминающиеся Web-страницы. Можно найти еще множество причин для изучения и использования JavaScript. Сценарий всего в несколько строк помогает посетителям сайта отыскать страницу, соответствующую их браузеру и установкам, либо автоматически подсчитать сумму колонок в форме ...
... на месте и в доказательство этому послужило создание наиболее эффективного средства проектирования Web-страниц DreamWeaver. 2. DreamWeaver – один из наиболее удобных HTML-редакторов О DreamWeaver-е в целом Macromedia DreamWeaver - профессиональный редактор HTML для визуального создания и управления сайтами различной сложности и страницами сети Internet ...
... и адресных книг из других коммуникационных программ. Чтобы проверить почтовый ящик, не нужно даже открывать Outlook Express: просто нужно нажать кнопку Почта на панели инструментов Internet Explorer. Создание страниц, доступных для автономного просмотра 1. Перейти на страницу, которую нужно сделать доступной автономно. 2. Выбрать в меню Избранное, Добавить в избранное. 3. В появившемся ...
... средство, содержащее систематическое изложение учебного курса, включающее в себя элементы мультимедиа, которые являются неотъемлемой частью учебно-методического материала. Данный учебник предназначен для студентов изучающих дисциплину “Проектирование баз данных”. Это очень удобное и эффективное средство обучения, поскольку содержит весь нужный материал для изучения данной дисциплины. Здесь ...













0 комментариев